Shopifyでテーマフォルダに入れたCSSや画像ファイルを画面に表示する方法を解説します。
テーマフォルダ以外にも管理画面からアップロードしたファイルを読み込む方法についても解説します。
ShopifyでCSSやJSファイルを読み込む方法
cssやjsフォルダの読み込み方法は次の3つがあります。
- テーマの
assetsフォルダから読み込む - 管理画面のファイルにアップロードしたものを読み込む
- 外部サーバーから読み込む
テーマのassetsフォルダから読み込む
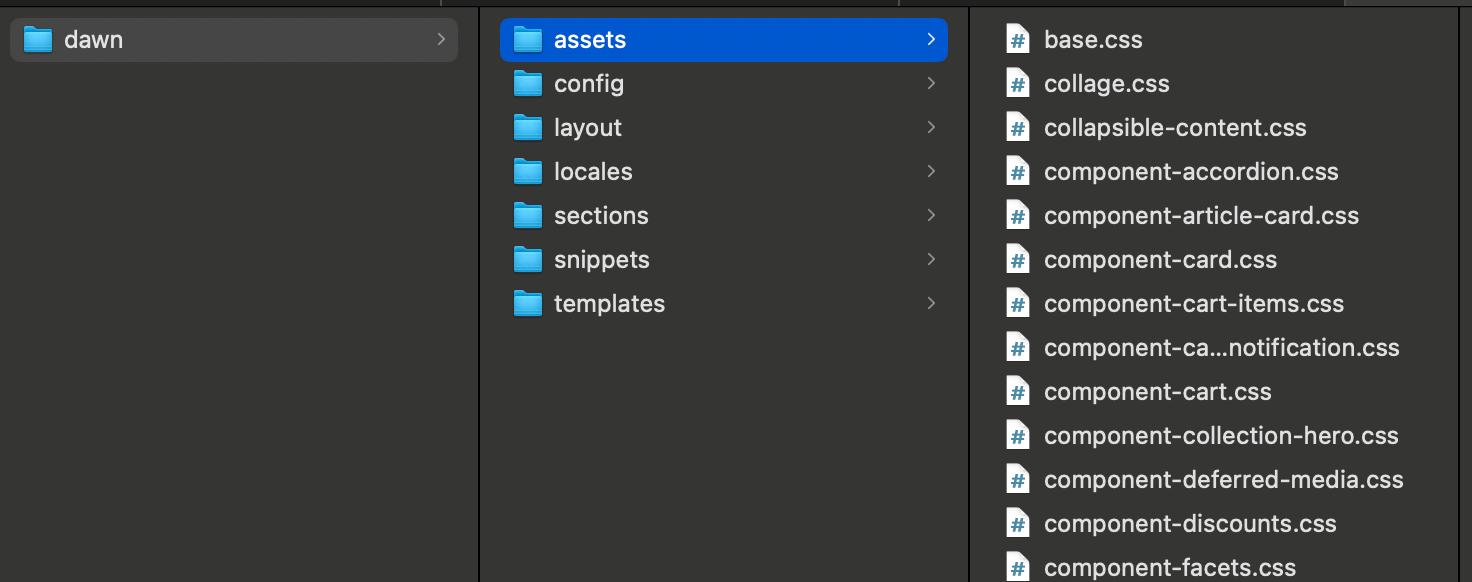
テーマで使用するCSSやJavascriptファイルは通常assetsフォルダに入れて管理します。

assetsフォルダにあるcssファイルやjavascriptファイルを読み込むには、asset_urlフィルタを使います。
<link rel="stylesheet" href="{{ 'style.css' | asset_url }}">
<script src="{{ 'script.js' | asset_url }}"></script>ShopifyのHTMLフィルターを使うことでHTMLタグを書かずにファイルのインポートが可能です。以下の書き方で上記と同じ結果になります。
{{ 'style.css' | asset_url | stylesheet_tag }}
{{ 'script.js' | asset_url | script_tag }}さらにstylesheet_tagの方にはパラメータが用意されており、特定の画面サイズでのみCSSファイルを読み込んだり、preloadを指定して優先的にファイルを読み込ませることができます。
- media: linkタグにmedia要素を作成できる
- preload: rel属性でpreloadを指定できる
{{ 'mobile.css' | asset_url | stylesheet_tag: media: 'screen and (max-width: 600px)', preload: true }}
// アウトプットは以下のようになります
