Shopifyの商品ページをカスタマイズする方法について解説します。商品ページでは商品登録画面で入力した内容の他に商品一覧やキャンペーン用のバナーなど、どの商品でも共通のコンテンツを追加することができます。
また、コレクションごとにテンプレートを作成することで表示内容を変えることもできます。このあたりはWordpressのテンプレートカスタマイズと同じ感じ。テンプレートのコードをカスタマイズすれば新しくブロックを追加することもできます。
詳しい方法について以下で解説していきます。
Shopifyの商品ページでできること
まずはShopifyの商品ページでできることを確認しておきましょう。商品ページでは大まかに次のようなことができます。
- 商品情報の表示
- セクションの追加
- 商品ごとのテンプレートを作成
- コードを編集することでテーマにないブロックやセクションを追加
以下で具体的に説明します。
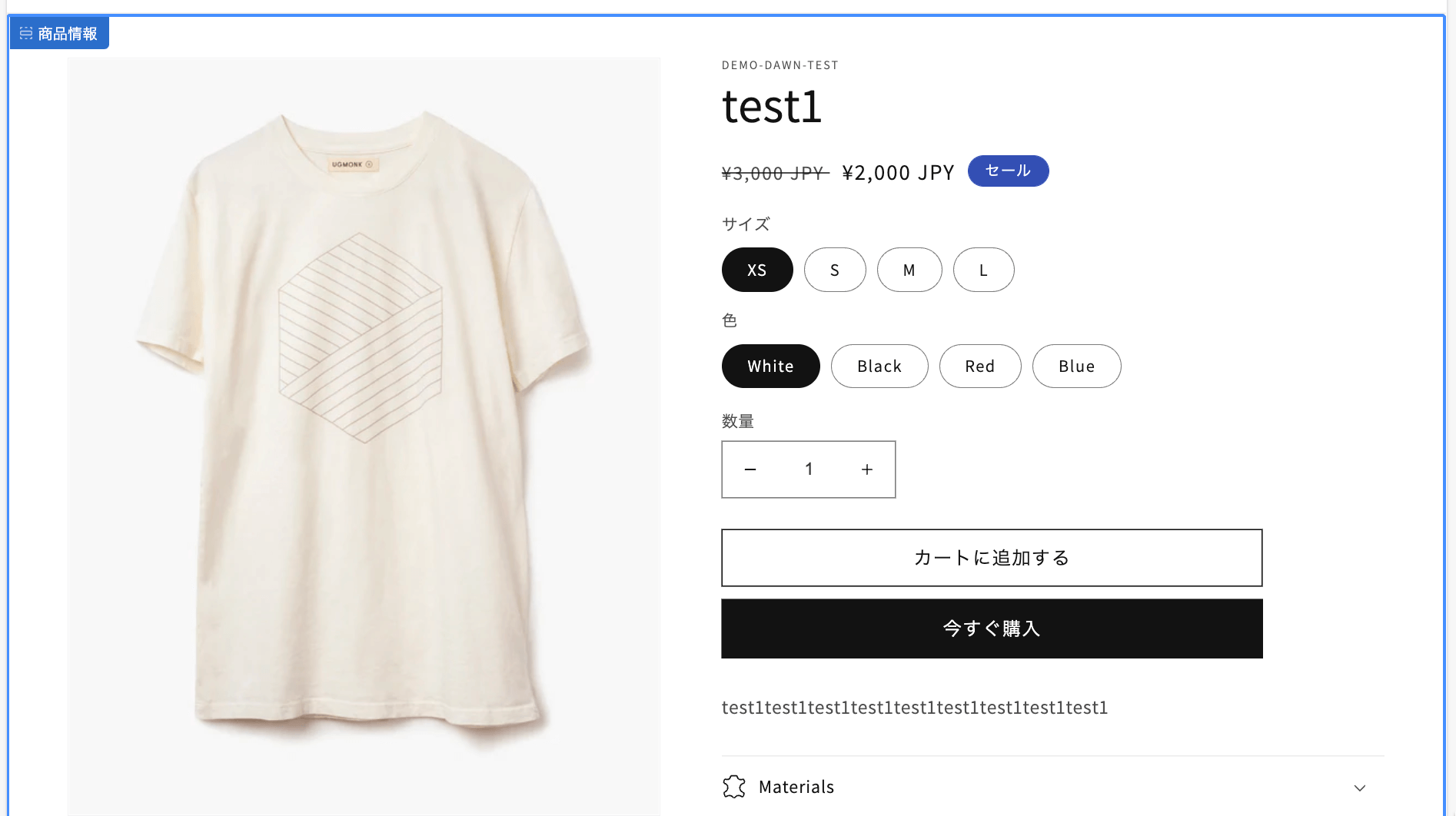
商品情報の表示
商品登録画面で入力した内容は全て商品ページに表示することができます。WordpressのようなCMSだとテンプレートのコードを編集しないと情報を表示できないのですが、Shopifyではブロックを使ってコーディングすることなく情報を表示することができます。

例えばタイトルブロックでは商品名を、価格ブロックでは商品の価格を表示するという感じです。あとShopifyで追加したメタフィールドの表示も可能です。
ブロックのレイアウトやスタイルは使用しているテーマによって異なります。スタイルを変更する場合はCSSを追加する必要があります。
セクションの追加
トップページやその他のページで使えるセクションは商品ページでも使用することができます。なので商品ページでスライドショーを使ったり、商品一覧を表示させたり、ブログ一覧を表示させることもできます。

