おしゃれなWebサイトによくある背景画像はレイアウトがずれていたり、サイズ調整されていますが、基本的なレイアウト方法がわかればやり方自体は簡単です。
このページではHTMLで作ったWebサイトに塗りつぶしや画像で背景を追加する方法を紹介します。
Webページに背景を追加する方法
Webページに背景を追加するには以下のような方法があります。
- 塗りつぶしで背景を追加する
- cssで画像背景を追加する
- imgタグで背景を追加する
それぞれ詳しく解説します。
塗りつぶしの色で背景を追加する
塗りつぶしの色で背景をつけるには背景色をつけたいところにCSSのbackground-colorを使って色をしてします。
.bg-color {
background-color: #000;
}Bootstrap5の場合はHTMLのClassを指定するだけで以下のような背景色をつけることができます。

<div class="bg-dark ...">
<!-- 省略 -->
</div>CSSで画像背景を追加する
背景色ではなく背景画像を追加したい場合はCSSのbackgorund-imageを使うことが多いです。
背景画像の場合は背景色と違って、以下のような複数のプロパティを指定する必要があります。
- background-image: 画像のパスを指定
- background-position: 背景画像の位置を指定
- background-repeat: 背景画像の繰り返し方法を指定
- background-size: 背景画像のサイズを指定
- background: 上記のプロパティをまとめて指定
