Chromeのデベロッパーツール(Devtools)でHTMLやCSSファイルを編集し、保存する方法を紹介します。
Devtoolsは開発者ツールとも呼ばれておりソースコードを見ることができるのはよく知られていますが、ファイルの編集内容を保存することも可能です。
ブラウザで画面を見ながらコードを修正できるため、拡張機能を使うことなくコードエディターのような使い方ができるようになります。
ChromeのDevtoolsでファイルを編集できるようにする方法

Devtoolsで編集した内容は通常ならリロードすることで元に戻ってしまいます。変更した内容を保存するには編集したいファイルをワークスペースに指定する必要があります。
以下の手順でワークスペースの設定を行います。
- ローカルファイルを準備
- Devtoolsのワークスペースを設定
1.ローカルファイルを準備
すでに編集したいファイルがあるならそれを使用します。ここでは次のような構造でフォルダ内にHTMLファイルとCSSファイルを用意しました。
test-folder
- index.html
- style.cssファイルの準備ができたら、index.htmlをChromeで開いてページを表示しておきます。
2.Devtoolsのワークスペースを設定
ファイルに編集内容を保存できるようにするには、ワークスペースの設定が必要です。
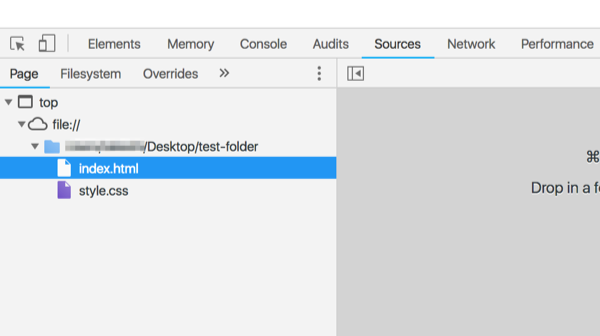
まずはDevtoolsを開き(ページ内を右クリックして「検証」をクリック)、Sourcesタブを開きます。

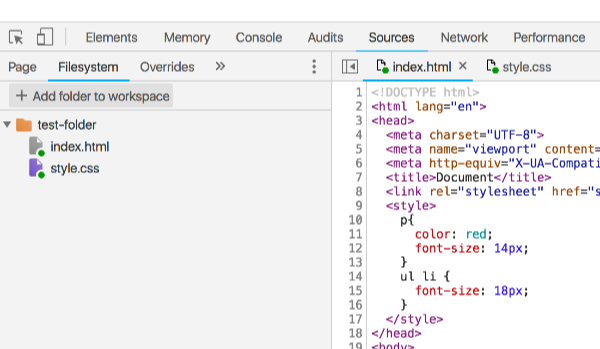
左側にある「Filesystems」タブを選択し、「Add folder to workplace」をクリックして編集したいファイルが入っているフォルダを選択します。
フォルダを選択すると警告が出るので「許可」をクリックしてChromeがファイルにアクセスできるようにしておきましょう。

ここまでできれば準備完了です。
Devtoolsで編集したHTMLやCSSの内容を保存する方法
デベロッパーツールで編集する準備ができたらあとはファイルの内容を編集していくだけです。
編集方法は次の2通りあります。
- Elementsタブで画面を見ながら直接編集
- Sourcesタブで編集内容を保存してから画面をチェック
1つめの方法はCSSスタイルを編集する場合のみ有効で、2つめはCSSでもHTMLでも可能です。以下でそれぞれの編集方法を解説します。
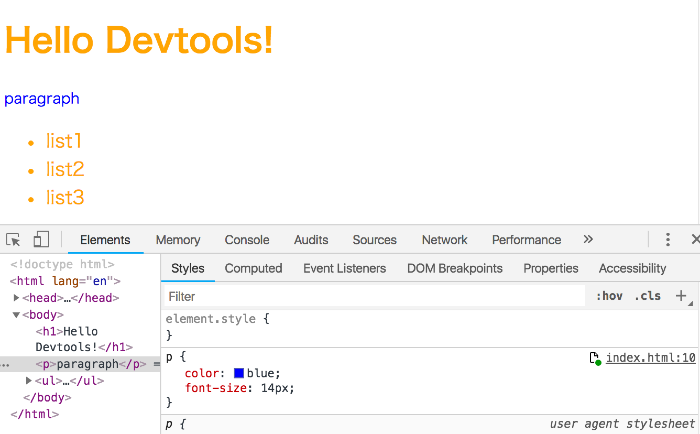
Devtoolsを使ったCSSスタイルの編集と保存
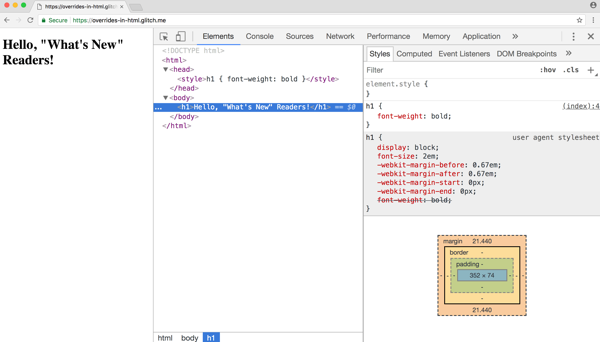
CSSの場合は「Elements」パネルの「Style」タブで編集します。
CSSスタイルのコードを編集すると、保存ボタンなどを押さなくてもファイルが更新されます。

