Shopifyではブログの他に、Wordpressのような固定ページを作成することができます。
また最近アップデートされた「Store2.0」ではページにもsectionを設置できるようになりました。これによりブログ様にコンテンツを投稿できるだけでなく、ページごとにレイアウトを変えることでLPのようなページを作ることもできます。
ここではShopifyで新しくページを作成する方法を紹介します。
Shopifyの固定ページに記事を追加する
Shopifyではブログとは別に固定ページを管理画面から作ることができます。
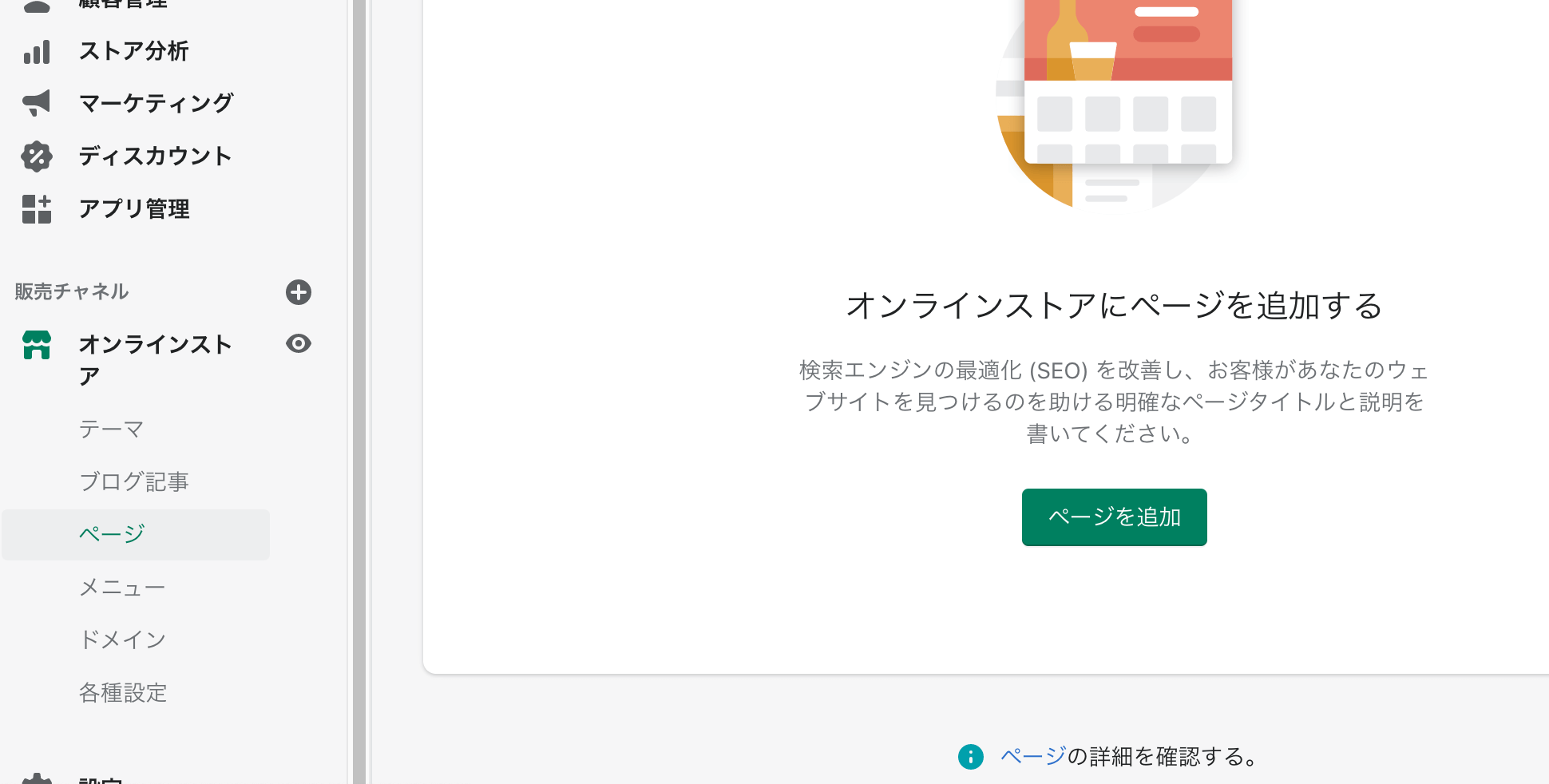
