ShopifyのコレクションはWordpressでカテゴリーに相当するものです。
Wordpressのカテゴリと異なるのは、自動的に条件を満たす商品を表示してくれる機能があるところ。
ここではShopifyでコレクションを作る方法と、独自の機能について解説します。
Shopifyでコレクションを作る方法
ShopifyのコレクションはWordpressのカテゴリのように、商品ごとに登録できるもの(手動)と、自動的に条件にあった商品が表示されるもの(自動)の2種類があります。
どちらも作り方はそれほど大きく変わらないので、簡単に作成できると思います。
Wordpressのカテゴリのようなコレクションを作る
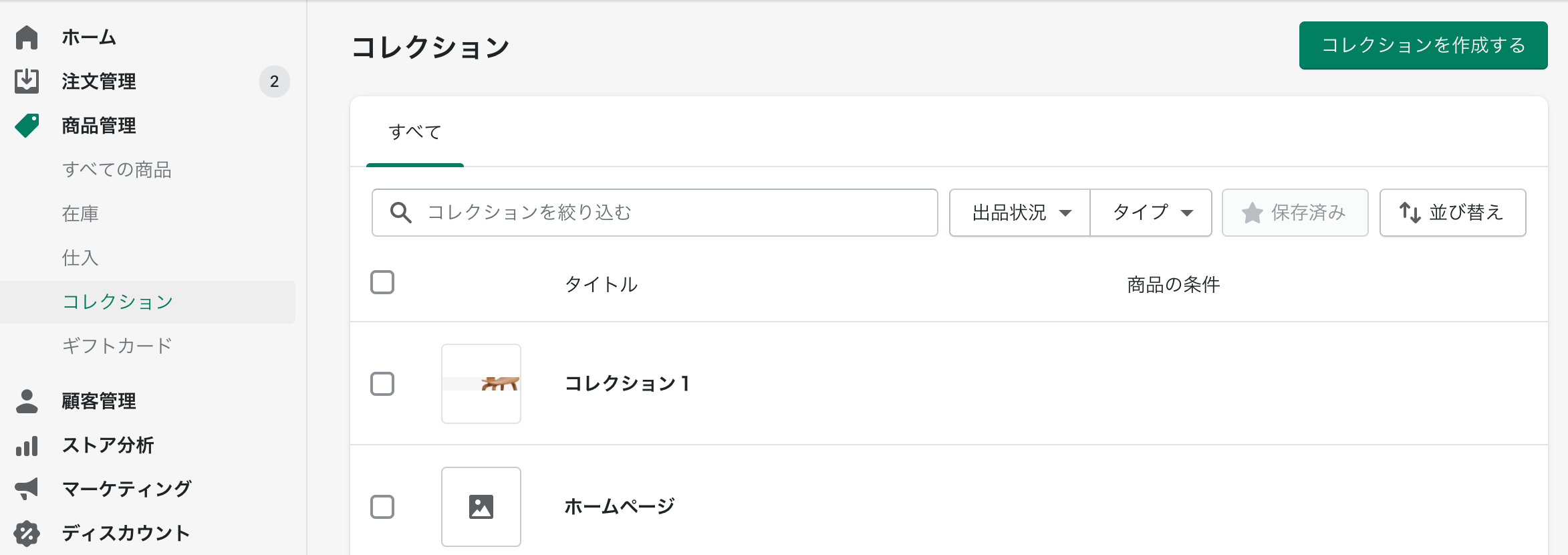
コレクションは、商品管理のメニューにある「コレクション」をクリックすると表示されるコレクション一覧ページから作成できます。

ページの右上にある「コレクションを作成する」ボタンを押してコレクション作成ページに移動します。

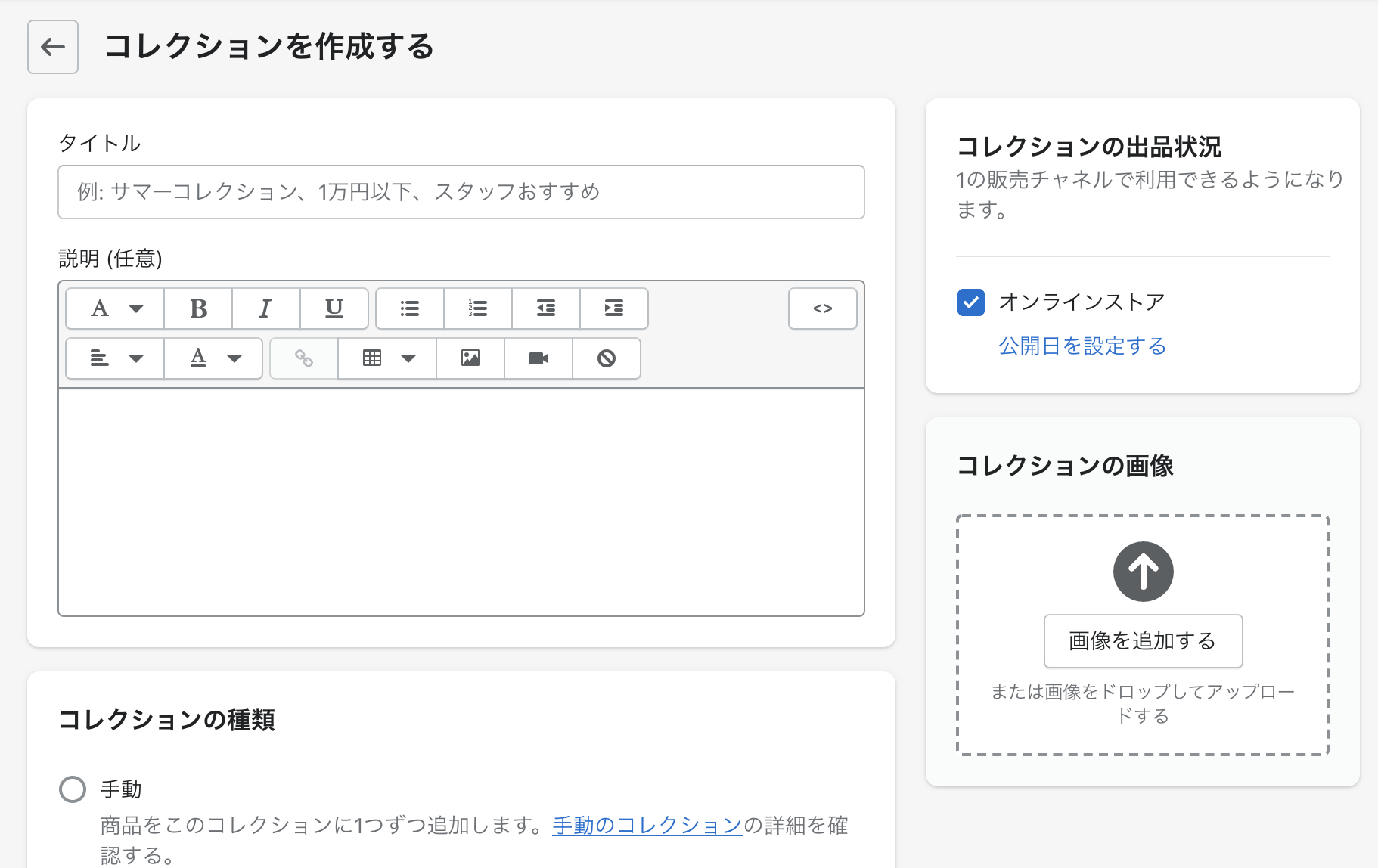
作成ページでは、タイトルや説明文、コレクションの画像などを登録できます。
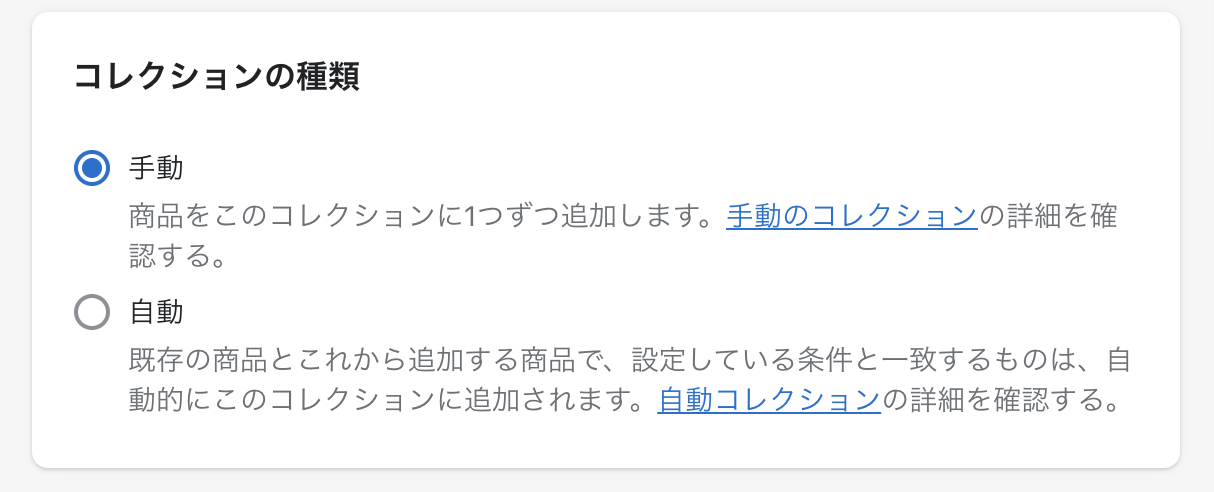
