ShopifyではWordpressと同じようなメニューを管理画面から簡単に作成できます。
メニューは名前をつけていくつでも作成でき、ページのどの位置にでも自由に表示できるようになります。
このページではShopifyでメニューを作成する方法と、テンプレートにコードを入れる方法を紹介します。
Shopifyでメニューを作る方法
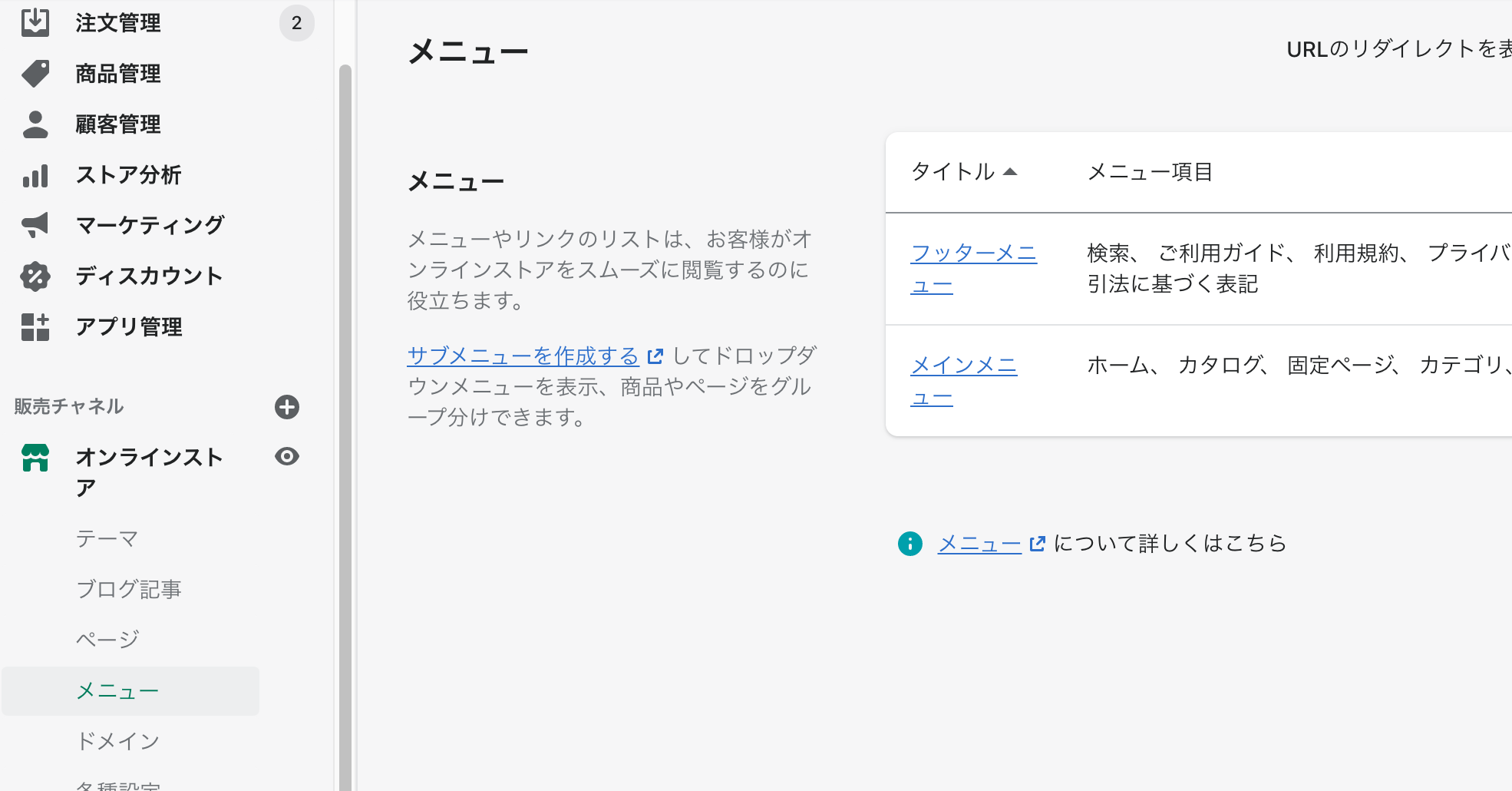
Shopifyでメニューを作るには、オンラインストアの「メニュー」をクリックしてメニュー一覧ページを開きます。

すでに作成済みのメニューを編集する場合は、表示されているメニューをクリックします。
