Devtoolsの使い方とホームページを編集する場合に便利な機能まとめ。
Devtoolsを使えば**「ホームページの画面を見ながら編集できればいいのに!」を実現できるようになります。**
他にもSEOをチェックしたり、スマホでの見え方を確認するなどの便利機能をまとめて紹介します。
ChromeのDevtoolsの基本的な使い方
ブラウザってWebサイトを見るためのものじゃないの?と思われると思いますが、ブラウザには開発者向けのツールが用意されていて、これを使うことでホームページのコードやCSSスタイルを変更できるんです。
まずは今ブラウザで表示されているサイトのソースコードを見たり、編集したりといった基本的な操作から確認していきます。
編集パネルの開き方と見方
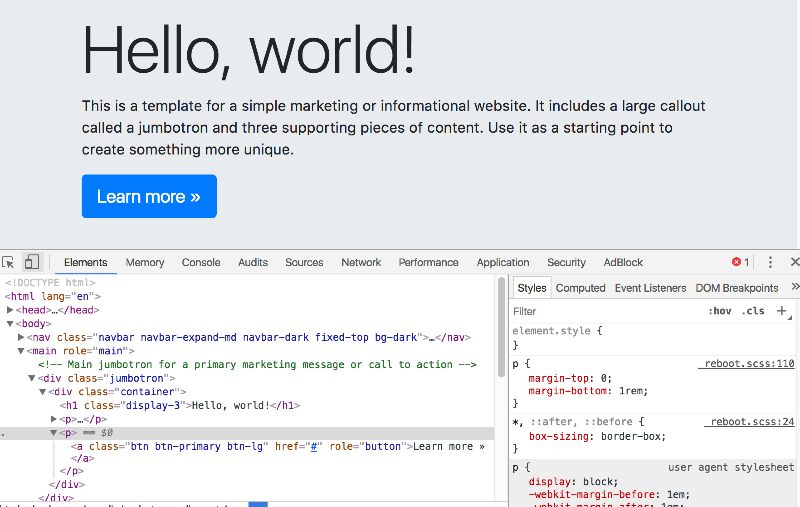
ブラウザを開いてもWebページが表示されるだけですが、ページ内のどこでもいいので右クリックをしてメニューから「検証」を選んでみましょう。
すると編集パネルが表示されます。出てきたパネルの左側がHTMLコード、右側がCSSスタイルになってます。

インスペクタで編集したいところを指定する
このままだと編集するところを見つけるのがすごく大変ですが、インスペクタを使えば編集したいところを簡単にしていすることができます。
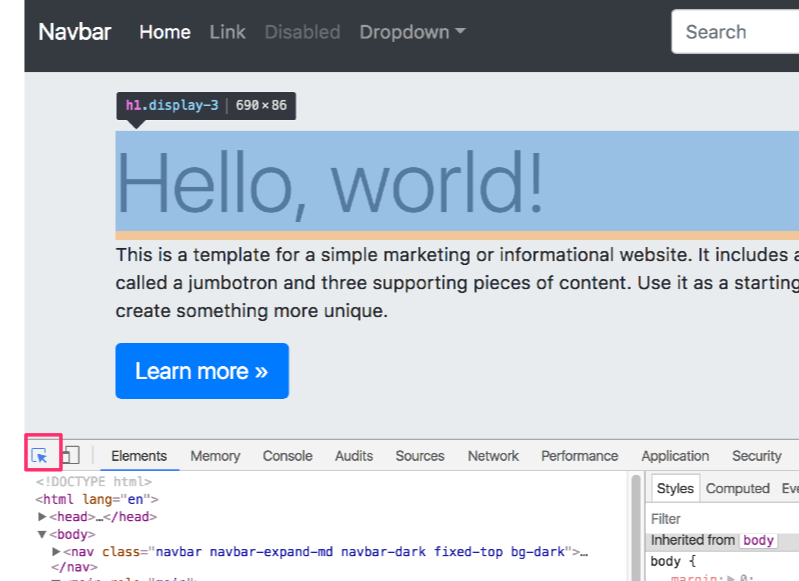
インスペクタを使うには編集パネル左上の矢印アイコンをクリックして、今見ているWebページの編集したいところをクリックするだけ。

