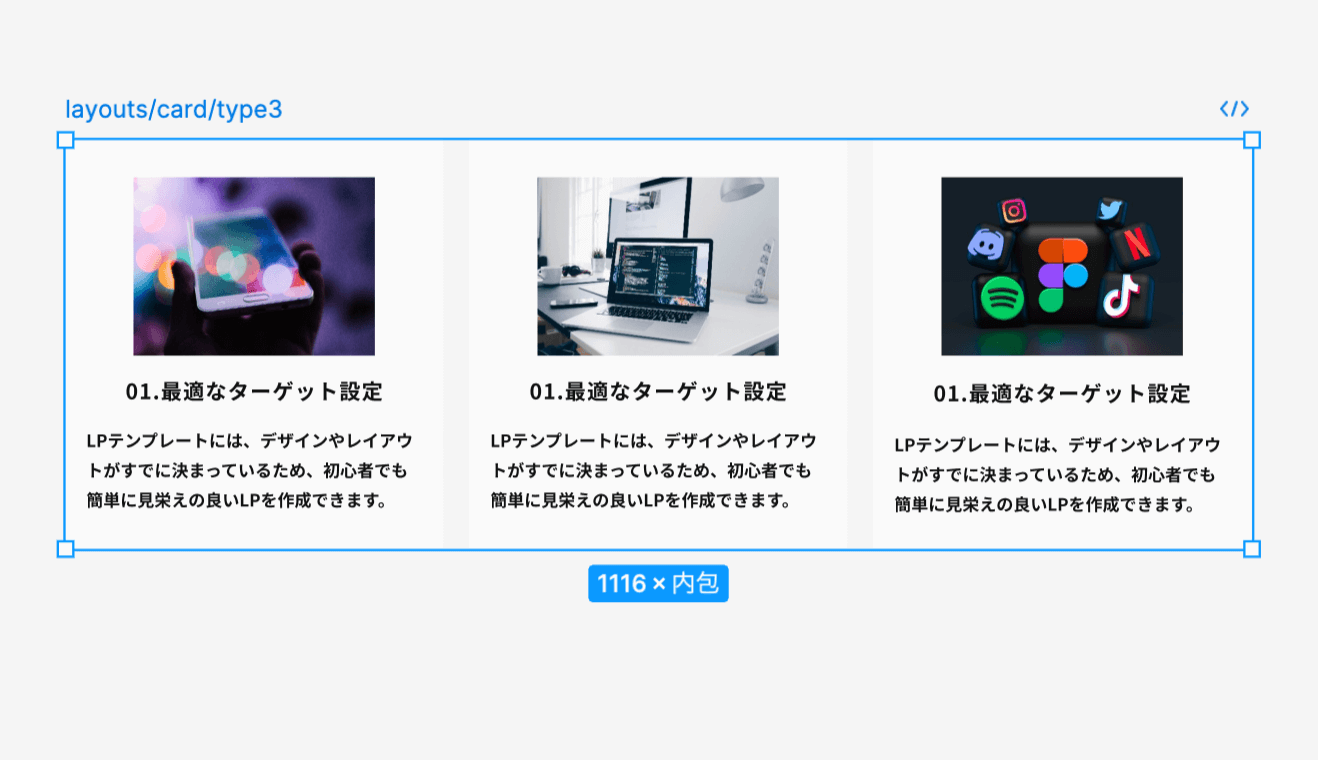
LP-UIKITで使えるUIコンポーネント内の要素を横並びにする方法を紹介します。
コンポーネント内の全ての要素を横並びにする
LP-UIKITに登録されているコンポーネントはオートレイアウト機能を使って作成しています。コンポーネント内の要素を横並びに変更する場合は以下の手順で作業を行なってください。
- コンポーネントを解除する
