VSCodeを使い始めた人向けに、VSCodeの便利な機能をまとめて紹介。
VSCodeはプログラマーだけでなく、Webデザイナーさんにも人気なんですが、機能が豊富でどんなことができるかわかりにくいのが難点。
これから使い始める初心者さんがVSCodeを使い倒すための便利機能を紹介します。
-> こちらも合わせてどうぞ「2023 VSCodeのおすすめテーマ25選」
VSCodeのコーディング機能
まずはコーディングに関する機能から。編集するコードの選択範囲やフォーマットは是非使いこなしたいところです。
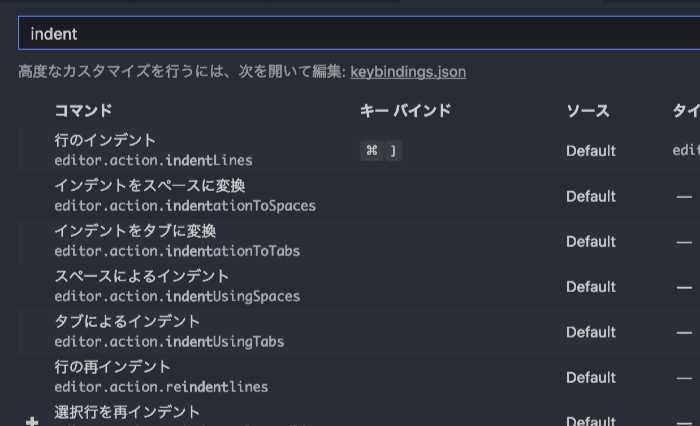
編集可能なキーボードショートカット

VSCodeにあるキーボードショートカットはすべて編集可能。
どんなショートカットがあるかは、code > 基本設定 > キーボードショートカットから確認できます。
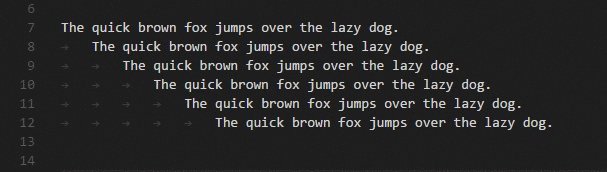
コードの選択範囲

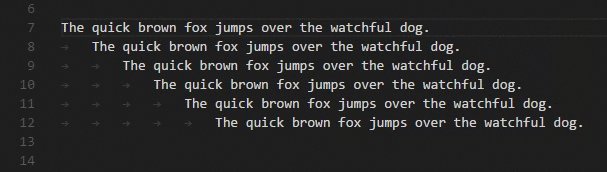
コードを編集するときは編集したい位置をクリックして'delete'キーを押しますが、VSCodeには便利な選択範囲機能があります。
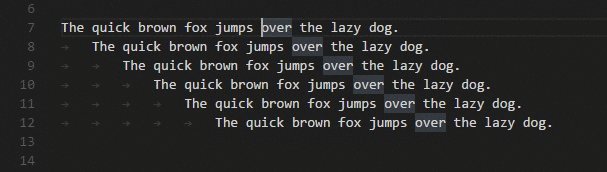
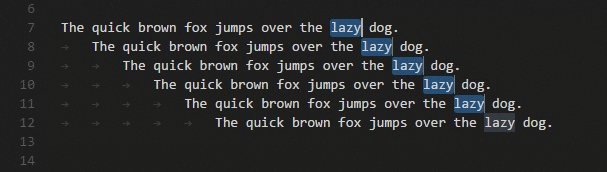
例えばファイル内の同じ文字をすべて変更したい場合は、最初の1つだけ選択して'shift+command+L'。
ファイル内の同じ文字を必要な数だけ変更する場合は、'command+D'を必要な数だけ押せば選択範囲を作れます。
選択範囲を作ると一括でテキストを編集できるので作業効率がかなり上がります。
ファイルの自動保存

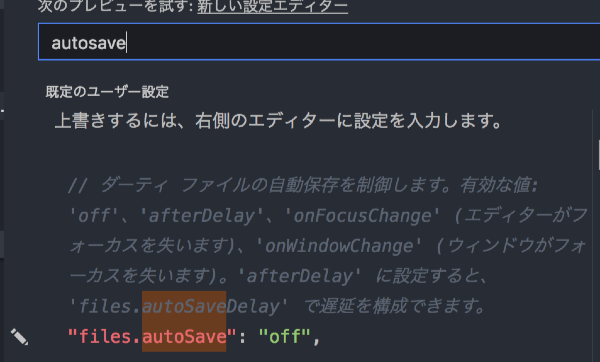
ファイルの変更した後通常は、'command+S'で上書き保存しますが、VSCodeなら自動保存の設定も可能。
やり方は、基本設定 > 設定 > 'autosave'で検索 > 'files.autoSave'の'off'を'afterDelay'に変更するだけ。
検索と置換

