カラーミーショップで売れ筋商品(ランキング)を表示する方法を解説します。
売れ筋商品の表示はカラーミーのデフォルト機能として提供されているので有料アプリの購入などは不要です。
テンプレートをカスタマイズする必要があるので独自タグマニュアルを見ながら解説します。
カラーミーショップで売れ筋商品を表示するには?
カラーミーショップで売れ筋商品(ランキング)を表示するには専用のタグを使う必要があります。
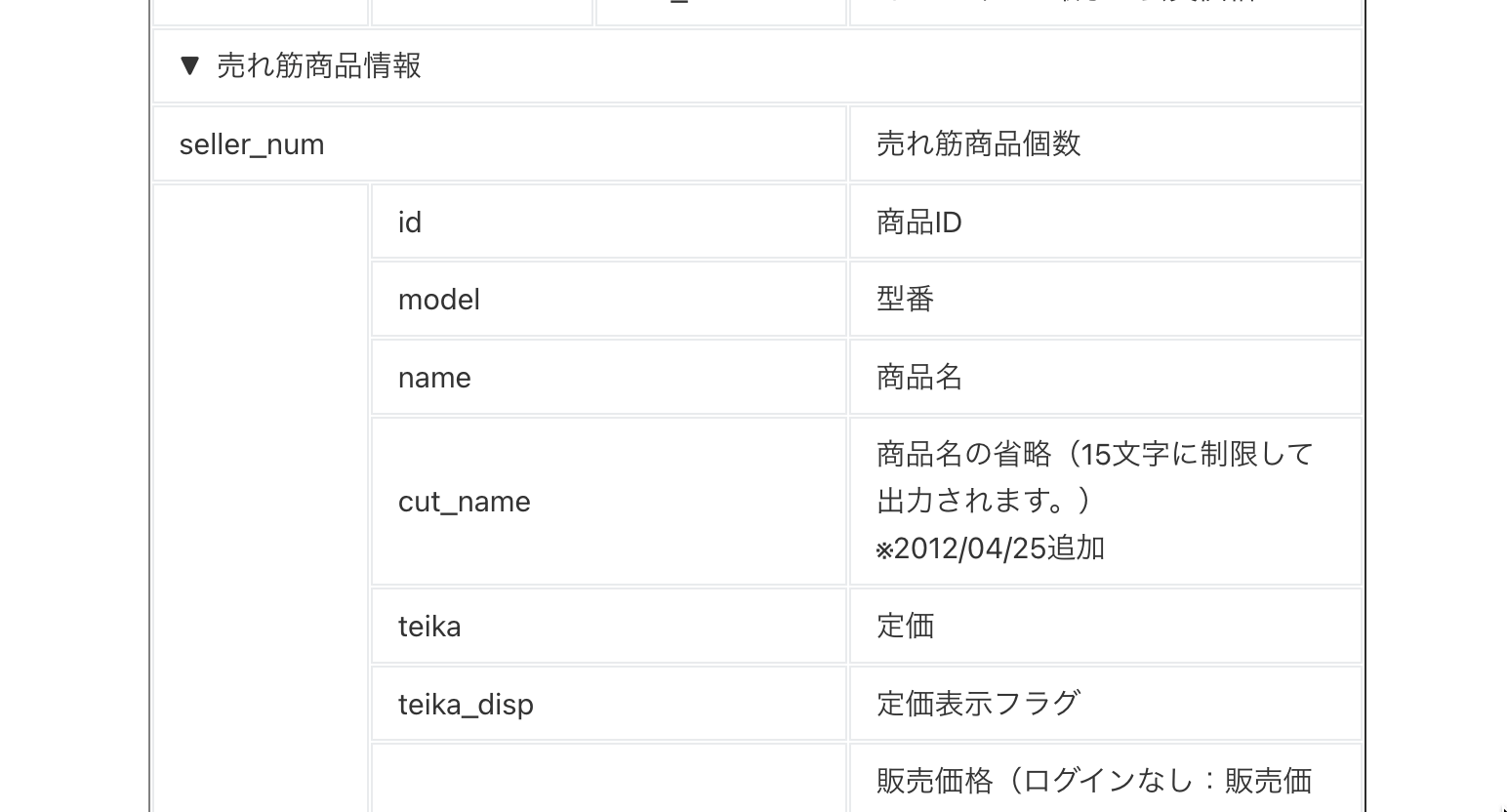
こちらの独自タグ一覧ページにある「売れ筋商品情報」を確認してください。

カラーミーで売れ筋商品を表示するコードサンプル
売れ筋商品は独自タグを使って表示する必要があります。
カラーミーショップの独自タグの使い方はカラーミーショップ 独自タグの使い方まとめをご覧ください。
以下に売れ筋商品の簡単なコードを書いてみました。基本的にはsectionが開始タグになっていてマニュアルにある情報を変数で取得する感じです。
<!-- 売れ筋商品開始タグ -->
<{section name=num loop=$seller}>
<!-- 画像があれば表示 -->
<{if $seller[num].img_url != ""}>
<img src="<{$seller[num].img_url}>" alt="<{$seller[num].name|escape:'html'}>" />
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/86/no-image.jpg" alt="<{$seller[num].name|escape:'html'}>" />
<{/if}>
<!-- 商品名 -->
<{$seller[num].name}>
<!-- 販売価格 -->
<{$seller[num].price}>
<!-- 商品ページへのリンク -->
<a href="<{$seller[num].link_url}>"></a>
<{/section}>
<!-- 売れ筋商品閉じタグ -->実際のテンプレート内ではこちらのような記述になります。
<{if $seller_num != 0}>
<div class="p-ranking u-container u-contents">
<h2 class="c-ttl-main">
RANKING
<span class="c-ttl-main__ja">ランキング</span>
</h2>
<div class="p-ranking-list js-ranking-slider">
<{section name=num loop=$seller}>
<div class="p-ranking-list__item<{if $smarty.section.num.iteration > 6}> is-hidden<{/if}>">
<div class="p-ranking-list__img u-img-scale">
<a href="<{$seller[num].link_url}>">
