HTMLでチェックボックスのデザインやラベルのカスタマイズ方法と初期値の設定方法を解説します。
チェックボックスのデザインをアイコンに変えたり、画像に変えたり、チェックされたタイミングでスタイルを変えることができます。
ただCSSで普通にスタイルできないので詳しいカスタマイズ方法について紹介します。
チェックボックスの基本構造
チェックボックスの基本的な構造はinputタグとラベルタグを組み合わせて以下のように作ります。
- input:
type="checkbox"にすることでチェックボックスを作成可能 - label: チェックボックス用のラベルを作成、
forにチェックボックスのIDを入れて関連づける
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>チェックボックスの基本構造</title>
</head>
<body>
<h1>チェックボックスの基本構造</h1>
<form>
<input type="checkbox" id="checkbox1" name="option1">
<label for="checkbox1">選択肢1</label><br>
<input type="checkbox" id="checkbox2" name="option2">
<label for="checkbox2">選択肢2</label><br>
<input type="checkbox" id="checkbox3" name="option3">
<label for="checkbox3">選択肢3</label><br>
<input type="submit" value="Submit">
</form>
</body>
</html>表示はこちらのようになります。

スタイルを当てていないとこのようにシンプルな選択肢の一覧になりますが、CSSを当てることでこちらのようにスッキリとした見た目にカスタマイズすることもできます。

通常のCSSコーディングでスタイルできるのはラベルや上下のスペースのところで、チェックボックス自体は少し特殊なCSSコーディングが必要です。
以下でチェックボックスのデフォルトスタイルのアイコンを自由にカスタマイズする方法を紹介します。
チェックボックスのデザインをカスタマイズする
チェックボックスのラベルや上下のスペースはCSSで普通にデザインできます。
アイコン部分はデフォルトのスタイルが当たっていて、変更するにはチェックボックスを非表示にした後オリジナルデザインのチェックボックスをHTMLとCSSで用意すればOKです。
.checkbox-container {
display: flex;
align-items: center;
margin-bottom: 10px;
}
/* チェックボックスを非表示にする */
.checkbox-container input[type="checkbox"] {
display: none;
}
/* オリジナルチェックボックスのスタイルを作成 */
.checkbox-container .checkmark {
margin-right: 5px;
height: 20px;
width: 20px;
border: 1px solid #000;
background-color: #fff;
}
/* 選択したら背景を黒にする */
.checkbox-container input:checked ~ .checkmark {
background-color: #000;
}<form>
<div class="checkbox-container">
<input type="checkbox" id="checkbox1">
<!-- オリジナルのチェックボックス -->
<label class="checkmark" for="checkbox1"></label>
<label for="checkbox1">選択肢1</label>
</div>
<div class="checkbox-container">
<input type="checkbox" id="checkbox2">
<!-- オリジナルのチェックボックス -->
<label class="checkmark" for="checkbox2"></label>
<label for="checkbox2">選択肢2</label>
</div>
<input type="submit" value="Submit">
</form>結果はこちらのようになります。

