Elementorにはテンプレート機能という地味にすごい機能が備わっています。
Elementor以外のページビルダーでもテンプレートが用意されているのですが、Elementorの場合は別のサイトで作ったデザインをテンプレートとしてインポートしたり、エクスポートしたりできるのです。
このページではElementorの機能の1つであるテンプレート機能の使い方をまとめて解説していきます。
Elementor自体の使い方については「Elementorの使い方 初心者入門ガイド」にまとめているので、効率よくホームページを作りたい方はこちらもチェックしてみてください。
Elementorのテンプレートは何がすごいの?
Elementorは機能豊富で大変優れたページビルダーなのですが、自分でホームページを作るとなるとやはりデザインやコンテンツの見せ方などの知識が必要になってきます。
必要な知識をゼロから学ぼうと思うと普通に1年以上かかってしまうのですが、テンプレートを使えば数回クリックするだけで1年分の勉強時間を省略できるという大きなメリットがあります。
さらにElementorでは、ページ全体だけでなくセクション(ブロック)単位でテンプレート化することもできます。 この機能をうまく使うことでA/Bテストやサイトの量産も簡単に行えるようになります。
テンプレートはどこにあるの?
自分で作ったものであればこの記事内で紹介しているエクスポート機能でテンプレートを出力できます。
これからホームページを作る場合はすでに作成されているテンプレートを使用すると効率よくサイトを構築できるのでおすすめです。
テンプレートをダウンロードするには次の方法があります。
Elementorのテンプレートライブラリから選ぶ
Elementor公式が提供するライブラリからダウンロードできます。プロ版だとさらに多くの機能やデザインを選ぶことができます。
ライブラリからダウンロードするにはアカウントの作成が必要になります。アカウントの開設方法についてはこの記事の下の方で解説しているのでそちらをご覧ください。

テンプレートをインポートする方法
ダウンロードしたテンプレートを使うには、まずインポート作業を行ってテンプレートをデータベースに登録する必要があります。
インポート方法には2つあり、1つはテンプレート一覧画面からインポートする方法、もう1つはElementorの編集画面からインポートする方法です。
どちらもファイルをアップロードするだけなので簡単に操作できると思いますが、注意点が1つだけあります。
インポート作業の前にjsonファイルのアップロード許可が必要
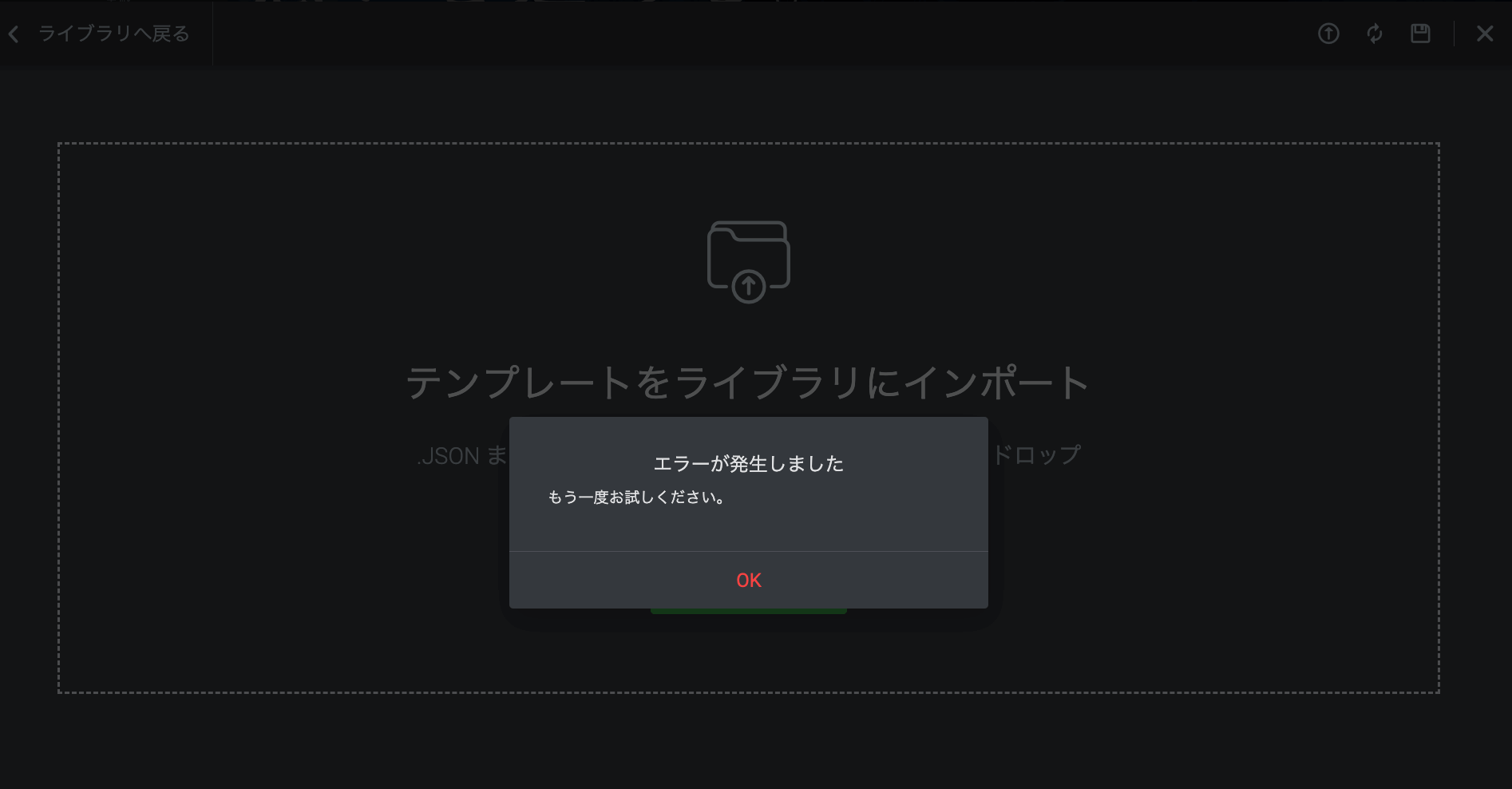
テンプレートはjson形式のファイルになっています。Elementorではjsonファイルとsvgファイルのアップロードが拒否されているので、そのままアップロードしようとすると「エラーが発生しました もう一度お試しください」というエラーが発生する場合があります。