アイコンをクリックした後マウスカーソルをページ上に移動すると、編集対象に画像のような色が付きます。この状態でクリックすると編集対象を指定することができます。
HTMLコードとCSSスタイルを編集する
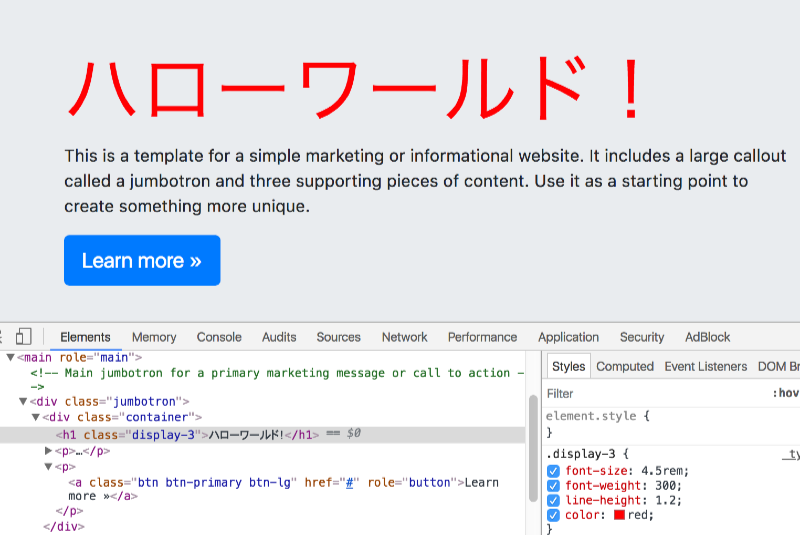
対象を指定するとパネルの内容も対象のものに切り替わってるので、後はそのまま変更したいところの値を書き換えるだけ。
HTMLの場合は変更したいテキストをダブルクリックすることで編集モードになります。CSSはすでに指定されているプロパティを削除したり、新しく追加したりすることも可能。

絶対覚えておきたいDevtoolsの便利機能
基本操作がわかったところで、ここからはDevtoolsをもっと便利に使いこなすための機能をホームページに関連する部分に絞って紹介します。
レスポンシブデザインのためのスマホモードを活用
Devtoolsではブラウザ上でスマホやタブレットの表示に切り替えることができます。
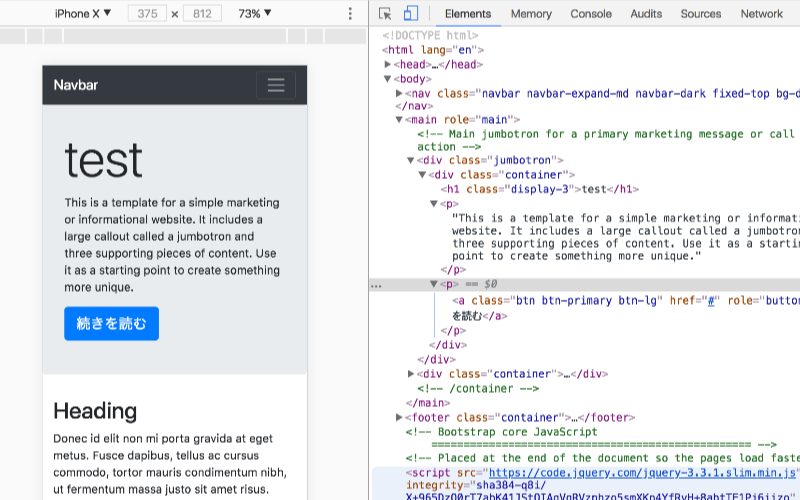
インスペクタの横にあるスマホアイコンをクリックするとレスポンシブモードに切り替わり、iPhoneやiPadなどの画面サイズになります。
この状態で画面を見ながらページを編集することも可能です。

