LP-UIKITで使える横並びのコンポーネントをグリッドレイアウトに切り替える方法を紹介します。
Figmaのオートレイアウトを維持したまま横並びのレイアウトをグリッドレイアウトにします。
横並びのコンポーネントをグリッドレイアウトにする
LP-UIKITに登録しているコンポーネントには以下のような横並びのコンポーネントがあります。

このコンポーネントの数を増やすと横方向に突き抜けてしまうためレイアウトの修正が必要になります。

コンポーネントのオートレイアウトを維持したままグリッドレイアウトにするには次のような作業を行なってください。
- コンポーネントを解除する
- コンポーネントをコピーする
- オートレイアウト設定を「折り返す」に変更する
以下で詳しく解説します。
コンポーネントを解除する
子コンポーネントでレイアウトを変更する場合はコンポーネントを解除してください。
子コンポーネントを選択した状態で、option+command+Bで解除できます。
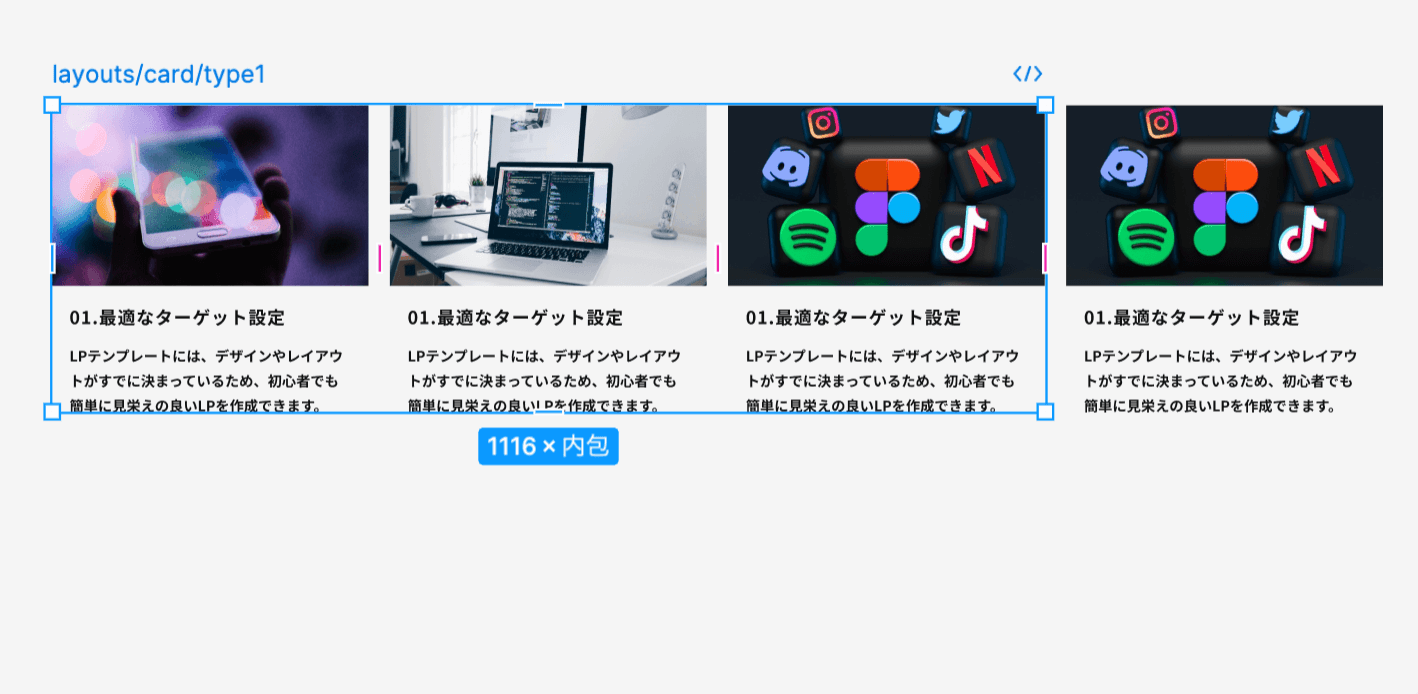
枠の色が青色に変われば解除できています。
コンポーネントをコピーする
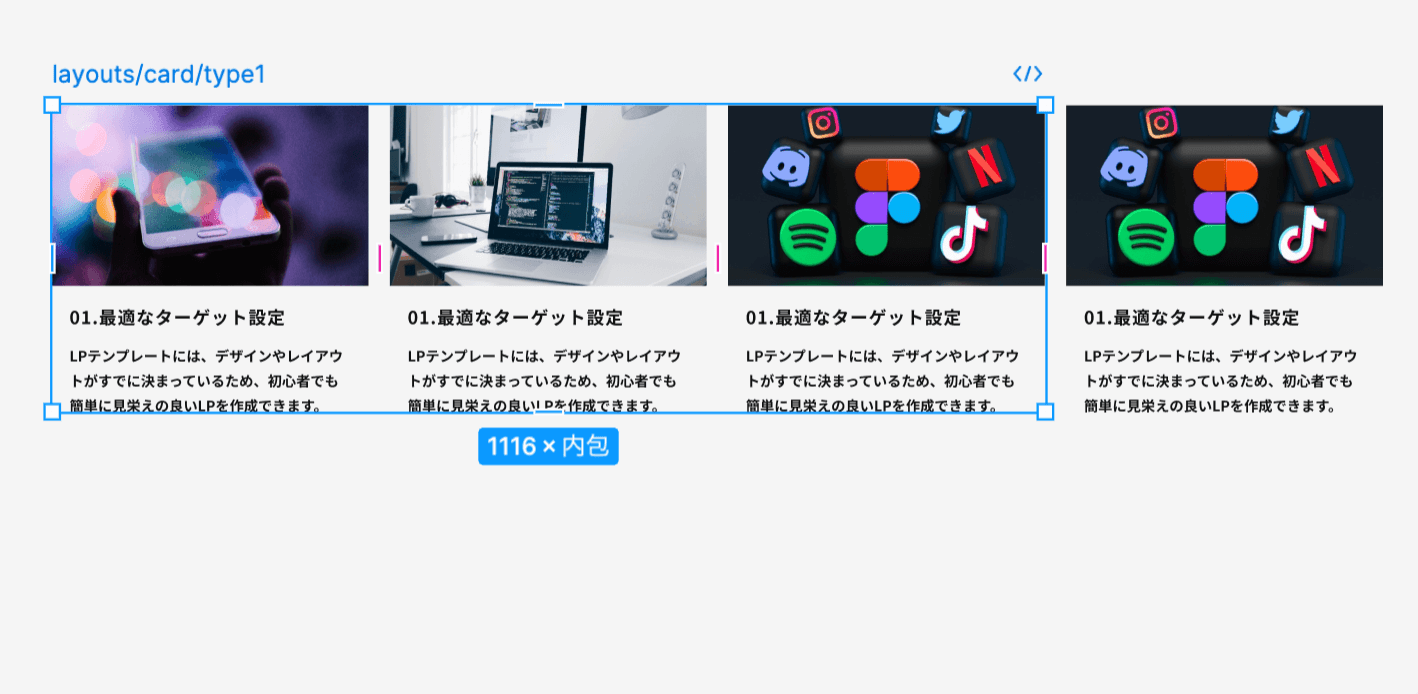