新しくメニューを作成する場合は、ページの右上にある「メニューを作成」ボタンを押します。

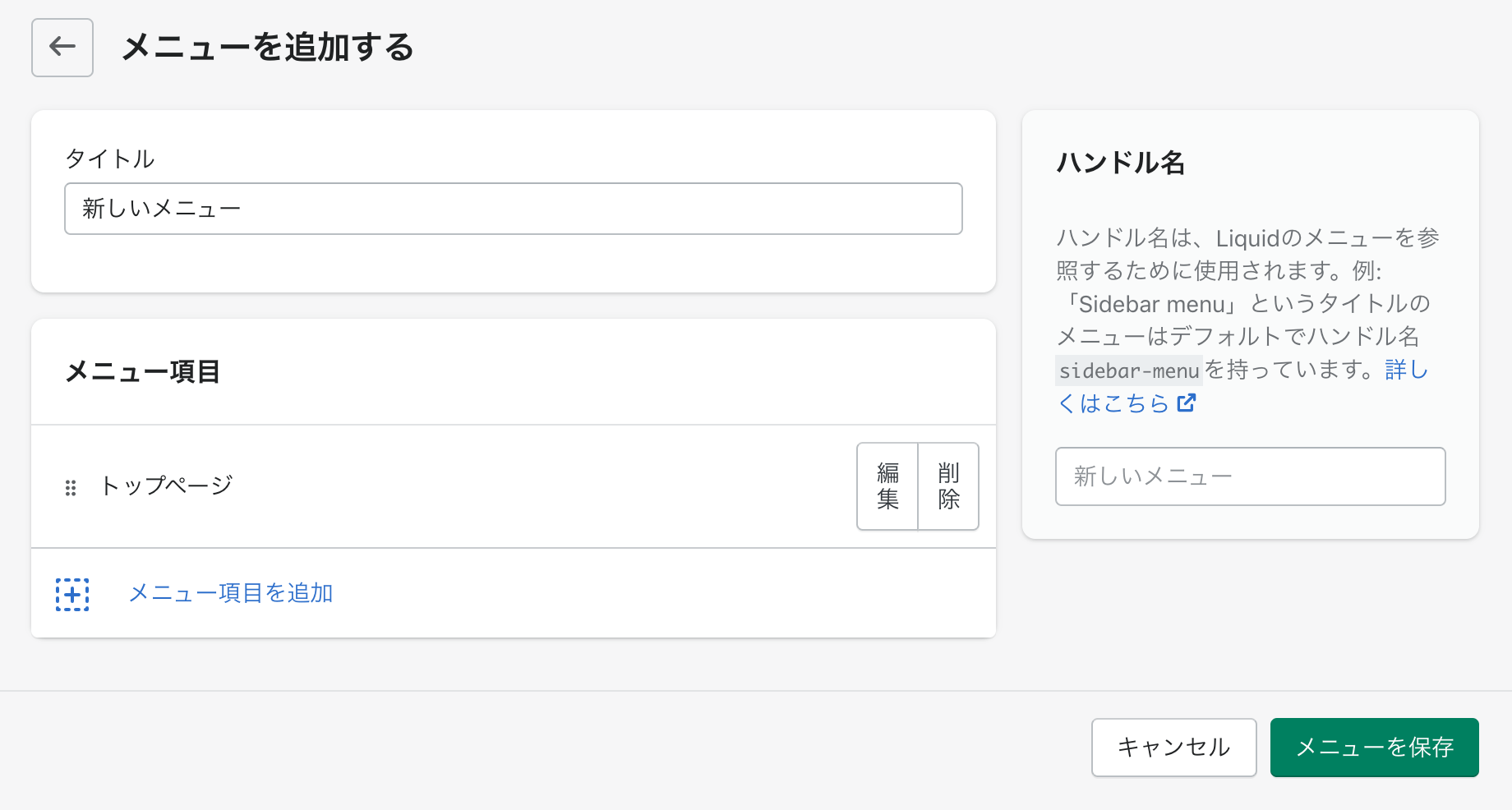
メニュー作成ページでは、メニュータイトルとメニューの追加ができます。
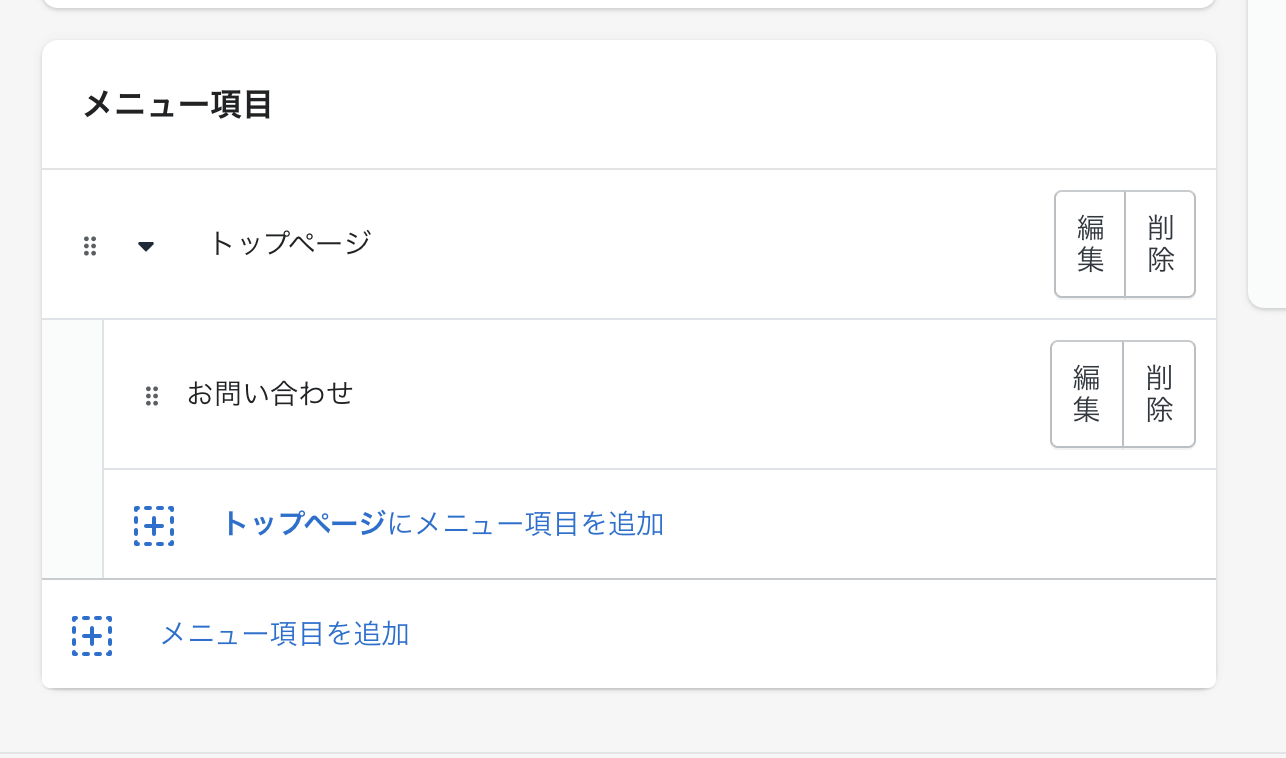
メニューは、左のアイコンをドラッグすることで順序や階層を変更することができます。

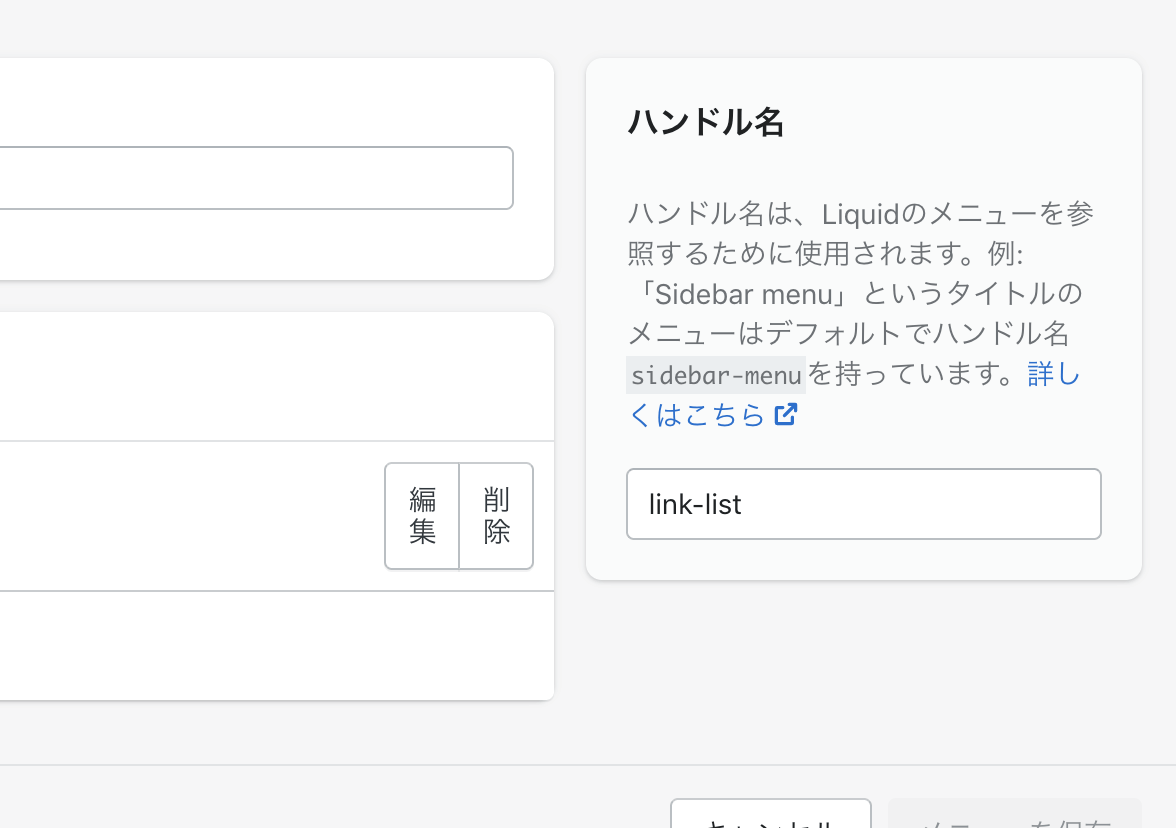
右側にあるのはハンドル名で、コードでメニューを追加する際に必要になります。