HTMLでラジオボタンのデザインやラベルの作成方法と初期値の設定方法を解説します。
ラジオボタンのデザインをブラウザごとのデフォルトスタイルから画像に変えることができます。
ただCSSで直接スタイルできないので詳しいカスタマイズ方法について紹介します。
ラジオボタンの基本構造
ラジオボタンの基本的な構造はinputタグとラベルタグを組み合わせて以下のように作ることができます。
- input:
type="radio"でラジオボタンを作成 - label: ラジオボタン用のラベルを作成、
forにラジオボタンのIDを入れて関連づける
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ラジオボタンの基本構造</title>
</head>
<body>
<h1>ラジオボタンの基本構造</h1>
<form>
<input type="radio" id="radio1" name="option1">
<label for="radio1">選択肢1</label><br>
<input type="radio" id="radio2" name="option2">
<label for="radio2">選択肢2</label><br>
<input type="radio" id="radio3" name="option3">
<label for="radio3">選択肢3</label><br>
<input type="submit" value="Submit">
</form>
</body>
</html>結果はこちらのようになります。

選択肢が3つあり、ラジオボタンのアイコンかラベルをクリックすることで選択した状態にすることができます。
ただ、この状態だと3つとも選べるようになってしまうため、1つだけ選べるようにするには少し修正が必要です。

ラジオボタンが選択肢の中から1つだけ選べるようにするには?
ラジオボタンの複数ある選択肢から1つだけ選べるようにするにはinputタグのname属性の値を揃えるだけです。
先ほどの例の場合はname属性の値がoption1のようにそれぞれ別々になっていたものをoptionsで揃えます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ラジオボタンの基本構造</title>
</head>
<body>
<h1>ラジオボタンの基本構造</h1>
<form>
<input type="radio" id="radio1" name="options">
<label for="radio1">選択肢1</label><br>
<input type="radio" id="radio2" name="options">
<label for="radio2">選択肢2</label><br>
<input type="radio" id="radio3" name="options">
<label for="radio3">選択肢3</label><br>
<input type="submit" value="Submit">
</form>
</body>
</html>これで複数選択肢から1つだけ選べるようになりました。

ラジオボタンが最初から選択された状態にするには?
あともう1つよくある要望として、最初から1つ選択された状態にしておきたいことがあるかもしれません。
そのような場合は、選択された状態にしたい選択肢に対してcheckdを追加するだけでOKです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1つだけ選択された状態にする</title>
</head>
<body>
<h1>1つだけ選択された状態にする</h1>
<form>
<!-- ここだけ選択された状態になる -->
<input type="radio" id="radio1" name="options" checked>
<label for="radio1">選択肢1</label><br>
<input type="radio" id="radio2" name="options">
<label for="radio2">選択肢2</label><br>
<input type="radio" id="radio3" name="options">
<label for="radio3">選択肢3</label><br>
<input type="submit" value="Submit">
</form>
</body>
</html>結果はこちらのようになります。checkedを入れたものだけ選択状態で表示されます。

