EC-CUBE4のカスタマイズはいきなりゼロからはじめるとかなり大変なので、まずはデフォルトテンプレートをベースに変更を加えていくとやりやすいです。
ここではデフォルトテンプレートをベースに、コードの編集、SCSSファイルの編集、プラグインのインストールまでを一通りやってみたいと思います。
カスタマイズをはじめる前に
このページでは基本的なところを飛ばしているので、テンプレート構造やスタイルの変更方法など、EC-CUBEの基本的なことについてはこちらの記事をご覧ください。
【2020最新】EC-CUBE4初心者のためのテンプレートカスタマイズ方法
また、カスタマイズをはじめる前にローカル環境でEC-CUBEをインストールしておきましょう。
EC-CUBE4をMAMPでローカル環境にインストールする方法
今すぐ使える!Bootstrap4対応 格安レスポンシブテンプレート公開中
Bootstrap4に対応したレスポンシブテンプレートを公開しています。あらかじめデザインされたUIブロックを多数同梱しているので、面倒なコーディングなしに今すぐショップを構築したい方におすすめ。
-> 詳細はこちら
トップページに商品一覧を表示する
まずはトップページをカスタマイズしていきます。デフォルト状態では静的なコンテンツが並んでいて、商品を追加しても表示が変わることがありません。

一般的なECサイトのように商品一覧が自動で更新されるようにしてみます。
1.編集するページを開く
デフォルトテンプレートには最初は何も入ってません。

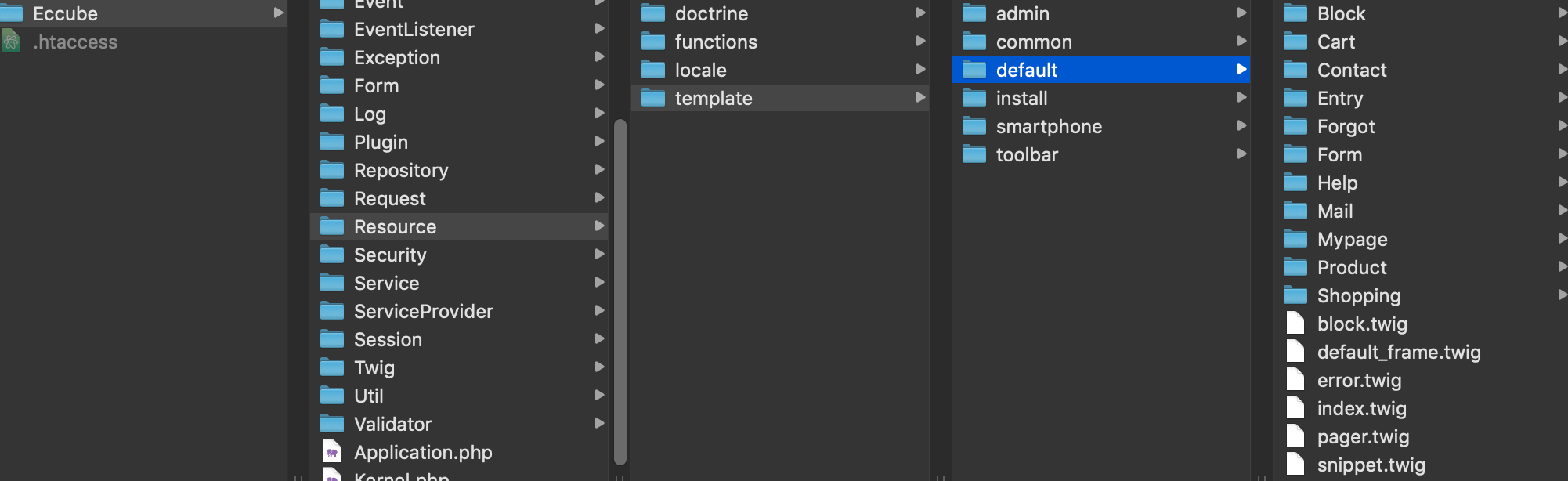
ではテンプレートがどこから読み込まれているのかというと、src/Eccube/Resoruce/template/defaultです。