ハンドル名は英字のみとなっているようで、メニュー名を日本語入力すると自動的に'link-list'のような英字に変更されるので注意が必要です。

作ったメニューをテーマで表示させる方法
作ったメニューを表示するには、テーマですでに設置されている位置に表示させる方法と、テーマのコードをカスタマイズして表示する方法があります。
テーマエディターからメニューを選択する
すでにテーマに設置されている部分についてはテーマエディターからメニューを選択するだけで簡単に表示できるようになります。
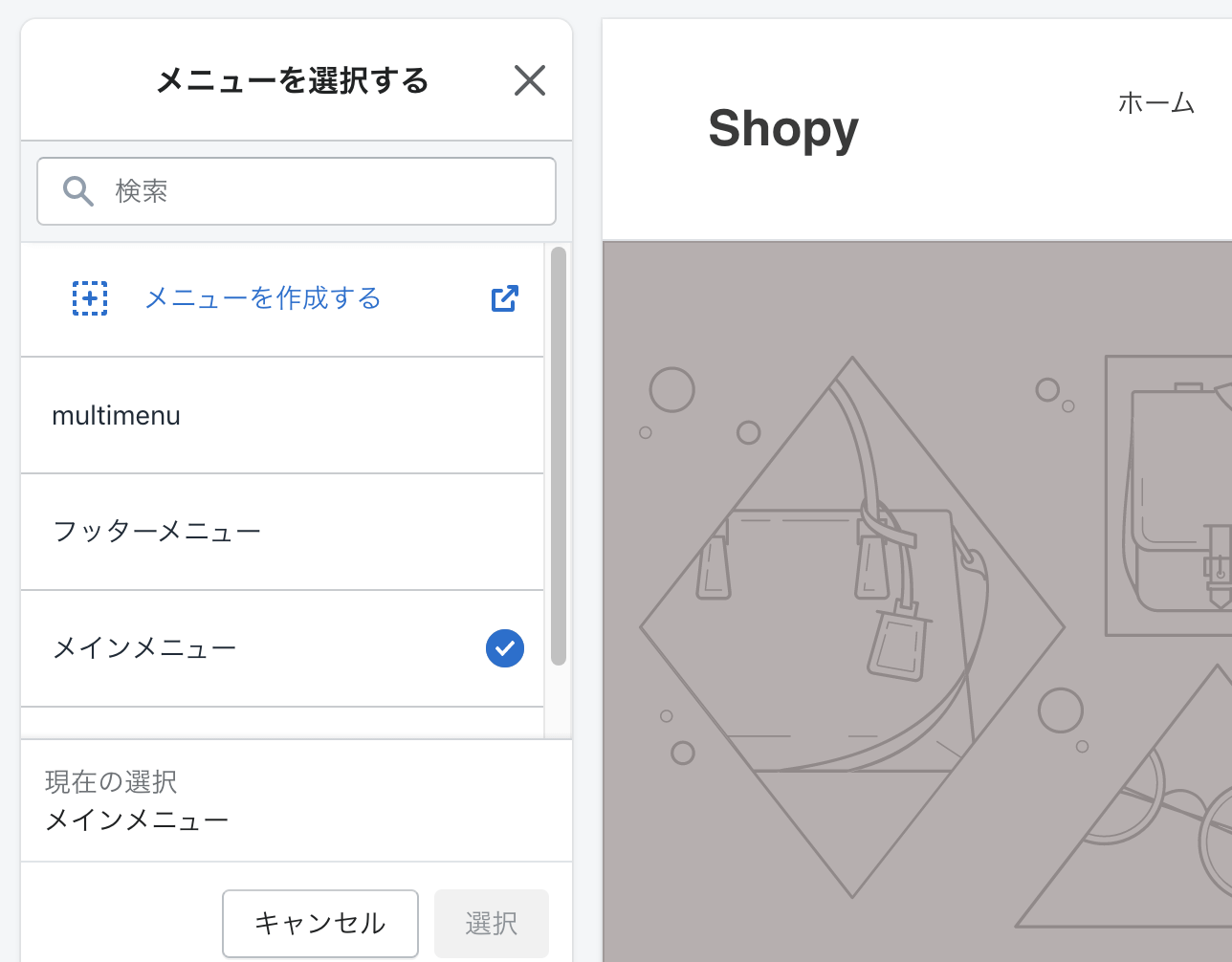
テーマのページを開き、「カスタマイズ」ボタンを押して、テーマエディタを起動して、ヘッダーやフッターなどに設置されたメニューの設定から、表示したいメニューを選択します。

どの位置にメニューがあるかはテーマごとに違うので注意。
テーマにコードを入れてメニューを表示させる
テーマにコードを入れる場合は、以下のようなコードをメニューを表示したい位置に挿入します。
階層化されているメニューでもif文を使えば表示可能。CSSをカスタマイズすればドロップダウンメニューも作れます。
<ul>
{% for link in linklists['メニューのハンドル名'].links %}
<li><a href="{{ link.url }}">{{ link.title | escape }}</a>
{% if link.links != blank %}
<ul class="child">
{% for child_link in link.links %}
<li><a href= "{{ child_link.url }}">{{ child_link.title | escape }}</a></li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>一度コードを入れれば、管理画面の変更内容も反映されるようになりますが、メニューのハンドル名を変えると表示されなくなるので注意してください。