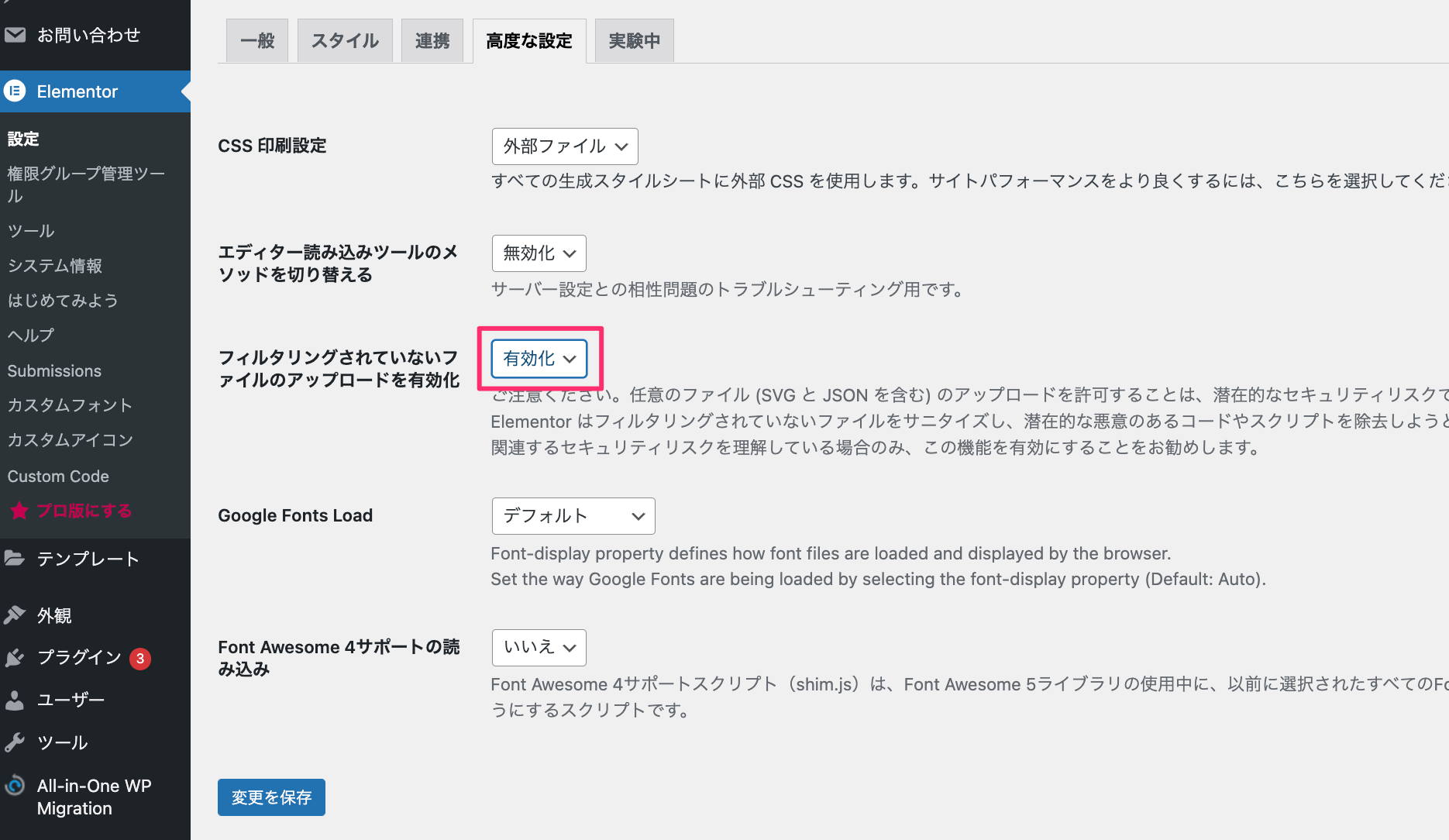
エラーを回避するためにElementorの設定を変更しておきましょう。「Elementor -> 設定 -> 高度な設定」にある「フィルタリングされていないファイルのアップロードを有効化」を「有効化」に変更して変更を保存ボタンで保存してください。

この設定はセキュリティリスクがあるので、テンプレートのインポート作業が終わったら元に戻しておくことをお勧めします。
そのほかの詳細な設定については「メンテナンスモードなどElementorの設定でできることまとめ」をご覧ください。
テンプレート一覧画面からインポートする
テンプレートをインポートする1つめの方法は一覧画面でファイルをアップロードする方法です。
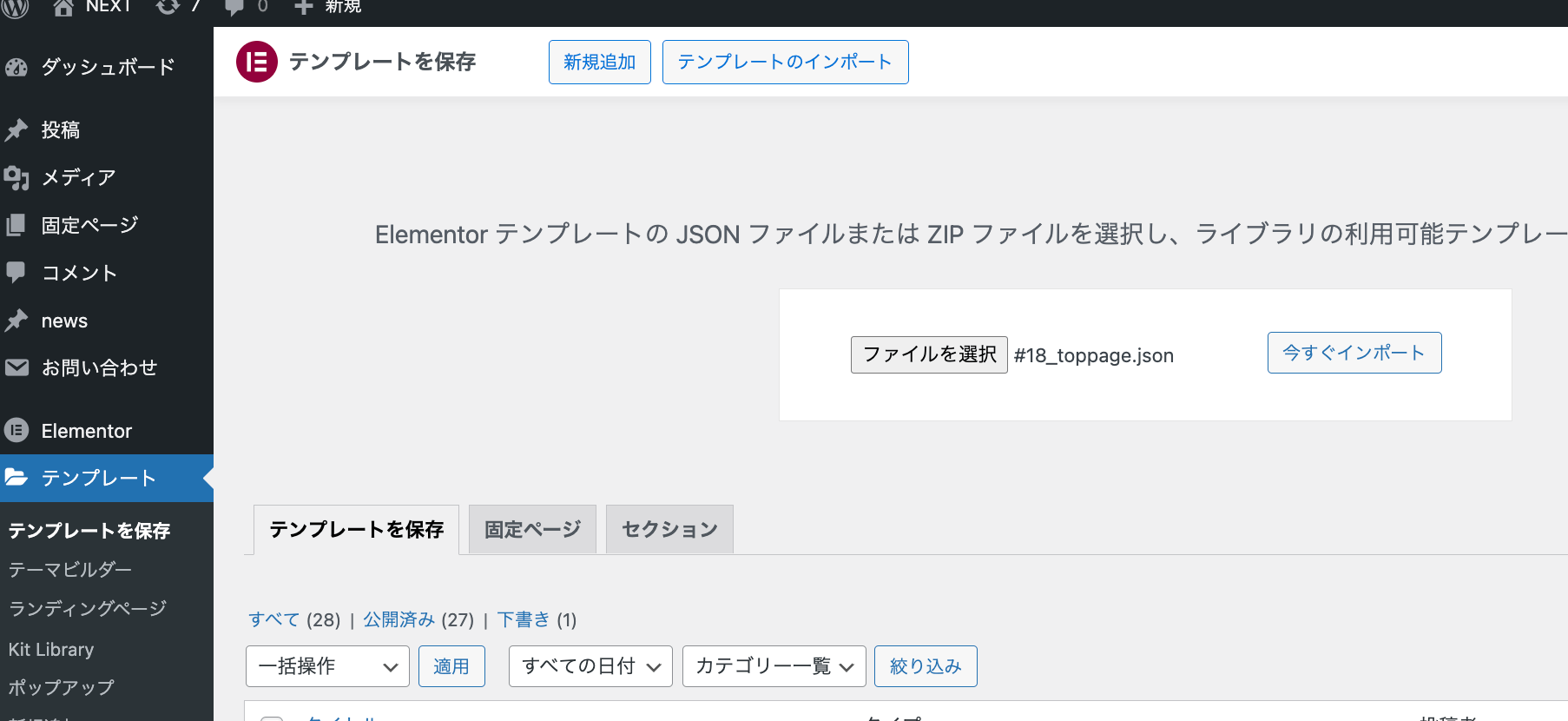
「テンプレート -> テンプレートを保存」で一覧画面を開き、ページの上の方にある「テンプレートのインポート」ボタンを押します。
するとファイルアップロードできる画面が表示されるので、アップロードしたいファイルを選択して「今すぐインポート」ボタンを押してください。

