LP-UIKITで使えるUIコンポーネントの中でもCardタイプのコンポーネントは3列になっているものが多く、列数を変更したい場合があります。
このページではUIコンポーネントの列数を簡単に変更する方法を紹介します。
3列のUIコンポーネントを2列に減らす方法
UIKITで使える3列のコンポーネントには以下のようなものがあります。

こちらを2列に変更するには以下のような手順で作業を行なってください。
- コンポーネントを解除する
- それぞれのCardの横幅をコンテンツを拡大に変更
- Cardを1つ削除
それぞれ詳しく解説していきます。
コンポーネントを解除する
Figmaではコンポーネントを維持したままレイアウトを変更することができないため、一旦コンポーネントを解除します。
コンポーネントの解除は元のコンポーネントをコピーした後option+command+Bで解除できます。

枠の色が変わればOKです。
それぞれのCardの横幅をコンテンツを拡大に変更
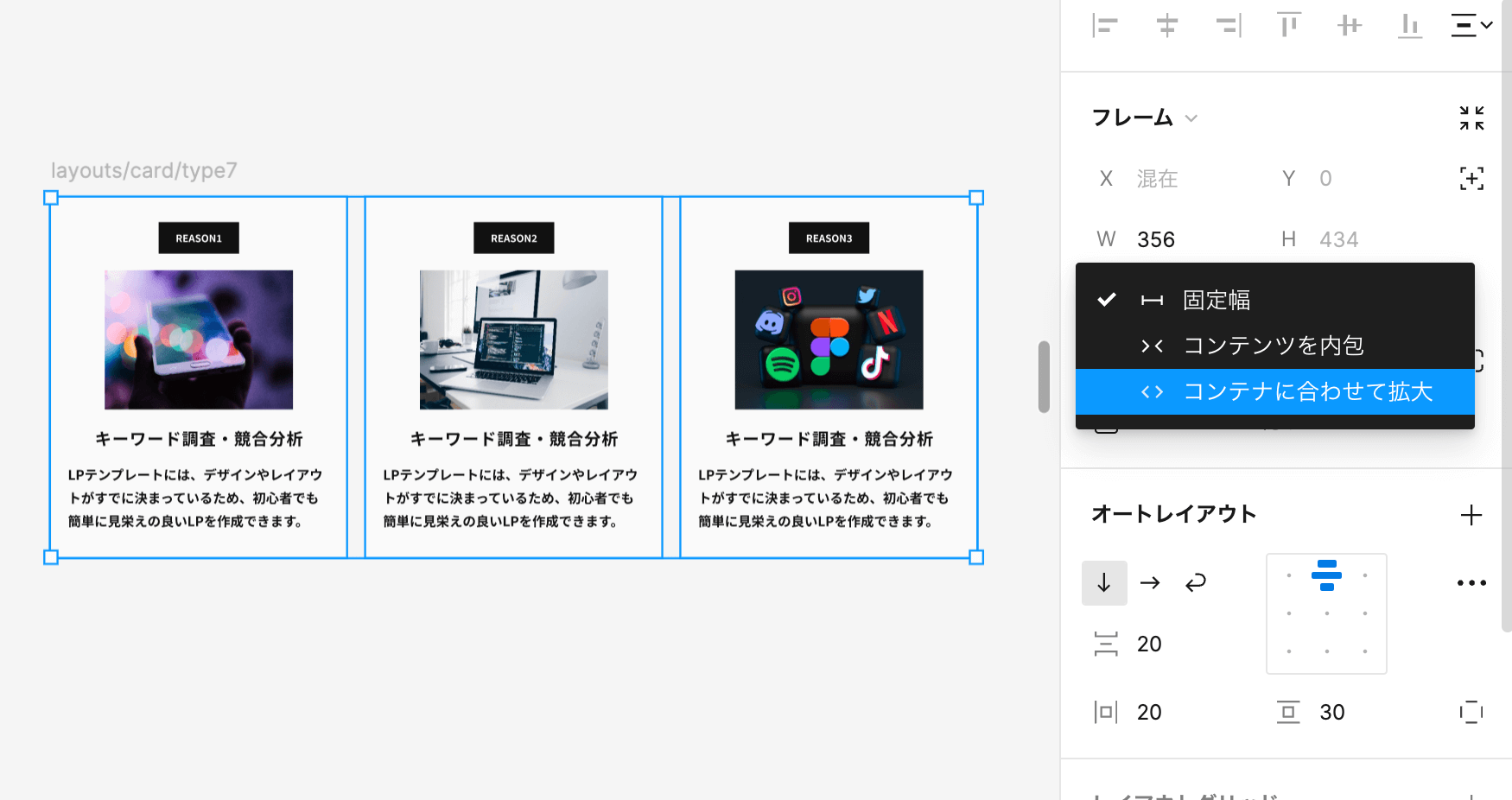
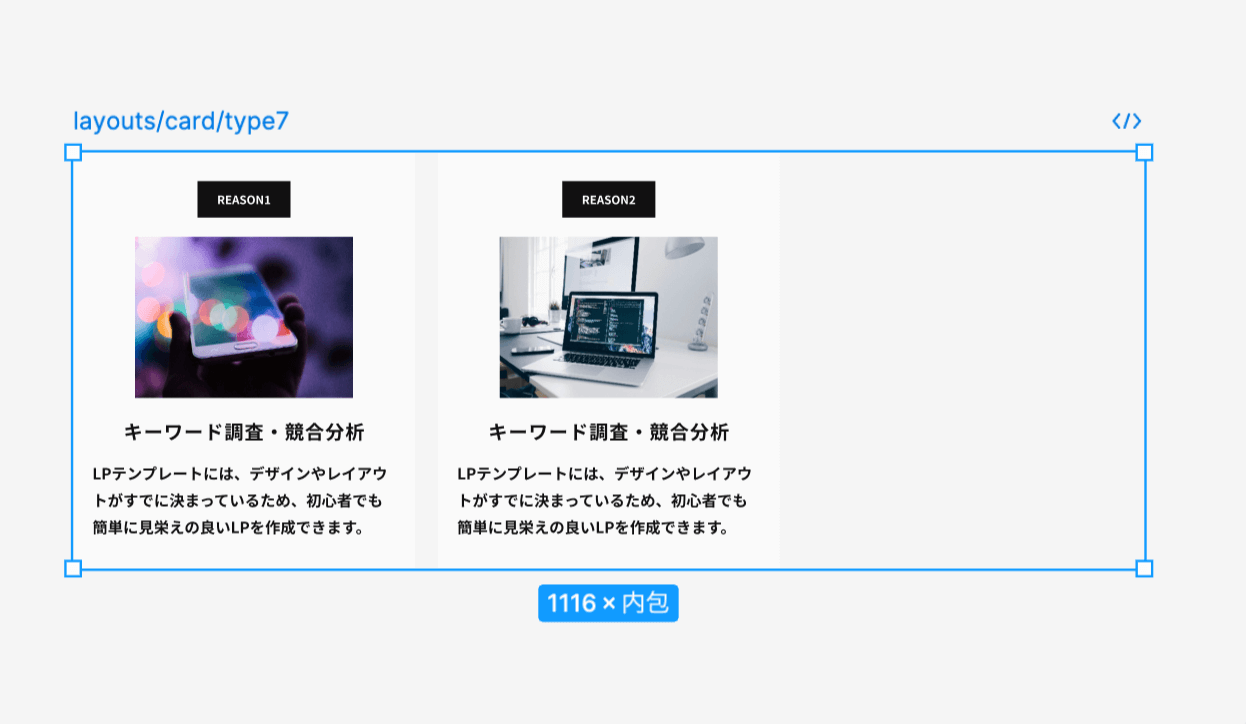
コンポーネントの解除ができたら、Cardをそれぞれ選択して、横幅を「コンテナに合わせて拡大」に変更します。

