HTMLでCSSを使って背景画像を全画面表示したり、透過させたりする方法を実際の事例と合わせて紹介します。
背景画像はメインビジュアルなどの重要な場所で使われることが多く、全画面以外にもサイズを変えたりすることもあります。
実際にWebサイトで背景画像が使われている事例と合わせて実装方法を紹介します。
HTMLで背景画像を作る基本的な方法
まずはHTMLで背景画像を作る基本的な方法をまとめておきます。
HTMLタグに背景画像を表示するためにはCSSプロパティのbackground-imageやbackground-repeatなどを使用します。
background-image: 画像のURLを指定するbackground-repeat: 背景画像の繰り返しの指定background-size: 背景画像のサイズを指定background-position: 背景画像の位置を指定
それぞれ詳しく紹介します。
background-imageで表示したい背景画像を指定する
HTMLタグは次のようにシンプルなものにしておきます。実際には見出しやテキストやボタンなどが入っている場合があります。
<div class="bg-image">
背景画像をセット
</div>CSSの効果を1つ1つ確認していきます。まずはbackground-imageで背景画像を指定します。
.bg-image {
background-image: url('https://unsplash.it/320/210');
}結果は次のようになります。

細長くなっているのはHTMLにテキストしかコンテンツが入っていないためです。背景画像は指定した画像の大きさに関係なく、HTML要素の高さで表示されます。
background-repeatで繰り返し表示される背景画像を制御する
少し高くして画像全体を表示できるようにします。
.bg-image {
height: 400px;
background-image: url('https://unsplash.it/320/210');
}結果は次のようになります。

今度は同じ画像が複数並んで表示されています。これは背景画像として指定した画像のサイズが、横幅320px、高さ210pxでHTMLの要素より小さいためです。
背景画像がHTMLの要素より小さいと繰り返し表示されます。繰り返しをなくすためにbackground-repeatを使います。
.bg-image {
height: 400px;
background-image: url('https://unsplash.it/320/210');
background-repeat: no-repeat;
}結果は次のようになります。

background-sizeで画像を拡大表示する
繰り返しはなくなったのですが、画像サイズがHTML要素より小さいため、左上に表示されてしまっています。
HTML要素に合わせて拡大表示するためにbackground-sizeを使います。
.bg-image {
height: 400px;
background-image: url('https://unsplash.it/320/210');
background-repeat: no-repeat;
background-size: cover;
}結果は次のようになります。

background-sizeを使うことで背景画像のサイズを変更できます。ここでは横幅と高さが埋まるようにcoverを指定しています。
background-positionで画像の表示位置を調整する
この場合右端が切れてしまうのでもし右端を表示させたい場合はbackground-positionでrightを指定すれば右側が表示されます。
.bg-image {
height: 400px;
background-image: url('https://unsplash.it/320/210');
background-repeat: no-repeat;
background-size: cover;
background-position: right;
}この場合右側が表示されても左側が切れることになります。
背景画像の基本的な表示方法はこの4つのプロパティで行えます。それぞれの役割を覚えておけば全画面やサイズの変更も簡単にできるようになります。
ここからは実際によくある背景の実装方法を事例と合わせて紹介します。
背景画像を全画面表示するには?
背景画像を全画面表示(画面いっぱいに)するためには、画像のサイズが横幅も高さも100%にする必要があります。
実際のWebサイトではメインビジュアルに使われていることが多く、ロゴやグローバルナビゲーションの後ろに回り込むように画像が表示されます。

このような背景画像を実装するには次のようなCSSコードを書きます。
<div class="bg-full">
<!-- HTML省略 -->
</div>.bg-full {
width: 100%;
height: 100vh;
background-image: url('https://unsplash.it/800/500');
background-repeat: no-repeat;
background-size: cover;
background-position: right;
}結果は次のようになります。heightで100vhを指定すると画面の高さが100%となりフルスクリーンでの表示が可能になります。

背景画像を透過させて薄くするには?
画像の上に文字を置くとどうしても文字が見にくくなることがあります。
そのような場合に背景画像を透過させて薄くすることで文字を見やすくすることができます。