- オートレイアウトで「横に並べる」に切り替える
以下で詳しく解説します。
コンポーネントを解除する
子コンポーネントでレイアウトを変更する場合はコンポーネントを解除してください。

子コンポーネントを選択した状態で、option+command+Bで解除できます。
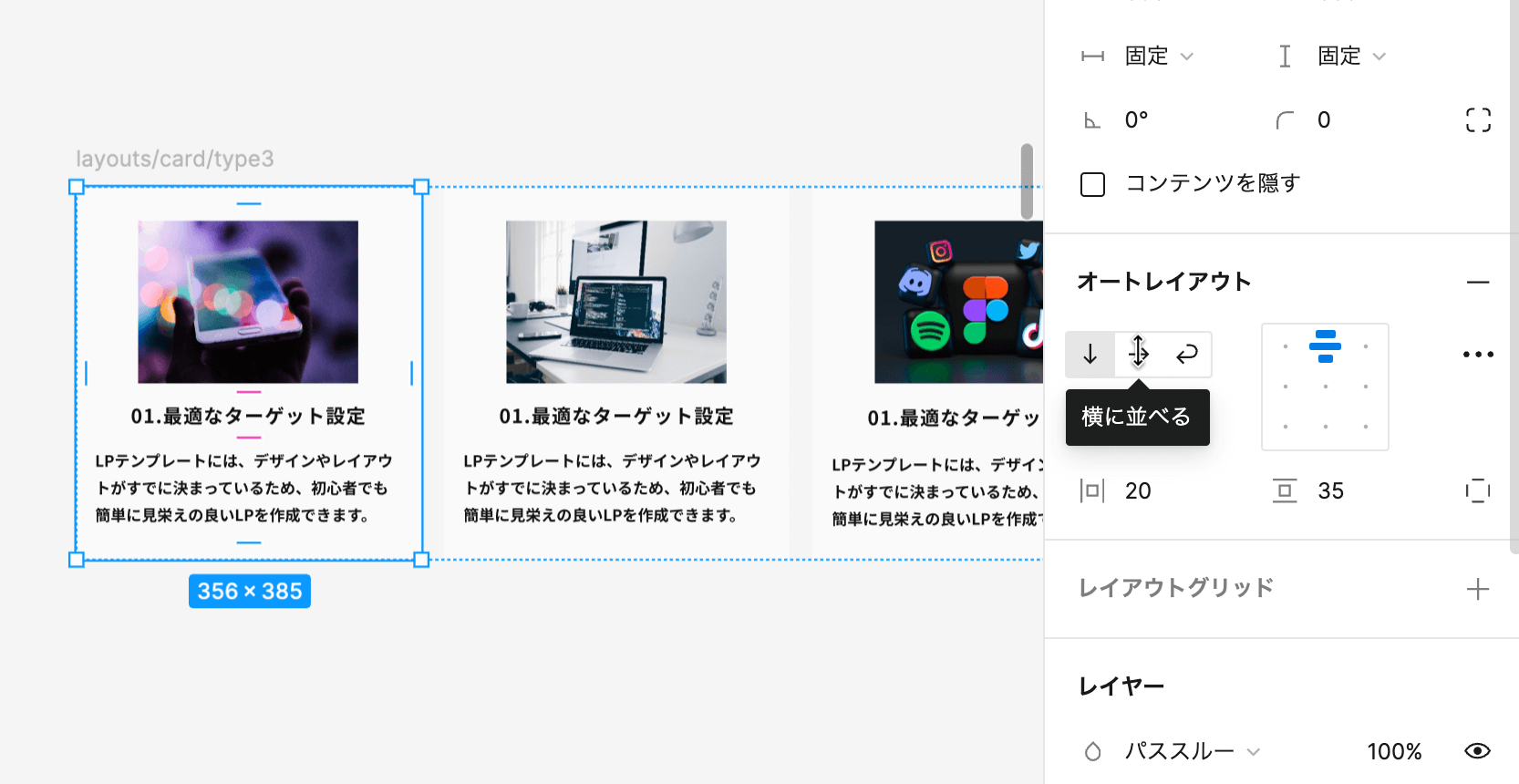
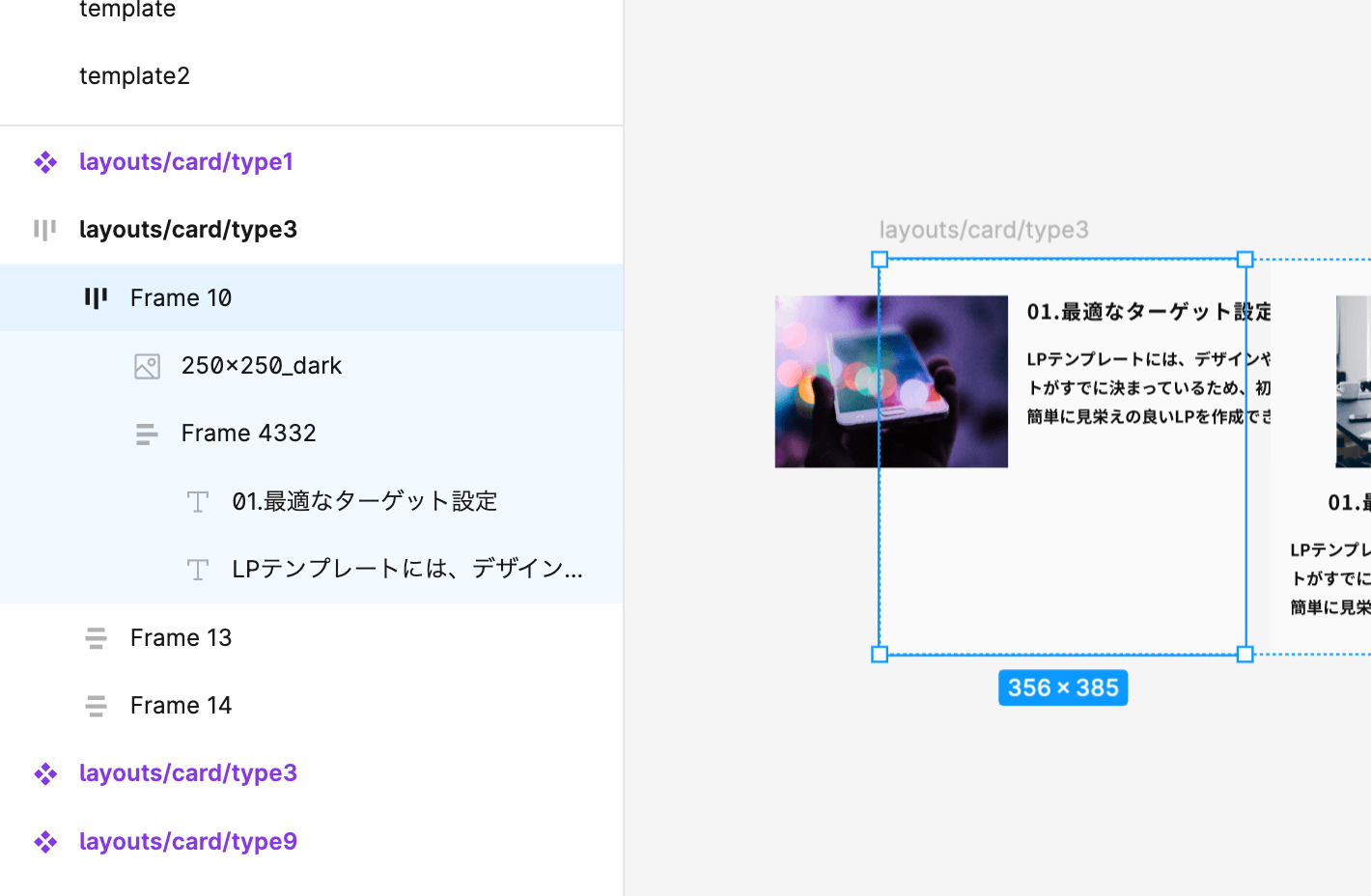
