HTMLで作られたLPテンプレートをElementor化する手順を初心者の方にもわかりやすく解説します。
HTMLテンプレートをWordpress化する場合はテーマファイルを作成する必要がありますが、Elementorならそれは不要。
Wordpressのテンプレートタグを使う必要もないのでかなり楽に変換できます。
Wordpressでランディングページを作る3つの方法
Wordpressはコンテンツマネージメントシステム(CMS)と呼ばれるようにページやブログ記事を書いて表示するためのソフトウェアです。
WordpressでLPを作る方法は次のような3つの方法があります。
- WordpressテーマでLPを作る
- Wordpressのページビルダーで作る
- HTMLテンプレートをWordpress化する
1つ目はWordpressテーマをゼロから作成して、そこにランディングページを作る方法。
2つ目はこの記事で紹介するElementorというページビルダーを使う方法。
3つ目があらかじめ作られたHTMLテンプレートからWordpressテーマを作る方法です。
それぞれの詳しい内容とHTMLのLPテンプレートをWordpressテーマ化する方法を以下のページにまとめているので、気になる方はこちらもご覧ください。
初心者のためのHTMLのLPをWordpress化する手順をわかりやすく解説
このページでは以下のHTMLテンプレートをElementor化してWordpressで表示できるようにします。
HTMLのLPテンプレートをElementor化する基本ステップ
HTMLで作られたLPテンプレートをElementorを使ってWordpressで表示する方法を紹介します。
- Elementorのインストール
- ページ設定を変更する
- HTMLコードの分割と画像読み込み修正
- コンテナ設定で自動挿入される余白を消す
- CSSスタイル、Javascriptファイルの読み込み
それでは1つ1つ作業を進めていきましょう。
1.Elementorのインストール
まずはWordpressにElementorをインストールします。
Wordpressの管理画面からプラグインインストール画面に移動し、「Elementor」で検索してインストールします。

2.ページ設定を変更する
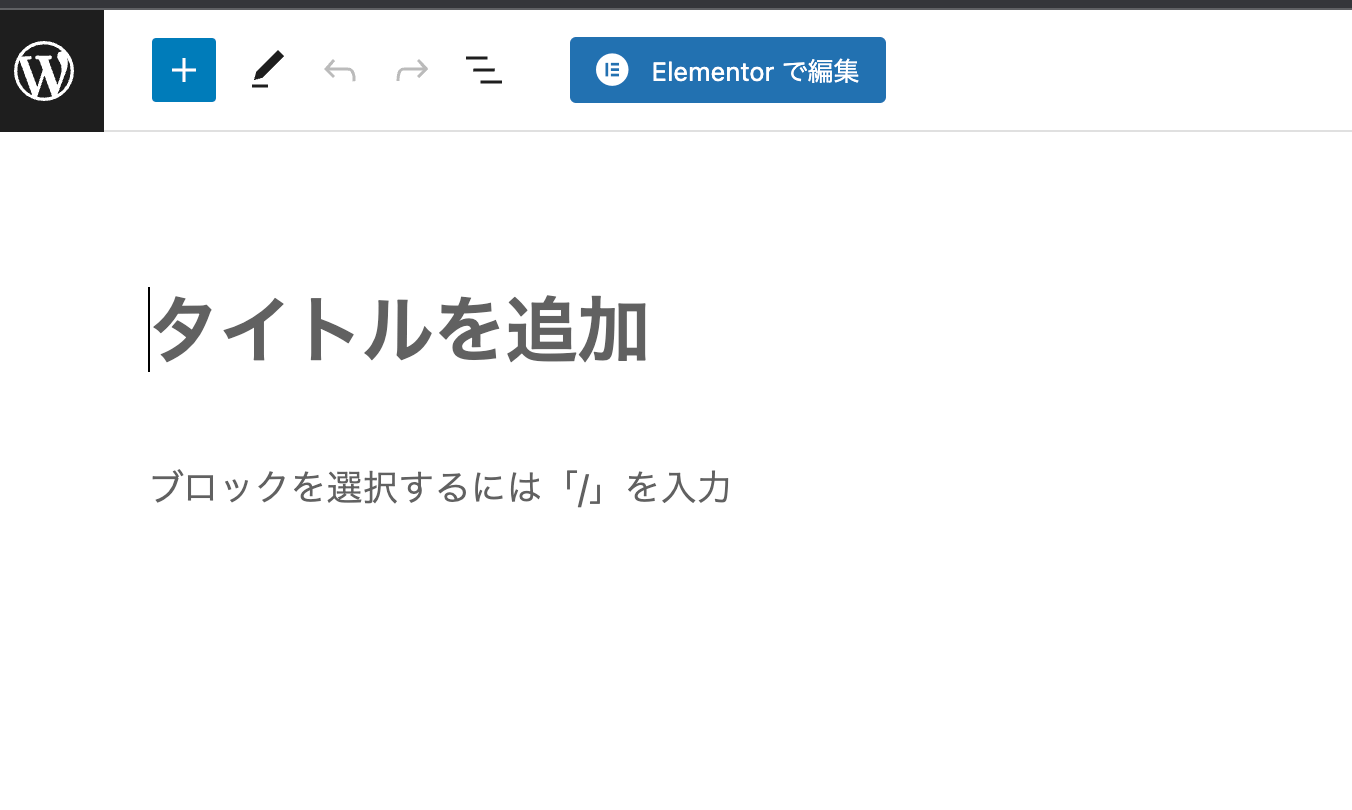
Elementorをインストールしたら、新しく固定ページを作ります。
固定ページを新規作成すると、ページ編集画面の上に「Elementorで編集」ボタンが出てくるのでこのボタンをクリックして、編集画面に移動します。

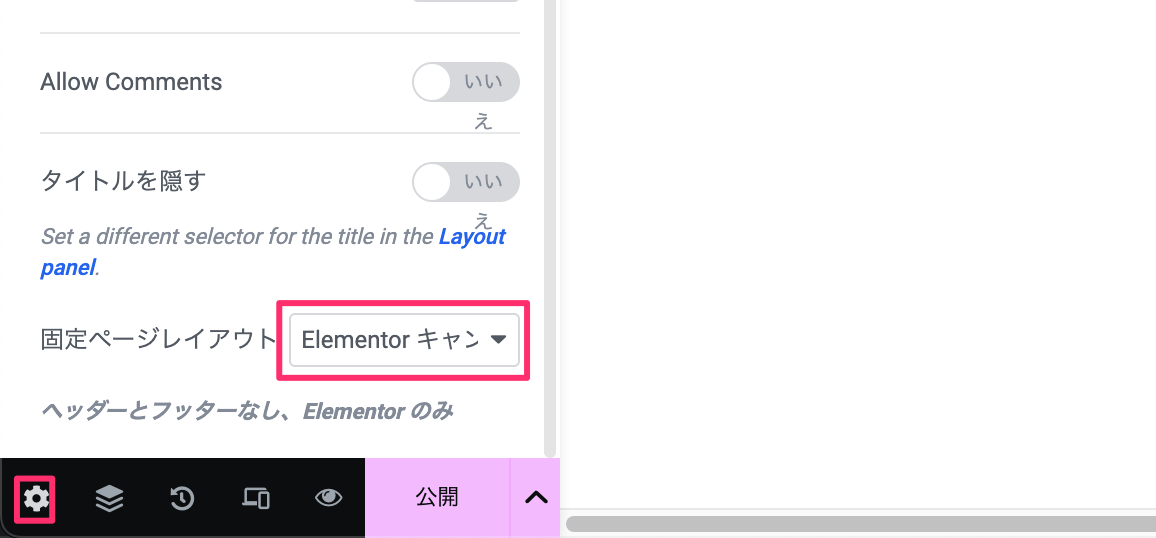
まっさらなページが表示されるので、画面の左下にある歯車アイコンを押してページ編集パネルを表示し、固定ページレイアウトを「Elementorキャンバス」に変更します。

