カラーミーショップでおすすめ商品を表示する方法を解説します。
おすすめ商品は管理画面から手動で商品を登録することで表示することができるようになります。
管理画面の設定と合わせてテンプレートのカスタマイズも必要なのでサンプルコードと合わせて解説します。
カラーミーショップでおすすめ商品を登録する方法
おすすめ商品は管理画面から1つずつ商品を選んで登録していきます。
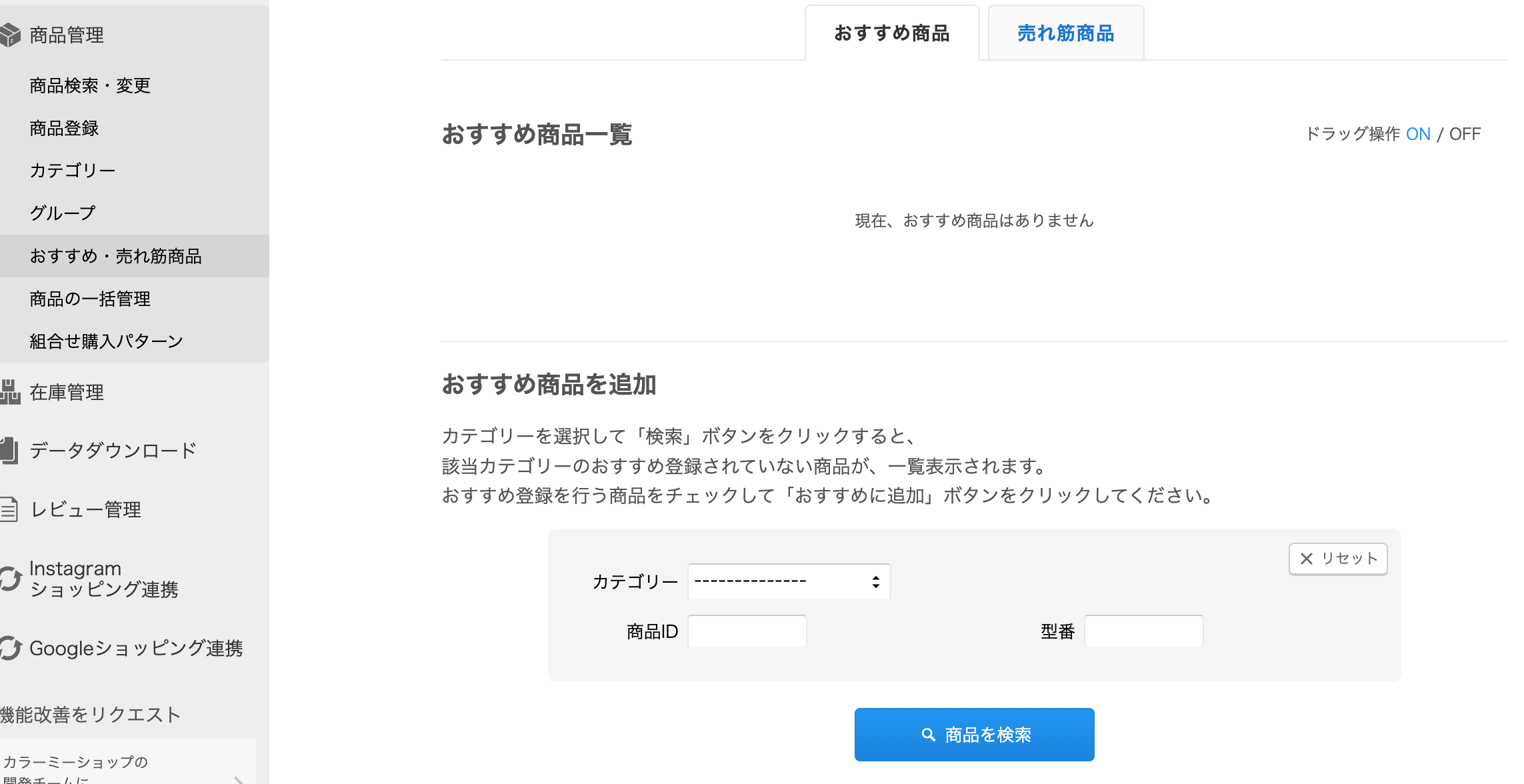
管理画面メニューの商品管理>おすすめ商品で設定ページを開くと以下のような画面が表示されます。

このページでカテゴリを選んで「商品を検索」ボタンを押した後、表示された商品からおすすめ商品に登録したいものを選びます。
カラーミーでおすすめ商品を表示するには?