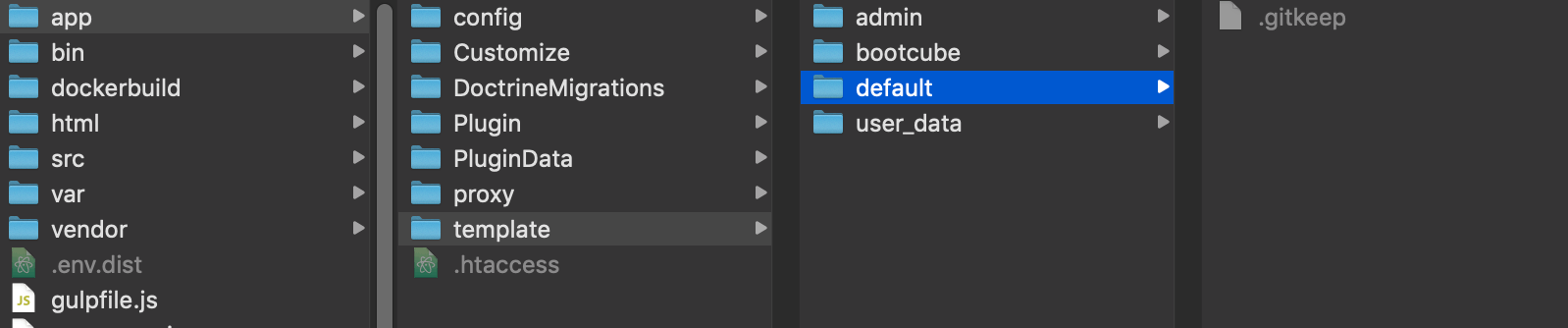
ソースの方のファイルはアップデートで書き換えられるため、app/template/defaultの方でコードを編集する必要があります。
ファイルは同じ名前のファイルをテンプレートフォルダに追加するか、管理画面からコードを編集することで作成できます。
今回は管理画面からコードを編集します。管理画面のサイドメニューにある、コンテンツ管理/ページ管理からトップページを開いて、{% block main %}のなかにコードを書いてみます。
{% block main %}
<div class="ec-sliderRole">
<div class="main_visual">
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc01.jpg') }}"></div>
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc02.jpg') }}"></div>
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc03.jpg') }}"></div>
</div>
</div>
<!-- 追加したコード -->
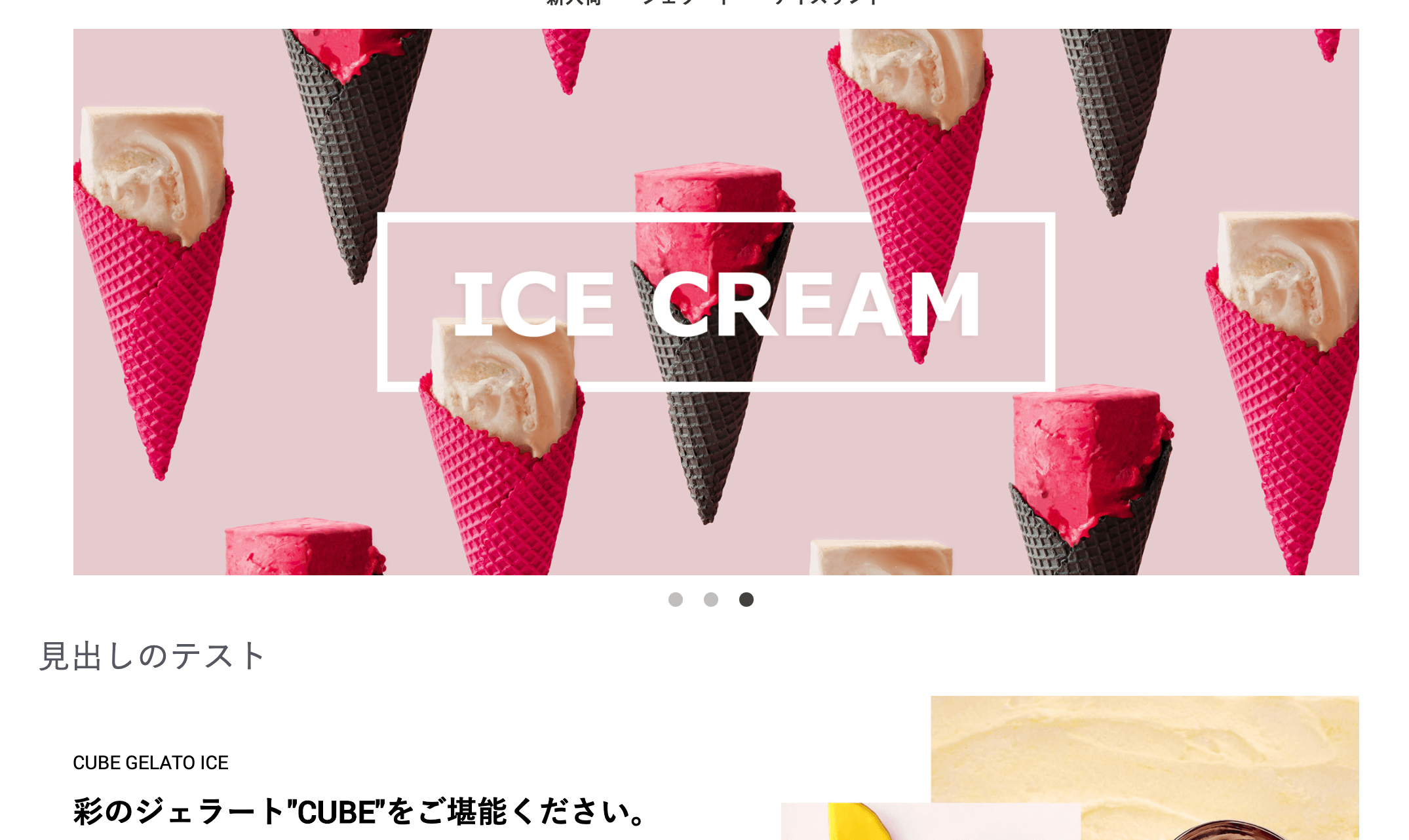
<h1>見出しのテスト</h1>
{% endblock %}コードを書いて、登録ボタンを押すと、defaultフォルダにindex.twigが追加され、ページにも追加したコードが表示されます。

※管理画面に入力せず、ファイルをアップロードした場合は、画面に反映させるためにコンテンツ管理/キャッシュ管理にあるキャッシュの削除が必要です。