Cardを1つ削除
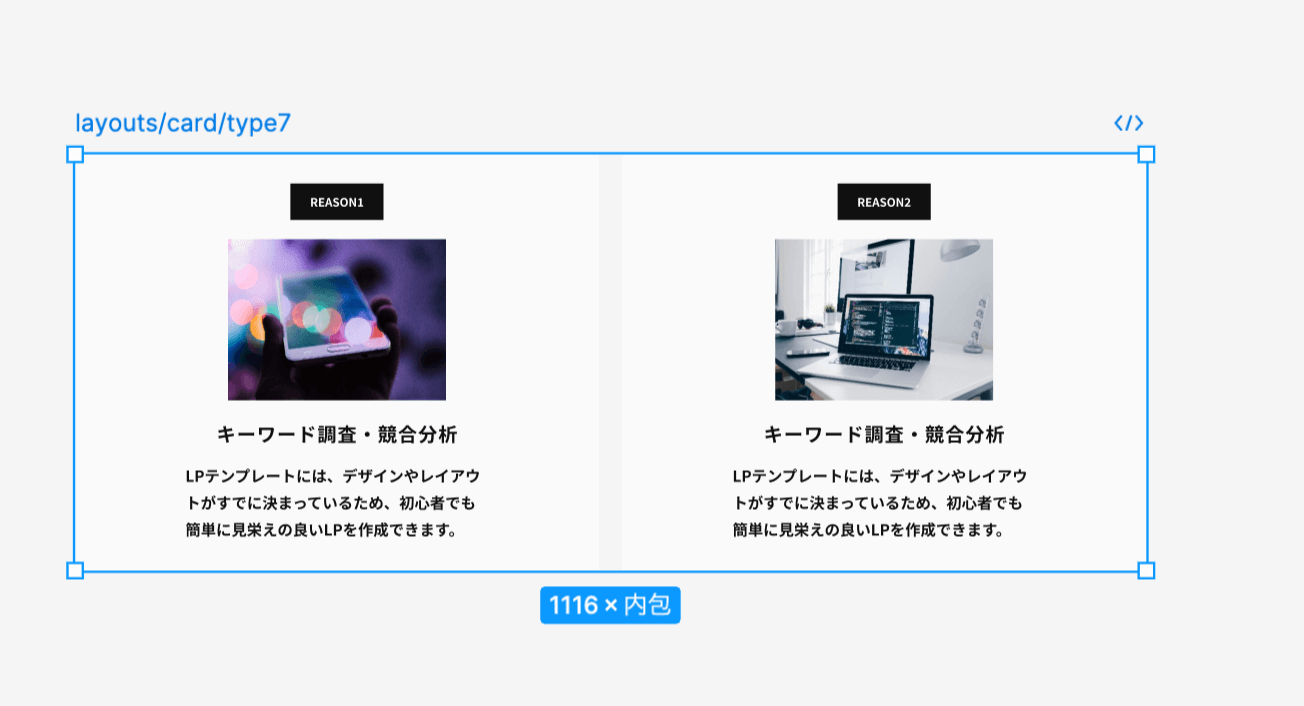
この状態でCardを1つ削除すると2列のレイアウトに変更することができます。

もし画像のサイズが幅に合わせて変化しない場合は、画像を選択して横幅を「コンテンツに合わせて拡大」に変更してください。
幅を固定で2列にするには?
上記では幅を拡大しましたが、固定したまま2列にすることもできます。
方法はCardの横幅を「コンテナに合わせて拡大」ではなく「固定幅」にして削除してください。

2列にした要素を中央に揃えるには?