カラーミーショップでおすすめ商品を表示するには専用のタグを使う必要があります。
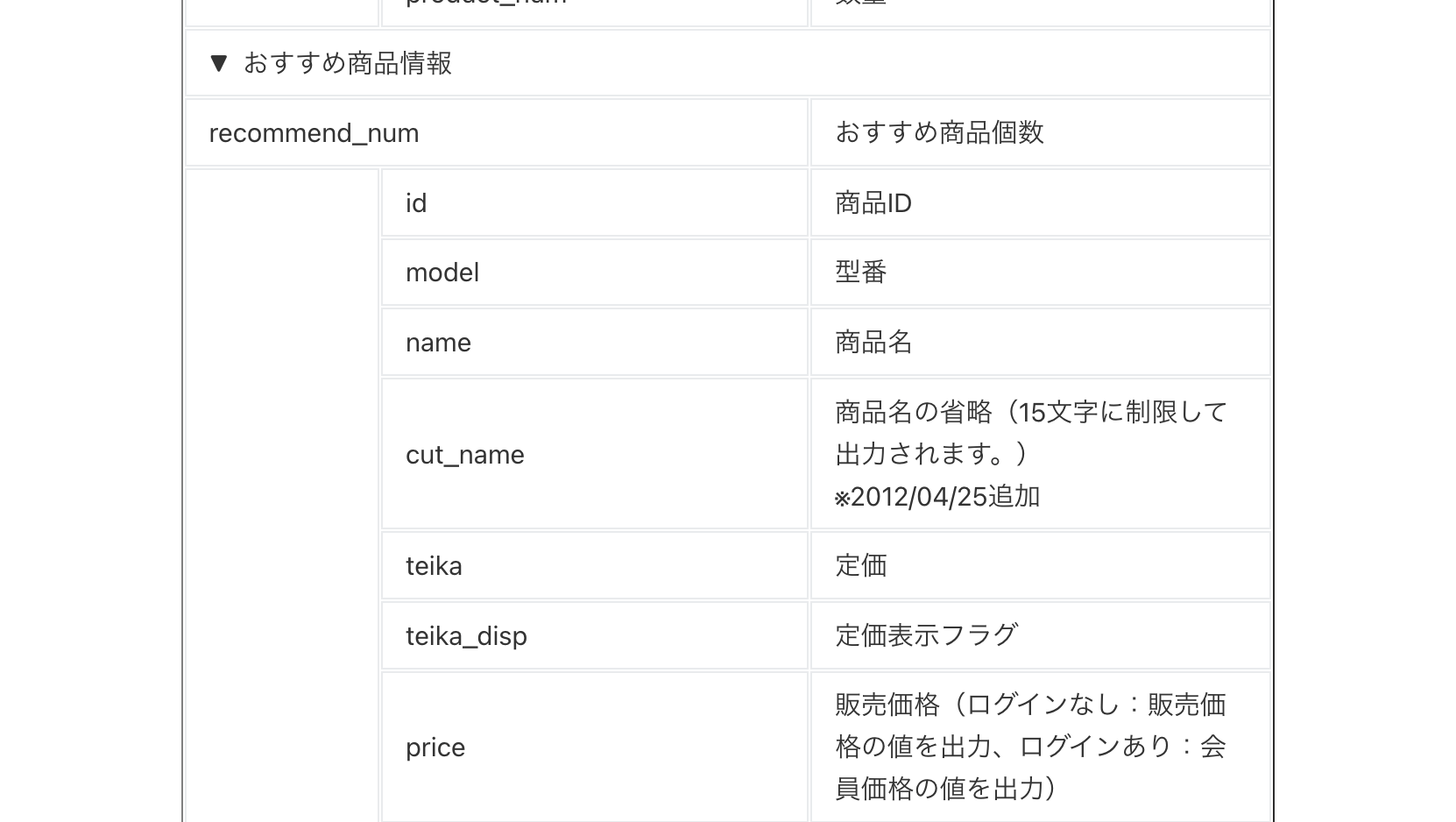
こちらの独自タグ一覧ページにある「おすすめ商品情報」を確認してください。

カラーミーショップで使われているのはSmartyという言語です。
カラーミーでおすすめ商品を表示するコードサンプル
おすすめ商品は独自タグを使って表示する必要があります。
カラーミーショップの独自タグの使い方についてはカラーミーショップ 独自タグの使い方まとめをご覧ください。
以下におすすめ商品の簡単なコードを書いてみました。基本的にはsectionが開始タグになっていてマニュアルにある情報を変数で取得していきます。
<!-- おすすめ商品開始タグ -->
<{section name=num loop=$recommend}>
<!-- 画像があれば表示 -->
<{if $recommend[num].img_url != ""}>
<img src="<{$recommend[num].img_url}>" alt="<{$recommend[num].name|escape:'html'}>" />
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/86/no-image.jpg" alt="<{$recommend[num].name|escape:'html'}>" />
<{/if}>
<!-- 商品名 -->
<{$recommend[num].name}>
<!-- 販売価格 -->
<{$recommend[num].price}>
<!-- 商品ページへのリンク -->
<a href="<{$recommend[num].link_url}>"></a>
<{/section}>
<!-- おすすめ商品閉じタグ -->実際のテンプレート内ではこちらのような記述になります。
<{if $recommend_num != 0}>
<div class="p-recommend u-container u-contents">
<h2 class="c-ttl-main">
RECOMMENDED
<span class="c-ttl-main__ja">おすすめ</span>
</h2>
<ul class="c-item-list">
<{section name=num loop=$recommend}>
<li class="c-item-list__item<{if $smarty.section.num.iteration > 8}> is-hidden<{/if}>">
<div class="c-item-list__img u-img-scale">
<a href="<{$recommend[num].link_url}>">
<{if $recommend[num].img_url != ""}>
<img src="<{$recommend[num].img_url}>" alt="<{$recommend[num].name|escape:'html'}>" />
