BASEにHTMLのLPテンプレートを移植してトップページをLPにする方法を紹介します。
移植の際に必須タグや強制的に表示されるBASEメニューの対応が必要なのでそちらも合わせて解説します。
BASEでLP作れるの?
BASEは誰でも簡単にネットショップ(ECサイト)を作れるWebサービスで、テーマ変更することでショップのデザインやレイアウトをカスタマイズすることができます。
テーマを変更するだけでなく、テーマのHTMLコードのカスタマイズもできるのでトップページをLPっぽくすることができます。

BASEカスタマイズの注意点
BASEはテーマのHTMLコードを変更できるので自由にデザインを変えることができますが、トップページ以外はレイアウトや出力内容が決まっていて、変更できないページもあります。
もしショップで細かくカテゴリ分けされたブログもやりたい、固定ページたくさん追加したいという場合はShopifyかWordpressを使ってショップを構築することをお勧めします。
BASEでLPを作る3つの方法
BASEでLPを作る方法は今現在次のような方法があります。
- LPテンプレートをBASE化する
- BASEで公開されているLPテーマを使う
- オリジナルテーマを自分でカスタマイズ
1つ目はすでにあるHTMLで作られたLPテンプレートをBASE向けにカスタマイズする方法です。
2つ目はBASEで公開されているLPテーマをそのまま使用する方法。BASEのテーママーケットではたくさん有料テーマが公開されています。この中にLPっぽいレイアウトを作れるテーマもあるのでそちらを使用すればLPを作ることができます。
