LP-UIKITではよくあるコンポーネントを大量に登録しているのでブロックを組み立てるだけでデザインができます。
ブロックをカスタマイズして背景画像を入れる方法を紹介します。
Figmaで背景画像を作る3つの方法
Figmaで背景画像を作る方法は以下の3つがあります。
- 画像を普通に設置して背景を作る
- 絶対配置で背景を設置する
- 塗りで背景を作る
1つめは画像を普通に設置してその上にテキストやボタンなどのレイヤーを重ねていく方法です。Photoshopと同じような方法です。
2つめはオートレイアウトでUIを作っている場合に有効な方法で背景画像を絶対配置にすることでレイアウトの制約を回避することができます。
3つめはコンポーネントやブロックの塗りに画像を入れる方法です。
それぞれやり方を詳しく解説します。
画像を普通に設置して背景を作る
Photoshopなどのデザインツールを使ったことがある人や、オートレイアウトを使わないでWebデザインする場合はこの方法で背景を作ることが多いです。
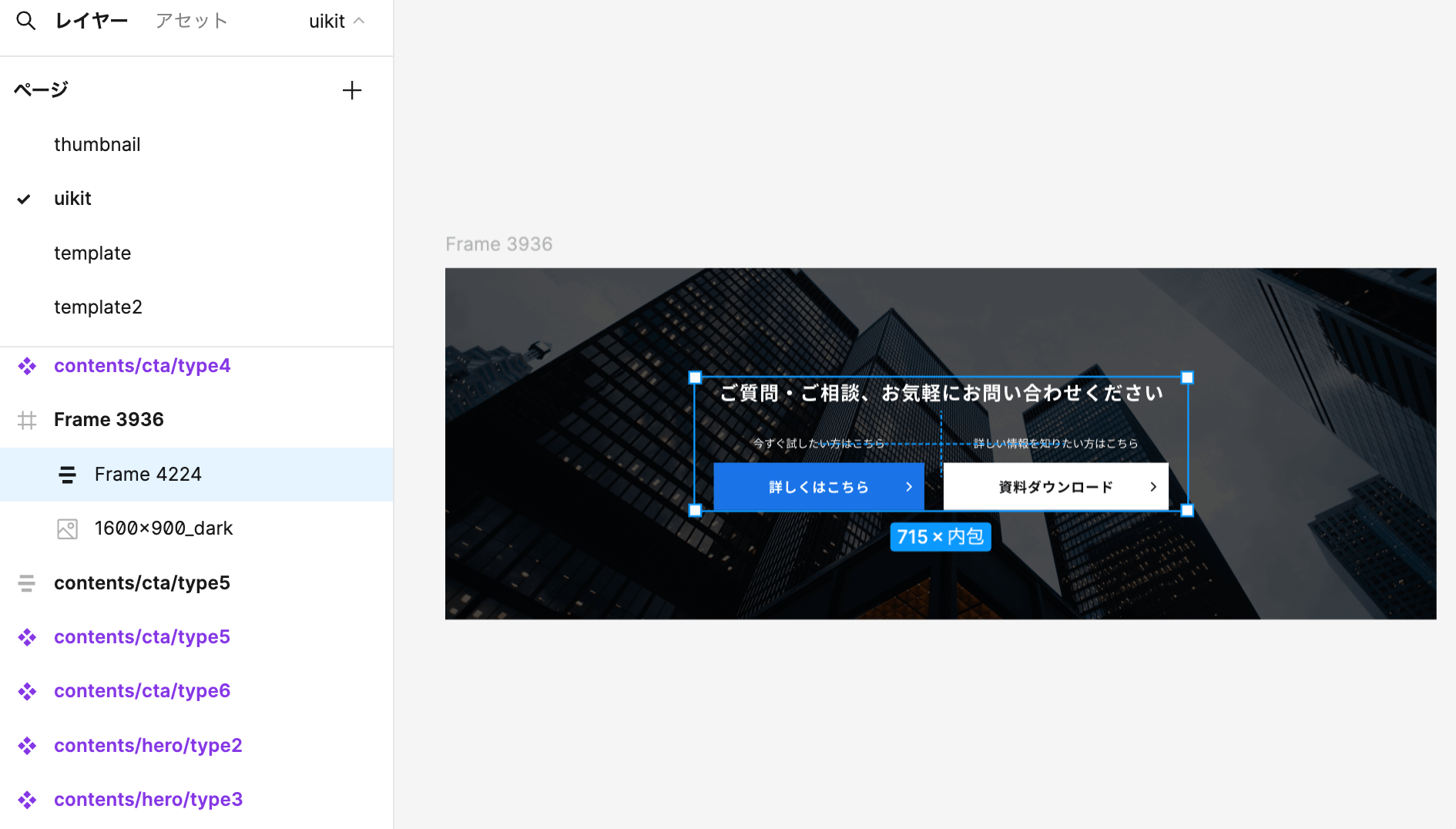
やり方はFigmaに画像をドラッグ&ドロップなどで取り込んでコンテンツの裏側に回り込ませればOK。

左パネルにあるレイヤー構造を見ながら作業するとわかりやすいと思います。
絶対配置で背景を設置する
Figmaではオートレイアウトという機能を使うことができます。これはCSSのFlexboxの機能をそのままデザインツールに持ってきたような感じでコーディングもしやすいためFigmaでWebデザインする場合によく使われます。
