LP-UIKITで使えるUIコンポーネントにボタンやテキストを追加したい場合があります。
このページではFigmaの子コンポーネントにボタンやテキストなどのコンテンツを追加する方法を紹介します。
コンポーネントにボタンやテキストを追加する方法
コンポーネントにボタンやテキストを追加するには以下の2つの方法があります。
- アセットから追加する
- 自分で作ったものを追加する
それぞれ詳しく解説します。
アセットから追加する
LP-UIKITに登録されているボタンやテキストコンポーネントをアセットパネルから追加する方法です。
まずはボタンを追加したいUIのコンポーネントを解除します。解除するにはUIを選択した状態でoption+command+Bで解除できます。

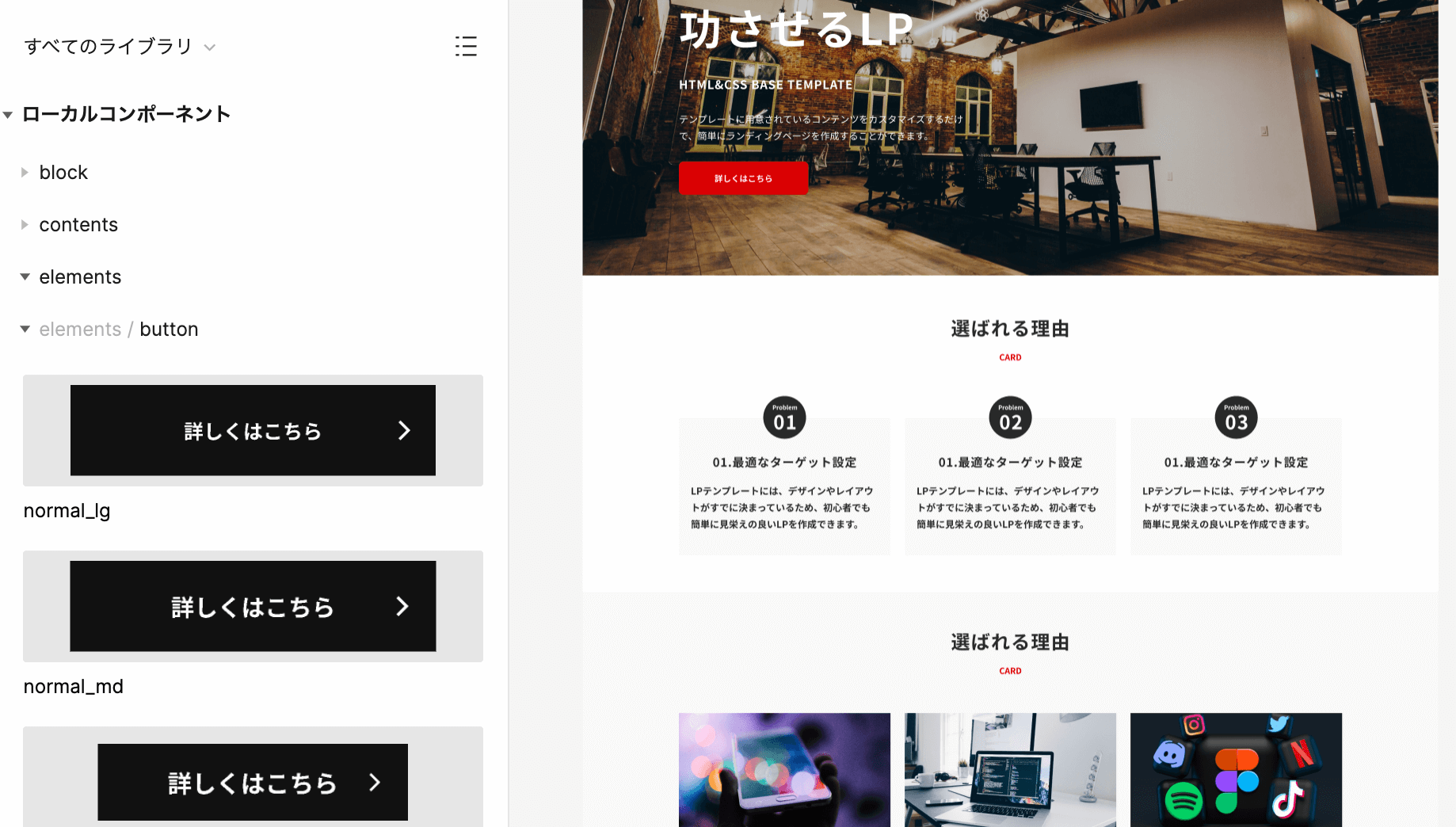
解除ができたら、左のアセットパネル(アセットタブを選択)を表示して、「Elements/Button」もしくは「Elements/Text」から追加したいものを選択してください。