ローカルファイルの上書き保存
通常Devtoolsで編集した内容はページをリロードすると元に戻ってしまいます。
サーバー上のファイルは無理ですが、編集するのが自分のPCにあるファイルの場合はDevtoolsで編集した内容を保存できるので、まるでコードエディターのような使い方が可能です。
やり方は少し長くなるため、別記事にまとめました。これができるとHTMLファイルの編集が超便利になるので絶対覚えておきたいテクニックですよ!
SEOチェッカーでページのSEOチェック
Devtoolsのパネルにある「Audits」を開くと現在開いているページのSEOやパフォーマンスをチェックできるツールを利用できます。

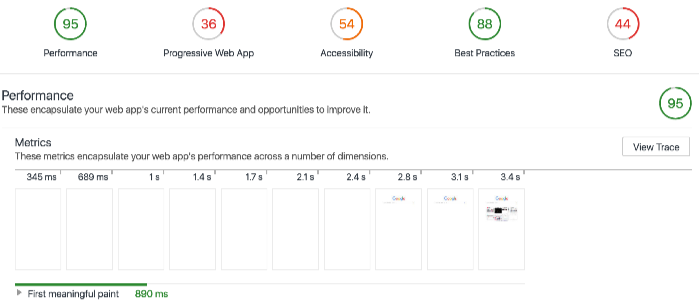
ボタンを押してこのツールを起動すると調査が始まり、しばらく待つと次のような結果が表示されます。

ここでとくにチェックしておきたいのは「Performance」と「SEO」の色。細かい点数にこだわるより、とりあえず緑色になってればOKと考えてください。
上に並んでいるそれぞれのマークをクリックすると、改善点一覧を見ることができます。
Devtoolsでスクリーンショットを撮影
スクリーンショットの撮影はブラウザの拡張機能が使われることが多いですが、Chromeなら拡張機能なしでもOK。
スクリーンショットの撮影はマウスで範囲を選択する方法とコマンドで選択する方法の2つがあります。
マウスで撮影したい範囲を選択するには、インスペクタモードでキーボードのcommand(winならctrl)を押しながらドラッグします。
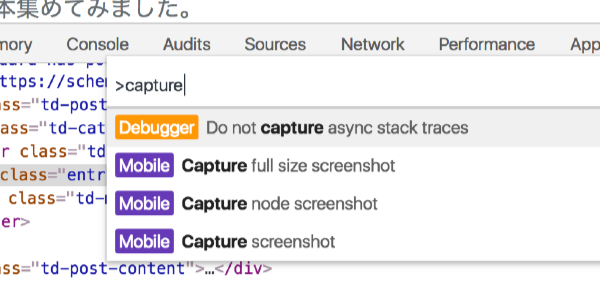
コマンドで選択するには、Devtoolsを開いた状態で、command + shift + pを押します。

そのあと検索フォームで、「capture」と入れると3つの撮影方法が絞り込まれて表示されます。意味は以下の通り。
- capture full size: ページ全体を撮影
- capture node: 選択したnode(HTMLタグ)を撮影、例えばボタンのみなど
- capture: ブラウザで表示している範囲を撮影
どれかをクリックするとすぐに撮影され画像をダウンロードすることができます。
ネットワークチェックで重い処理を確認
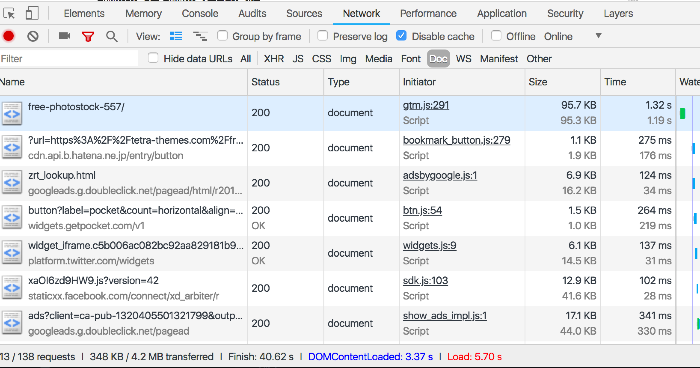
「Network」タブではページで読み込まれた画像やjavascriptファイルやCSSファイルなどが表示されます。

