Shopifyテーマをローカル環境でカスタマイズする方法を紹介します。
Shopifyのローカル開発環境について
Shopifyテーマをローカル環境(自分のPC)でカスタマイズするには次の2つの方法があります。
- ダウンロードしたテーマをカスタマイズし、変更箇所をコピペする
- Themekitを使ってターミナルでデプロイ
1つめの方法でもテーマのカスタマイズは可能ですが、この方法だと毎回コードをコピペする必要があるのでちょっと面倒です。
2つめのThemekitを使えば、テーマのダウンロードやアップロードを自動的にできるようになる (しかもデバッグ機能付き!) ため非常に効率よくテーマ開発が可能です。
Themekitのセットアップ
ここからはThemekitを使ったShopifyテーマのカスタマイズ方法について解説します。
Themekitをインストールする
Themekitは自分のパソコンにプログラム言語のようにインストールすることで使えるようになります。
ターミナルを開いて次のコマンドを1行ずつ実行します。ThemekitのインストールにはHomebrewを使うのであらかじめこちらを用意しておいてください。
brew tap shopify/shopify
brew install themekitインストールできたら確認のため次のコマンドを実行します。バージョンが表示されればインストールは完了です。
theme versionShopifyアプリを登録
次にThemekitとShopifyを接続するのに必要なApi認証情報を取得します。
