Photoshopやイラレの場合、ブロックやコンテンツ間の余白を入れるには必要な分だけ下にずらすことで調整できます。
Figmaでも同じことができますがこのページではオートレイアウトを使った余白の付け方を紹介します。
オートレイアウトでブロック全体の上下左右の余白を変更する
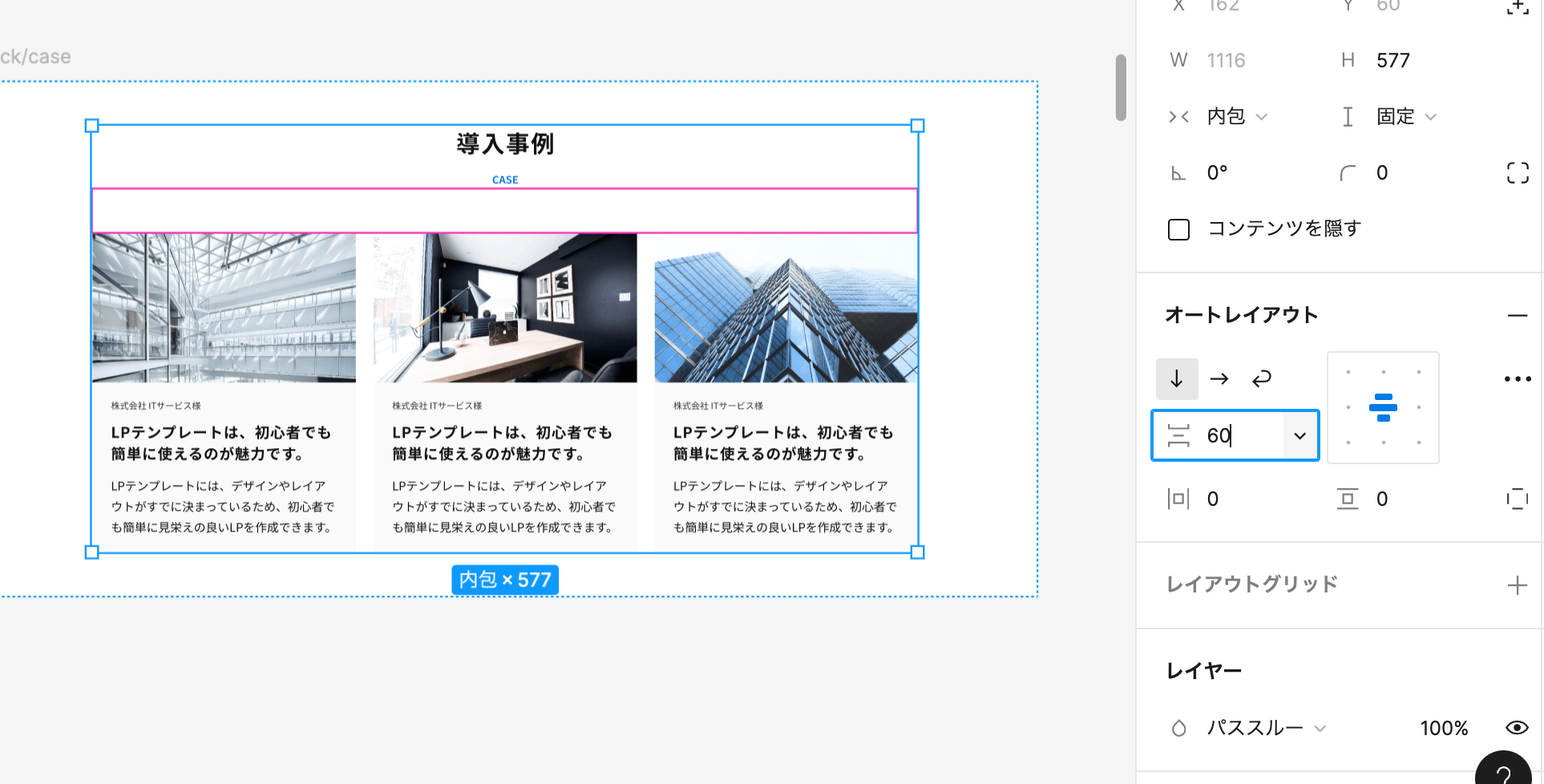
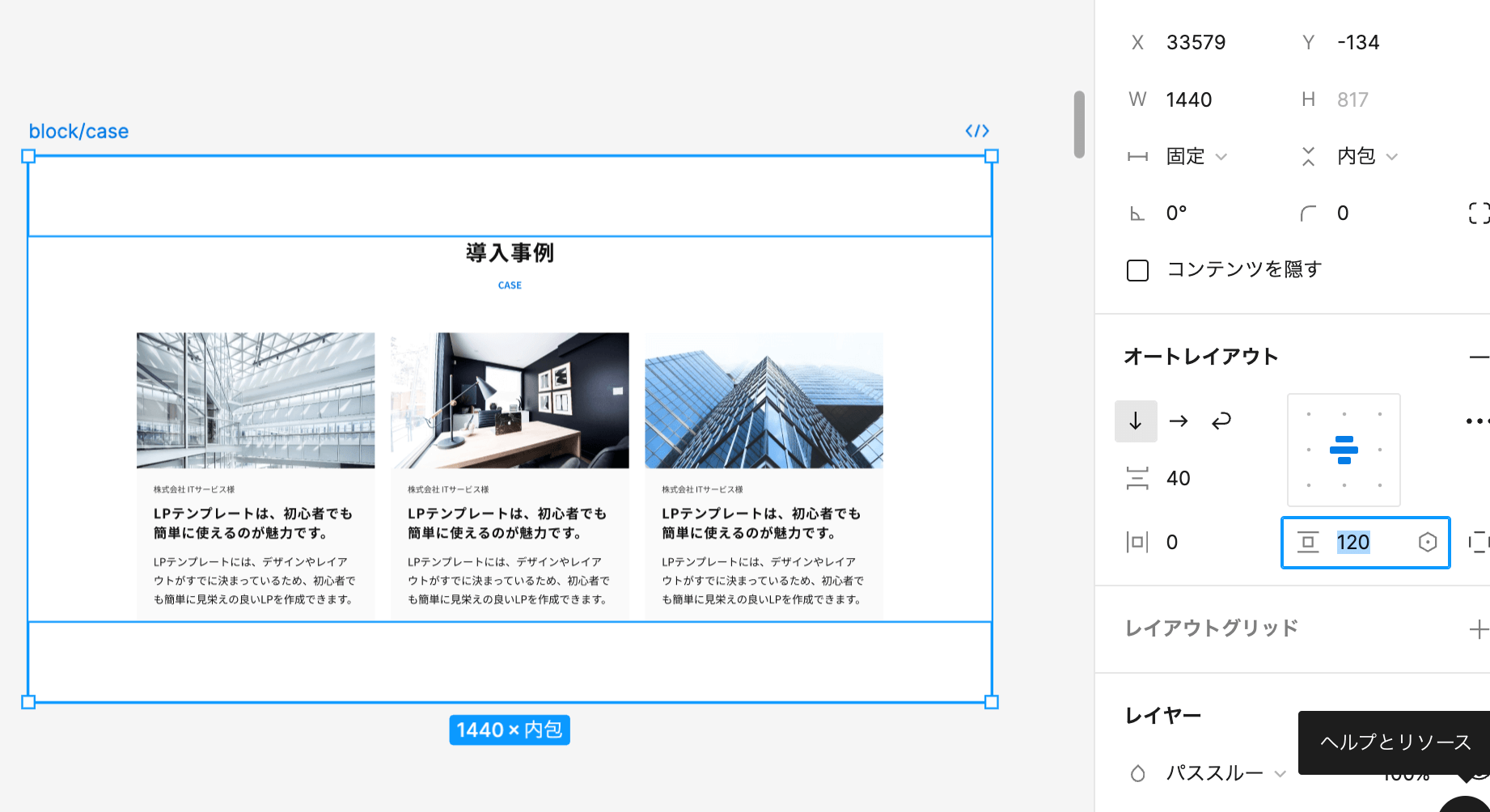