こうすることで、固定ページからヘッダーやフッターを除き完全に真っ白なページにすることができます。
これでHTMLテンプレートの内容を入れる準備ができました。
もし、ヘッダーとフッターはWordpressのサイトにあるものと共通にしたい場合、固定ページレイアウトを「Elementor全幅」にしてください。
3.HTMLコードの分割と画像読み込み修正
ページ設定ができたのでHTMLコードを入れていきます。
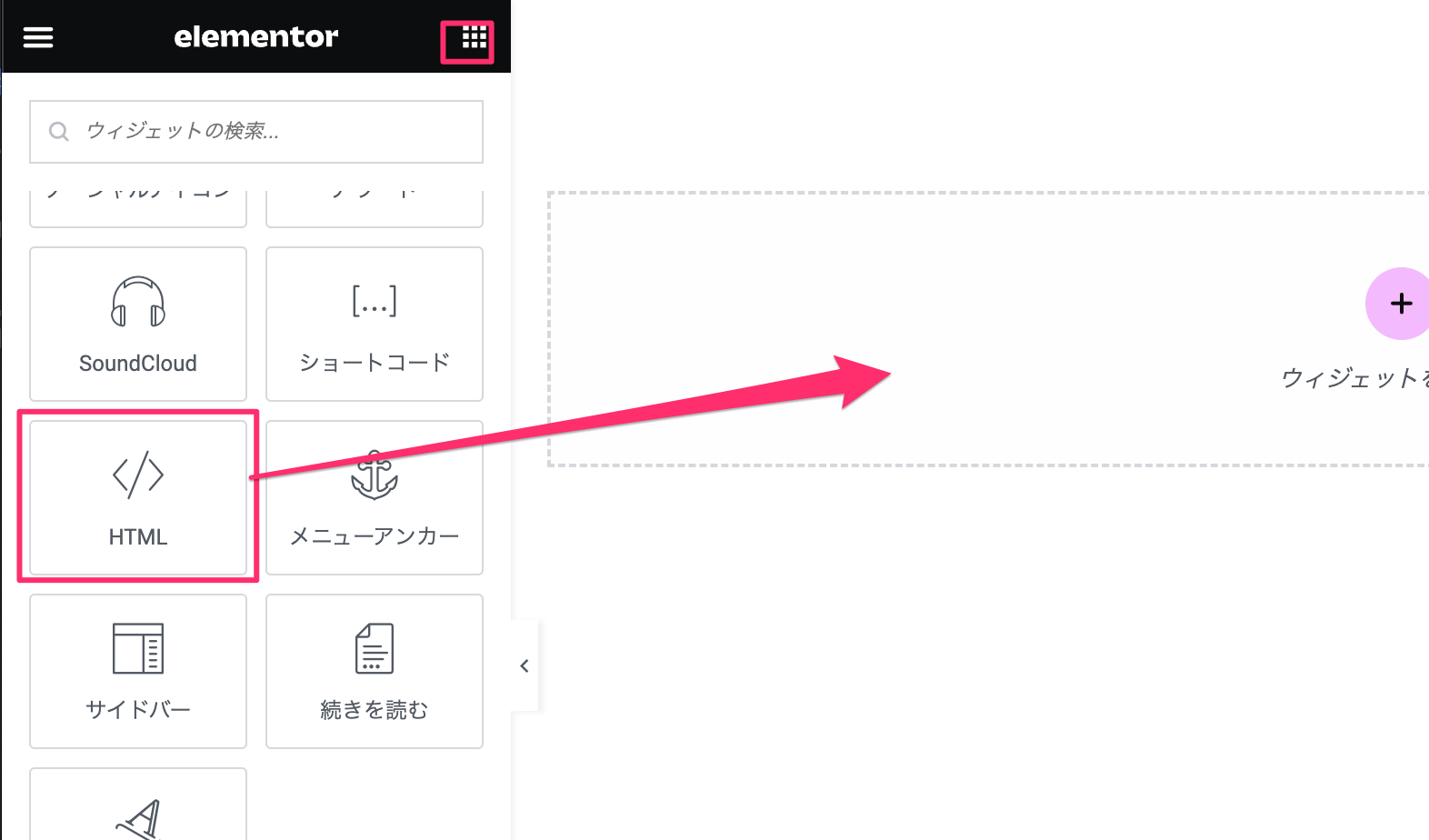
画面の左側にウィジェット一覧が並んでいるので、少し下の方にある「HTML」ウィジェットをページ内にドラッグして配置します。
ウィジェット一覧がない場合は、左のパネルの上の方にある四角いアイコンを押せばウィジェット一覧を表示できます。

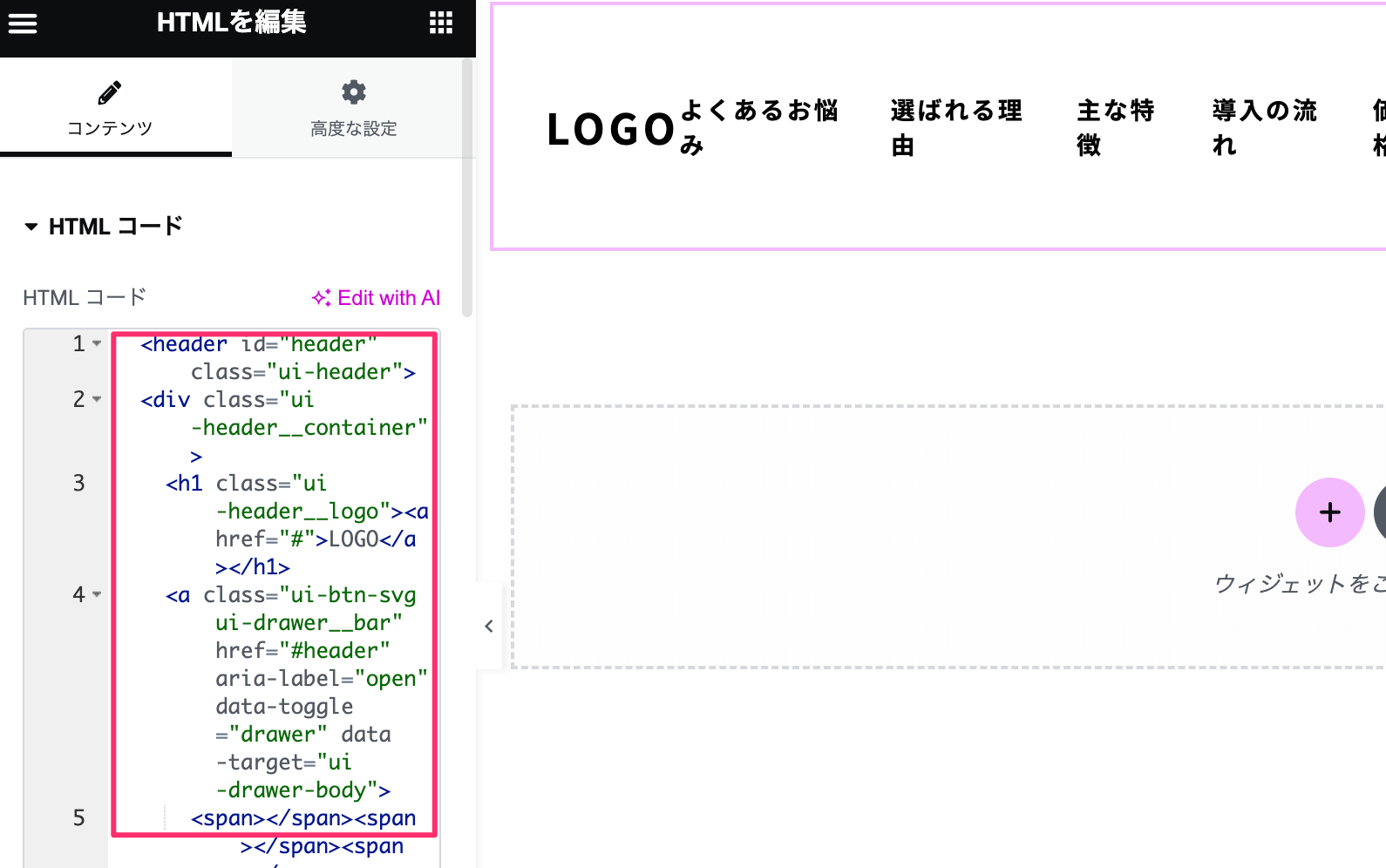
HTMLウィジェットを設置したら左のパネルにコードの入力フォームが出てくるので、ここにHTMLテンプレートのコードを入れていきます。
LPなので全てのコードを入れてもいいですが、後から編集しやすいようにコードを分割して入れていきます。

LP-UIKITのHTMLコードはタイプごとにファイル化されているので、FigmaのデザインやUI一覧ページを見ながら使用するHTMLコードを決めます。
