Shopifyのテーマストアでダウンロードできるテーマは最初から多言語対応していますが、文言を追加したり変更したい場合はjsonファイルの内容を書き換える必要があります。
jsonファイルを直接書き換える方法と、テーマ言語エディターを使う方法の2種類がありますが、ここではエディタを使った方法を紹介します。
Wordpressのように複雑な処理はしなくて良いので簡単に変更することができます。
Shopifyの翻訳テキストを変更したい場合
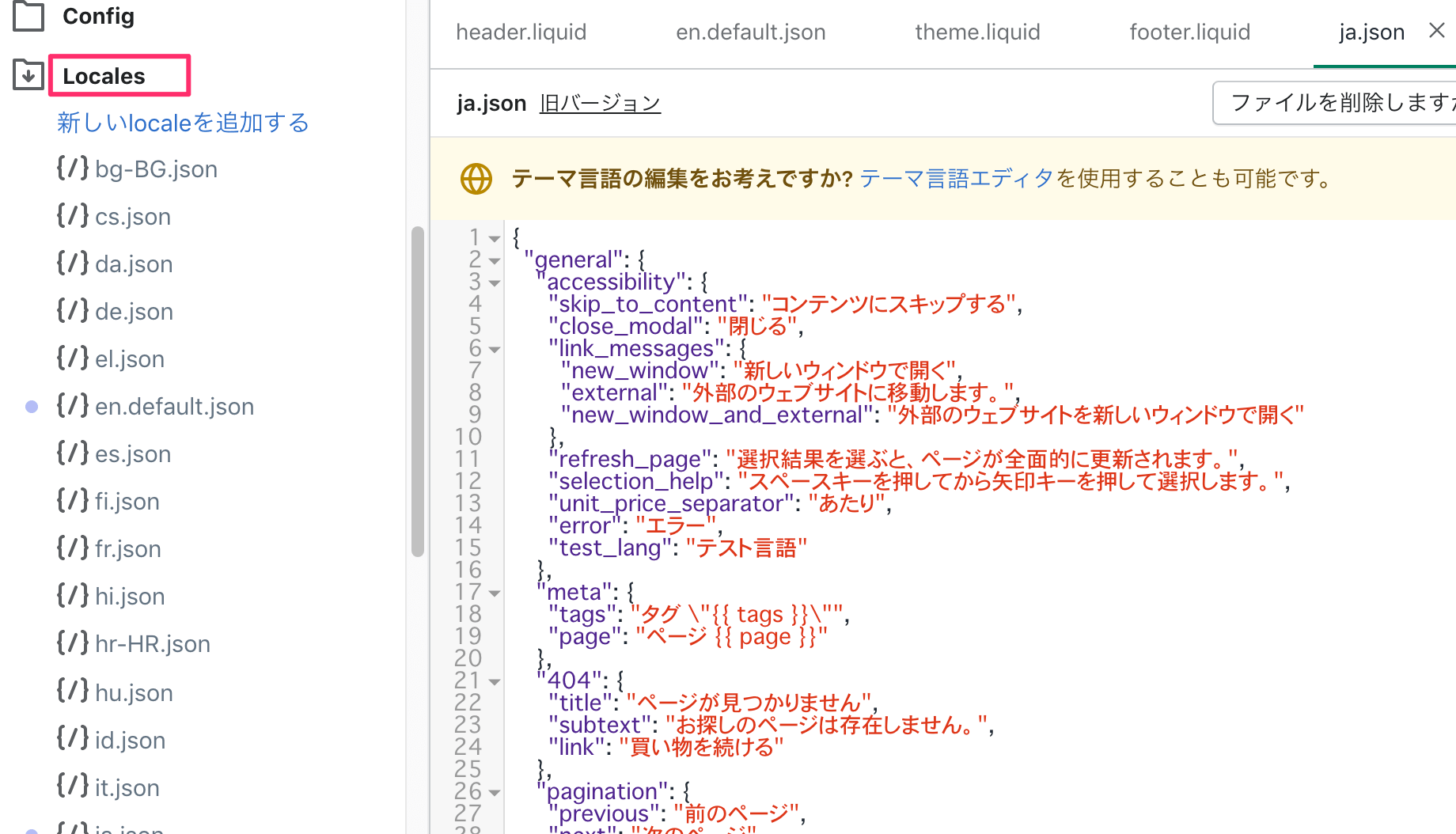
翻訳テキストは、テーマのlocalesフォルダにあるjsonファイルに保存されています。