以下のように書くことができます。画像のパスは画像のURLを書きます。
.bg-image {
background-image: url('https://example.com/images/bg-image.png');
background-position: center;
background-repeat: none;
background-size: cover;
}imgタグで背景を追加する
CSSを使わずにHTMLのimgタグで背景画像を設置することもできます。ここではWEB-UIKITでも使っているBootstrap5を使った背景画像の設定方法を紹介します。
やり方は簡単で、画像を絶対配置にしてコンテンツの後ろ側に回り込ませれば背景画像として使用できます。
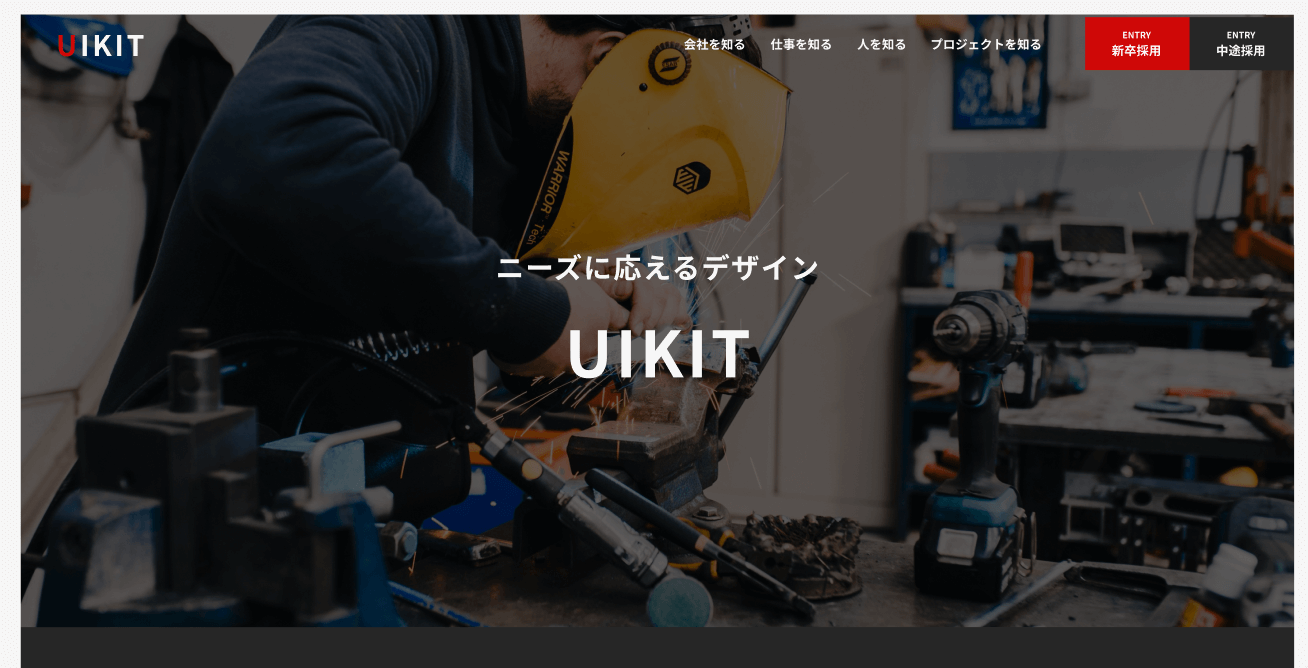
例えばファーストビューによくあるデザインの場合はこちらのようなコードでCSSコードを書かずに背景画像を表示しています。
<div class="position-relative">
<img class="position-absolute top-0 start-0 w-100 h-100 object-fit-cover" src="../images/contents/hero/template_1.png" alt="">
<div class="container position-relative">
<div class="d-flex flex-column align-items-center justify-content-center" style="height: 700px;">
