ShopifyにGoogleアナリティクスを入れるには、テーマにコードを挿入するか、設定画面からトラッキングIDを入れる方法があります。
Shopifyでは決済ページがそれ以外のページと分離されているので、少し注意が必要です。
ShopifyにGoogleアナリティクスを入れる
まずはGoogleアナリティクスのトラッキングIDを取得します。
トラッキングIDはGoogleアナリティクスのトラッキング情報ページにある、UA-00000000-0のように表示されているものです。

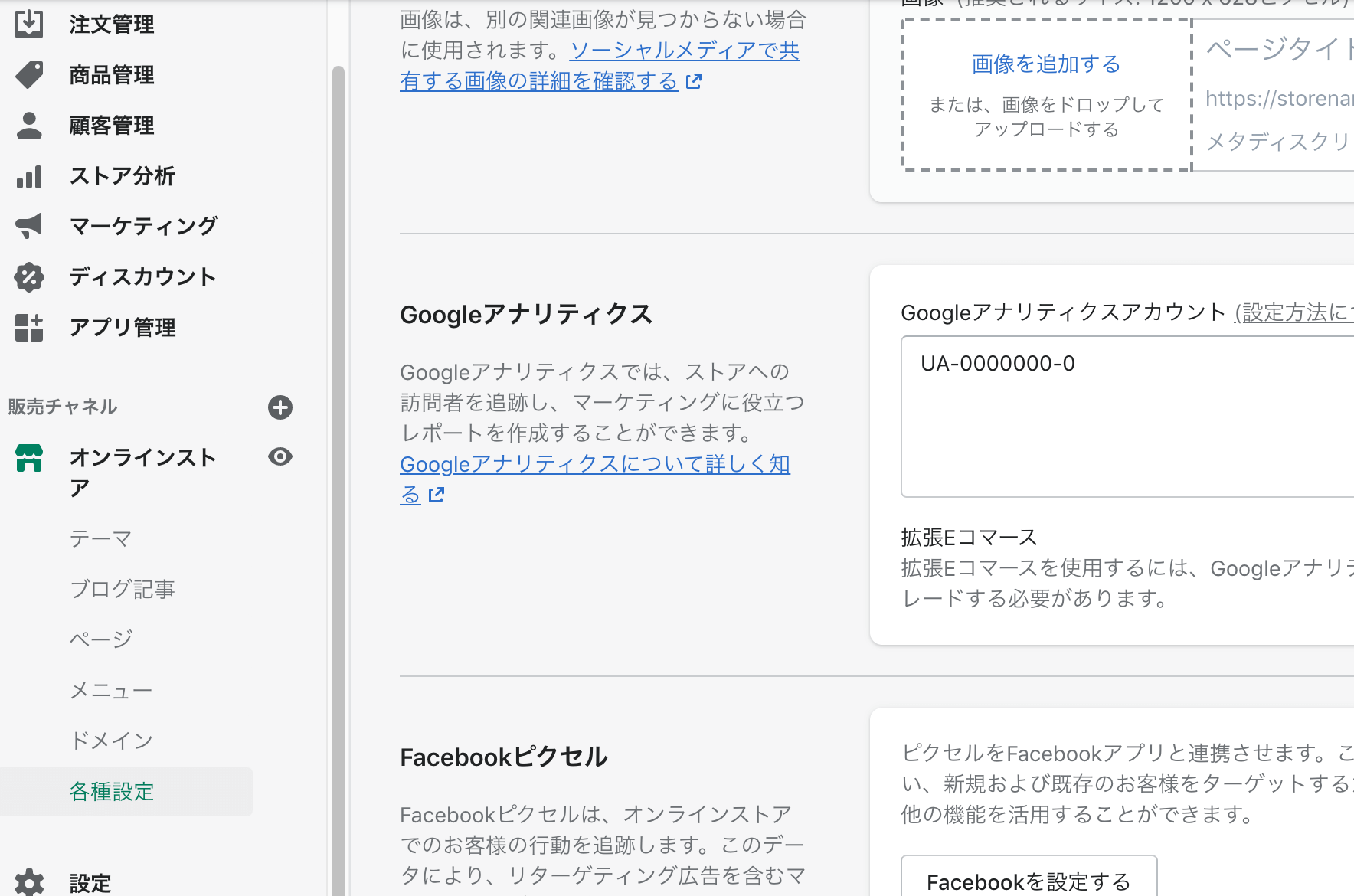
コピーできたら、Shopifyの管理画面の「オンラインストア->各種設定」ページに移動します。
Googleアナリティクスの項目があるので、先ほど取得したトラッキングIDをペーストします。※入力するのはIDのみです。scriptタグは不要です。