2.コードを書く
動的に商品を表示する必要があるため、まずは商品データを引っ張り出す必要があります。
細かく条件などを決めたい場合(例えば集計する期間やカテゴリで絞り込みなど)はPHPコードを書いてブロックやページに渡す必要がありますが、ここではそこまで細かいことはせず新着順に商品を表示するだけにしてみます。
// 商品情報を取得
{% set Products = repository('Eccube\\Entity\\Product').findBy([], [],6) %}
<div class="ec-role">
<div class="ec-newItemRole">
<div class="ec-newItemRole__list" style="display: block;">
<div class="ec-newItemRole__listItem" style="margin-right: auto;margin-left: auto;">
<div class="ec-newItemRole__listItemHeading ec-secHeading--tandem">
<span class="ec-secHeading__en">{{ 'NEW ITEM'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ '新着商品'|trans }}</span>
<a class="ec-inlineBtn--top" href="{{ url('product_list') }}">{{ 'more'|trans }}</a>
</div>
</div>
<div class="ec-grid3" style="flex-wrap: wrap;">
{% for Product in Products %}
<div class="ec-grid3__cell" style="padding: 0 10px;margin-bottom: 30px;">
<a href="{{ url('product_detail', {'id': Product.id}) }}">
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ Product.name }}</p>
<p class="ec-newItemRole__listItemPrice">{{ Product.getPrice02IncTaxMax|price }}</p>
</a>
</div>
{% endfor %}
</div>
</div>
</div>
</div>これで3列の新着商品を作ることができました。

もし細かい設定を行いたい場合はUICubeがおすすめ。
新着商品や売り上げランキングを表示できるだけでなく、カテゴリごとの売り上げランキングなども作成することができます。
3.レイアウトを変更
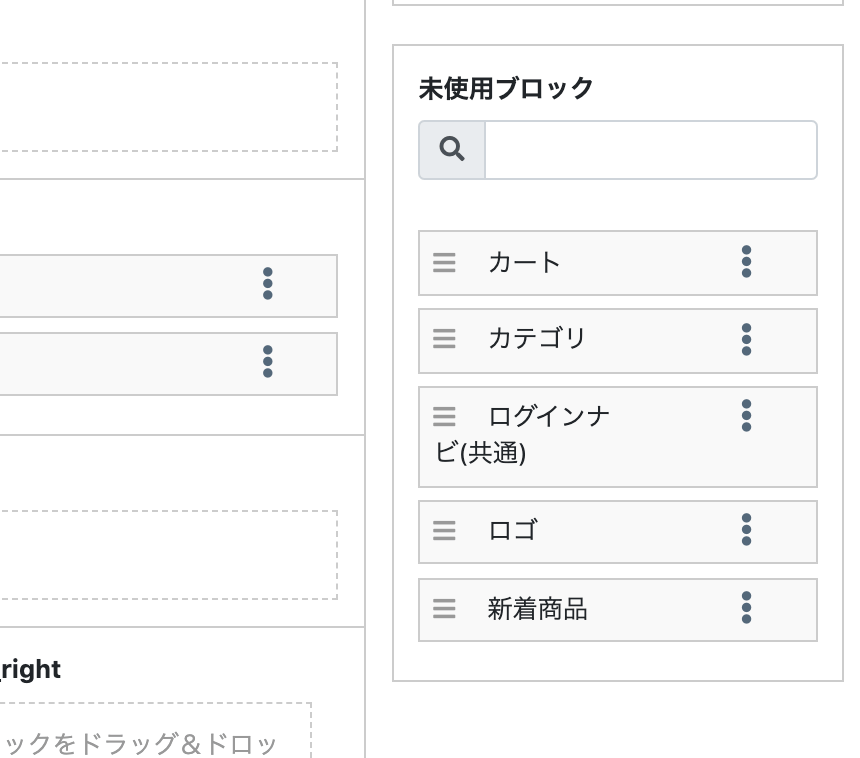
合わせてトップページのレイアウトも変更しておきましょう。今回はトップページに直接コードを書いたので、新着商品ブロックは未使用ブロックの方に移動しておきます。

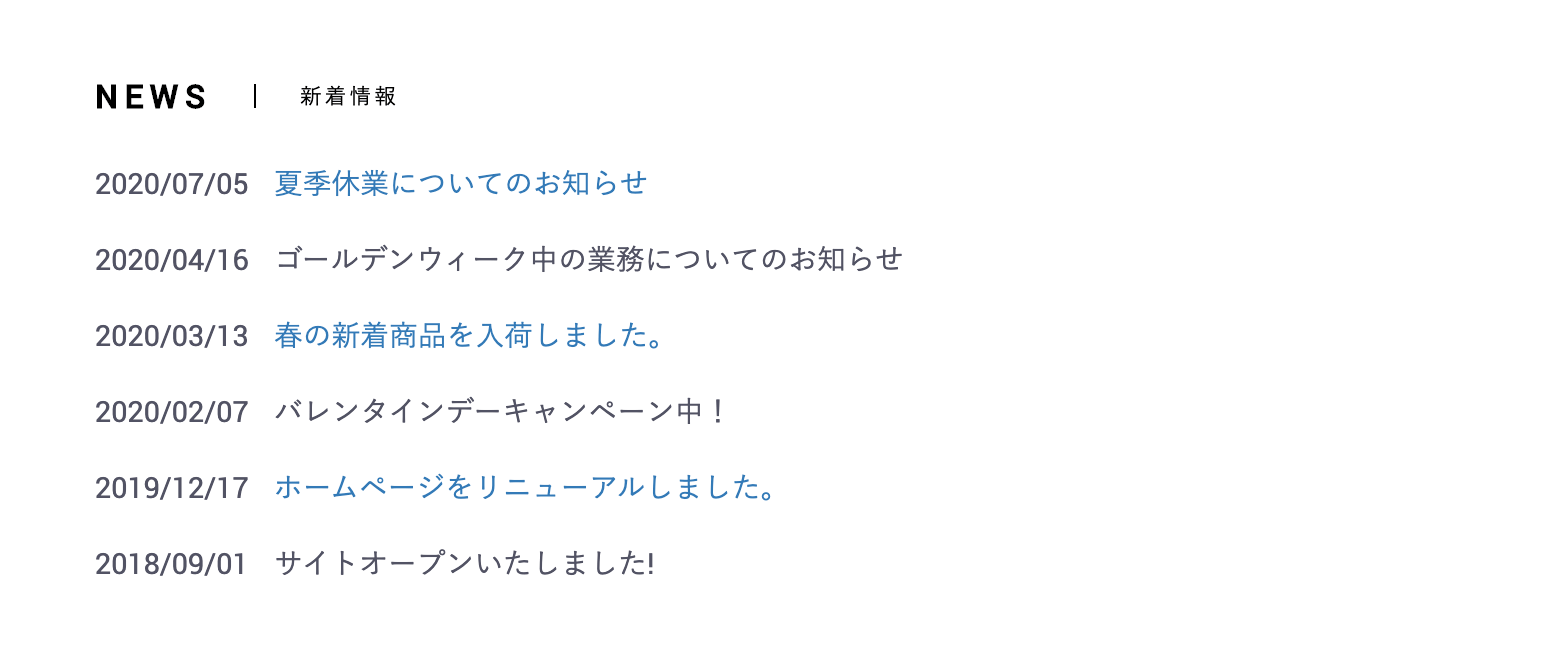
新着情報ブロックをオリジナルレイアウトに変更してみる
次はブロックの編集をしてみます。やり方はページのカスタマイズと同じ。ブロック編集画面から編集したいブロックのコードを修正するだけです。
