ShopifyにGoogleタグマネージャをインストールするには、theme.liquidファイルにコードを挿入するだけです。
ここでは詳細なインストール方法と、動作確認の方法、決済ページでトラッキングできない問題への対応方法を解説します。
ShopifyにGoogleタグマネージャを入れる
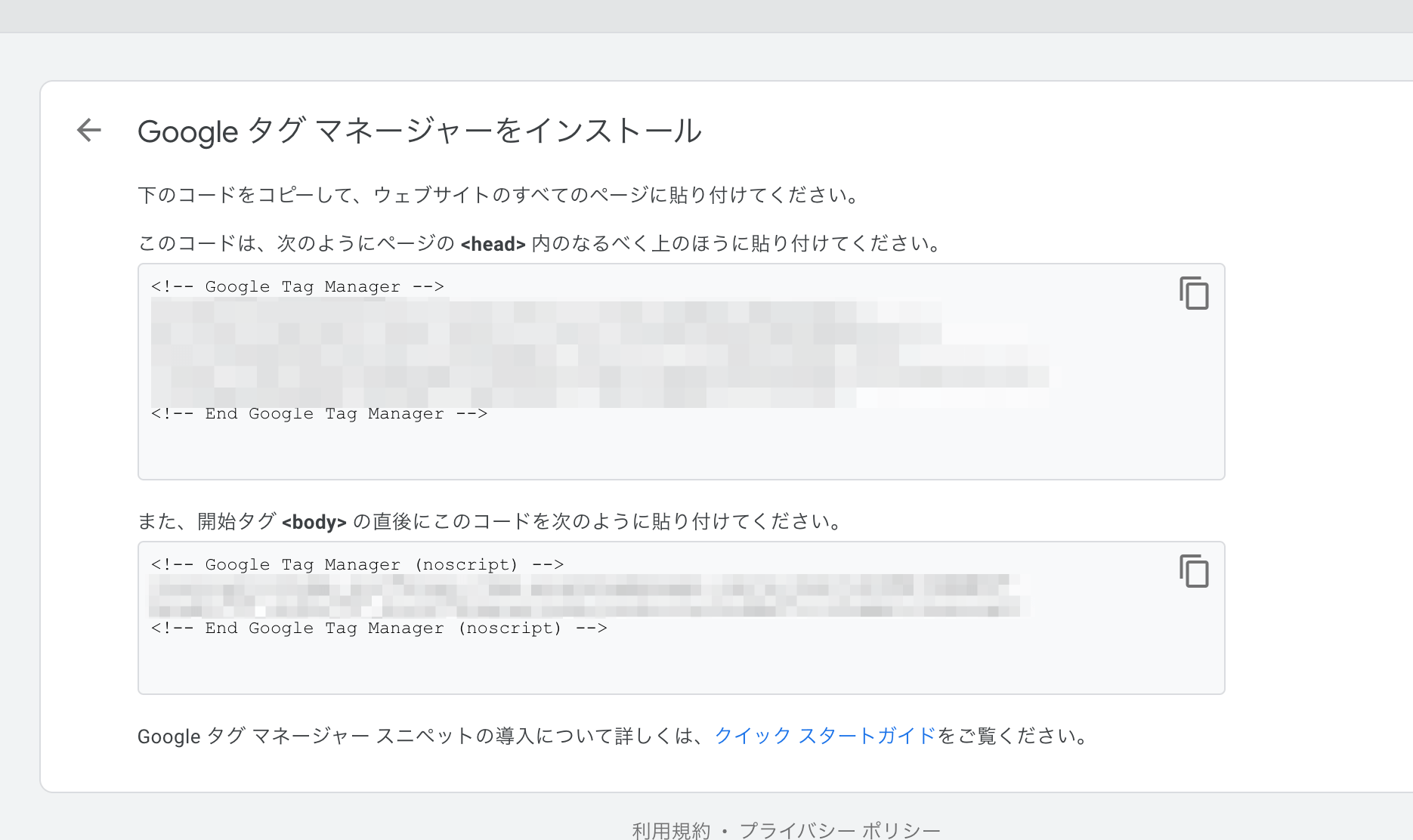
まずはタグマネージャ管理画面からコードを取得します。

Shopifyの管理画面に移動し、テーマの「アクション」から「コードを編集する」で編集ページを開き、「Layout」フォルダにあるtheme.liquidを開きます。