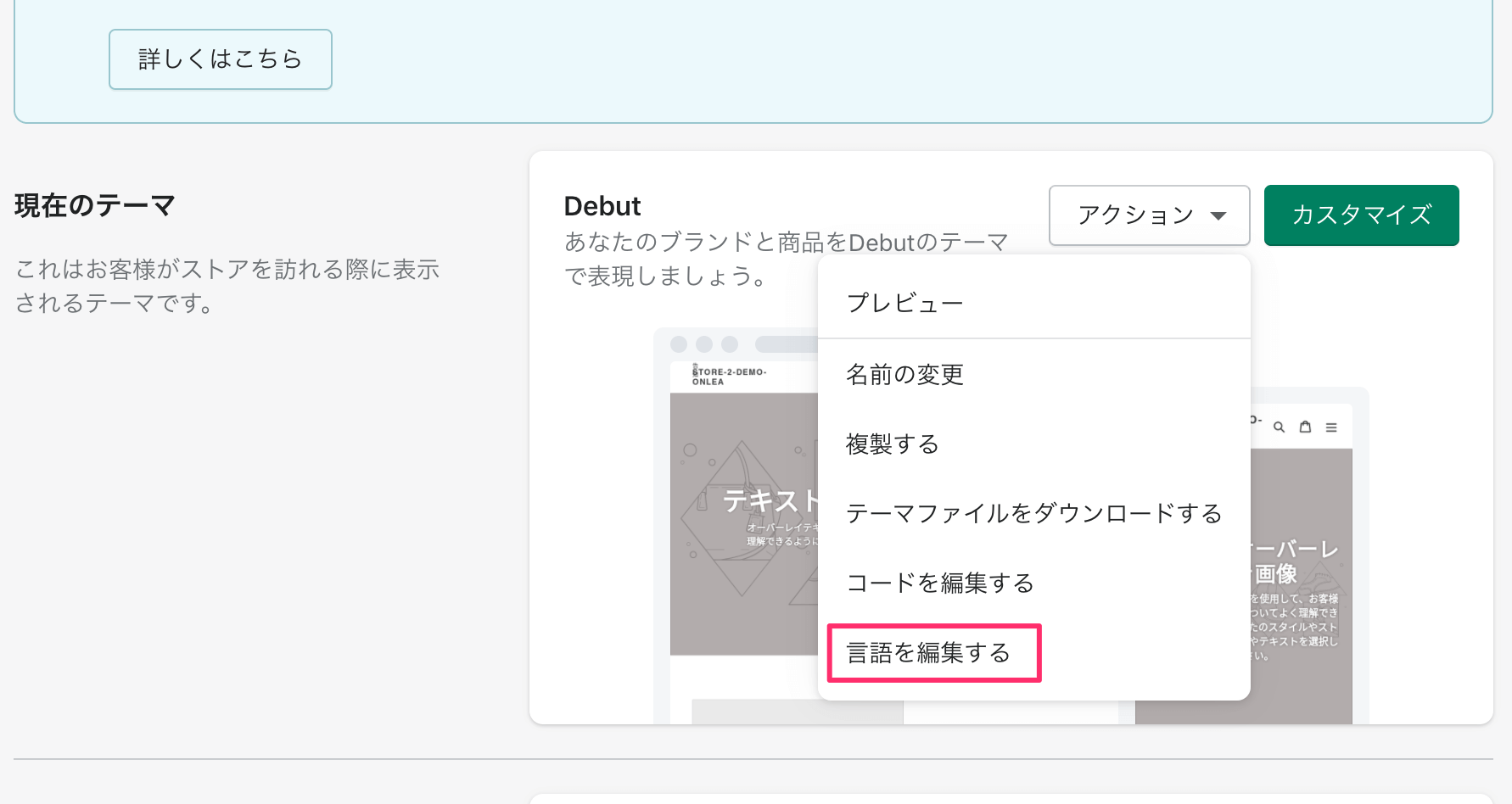
ここを直接編集するか、テーマの「アクション」から「言語を編集する」をクリックして、テーマ言語エディタページから翻訳テキストを編集することもできます。

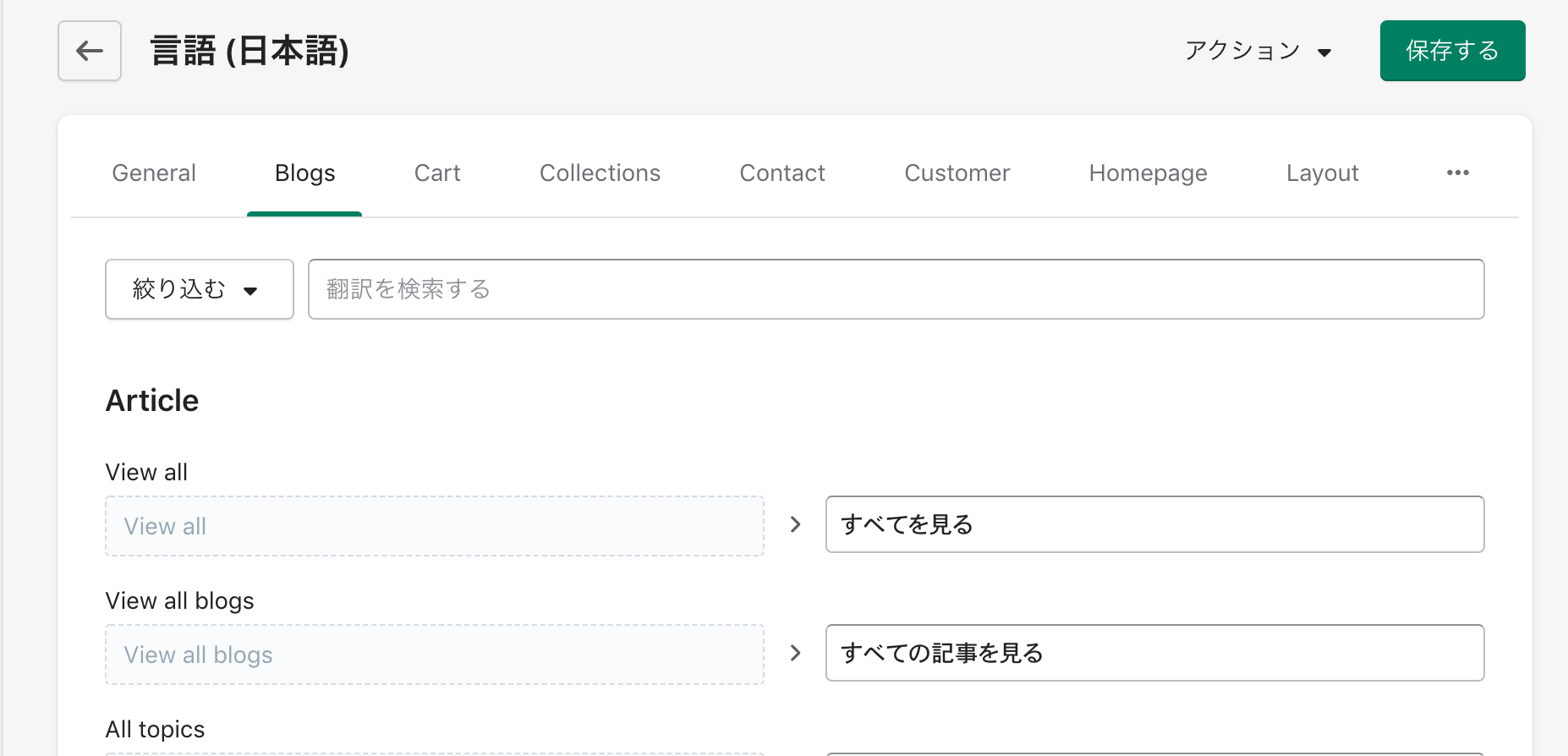
テーマ言語エディタページを開くと、左側にデフォルトの英文、右側に翻訳文が表示されているので変更したい部分を変更してください。

Shopifyで新しく翻訳の文言を追加したい場合
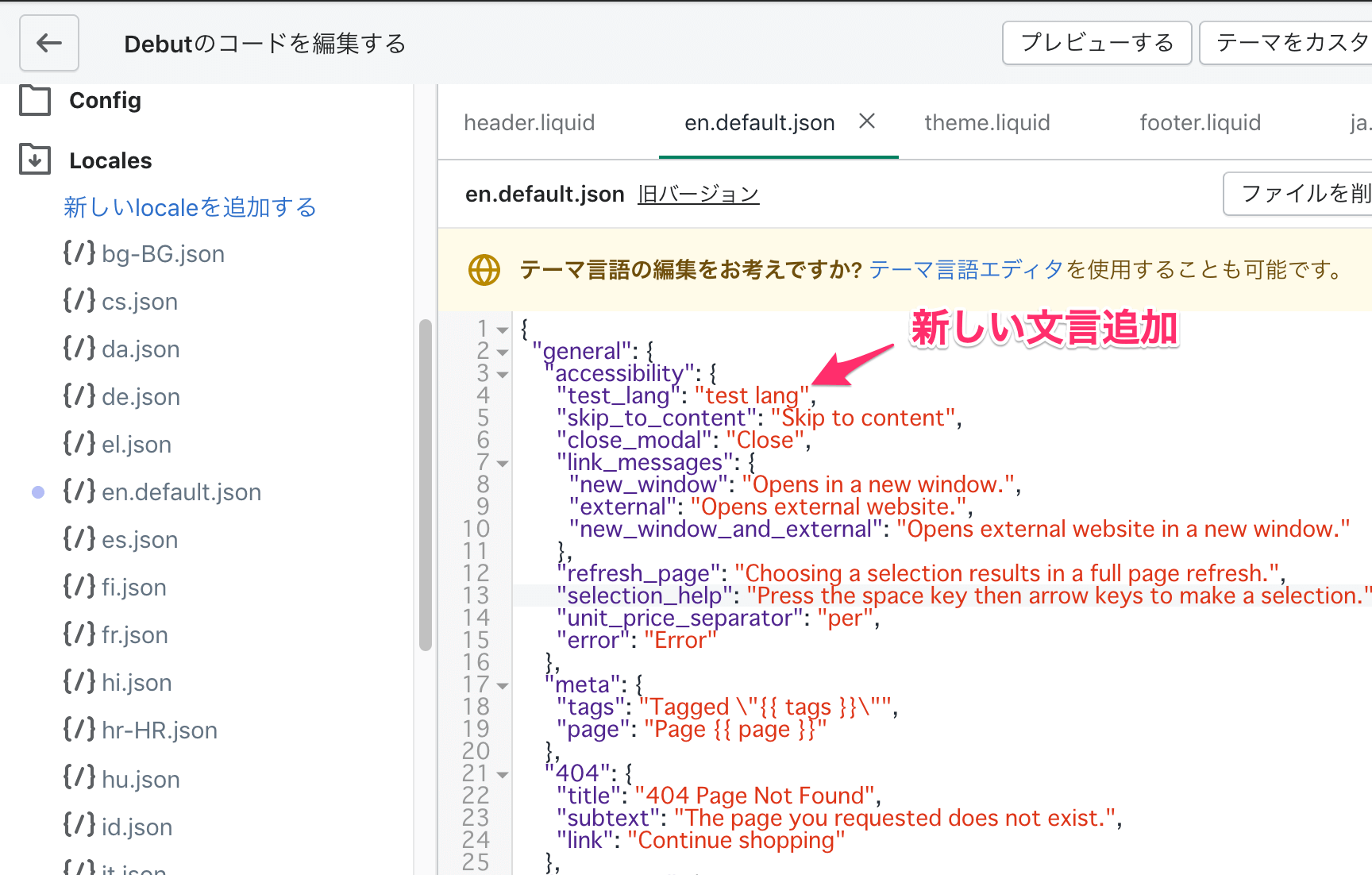