オートレイアウトで「横に並べる」に切り替える
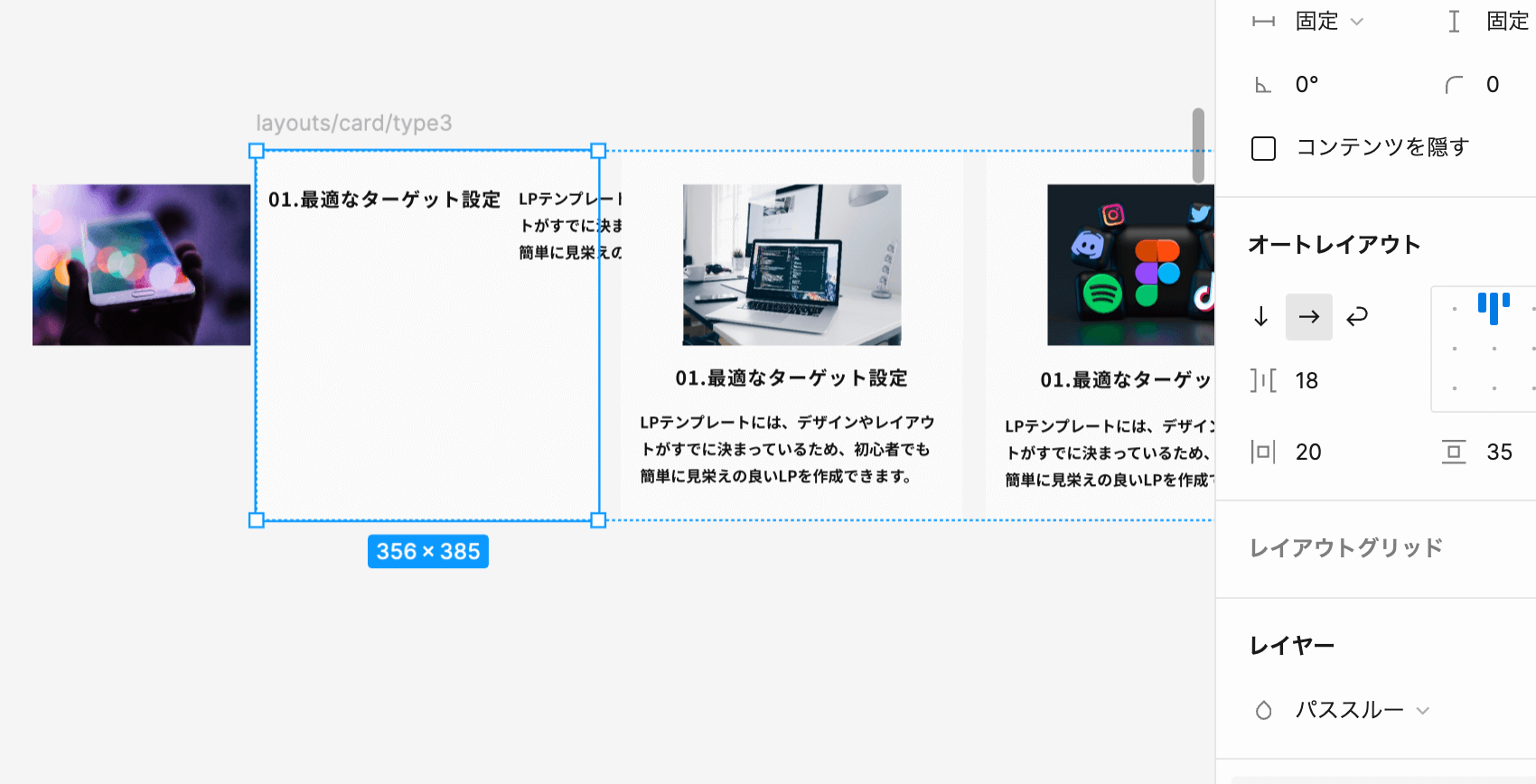
右側のパネルにあるオートレイアウトの項目で「横に並べる」に切り替えてください。

横に並べてレイアウトが崩れる場合は要素の横幅を調整するか、以下の一部だけを横並びにする方法で対応できます。
Figmaでコンポーネント内の要素を一部だけ横並びにする
コンポーネント内の一部だけを横並びにすることもできます。