2列に変更した要素は左揃えになっていますが、中央に配置することもできます。
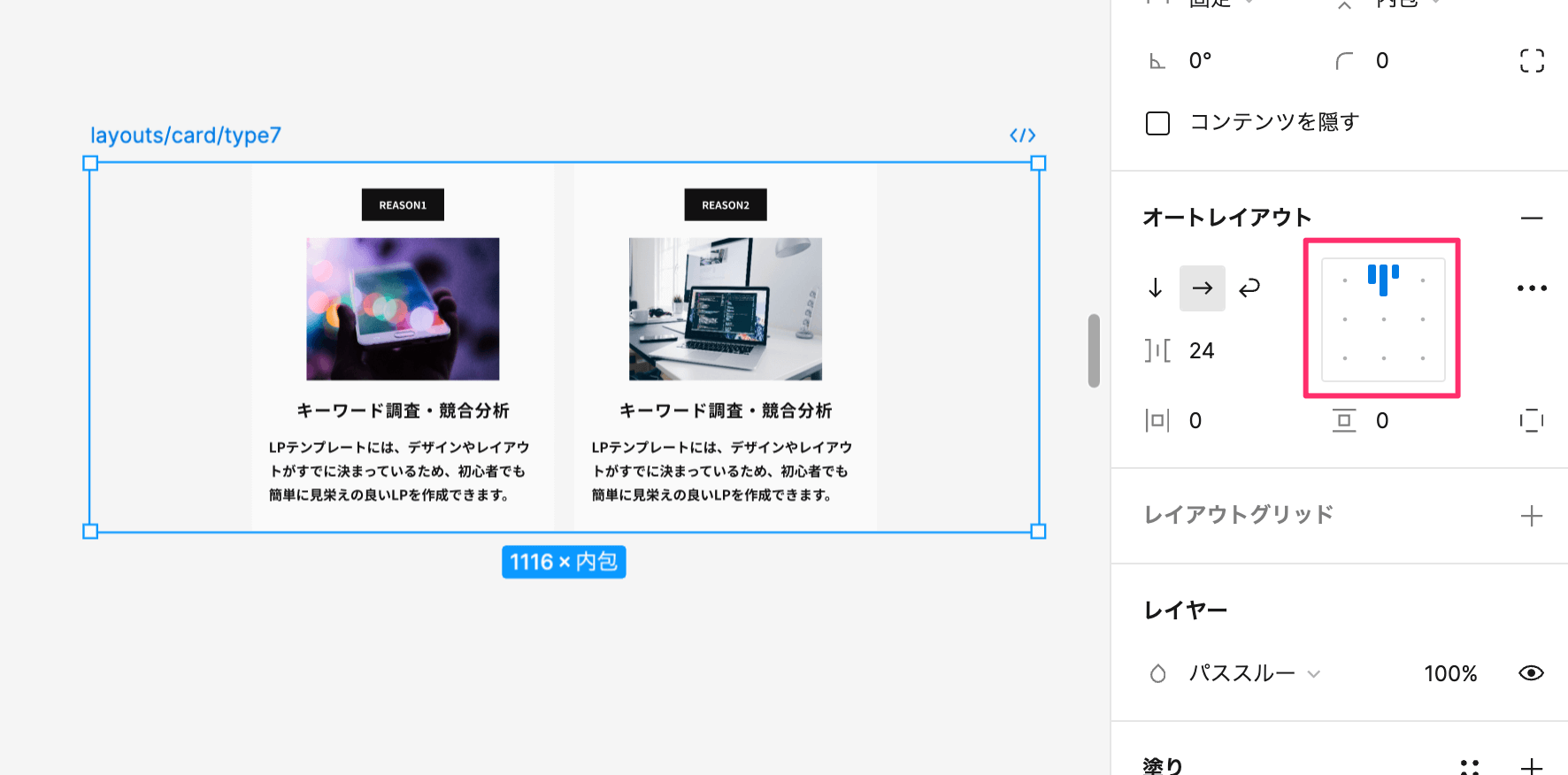
方法はコンポーネント全体の枠を選択して、オートレイアウトの配置を中央にセットします。

配置の場所を変えることで、中央以外にも右揃えや、中央の下揃えなども可能です。
3列のUIコンポーネントを4列に増やす方法
Cardコンポーネントを4列に変更するには以下のような手順で作業を行なってください。
- コンポーネントを解除する
- それぞれのCardの横幅をコンテンツを拡大に変更
- Cardを1つ追加
それぞれ詳しく解説していきます。
コンポーネントを解除する