オンラインストアメニューから「ページ」を選択して、ページ一覧画面からページを追加できます。

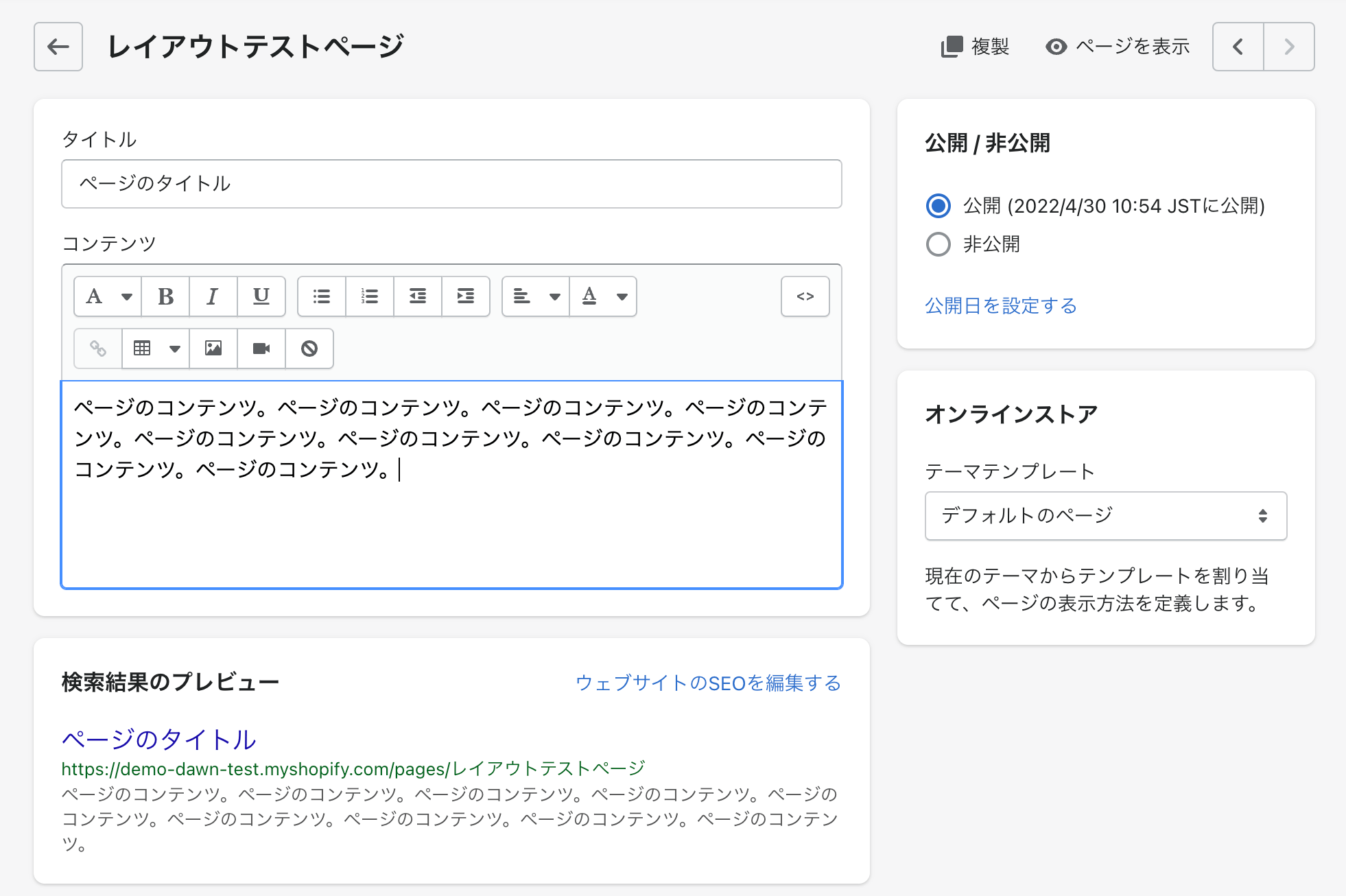
入力できる項目は以下の通りです。
- タイトル: ページのタイトルを入力
- コンテンツ: ページに表示するコンテンツを入力、HTMLで入力可能
- 検索結果のプレビュー: SEO設定、タイトル、説明文、URLを入力
- 公開/非公開: 公開と非公開の設定
- オンラインストア: 使用するテンプレートの選択

ページの編集画面の右下にある「オンラインストア」のところで使用するテンプレートを選択することができます。ページごとにテンプレートを変更することも可能です。
Shopifyの固定ページでLP作れる?
