LP-UIKITで使えるUIコンポーネントは全てHTMLコードが付属しています。コードをコピーするだけでFigmaで作成したデザインを再現することができます。
このページではUIコンポーネントをカスタマイズして3列のコンポーネントを2列や4列にする方法を紹介します。
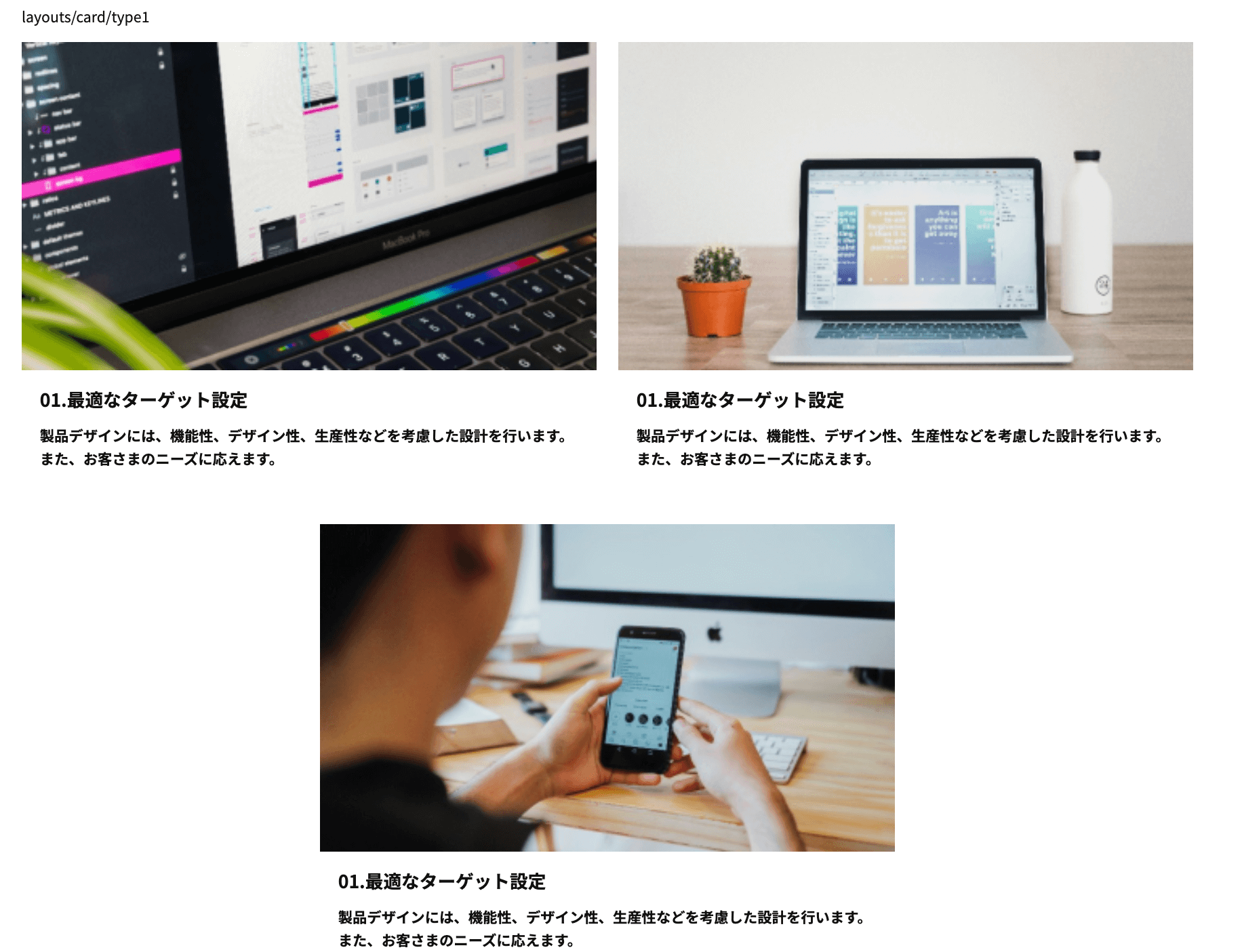
3列のUIコンポーネントを2列に減らす方法
LP-UIKITのコンポーネントはBootstrap5で作成されているため、一部の基本的なスタイル(リンクのトランジションなど)を除いて全てHTMLタグのclassを使ってスタイルを作ることができます。
<div class="container">
<div class="row row-gap-24">
<div class="col-md-4">
<div class="d-flex flex-column">
<img class="img-fluid w-100" src="../images/test_0.png" alt="">
<div class="p-20">
<h5 class="m-0 h6 fw-bold text-body">Webデザインテンプレート</h5>
<p class="mt-15 fs-text-md fw-bold text-body">製品デザインには、機能性、デザイン性、生産性などを考慮した設計を行います。また、お客さまのニーズに応えます。</p>
</div>
</div>
</div>
・・・
</div>
</div>Bootstrap5のレイアウトの使い方についてはこちらの記事や公式ドキュメントをご覧ください。
Classを使って2列に減らす