オートレイアウトを使うと画像も1つの要素とみなされ自動的にレイアウトされてしまいます。

オートレイアウト機能を使って背景画像を作る場合は絶対配置か次に紹介する塗りで背景画像を設置します。
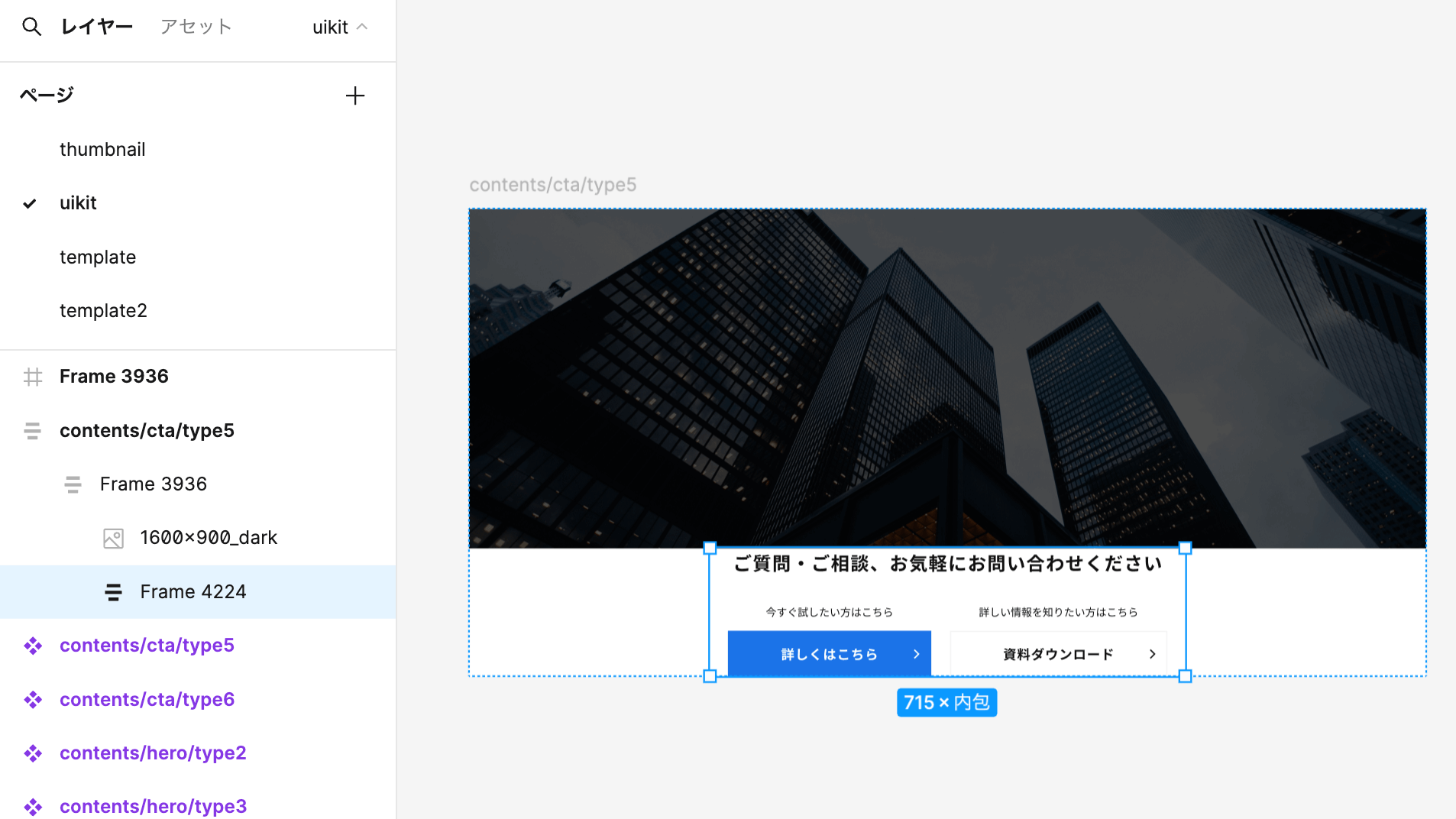
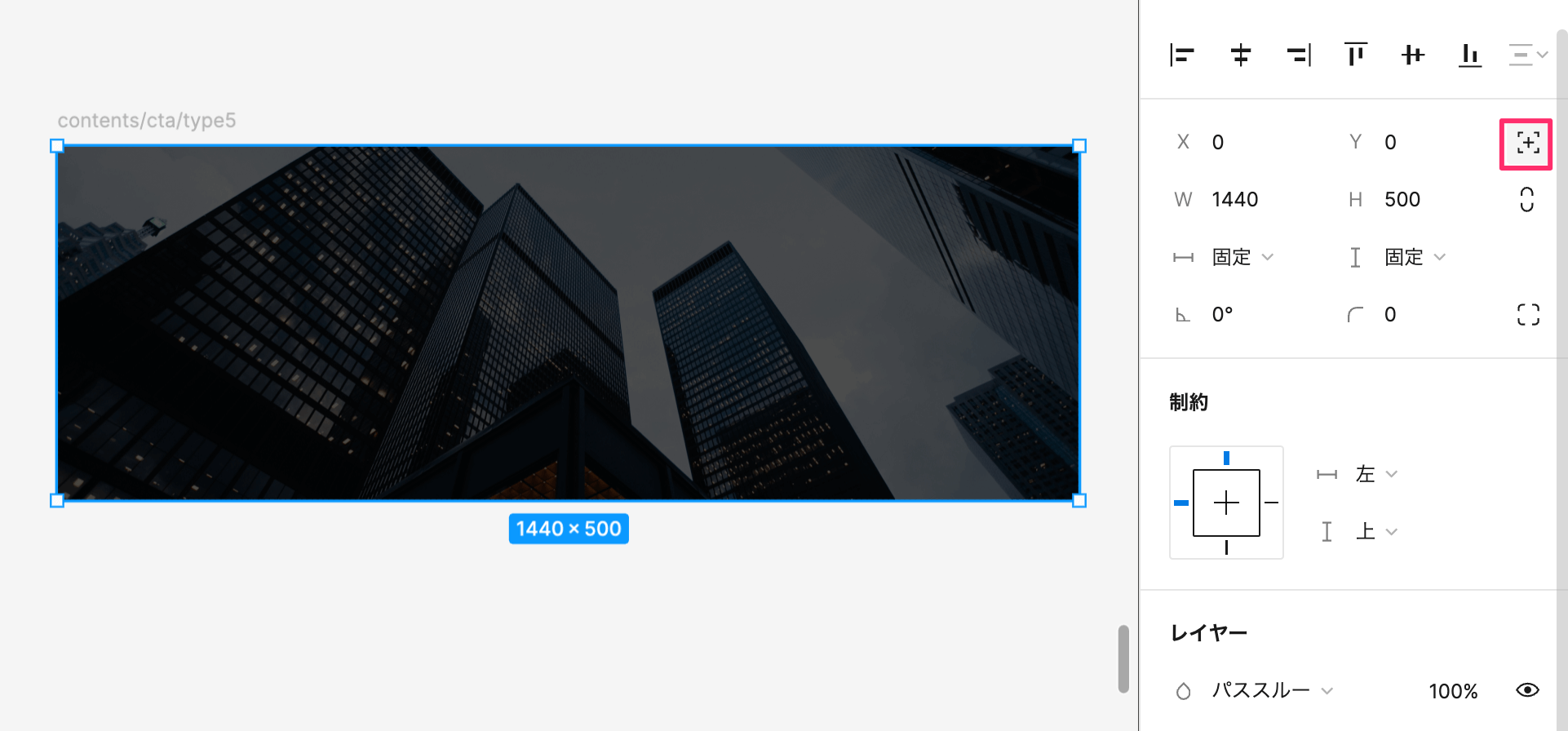
絶対配置のやり方は、オートレイアウトにした状態で画像を選択し、右側のパネルにある絶対配置ボタンを押します。

すると上記の画像のように画像とコンテンツが重なるように配置されるので、画像を後ろに回り込ませサイズを調整すれば背景を作れます。

絶対配置と塗り背景の違いは?