1.ブロック編集ページを開く
ブロックもページと同じで、defaultテンプレートには含まれていません。管理画面からブロックを編集することでtwigファイルが生成されます。
管理画面のサイドメニューにある、コンテンツ管理/ブロック管理から新着情報ブロックを開きます。
※新しくブロックを作成する場合は、ブロック管理画面で「新規作成」ボタンを押してください。
2.ブロックを編集する
先ほどの新着商品と違って、こちらはあらかじめデータが読み込まれています。
{% set NewsList = repository('Eccube\\Entity\\News').getList() %}あとはこのデータを使ってHTMLを書けばOK。
<div class="ec-role">
<div class="ec-newsRole">
<div class="ec-secHeading">
<span class="ec-secHeading__en">{{ 'NEWS'|trans }}</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">{{ '新着情報'|trans }}</span>
</div>
<ul class="news-list">
{% for News in NewsList %}
<li>
<span class="date">{{ News.publish_date|date_day }}</span>
{% if News.url %}
<a class="title" href="{{ News.url }}">{{ News.title }}</a>
{% else %}
<span class="title">{{ News.title }}</span>
{% endif %}
</li>
{% endfor %}
</ul>
</div>
</div>HTMLのみだと見た目がイマイチになるので、CSSを追加してスタイルを調整してみます。

3.CSSファイルを追加する
CSSは管理画面メニューのCSS管理からも追加できますが、今回はCSSファイルを作成してみます。
/* html/template/default/assets/css/custom-style.css */
@charset "UTF-8";
.news-list {
list-style: none;
margin: 0;
padding: 0;
}
.news-list li {
padding: 10px 0;
}
.news-list li .date {
margin-right: 10px;
}ファイルを作成したら、デフォルトテンプレートのCSSフォルダにアップロードし、headにリンクを作成します。
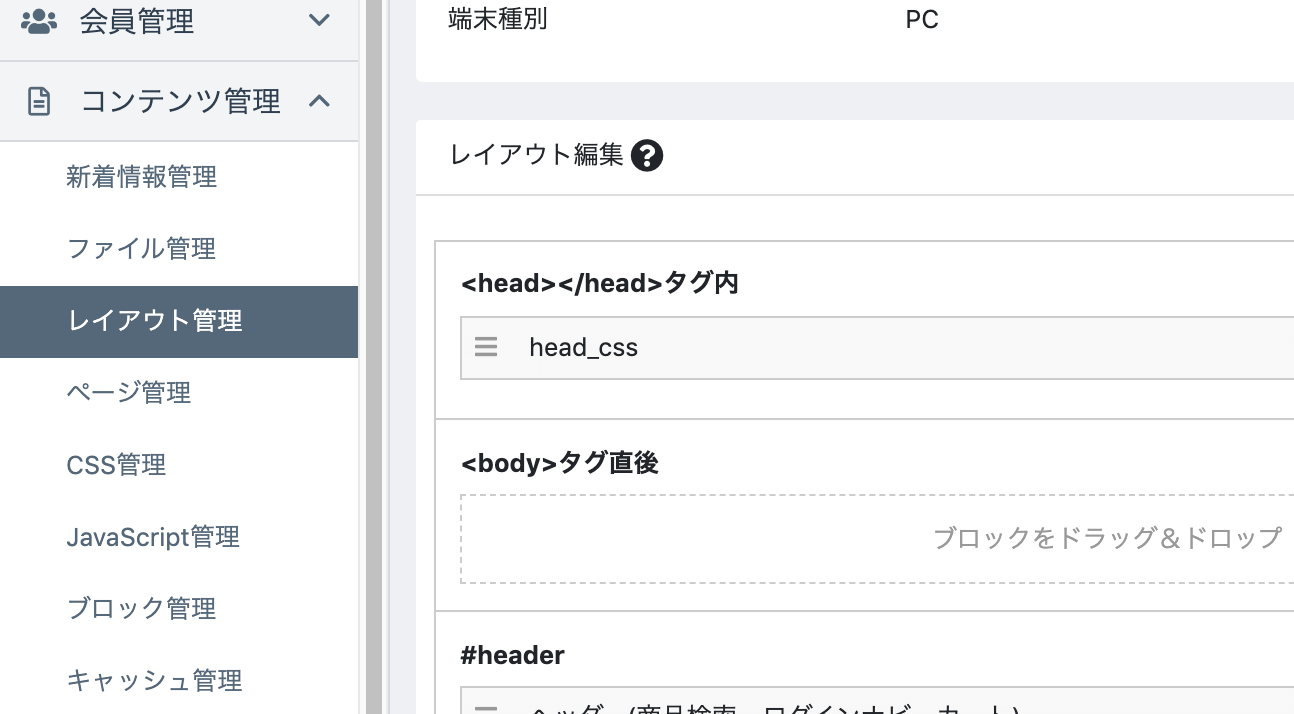
default_frame.twigに追記するか、新しくブロックを作成して、レイアウト編集画面でheadに配置します。
ここではブロックを作成して外部CSSの読み込みを追加してみました。
<!-- head_css -->
<link rel="stylesheet" href="{{ asset('assets/css/custom-style.css') }}">

画面を更新するとスタイルが反映されているのがわかります。

一覧ページの表示を5列にする
次は一覧ページの商品を4列から5列表示にしてみます。HTMLやCSSを編集してスタイルを上書きしても良いのですが、ここではSassのコードを書き換えて表示を変えてみます。
