LP-UIKITではフォントや配色のスタイルがあらかじめ登録されているので、何度も同じ設定をすることなく効率よく一貫性のあるスタイルをつけることができます。
このページでは配色やフォントのスタイルの変更方法を紹介します。
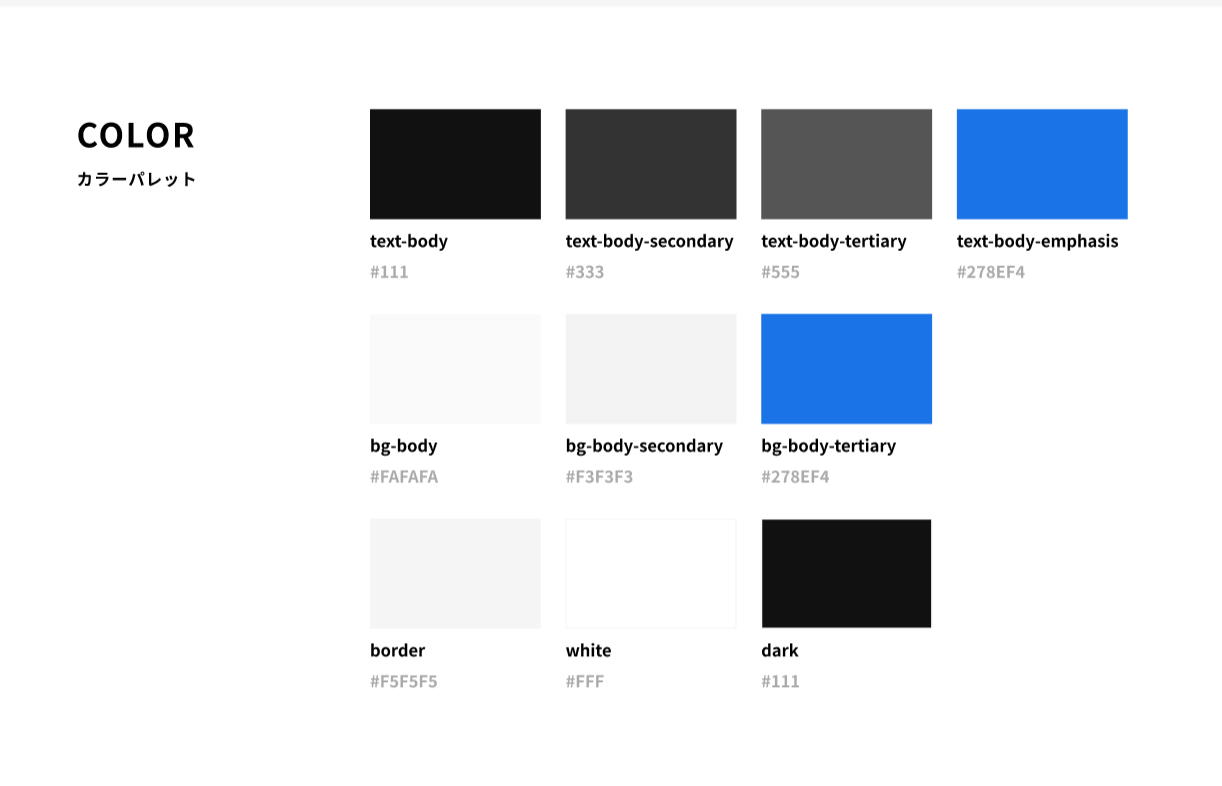
カラーパレットの色を変更する方法