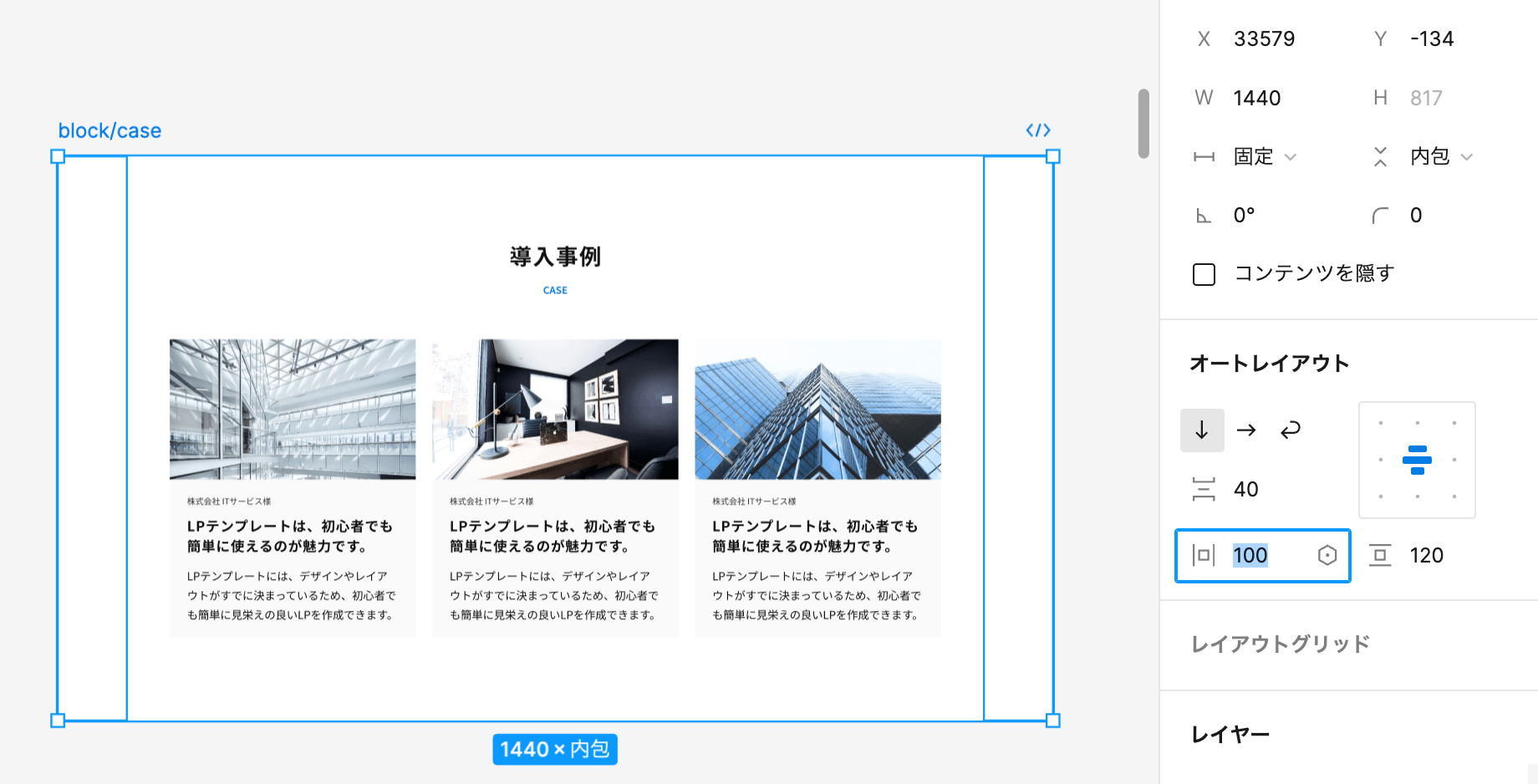
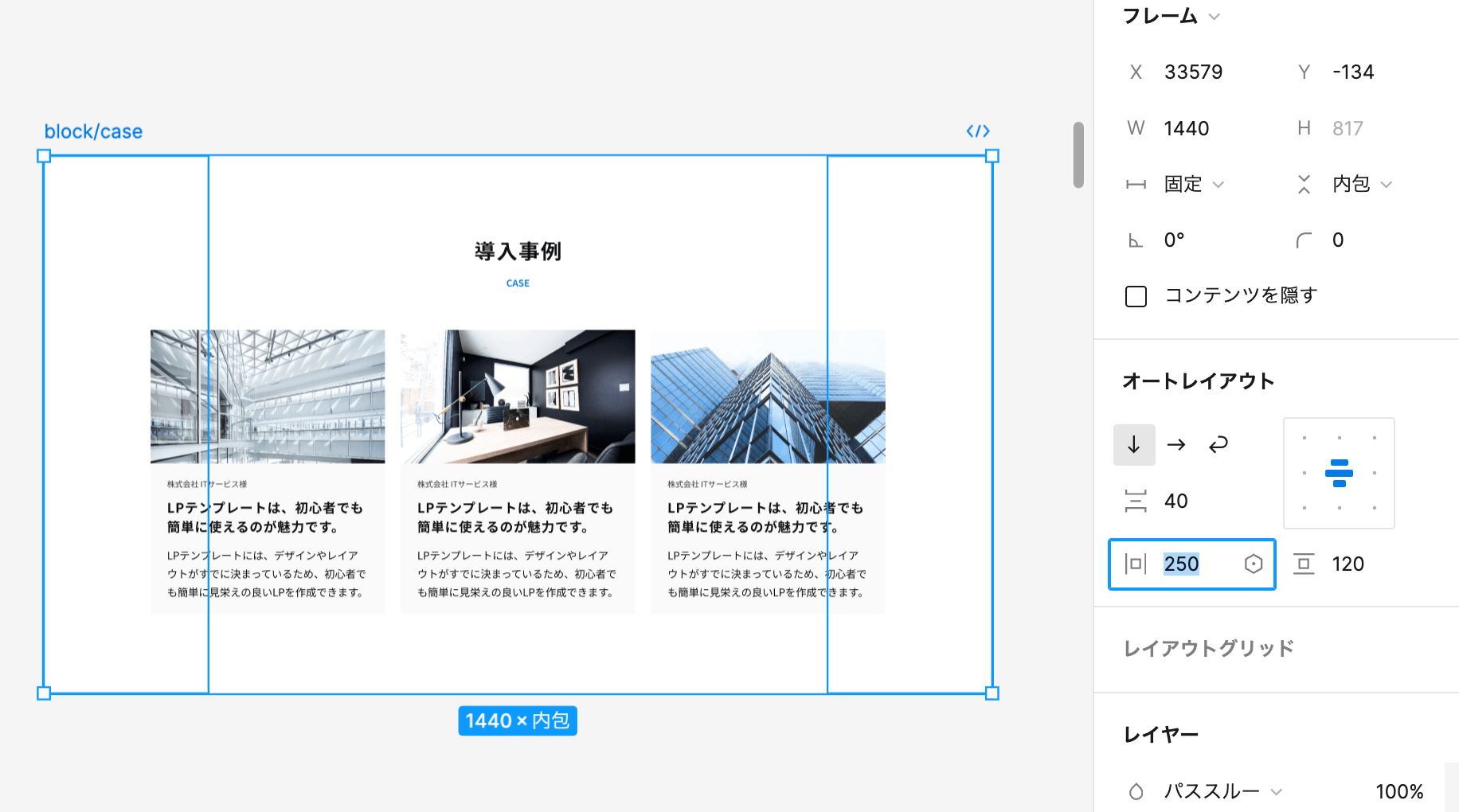
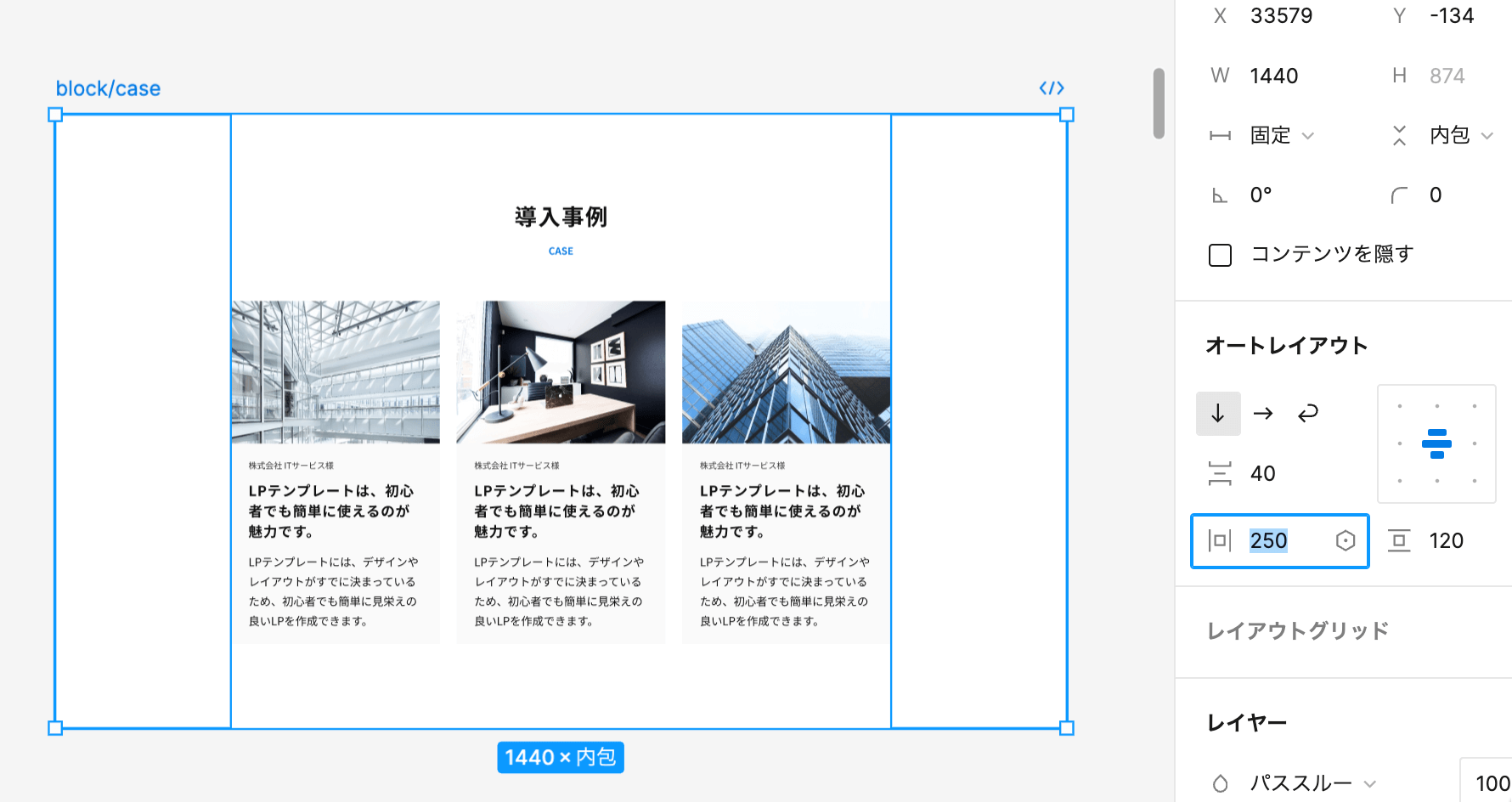