<p class="m-0 h1 fw-bold text-white text-center">ニーズに応えるデザイン</p>
<p class="mt-10 mb-0 display-2 fw-bold text-white text-center">UIKIT</p>
</div>
</div>
</div>

imgタグを使った背景の場合、背景画像を薄くしたり画面の半分だけ表示するといったことも簡単に実装できます。
背景を半分にしたり、ずらしたりする方法
imgタグを使った背景画像の作り方ができると背景画像のサイズを変えたり互い違いのレイアウトを作ることができます。
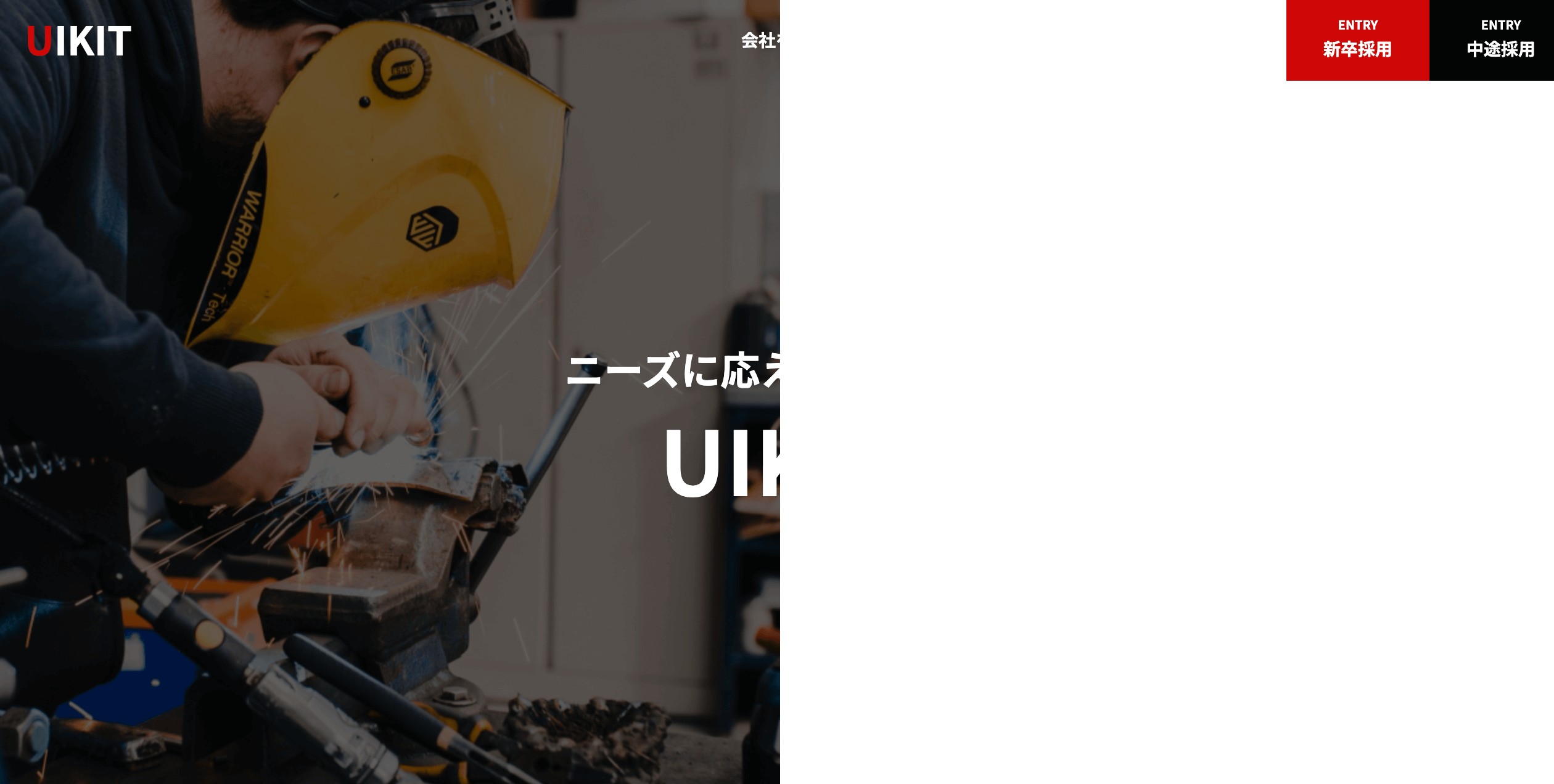
背景を半分だけ表示する
背景を半分だけ表示したい場合は、先ほどの例だと幅を50%にするだけで実装できます。
<div class="position-relative">
<img class="position-absolute top-0 start-0 w-50 h-100 object-fit-cover" src="../images/contents/hero/template_1.png" alt="">
<!-- 省略 -->
</div>

これだと文字が白くなって見えなくなるので、親タグに背景色を追加することで文字も見えるようになります。
<div class="position-relative bg-dark">