Figmaの絶対配置では画像のサイズを自由に変更できます。なのでオシャレなサイトによくある画像とテキストを重ねたり、画面の半分だけ画像にするといったデザインも可能です。

塗り背景の場合はブロック全体に画像が設置されるのでサイズの調整ができません。
塗りで背景を作る
最後に塗りで背景を作る方法を紹介します。
Photoshopなどでは塗りはベタ塗りやグラデーションしか使えませんが、Figmaでは画像や動画を背景にすることができます。
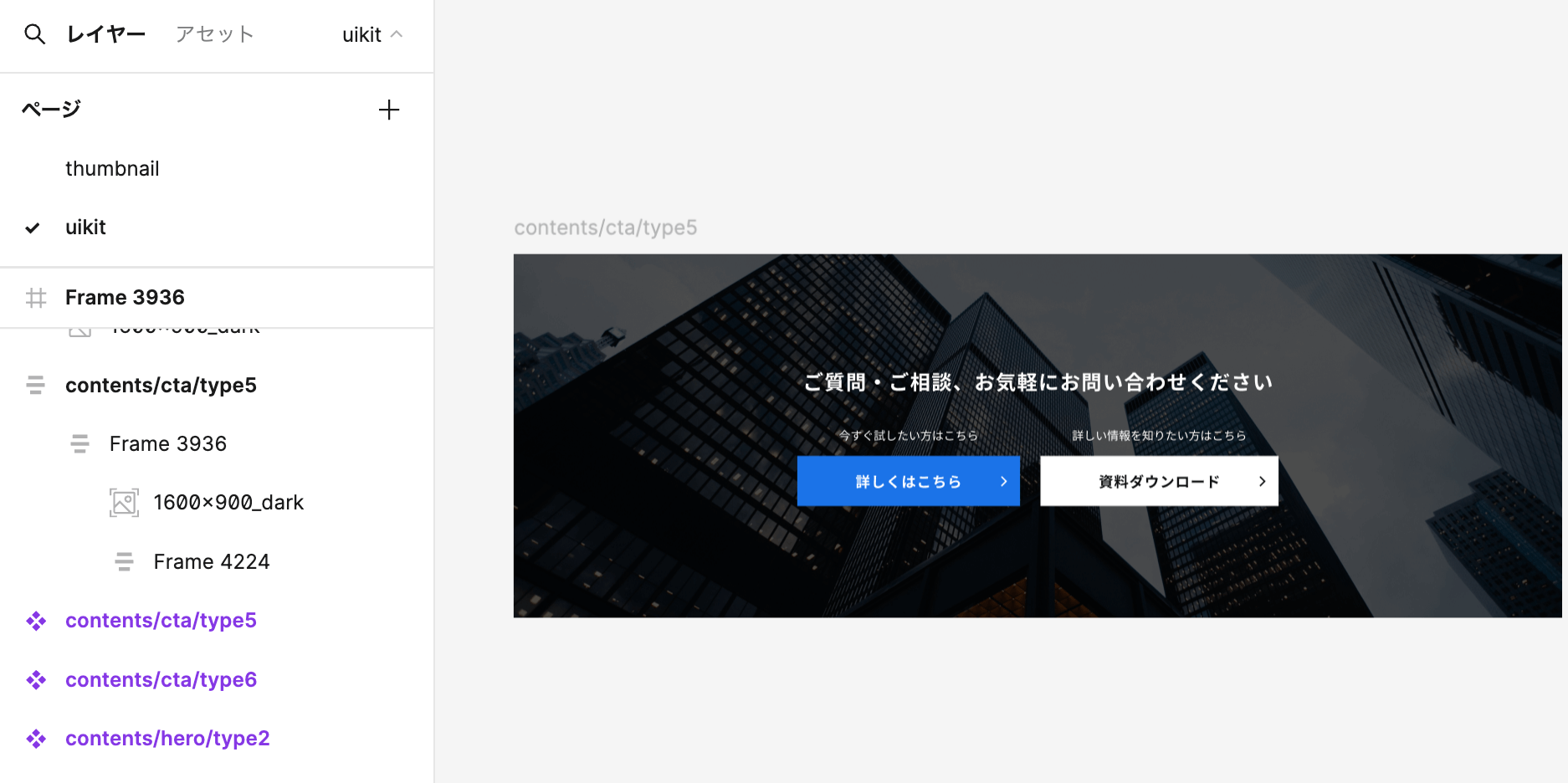