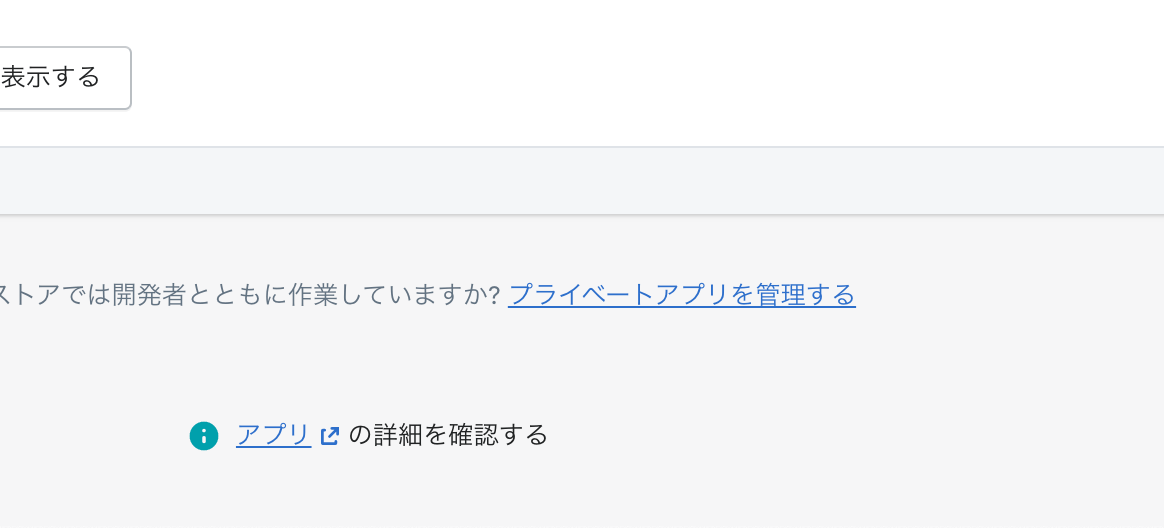
Shopifyの管理画面から、「アプリの管理」クリックし、画面下にある「プライベートアプリを管理する」リンクをクリックします。

次の画面で右上にある「新しいプライベートアプリを作成する」ボタンをクリックします。
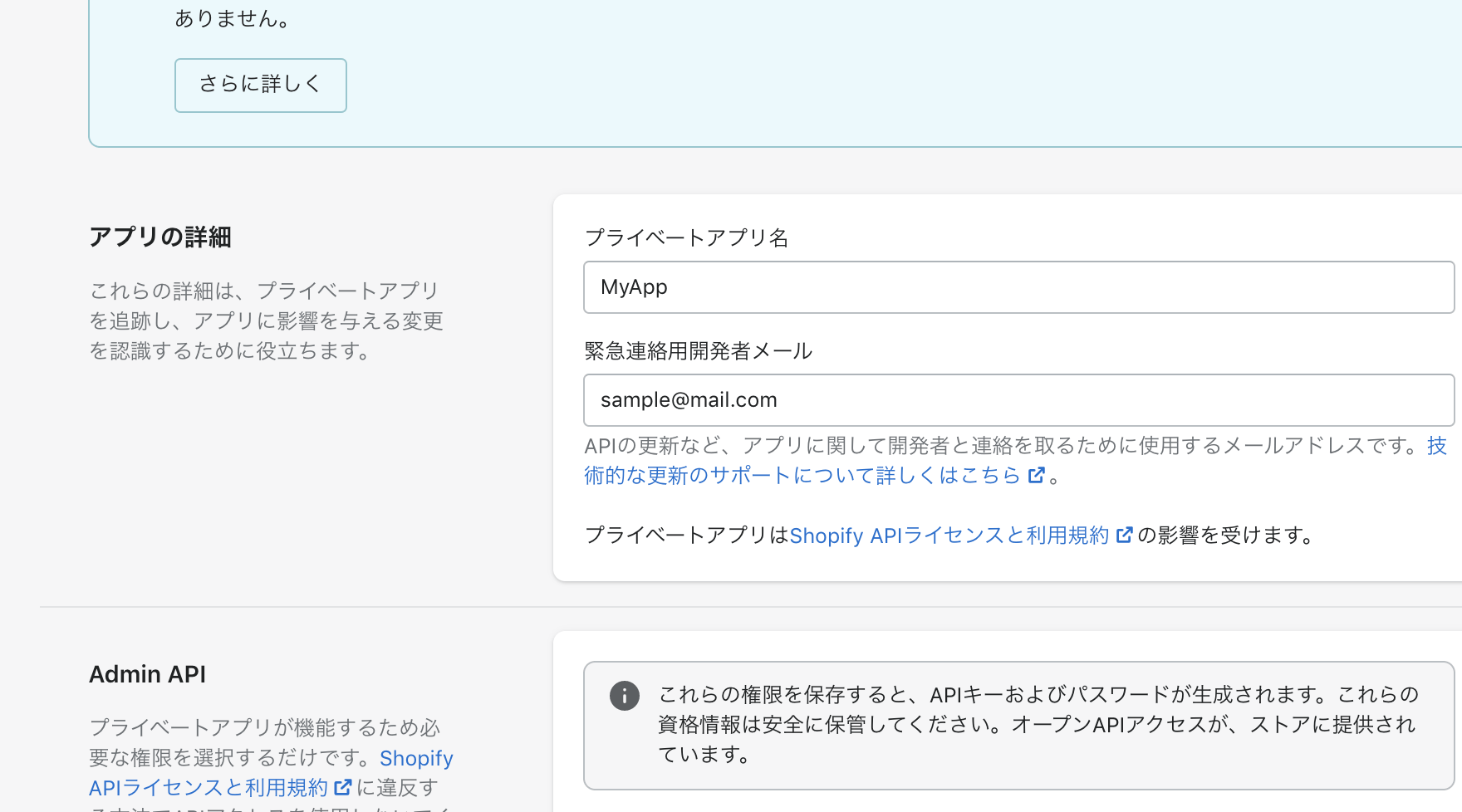
入力画面が出てくるので、アプリ名とメールアドレスを入力しましょう。

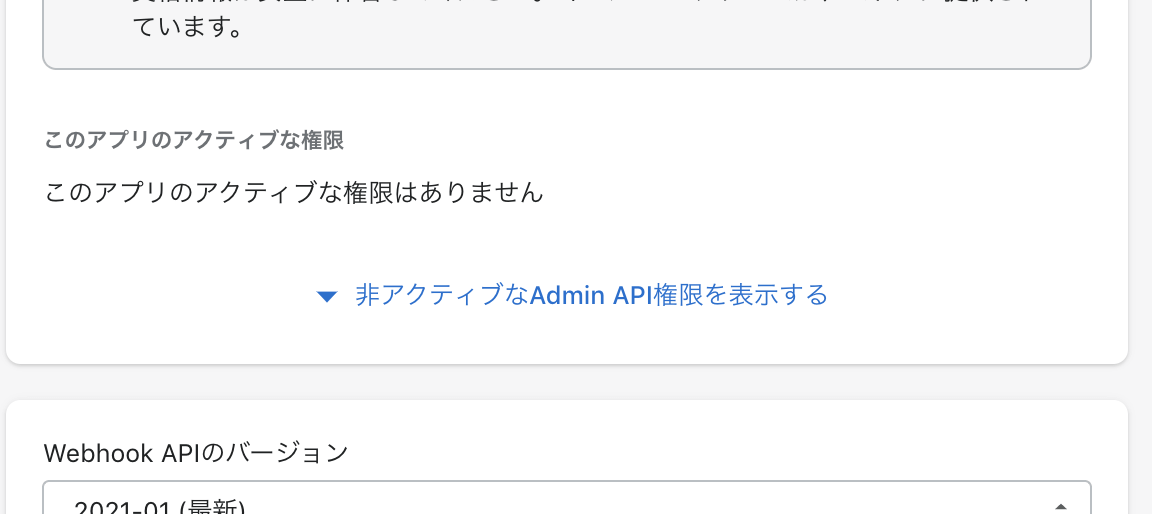
少し下にある「 非アクティブなAdmin API権限を表示する」リンクをクリックして、権限一覧を表示します。

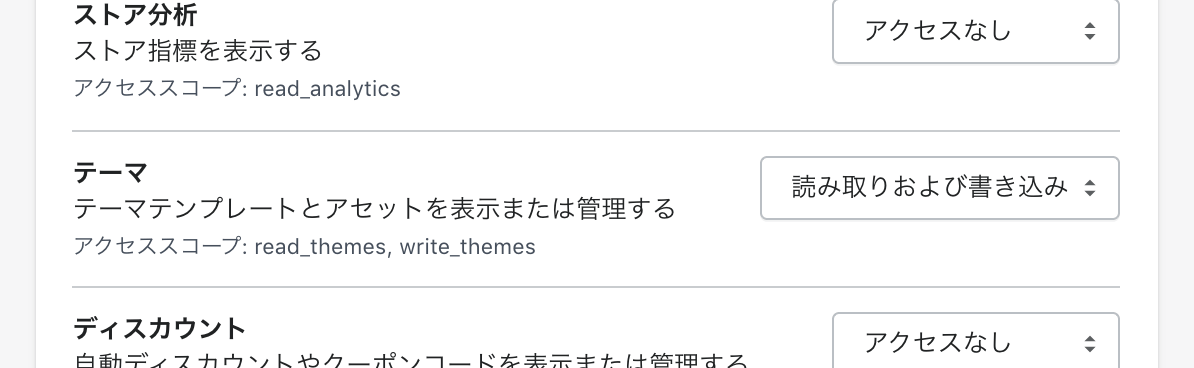
テーマの項目で「読み取りおよび書き込み」を選択します。できたら画面下にある保存ボタンを押してアプリを作成します。

作成されたアプリをクリックすると詳細画面が表示されます。必要なのはパスワードのところです。
Shopifyテーマをダウンロードする
ここまででセットアップが完了したので、さっそくテーマをダウンロードしてみましょう。
Themekitではすでにあるテーマをダウンロードしたり、新規に作成することも可能です。
すでにあるテーマをダウンロードする場合
すでにあるテーマをダウンロードする場合、まずはダウンロードするテーマのIDを取得する必要があります。
次のコマンドでテーマのIDを確認できます。-p=に先ほど取得したパスワード、-s=にショップのドメインを入れます。
theme get --list -p=shppa_xxxxxxxxxxxxxxxx -s=domain-name.myshopify.com管理画面上でインストールされているテーマ一覧が表示されるので、ダウンロードしたいテーマIDをコピーします。
もう一度getコマンドで、今度はテーマIDを指定して実行します。-t=の後にIDを入力します。
theme get -p=shppa_xxxxxxxxxxxxxxxx -s=domain-name.myshopify.com -t=000000000うまくいけばテーマがダウンロードされます。
テーマを新規作成する場合
テーマを新しく作成する場合は、newコマンドを使用します。
ドメインの後にテーマ名(ここではMyTheme)を指定して新しくテーマを作成します。
theme new --password=shppa_xxxxxxxxxxx --store=domain-name.myshopify.com --name=MyTheme必要最低限のファイルやフォルダ構造だけなので、フルスクラッチでテーマ開発が可能です。
Shopifyにカスタマイズしたテーマをアップロードする
テーマをアップロードする場合は、deployコマンドを使用します。デバッグも行ってくれるので非常に便利。
theme deploy現在使用中のテーマにアップロードする場合は、--allow-liveを追加する必要があるので注意。
theme deploy --allow-live