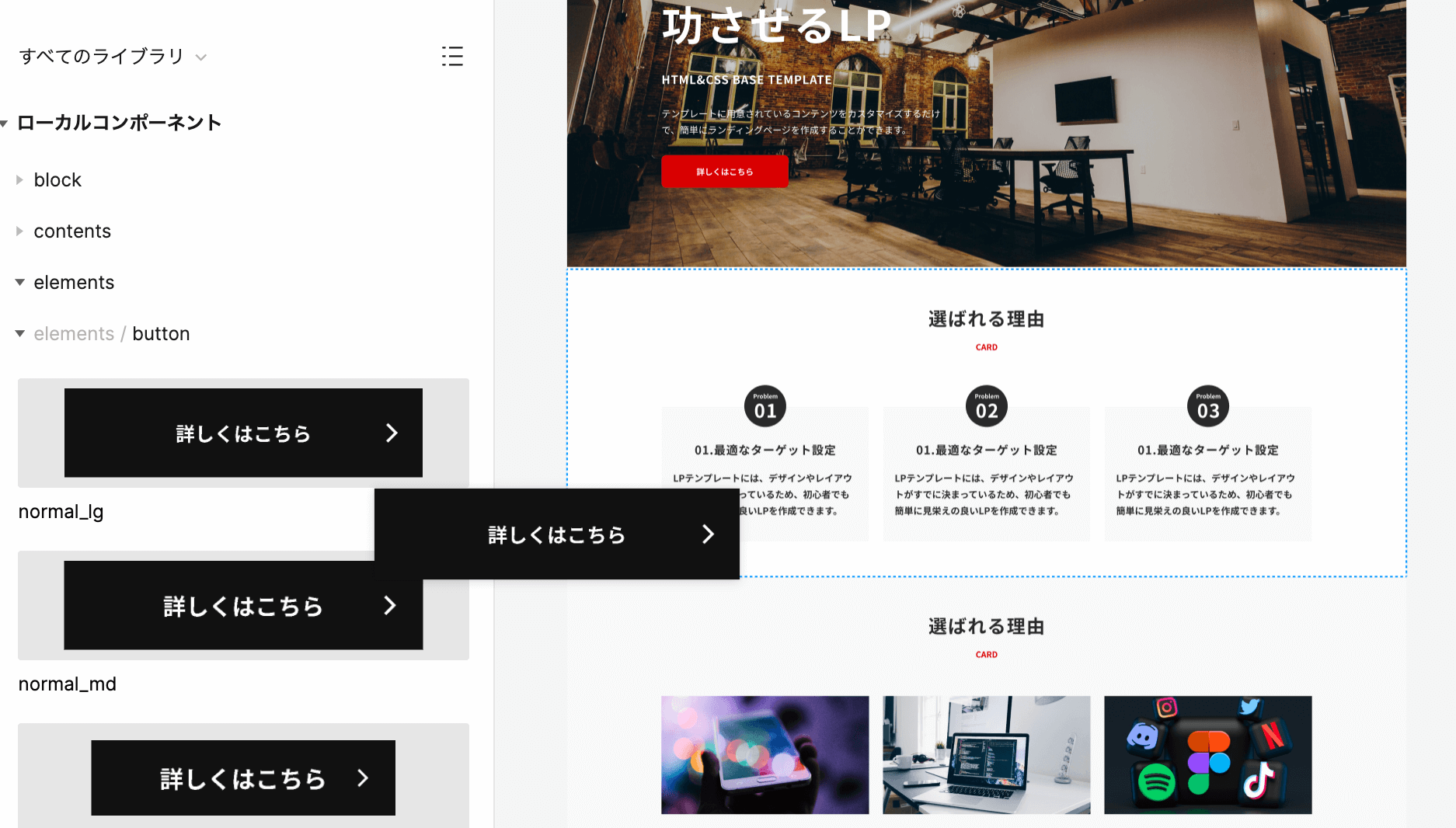
アセットパネルからドラッグ&ドロップで配置したい場所に配置してください。

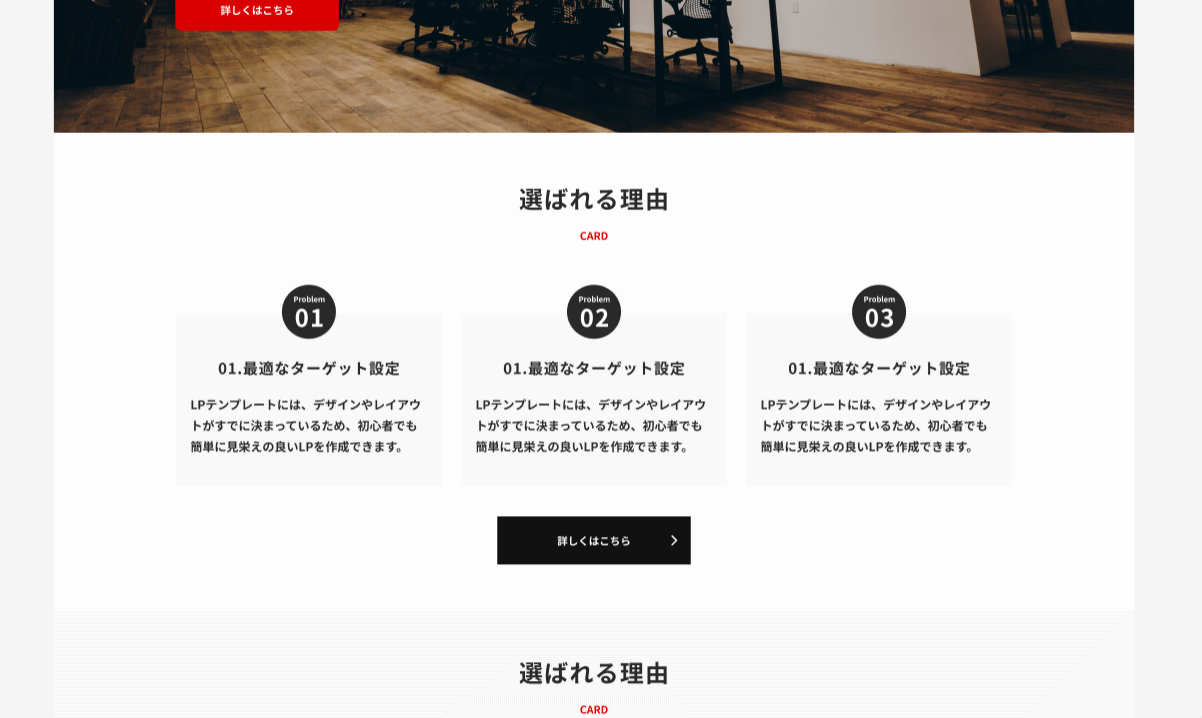
ドラッグ&ドロップするとこのようにボタンが配置されます。

自分で作ったボタンやテキストを追加する
ボタンやテキストのデザインを自分で作ってからコンポーネントに追加する方法です。
まずはアセットから追加する場合と同じで、コンポーネントを解除します。
そのあと作成したものをドラッグ&ドロップして表示したい場所に配置してください。

まとめ
子コンポーネントに要素を追加する場合はコンポーネントを一旦解除する必要があります。
親コンポーネントの方は解除しなくても大丈夫ですが、子コンポーネントに変更が適用されてしまうので注意してください。