コンテンツを透過させるにはCSSプロパティのopacityを使えばいいので、背景もopacityで半透明にすることができます。
<div class="bg-transparent">
<h1>キャッチコピー</h1>
</div>h1 {
text-align: center;
}
.bg-transparent {
opacity: 0.3;
padding: 100px 0;
width: 100%;
background-image: url('https://unsplash.it/800/500');
background-repeat: no-repeat;
background-size: cover;
background-position: right;
}結果はこちらのようになります。背景は半透明になっているのですが、文字まで半透明になってしまっています。

背景画像だけを透過させる
先ほどはdiv要素全体にopacityをかけたのでその中にある文字も半透明になっています。
このエラーを修正するには、:after擬似要素を使用します。
.bg-transparent {
position: relative;
padding: 100px 0;
}
.bg-transparent::after {
content: "";
position: absolute;
top: 0;
left: 0;
opacity: 0.3;
width: 100%;
height: 100%;
background-image: url('https://unsplash.it/800/500');
background-repeat: no-repeat;
background-size: cover;
background-position: right;
}結果はこのようになります。擬似要素を使うことで背景だけを透過させることができます。擬似要素を使う場合はcontentやpositionの設定を忘れないようにしましょう。

背景画像のサイズを変更するには?
背景画像のサイズを変更することでコンテンツの半分だけ背景画像にしたり、画像の上に文字が重なるようなモダンなデザインを作ることができます。

実装方法はいくつかありますが、ここでは画像部分を背景画像として実装する方法を紹介します。
先ほどと同じように擬似要素を使って背景画像を設定します。
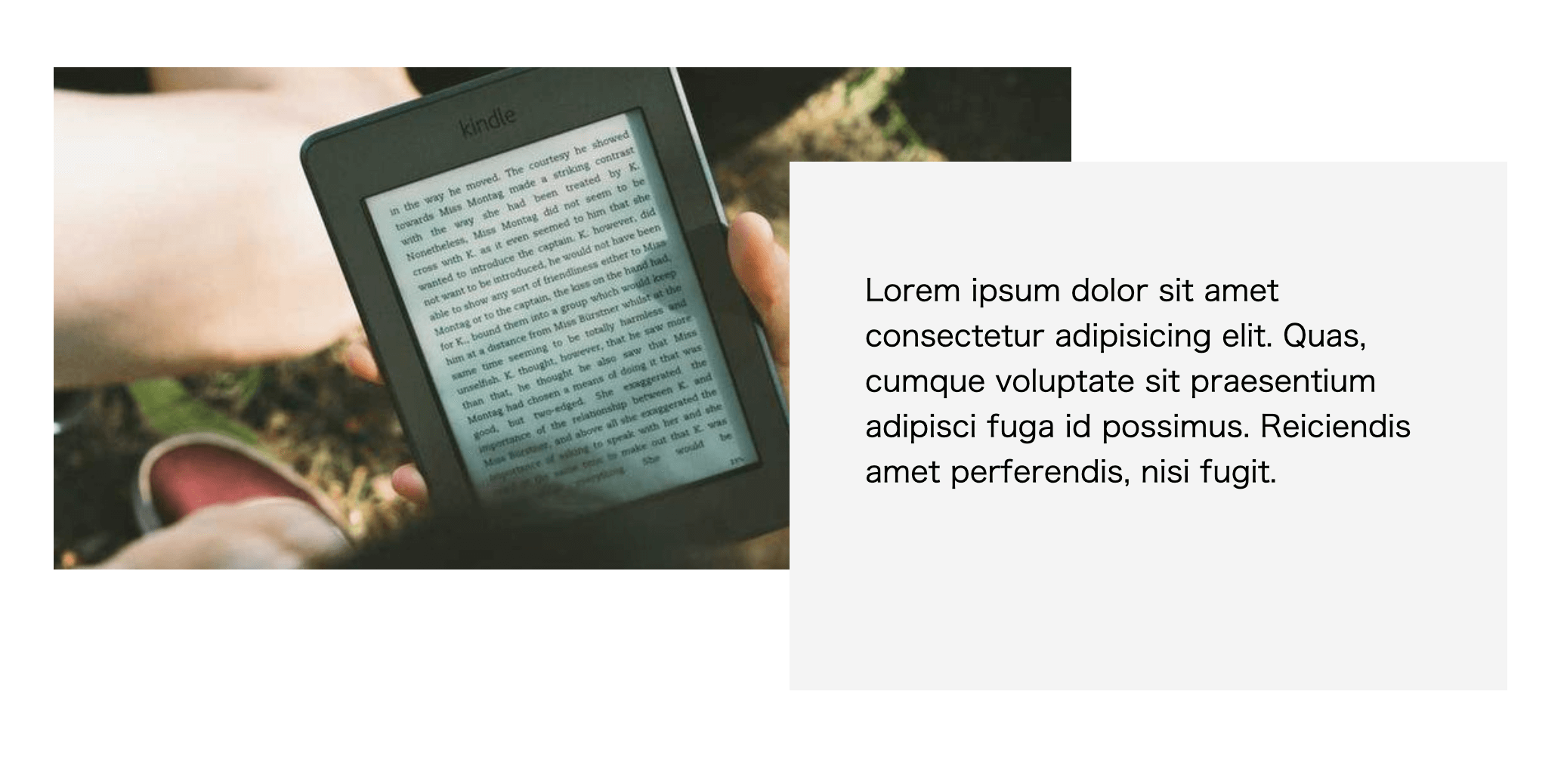
<div class="bg-size">
<div class="content-box">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas, cumque voluptate sit praesentium adipisci fuga id possimus. Reiciendis amet perferendis, nisi fugit.</p>
</div>
</div>.bg-size {
position: relative;
padding: 50px 0;
}
.bg-size::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 70%;
height: 70%;
background-image: url('https://unsplash.it/800/500');
background-repeat: no-repeat;
background-size: cover;
background-position: left;
z-index: -1;
}
.content-box {
padding: 40px;
width: 300px;
height: 200px;
margin-left: auto;
background-color: #f4f4f4;
}結果は次のようになります。擬似要素を使ってwidthとheightの値でサイズを調節し、z-indexで背後に回り込ませています。