<{if $seller[num].img_url != ""}>
<img src="<{$seller[num].img_url}>" alt="<{$seller[num].name|escape:'html'}>" />
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/86/no-image.jpg" alt="<{$seller[num].name|escape:'html'}>" />
<{/if}>
</a>
</div>
<div class="p-ranking-list__txt">
<div class="p-ranking-list__num<{if $smarty.section.num.iteration < 4}> is-<{$smarty.section.num.iteration}><{/if}>">
<{$smarty.section.num.iteration}>
</div>
<div class="p-ranking-list__ttl">
<a href="<{$seller[num].link_url}>"><{$seller[num].name}></a>
</div>
<{if !$seller[num].soldout_flg}>
<div class="p-ranking-list__price<{if $members_login_flg && $seller[num].discount_flg}> is-discount<{/if}>">
<{* 販売価格(ログイン時は会員価格) *}>
<{$seller[num].price}>
<{* 割引率(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $seller[num].discount_flg}><{$seller[num].discount_rate}>OFF<{/if}>
</div>
<{* 通常販売価格(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $seller[num].discount_flg}>
<div class="p-ranking-list__price">
<{$seller[num].regular_price}>
</div>
<{/if}>
<{else}>
<{* 売り切れの表記 *}>
<div class="p-ranking-list__price is-soldout">
SOLD OUT
</div>
<{/if}>
</div>
</div>
<{/section}>
</div><!-- /.p-ranking-list -->
</div><!-- /.p-ranking -->
<{/if}>売れ筋商品はどのページに表示できる?
売れ筋商品は独自タグの共通項目にあるので全ページで表示可能です。
トップページだけでなく商品一覧や商品詳細ページなどで表示することもできます。
カラーミーで売れ筋商品の期間やカテゴリを設定できる?