トラッキングできているかどうかは、Googleアナリティクスのリアルタイムデータを見ればわかります。
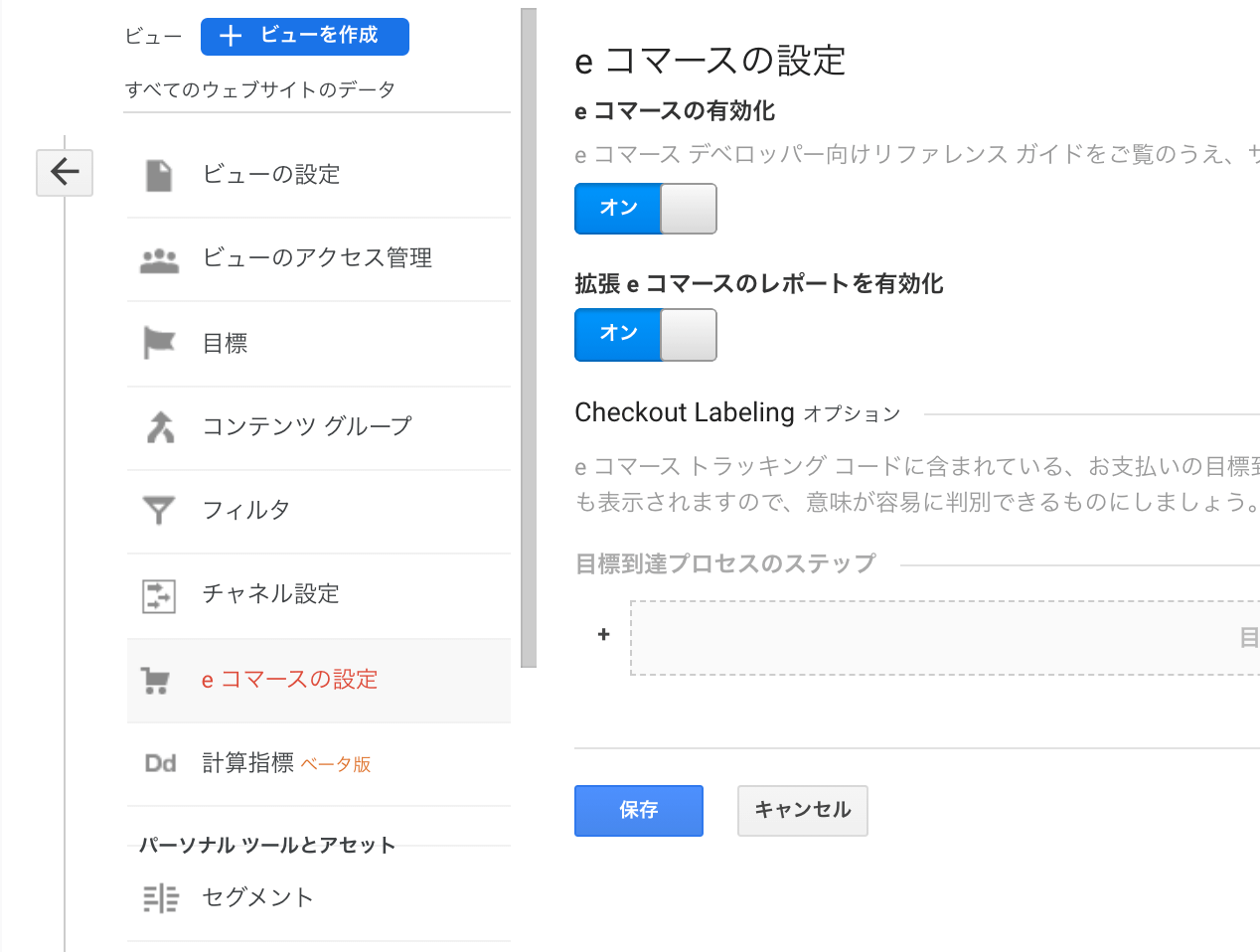
Eコマース拡張をONにする
トラッキングを確認できたら忘れずにEコマース拡張をONにしておきましょう。
SHopifyの方でも「拡張Eコマースを使用します」にチェックを入れておきます(トラッキングIDを入れた場所のすぐ下)。

ShopifyのGoogleアナリティクスの注意点
GoogleアナリティクスはWordpressの場合テーマに直接コードを入れれば問題なく動作しました。
Shopifyでは決済ページがテーマと完全に分離されているため、テーマに入れたタグが認識されません(カートページまでは認識される)。
なので必ず設定画面からトラッキングIDを入れるようにしましょう。
ただし、Shopifyプラスに加入していれば決済ページも含めてカスタマイズできるため、コードの挿入で対応可能です。
Googleタグマネージャを入れるには?
タグマネージャは管理画面から入れることができないため、テーマにコードを入れることになります。
Googleアナリティクスと同様、決済ページでも有効にするにはShopifyプラスの加入が必要です。
Googleタグマネージャの入れ方はこちら。