テンプレートが追加されれば完了です。
Elementorの編集画面からインポートする
2つめの方法はElementorの編集画面からインポートする方法です。
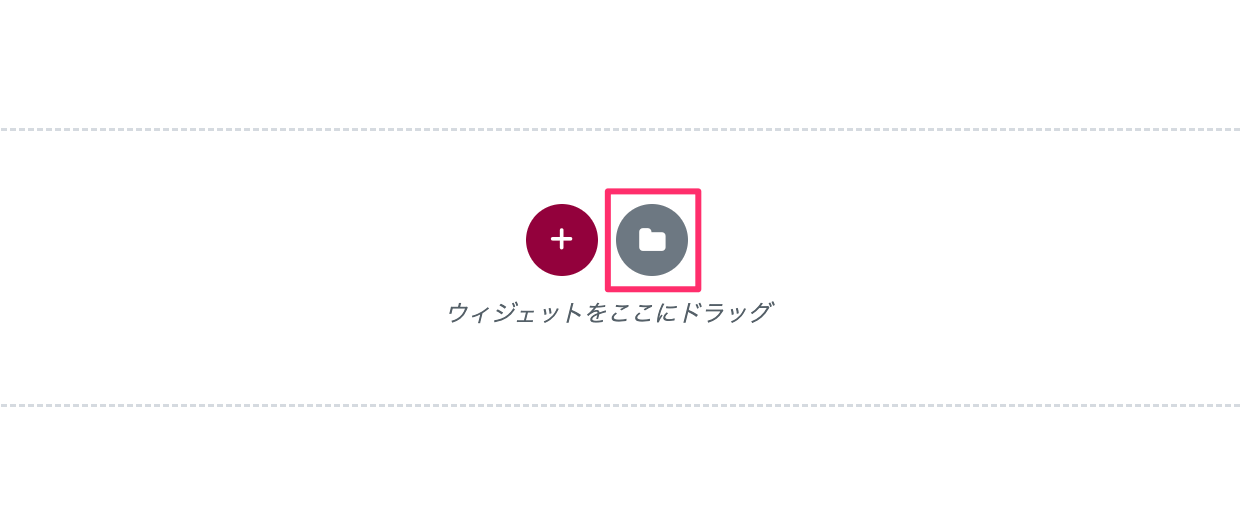
編集画面にあるフォルダアイコンをクリックしてライブラリパネルを表示します。

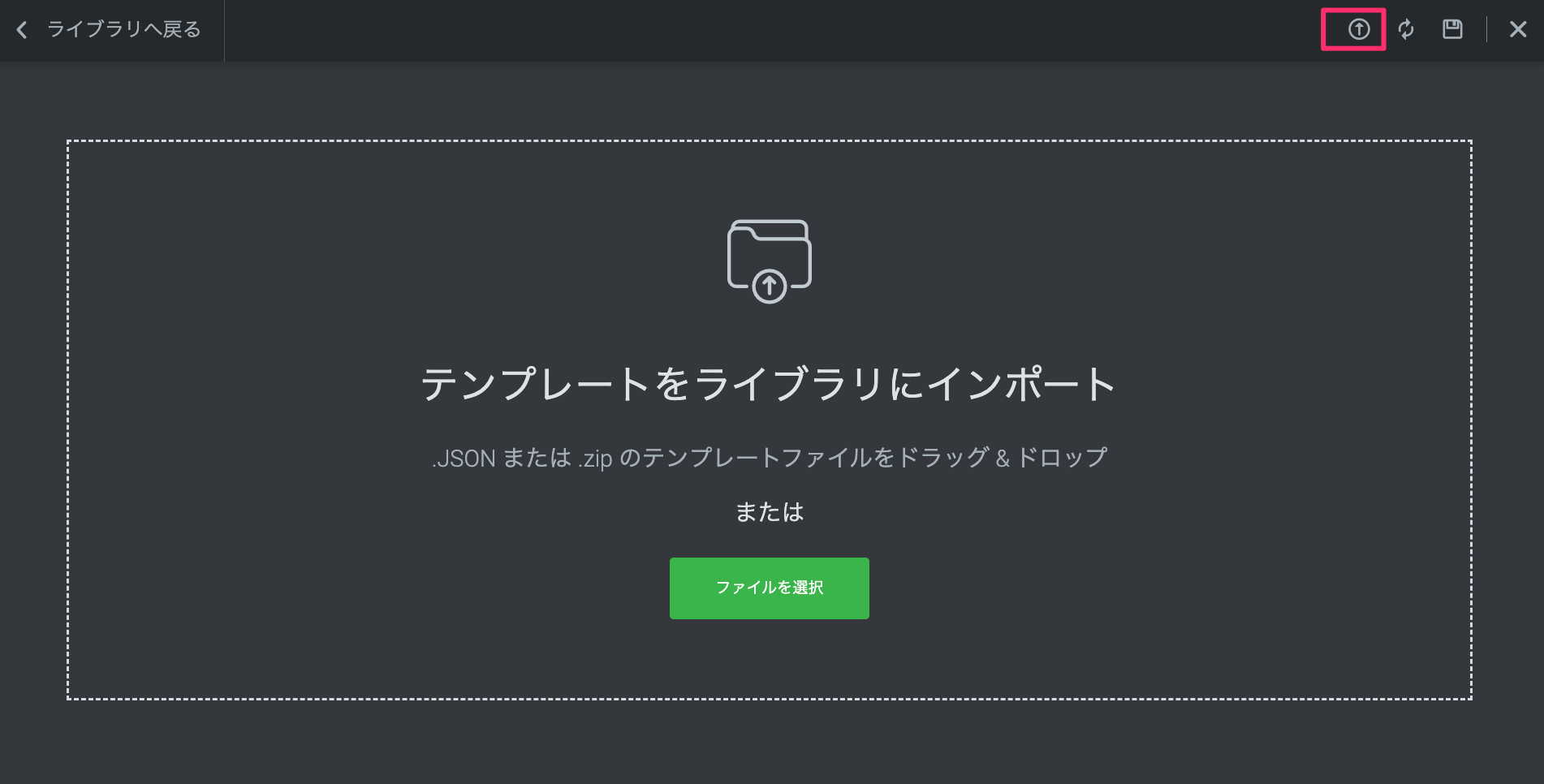
パネルの右上にある上向矢印を押してインポート画面を表示します。「ファイルを選択」ボタンでインポートしたいファイルを選ぶとすぐにインポートが完了します。