input:checkedで選択した状態のスタイルを作ることができます。
同じようにしてチェックマークを自由に変更することができます。チェックボックスのカスタマイズを以下の例でもやってみます。
- チェックボックスのアイコンをFontawesomeのアイコンに変更する
- チェックボックスのアイコンを画像にする
チェックボックスのアイコンをFontawesomeのアイコンに変更する
まずはFontawesomeのCSSを読み込みます。CSSは公式サイトからダウンロードするかCDNで読み込むことができます。
<head>
...
<!-- Font Awesome CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
...
</head>あとは先ほどと同じようにチェックマークのデザインを作成し、input:checkedでチェックされたときのスタイルを書けばOKです。
.checkbox-container {
display: flex;
align-items: center;
margin-bottom: 10px;
}
/* チェックボックスを非表示にする */
.checkbox-container input[type="checkbox"] {
display: none;
}
/* オリジナルチェックボックスのスタイルを作成 */
.checkbox-container .checkmark i {
margin-right: 5px;
height: 20px;
width: 20px;
border: 1px solid #000;
line-height: 20px;
text-align: center;
font-size: 16px;
color: #fff;
background-color: transparent;
}
/* 選択したらアイコンを黒にする */
.checkbox-container input:checked ~ .checkmark i {
color: #000;
}Fontawesomeのアイコンは公式サイトのアイコン一覧から取得することができます。
取得したアイコンをチェックマークのラベルのところに入れれば準備完了。
<form>
<div class="checkbox-container">
<input type="checkbox" id="checkbox1">
<label class="checkmark" for="checkbox1">
<i class="fa-solid fa-check"></i>
</label>
<label for="checkbox1">選択肢1</label>
</div>
<div class="checkbox-container">
<input type="checkbox" id="checkbox2">
<label class="checkmark" for="checkbox2">
<i class="fa-solid fa-check"></i>
</label>
<label for="checkbox2">選択肢2</label>
</div>
<input type="submit" value="Submit">
</form>結果はこちらのようになります。

チェックボックスのアイコンを画像にする
FontAwesomeと同じようなやり方でチェックボックスのアイコンを画像にすることができます。
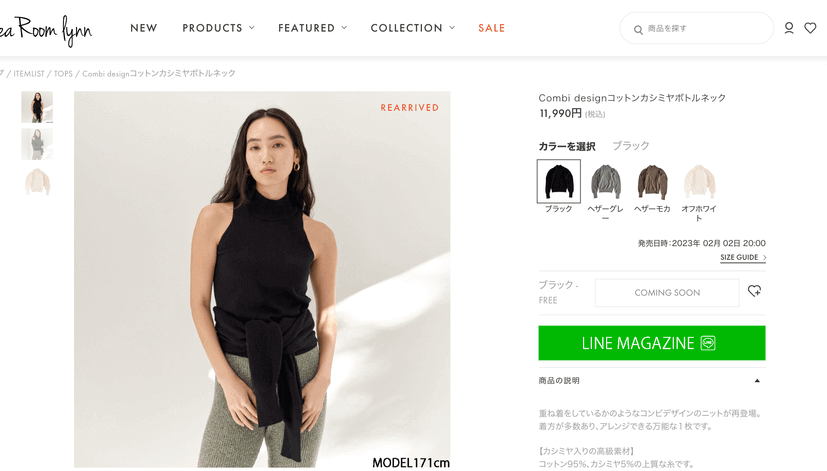
チェックボックスを画像にするとECサイトの商品ページにあるような服の色を画像一覧から選択するということもできます。