3つ目はBASEのテーマを自分でカスタマイズしてLPにする方法。オリジナルテーマであれば、コーディング不要で自由にレイアウトを作れるので初心者の方でもLPっぽいトップページを作ることができます。
このページでは1つ目のHTMLのLPテンプレートをBASEに入れる方法を紹介します。
HTMLのLPテンプレートをBASE化する基本ステップ
HTMLのLPテンプレートをBASEで表示するには以下のような流れで作業を行います。
- テーマの新規作成
- BASEテーマの構成を確認する
- HTMLコードを分割していく
- BASEの必須タグを入れる
- 強制表示されるBASEメニューの調整
ここでは新しくテーマを作成してBASE化する作業を進めます。以下で詳しく紹介します。
ここで使用する「HTML編集App」の使い方は以下の記事をご覧ください。
-> 「初めてでも大丈夫!BASEのHTML編集方法を解説」
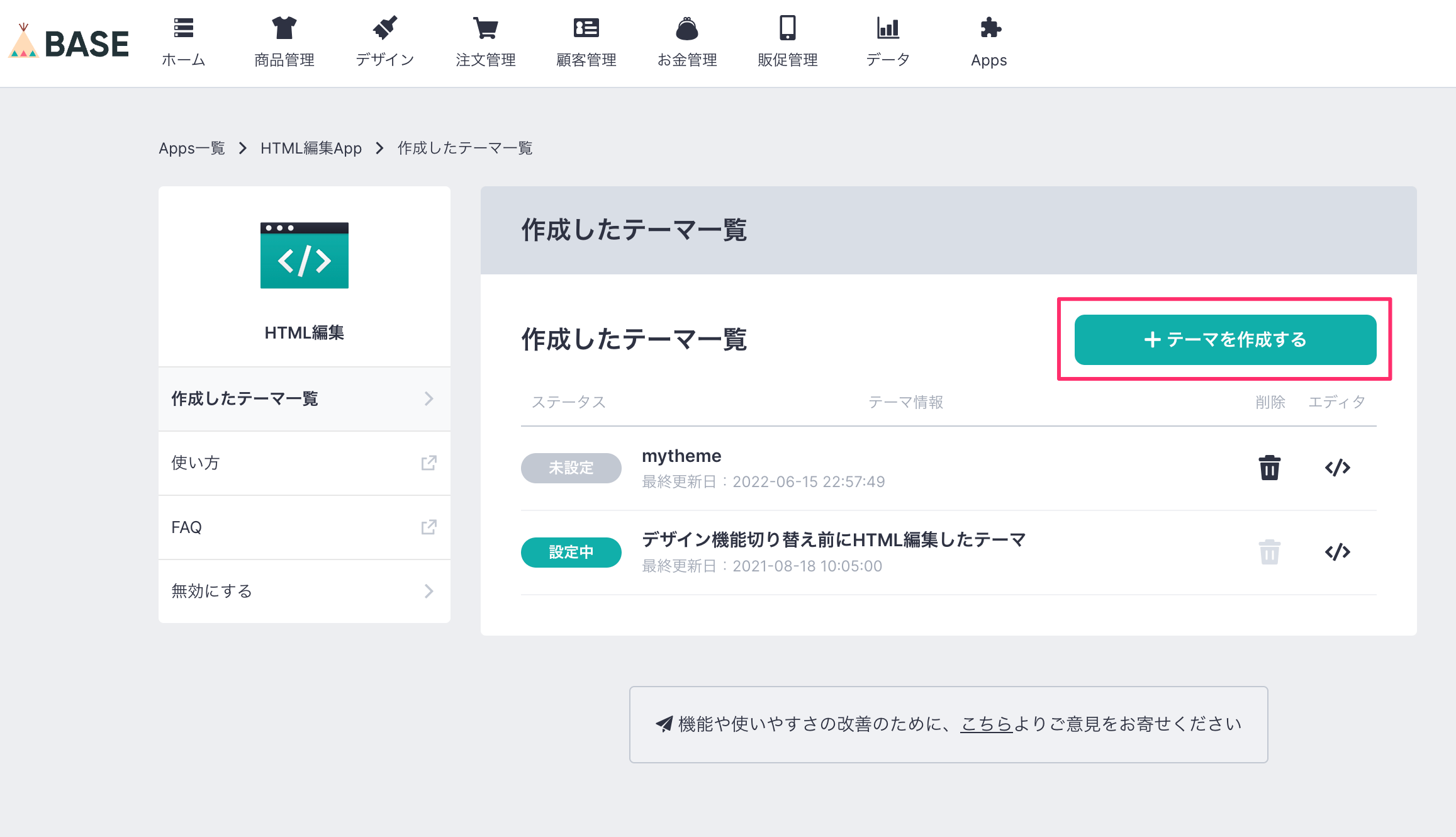
1.テーマの新規作成
まずは「HTML編集App」の管理画面から「テーマを新規作成する」を選択して新しくテーマを作成します。

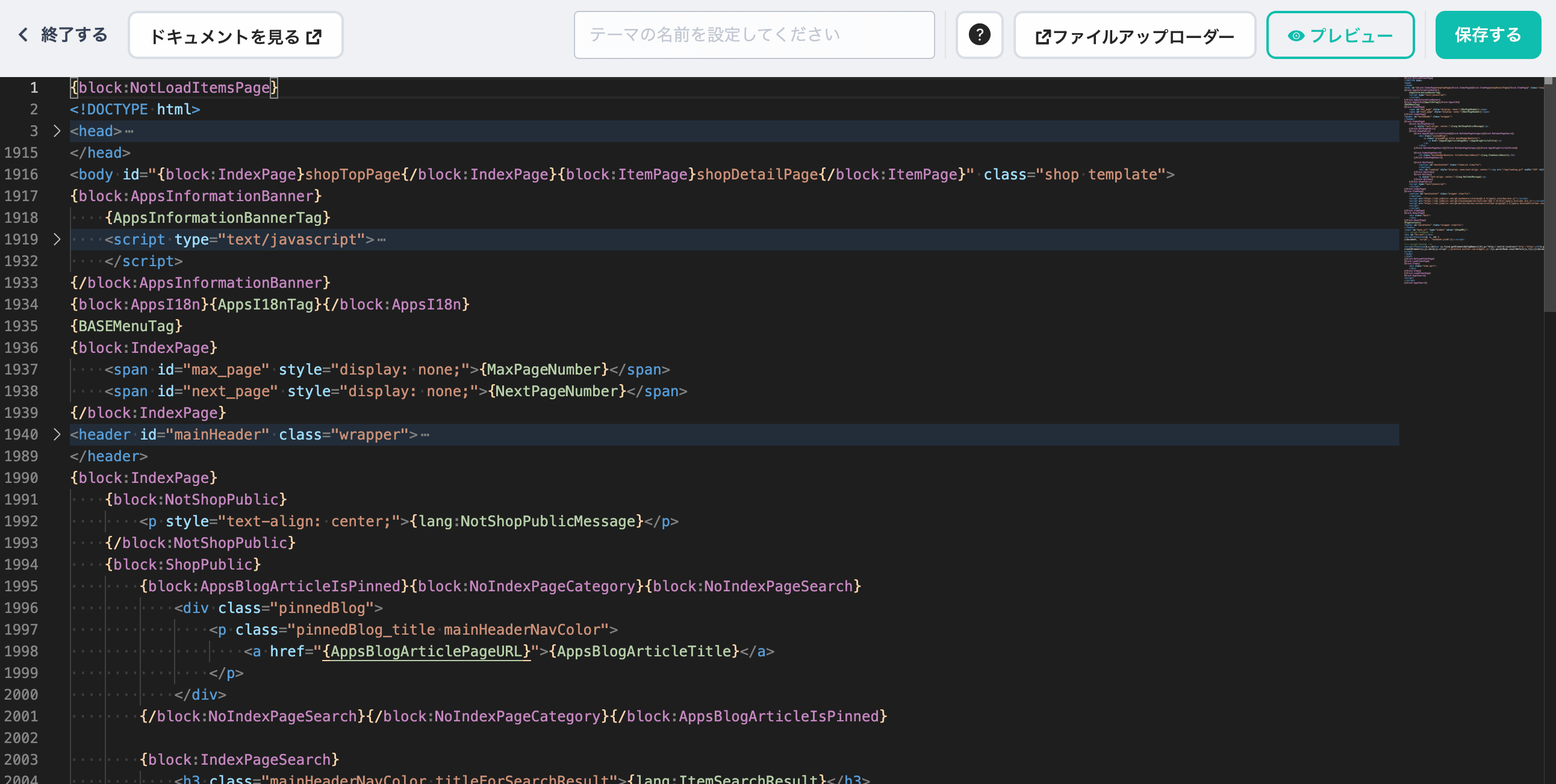
テーマを作成するとコードエディターのような画面が表示されます。

この状態で、画面の上にあるテーマ名を入力し、保存ボタンを押しておきます。
2.BASEテーマの構成を確認する