ブロック全体の上下左右の余白を調整するには余白を変更したいブロックを選択した状態で、右側のパネルのオートレイアウトにある項目を変更してください。

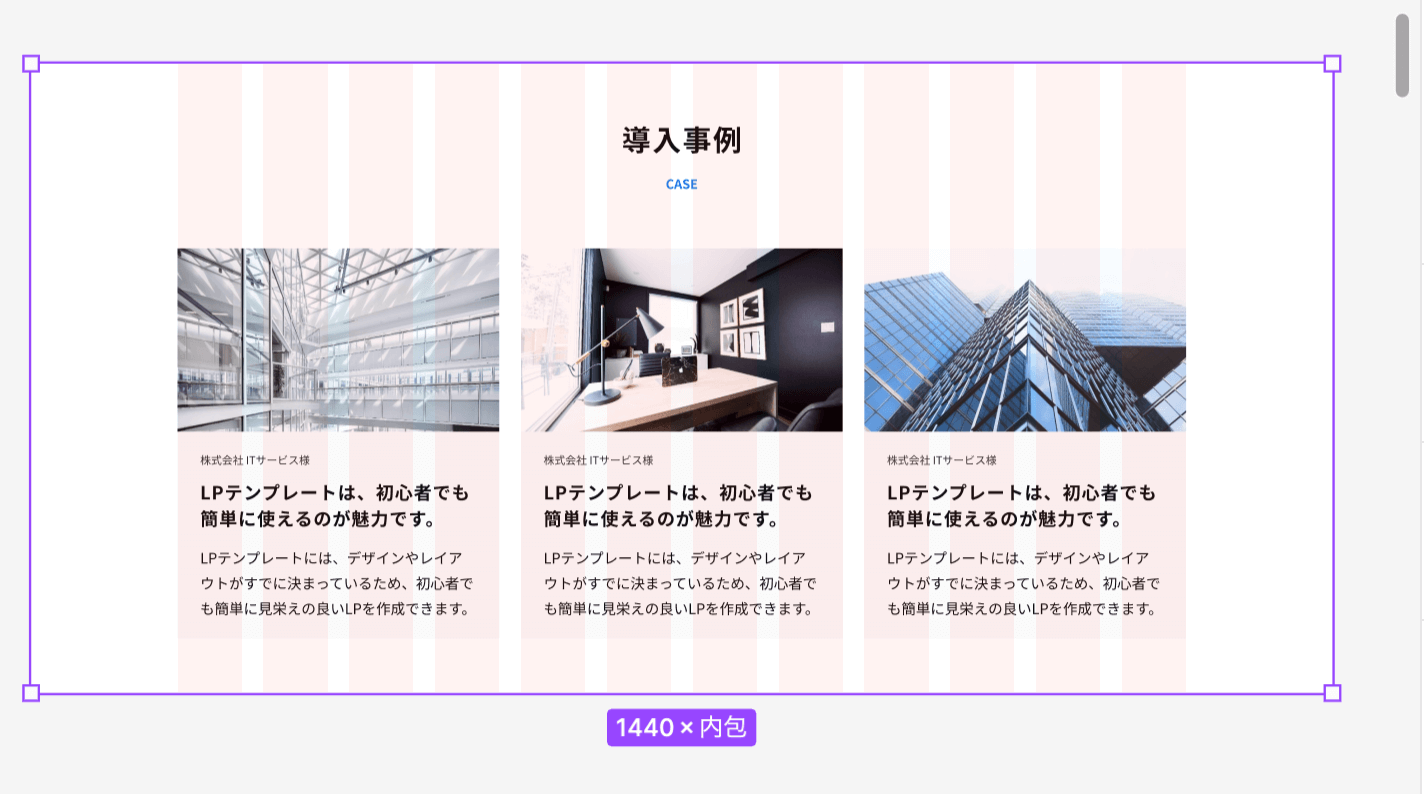
上下の余白を変更するとこちらのように上下の空白が大きくなります。

左右の余白を入れると幅が狭くなっているのがわかります。

余白を変更してもブロック内の要素のレイアウトが変わらない場合は?