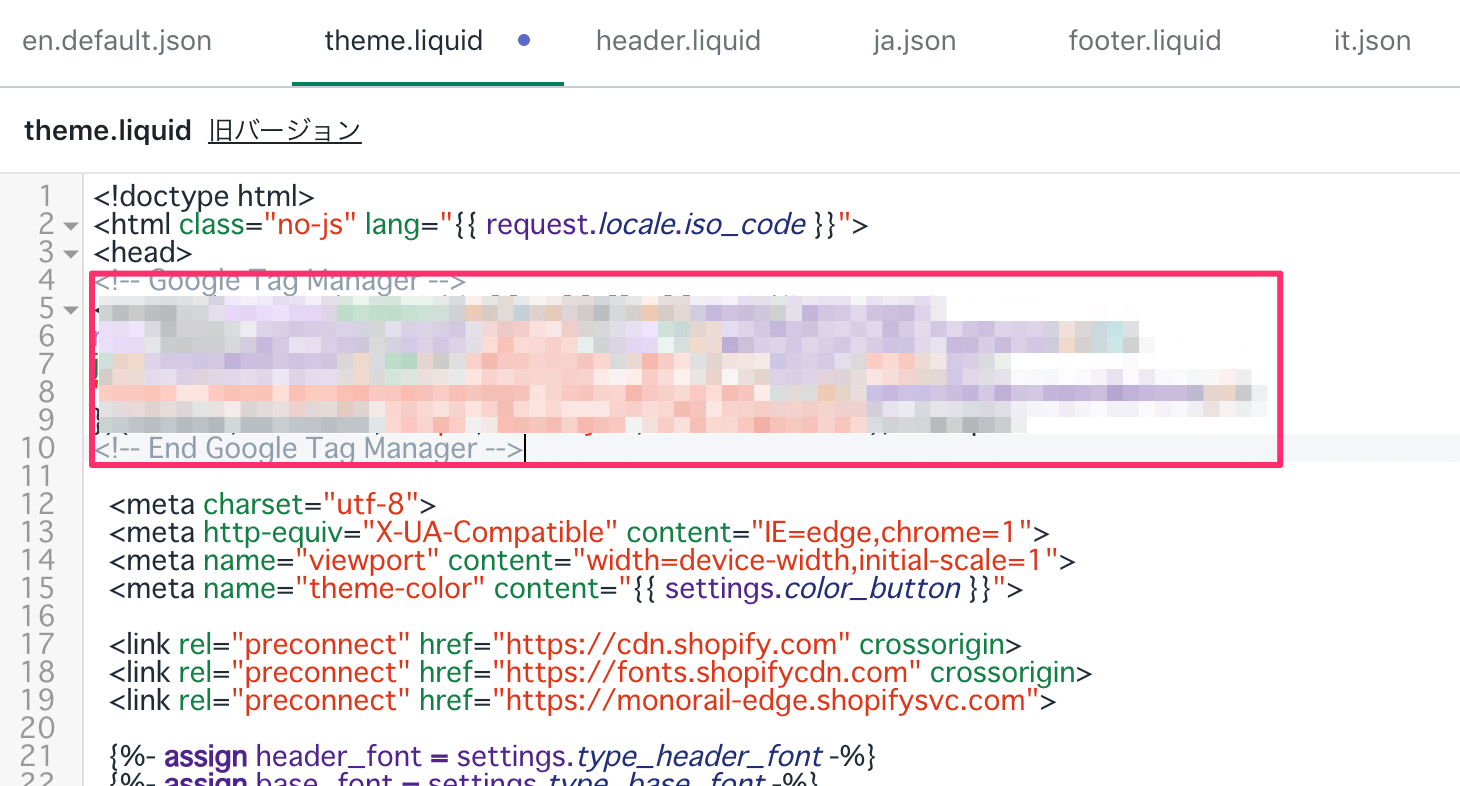
<head>タグの直後にGoogleタグマネージャの1つ目のコードをペースト。

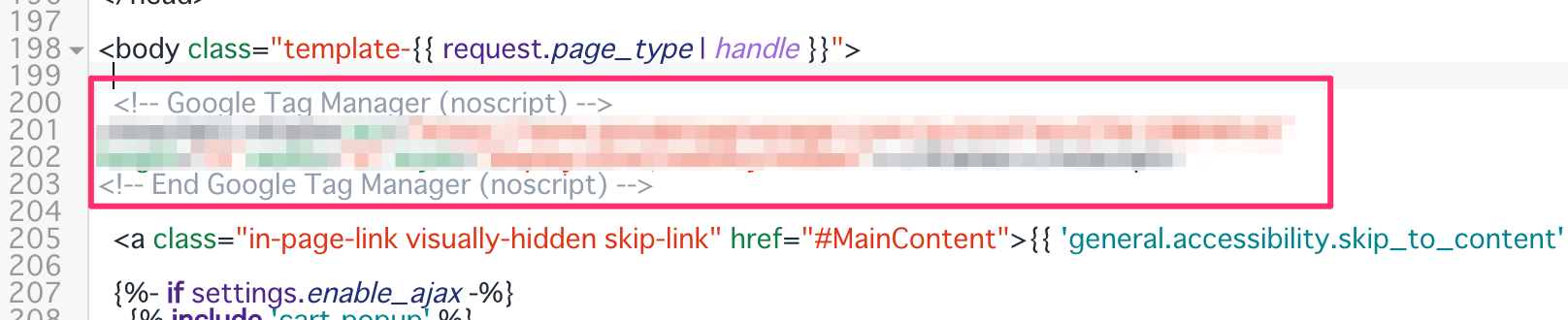
<body>タグの直後にGoogleタグマネージャの2つ目のコードをペーストします。

コードの挿入ができたら、右上にある「保存する」ボタンを押して変更を保存してください。
これでインストールは完了です。
Googleタグマネージャが動作してるかチェックする
Googleタグマネージャの動作確認には、chromeブラウザの拡張機能をインストールする必要があります。