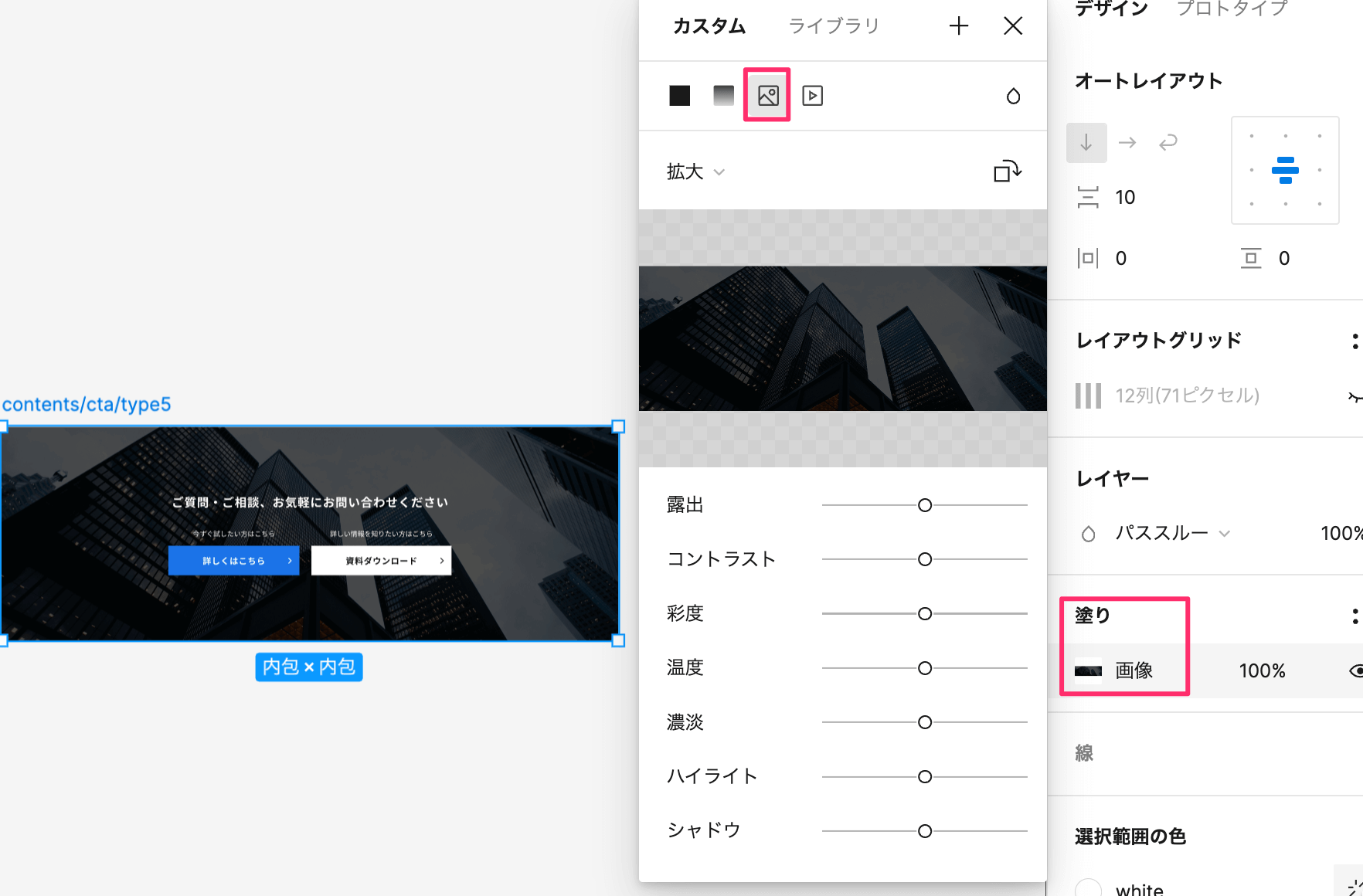
やり方は簡単で、背景を入れたいコンポーネントを選択して右パネルの「塗り」から「画像」を選択するだけ。

すると上記の画像のように画像選択パネルが表示されるので「画像を選択」をクリックして背景にしたい画像を選びます。
まとめ
Figmaを使うことでコーディングを前提としたWebデザインができるようになります。
背景画像の設置も画像タグをHTMLで入れてPositionプロパティで絶対配置したり、CSSで背景画像を指定したりいくつかの方法があるのでデザインに合わせてコーディングできるようにしましょう。