全てを横並びにするとレイアウトが大きく崩れる場合もあるため、一部のみ横並びにしてある程度調整が必要になります。

以下の手順で作業を行なってください。
- コンポーネントを解除する
- 縦並びにしたいものをグループ化する
- オートレイアウトで「横に並べる」に切り替える
- 横幅のサイズを調整
以下で詳しく解説します。
コンポーネントを解除する
子コンポーネントのままではレイアウトの変更ができないため、先ほどと同じようにコンポーネントを解除してください。
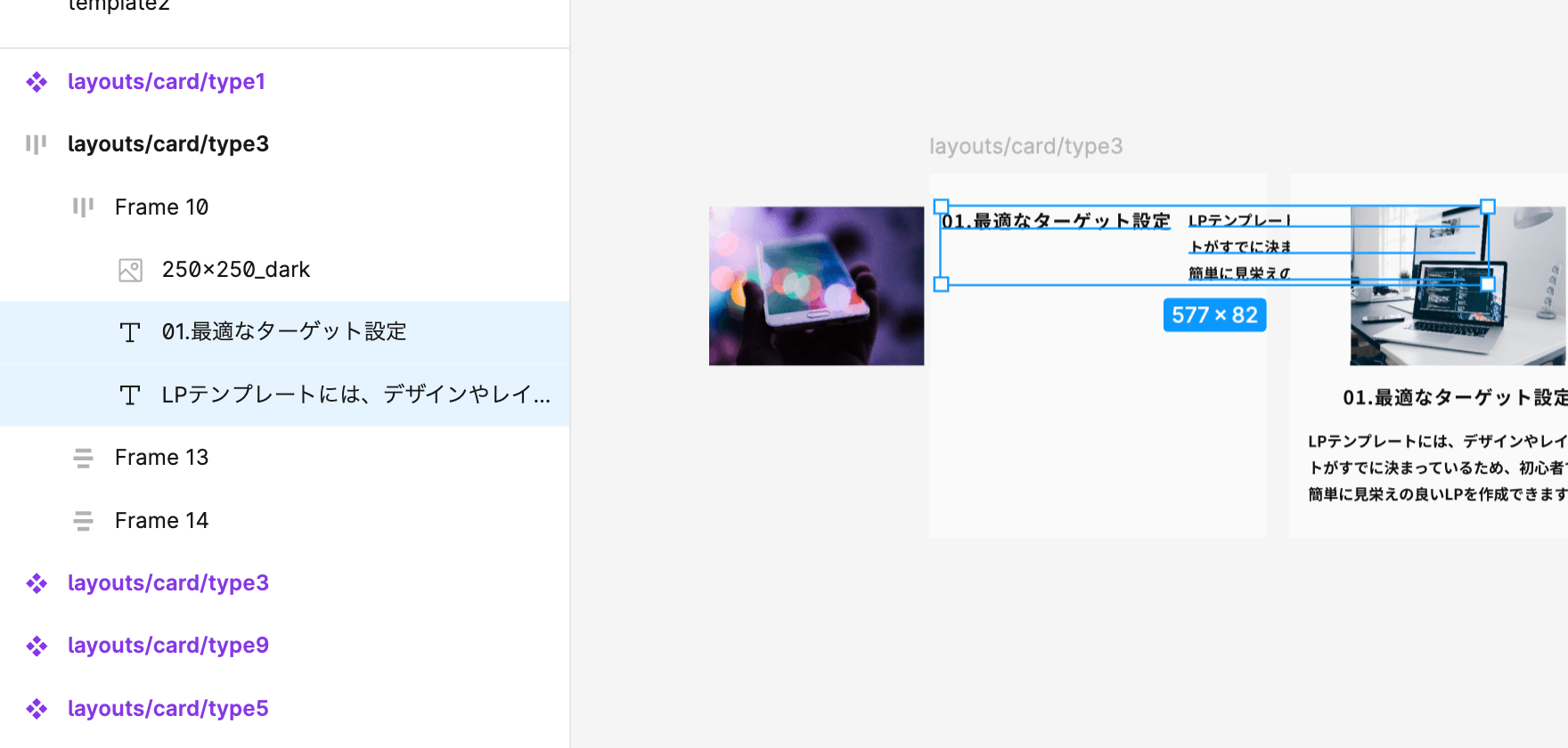
縦並びにしたいものをグループ化する
縦並びのままにしたいものをグループ化してください。

Figmaで要素グループ化するには、グループ化したい要素を選択した状態でcommand+Gでグループ化できます。
オートレイアウトで「横に並べる」に切り替える
グループ化した状態でオートレイアウトで「横に並べる」に切り替えます。

サムネイルが横に並びました。