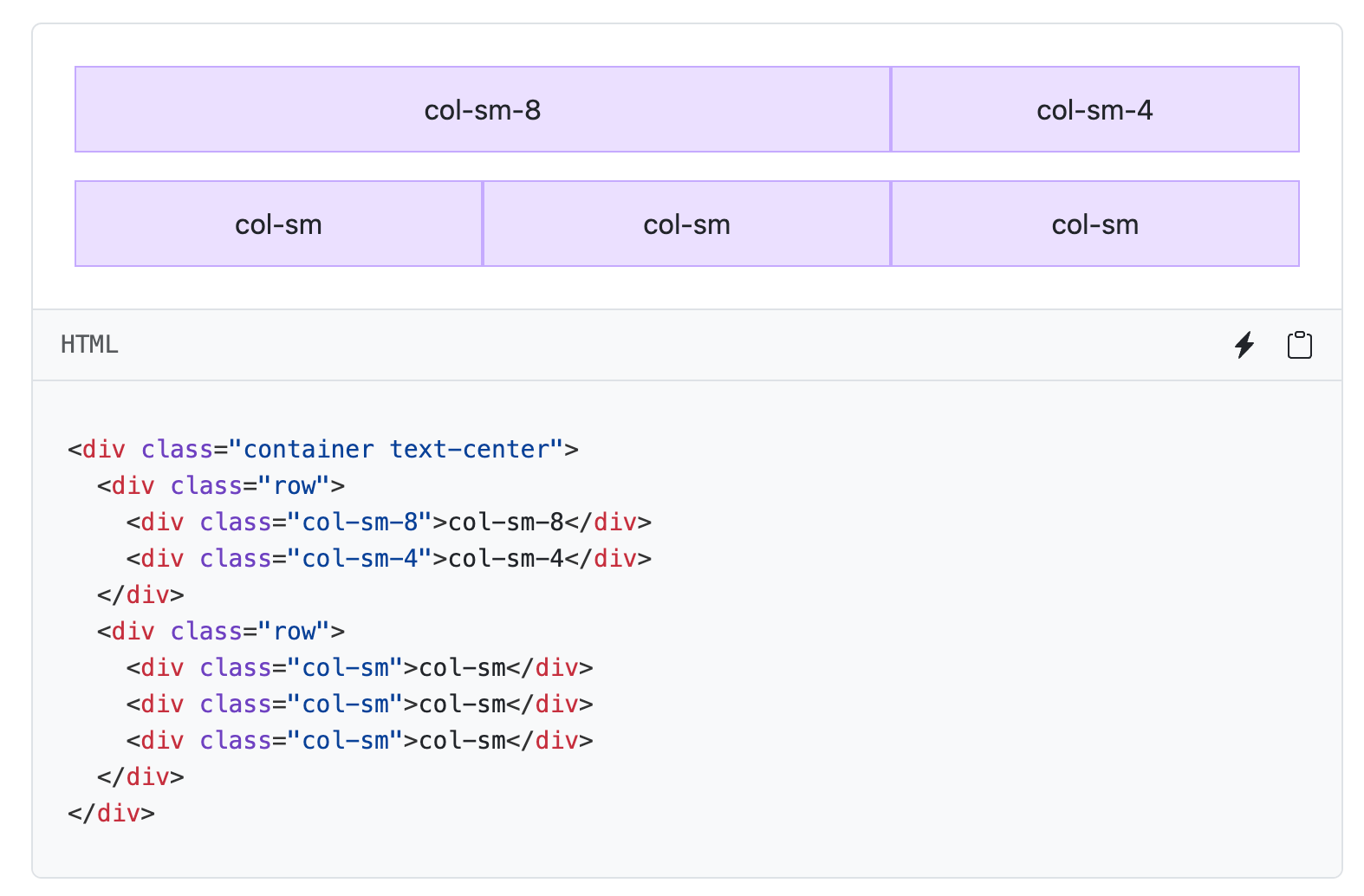
Bootstrap5を使っているのでCSSのコードは不要です。Bootstrap5ではページの横幅を12列で分割し、HTMLタグに数字割り当てることで幅を決めることができます。
例えばこちらのようなイメージです。

3列のCardコンポーネントでは12を3で割って、4ずつ3列に分割されます。HTMLタグにあるclassのところのcol-md-4が幅を指定している部分です。
<div class="container">
<div class="row row-gap-24">
<div class="col-md-4">
<!-- 省略 -->
</div>
<div class="col-md-4">
<!-- 省略 -->
</div>
<div class="col-md-4">
<!-- 省略 -->
</div>
</div>
</div>上記のHTMLコードにあるcol-md-4で3列なので2列にしたい場合は12を2で割って、6を指定すれば2列になります。
<div class="container">
<div class="row row-gap-24">
<div class="col-md-6">
<!-- 省略 -->
</div>
<div class="col-md-6">
<!-- 省略 -->
</div>
<div class="col-md-6">
<!-- 省略 -->
</div>
</div>
</div>3列を2列にするので1つが改行されることになります。余った分は削除するか、もう1つ追加して2列ずつ4つのコンテンツ表示すると綺麗にレイアウトできます。
3つめの要素を中央に揃えるには?