インポートしたテンプレートをページに挿入する方法
テンプレートをインポートするとデータベースに情報が保存された状態になります。このままだと何も表示されないので、ページに挿入する必要があります。
まずはElementorの編集画面にあるフォルダアイコンをクリックしてライブラリパネルを表示してください。
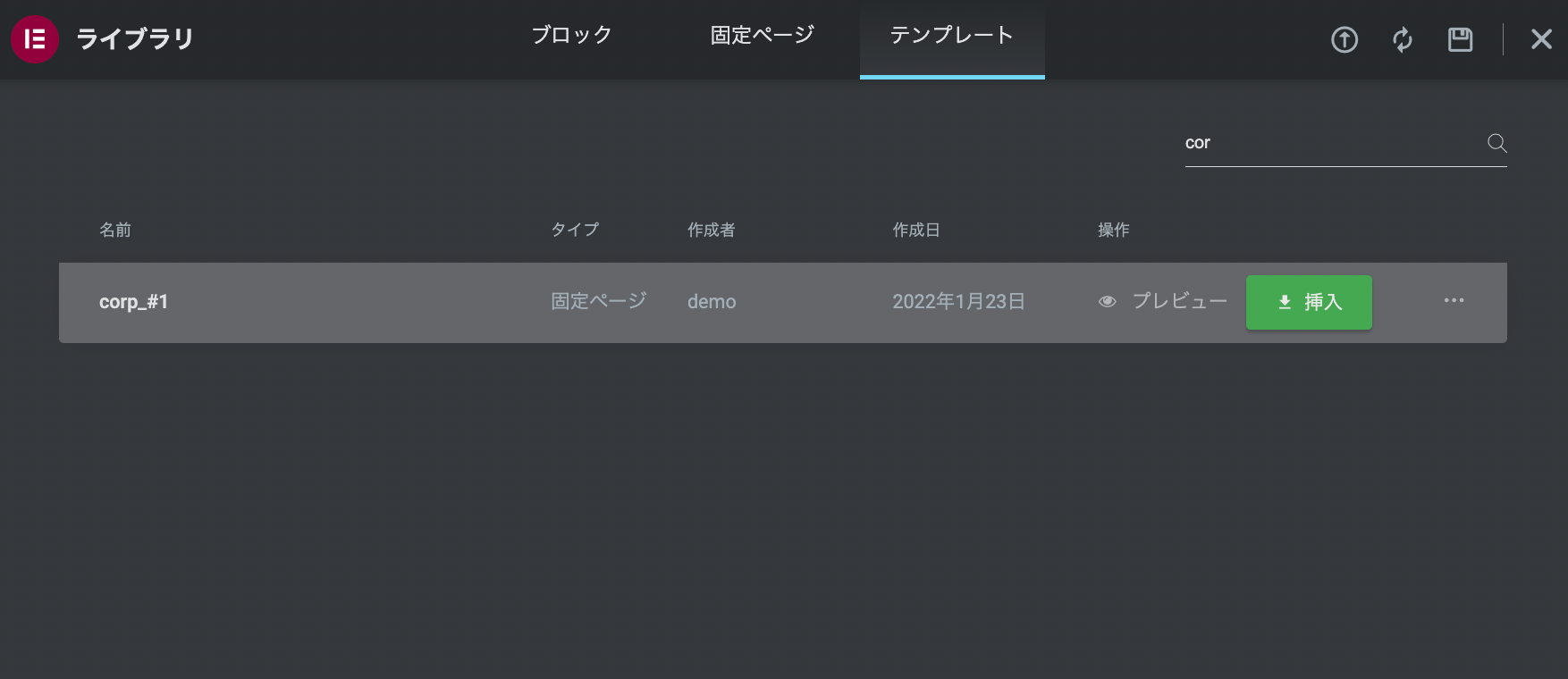
パネルの「テンプレート」タブでインポートしたテンプレート一覧を表示し、使用したいテンプレートの「挿入」ボタンを押します。

ボタンを押すとページにテンプレートが挿入されます。あとは必要な部分をカスタマイズしていけばページの完成です。
テンプレートを作る方法
作成したページはテンプレートとして保存することもできます。また最初からテンプレートとしてページやブロックを作成することもできます。
作ったページをテンプレートとして保存する
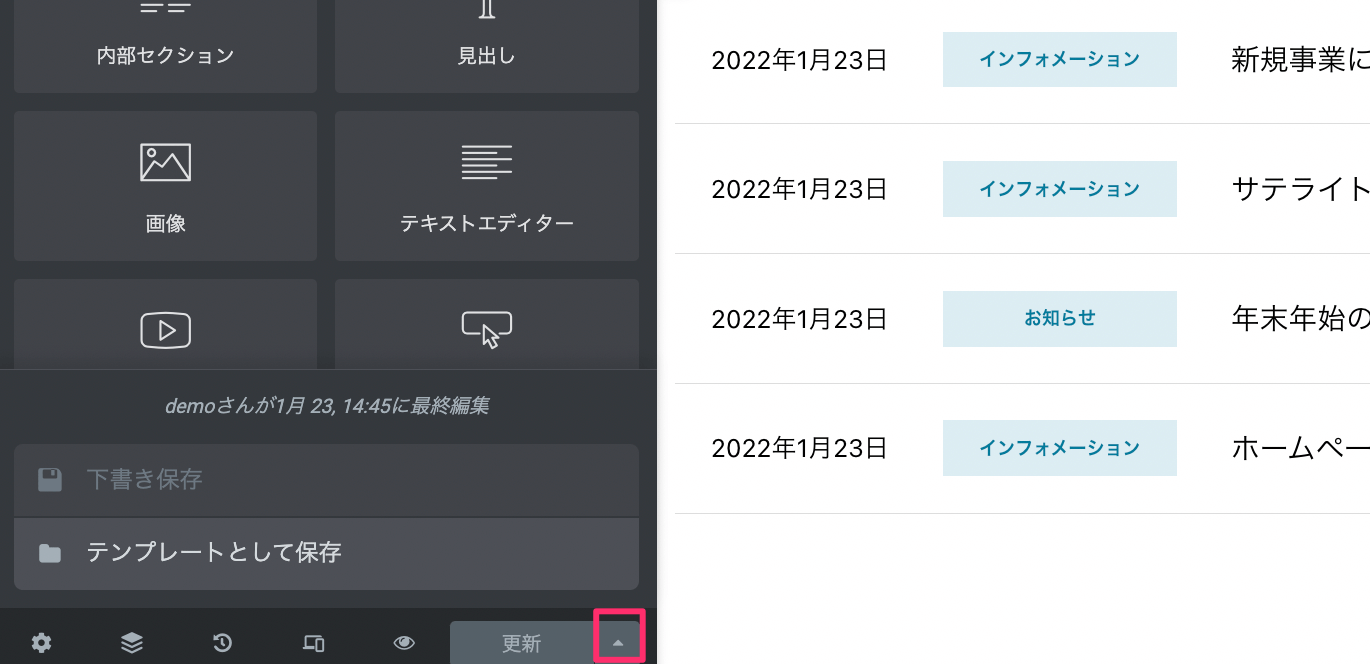
作ったページをテンプレートとして保存するには、編集画面の左下にある更新ボタンの上矢印アイコンを押します。
メニューが表示されるので、「テンプレートとして保存」をクリックします。