ラジオボタンのデザインをカスタマイズする
ラジオボタンはデフォルトのまま使うことも多いのですが、サイト全体でデザインを合わせたい場合などはラジオボタンのデザインも変更する必要があります。
ラジオボタンはデフォルトのスタイルが当たっていて、変更するにはアイコン部分を非表示にした後オリジナルデザインのラジオボタンをHTMLとCSSで用意すればOKです。
.radio-container {
display: flex;
align-items: center;
margin-bottom: 10px;
}
/* ラジオボタンを非表示にする */
.radio-container input[type="radio"] {
display: none;
}
/* オリジナルラジオボタンのスタイルを作成 */
.radio-container .checkmark {
margin-right: 5px;
height: 20px;
width: 20px;
border-radius: 50%;
border: 1px solid #000;
background-color: #fff;
}
/* 選択したら背景を黒にする */
.radio-container input:checked ~ .checkmark {
background-color: #000;
}<form>
<div class="radio-container">
<input type="radio" id="radio1">
<label class="checkmark" for="radio1"></label>
<label for="radio1">選択肢1</label>
</div>
<div class="radio-container">
<input type="radio" id="radio2">
<label class="checkmark" for="radio2"></label>
<label for="radio2">選択肢2</label>
</div>
<input type="submit" value="Submit">
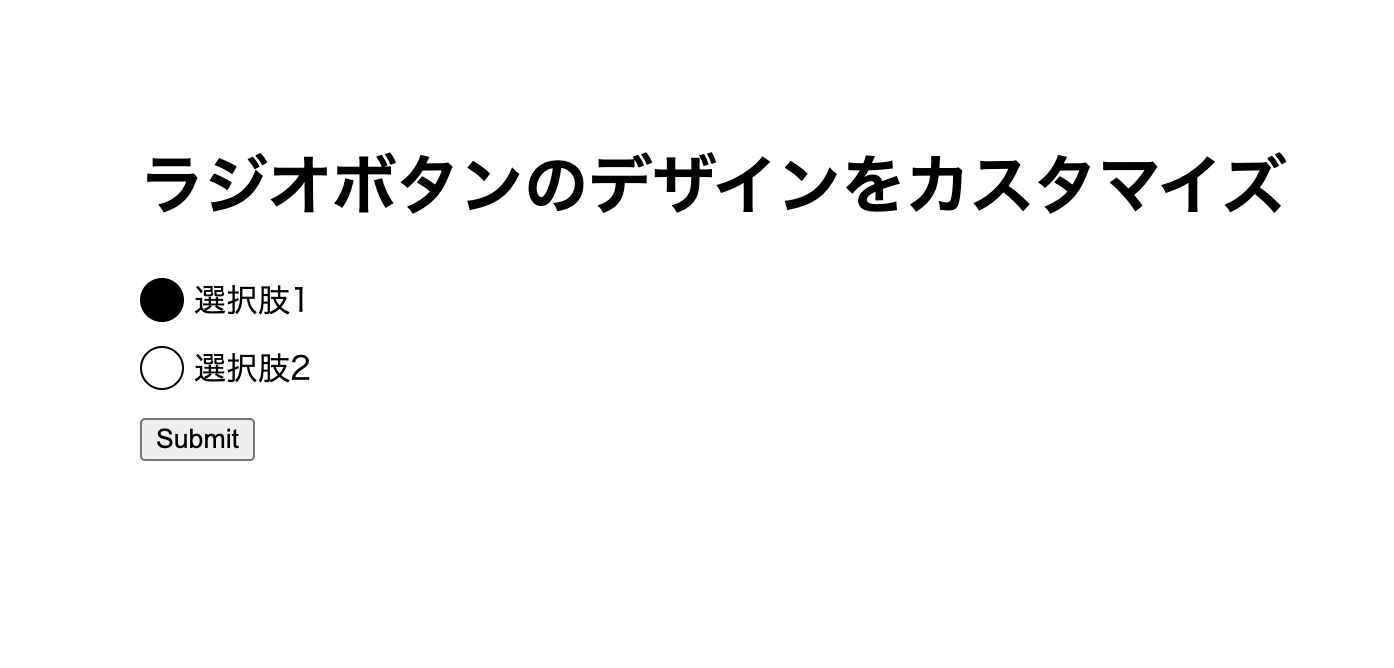
</form>結果は次のようになります。

ここではシンプルに黒い丸にしていますが、アイコンを入れたり、丸のスタイルをCSSでカスタマイズすることができます。
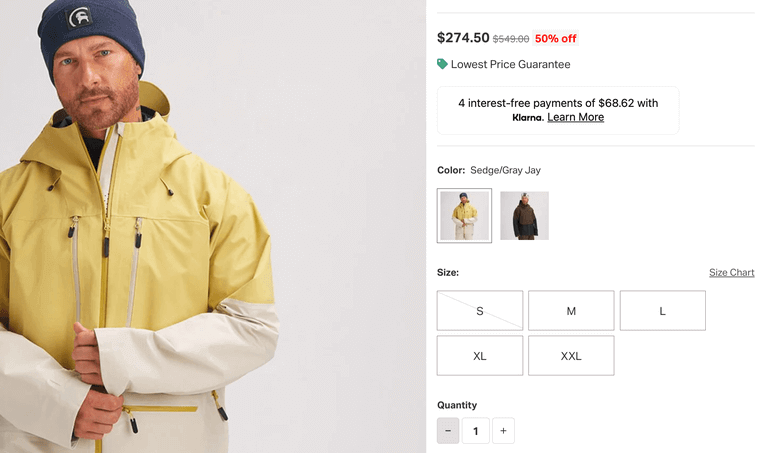
よくある事例ではECサイトでラジオボタンのアイコンを画像にすることがあります。