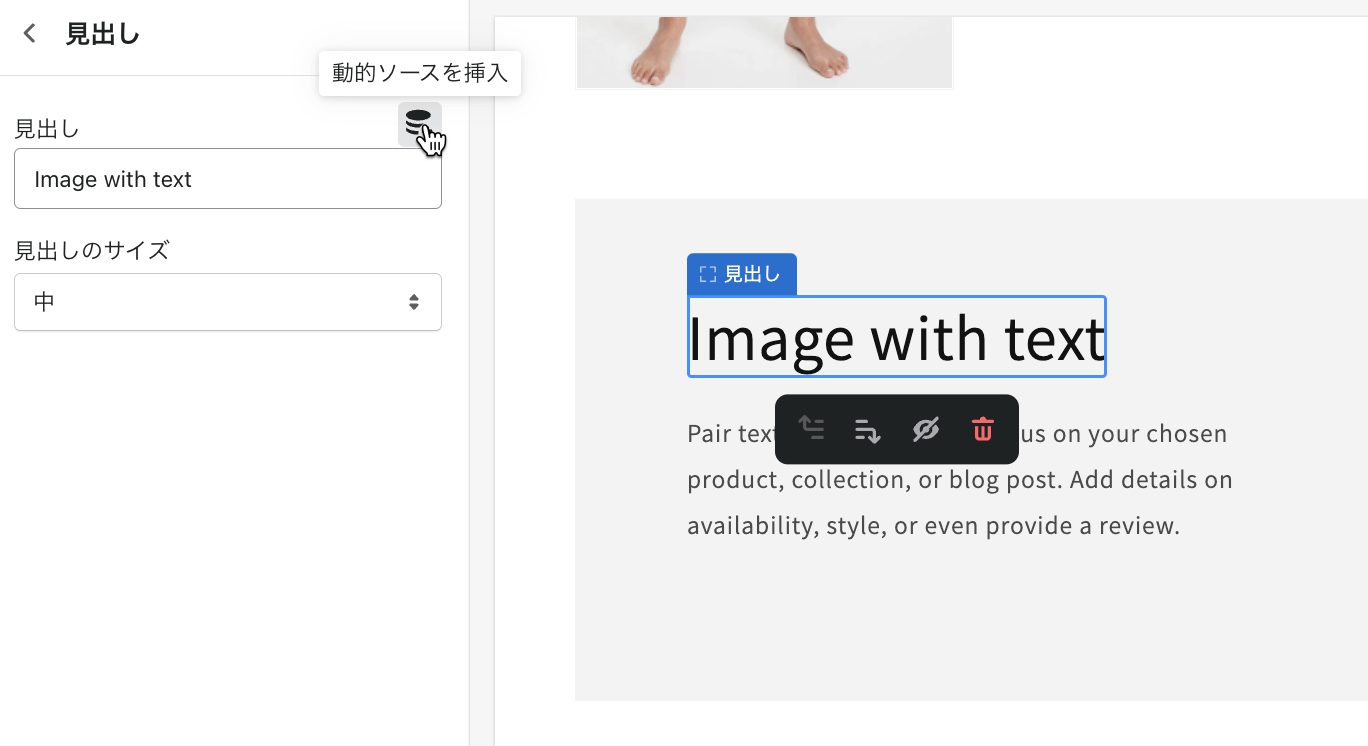
あと、セクションには「動的ソースを挿入」という機能が使えるものもあります。これは商品ごとに異なる内容を表示できる機能で、例えば「テキスト付き画像」セクションに商品名や商品画像、商品ごとに設定したメタフィールドを表示させることができます。

商品ごとのテンプレートを作成
商品ページのテンプレートは複数作成することができます。この機能を使って商品ごとに異なるテンプレートを使用することもできます。
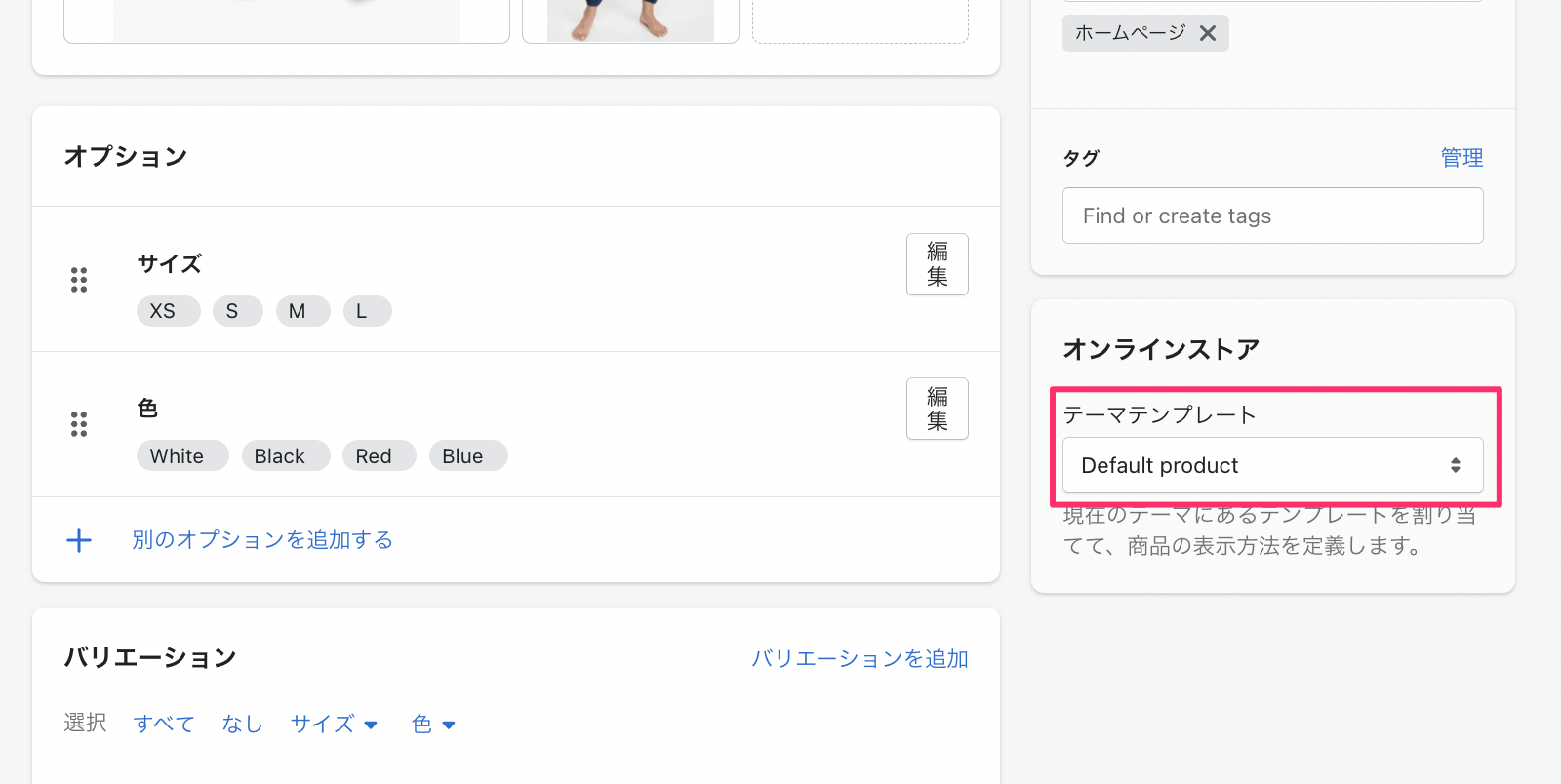
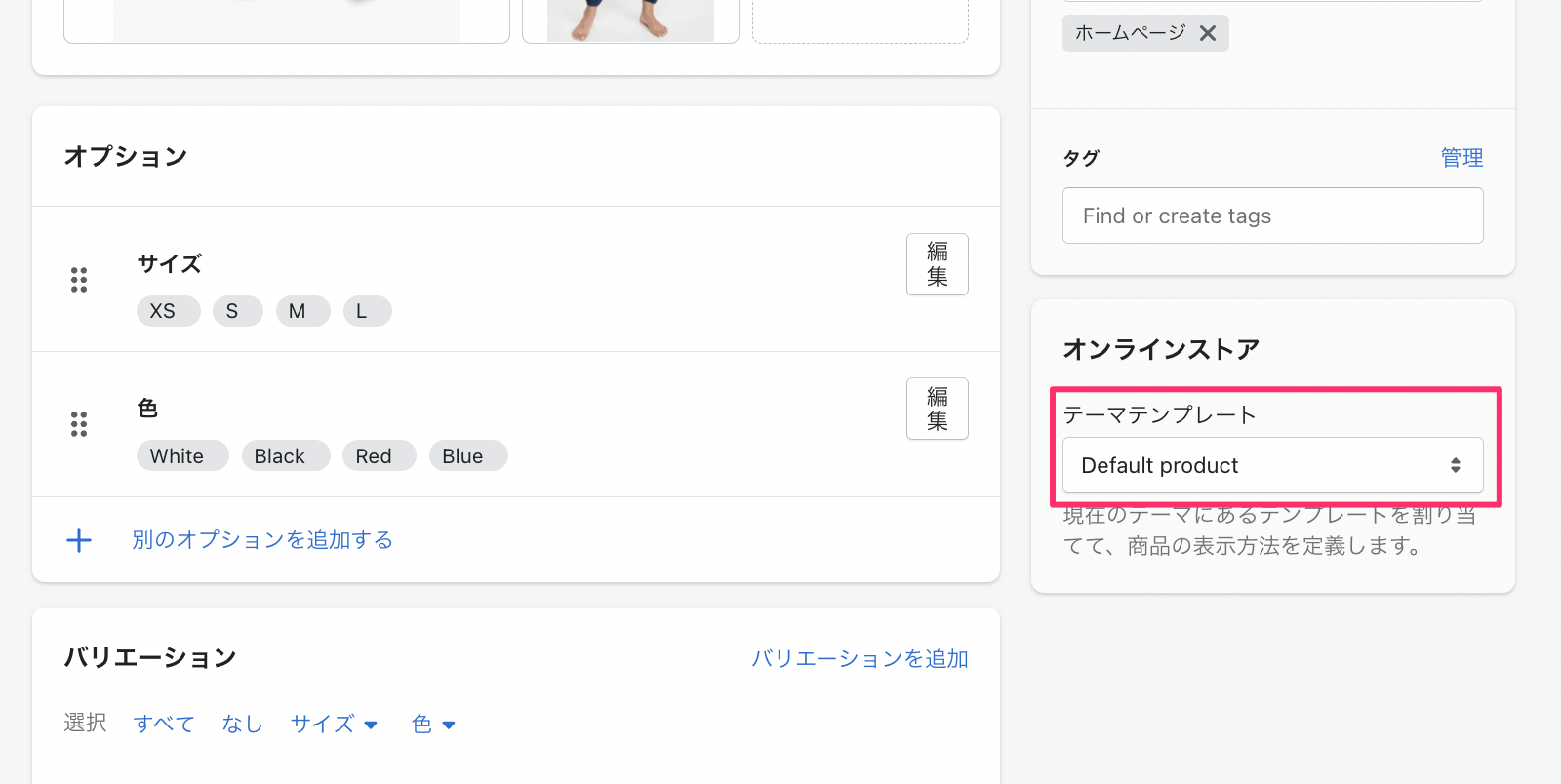
テンプレートの適用方法は商品登録ページで使用するテンプレートを選択するだけです。