次にHTMLコードを作成したBASEテーマに入れていきます。
その前にBASEテーマの構造について確認しておきましょう。新しく作成したBASEテーマを見るとすごく長いコードになってます。
これはBASEテーマの特徴として1つのhtmlファイルに全てのページのコードを詰め込んでいるからです。
細かい部分を省いてわかりやすくすると以下のような構成になっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- 省略、CSSファイルの読み込みなど -->
</head>
<body>
<!-- 省略 -->
<header>
<!-- ヘッダー -->
</header>
{block:IndexPage}
<!-- トップページ -->
{/block:IndexPage}
{block:ItemPage}
<!-- 商品詳細ページ -->
{/block:ItemPage}
{block:AboutPage}
<!-- Aboutページ -->
{/block:AboutPage}
{PageContents}<!-- その他のページ -->
<footer>
<!-- フッター -->
</footer>
<!-- 省略 -->
</body>
</html>HTMLのLPテンプレートをBASE化する場合、この中で変更が必要なのはヘッダー、フッター、トップページ、CSSファイルの読み込みの4箇所です。
次のステップでHTMLコードを変更していきます。このページでは以下のHTMLテンプレートをBASE化してBASEのトップページで表示できるようにします。
3.HTMLコードを分割していく
次にHTMLテンプレートのコードをBASEテーマに入れていきます。
先ほど紹介したように、BASEテーマでは全ページを1つのHTMLファイルで管理しているため、コピーする場所を間違えないように注意してください。
変更が必要なのは次の4点です。
- ヘッダー
- フッター
- トップページ
- CSSやJSファイルの読み込み
ヘッダーとフッターは元々あったものと差し替え、CSSはheadタグに追加、JSはbodyの終了タグの直前に追加します。
トップページの内容は{block:IndexPage}タグの中に入れます。
{block:IndexPage}
<!-- ここにトップページを追加 -->
{/block:IndexPage}LP-UIKITのHTMLコードはタイプごとにファイル化されているので、FigmaのデザインやUI一覧ページを見ながら使用するHTMLコードを決めます。
- lp_uikit
- templates/
- ui/
- block/
- contents/
- header/
- type1.html
- type2.htmlHTMLコードを差し替えるとこちらのようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- 省略、CSSファイルの読み込みなど -->
<!-- CSSファイル追加 -->