<img class="position-absolute top-0 start-0 w-50 h-100 object-fit-cover" src="../images/contents/hero/template_1.png" alt="">
<!-- 省略 -->
</div>

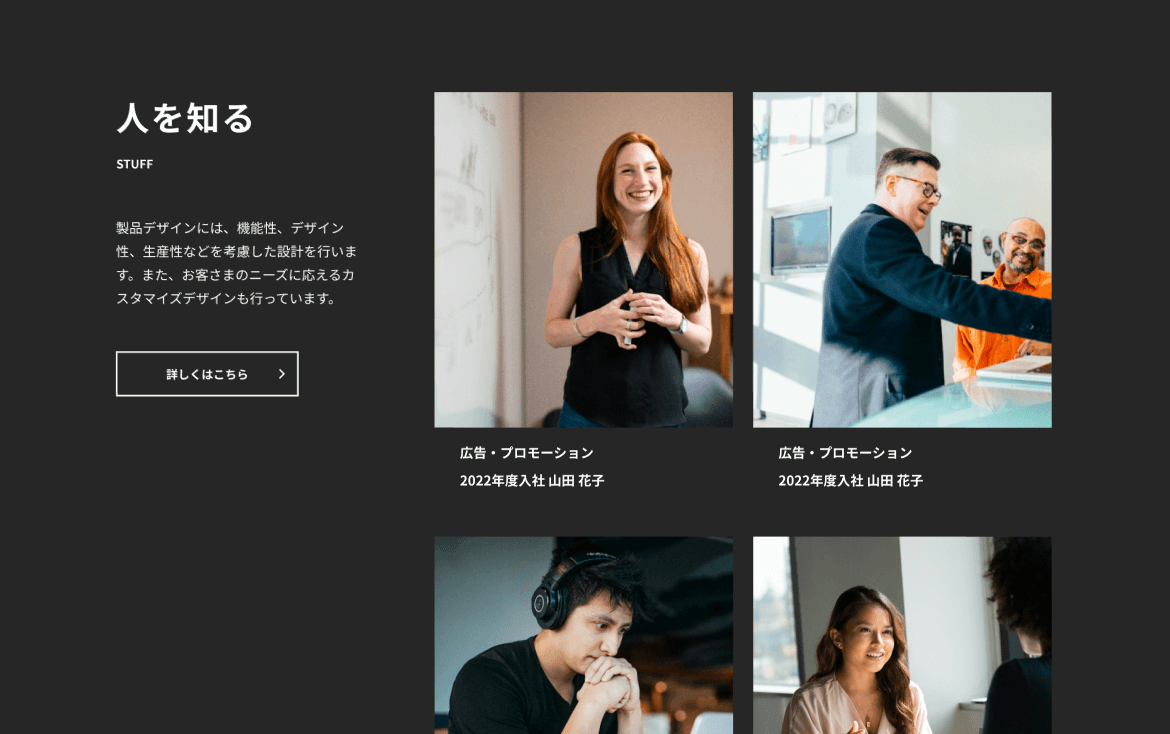
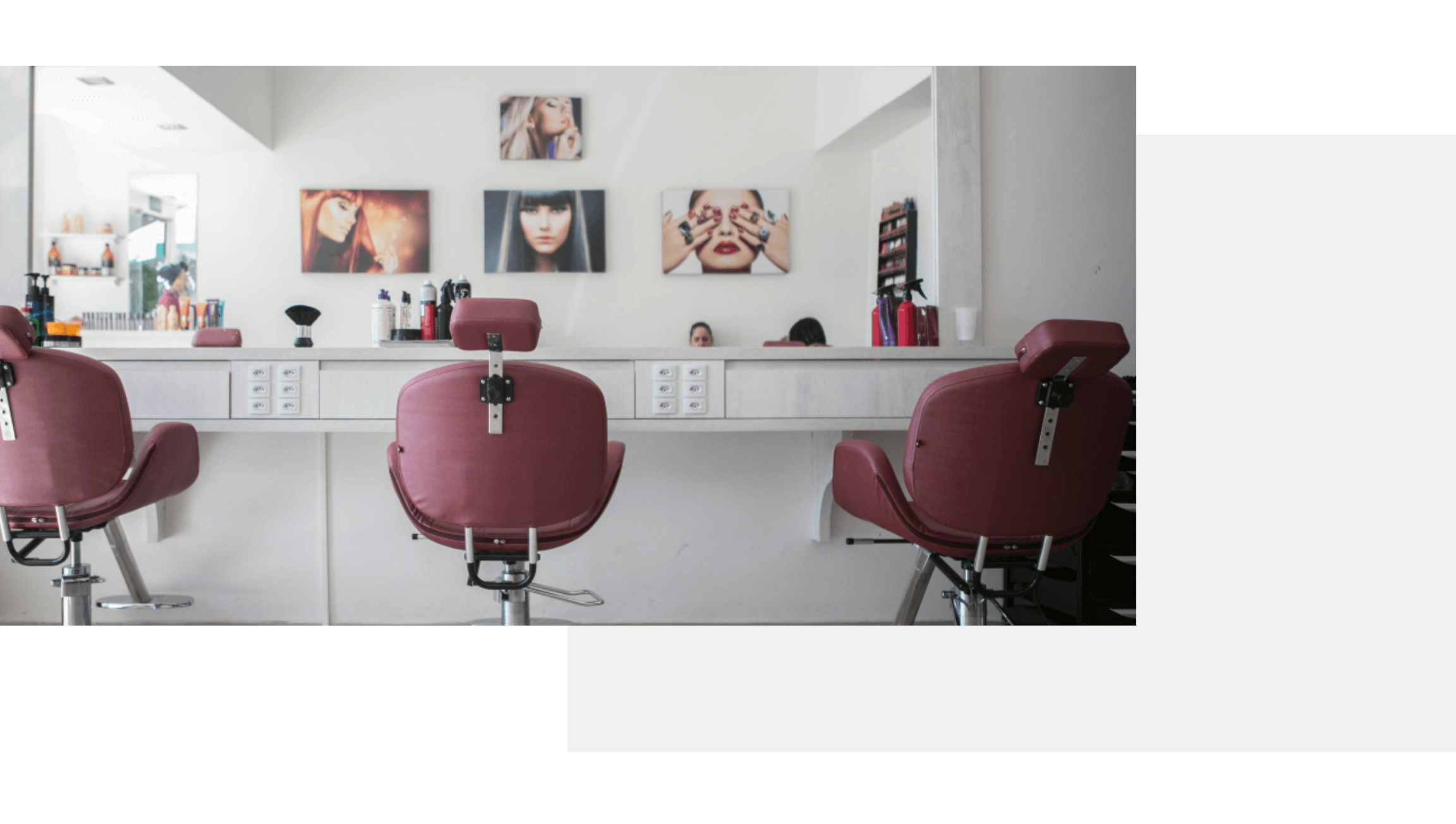
背景をずらす
背景をずらして、互い違いのレイアウトを作ることもできます。例えばWEB-UIKITのテンプレートでも使っている以下のような例です。

この場合は後ろの塗りつぶしの背景色をCSSを使わずにBootstrap5のClassだけで実装することができます。
<div class="pb-40 pb-md-100 position-relative">
<!-- グレーの背景 -->
<div class="position-absolute mt-40 mt-md-100 bottom-0 end-0 w-60 bg-body" style="height: 90%;"></div>
<!-- 画像 -->
<div class="position-relative">
<img class="w-75" src="../images/contents/gallery/template_5.png" alt="">
</div>
</div>まとめ
こんな感じでBootstrap5のClassだけでもおしゃれな背景を設置することができます。テンプレートにはコードも付属しているのでコピペするだけで簡単におしゃれな背景を実装することもできます。