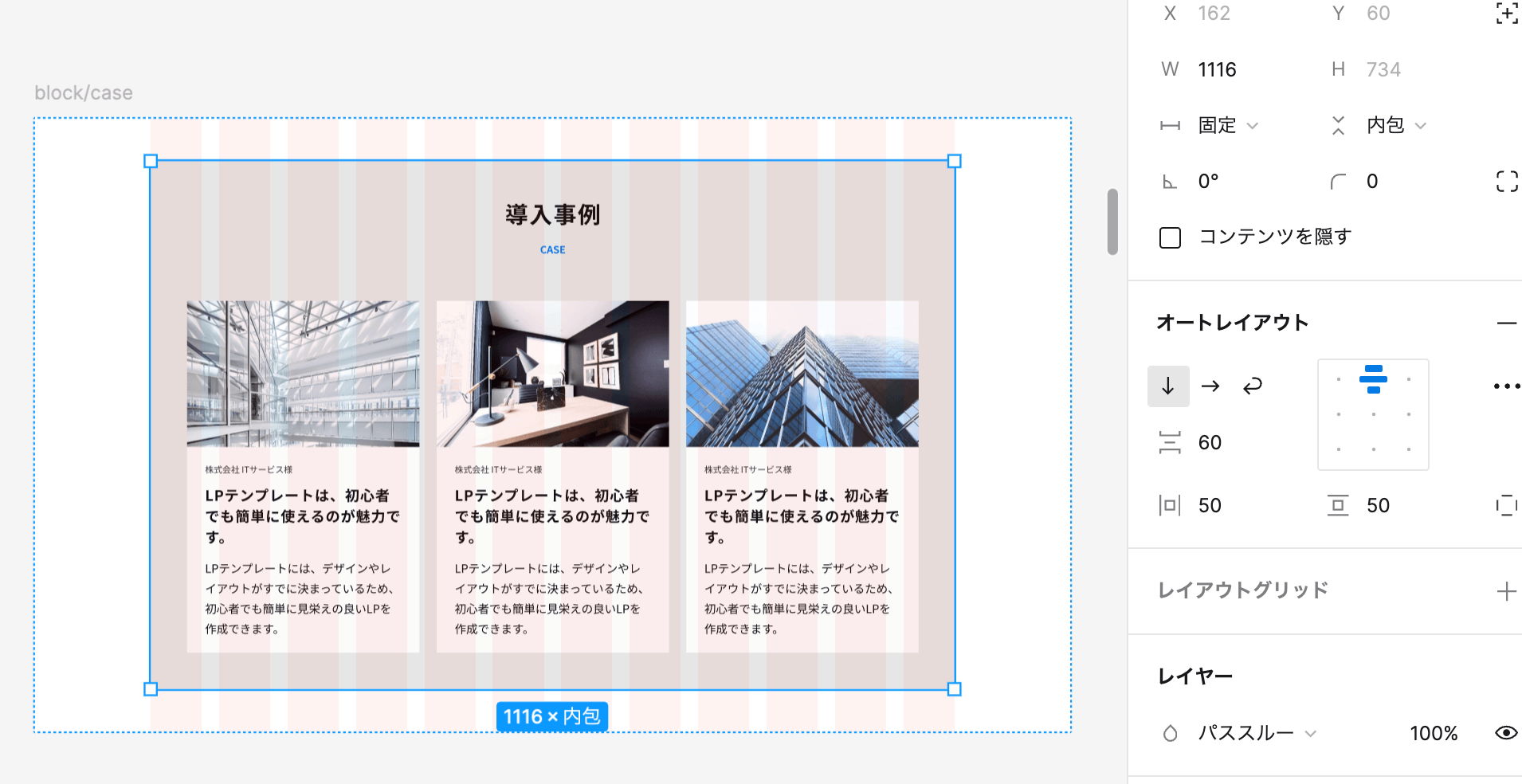
余白を変更するとブロック内の要素が突き抜けてしまう場合があります。

このような場合はブロック内の要素を「コンテンツに合わせて拡大」に変更してください。

Figmaのオートレイアウトでボックスコンテンツを作るには?