Shopifyのページを使ってLPを作成するには以下のような方法が考えられます。
- ページのコンテンツにHTMLを入力
- テンプレートでHTMLコードでLPを作ってページ作成時にLPのテンプレートを選択
- テンプレートでsectionを使ってLPを作り、ページ作成時にテンプレートを選択
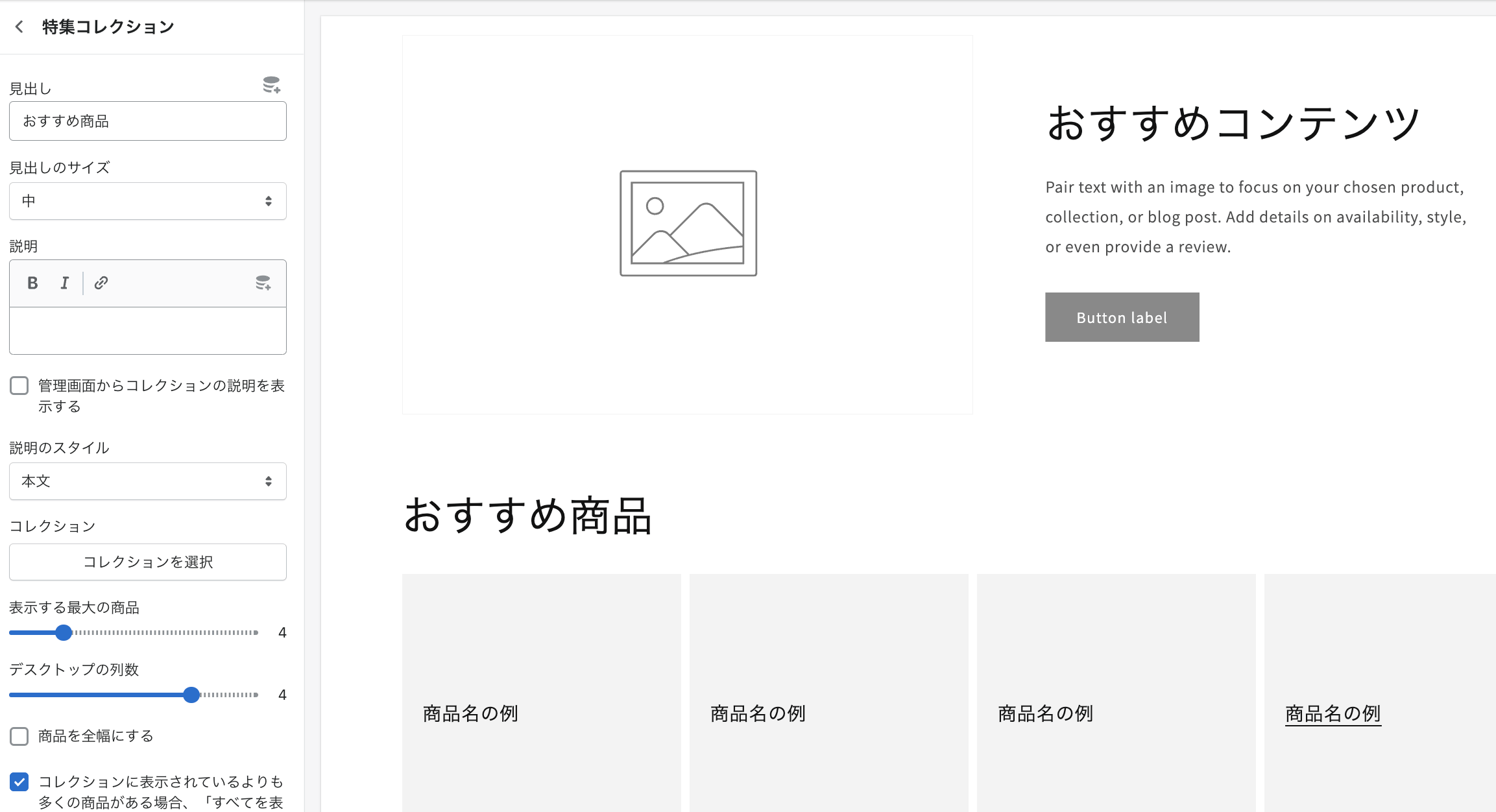
Shopifyの最近のアップデートでトップページ以外にもsectionを使ってノーコードでページを作成することが可能になりました。

ちょっとしたキャンペーン用のページを作りたいといった場合もHTMLやCSSコーディング不要でページの作成ができます。
Shopifyのページテンプレートを作る
固定ページで選択できるテンプレートは管理画面から簡単に作成することができます。