<link rel="stylesheet" href="https://basefile.akamaized.net/.../.../reset.css">
<link rel="stylesheet" href="https://basefile.akamaized.net/.../.../style.css">
</head>
<body>
<!-- 省略 -->
<!-- contents/header/type1.html のコードをコピー -->
<header id="header">
<!-- コードの中身省略 -->
</header>
{block:IndexPage}
<section id="hero">
<!-- contents/hero/type1.html のコードをコピー -->
</section>
<section id="problem">
<!-- contents/problem/type1.html のコードをコピー -->
</section>
<!-- 省略 -->
{/block:IndexPage}
{block:ItemPage}
<!-- 商品詳細ページ -->
{/block:ItemPage}
{block:AboutPage}
<!-- Aboutページ -->
{/block:AboutPage}
{PageContents}<!-- その他のページ -->
<footer class="ui-footer">
<!-- フッターの中身省略 -->
</footer>
<!-- 省略 -->
</body>
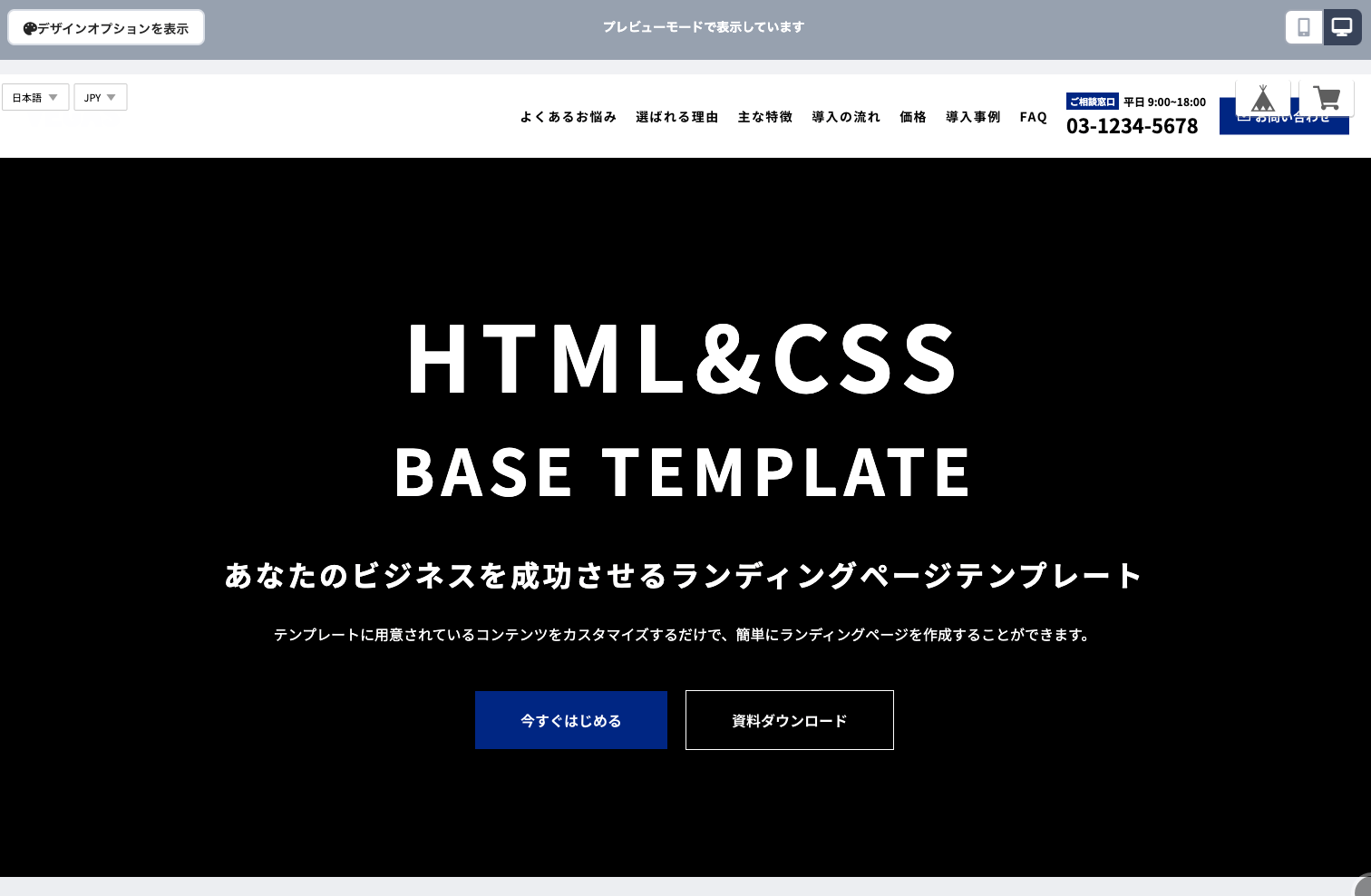
</html>コードエディターの右上にあるプレビューで実行するとこちらのようになります(LP-UIKITのアップデートによって実際のデザインと異なっている場合があります)。

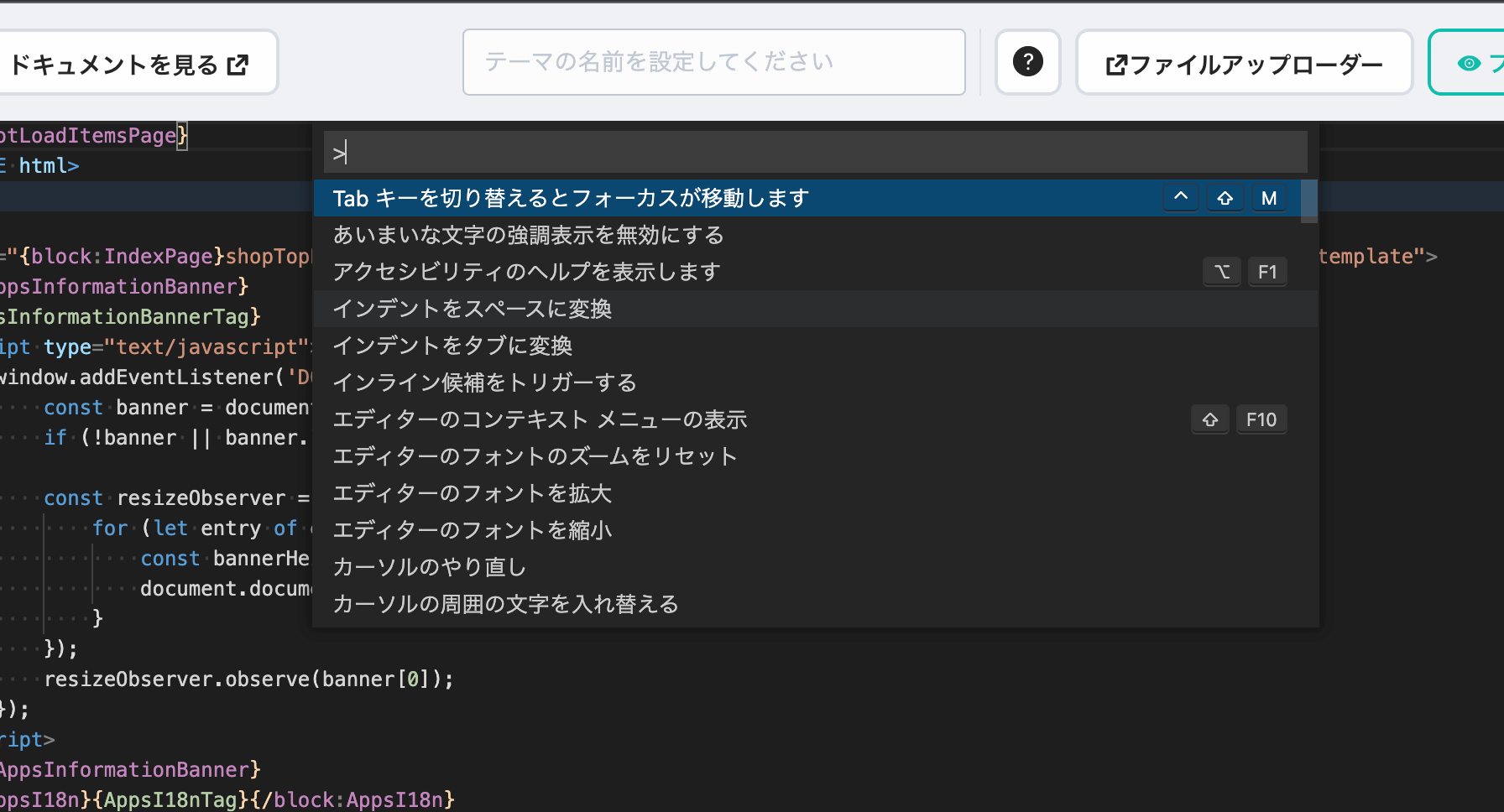
4.BASEの必須タグを入れる
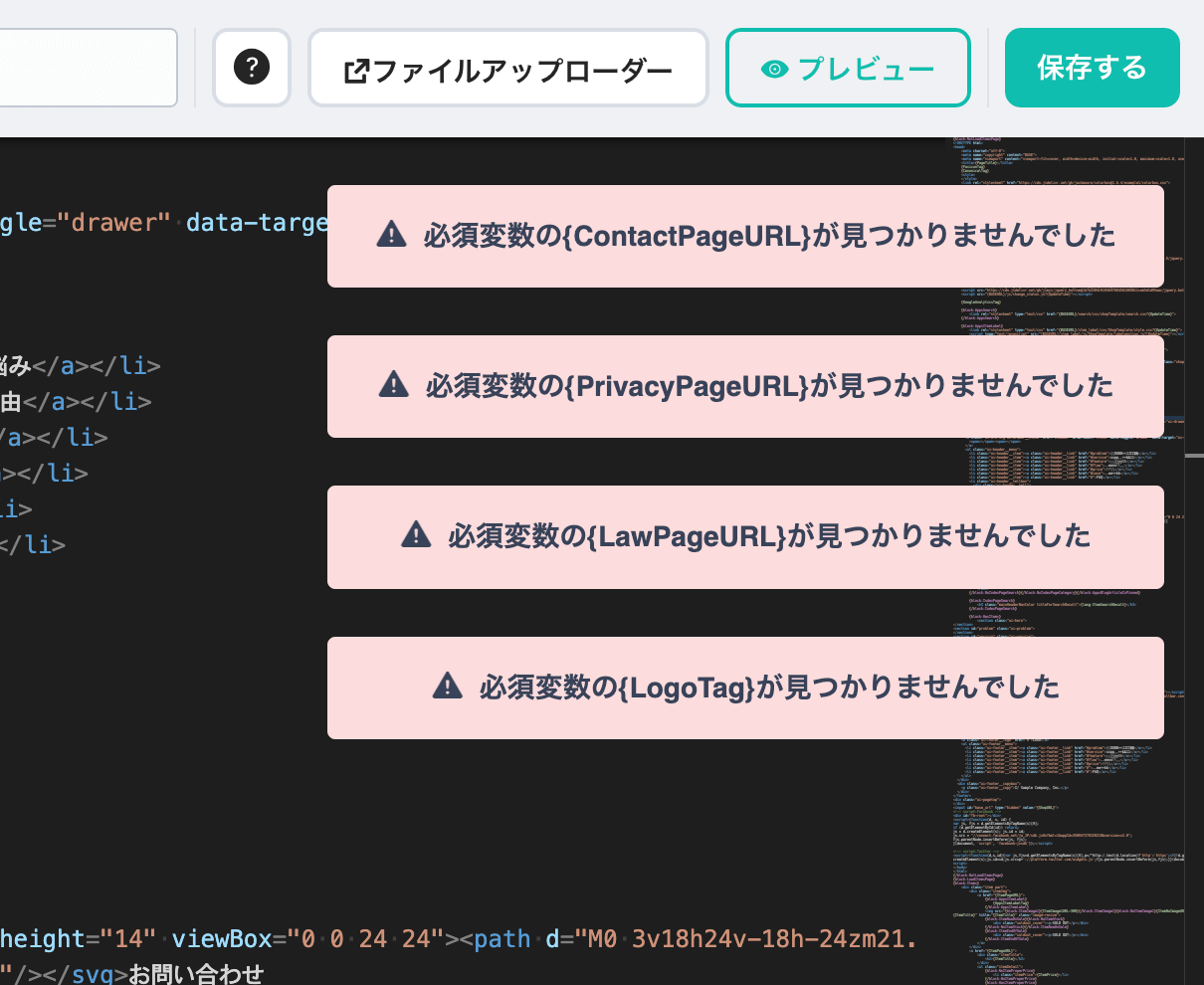
BASEでプレビューモードにする際に以下のようなエラーが出ることがあります。

BASEではいくつか「必須タグ」というものがあり、このタグを入れないとテーマとして使用することができません。
今回の例では以下のようなエラーが出ました。
- 必須変数の{ContactPageURL}が見つかりませんでした
- 必須変数の{PrivacyPageURL}が見つかりませんでした
- 必須変数の{LawPageURL}が見つかりませんでした
- 必須変数の{LogoTag}が見つかりませんでした
「必須変数の{ContactPageURL}が見つかりませんでした」の対策
このタグはコンタクトページのURLを出力します。なのでヘッダーやフッターにある「お問い合わせはこちら」などのリンクにこのタグを設置します。
<li><a href="{ContactPageURL}">お問い合わせはこちら</a></li>「必須変数の{PrivacyPageURL}が見つかりませんでした」の対策