Wordpressのカテゴリのように、商品ごとに登録できるようなコレクションを作るには、「コレクションの種類」のところで「手動」を選びます。

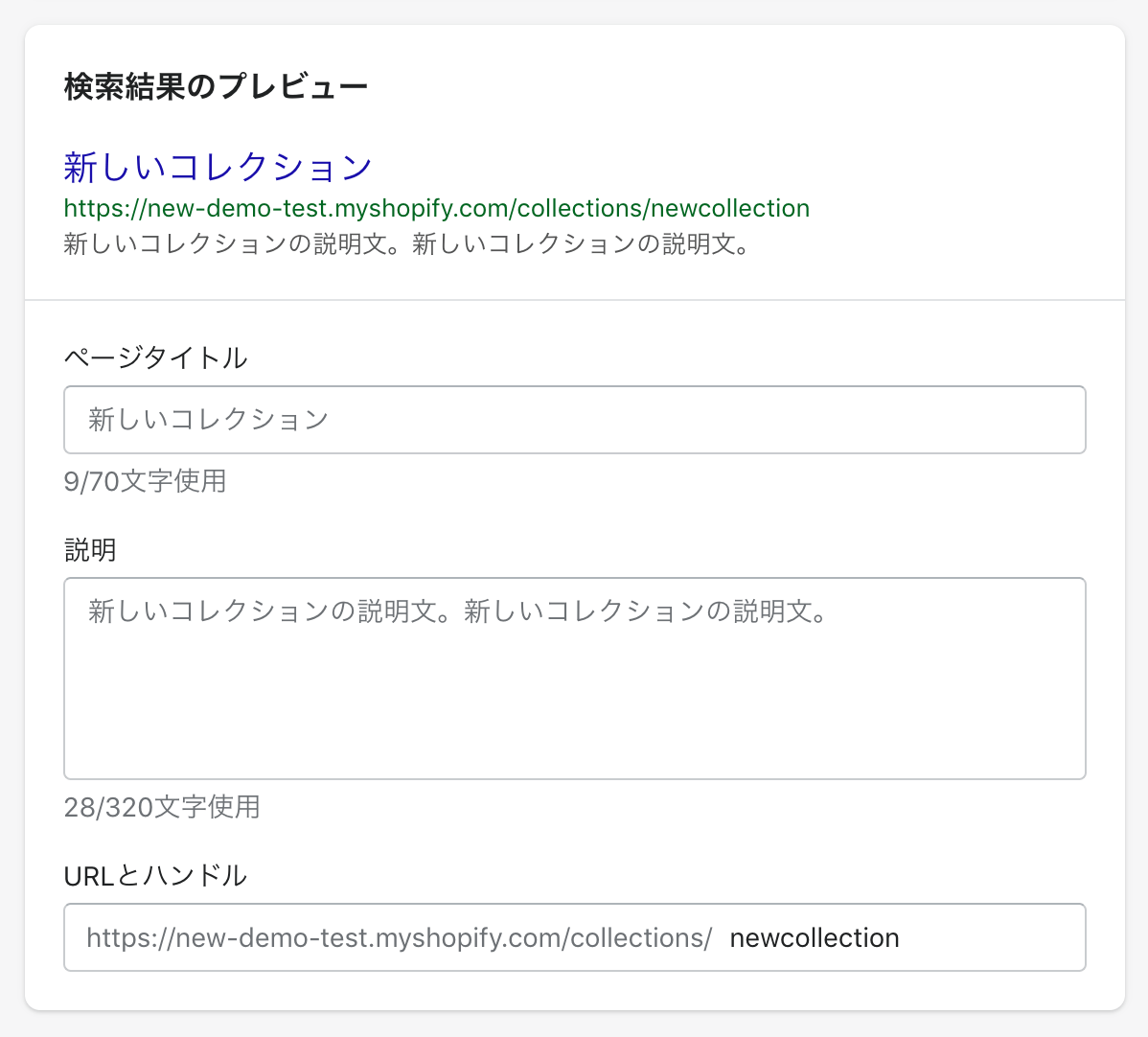
最後に、検索結果にどのように表示されるかを指定できる「検索結果のプレビュー」を記入して「保存する」ボタンを押せば完了です。