コードを編集することでテーマにないブロックやセクションを追加
Shopifyのテーマ編集でコードをカスタマイズすることで新しくブロックやセクションを追加することもできます。
スタイルだけならCSSコードのみ編集すればいいのですが、どうしてもレイアウトを変えたいとか要素を追加したい場合には新しくセクションやブロックを作成する必要があります。
コードの編集はテンプレート言語のLiquidを使う必要がありちょっと難易度高めです。
Shopifyの商品ページをカスタマイズするには?
ここからは商品ページのカスタマイズ方法について解説します。Shopifyの商品ページをカスタマイズするには、次の2つの方法があります。
- 商品ページテンプレートのカスタマイズ
- 商品ページテンプレートのコードを編集
具体的な方法を以下で解説します。
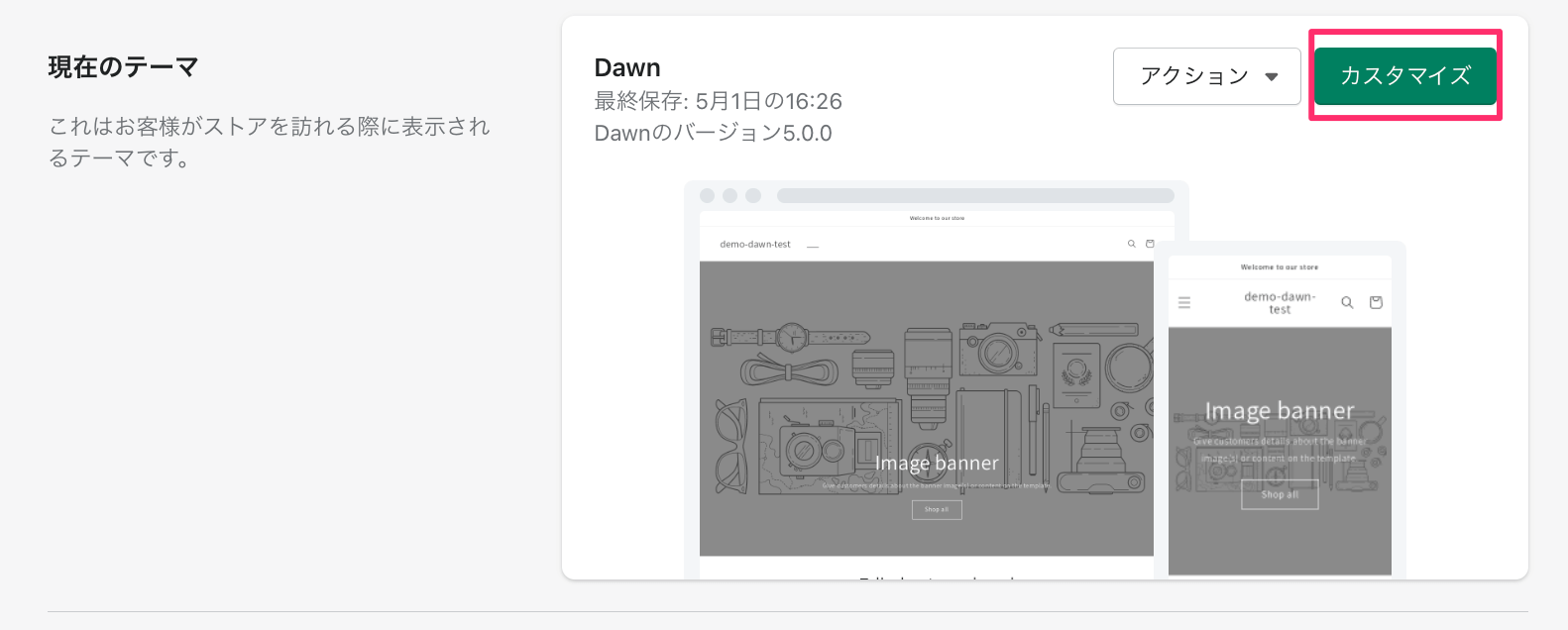
商品ページテンプレートのカスタマイズ
テーマの「カスタマイズ」ボタンから行えるカスタマイズ方法です。ブロックやセクションを使ってノーコードで表示したい内容を編集することができます。