コンポーネントを解除するとレイアウトを変更できるようになるので、Cardコンポーネントをコピーしていくつか追加していきます。

追加すると上の画像のように横に伸びたレイアウトになります。
オートレイアウト設定を「折り返す」に変更する
横に伸びているレイアウトをグリッドレイアウトにするには、一定の幅で折り返すようにします。
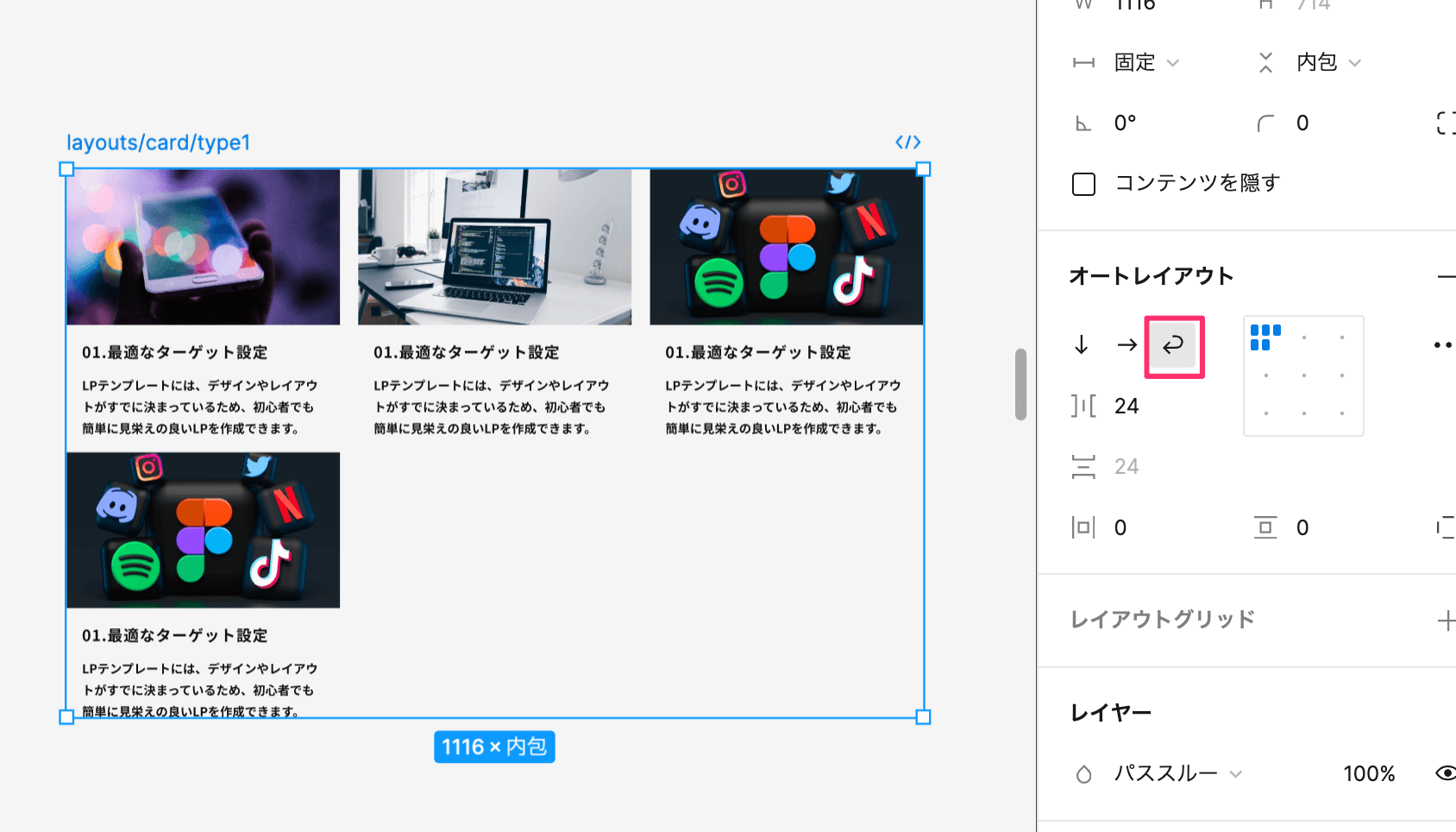
右パネルのオートレイアウトの項目で、「折り返す」に切り替えてください。

切り替えると設定していた幅で折り返されます。
「折り返す」にしても改行されない場合は?