また、CSSについては外部ファイルだけでなく、headなどHTMLファイルの内部に記述したCSSコードも同様に編集と保存ができます。

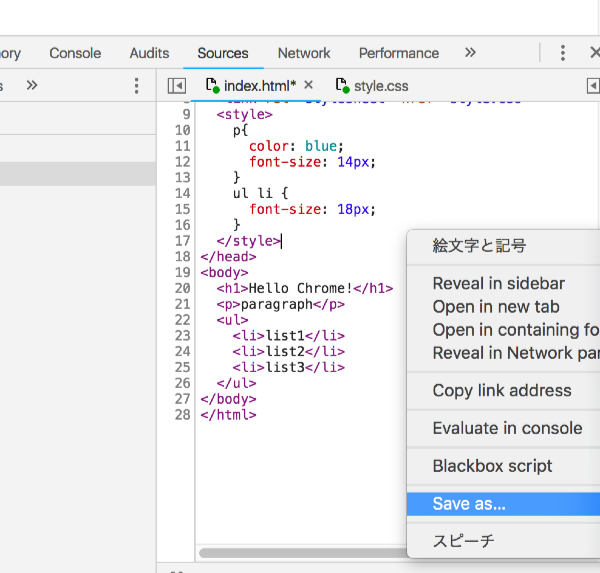
Devtoolsを使ったHTMLコードの編集と保存
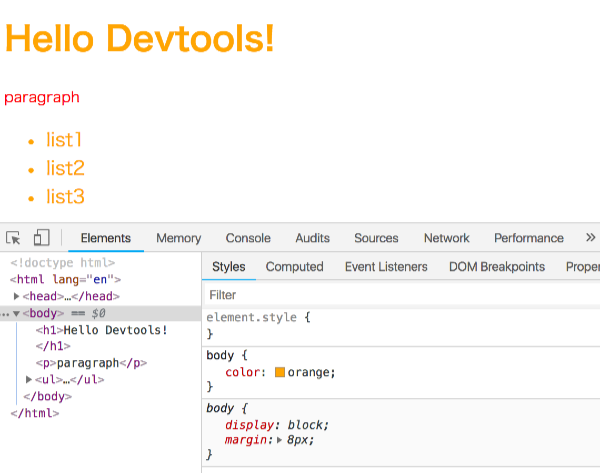
HTMLは「Sources」パネルで編集できます。編集した後は右クリックから「Save As」もしくはCtrl+S(Cmd+S)で保存した後、ページをリロードすると編集内容が表示されます。

この方法はHTMLだけでなくCSSファイルでも可能です。
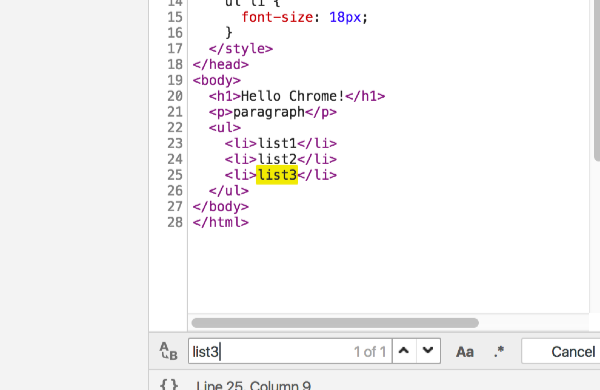
Sourcesタブで変更箇所を素早く見つけるには文字列の検索(ファイル内にカーソルがある状態で、Ctrl+F Macは Cmd+F)を行うといいでしょう。

まとめ
Devtoolsで保存できるのはローカルファイルのCSSやHTMLコードなので、Wordpressのようなサーバーサイドのファイルは編集できません。
ただ、Wordpressでもローカル環境のCSSファイルを編集できるため画面を見ながらスタイル修正が可能。
他にもDevtoolsでレスポンシブデザインの確認もできるのでWebデザイナーなら絶対使いこなしたいツールです。