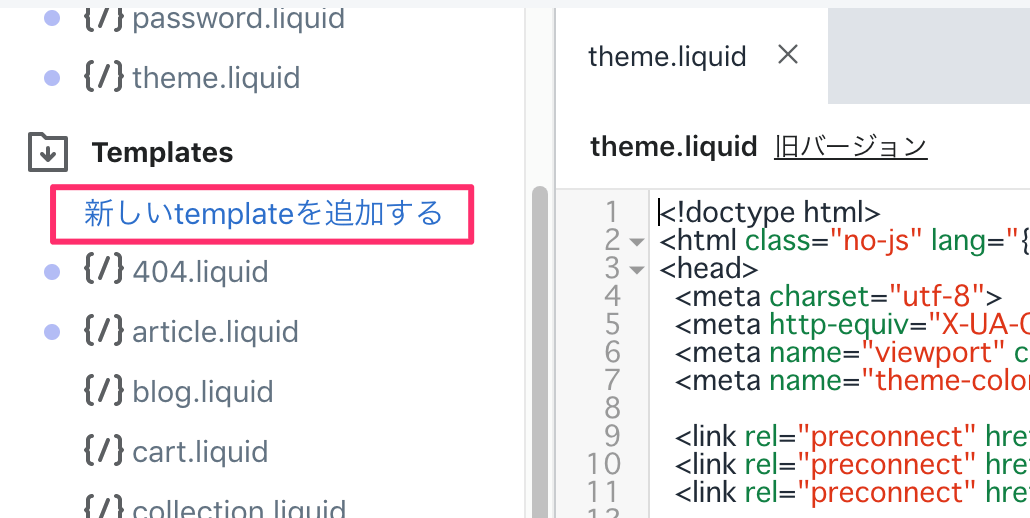
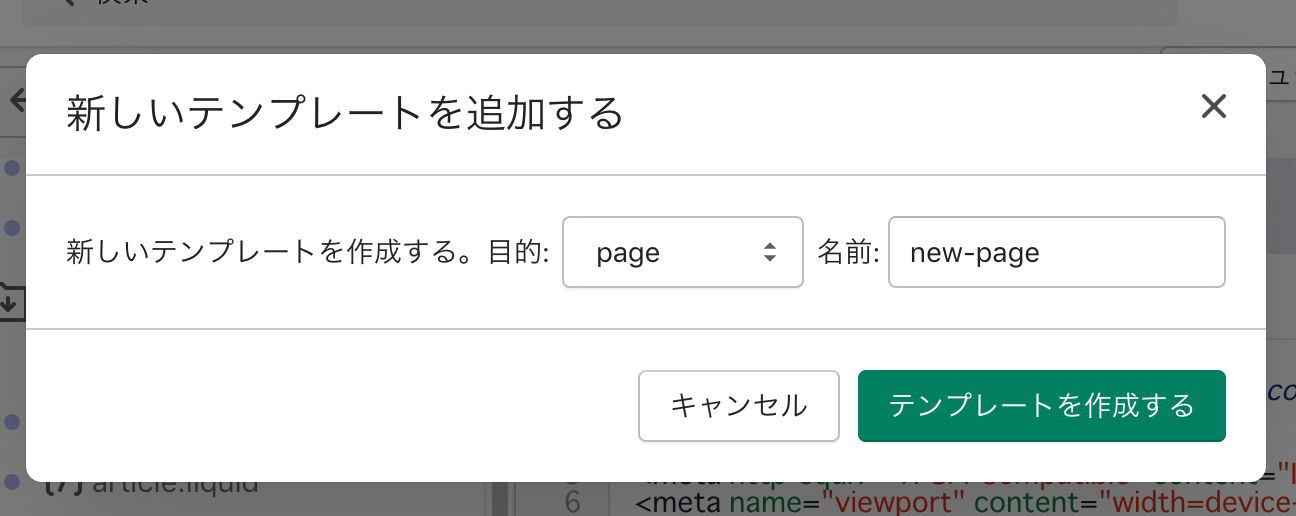
固定ページ用テンプレートの作り方は、テーマのコード編集画面で「新しいtemplateを追加する」を選択します。

ポップアップ画面で「page」を選択し、ページ名を入力します。

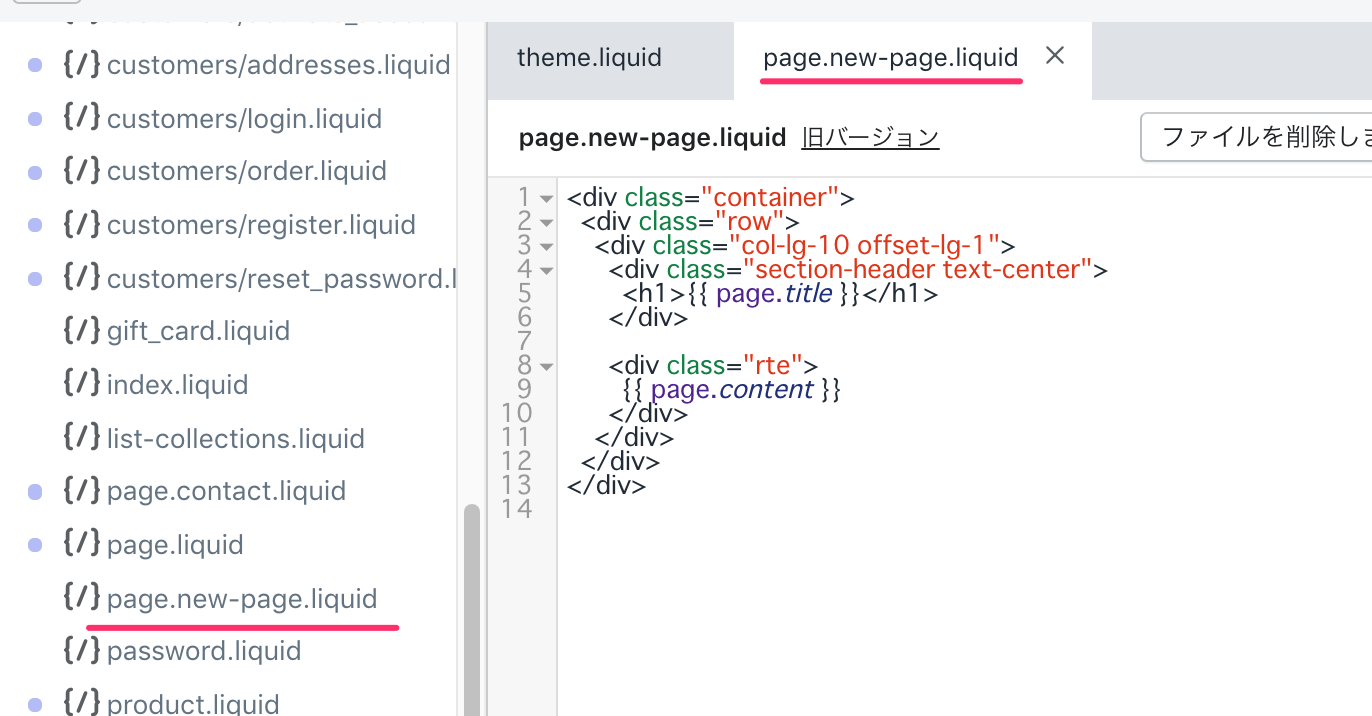
ページが作成されるので、コードを入力して保存。

作成したテンプレートは、ページ編集画面から選択して使うことができます。
固定ページだけでなくブログや商品、商品一覧(コレクション)も同様に編集画面の右下からテンプレートを選択できます。
商品、商品一覧、ブログ、固定ページ以外のテンプレートを作った場合
カートページやお問い合わせページなどのテンプレートも作成可能ですが、編集ページからテンプレートを選択するような項目がないため普通は使用できません。
それらのテンプレートで作ったページを表示するにはURLに、?view=テンプレート名をつけて表示します。
例えば、cart.test.liquidなら以下のURLで表示できます。
https://domain.com/cart?view=testテンプレートは同時に複数作れるので、デザインのA/Bテストをしたい場合に使えるかもしれませんね。
まとめ
Shopifyの固定ページは、テキストと画像のみのシンプルなものならテンプレートを作成せず、記事の追加のみで対応できます。
また固定ページのテンプレートでもsectionを使ってレイアウトを作成できるので、ノーコードでLPのようなページを作ることもできます。
ページを使うことでLPの他にも会社概要ページやAboutページなども簡単に作成することができます。