「Time」の行を見ると、そのコンテンツを読み込むのに何秒かかったかがわかるようになっています。単位はミリ秒で1000msで1秒。facebookのウィジェットやSNSボタンなどは読み込み時間が長いのがわかります。
また、下にある赤い文字は現在のページを読み込み完了するのにかかった時間。この画像では5.70sなので、5.7秒かかっていることになります。
Devtoolsをダークテーマでかっこよく使う
エディターで背景が白いと目がチカチカしてすぐ疲れるので、コーディングの際は黒いテーマを使ってるんですが、Devtoolsも背景を黒いテーマに切り替えることができます。
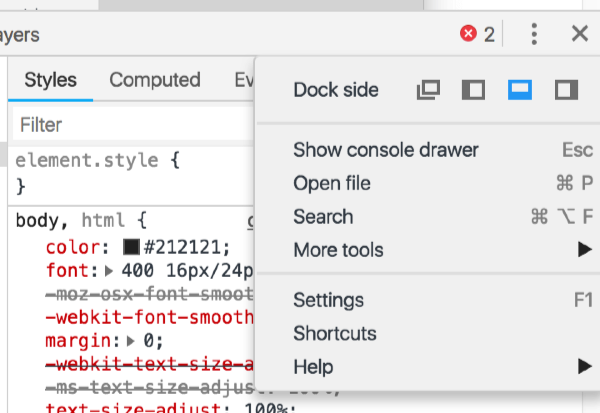
やり方はDevtoolsの右上にあるマークからパネルを開き、「Settings」をクリックします。

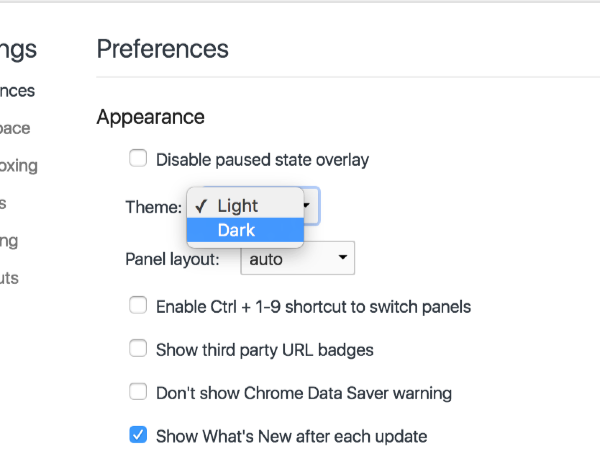
そのあと設定画面が表示されるので、「Theme」の項目の「Light」を「Dark」に変更するだけ。

これで黒い背景の目に優しいテーマに切り替えることができます。
まとめ
Devtoolsを使ったカスタマイズは特にHTMLテンプレートの編集に向いてます。
パソコンにファイルを用意してChromeで画面を見ながら編集や保存ができるので、わざわざエディター開いてコードとにらめっこする必要がなくなるのですごく便利。
今まではエディターとブラウザを行ったり来たりしてましたが、このやり方で直接編集できるようになると、HTMLテンプレートの使い勝手が非常に良くなります。
Bootstrap4と組み合わせればレイアウトの変更やレスポンシブデザインの編集なんかも簡単に出来るのでおすすめですよっ!