HTMLでセレクトボックス(ドロップダウンリスト)の初期値やサイズ、スタイルのカスタマイズ方法を紹介します。
セレクトボックスは比較的CSSでスタイルしやすいですが、矢印や複数選択の場合のデザインが少し難しいかも。
この辺りも含めてサンプルコード付きで解説します。
セレクトボックスの基本的な使い方
HTMLのセレクトボックス(ドロップダウンリスト)はフォームパーツの一部でformタグ内に設置します。
セレクトボックスの選択肢はoptionタグを使って必要な分だけ追加すれば選択肢を表示可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>セレクトボックスの例</title>
</head>
<body style="padding: 100px;">
<h1>セレクトボックスの例</h1>
<form>
<select name="options">
<option value="option1">選択肢 1</option>
<option value="option2">選択肢 2</option>
<option value="option3">選択肢 3</option>
</select><br>
<input type="submit" value="Submit">
</form>
</body>
</html>結果はこちらのようになります。value属性に入力した内容が値としてformに送信されます。

セレクトボックスの実装事例
HTMLで問い合わせフォームを作ったりECサイトの商品ページでカラーバリエーションを選択する際にセレクトボックスを使用することがあります。

この画像を見てもらうとわかるように、選択肢が「選択してください」になっていたり、複数選択できる場合もあります。
セレクトボックスで初期値を設定する
最初に選択肢のうちの1つが選択された状態にする場合は、optionタグにselectedを追加すればOK。
先ほどのHTMLコードを使って2つ目が選択された状態にしてみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2つ目を選択した状態にする</title>
</head>
<body>
<h1>2つ目を選択した状態にする</h1>
<form>
<select name="options">
<option value="option1">選択肢 1</option>
<option value="option2" selected>選択肢 2</option>
<option value="option3">選択肢 3</option>
</select><br>
<input type="submit" value="Submit">
</form>
</body>
</html>結果はこちらのようになります。デフォルトの選択肢を用意しておきたい場合などはこの方法で実装します。

初期値に「選択してください」を表示する
デフォルトで選択された状態ではなく、「選択してください」のような文言を表示したい場合は、1つ目の選択肢にselectedとdisabled属性を設置します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>「選択してください」を表示する</title>
</head>
<body>
<h1>「選択してください」を表示する</h1>
<form>
<select name="options">
<option value="" selected disabled>選択してください</option>
<option value="option1">選択肢 1</option>
<option value="option2">選択肢 2</option>
<option value="option3">選択肢 3</option>
</select><br>
<input type="submit" value="Submit">
</form>
</body>
</html>結果はこちらのようになります。

disabledを入れることで、選択肢には表示されていても選ぶことができないため、別の選択肢を選ぶことを強制できます。
この項目が必須ではない場合など、disabledを入れずに実装する場合もあります。
セレクトボックスで複数選択できるようにする
セレクトボックスを使って複数選択できるようにすることもできます。
複数選択を可能にするには、selectタグにmultiple属性を追加するだけです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>複数選択できるようにする</title>
</head>
<body>
<h1>複数選択できるようにする</h1>
<form>
<select name="options" multiple>
<option value="option1">選択肢 1</option>
<option value="option2">選択肢 2</option>
<option value="option3">選択肢 3</option>
</select><br>
<input type="submit" value="Submit">
</form>
</body>
</html>結果はこちらのようになります。
この属性を入れるとセレクトボックスのレイアウトが少し変わり、ShiftキーやCommand(Ctrl)キーを押しならが複数の選択ができるようになります。

セレクトボックスのデザインをおしゃれにカスタマイズする方法
次はセレクトボックスのデザインをカスタマイズする方法をまとめて紹介します。
- セレクトボックスのサイズや余白を変更する
- 選択肢のフォントを変える
- セレクトボックスの背景色や枠線を変える
- セレクトボックスの矢印をFontAwesomeアイコンに変更する
セレクトボックスのサイズや余白を変更する
セレクトボックスのサイズはCSSコードのwidthやheightで横幅と高さを指定することができます。
中身の余白はpaddingで変更することができます。
select {
width: 200px;
height: 50px;
padding: 0 20px;
}結果はこちらのようになります。

選択肢のフォントを変える
選択肢のフォントは普通のテキストフォントと同じようにfont-sizeやcolorなどでサイズと配色を変更することができます。
select {
font-size: 20px;
color: red;
}結果はこちらのようになります。