- lp_uikit
- templates/
- ui/
- block/
- contents/
- header/
- type1.html
- type2.htmlここではとりあえずヘッダーだけ入れてみました。今はまだスタイルシートの読み込みを行っていないので表示が崩れていても問題ありません。
画像の読み込み修正
HTMLコードで画像の読み込みを相対パスで書いている場合、画像のパスを書き換える必要があります。
画像をWordpressのメディアライブラリにアップロードした場合は次のように書き換えます。
<!-- 相対パスのURL -->
<img src="./images/logo.png" alt="">
<!-- こちらのように書き換え -->
<img src="https://example.com/wordpress-elementor/wp-content/uploads/2023/10/logo.png" alt="">CSSの背景画像を読み込んでいるところもリンクの修正が必要な場合は修正します。
.ui-hero::before {
/* 省略 */
background-image: url("./images/bg-image.png");
}
/* 以下のように修正 */
.ui-hero::before {
/* 省略 */
background-image: url("https://example.com/wordpress-elementor/wp-content/uploads/2023/10/bg-image.png");
}4.コンテナ設定で自動挿入される余白を消す
HTMLウィジェットを設置すると自動的に、「コンテナ」というウィジェットも設置されその中にHTMLウィジェットが入ります。
このコンテナは自動的にスペースが挿入されるのでそれを削除するためにコンテナの設定を行います。
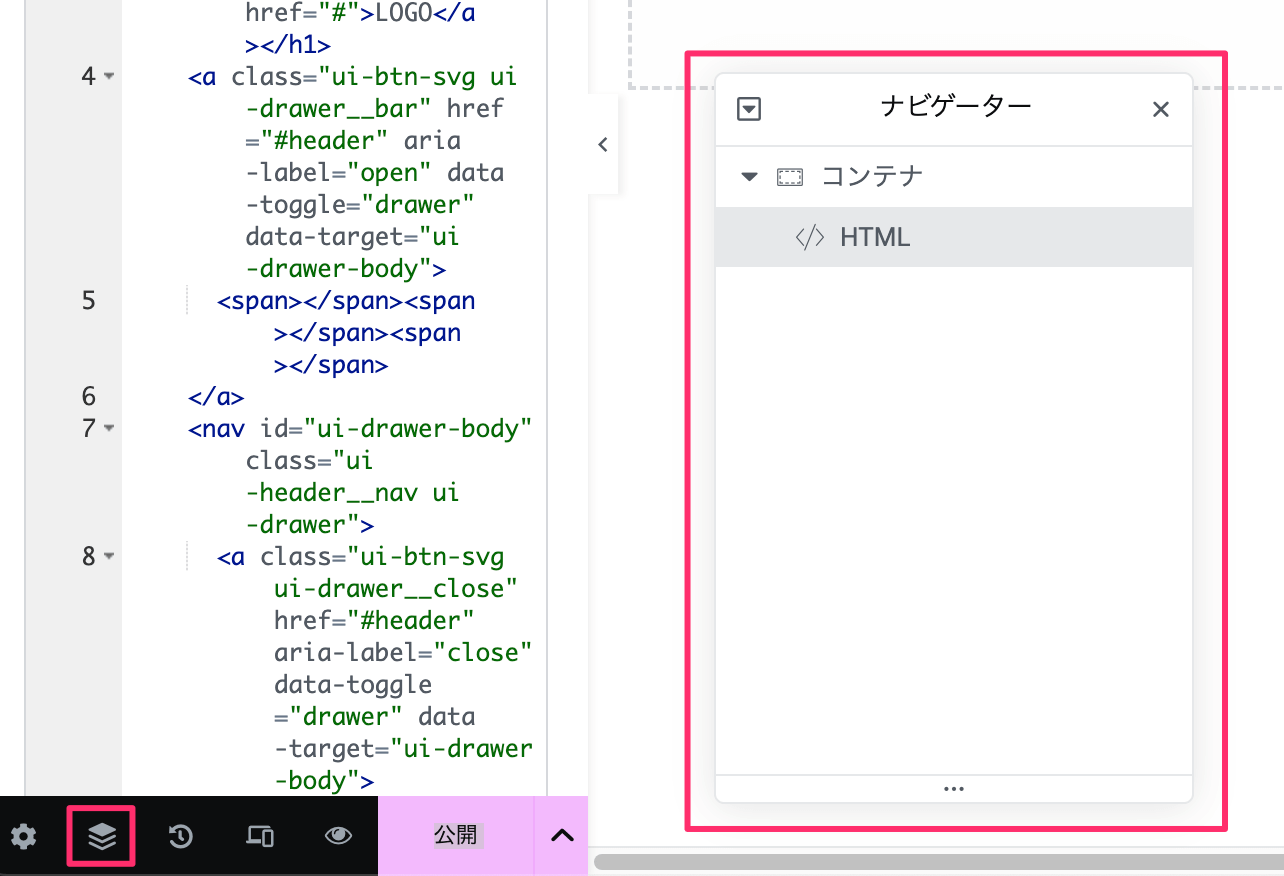
編集画面ではわかりにくいので、左のパネルの下にあるアイコンからレイヤーアイコンを押して「ナビゲーター」を表示します。

設置したHTMLウィジェットの1つ上にあるコンテナを選択して、コンテナの編集パネルを表示します。
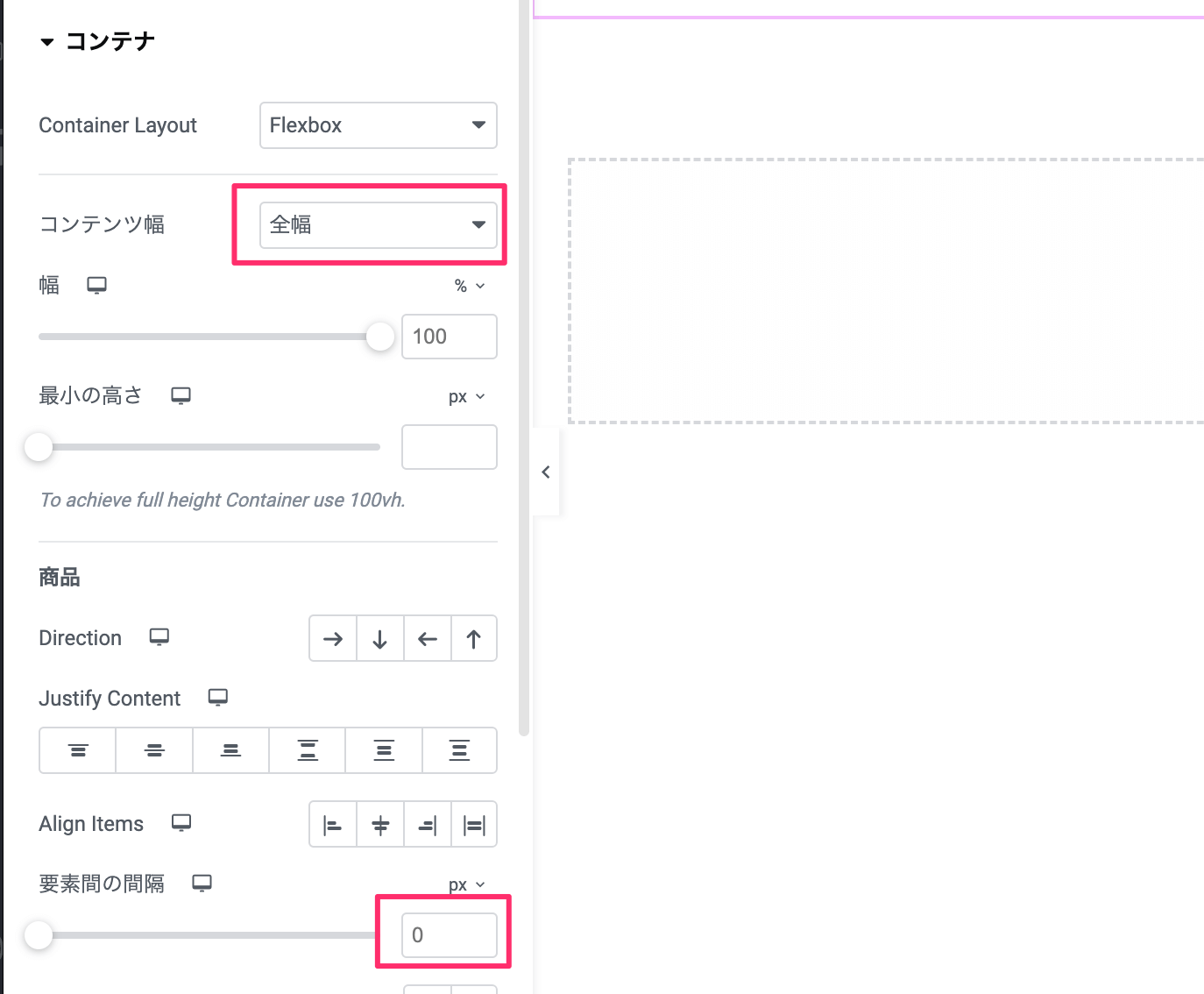
この画面で「コンテンツ幅」を全幅、「要素間の間隔」を0に設定します。

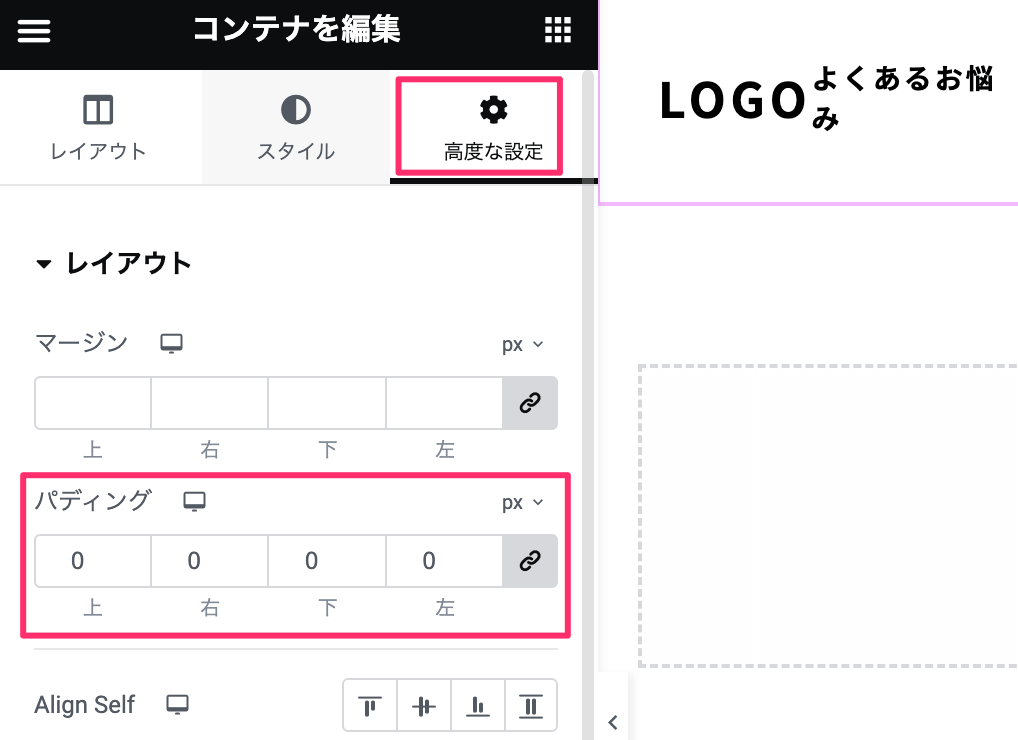
その後「高度な設定」タブに切り替えて、「パディング」を全て0にします。

これで自動的に挿入される余白を除去できます。
HTMLテンプレートの他の部分もコピーして、同様にコンテナの余白を削除していきます。
5.CSSスタイル、Javascriptファイルの読み込み