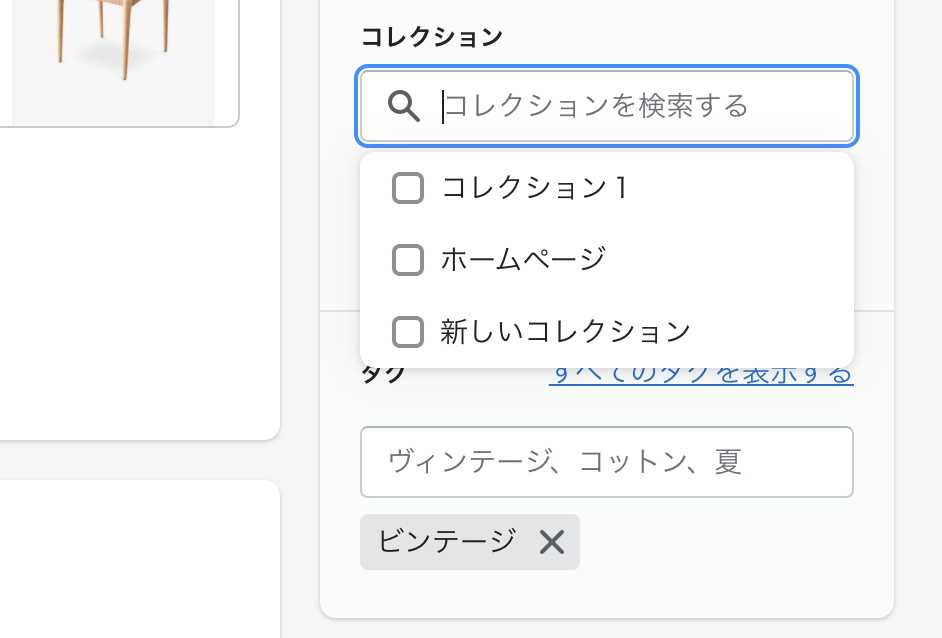
作成したコレクションは、商品登録ページから選択できるようになります。

条件に合わせて自動的に商品を表示できるコレクションを作る
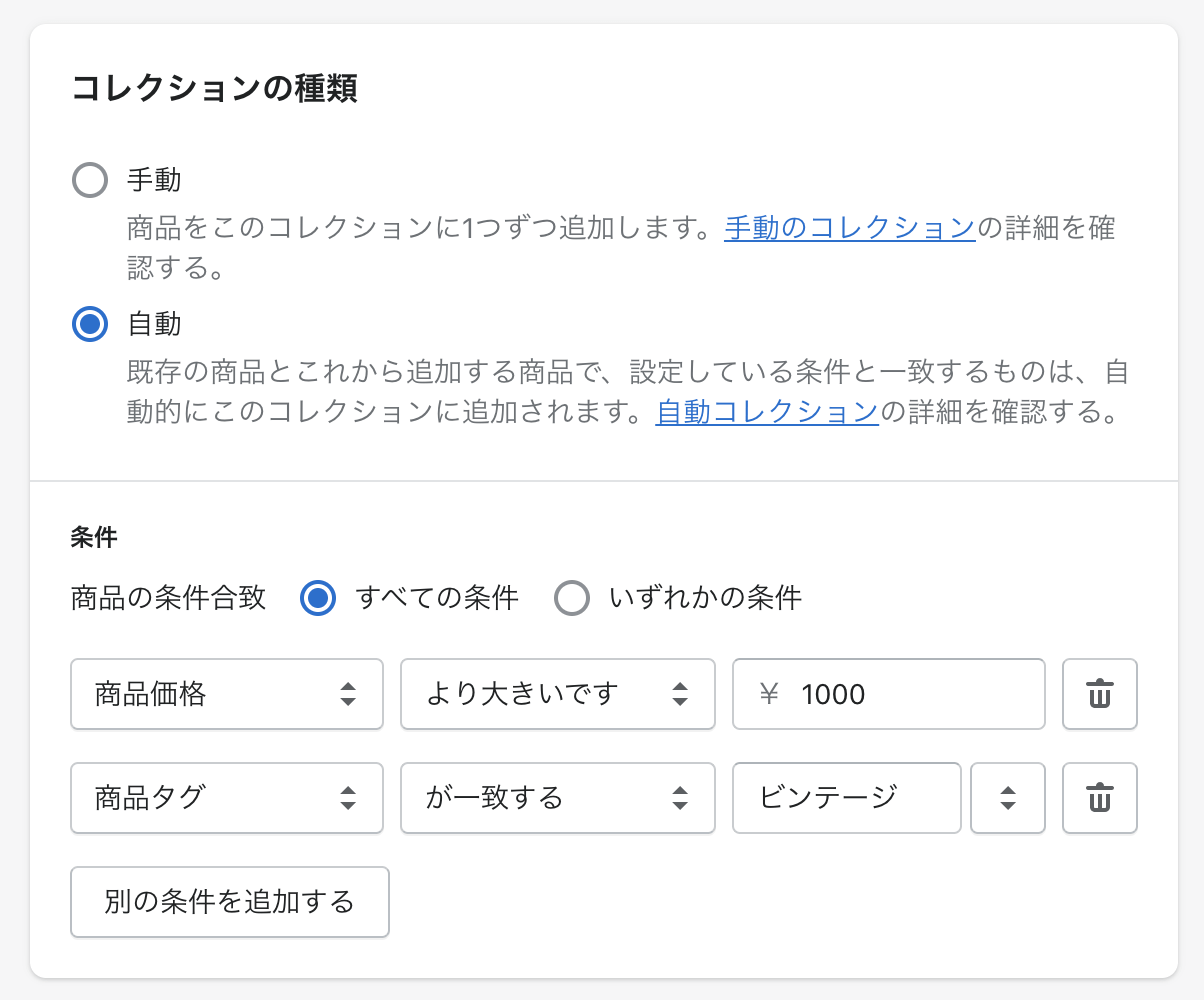
自動的に商品が表示されるようなコレクションを作るには、先ほどの「コレクションの種類」で「自動」を選択します。