セレクトボックスの背景色や枠線を変える
セレクトボックスの背景色や枠線も通常のスタイルと同様にbackground-colorやborderで変更することができます。
select {
padding: 10px 20px;
background-color: #f4f4f4;
border: 2px dashed #ccc;
}結果はこちらのようになります。

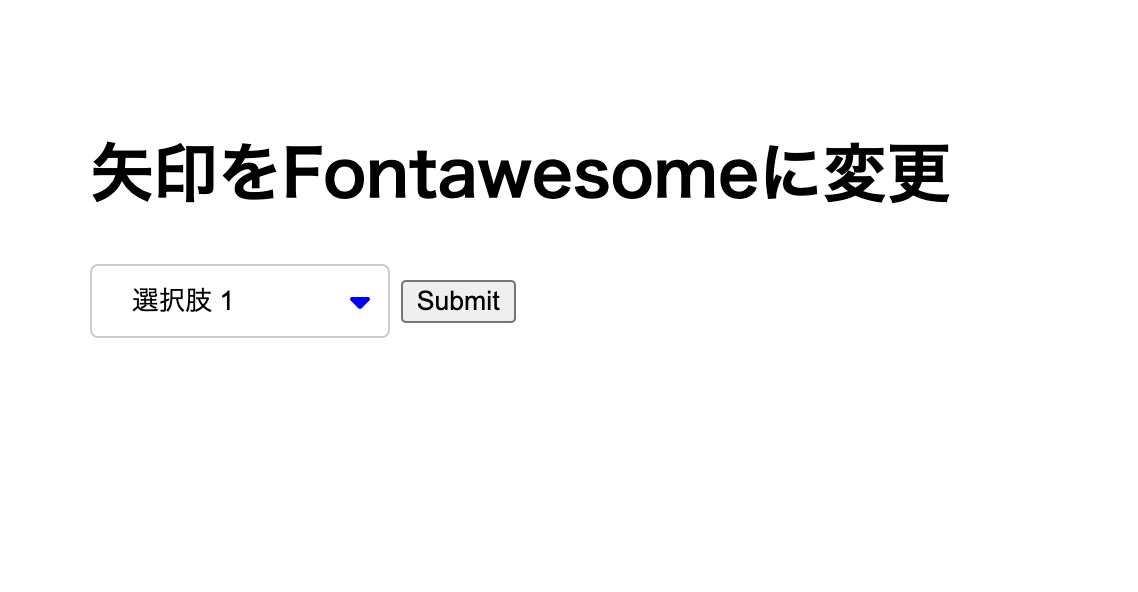
セレクトボックスの矢印をFontAwesomeアイコンに変更する
セレクトボックスの矢印部分をカスタマイズしてFontawesomeのアイコンに変更してみます。
この矢印だけはブラウザごとのデフォルトスタイルが当てられているので一旦appearance: none;でデフォルトスタイルを非表示にしておきます。
あとはセレクトボックスのスタイルを再度当てて、アイコンの位置やサイズを調整すれば矢印のカスタマイズができます。
/* 全体のdiv要素 */
.custom-select {
position: relative;
display: inline-block;
}
/* 一旦デフォルトスタイルをオフにしておく */
.custom-select select {
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
background: transparent;
border: 1px solid #ccc;
border-radius: 4px;
width: 150px;
padding: 10px 20px;
outline: none;
}
/* アイコンの位置を調整 */
.custom-select i {
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
pointer-events: none;
color: blue;
}FontawesomeのCSSは公式サイトからダウンロードするかCDNで読み込むことができます。
Fontawesomeのアイコンは公式サイトのアイコン一覧から取得することができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>矢印をFontawesomeに変更</title>
<!-- Font Awesome CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<h1>矢印をFontawesomeに変更</h1>
<form>
<div class="custom-select">
<select>
<option value="option1">選択肢 1</option>
<option value="option2">選択肢 2</option>
<option value="option3">選択肢 3</option>
</select>
<i class="fa-solid fa-caret-down"></i>
</div>
<input type="submit" value="Submit">
</form>
</body>
</html>結果はこちらのようになります。

Fontawesome以外のアイコンに変更したり、SVGやpngの画像を入れることもできます。
セレクトボックスはCSSカスタマイズすることで自由にデザインを変更することができます。
まとめ
このページではHTMLフォームのセレクトボックスを作ったり、デザインをカスタマイズする方法を紹介しました。
セレクトボックスだけでなくチェックボックスやラジオボタンもデフォルトのスタイルを外すことで自由にデザインをカスタマイズすることができます。