ページを作れたらCSSスタイルを読み込みます。
ここではElementor向けのシンプルなWordpressテーマ、「Hello Elementor」を使ってみます。
functions.phpをエディターなどで開いて、CSSファイルとJavascriptファイルを読み込みます。
if ( ! function_exists( 'hello_elementor_scripts_styles' ) ) {
/**
* Theme Scripts & Styles.
*
* @return void
*/
function hello_elementor_scripts_styles() {
// 省略
// HTMLテンプレートの外部ファイル読み込み
wp_enqueue_style( 'reset-css', get_template_directory_uri() . '/assets/reset.css' );
wp_enqueue_style( 'main-css', get_template_directory_uri() . '/assets/style.css' );
wp_enqueue_style( 'main-css-map', get_template_directory_uri() . '/assets/style.css.map' );
wp_enqueue_script( 'main-js', get_template_directory_uri() . '/assets/functions.js', array(), '1.0.0', true );
}
}
add_action( 'wp_enqueue_scripts', 'hello_elementor_scripts_styles' );ページの表示
ここまでできたら画面を表示してみます。HTMLテンプレートと同じように表示されていれば完了です。

HTMLテンプレートのElementor化ができない原因と対策
ここで紹介した方法でうまくいかない場合の原因は次のようなものが考えられます。
- CSSやJavascriptの読み込みができていない
- Elementorのページ設定ができていない
- コンテナの余白除去ができていない
- HTMLコードのコピーがうまくできてない
それぞれ詳しく解説します。
CSSやJavascriptの読み込みができていない
CSSやJavascriptの読み込みは通常のWordpressのファイル読み込みと同じです。
関数の書き間違いがないか、パラメータの書き間違いがないかなどをチェックしてみてください。
Elementorのページ設定ができていない
Elementorのページ設定がデフォルトやテーマになっているとページをうまく表示できない場合があります。
ページ設定は「Elementorキャンバス」か「Elementor 全幅」にしておきます。
コンテナの余白除去ができていない
設置したHTMLになぜか余白が挿入されてしまう場合は、コンテナの余白除去を行ってください。
Elementorで自動的に挿入される空白を削除することで通常のHTMLと同じように画面いっぱいに表示できます。
HTMLコードのコピーがうまくできてない
HTMLコードをコピーするときに終了タグを忘れていたり、必要なコードを忘れていないかチェックしましょう。
また、画像が相対パスになっている場合は絶対パスに置き換える必要があります。
CSSコードの方でも画像のパスは絶対パスに置き換えてきます。
まとめ
この記事ではHTMLで作られたランディングページテンプレートをWordpress化する方法を紹介しました。まとめるとこちらのようになります。
- HTMLのLPテンプレートはElementorで表示できる
- HTMLテンプレートをElementor化するにはHTMLウィジェットにコードをコピーしていく
- Elementorのページ設定やコンテナ設定を正しく行う
Elementorを使うことで複数の固定ページを作ってそこにHTMLのLPテンプレをコピーしていくことができます。
また、一度作ったElementorのページはテンプレートとして保存することができるので、同じデザインのLPテンプレを再利用してテキストや画像だけ差し替えるといったことも可能です。