LP-UIKITではBootstrap5に対応したカラーパレットを使用しています。

Bootstrap5に対応したものを使用することで、CSS変数やSCSSの変数でそのまま配色設定ができるため効率よくデザインのコーディングが可能になります。
カラーパレットの配色を変更するにはFigmaのスタイル一覧からカラースタイルを変更してください。
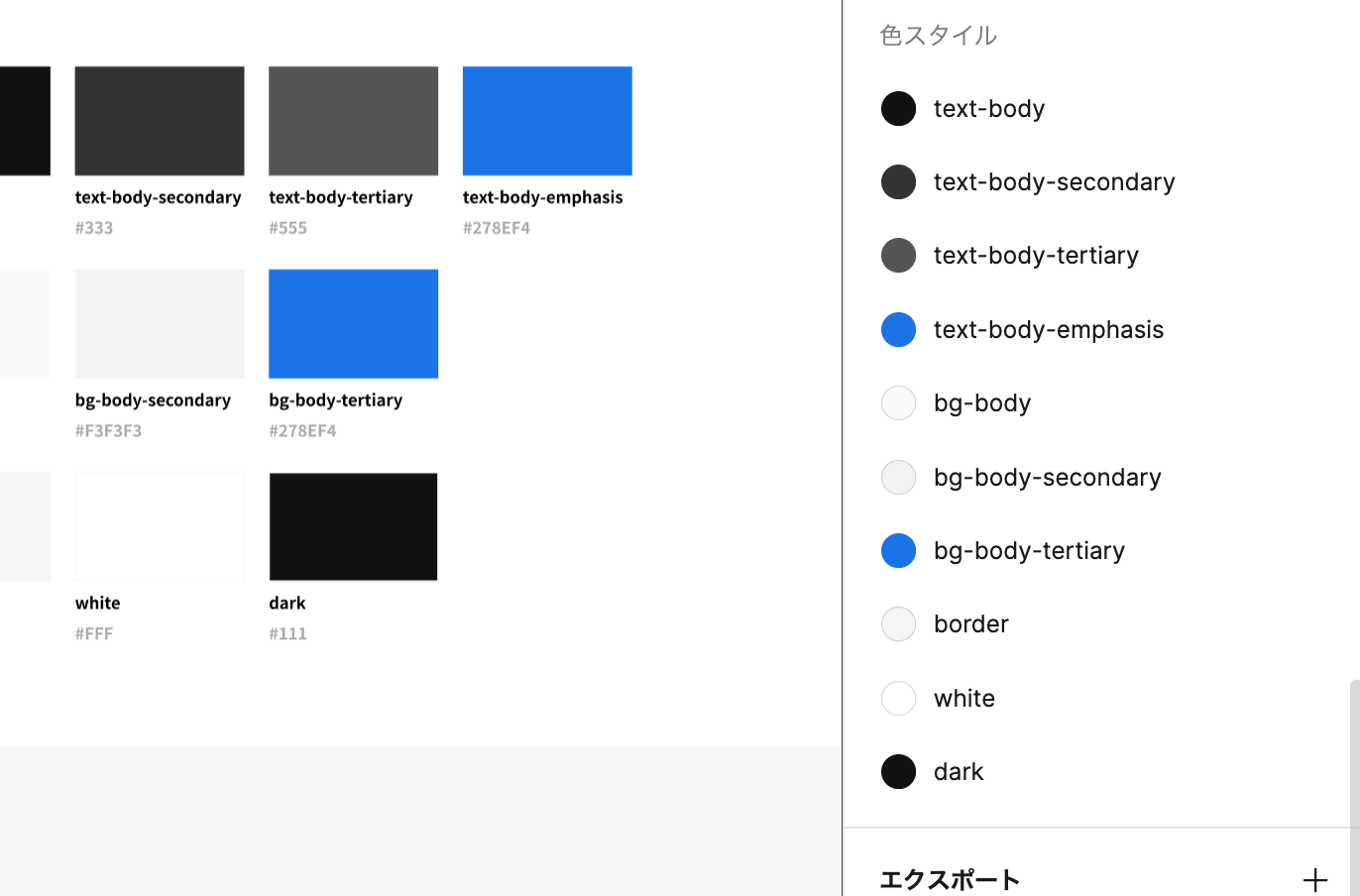
Figmaで配色のスタイルを変更する
配色を変更するには右パネルのローカルスタイルから配色の設定ができます。

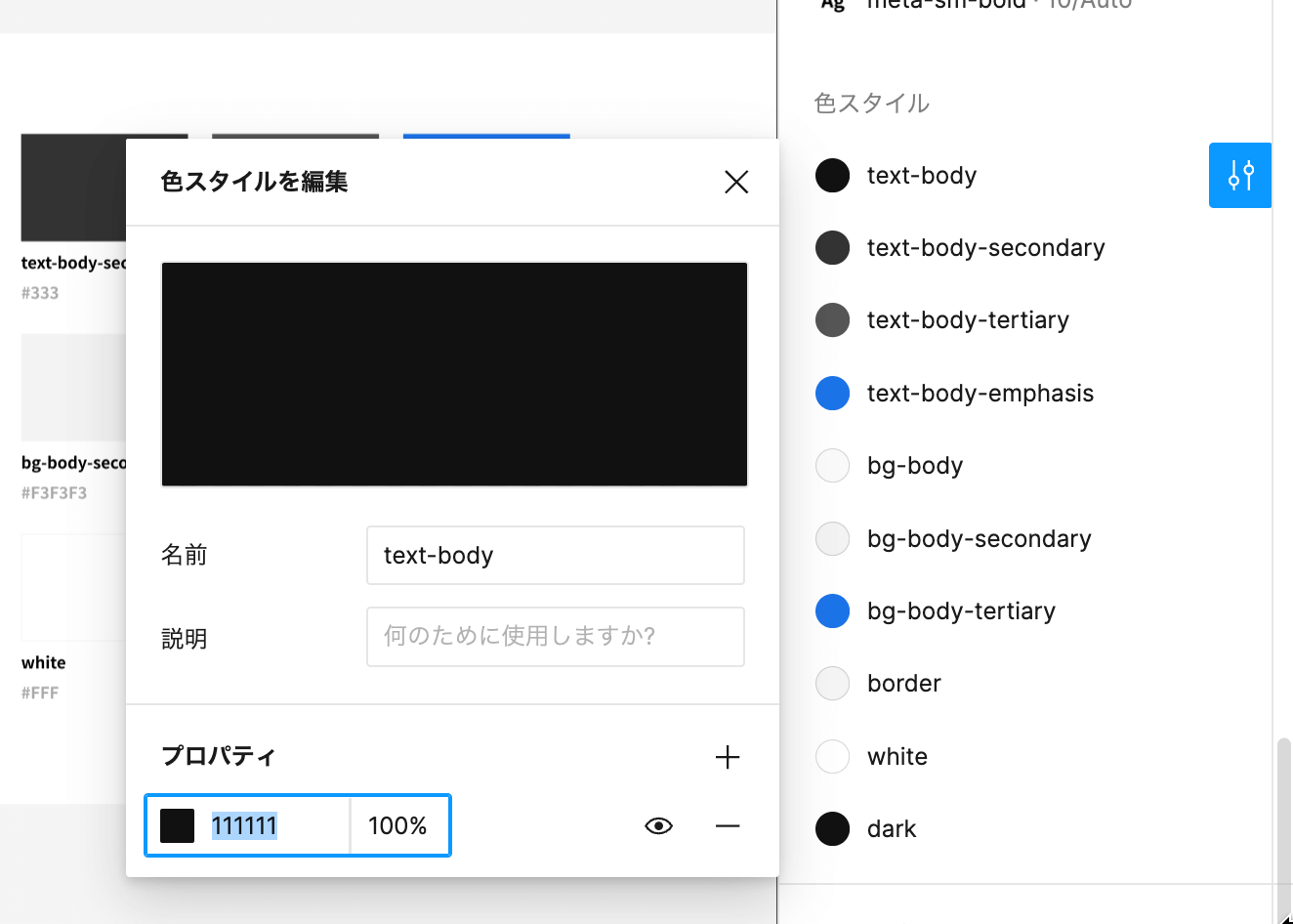
変更方法は、スタイル一覧から変更したい色を選んで、色の設定を行なってください。