1.SCSSファイルを開く
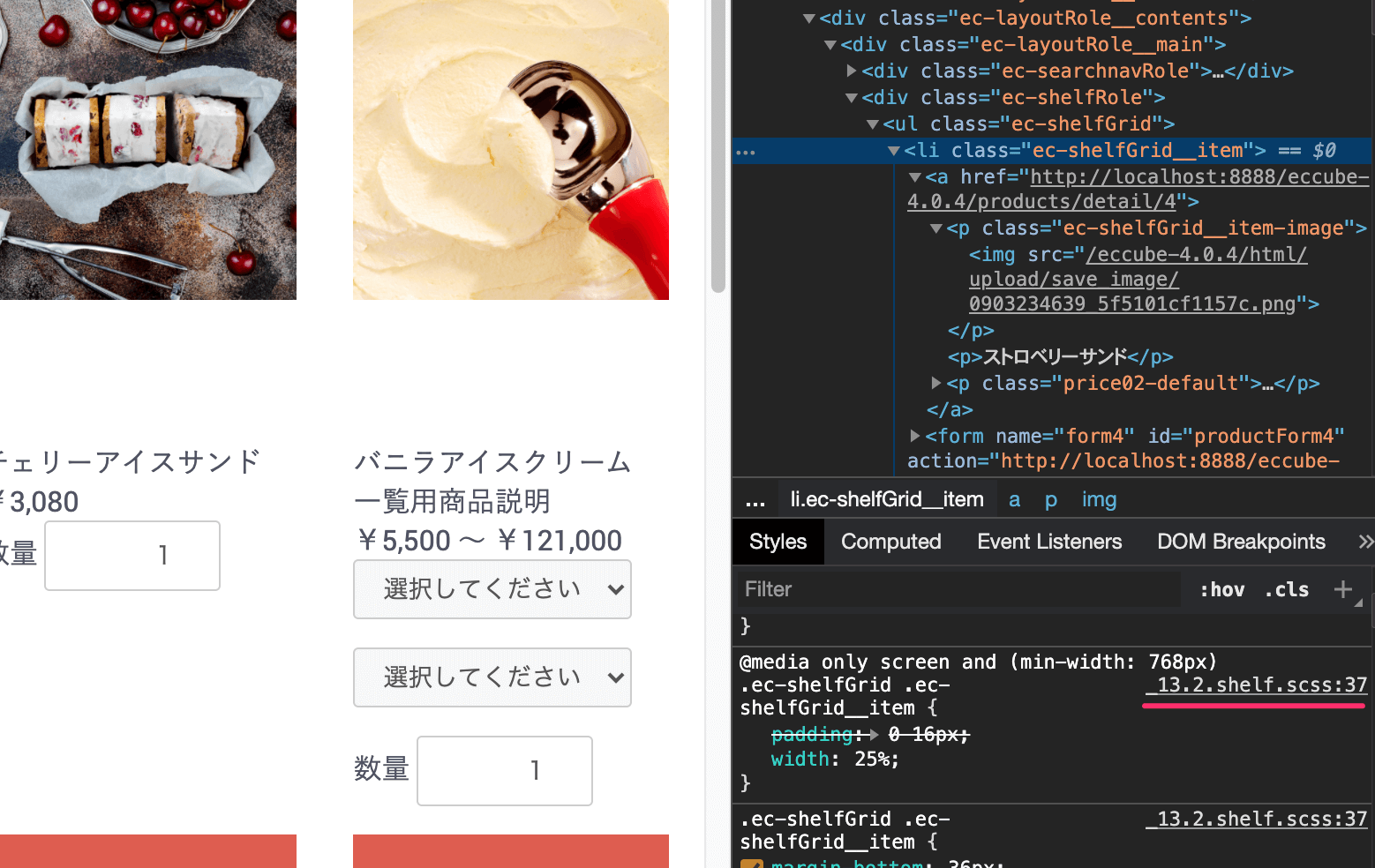
まずはスタイルがどこにあるかを調べる必要があります。ChromeのDevtoolsで編集したい箇所をインスペクターを使って調べてみます。

すると、横幅を決めているのはec-shelfGrid__itemというclassで、それは_13.2.shelf.scssにあるということがわかります。
SCSSフォルダを探してみると、対象のファイルは、html/template/default/assets/scss/project/にありました。
2.SCSSの値を書き換える
現在は横幅が25%になっていて、4列表示されているので、ここを20%に変更します。
// 67行目
@include media_desktop(){
padding: 0 16px;
width: 20%; // 25%から20%に変更
}3.CSSにコンパイル
変数を書き換えたらSassをCSSに変換するためにnode_modulesをインストールしておきます。
ターミナルを開いて、EC-CUBE4のルートフォルダに移動し、以下のコマンドを実行します。
npm installインストールが終わったら、ビルドコマンドを実行してコンパイルします。
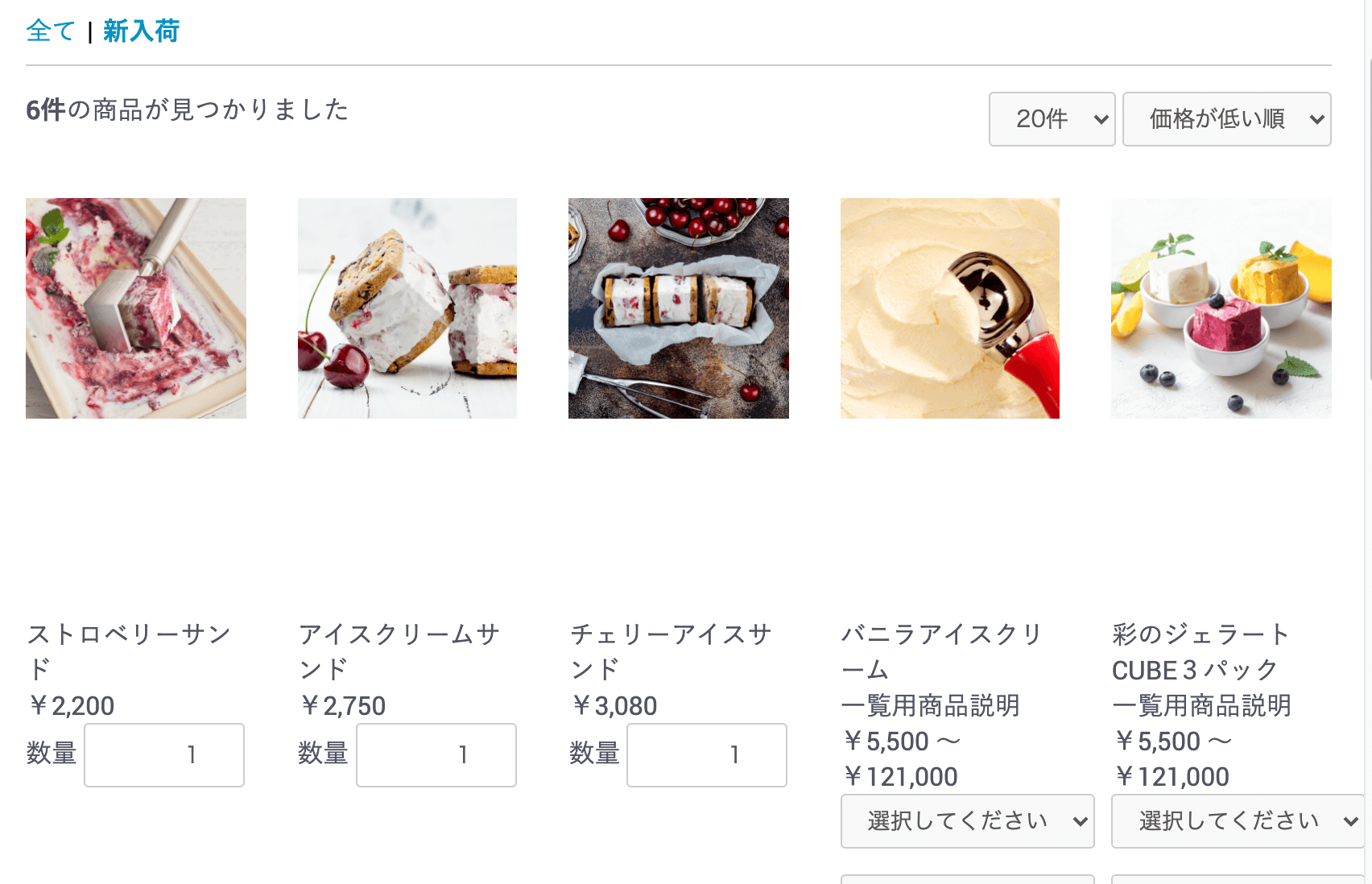
npm run buildするとcssフォルダにあるstyle.cssとstyle.min.cssが生成され、一覧ページの表示も5列に変更されました。

詳細ページにプラグインを使って関連商品を表示する
最後に詳細ページに関連商品を表示してみます。自分で作ると大変なので、ここでは関連商品プラグインを使用しました。