上記のテクニックをうまく使うことで、グリッド線からズレるようなボックスコンテンツも簡単に作成できます。
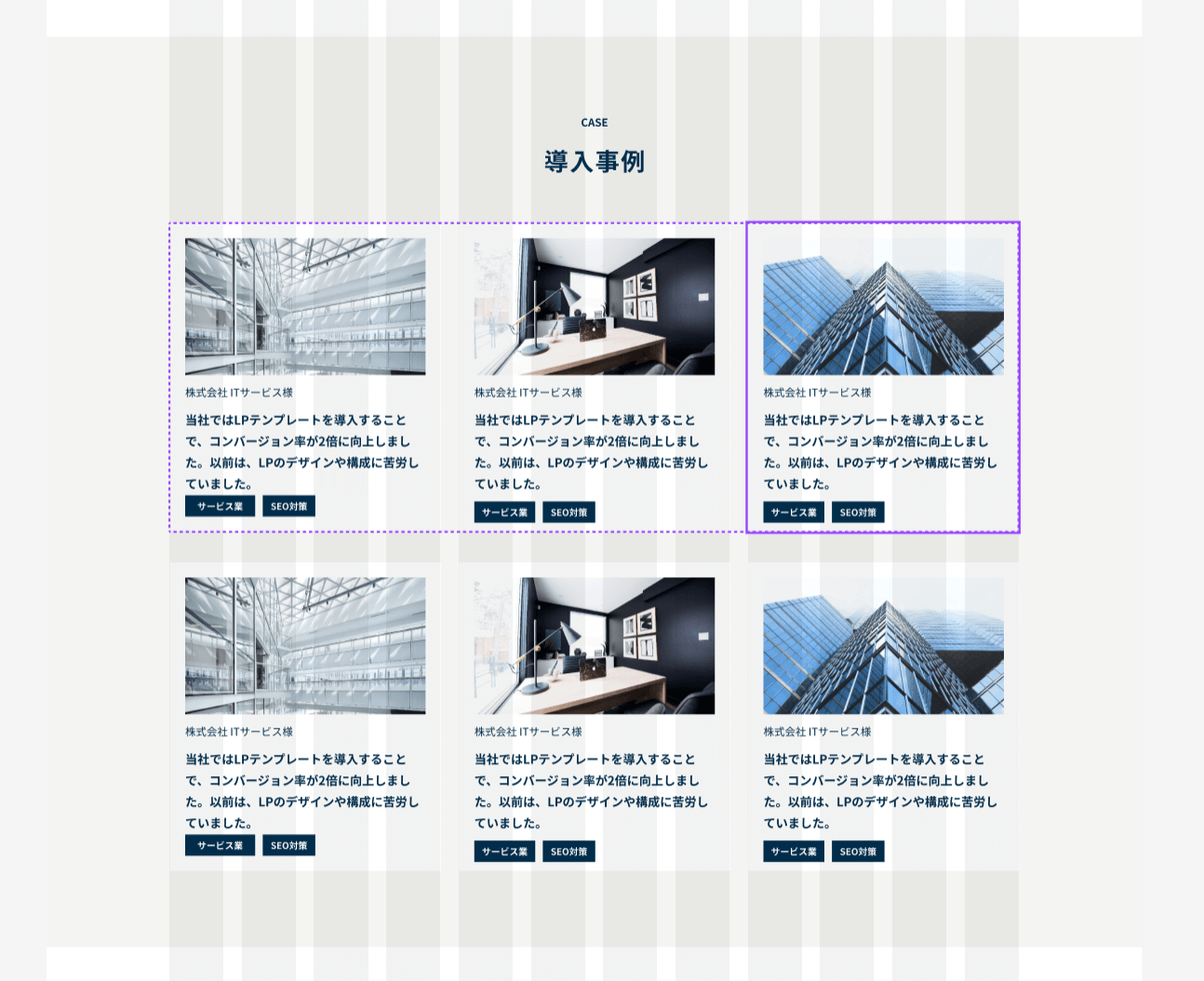
例えば、ページ(フレーム)全体にグリッドを作成してその線に合わせてコンテンツを作成することはよくあります。

このコンテンツに背景を入れて、コンテンツ内の余白を入れた場合、グリッド線からずれるので綺麗にレイアウトしようと思うと少し手間がかかります。
こんなときはオートレイアウトでCardコンポーネントの横幅を「コンテンツに合わせて拡大」にしておけば余白に合わせ自動的にサイズが変わってくれるので作業が捗ります。

ブロック内の要素間のオートレイアウトで余白を調整する
ブロック内の要素間でもブロック全体と同じようにオートレイアウトで余白を調整できます。
上下の余白を調整したり、コンポーネント全体に余白をつけて背景をつけることもできます。

余白のサイズが要素間で違う場合は?