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/86/no-image.jpg" alt="<{$recommend[num].name|escape:'html'}>" />
<{/if}>
</a>
</div>
<div class="c-item-list__txt">
<div class="c-item-list__ttl">
<a href="<{$recommend[num].link_url}>">
<{$recommend[num].name}>
</a>
</div>
<{if !$recommend[num].soldout_flg}>
<div class="c-item-list__price<{if $members_login_flg && $recommend[num].discount_flg}> is-discount<{/if}>">
<{* 販売価格(ログイン時は会員価格) *}>
<{$recommend[num].price}>
<{* 割引率(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $recommend[num].discount_flg}><{$recommend[num].discount_rate}>OFF<{/if}>
</div>
<{* 通常販売価格(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $recommend[num].discount_flg}>
<div class="c-item-list__price is-strikethrough">
<{$recommend[num].regular_price}>
</div>
<{/if}>
<{else}>
<{* 売り切れの表記 *}>
<div class="c-item-list__price is-soldout">
SOLD OUT
</div>
<{/if}>
<{* 簡易説明文 *}>
<{if $recommend[num].s_expl != ""}>
<div class="c-item-list__expl">
<{$recommend[num].s_expl}>
</div>
<{/if}>
</div>
</li>
<{/section}>
</ul>
<{if $recommend_num > 8 }>
<div class="c-more">
<button type="button" class="js-display-button c-btn is-more">
MORE
</button>
</div>
<{/if}>
</div><!-- /.p-recommend -->
<{/if}>売れ筋商品はどのページに表示できる?
おすすめ商品は独自タグの共通項目にあるので全ページで表示可能です。
売れ筋商品と同様に、トップページだけでなく商品一覧や商品詳細ページなどで表示することもできます。
まとめ
カラーミーショップで売れ筋商品を表示するにはテンプレートのカスタマイズが必要ですが、設定は管理画面から行うことができます。
また、トップページだけでなく商品ページやサイドバーにも表示できるのでデザインに合わせて自由に設置することができます。