1.認証キーの設定
EC-CUBE4でプラグインをインストールするには認証キーを設定する必要があります。
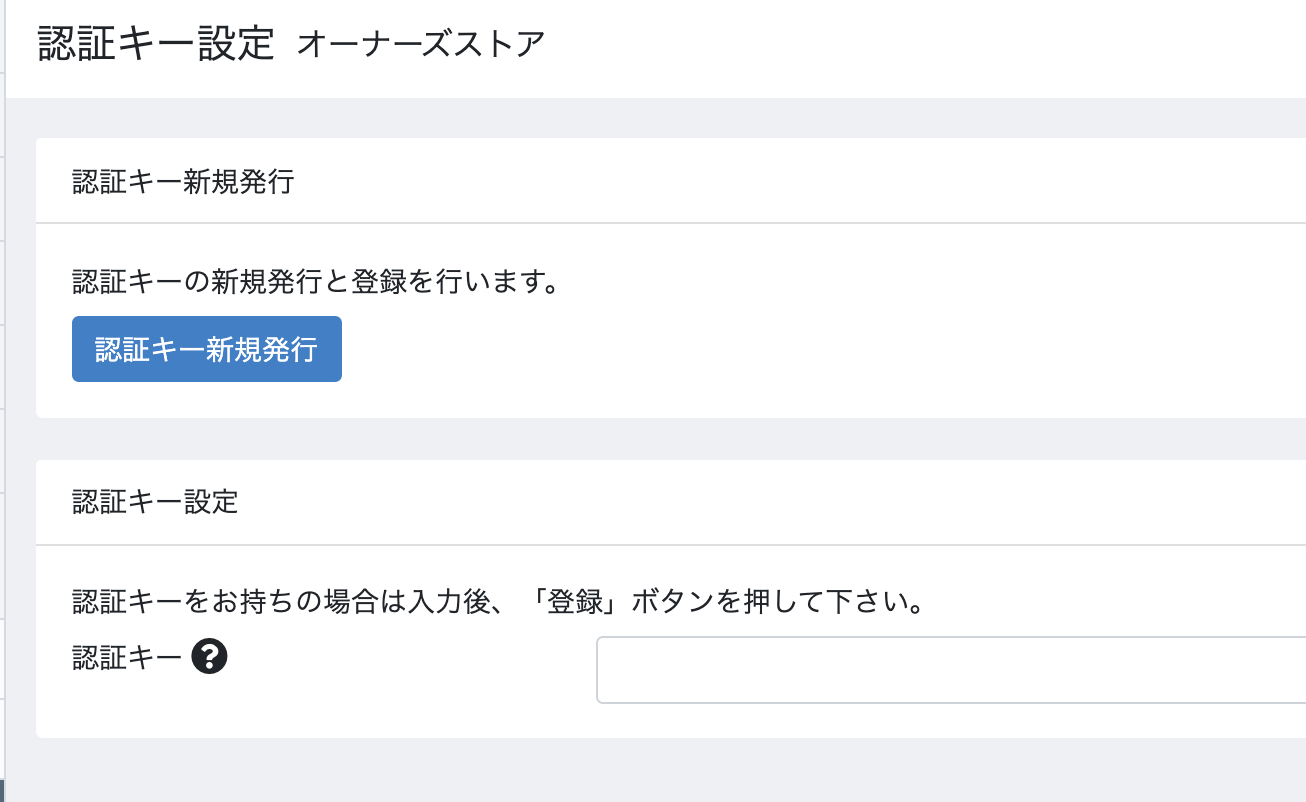
認証キーは管理画面メニューのオーナーズストア/認証キー設定から取得と登録が可能です。
設定画面の「認証キー新規発行」ボタンを押して認証キーを取得します。

2.関連商品プラグインをインストールする
認証キーを登録できたら、プラグインを探します。
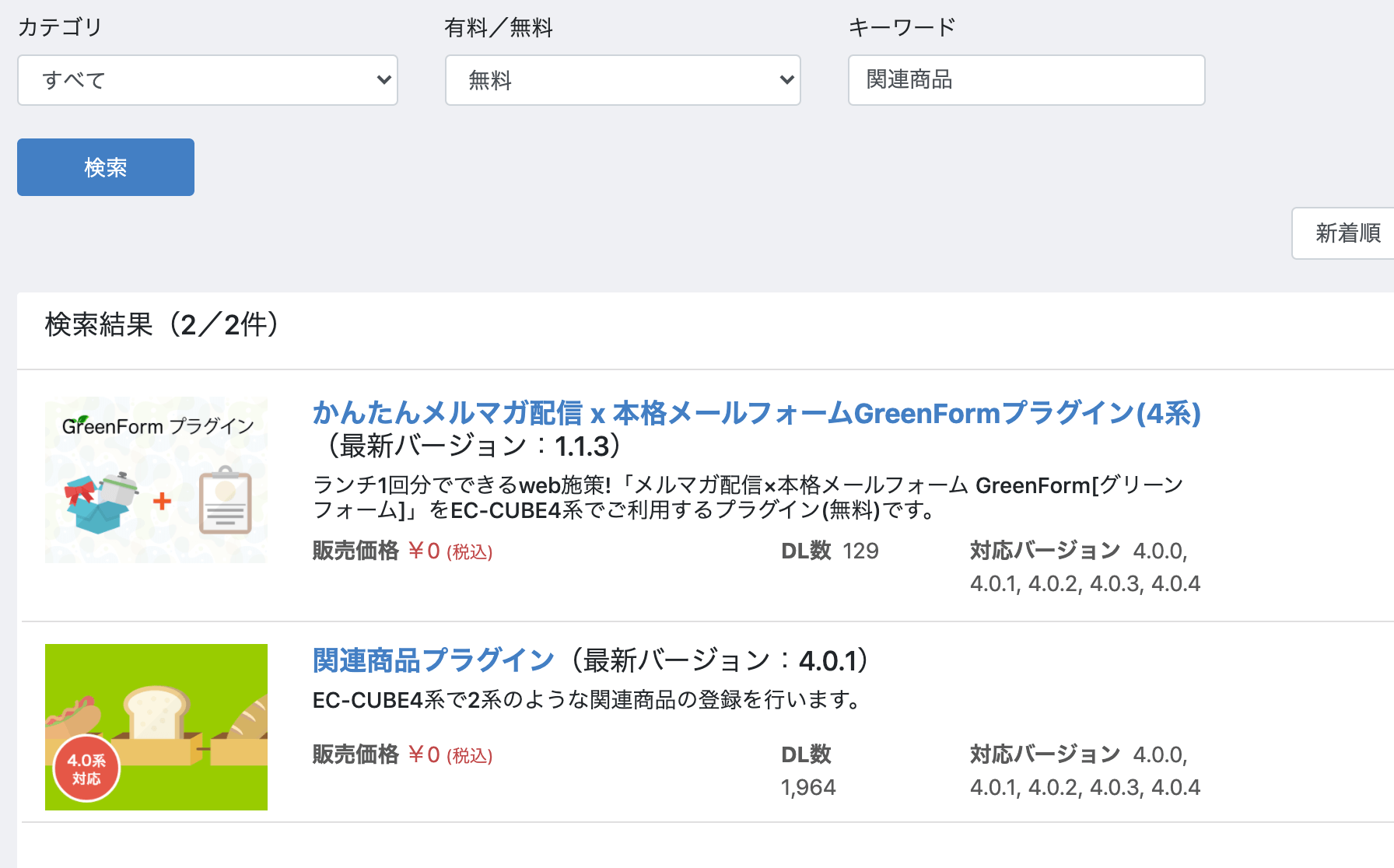
管理画面メニューのオーナーズストア/プラグイン/プラグインを探すからプラグイン検索ページを開き、キーワードに「関連商品」と入力して検索ボタンを押します。

無料の関連商品プラグインがあるので、「入手する」ボタンでインストールします。
3.プラグインの設定
プラグインをインストールすると、オーナーズストアのプラグイン一覧に追加されるので、有効化します。
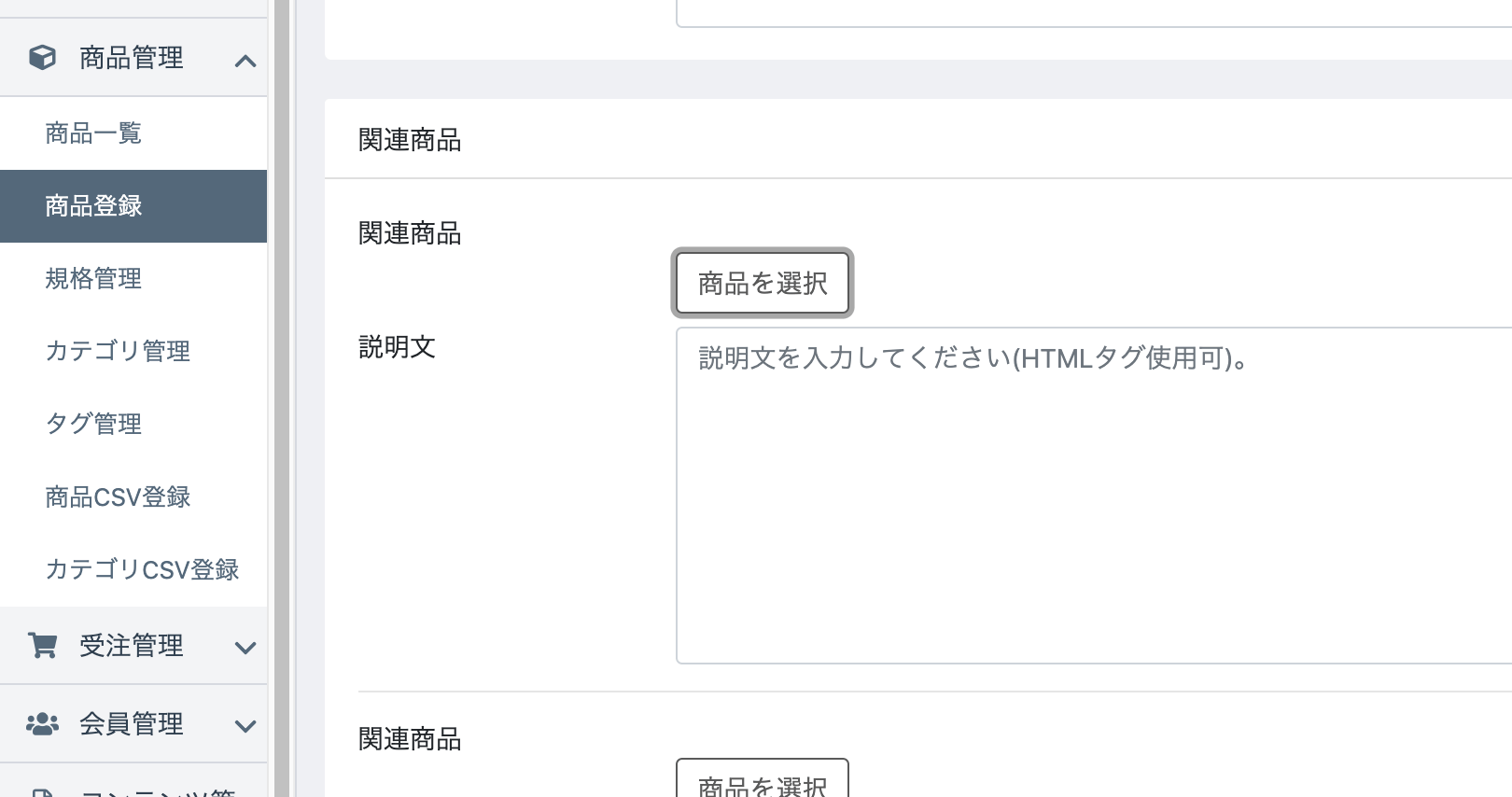
関連商品の設定は商品ごとに行うようです。関連商品を表示したい商品を選び、編集ページから関連商品を設定します。

設定できたら商品ページをチェックしてみると、商品情報の下に関連商品が表示されているのがわかります。
まとめ
このチュートリアルではデフォルトテンプレートを使用して、コードの編集、SCSSファイルの編集、プラグインのインストールまでをやってみました。
バックエンド部分はPHPとSymfonyの知識が必須ですが、プラグインを有効活用することでだいたいの機能は実装できそうです。
新着商品や売り上げランキングを手っ取り早く表示したい場合はUICubeがおすすめです!