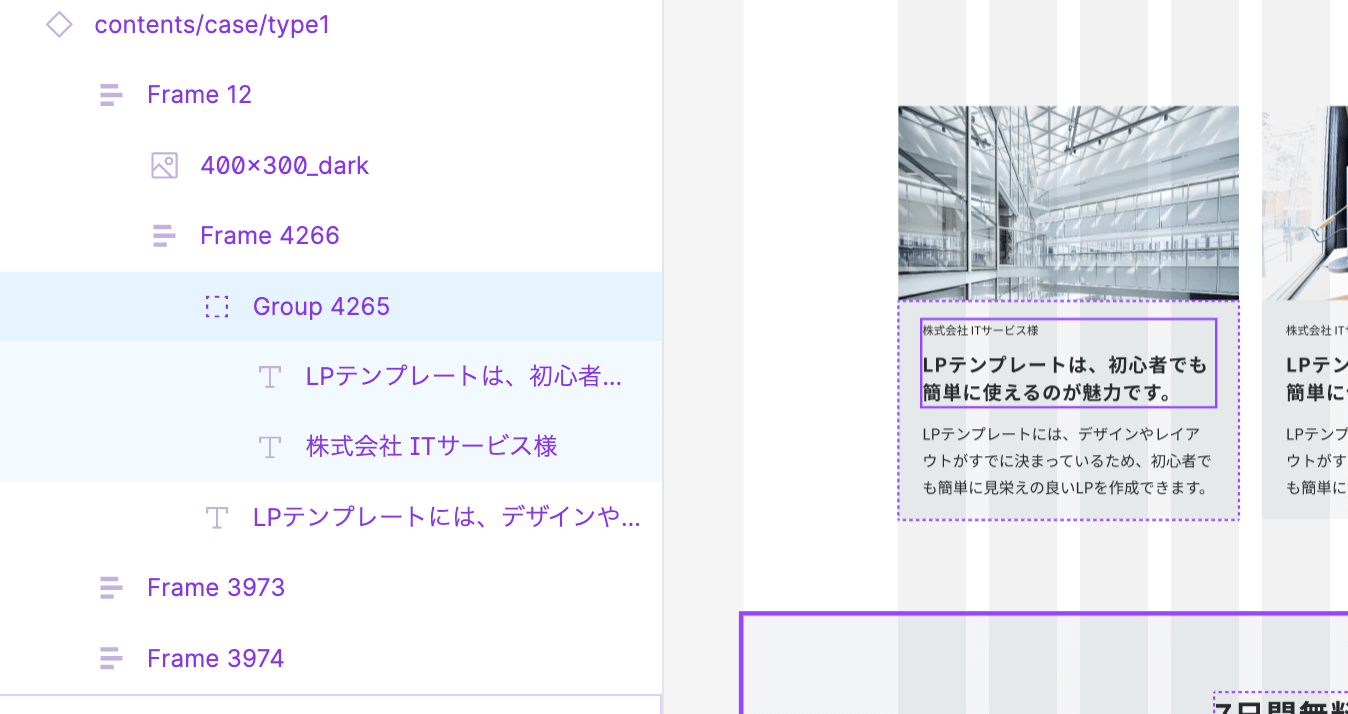
コンポーネント全体がオートレイアウトになっていない場合や、異なる幅で余白を作る場合は要素をグループ化して新しくオートレイアウトを作ることで対応できます。

上記の画像の場合、日付とタイトルを狭くしてタイトルとテキストの幅は広めにとるので、日付とタイトルをグループ化してオートレイアウトで個別に幅を調整しています。
まとめ
Photoshopを使ったWebデザインに慣れているとどうしても配置の調整で余白を作ってしまいがちですが、Figmaのオートレイアウトを使いこなせばレスポンシブレイアウトに簡単に対応できるので便利です。
また、コーディングの際もオートレイアウトをそのままFlexboxで実装できるので効率よくコーディングできるようになります。