まずは先ほどと同じようにコンポーネントを解除します。
枠の色が変わればOKです。
それぞれのCardの横幅をコンテンツを拡大に変更
こちらも手順は同じです。横幅を「コンテナに合わせて拡大」に変更します。
Cardを1つ追加
次はCardのうちどれか1つをコピー&ペースト(cmd+c,cmd+v)します。

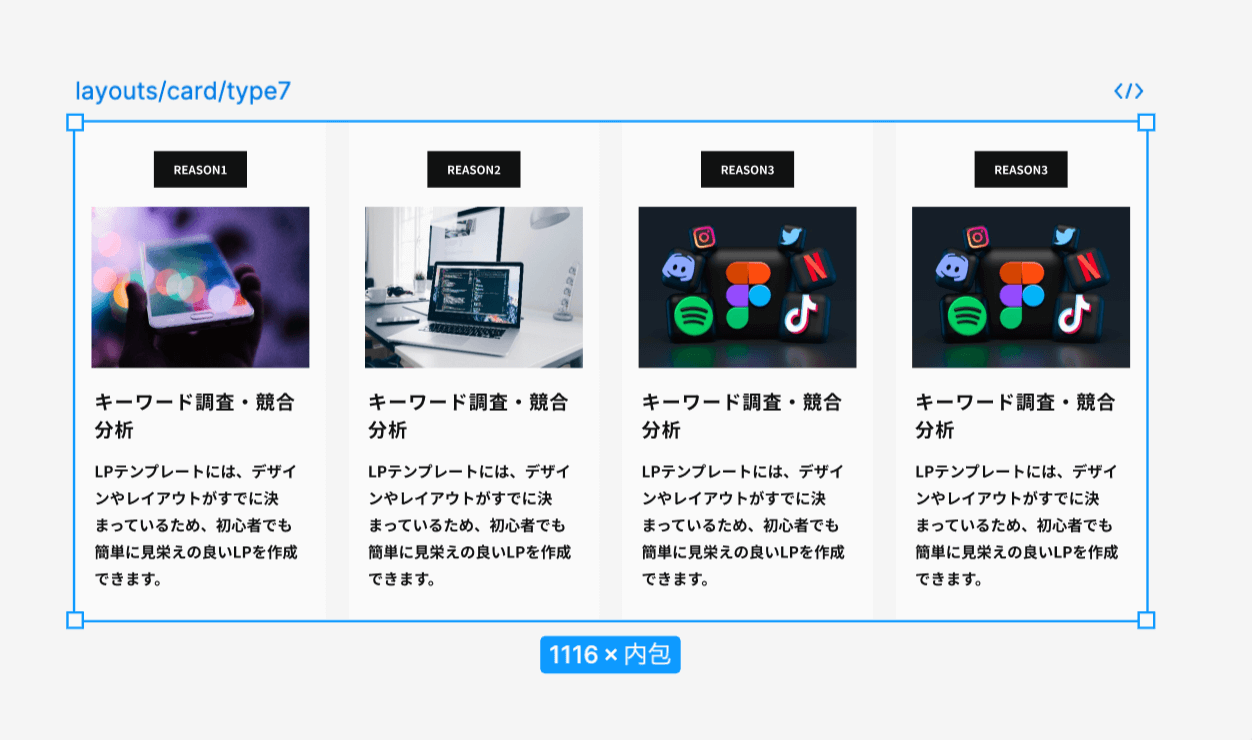
すると画像のように1つ追加されました。
横幅は狭くなるので、画像が縦長になったり、長いテキストの場合は細長くなって見辛くなるかもしれません。
そのような場合は画像サイズを調整したり、テキストの量を調整してみてください。
テキストが突き抜けたらどうすればいい?