メニューを押したらパネルが表示されるので、テンプレート名を入力して「保存」ボタンを押せば完了です。

ゼロからテンプレートを作成する
最初からテンプレートとしてページやブロックを作成することもできます。
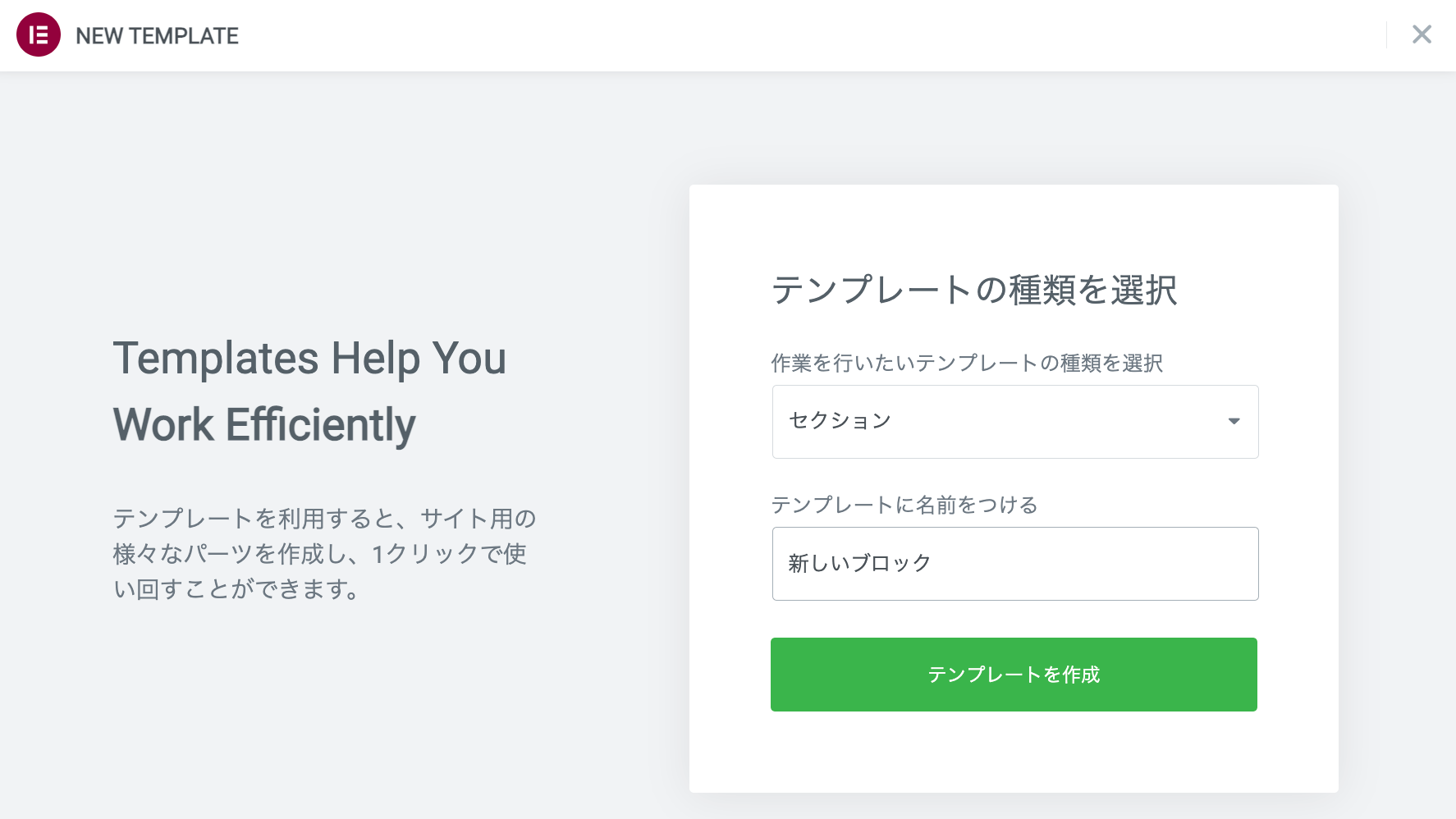
Wordpress管理画面メニューの「テンプレート -> テンプレートを保存」で一覧ページを表示し、ページの上にある「新規追加」ボタンを押してテンプレート作成パネルを表示します。
テンプレートの種類を選択して、テンプレート名を入力したら「テンプレートを作成」ボタンを押してテンプレートを作成します。

テンプレートの種類は管理しやすくするためのカテゴリーのようなもので、どれを選んでもページに挿入することができます。ページ全体を作成するなら「固定ページ」、ブロックを作成するなら「セクション」を選びましょう。
作成したテンプレートはエクスポートすることでダウンロード可能です。
テンプレートをエクスポート(ダウンロード)する方法
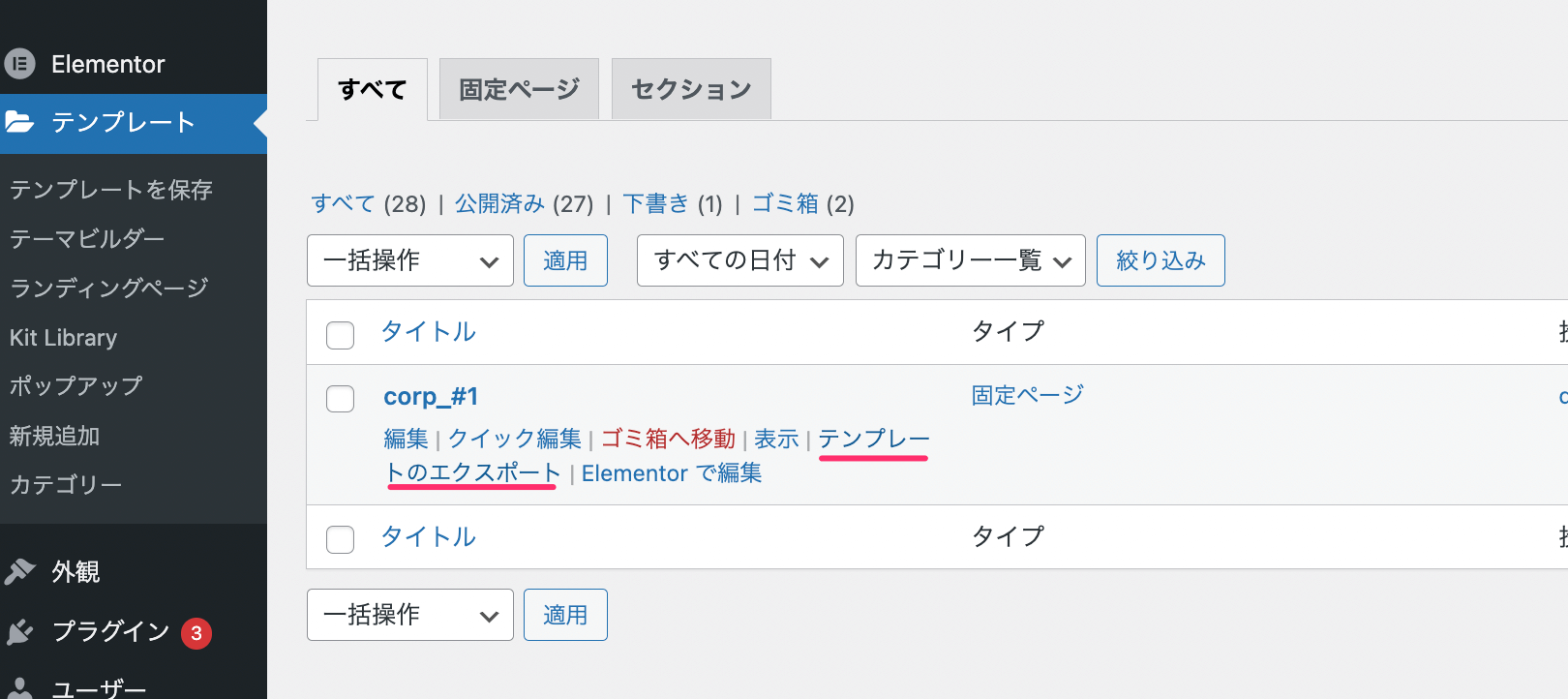
エクスポート方法はインポートと同じでテンプレート一覧画面と編集画面のどちらでも行えます。
一覧画面画面から行う場合は、テンプレートをマウスオーバーするとでてくるメニューにある「テンプレートのエクスポート」をクリックしてください。