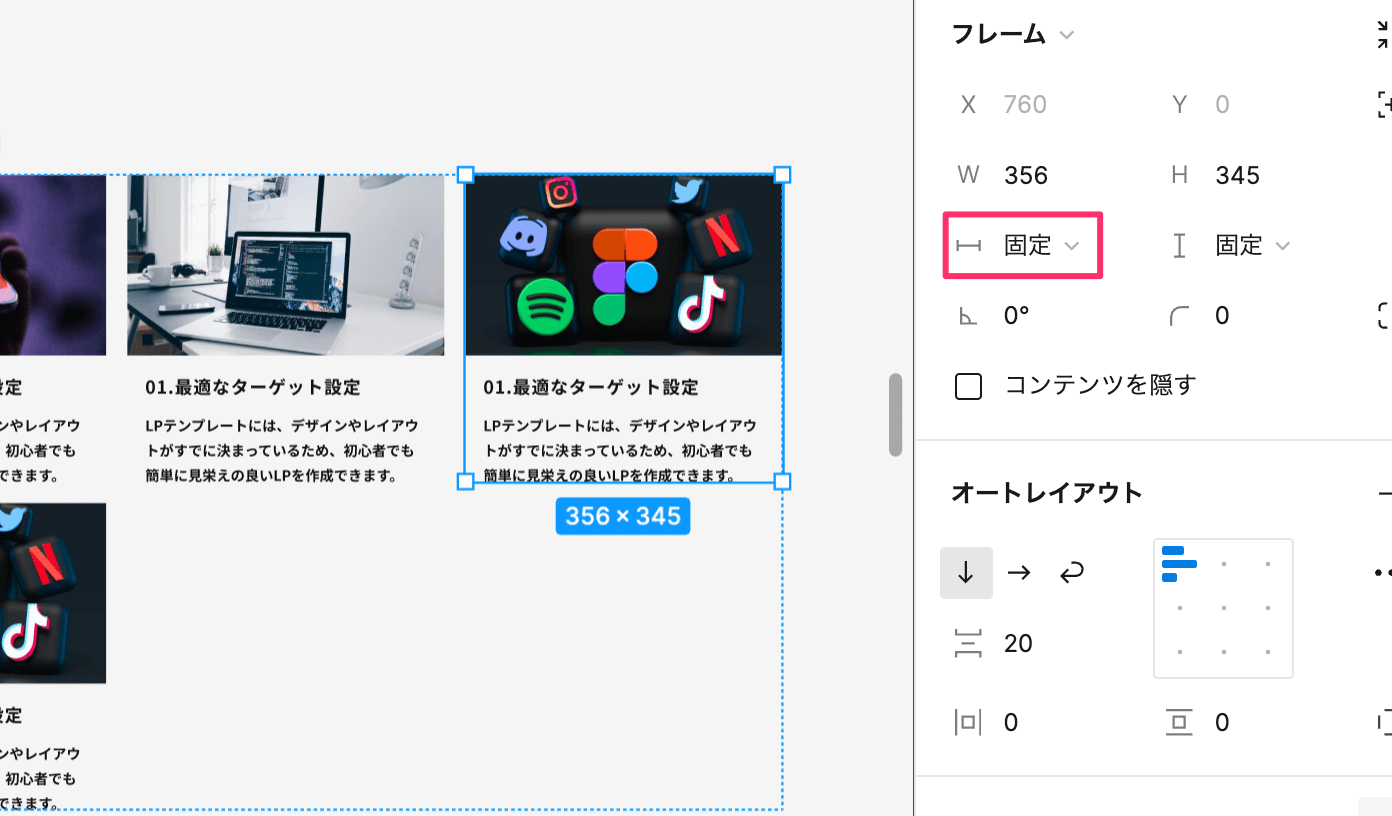
改行されない場合はオートレイアウトの幅を「固定幅」に切り替えて幅を指定してください。

また、コンポーネントの幅も「コンテナに合わせて拡大」ではなく固定幅にして数値を入れてください。
まとめ
Figmaのオートレイアウトを使うことで簡単にグリッドレイアウトを作ることができます。
記事一覧のようなコンテンツを作る場合はよく使うので覚えておくと便利です。