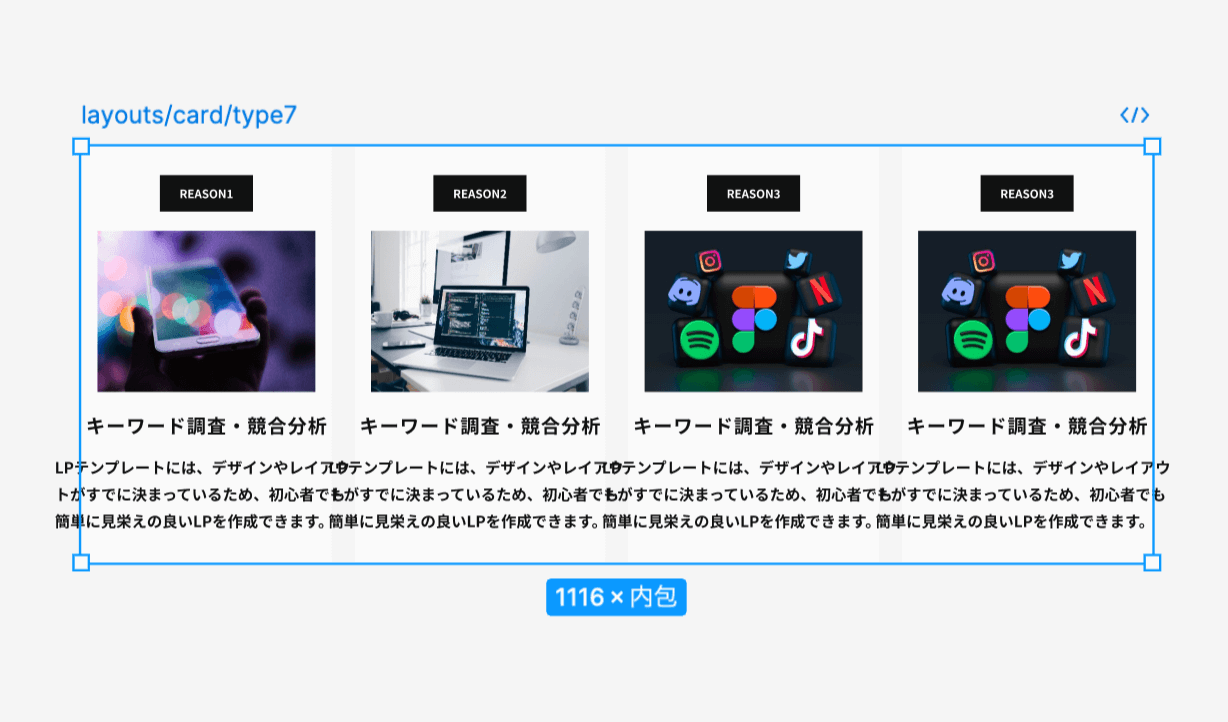
レイアウトを変更していると場合によってはテキストが突き抜けることもあります。

このような場合は、テキストやそれを囲むグループの横幅が「コンテンツを内包」や「固定幅」になっていないかチェックしてみてください。
これらを「コンテナに合わせて拡大」に変更することで1つ上の画像のように綺麗なレイアウトになります。
まとめ
UIKITのコンポーネントはFigmaの機能でオートレイアウト化しているため、横幅を細かく調整しなくても自動的に拡大・縮小してくれます。
この機能をうまく使うことでスマホ用のレイアウトやレスポンシブレイアウトを作ることも可能です。