Shopifyで商品データやブログなどのデータを取得する方法を紹介します。
SHopifyでは現在のページ以外のデータも取得できるので、特定の商品をサイドバーに固定表示したり、関連商品を表示させることもできます。
Shopifyで取得・表示できるデータ
Shopifyではデータオブジェクトがあらかじめ設定されており、必要なデータはオブジェクトを使って取得・表示することができます。
例えば商品ページで商品データを表示したい場合はこんな感じになります。
// 商品名を表示
{{ product.title }}
// 商品のコレクション(カテゴリ)一覧を表示
{% for collection in product.collections %}
{{ collection.title }}
{% endfor %}取得できるデータは商品以外にも、ブログ、固定ページ、カートなどShopifyで扱えるほぼ全てのデータを取得可能。オブジェクト一覧は公式ドキュメントをご覧ください。
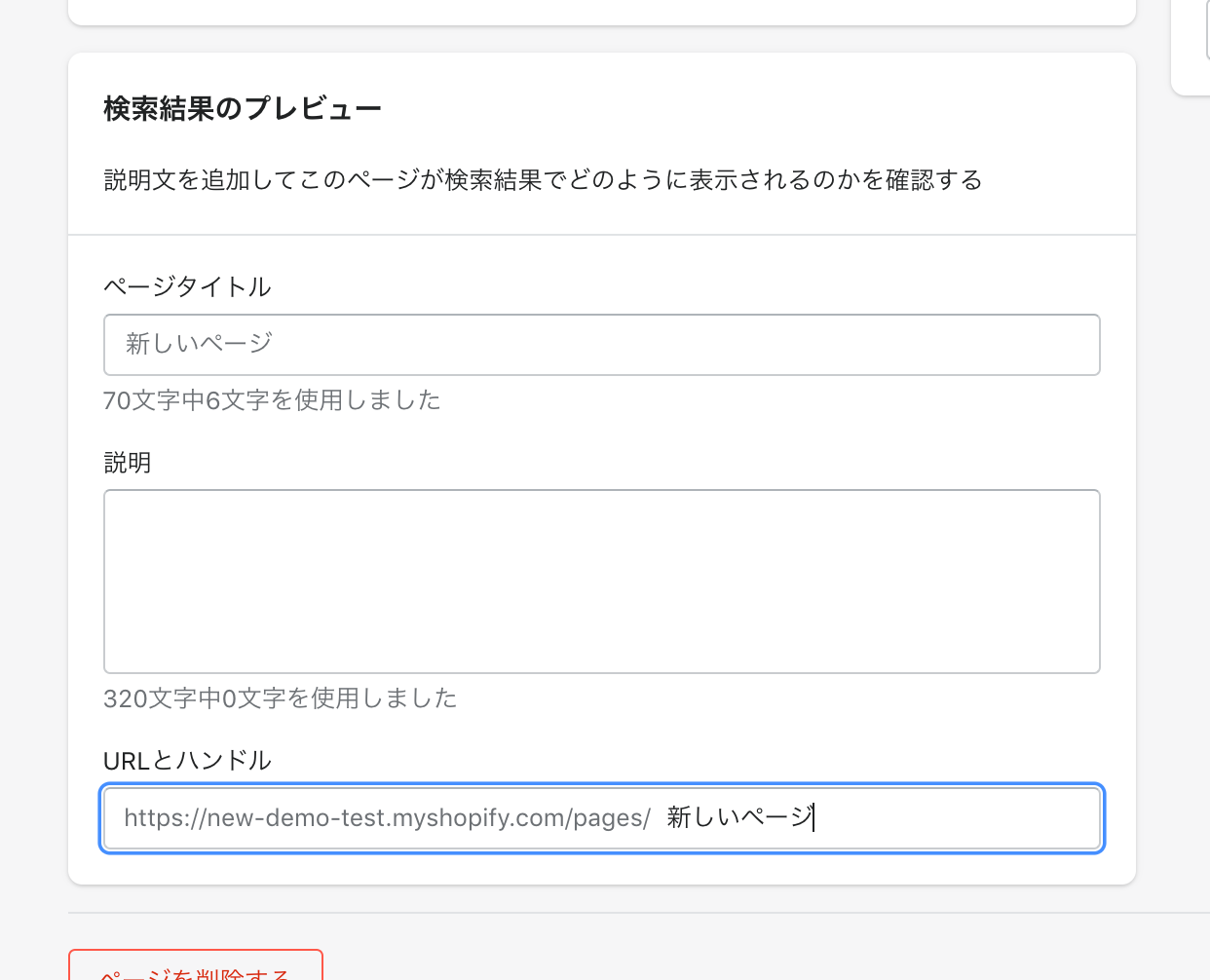
ハンドルを使ったデータの読み込み
データオブジェクトの中にはハンドルを使って、直接欲しいデータを指定することができるものもあります。
ハンドルは[]か.(ドット)を使って指定することができます。
{{ pages.about-us.title }}
{{ pages["about-us"].title }}ハンドルには作成した変数やconfigの値、テーマエディタで設定した値を使うことも可能です。
{% for product in collections[settings.home_featured_collection].products %}
{{ product.title }}
{% endfor %}商品やブログのハンドルはURLで指定することができます。