デフォルト(en.default.json)のlocaleファイルに文言を追加します。
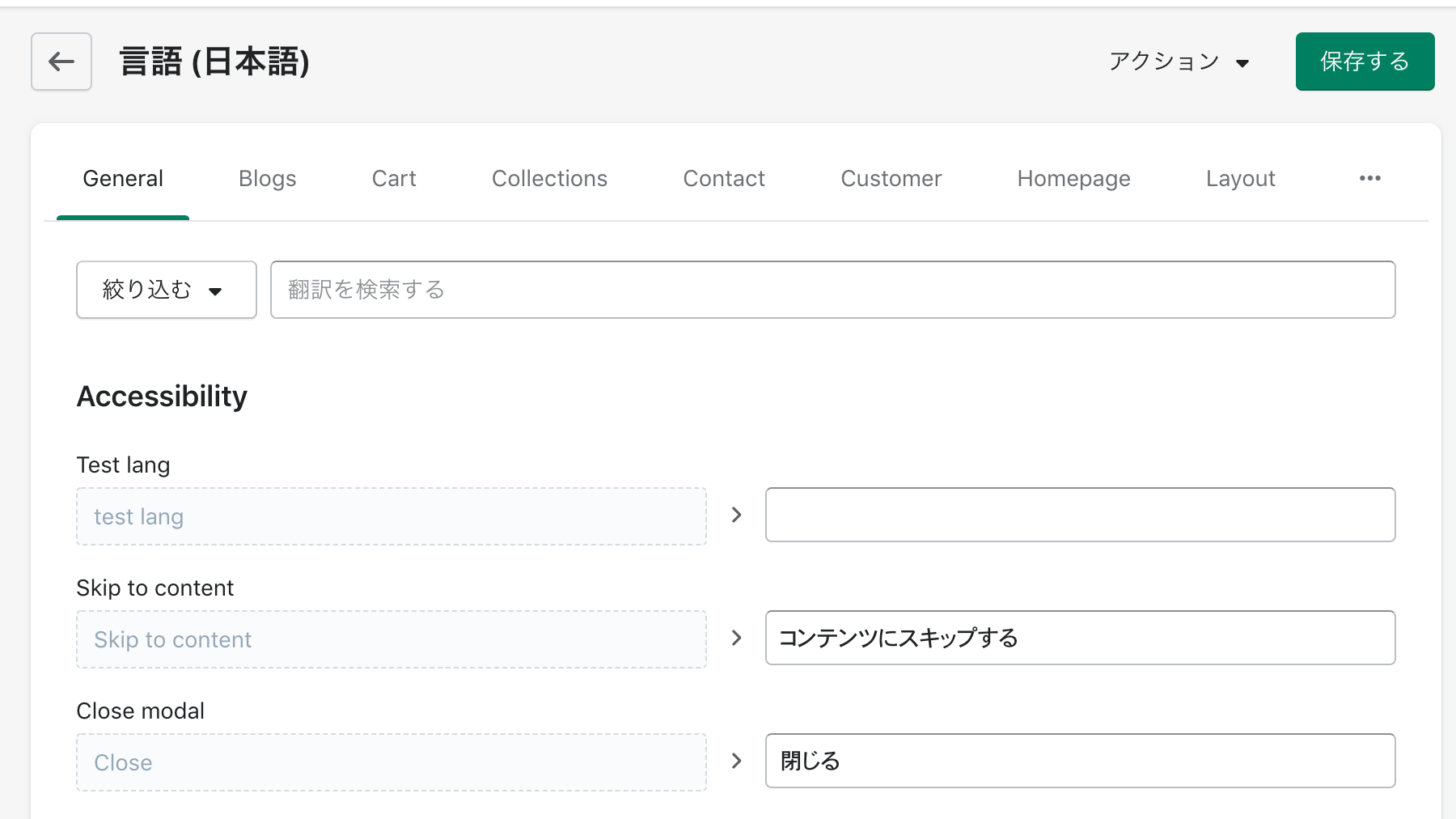
ここではtest_langという項目を追加しました。

// locales/en.default.json
{
"general": {
"accessibility": {
"test_lang": "test lang", // ここに追加
"skip_to_content": "Skip to content",
"close_modal": "Close",
"link_messages": {
"new_window": "Opens in a new window.",
"external": "Opens external website.",
"new_window_and_external": "Opens external website in a new window."
},
"refresh_page": "Choosing a selection results in a full page refresh.",
"selection_help": "Press the space key then arrow keys to make a selection.",
"unit_price_separator": "per",
"error": "Error"
},
// 省略テーマの「アクション」から「言語を編集する」でテーマ言語エディタページを開くと、先ほど追加したテキストが表示されています。

翻訳文を入力して保存すると、jsonファイルの方にも変更が適用されます。
あとは追加した文言をテンプレートに追記すれば表示できるようになります。
翻訳対応のテキストをテンプレートに表示する
翻訳対応の文言をテンプレート内で使用する場合はこのように記述します。
HTMLタグの指定はないので、h1要素やタグの属性内でも使用することができます。
{{ 'general.accessibility.test_lang' | t }}