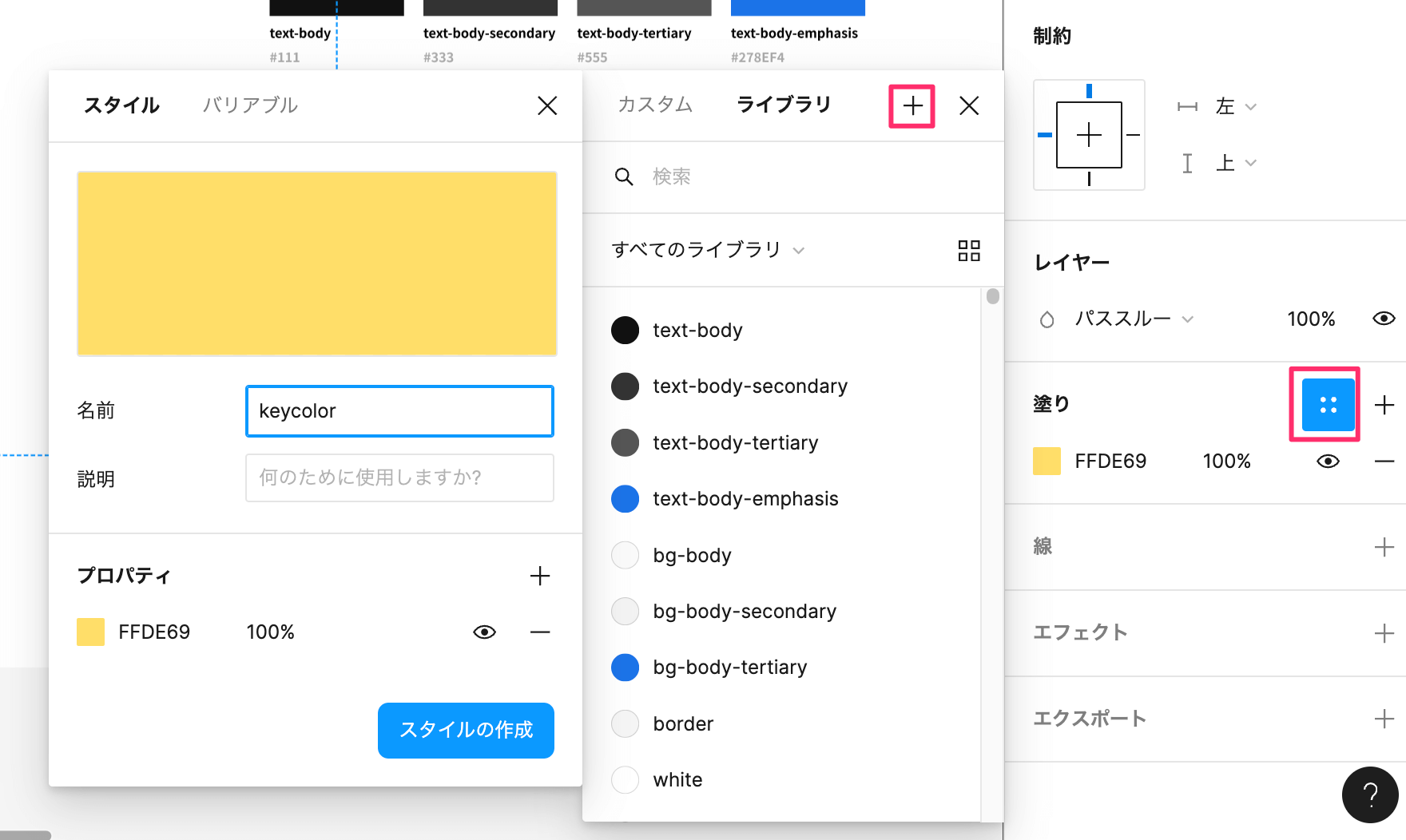
UIKITのデフォルトのスタイルは残したまま、新しくスタイルを追加することもできます。
新しい色のスタイルを追加するには「塗り」の横にあるアイコンを押したあと、ライブラリの横にある「+」アイコンから追加できます。