3つ目の要素を削除したりせず、中央に揃えることもできます。

その場合は、CSSのFlexboxのプロパティのjustify-content-centerを使用します。これはコンテンツを中央揃えにするプロパティです。
<div class="container">
<div class="row row-gap-24 justify-content-center">
<div class="col-md-6">
<!-- 省略 -->
</div>
<div class="col-md-6">
<!-- 省略 -->
</div>
<div class="col-md-6">
<!-- 省略 -->
</div>
</div>
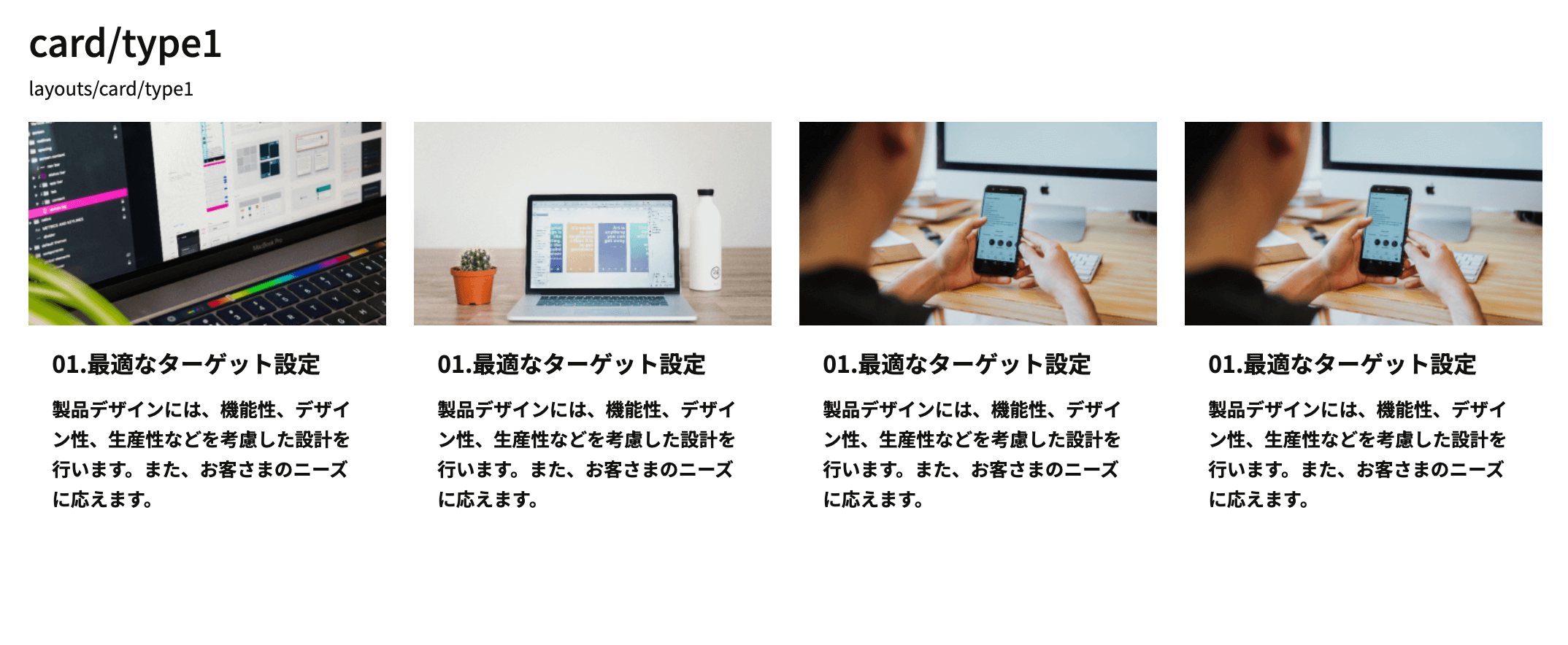
</div>3列のUIコンポーネントを4列に増やす方法
次は3列のコンポーネントを4列に増やしてみます。
やり方は先ほどと同じで、12を4で割った3をHTMLタグのclassで指定します。
<div class="container">
<div class="row row-gap-24">
<div class="col-md-4">
<!-- 省略 -->
</div>
<div class="col-md-4">
<!-- 省略 -->
</div>
<div class="col-md-4">
<!-- 省略 -->
</div>
</div>
</div>上記のcol-md-4をcol-md-3に変更します。
<div class="container">
<div class="row row-gap-24">
<div class="col-md-3">
<!-- 省略 -->
</div>
<div class="col-md-3">
<!-- 省略 -->
</div>
<div class="col-md-3">
<!-- 省略 -->
</div>
<div class="col-md-3">
<!-- 省略 -->
</div>
</div>
</div>これで4列になります。コンテンツも3つから4つに増やしています。

まとめ
UIKITではBootstrap5を使用しているため、CSSコードを書くことなくレイアウトやスタイルの変更が可能です。