このタグはプライバシーポリシーのURLを出力します。なのでヘッダーやフッターにある「プライバシーポリシー」のリンクにこのタグを設置します。
<li><a href="{PrivacyPageURL}">プライバシーポリシー</a></li>「必須変数の{LawPageURL}が見つかりませんでした」の対策
このタグは特商法ページのURLを出力します。なのでヘッダーやフッターにある「特商法ページ」のリンクにこのタグを設置します。
<li><a href="{PrivacyPageURL}">特商法ページ</a></li>「必須変数の{LogoTag}が見つかりませんでした」の対策
このタグはデザイン編集で設定したロゴ画像、もしくはロゴテキストが出力されます。ヘッダーやフッターにあるロゴの位置にこのタグを設置してください。
<h1 class="ui-header__logo">{LogoTag}</h1>
<!-- 出力結果 -->
<h1 class="ui-header__logo">
<span class="logoText" style="color:#000000">LOGOGO</span>
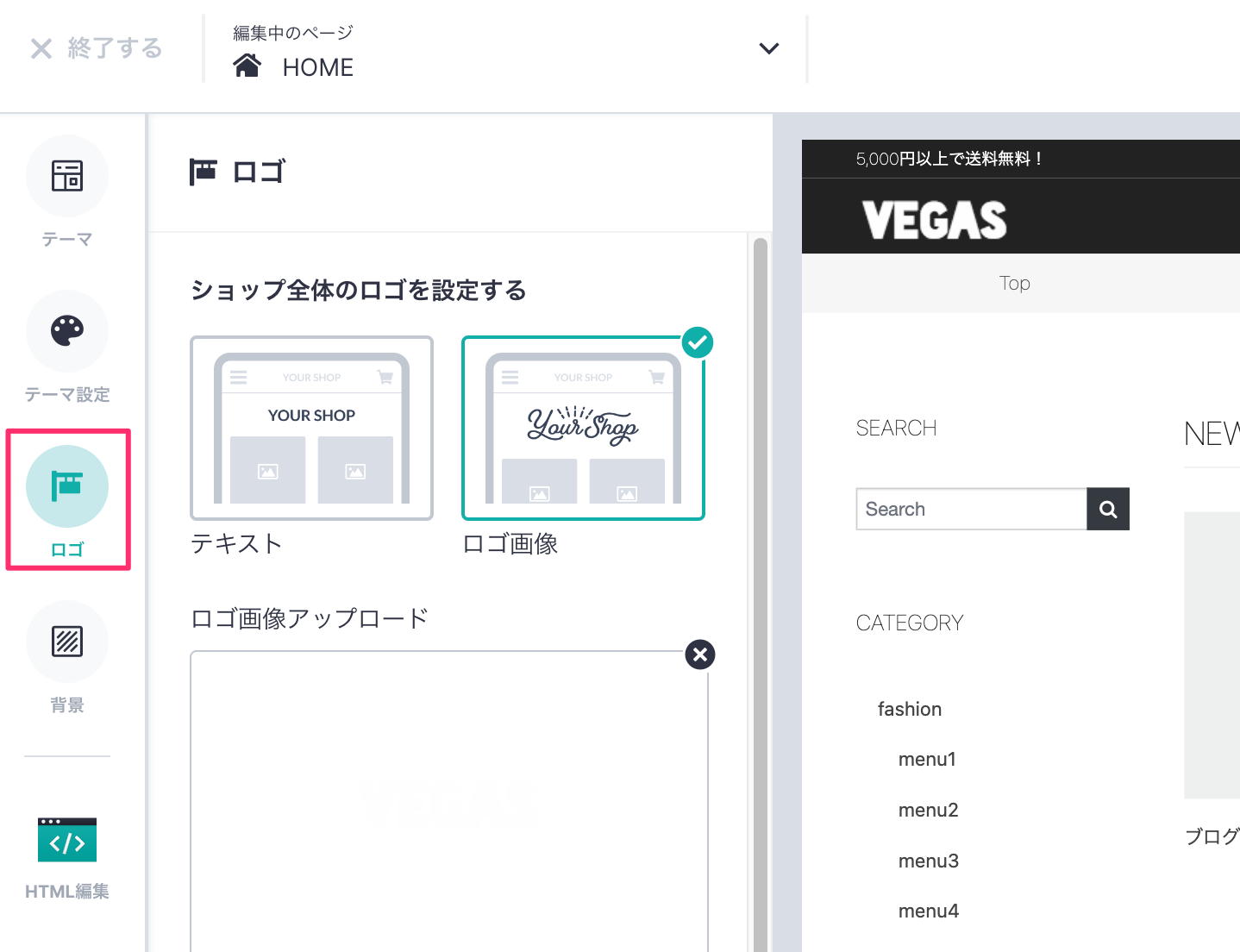
</h1>ロゴの設定は、デザイン編集画面の左にある「ロゴ」のアイコンを押せばOK。この中でテキストか画像を選択したり、ロゴ画像のアップロードができます。

5.強制表示されるBASEメニューの調整