やり方はFontAwesomeと同じで、iタグをimgタグにして、input:checkedで選択されたときに枠線を表示するだけです。
.checkbox-container {
display: flex;
align-items: center;
margin-bottom: 10px;
}
/* チェックボックスを非表示にする */
.checkbox-container input[type="checkbox"] {
display: none;
}
/* オリジナルチェックボックスのスタイルを作成 */
.checkbox-container .checkmark img {
margin-right: 5px;
border: 3px solid #fff;
}
/* 選択したら画像の枠線を表示 */
.checkbox-container input:checked ~ .checkmark img {
border-color: #000;
}アイコンを入れていた場所に画像を入れます。
<form>
<div class="checkbox-container">
<input type="checkbox" id="checkbox1">
<label class="checkmark" for="checkbox1">
<img src="https://via.placeholder.com/40x50" alt="">
</label>
<label for="checkbox1">選択肢1</label>
</div>
<div class="checkbox-container">
<input type="checkbox" id="checkbox2">
<label class="checkmark" for="checkbox2">
<img src="https://via.placeholder.com/40x50" alt="">
</label>
<label for="checkbox2">選択肢2</label>
</div>
<input type="submit" value="Submit">
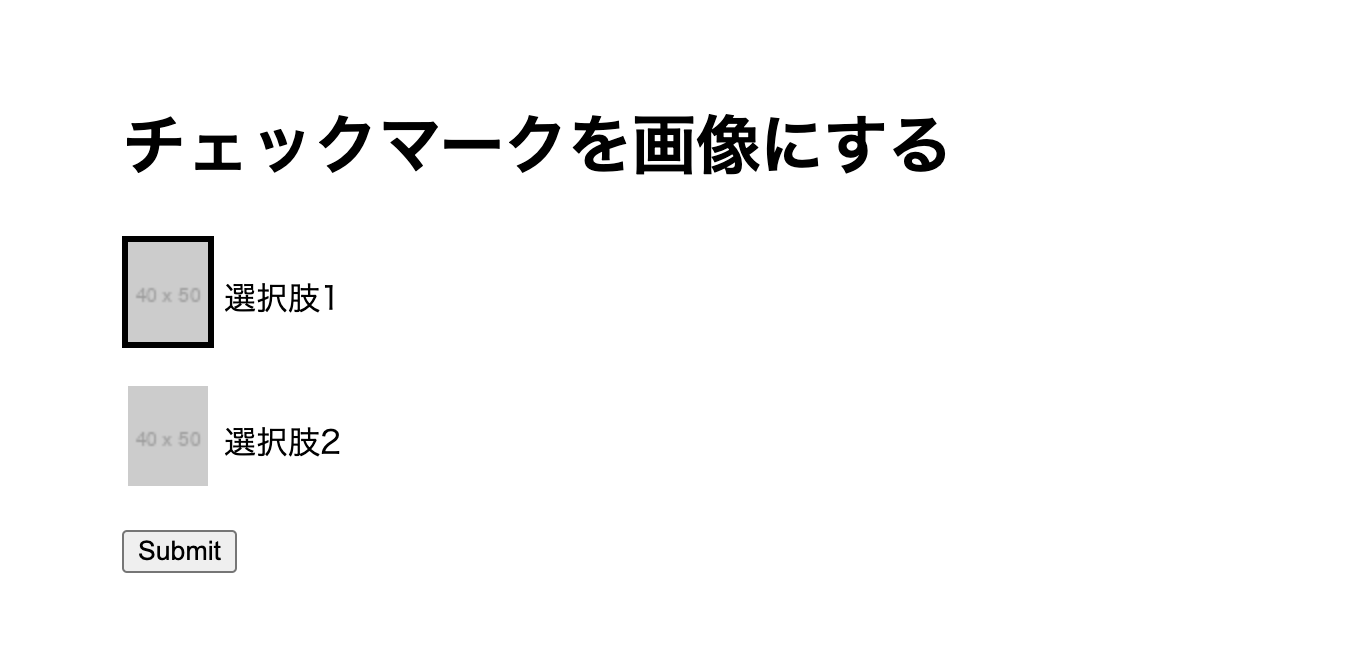
</form>結果はこちらのようになります。

ただしこの方法だと最初から何も選択されていないのと、チェックボックスなので複数選択ができてしまいます。
1つしか選択できないようにするためにはラジオボタンを使用します。
チェックボックスが最初から選択された状態にする
チェックボックスが最初から選択された状態にするにはinputタグにcheked属性をつけるだけです。
先ほどの例の場合はこちらのようになります。
<form>
<div class="checkbox-container">
<input type="checkbox" id="checkbox1" checked>
<label class="checkmark" for="checkbox1">
<img src="https://via.placeholder.com/40x50" alt="">
</label>
<label for="checkbox1">選択肢1</label>
</div>
<div class="checkbox-container">
<input type="checkbox" id="checkbox2">
<label class="checkmark" for="checkbox2">
<img src="https://via.placeholder.com/40x50" alt="">
</label>
<label for="checkbox2">選択肢2</label>
</div>
<input type="submit" value="Submit">
</form>まとめ
フォームパーツのチェックボックスで基本的な構造とスタイル方法、チェックマークのカスタマイズ方法を紹介しました。
スタイルはそれほど難しくないのですが、チェックマークのカスタマイズは少し手間がかかります。
その他のフォームパーツのカスタマイズ方法はこちらです。