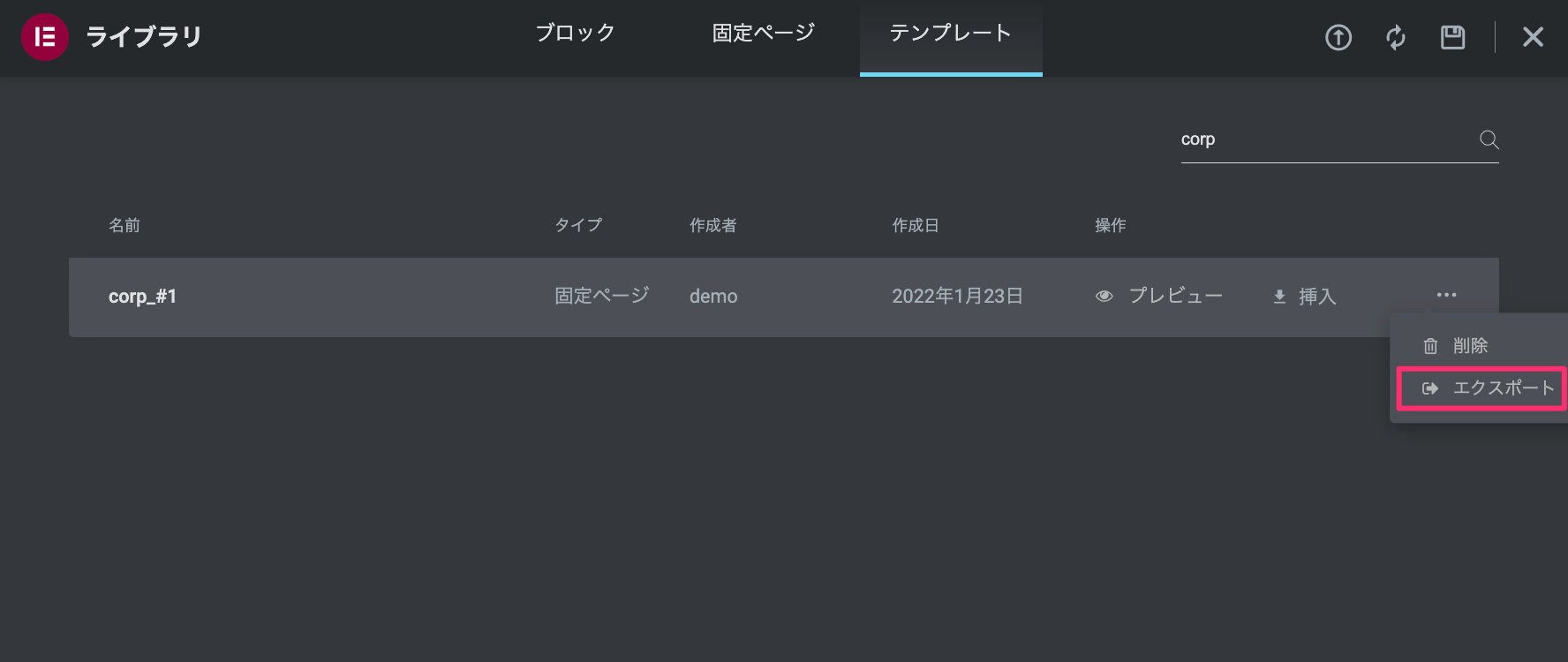
編集画面から行う場合は、ライブラリパネルでテンプレートタブを表示して、出力したいテンプレートの右にあるアイコンから「エクスポート」を選んでください。

Elementorのテンプレートライブラリの使い方
最後にElementor公式のテンプレートライブラリを使う方法を紹介します。
テンプレートライブラリを使うにはElementorアカウントが必要なのでまずはアカウント作成してサイトを登録しておきましょう。
Elementorアカウント作成とサイトの登録
Elementor編集画面のフォルダアイコンをクリックしてライブラリパネルを表示します。
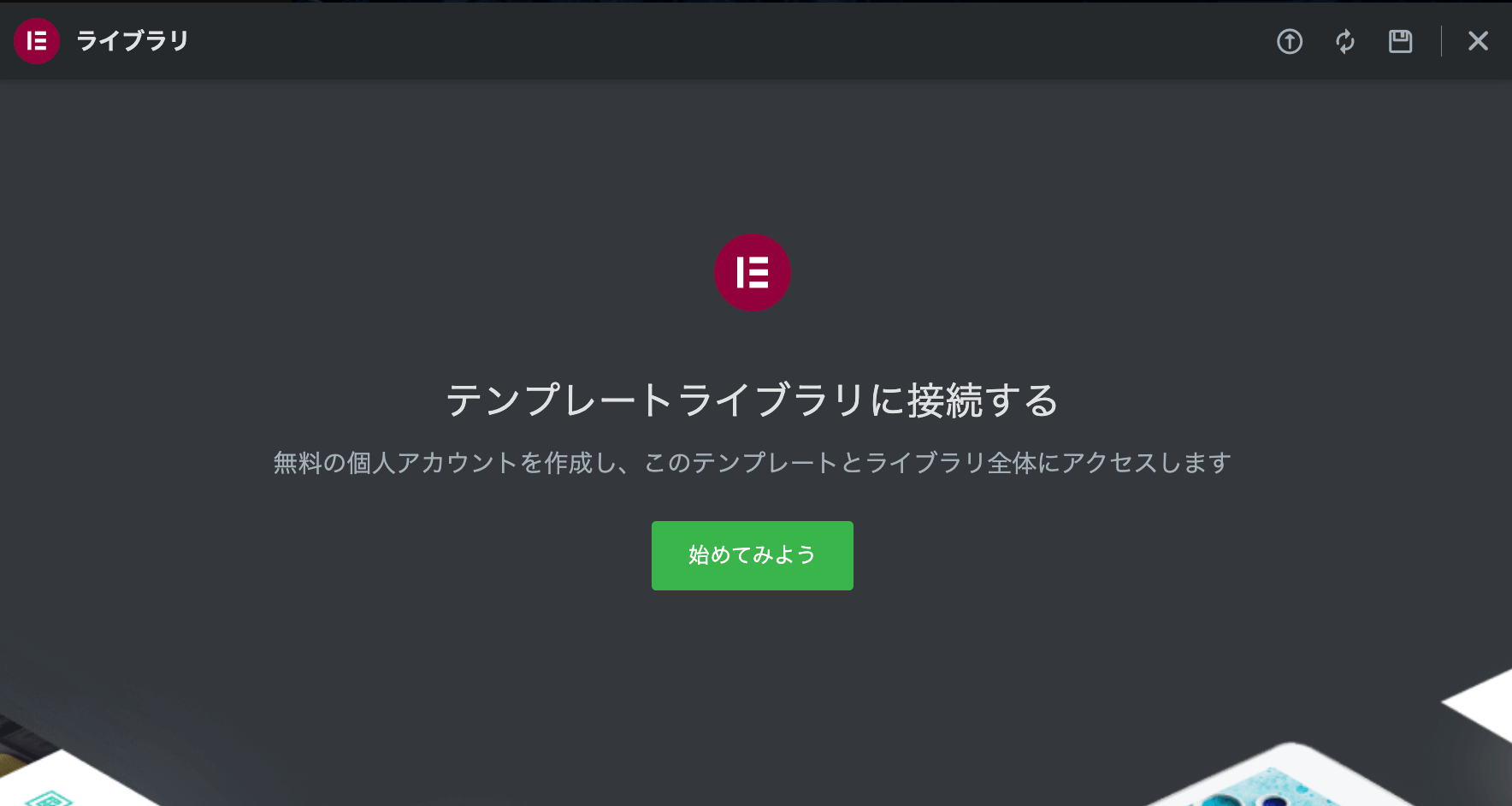
ブロックや固定ページのタブで使いたいものを選択すると、以下のようなアカウント作成画面が表示されるので「始めてみよう」ボタンを押して登録を開始します。