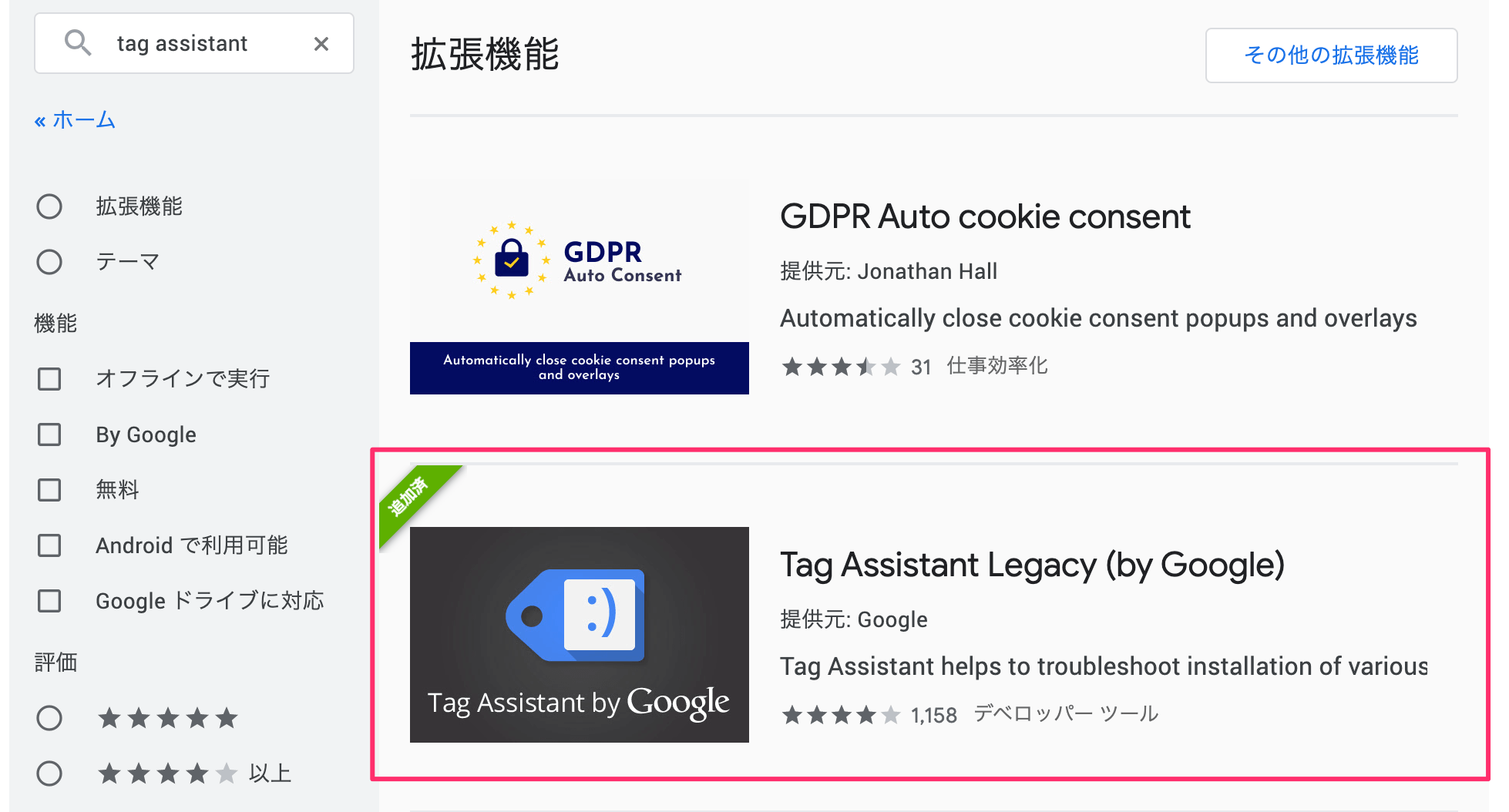
chromeウェブストアで「tag assistant」と検索すると「Tag Assistant Legacy」という拡張機能が出てくるのでこれをインストールします。

インストールした後、ショップのトップページを開きます。
先ほどインストールした拡張機能のアイコンをクリックして「enable」ボタンを押してページの読み込みを許可し、ページをリロード(更新)してください。
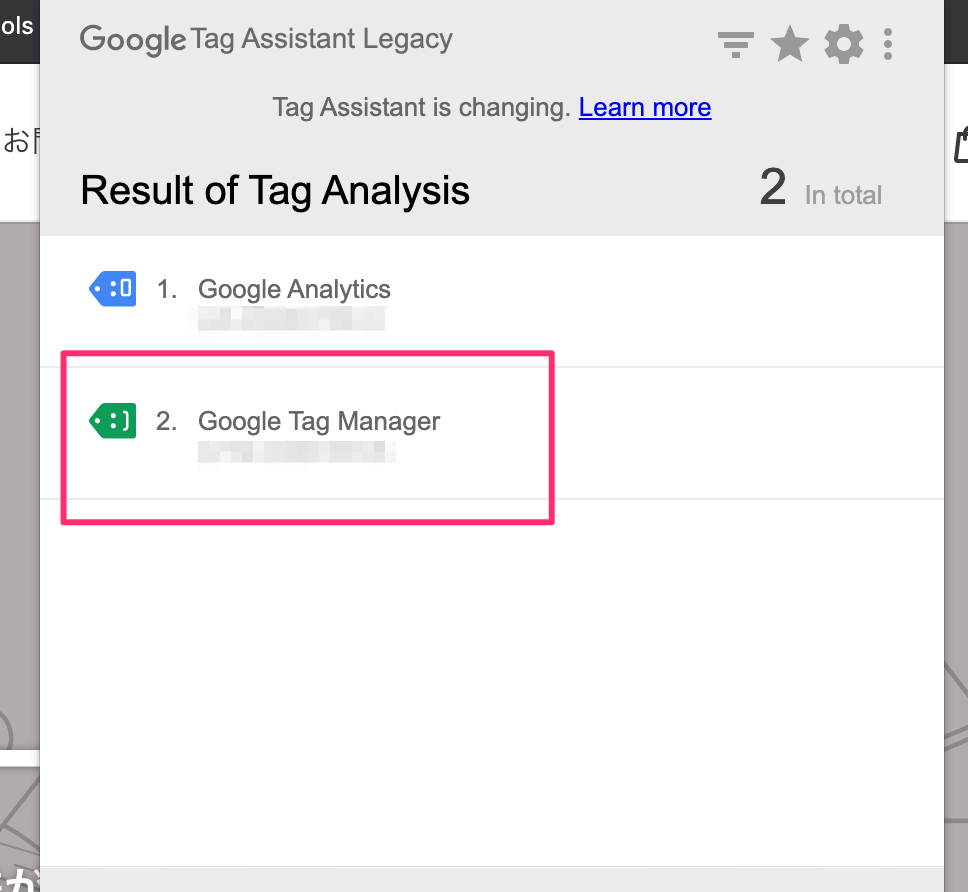
このようにタグマネージャのIDが表示されていれば動作チェックは完了です。

タグマネージャを介してGoogleアナリティクスを入れている場合、リアルタイムレポートを見ることで動作確認ができます。
Googleタグマネージャを入れる場合の注意点
Googleタグマネージャはテーマのコードを編集する必要があります。
Shopifyでは決済ページとそれ以外のページが完全に分離されており、通常は決済ページのトラッキングができません。
決済ページでもトラッキングさせるには、Shopifyプラスに加入して決済ページもカスタマイズできるようにする必要があります。
Googleアナリティクスを入れるには?
Googleアナリティクスだけを入れる場合はShopifyプラスに加入しなくても決済ページまでトラッキングできる方法があります。
詳しくはこちら。