ShopifyではWordpressと同じように簡単にブログを作成することができます。
作成したブログはブログテンプレートやそのほかのテンプレートで表示させることができます。
このページではShopifyでブログを作成したあと、データを表示させるところまでを紹介します。
Shopifyでブログを作る方法
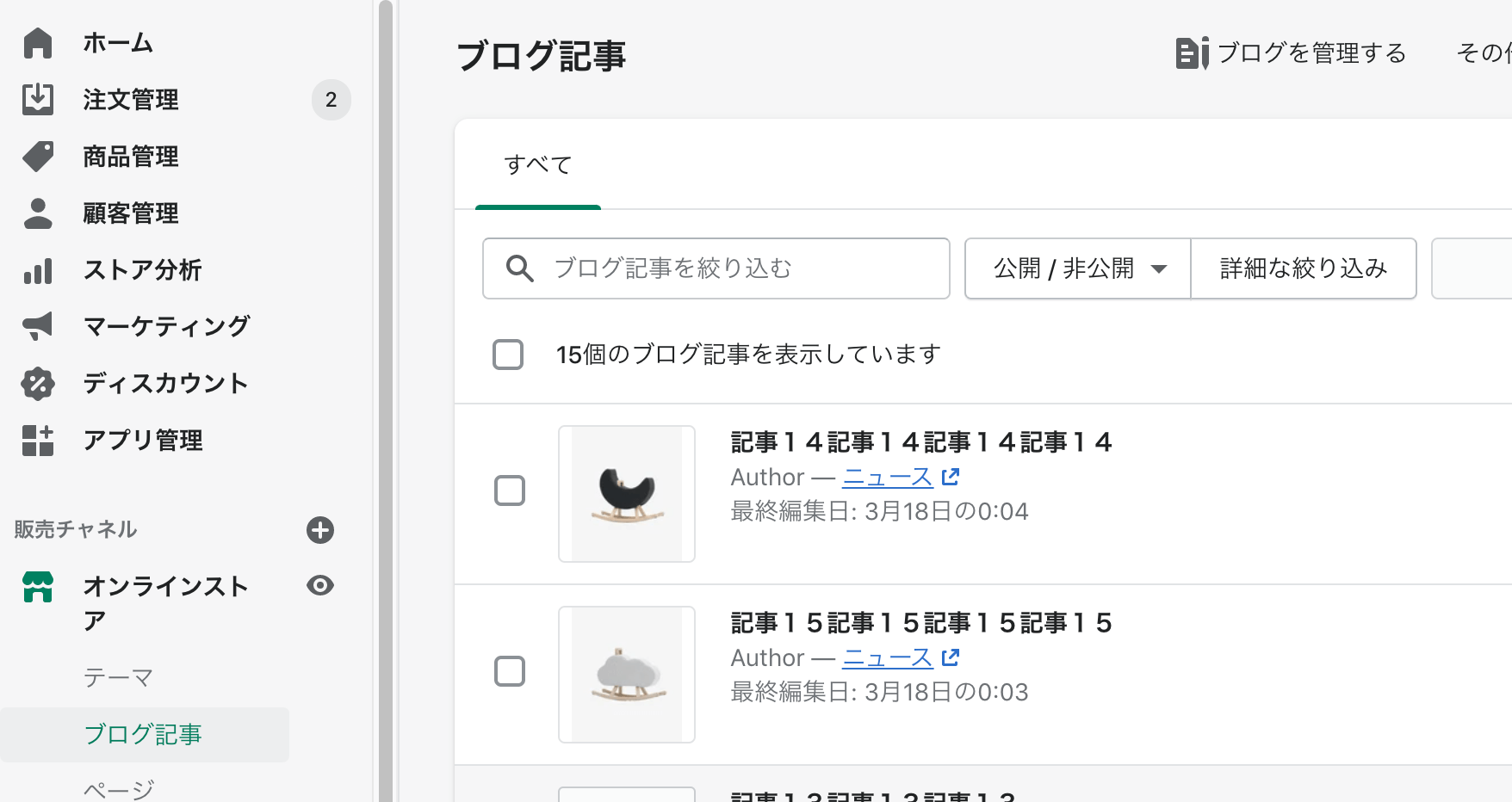
Shopifyでブログを作るには、管理画面メニューから「ブログ記事」をクリックし、ブログページを開きます。

新しく記事を作る場合は、「ブログ記事を追加する」ボタンを押します。

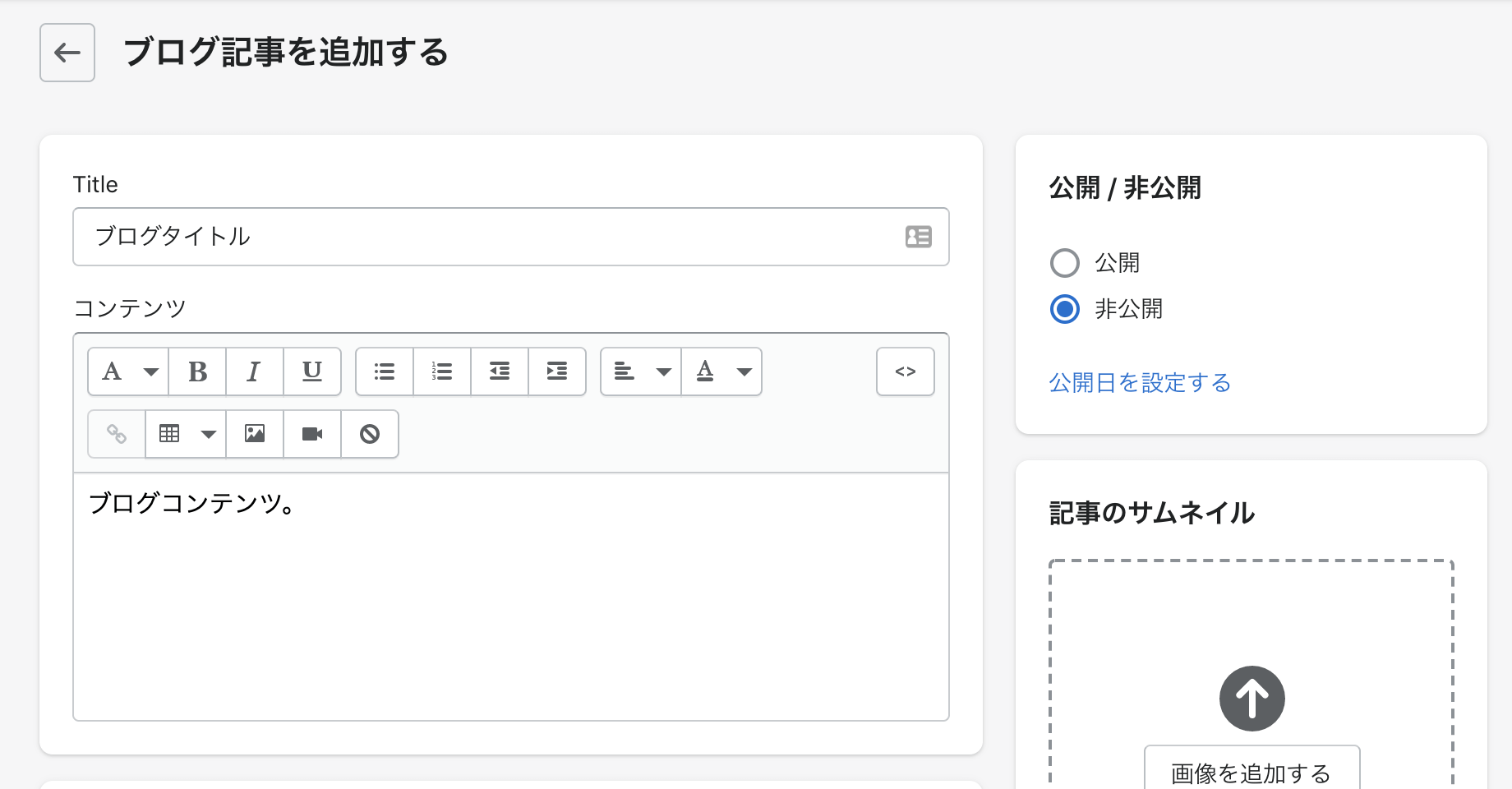
ボタンを押すとWordpressとよく似た記事作成ページが表示されるので、タイトルやコンテンツ、サムネイル、抜粋などを入力して「保存」ボタンを押せばOK。