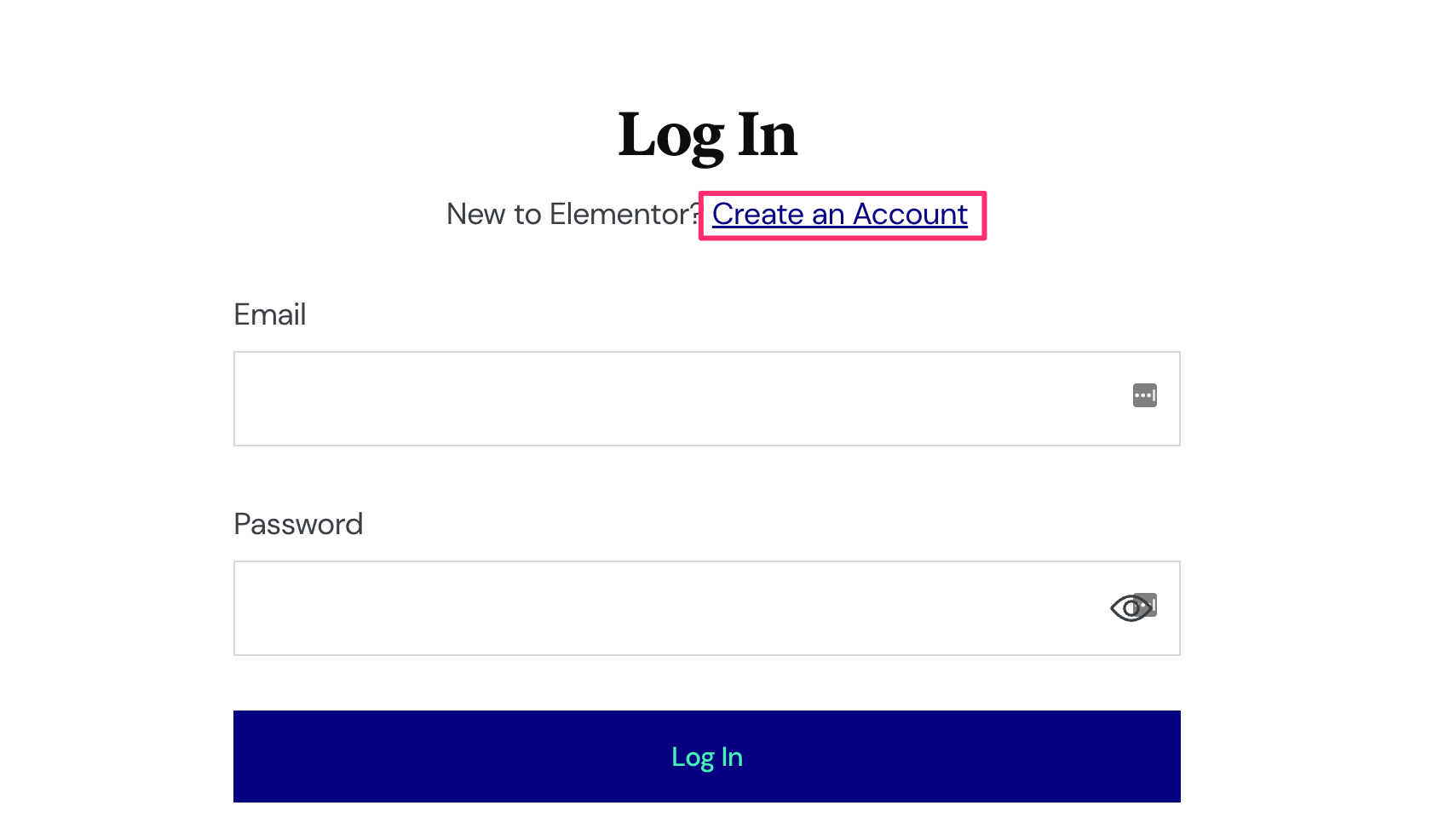
ログインページが表示されるので、「Create Account」を押してアカウント作成します。

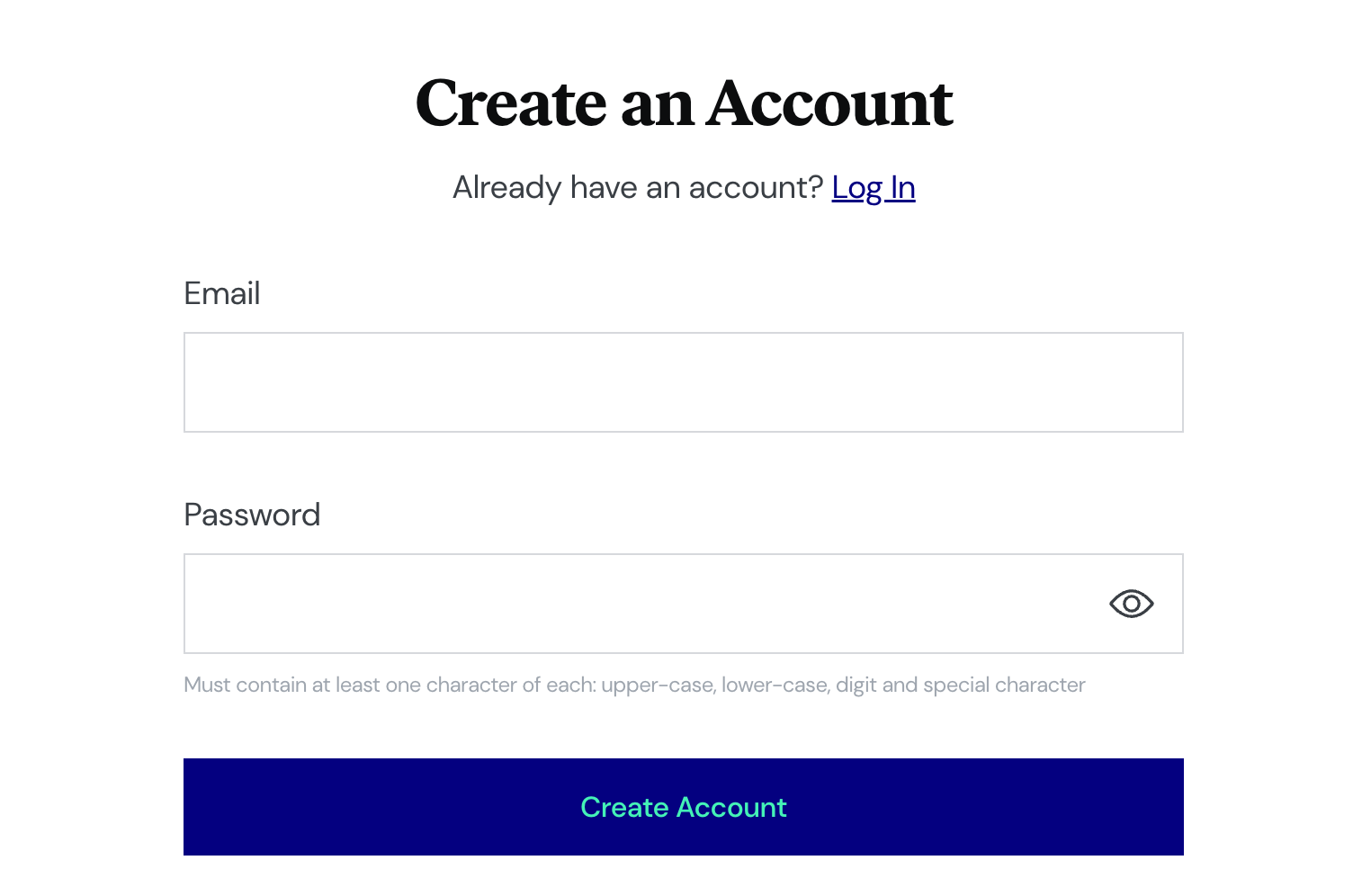
アカウント作成ページでメールアドレスとパスワードを入力して「Create Account」ボタンを押し、次のページで「Connect」ボタンを押してサイトを登録します。

