Figmaのコンポーネント機能では、親コンポーネントのレイアウト変更は自由ですが、親をコピーした子コンポーネントのレイアウト変更は少し制限がかかります。
このページではLP-UIKITで使えるUIコンポーネントの画像サイズを変える方法を紹介します。
Figmaのコンポーネントで画像サイズを変更する
Figmaのコンポーネント機能を使うと子コンポーネントはテキストの変更や画像の差し替え、スタイルの変更だけで、レイアウトの変更ができません。
画像のサイズ変更するには以下の手順で作業を行います。
- コンポーネントを解除する
- 画像を選択してサイズを変更する
それぞれ詳しく解説します。
コンポーネントを解除する
子コンポーネントのままだとレイアウトやサイズを変更できません。
なので一旦コンポーネントを解除してください。
コンポーネントの解除は元のコンポーネントをコピーした後option+command+Bで解除できます。

枠の色が変わればOKです。
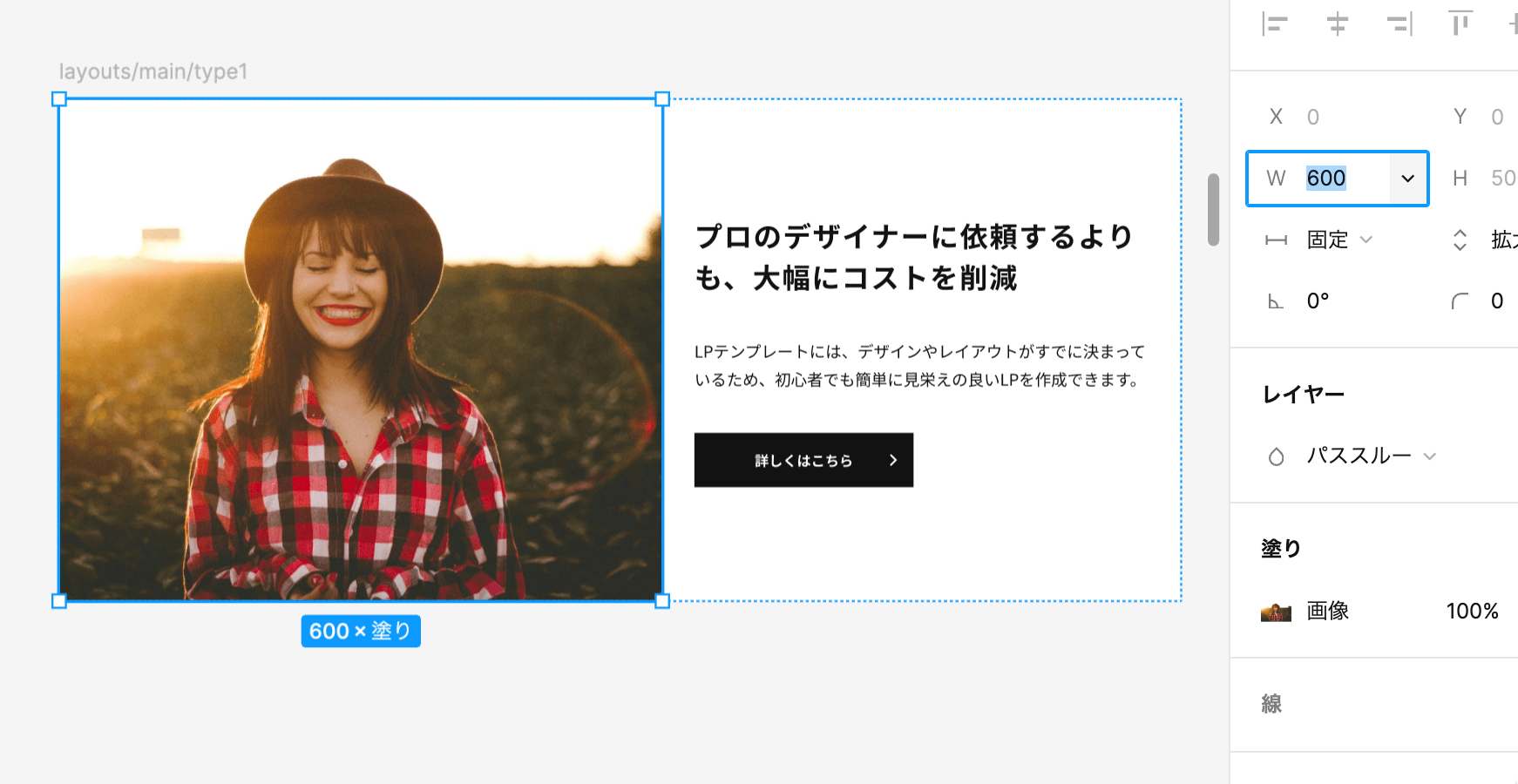
画像を選択してサイズを変更する
コンポーネントを解除できたら変更したい画像を選択してサイズを変更してください。