ブログのカテゴリやタグの作り方
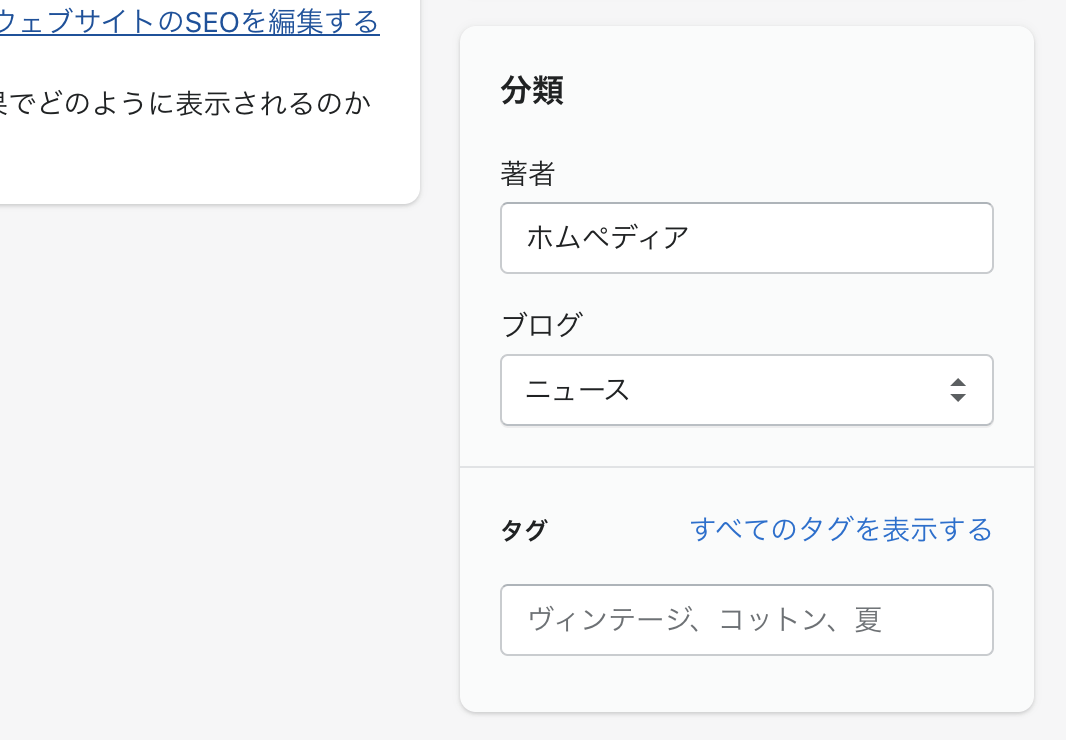
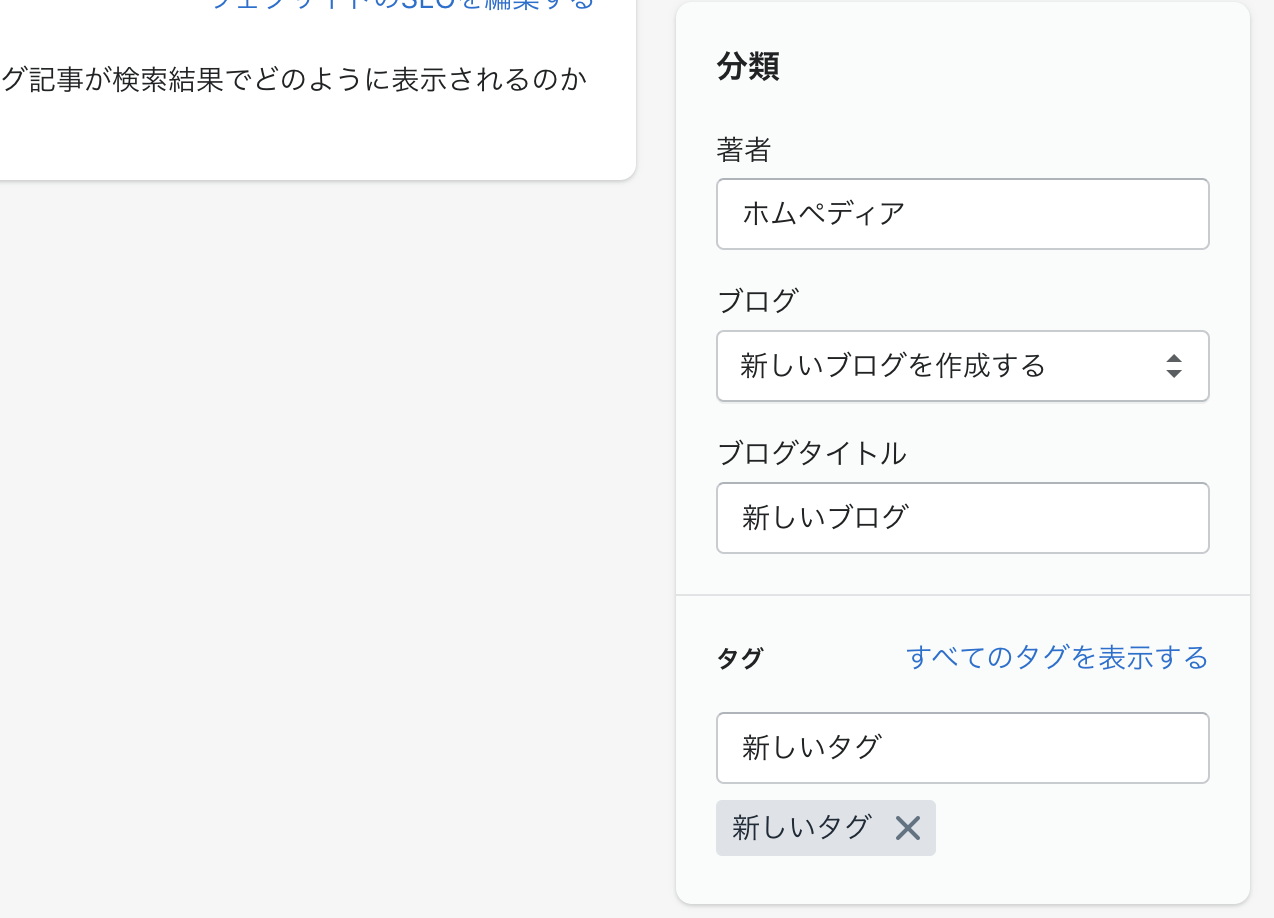
ブログはカテゴリ(Shopifyではブログ)やタグで分類することができます。

どちらもその場で作成したり外したりすることができます。

カテゴリはブログ記事一覧ページの上にある、「ブログを管理する」から編集や削除ができるようになります。

タグはブログ記事の編集ページで、タグの横にある「x」ボタンを押すことで記事から外すことができます。

ブログテンプレートに記事を表示する方法
ブログの記事一覧ページはblog.liquidで、記事ページはarticle.liquidで表示することができます。
<!-- blog.liquid -->
{% for article in blog.articles %}
<h2><a href="{{ article.url }}">{{ article.title }}</a></h2>
{% endfor %}
<!-- article.liquid -->
<div class="article">
<h1>{{ article.title }}</h1>
<div>{{ article.content }}</div>
</div>アクセスしたURLで自動的に使用されるテンプレートが決まるので、ブログを作る場合はそれぞれのテンプレートを用意しておく必要があります。
この辺はWordpressと同じ感じですね。
ブログテンプレート以外に記事を表示する方法
上記のテンプレート以外でブログ記事を呼び出すには、ブログオブジェクトでハッシュタグを使ってデータを取得します。
ハッシュタグを指定することで、どのテンプレートからでもブログ記事を表示することができるようになります。
ハッシュタグは、ブログのタイトルや記事のタイトルがそのまま適用されます。
<!-- 記事一覧 -->
<ul>
{% for article in blogs['ブログのハッシュタグ'].articles %}
<li>{{ article.title | link_to: article.url }}</li>
{% endfor %}
</ul>
<!-- 特定の記事 -->
{% assign article = articles['ブログのハッシュタグ/記事のハッシュタグ'] %}
<h1>{{ article.title | link_to: article.url }}</h1>