ブロックやセクションには設定項目や入力項目があるものが多く、同じセクションを配置しても異なる表示内容にすることができます。例えば商品一覧をコレクションごとに設置したり、バナー画像を設置したりすることができます。
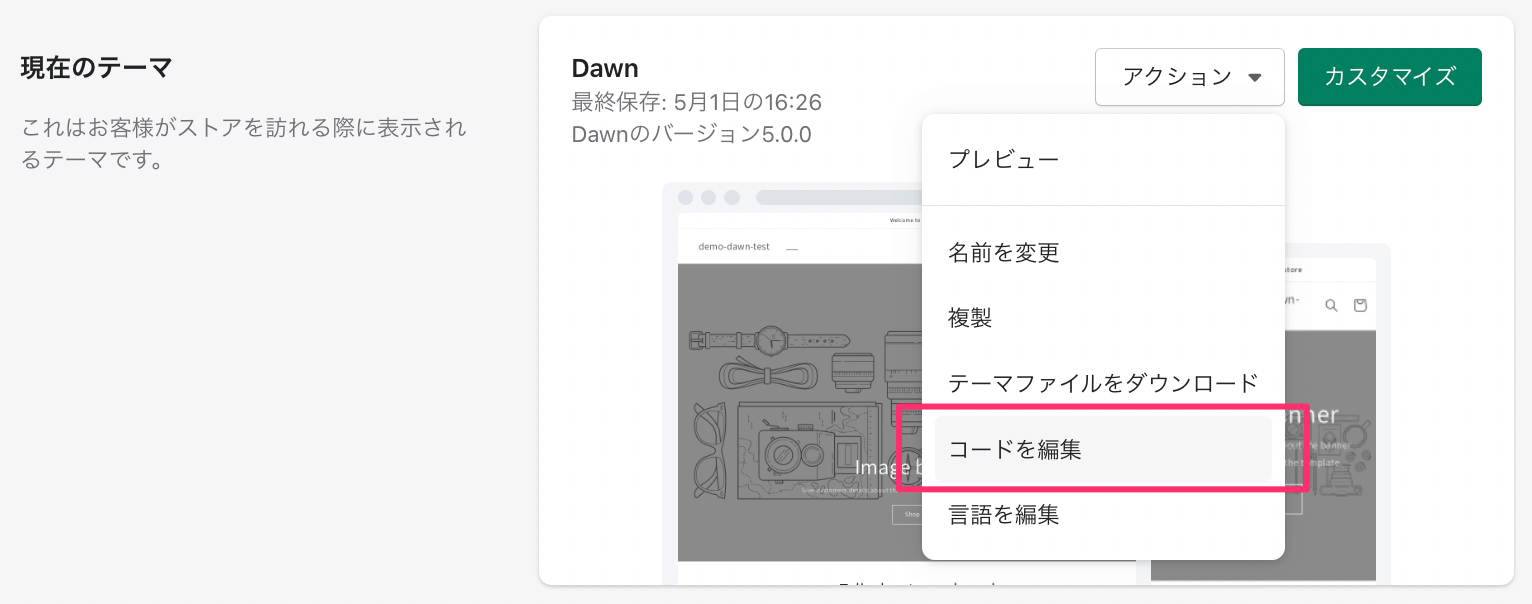
商品ページテンプレートのコードを編集
テーマのアクションで「コードを編集」から行えるのがコードのカスタマイズです。コードを編集することでテーマにはないセクションやブロックを追加したり、CSSスタイルの編集を行うこともできます。

商品ページテンプレートのカスタマイズ
ここからはノーコードで商品ページをカスタマイズする方法について解説します。商品ページでは以下のようなカスタマイズができます。
- 商品情報の設定を変更する
- 商品情報をブロックでカスタマイズする
- おすすめ商品のカスタマイズ
- セクションを追加する
- メタフィールドで商品情報を追加する
- テンプレートを追加して商品ごとに異なるレイアウトを作る
以下で詳細について解説します。
商品情報の設定を変更する
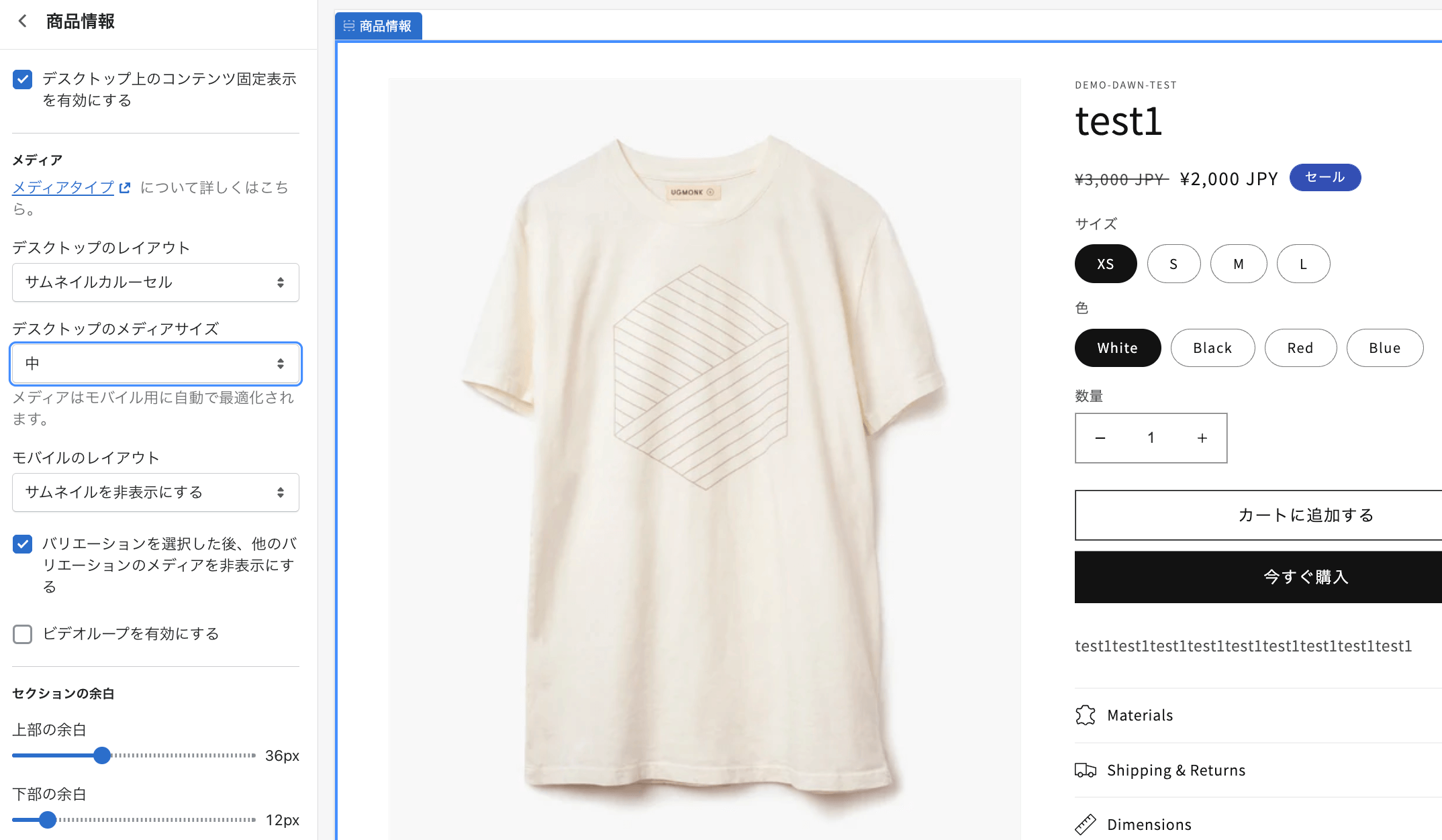
商品情報セクションの設定を変更することで、主に商品画像(メディア)のレイアウトや画像サイズの設定ができます。