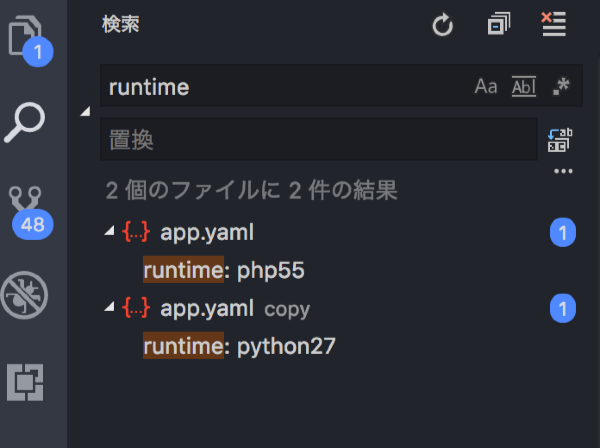
VSCodeはファイル間の文字列検索と置換がすごく簡単にできます。
左側にある検索アイコンから検索フォームを表示し、検索したい文字列を入力してEnter押します。
するとすべてのファイルから検索結果が表示されるので、置換したい文字列を下のフォームに入れてEnter押せば完了。
このとき変更対象のファイルを削除することで特定のファイルだけを変更することもできます。
Intellisense(インテリセンス)
VSCodeに搭載されているIntellisenseはコーディング中自動的に「コード補完」や「関数のヒント」を表示してくれます。
例えば、PHPでfor文を書きたいときに「for」と入力すると候補が表示され、その中から選ぶとfor文の完全なコードが出力されるといった感じ。
プログラム言語のメソッドだけでなく、自分で書いた変数や関数のパラメータ情報なども表示されるので、毎回見に行かなくて良くなります!
コードのフォーマット
他の人が書いたコードや複数人で編集してるコードだとインデントや改行など書き方が違ってたりすることがあります。
こういう時に役立つのがフォーマット機能。ファイル内全体や選択範囲を自動的に整形してくれます。
フォーマット設定は設定画面から細かく設定することができます。
コードの折りたたみ

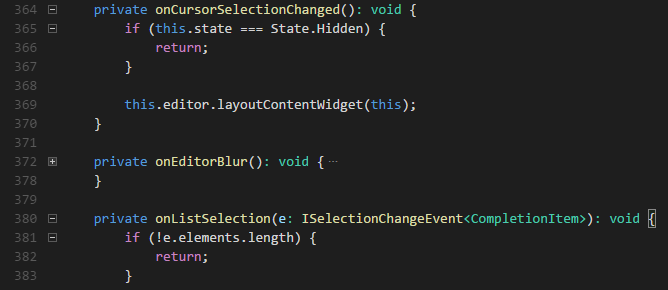
ファイルが長くなった時はコードを折りたたむことで見やすくできます。
基本的にはコードの横にある、プラスマイナスのアイコンをクリックすればOK。
すべてを折りたたむには、'command+k > command+0'を押します。
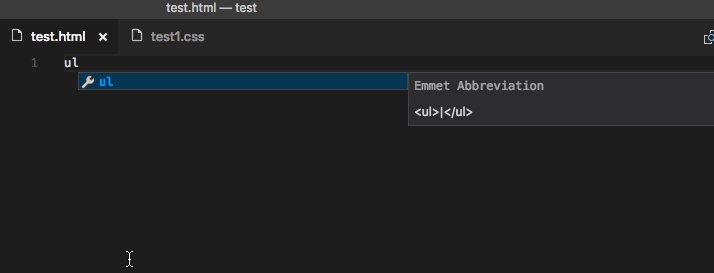
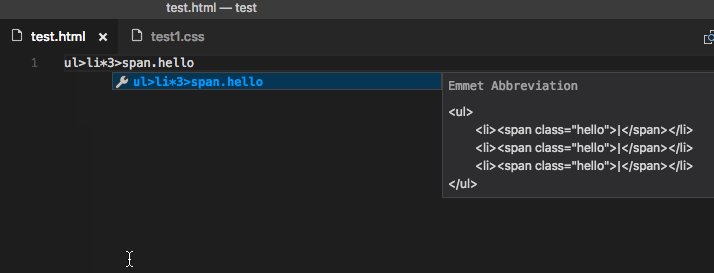
標準搭載のEmmet