売れ筋商品は管理画面から表示件数や計測期間の指定ができます。
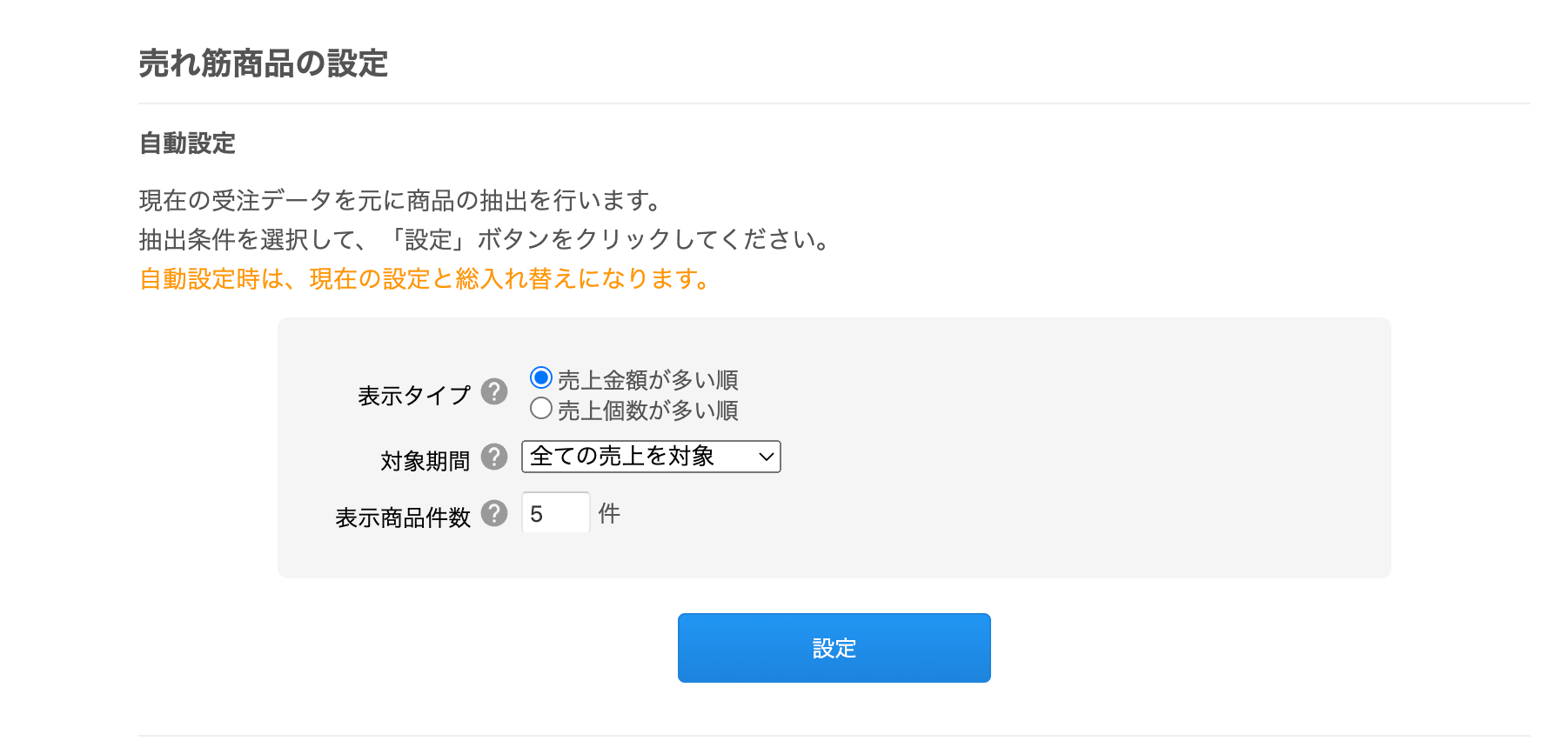
管理画面メニューの商品管理>売れ筋商品で設定ページを開くと以下のような画面が表示されます。

この自動設定で、金額ではなく個数でランキングを作ったり、対象期間を直近1ヶ月などに変更したり、表示件数を変更できます。
また、自動設定の下では個別に商品を選んで設定することもできます。
まとめ
カラーミーショップで売れ筋商品を表示するにはテンプレートのカスタマイズが必要ですが、設定は管理画面から行うことができます。
また、トップページだけでなく商品ページやサイドバーにも表示できるのでデザインに合わせて自由に設置することができます。