- デスクトップ上のコンテンツ固定表示を有効にする: スクロールで追随するようにする
- メディア
- デスクトップのレイアウト: 商品画像のレイアウトを変更
- デスクトップのメディアサイズ: 画像のサイズを変更
- モバイルのレイアウト: スマートフォンでのレイアウトを変更
- ビデオループを有効にする: 動画の場合ループ再生を有効にする
- セクションの余白: 上下の余白を変更
商品情報をブロックでカスタマイズする
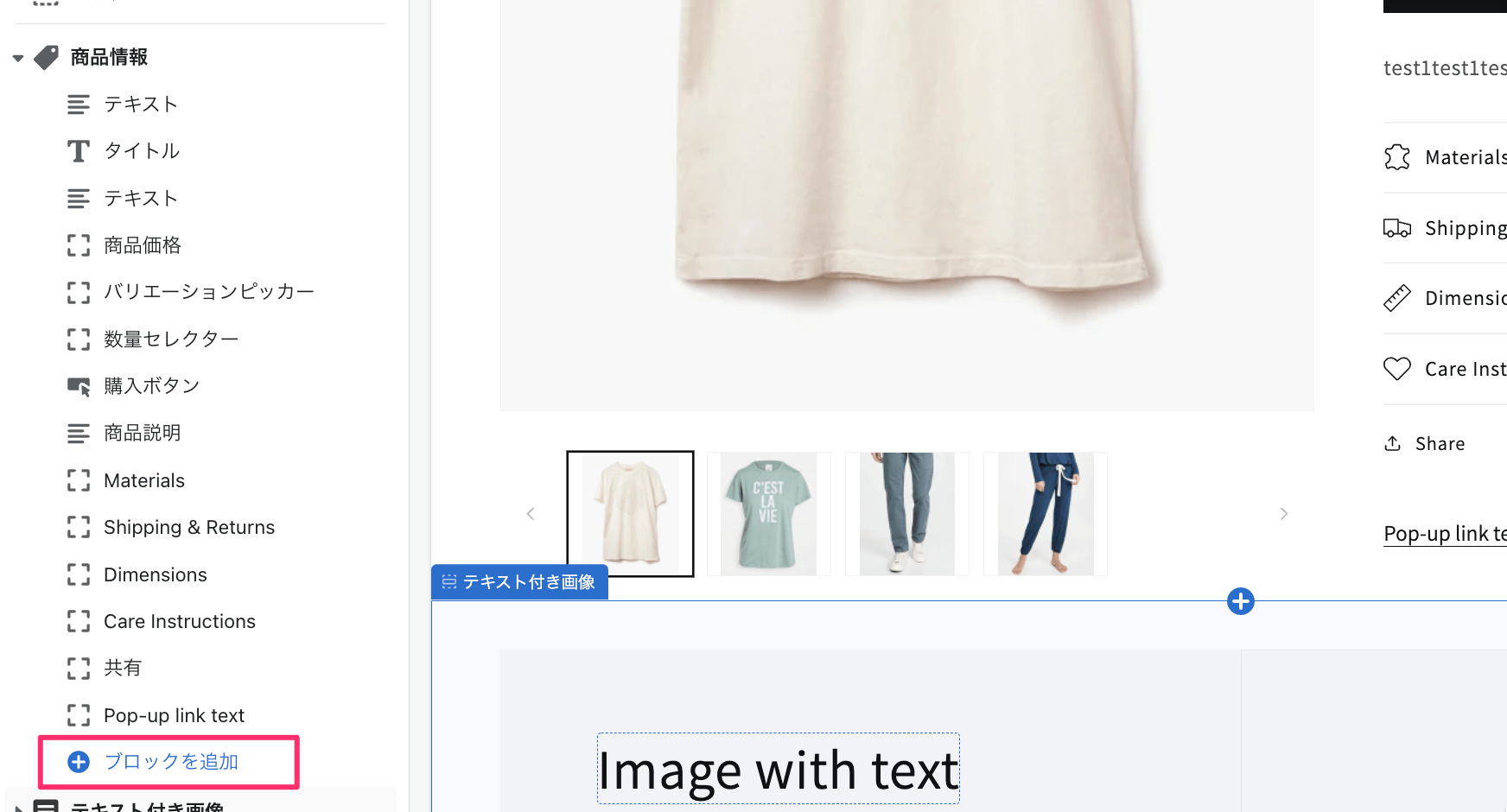
商品情報にブロックを追加したり順序を入れ替えたりすることができます。ブロックを追加するには商品情報セクションの下にある「ブロックを追加」をクリックして追加したいブロックを選択します。