このようにラジオボタンの部分をカラーバリエーションやサイズの選択に使うこともあるので以下でその方法を解説します。
ラジオボタンを画像にする
ラジオボタンを画像にするには先ほどと同じように、inputタグの部分を非表示にして画像とラベルで選択肢を作ります。
ここでは選択中の画像に枠線がつくようにしています。
.radio-container {
display: flex;
align-items: center;
margin-bottom: 10px;
}
/* ラジオボタンを非表示にする */
.radio-container input[type="radio"] {
display: none;
}
/* オリジナルラジオボタンのスタイルを作成 */
.radio-container .checkmark img {
margin-right: 5px;
border: 3px solid #fff;
}
/* 選択したら画像の枠線を表示 */
.radio-container input:checked ~ .checkmark img {
border-color: #000;
}<form>
<div class="radio-container">
<input type="radio" id="radio1">
<label class="checkmark" for="radio1">
<img src="https://via.placeholder.com/40x50" alt="">
</label>
<label for="radio1">選択肢1</label>
</div>
<div class="radio-container">
<input type="radio" id="radio2">
<label class="checkmark" for="radio2">
<img src="https://via.placeholder.com/40x50" alt="">
</label>
<label for="radio2">選択肢2</label>
</div>
<input type="submit" value="Submit">
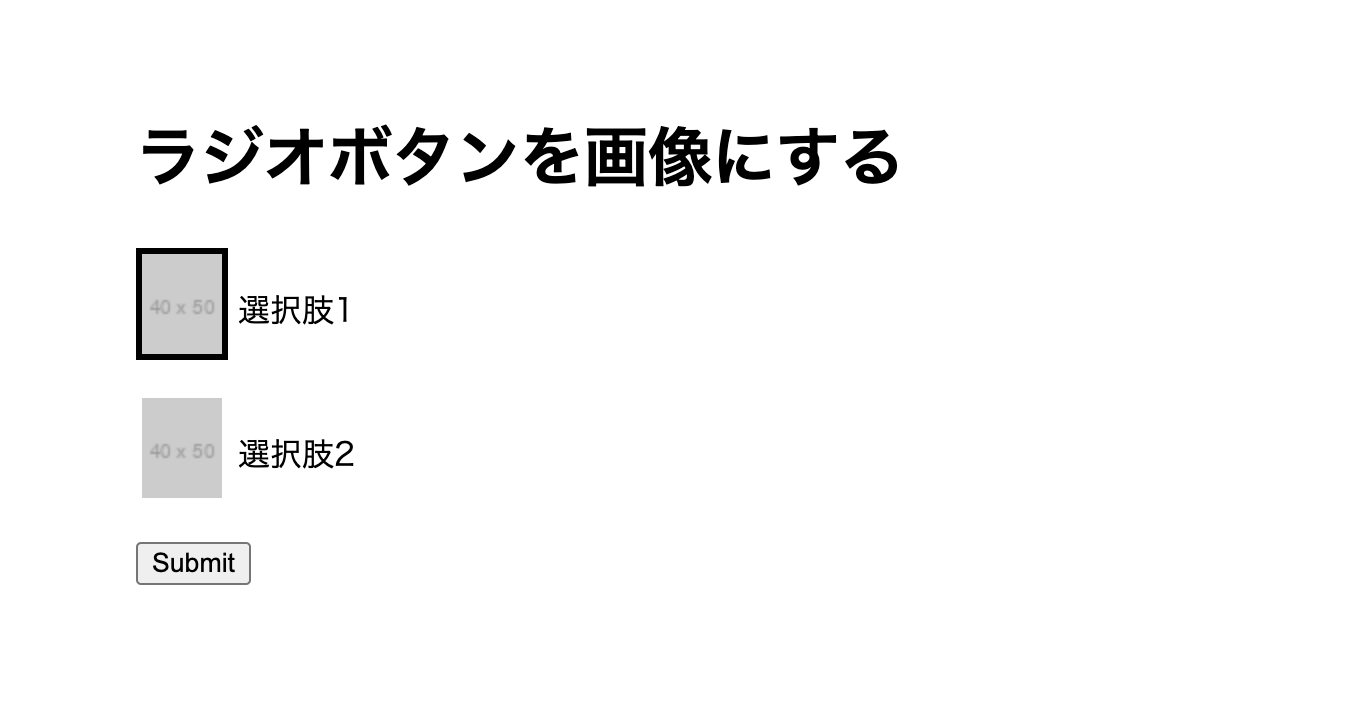
</form>結果はこちらのようになります。レイアウトもう少し修正すればECサイトのような見た目にすることができます。

まとめ
このページではフォームパーツのラジオボックスで基本的な構造とスタイル方法、カスタマイズ方法を紹介しました。
基本的な構造とカスタマイズ方法がわかればECサイトや問い合わせフォームなどでどんなデザインにも対応することができるようになります。
そのほかのフォームパーツのカスタマイズ方法はこちら。