必要なHTMLコードを全てコピーできれば移植は完了です。なのですが、BASEでは強制的に表示されるアイコンなどの要素があります。

BASEの必須タグの{BASEMenuTag}で表示されるもので、「BASEロゴ非表示App(有料)」をインストールしないと強制的に表示されます。
一応、CSSのdisplay: noneで非表示にできると思いますが、やっちゃダメだめなので少しサイズを小さくして邪魔にならない位置に移動するなどの対策を取ります。
ここではアイコンのサイズを小さくし、ヘッダーの上の余白を増やして邪魔にならないようにしています。

これでHTMLテンプレートの移植は完了です。あとはLPの商品リンクにBASEに登録した商品のリンクを貼り付けて、商品詳細ページに移動できるようにしたり、画像やテキストの差し替えなどを行います。
まとめ
この記事ではHTMLで作ったLPテンプレートをBASEのトップページに表示する方法を紹介しました。内容をまとめると次のようになります。
- BASEテーマで変更するのは、ヘッダー、フッター、トップページ、CSSなどの外部ファイルの4つ
- トップページは{block:IndexPage}の中に入れる
- 必須タグのエラーが出たら、必要な場所にタグを設置する
- 強制表示されるBASEメニューは位置を調整する
BASEはトップページであればある程度自由にカスタマイズができるため、今回のようにLP風のショップを構築することができます。
また、BASEは基本料金がなく販売手数料のみなので、複数のショップを作成してそれぞれにLPを設置するということもできます。