使えるブロックは以下の通り。一回しか使えないブロックと複数使えるブロックがあります。
商品ページで1回しか使えないブロック
- タイトル: 商品名の表示
- 価格: 価格の表示
- バリエーションピッカー: カラーやサイズなどのバリエーション選択
- 数量セレクター: 購入数の選択
- 購入ボタン: カートに入れるボタン
- 商品説明: 商品登録画面で入力した説明文を表示
- 共有: シェアボタンを表示
- 商品評価: レビューの表示
商品ページで何度でも使えるブロック
- テキスト: 入力したテキストや商品データの動的表示
- カスタムLiquid: 入力したLiquidコードを表示
- 折りたたみ可能なタブ: 折りたたみ表示できるタブを追加
- ポップアップ: ポップアップでページを表示
おすすめ商品のカスタマイズ
おすすめ情報はブロックの追加がないので、セクションの設定のみ変更することができます。
- 見出し: おすすめ商品の見出しやサイズを設定
- 表示する商品の最大数: 表示数の上限を設定
- デスクトップの列数: 何列で表示するかを設定
- 配色: 色の設定
- 商品カード: 画像の比率や表示内容を設定
- モバイルのレイアウト: スマホで何列で表示するかを設定
- セクションの余白: セクションの上下の余白を設定
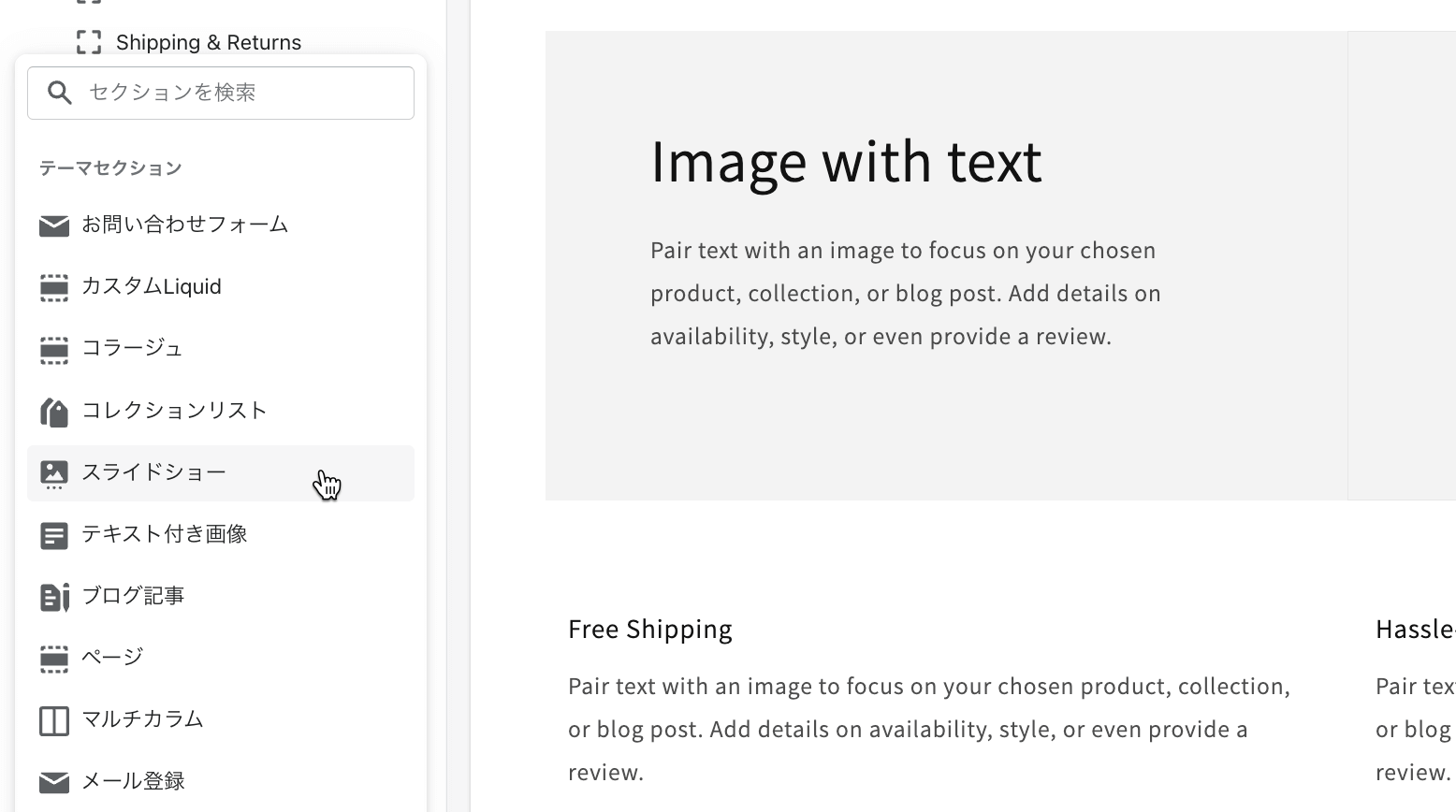
セクションを追加する
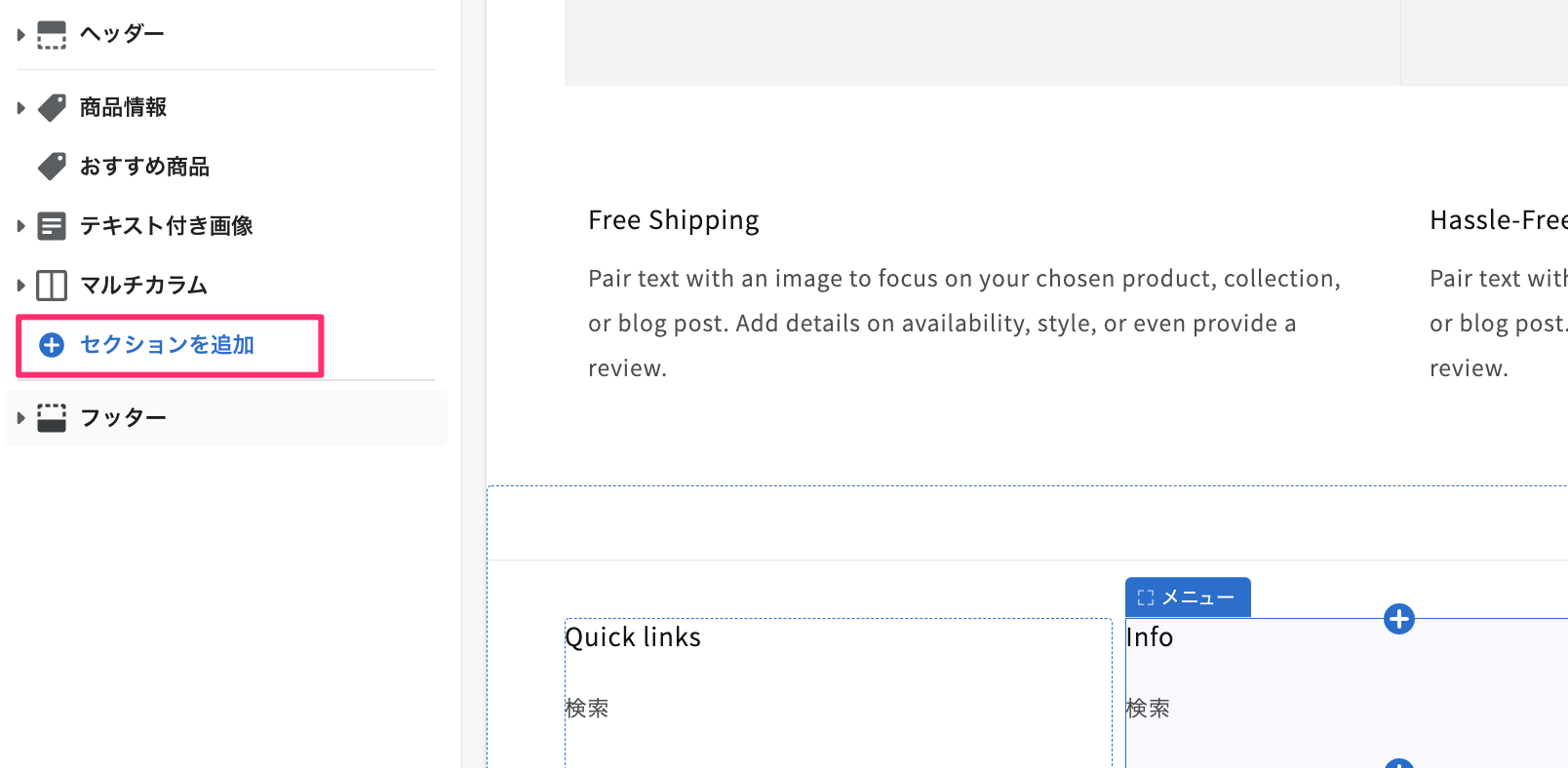
商品情報とおすすめ商品以外のセクションも使用可能です。商品ページにセクションを追加するには編集ページの左メニューから「セクションを追加」をクリックして追加したいセクションを選びます。