すると、条件を設定できる項目が表示されるので、コレクションに設定したい条件を入力します。
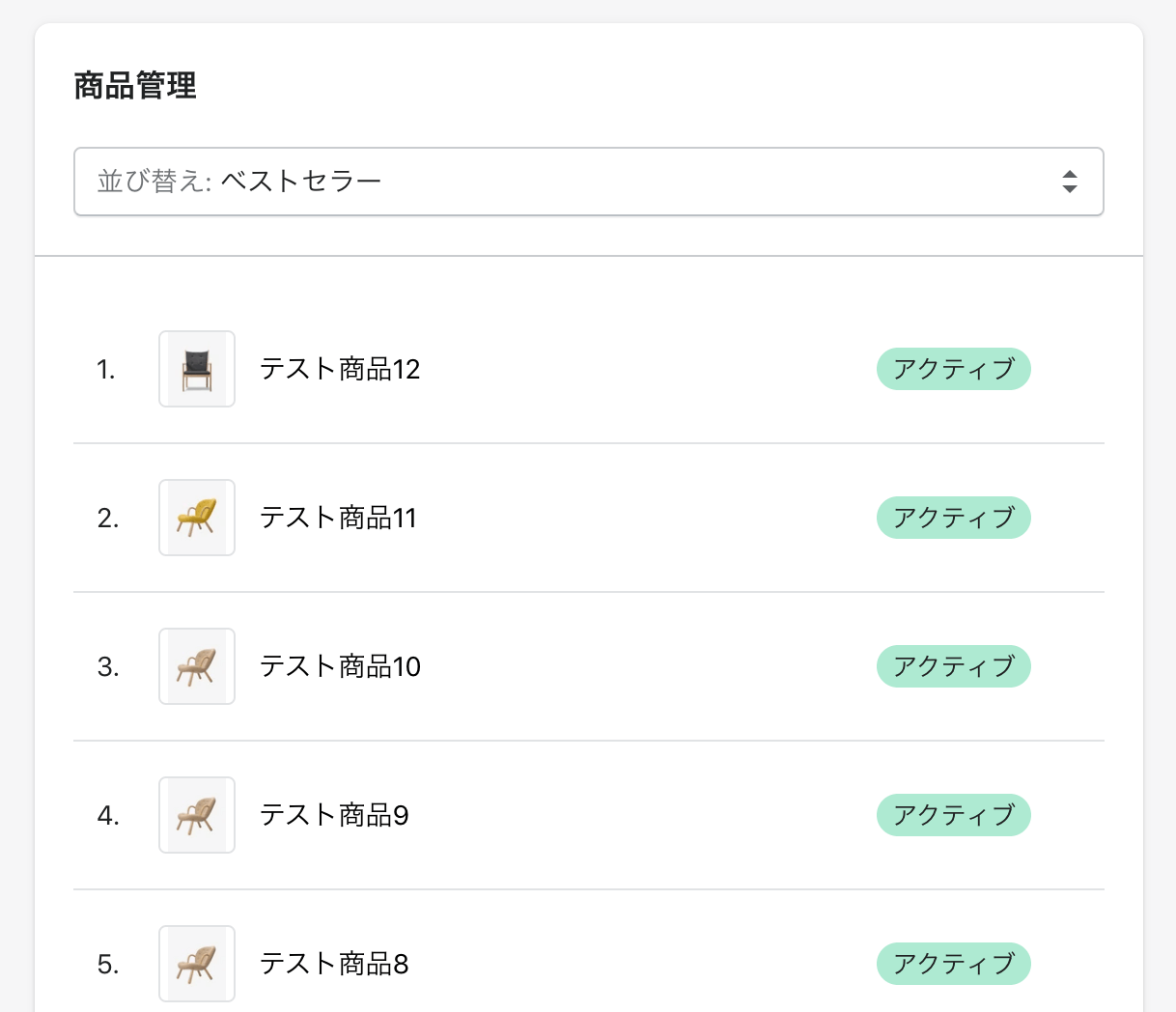
保存ボタンを押すと、条件に合う商品一覧が表示されるようになります。

「並び替え」のところを変更すると、新着順、アルファベット順、価格順、ベストセラーなどに変更することができます。