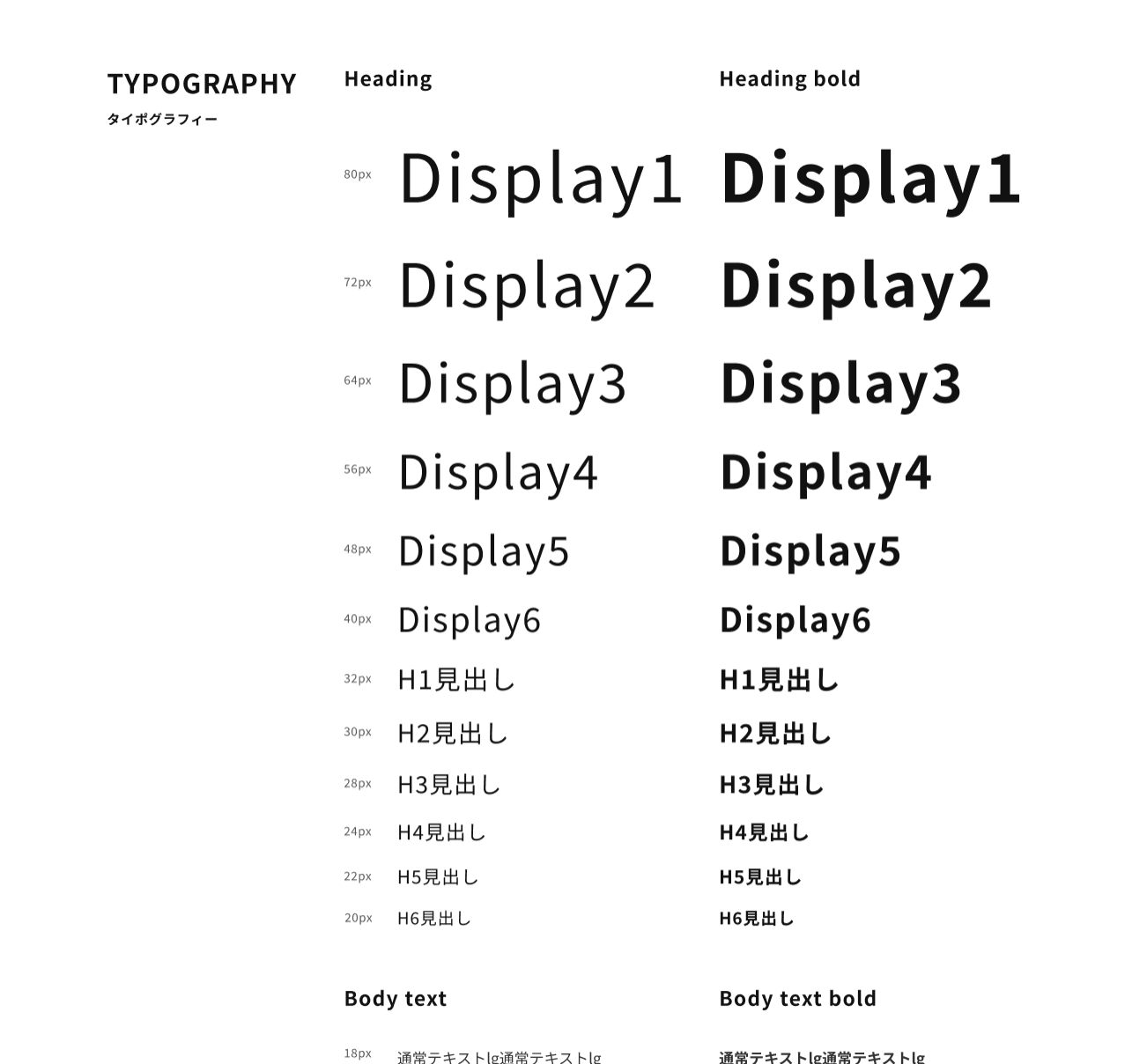
テキストスタイルを変更する方法
LP-UIKITではフォントについてもBootstrap5の変数に対応したスタイルを使用しています。

テキストスタイルについてもカラーパレットと同様にスタイルの変更を行なってください。
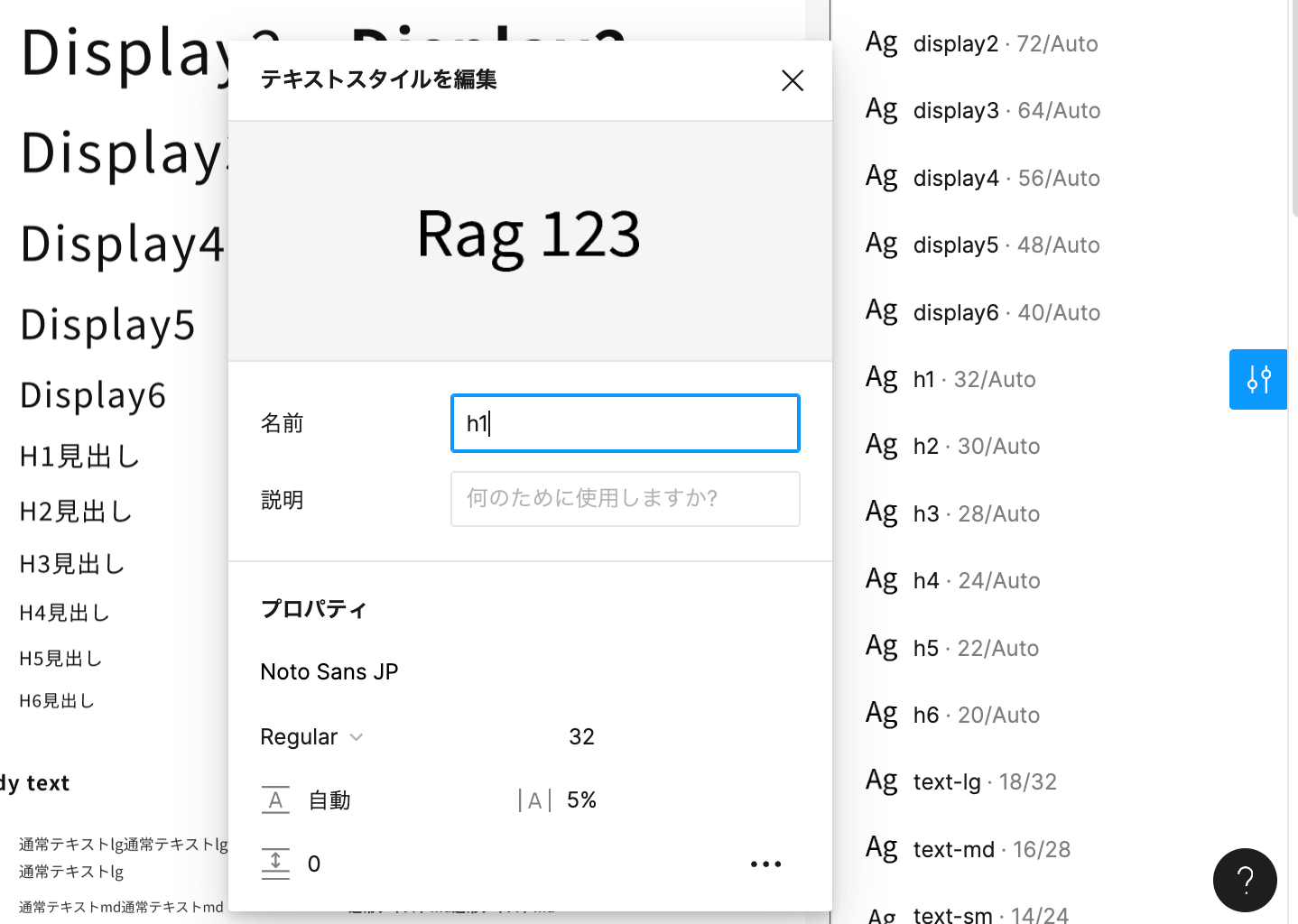
Figmaのテキストスタイルを変更する
フォントも配色と同じようにスタイル一覧から設定を行うことができます。
フォントを変更するには、変更したいスタイルを選んでフォントの設定を行なってください。

まとめ
Figmaではスタイルの登録をしておくことで何度も同じフォントの設定をすることなく、一貫性のあるスタイルを作ることができます。