この方法ではスマホで表示する際にサイズやレイアウトを再調整する必要があります。
CSSではなくimgタグで背景画像を作るには?
ここまではbackground-imageを使ってCSSコードで背景画像を作りましたが、HTMLのimgタグでも背景を作ることができます。
HTMLのimgタグを背景にするには次のようなHTMLコードを書きます。
<div class="bg-image-wrapper">
<img class="bg-image" src="https://unsplash.it/800/500" alt="">
<div class="content-box">
<h1>見出しテキスト</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque ullam magni distinctio reprehenderit vel natus error similique quaerat dicta.</p>
</div>
</div>CSSコードはこちらのようになります。画像の上に表示するコンテンツにはz-indexではなくposition: relative;を入れます。
やってることはCSSの:afterで背景を入れたのと同じです。opacityで画像を透過させたり、サイズを調整して画面いっぱいに表示することもできます。
.bg-image-wrapper {
position: relative;
padding: 120px 100px;
}
.bg-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.content-box {
position: relative;
}結果はこちらのようになります。

背景画像が表示されない問題を解決したい
さいごに背景画像を設定したのに何も表示されない場合に考えられる原因と対策を紹介します。
背景画像が表示されない原因は以下のようなものが考えられます。
- URLの書き間違い
- 指定したパスの位置に画像がない
- CSSで上書きされている
- 幅と高さの指定忘れ
- 擬似要素を使う場合のCSSの記述ミス
上3つについては「HTMLで画像が表示されない場合の原因と修正方法」でまとめています。下2つについてそれぞれ詳しく解説します。
幅と高さの指定忘れ
このページの最初の方にも書いた通り、背景画像を表示する場合は幅と高さが必要です。
擬似要素を使う場合に限らず忘れず設定しておきましょう。
.bg {
width: 100%;
height: 100%;
}擬似要素を使う場合のCSSの記述ミス
::afterなどの擬似要素を使う場合はcontentやpositionなどのプロパティも合わせて設定しておく必要があります。
こちらも忘れずに設定しておくようにしましょう。
.bg-size::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 70%;
height: 70%;
background-image: url('https://unsplash.it/800/500');
background-repeat: no-repeat;
background-size: cover;
background-position: left;
z-index: -1;
}まとめ
このページでは背景画像の表示方法とよくある実装パターンについて紹介しました。
メインビジュアルだけでなくさまざまなコンテンツでも使われるテクニックなので使いこなせるようになっておくとイケてるエンジニアになれます。
背景画像ではなく背景色の付け方やグラデーションの使い方についてはHTMLとCSSで背景色をつける方法で紹介しているのでこちらも合わせてご覧ください。