コレクションへのリンクを作成する
コレクションページはすでにテンプレートが用意されていると思うので、コードを変更したりする必要はありません。
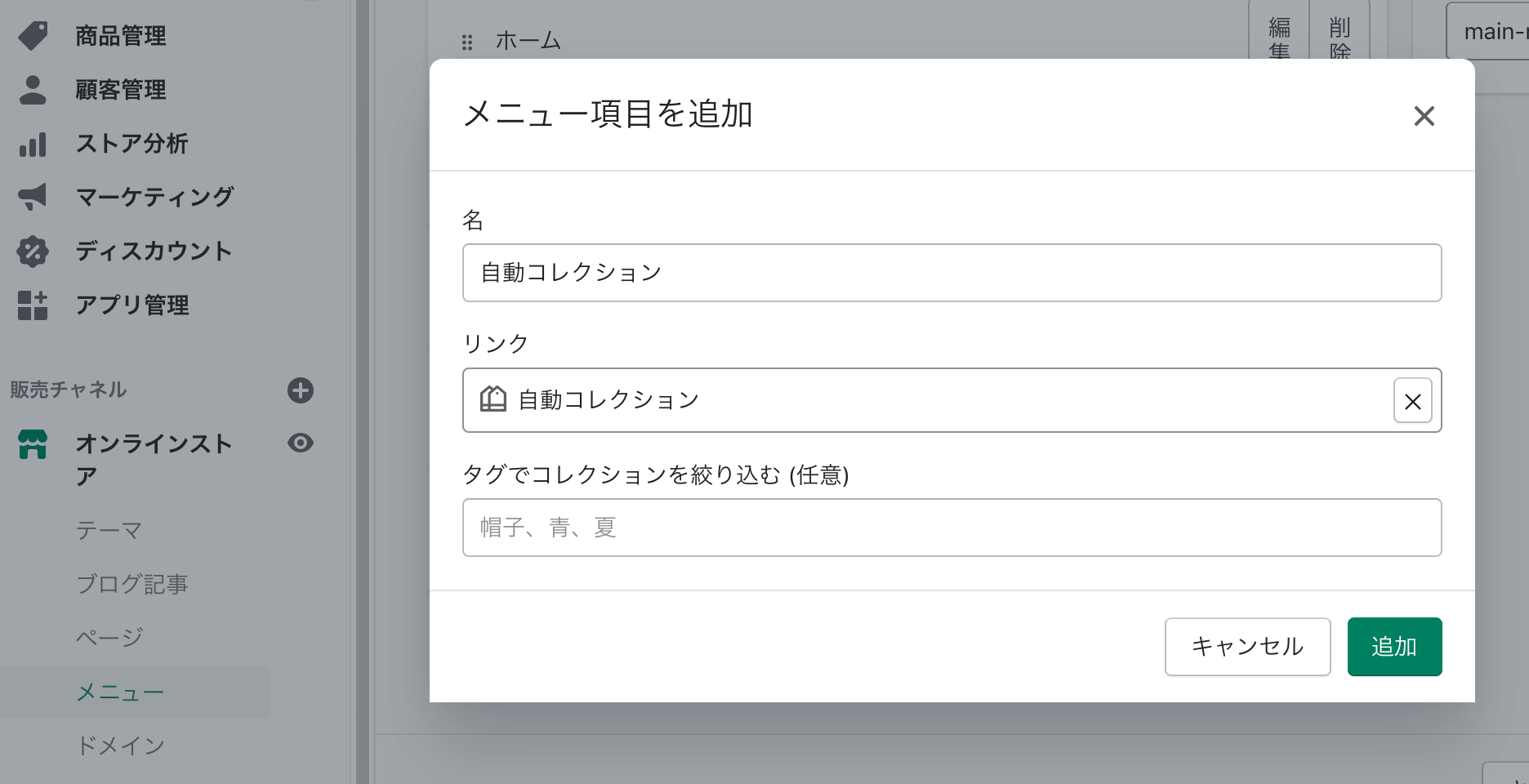
コレクションページへのリンクを作成するには、管理画面からメニューの作成を行います。

テンプレートでメニューが選択されていれば、追加したメニューが表示されます。