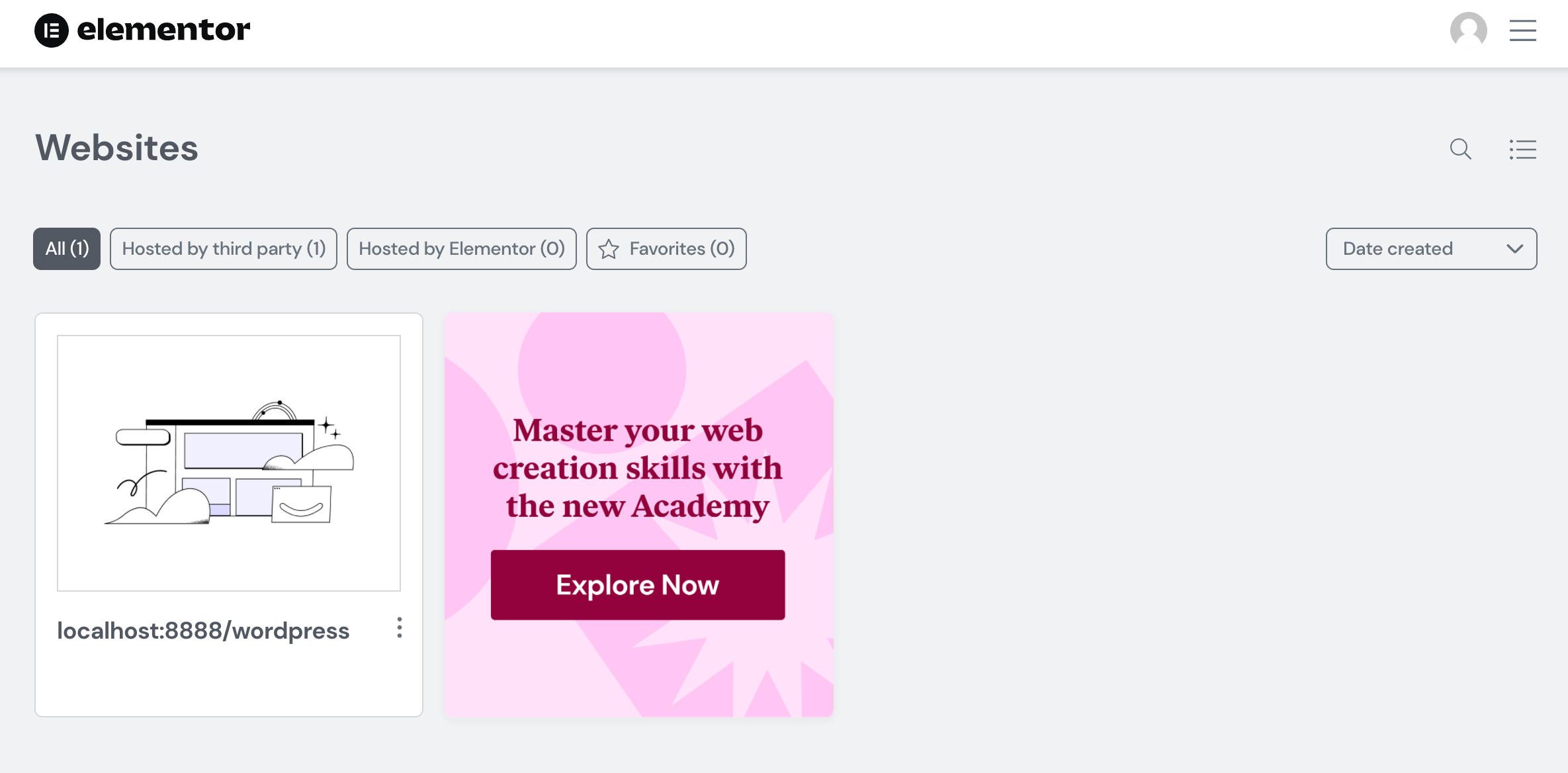
アカウントを作成するとメールが送信されます。「Click to confirm your email」のリンクをクリックすると、メールアドレスの確認作業が完了し、マイアカウントページに移動して完了です。

新しいサイトを作ったり、ローカル環境と本番環境で分ける場合も同じ方法で登録できます。2回目からはアカウント作成ではなく、ログインしてサイトを登録できます。
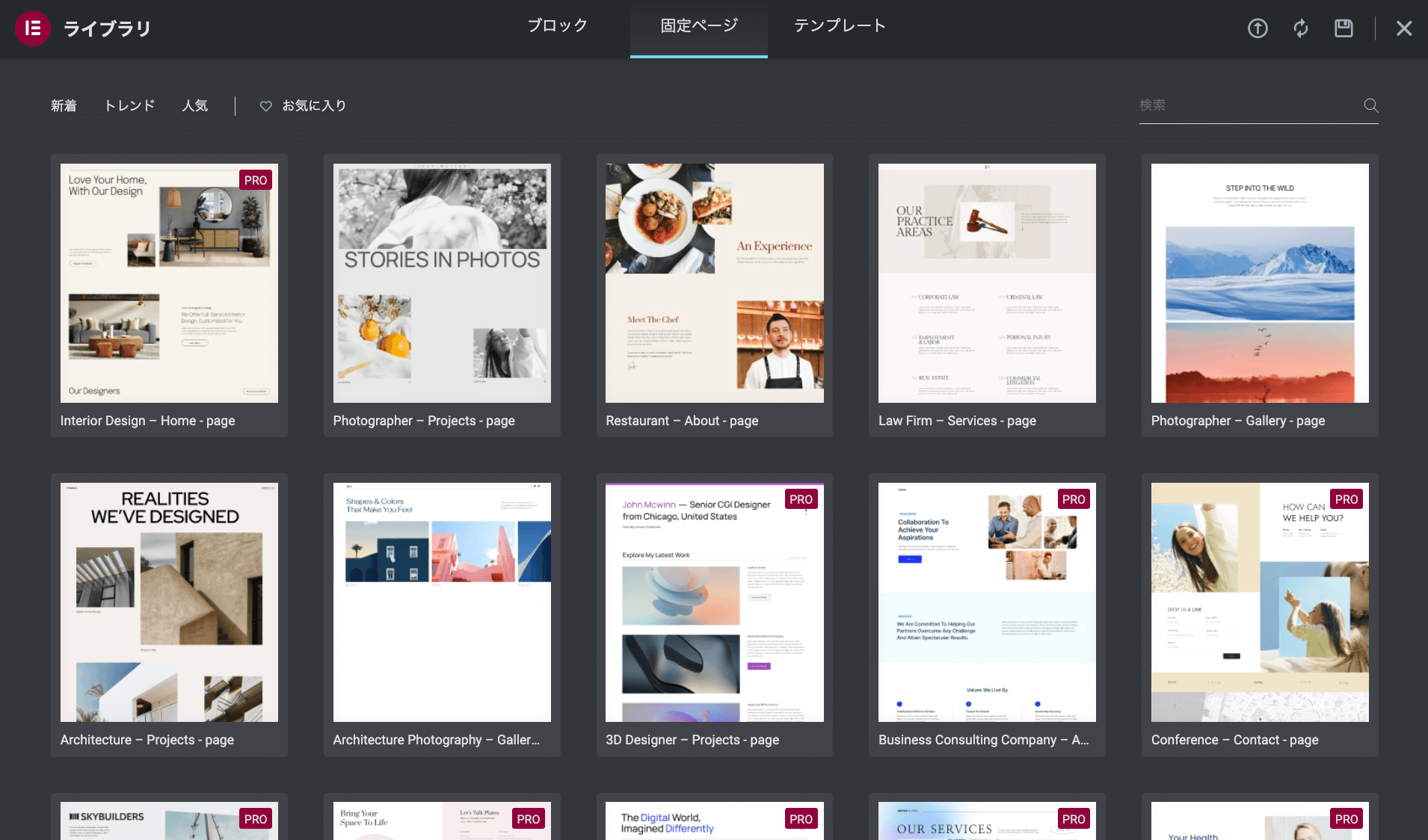
テンプレートライブラリを使う
アカウントの登録とサイトの登録ができたらライブラリパネルから自由にテンプレートを選択できるようになります。
「PRO」と書かれているものは有料登録が必要です。支払い方法はPaypalや各種クレジットカードを使えるので必要であれば登録しておきましょう。