<link href="//cdn.shopify.com/s/files/1/0087/0462/t/394/assets/mobile.css?28178" rel="stylesheet" media="screen and (max-width: 600px)" />管理画面のファイルにアップロードしたものを読み込む
管理画面のファイルにcssやjsファイルを入れている場合は、file_urlを使います。もしくはファイル一覧に表示されているURLを直接取得してもOK。
<link rel="stylesheet" href="{{ 'style.css' | file_url }}">
<script src="{{ 'script.js' | file_url }}"></script>外部サーバーから読み込む
外部サーバーから読み込む場合は普通にリンクするだけでOK。
<link rel="stylesheet" href="https://domain.com/style.css">
<script src="https://domain.com/script.js"></script>Shopifyで画像を読み込んで表示する方法
画像もcssファイルと同様、assetsフォルダ、ファイルからアップロード、外部サーバーから読み込むことができます。
// assetsフォルダから読み込む
<img src="{{ 'logo.png' | asset_url }}" alt="logo">
// ファイルから読み込む
<img src="{{ 'logo.png' | file_url }}" alt="logo">
// 外部サーバーから読み込む
<img src="https://domain.com/images/logo.jpg" alt="logo">元画像を読み込む他に、圧縮したり拡大された画像を読み込むこともできます。その場合はasset_img_urlかfile_img_urlを使います。
// 縦横を指定して読み込み
<img src="{{ 'logo.png' | asset_img_url: '500x200' }}" alt="logo">