VSCodeでは拡張機能を入れなくてもデフォルトでEmmetに対応しています。
Emmetは短いコードでHTMLやCSSを出力できる便利な書き方。
例えば、'ul>li*3>a{menu$}'と入力してtabキーを押すと次のように展開されます。
<ul>
<li><a href="">menu1</a></li>
<li><a href="">menu2</a></li>
<li><a href="">menu3</a></li>
</ul>スニペットを登録して素早くコーディング
関数やBootstrap4のコンポーネントなどよく使うものはスニペットを登録しておくことで、短いコードで出力できるようになります。
スニペットの登録は、基本設定 > ユーザースニペットから登録可能。
入力は'json'形式で行い、'prefix'にショートカット、'body'に展開するコードを記述すればOK。
// スニペット名
"For_Loop": {
// ショートカット
"prefix": "for",
// 展開するコード
"body": [
// 1行ずつコンマで区切る
"for (const ${2:element} of ${1:array}) {",
"\t$0",
"}"
],
// 説明文
"description": "For Loop"
}ワークスペースまわりの機能
次はワークスペースまわりの機能。プロジェクトファイルの管理や
複数プロジェクトの編集

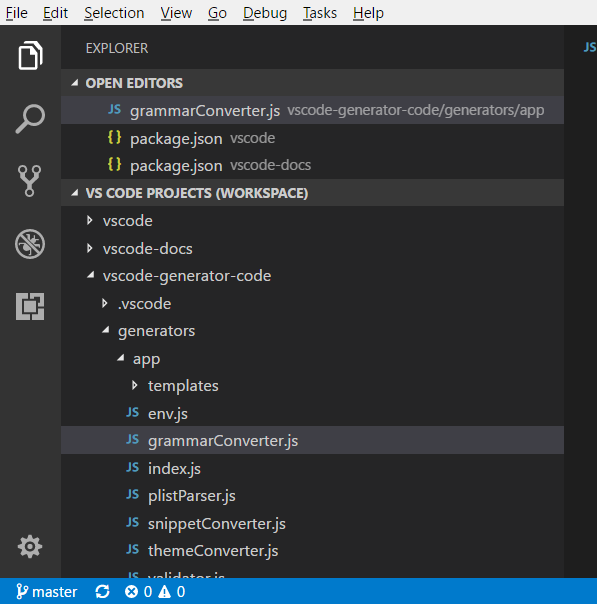
以前は1つのプロジェクトしか開けませんでしたが、アップデートで複数プロジェクトを管理できるようになりました。
プロジェクトごとにGitも認識されるので別々にコミット可能です。
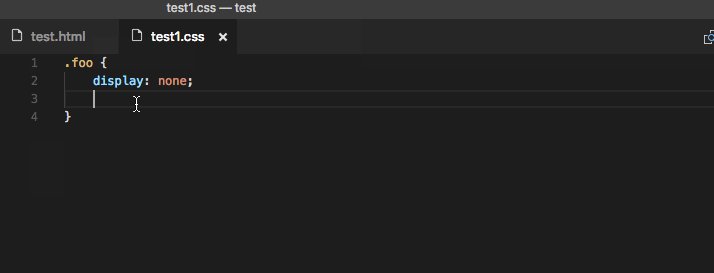
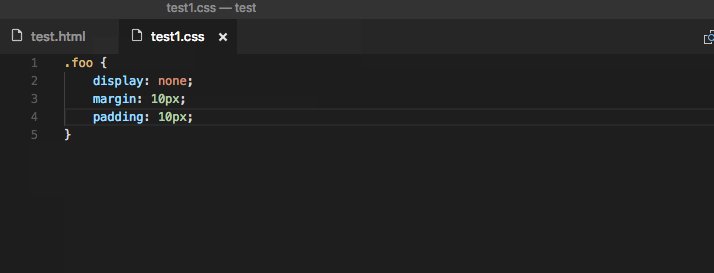
画面分割で複数ファイルを同時に閲覧