コンポーネントの背景の画像サイズを変更する
コンポーネントの背景に設置した背景画像のサイズを変更する方法もコンポーネントを解除することで変更できますが、画像をどのように設置したかでやり方が異なります。
- フレームの塗りに背景画像を入れた場合
- コンポーネントに絶対配置で背景画像を入れた場合
それぞれ詳しく解説します。
コンポーネントのフレームに設置した背景画像のサイズを変更する
コンポーネント全体を囲むフレームに背景画像を設置している場合は、そのフレームを独立した背景画像にしてからサイズを変更する必要があります。
- コンポーネントを解除する
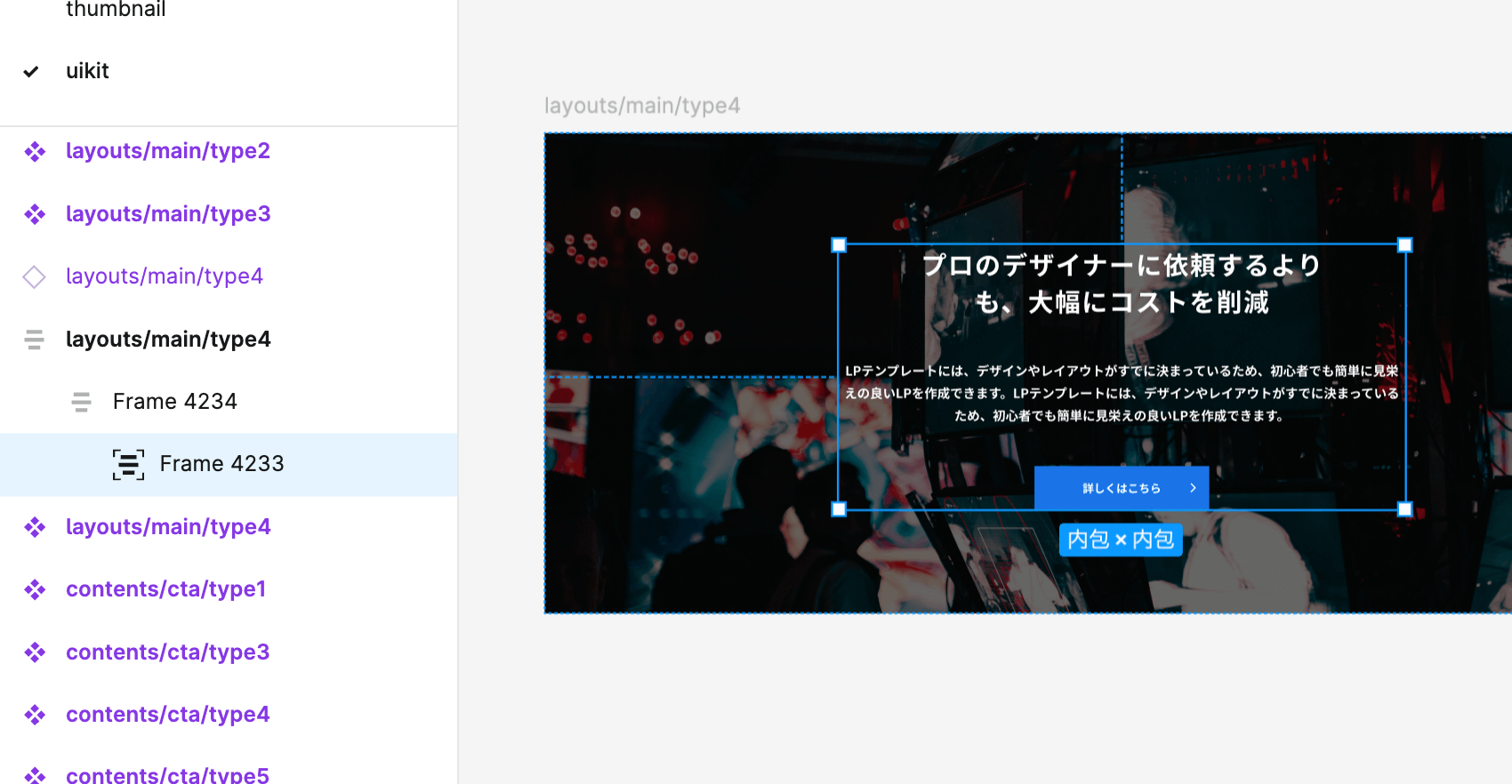
- フレームの中にあるものを外に出す(フレームと同じ階層に移動する)