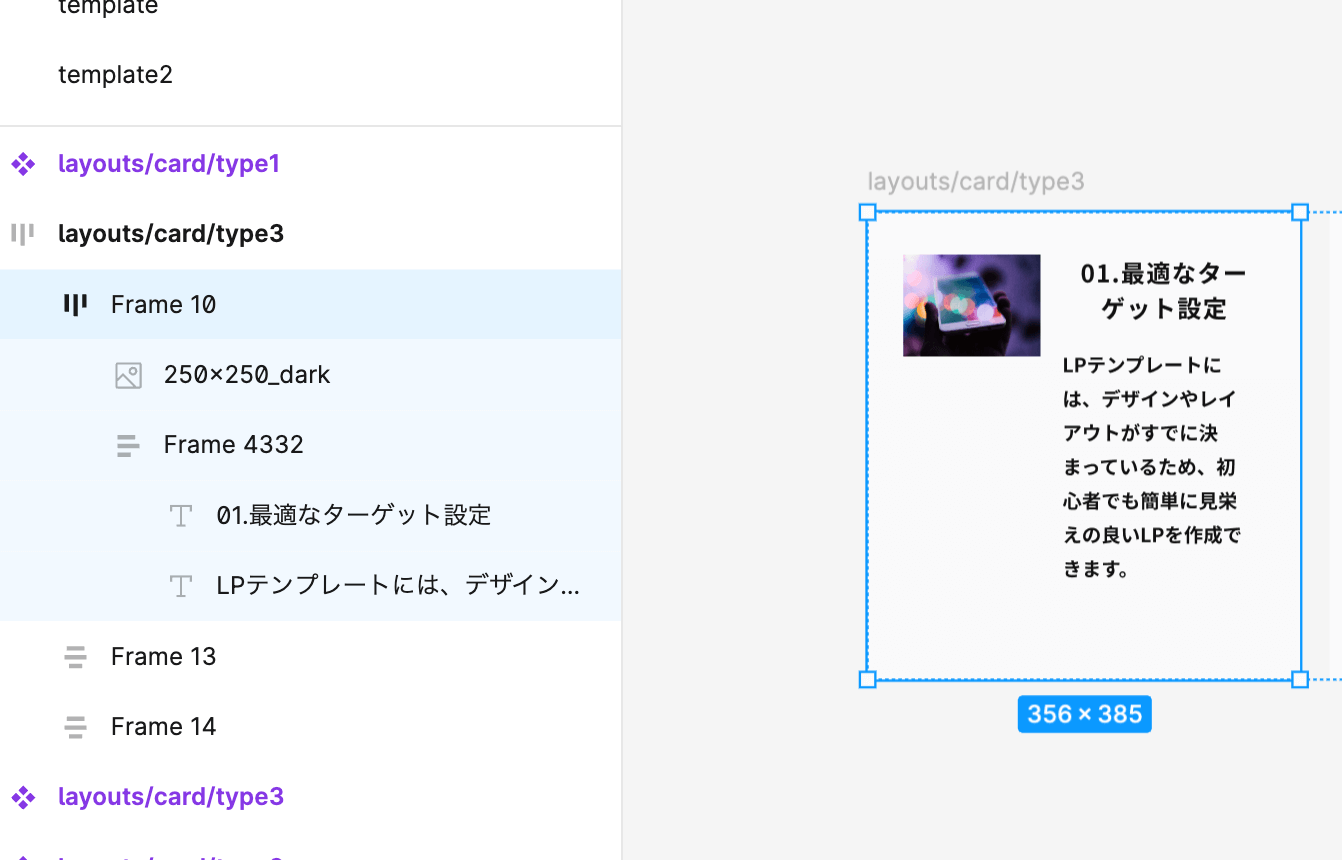
横幅のサイズを調整
このままだと横幅が狭くなったり、テキストが突き抜けたりするので幅の調整を行なってください。

まとめ
Figmaのオートレイアウトを使うことで簡単にレイアウトの変更ができるようになります。
LP-UIKITでも複数のレイアウトを登録していますが、ここで紹介した方法でさらにUIコンポーネントのパターンを増やすこともできます。