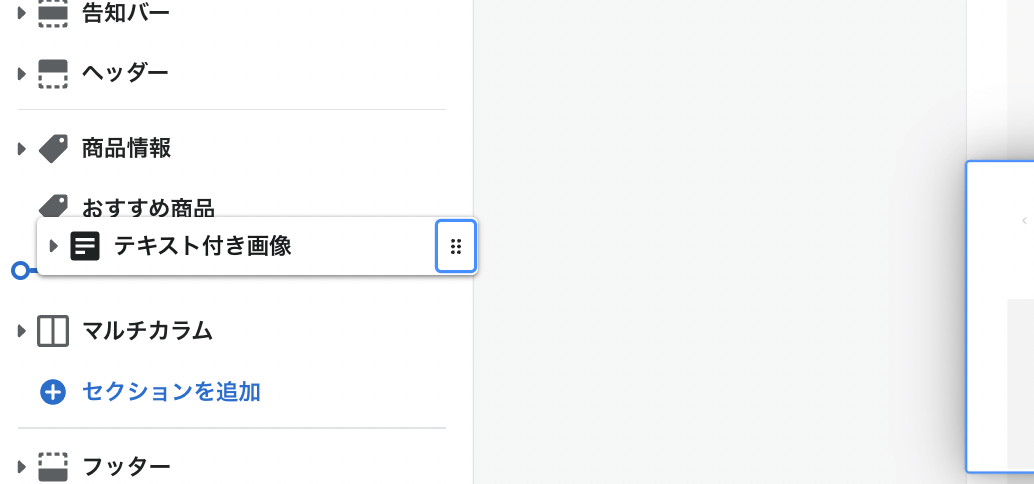
追加したセクションはマウスオーバーした際に表示されるアイコンをドラッグ(クリックしながら動かす)することで順序を変更することができます。

メタフィールドで商品情報を追加する
セクションによっては「動的ソースを挿入」で商品情報を表示できるものがあるので、 うまく使えば商品ページごとにLPのような長めのコンテンツを作成することもできます。 ただ、商品登録で入力できる内容は決まっているので、登録画面にないコンテンツが必要な場合はメタフィールドを設定する必要があります。