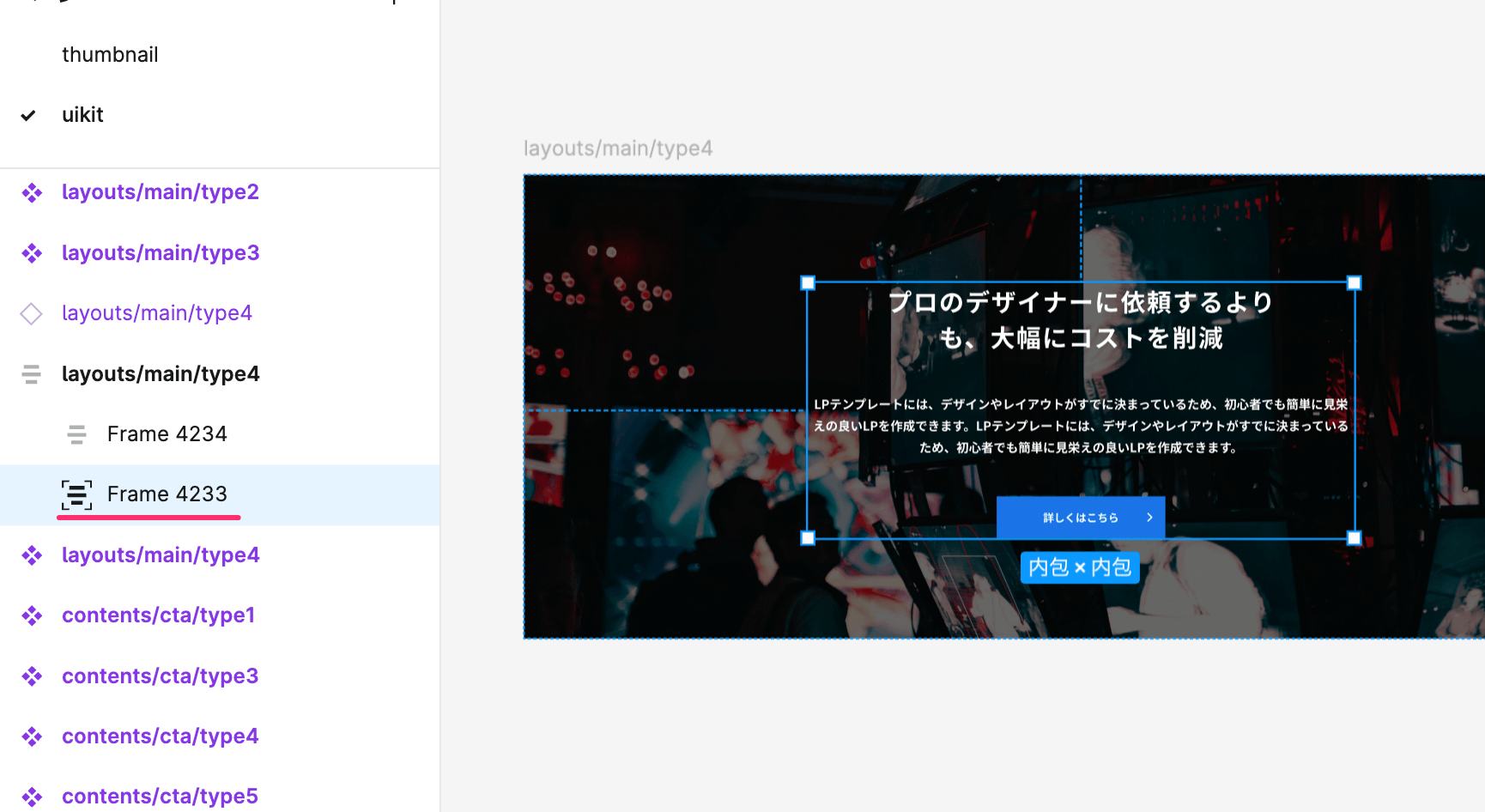
- フレームを絶対配置にして画像サイズを変更する
まずはコンポーネントを解除します。

次にフレームの中にあったものを1つ上の階層に移動します。

最後にフレームを絶対配置に変更して位置や画像サイズを変更してください。

コンポーネントに絶対配置で設置した背景画像のサイズを変更する
コンポーネントに絶対配置で背景画像がセットされている場合は先ほどの手順の最後のところに書いたように、コンポーネントを解除したあとそのままサイズや位置を変更してください。
まとめ
コンポーネントの画像や背景画像をカスタマイズできるようになれば様々なデザインに対応することができます。