<img src="{{ 'logo.png' | file_img_url: '500x200' }}" alt="logo">
// 横幅だけ指定して読み込み、比率を維持したままサイズを変更可能
<img src="{{ 'logo.png' | asset_img_url: '1024x' }}" alt="logo">
<img src="{{ 'logo.png' | file_img_url: '1024x' }}" alt="logo">
// 何も指定しないと元画像が読み込まれる
<img src="{{ 'logo.png' | asset_img_url }}" alt="logo">
<img src="{{ 'logo.png' | file_img_url }}" alt="logo">画像の場合はファビコンのようにテーマエディタからアップロードする場合もあります。

この場合はテーマにあらかじめHTMLタグが用意されているので、カスタマイズ不要です。
CSSファイルから背景画像として読み込む方法
HTMLの他にCSSから背景画像を読み込みたい場合は、cssをliquid拡張子にします。liquidにすることで変数を使えるようになるのでアセットフォルダやアップロードしたファイルにアクセスすることができます。
/* assets/style.css.liquid */
body {
background-image: url('{{ 'background.png' | asset_url }}');
}CSS、JS、画像ファイルのアップロード方法
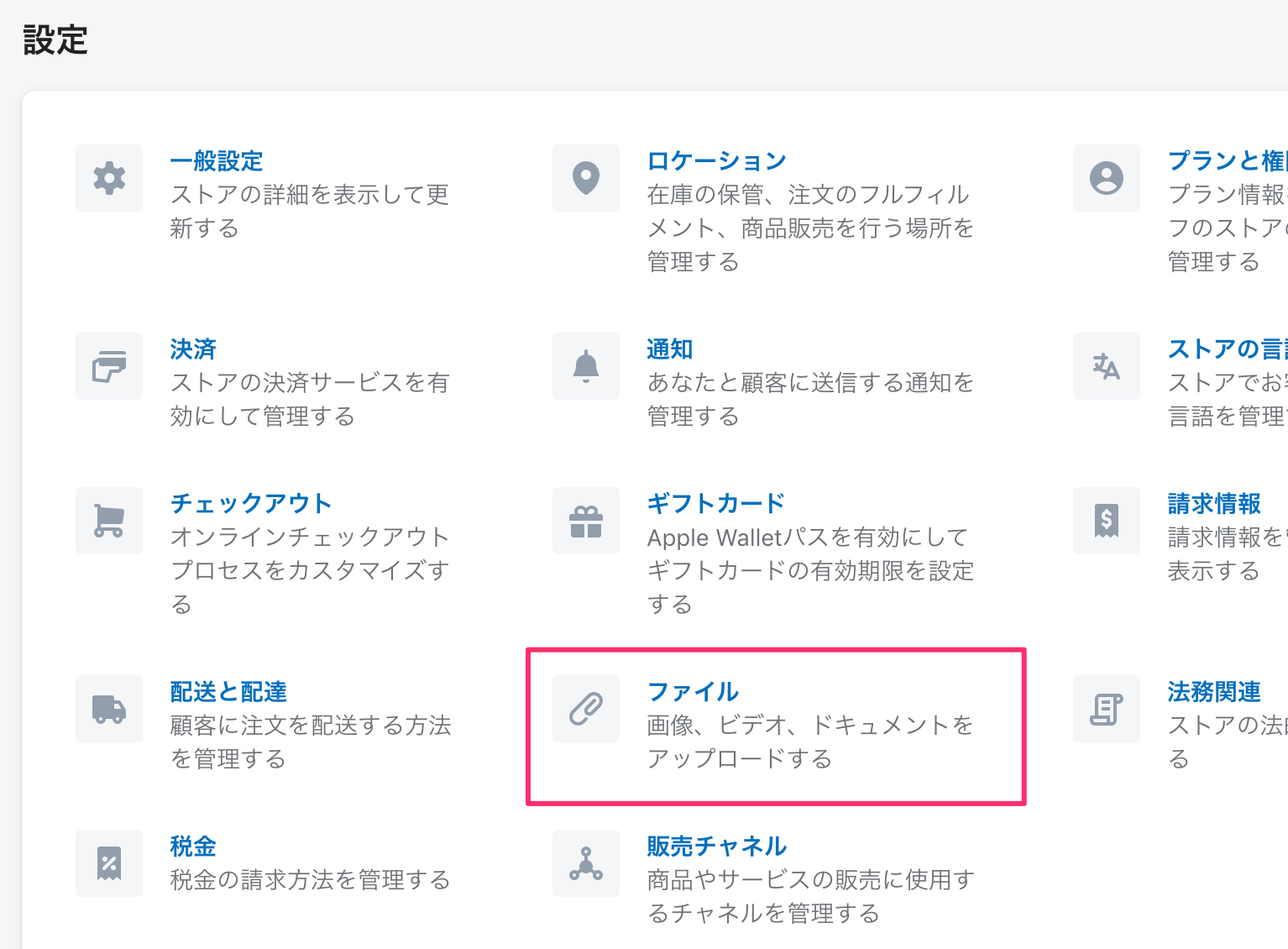
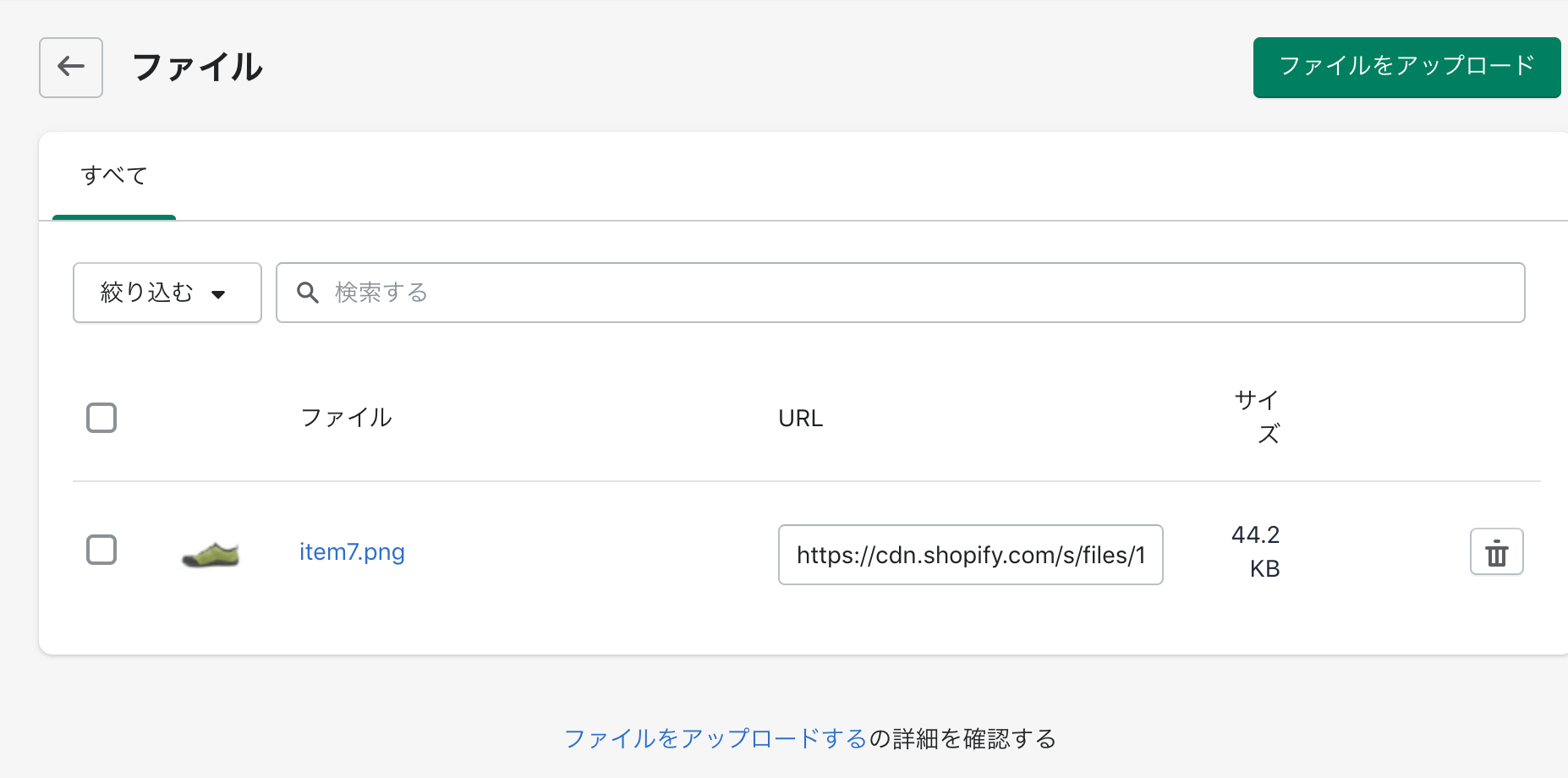
テーマに必要なファイルは管理画面メニューの下にある「設定」-> 「ファイル」からアップロードできます。

URLはアップロードしたファイル一覧ページから取得できます。

ShopifyでCSSやJS、画像を読み込む際の注意点
Shopifyではassetsフォルダに限らずフォルダの中にサブフォルダを作ることができません。ファイルアップロードもフォルダで管理できないのでファイル名は検索しやすいようにしておくといいと思います。