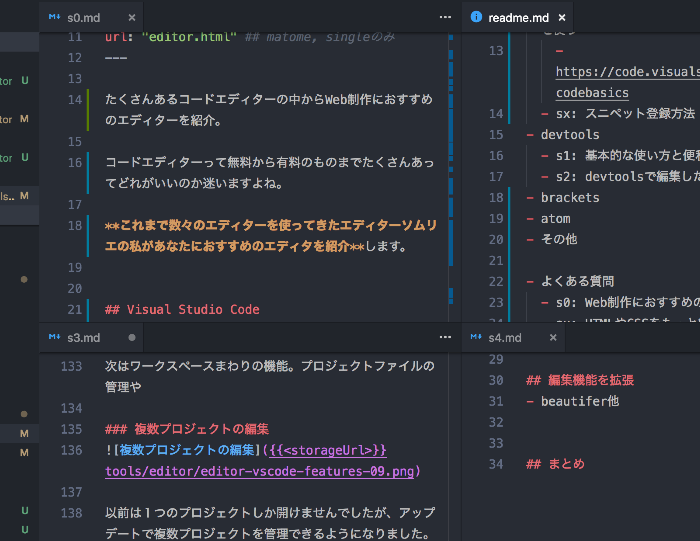
最近のアップデートでタブのドラッグ&ドロップで画面分割ができるようになりました。
上下や左右にファイルを分割して表示できるので、例えばHTMLファイルは左、CSSを右に表示したりできます。
ミニマップで長いファイルも楽々管理

VSCodeではデフォルトでファイルのミニマップが表示されます。
長くなったファイルでも大体の位置を把握できるため、これなしではコーディングできない!というミニマップ亡者も。
offにするには、設定で'"editor.minimap.enabled": false,'にします。
拡張機能とテーマ
VSCodeは各種プログラミング言語やフレームワークのコード補完機能、Git管理の強化、Bootstrap4のスニペットなどたくさん用意されています。
また、テーマも膨大にあるのでいつでもお気に入りのテーマに変更できます。
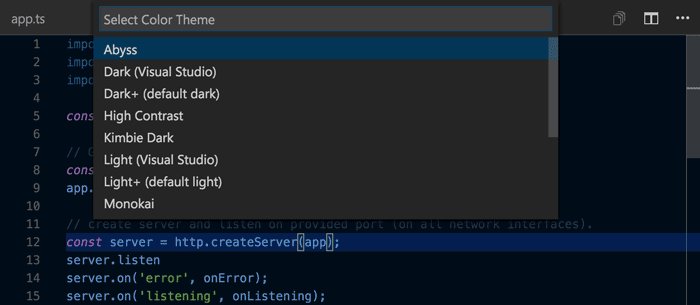
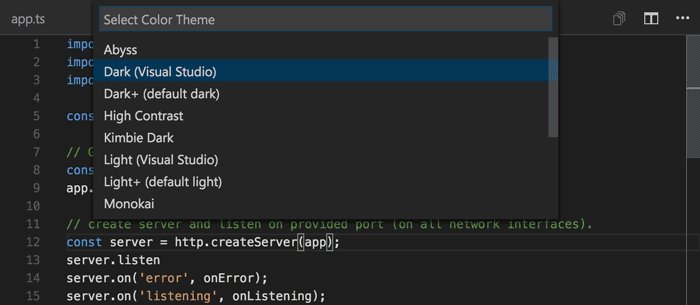
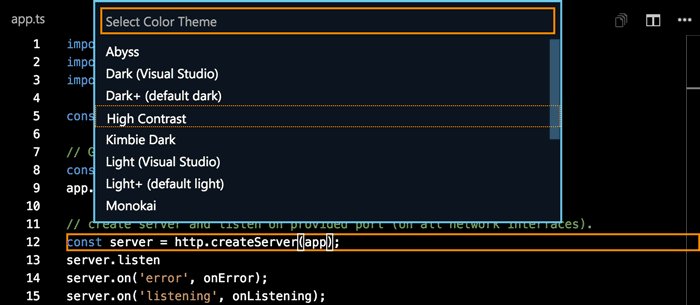
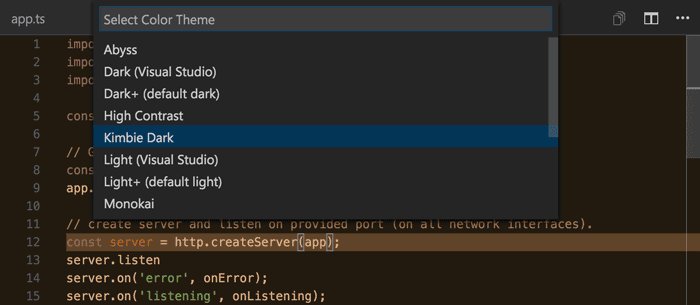
VSCodeでテーマを変更

テーマを変更するには、基本設定 > 配色テーマを選んでインストールされているテーマの中から使用するテーマを選びます。
テーマのインストールは拡張機能で'theme'で検索すると候補が出てきます。
ちなみに僕は「Atom One Dark Theme」と「Material Icon Theme」を使用中。
拡張機能の追加
拡張機能は大量にあるのでエディター上で探すのは大変。なのでWebサイトから探すと便利です。
このサイトでもおすすめ拡張機能をピックアップしてみたので合わせてご覧ください。