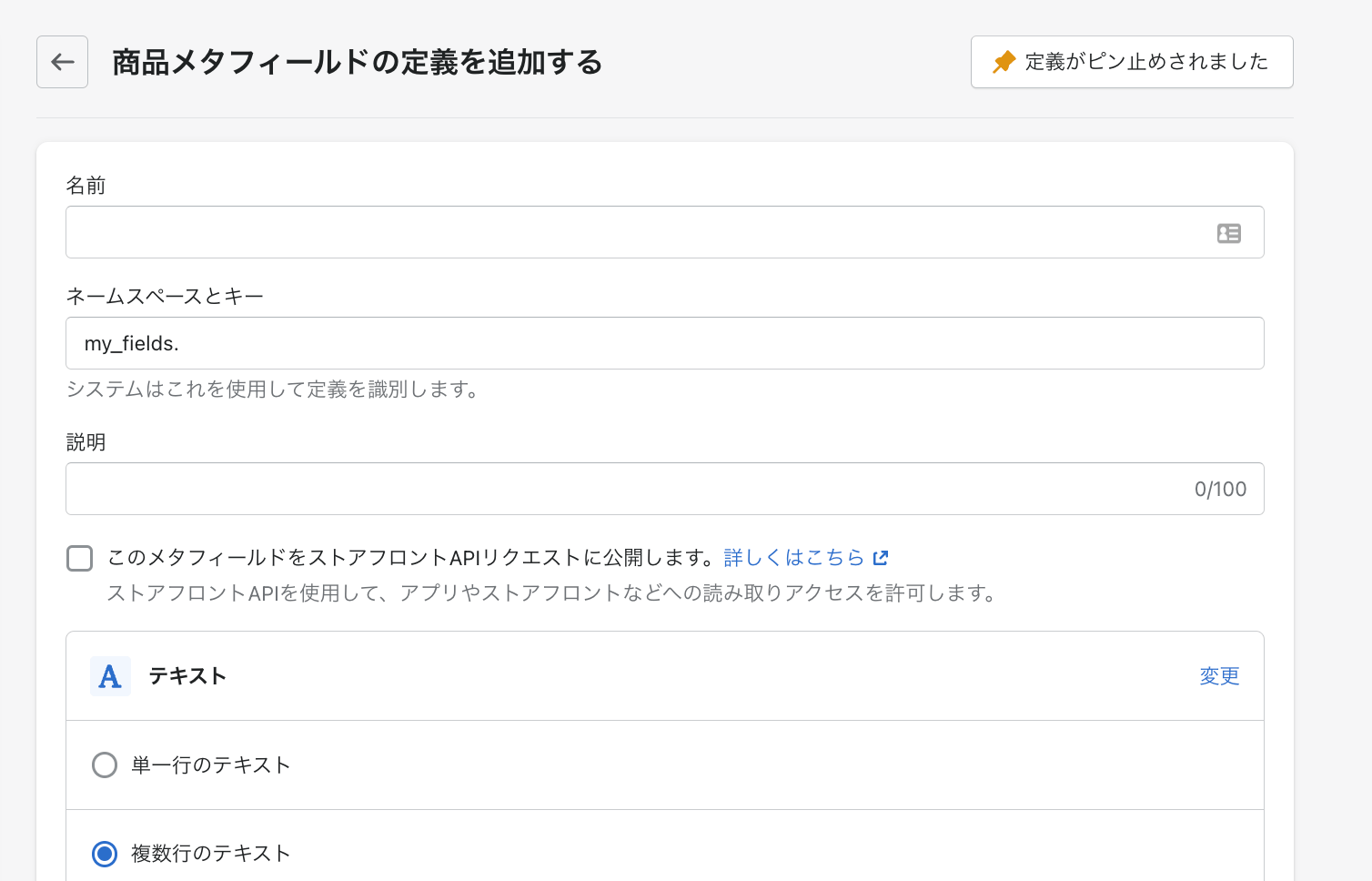
メタフィールドの設定はShopify管理画面トップのメニューの下にある「設定」をクリックしたあと、設定パネルのメニューから「メタフィールド」をクリックすると設定画面に移動します。
メタフィールドはテキストだけでなく、画像やURL、日付、ファイルなど様々な情報を追加することができます。
テンプレートを追加して商品ごとに異なるレイアウトを作る
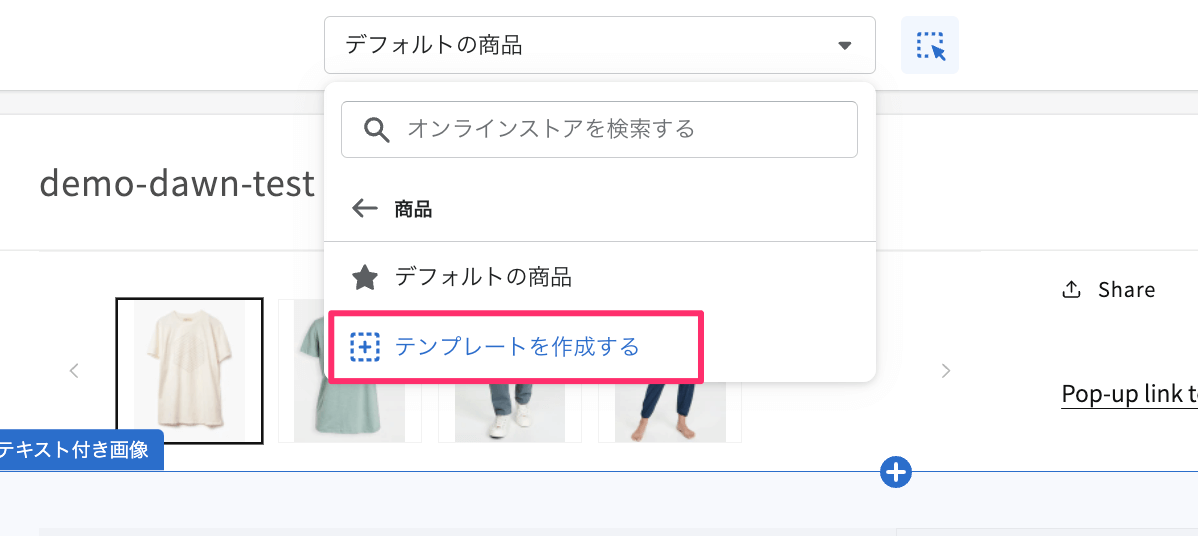
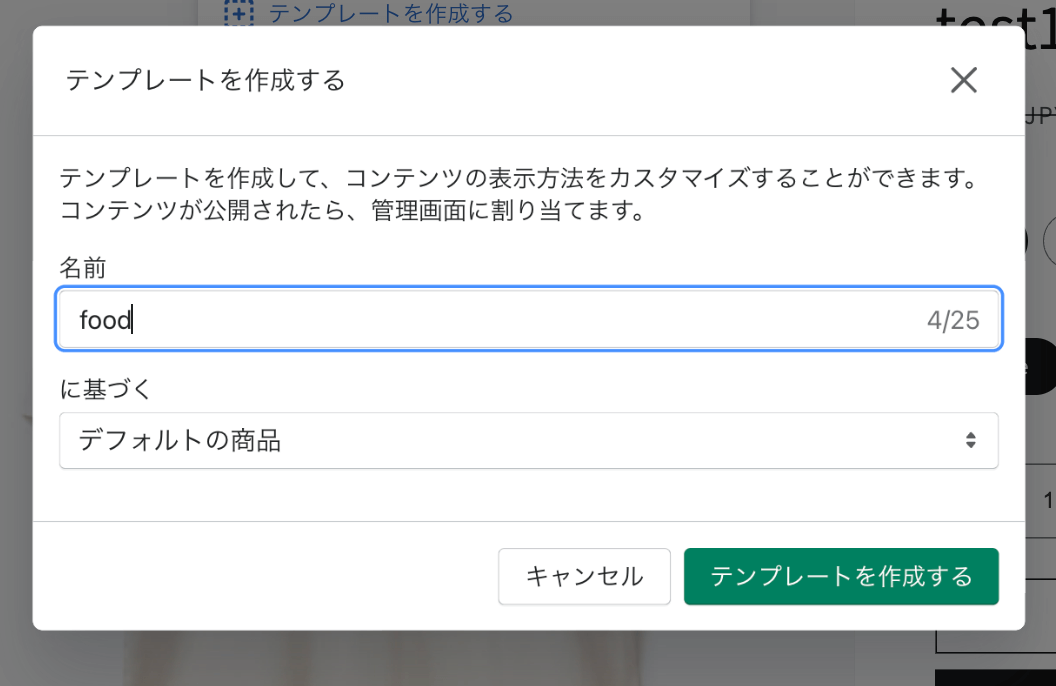
カスタマイズページの上にあるドロップダウンメニューからテンプレートを作成することができます。

テンプレート名を英語で記入して「テンプレートを作成する」ボタンを押せばテンプレートが追加されます。

追加したテンプレートを編集するには必ずドロップダウンメニューから選択してから編集してください。

作成したテンプレートは商品登録画面で選択することで適用できます。

さいごに
Shopifyの商品ページはセクションやブロックを使って簡単にカスタマイズすることができます。商品情報を動的に読み込んで商品ごとに異なるコンテンツを表示させることもできるので、やり方次第でかなり内容の濃い商品ページを作成することができます。