HTMLで作られたLPテンプレートをWordpress化する手順を初心者の方にもわかりやすく解説します。
HTMLコードを分割してテンプレートファイルに分けたり、Wordpressにテーマフォルダを作成したり、ゼロからWordpressでランディングページを表示するところまでをしっかり解説します。
Wordpressでランディングページを作る3つの方法
Wordpressはコンテンツマネージメントシステム(CMS)と呼ばれるようにページやブログ記事を書いて表示するためのアプリです。
Wordpressに元々ランディングページを作るための特別な機能が備わっているわけではありませんが、以下のような方法でLPを作ることができます。
- WordpressテーマでLPを作る
- Wordpressのページビルダーで作る
- HTMLテンプレートをWordpress化する
それぞれメリットやデメリットと合わせて詳しく解説します。
WordpressテーマでLPを作る
WordpressテーマにはLPに特化したものやUIパーツがたくさん用意されていて、それらを組み立ててLPを作るといったことができます。
LPを作れるWordpressテーマは比較的高額なものが多いですが、そのクオリティが高かったり便利な機能がたくさん搭載されていたりします。
WordpressでLPを作れるテーマはこちらにまとめているので興味があればぜひチェックしてみてください。

WordpressテーマでLPを作るメリット
WordpressテーマでLPを作るメリットには以下のようなものがあります。
- インストールするだけで使える
- クオリティが高く、便利な機能がたくさんある
- LPだけでなくそれ1本でWebサイトもブログも全部作れるものが多い
- 管理画面の操作だけで簡単に作れるものが多い
インストールするだけで簡単に使えて、基本的には管理画面の操作だけでLPを作成できるようなものが多いです。
ただしテーマによって機能やできることが違うため、商品内容はよく確認してください。
WordpressテーマでLPを作るデメリット
WordpressテーマでLPを作るデメリットには以下のようなものがあります。
- クオリティの高いものは有料で高額
- 機能が豊富なほどテーマそのもののカスタマイズが難しい
- シンプルなものは管理画面から作れるが、デザイン性を重視しようと思うと使いづらい
- LP作りたいだけなら不要な機能がたくさんある
クオリティの高いテーマはその分高額で、ソースコードも複雑なのでカスタマイズが難しくなる傾向にあります。
また、凝ったデザインをしようと思うと結局HTMLやCSSを自作する必要があり、LPだけ作るなら高額なテーマの必要性も薄れます。
Wordpressのページビルダーで作る
WordpressでLPを作る場合テーマを利用するだけでなく、ページビルダーを利用する方法もあります。
Wordpressのページビルダーはいくつかありますが、Elementorが最もよく使われていて、しかも無料なのでおすすめ。
Elementorとは?メリットデメリットなどをまとめて解説!

無料で使えて便利なElementorですが、以下のようなメリット、デメリットがあります。
Elementorでランディングページを作るメリット
Wordpressのページビルダーとして人気のElementorを使ったLP作成のメリットには次のようなものがあります。
- 無料でインストールできるプラグイン
- プログラミングの知識不要でノーコードでページを作成できる
- 作成したページをテンプレートとして保存して使いまわせる
- どのWordpressテーマでもある程度使えるので、今あるサイトにそのままインストールできる
ElementorはページビルダーなのでノーコードでLPを作ることができます。ドラッグ&ドロップで要素を移動したり、スタイルもかなり自由度高く編集できます。
Elementorはそもそもソースコードをカスタマイズして使うようなものではないので管理画面だけでページを作れるのは便利です。
Elementorでランディングページを作るデメリット
便利なElementorですがデメリットもいくつかあります。
- 固定ページは作れるが、記事一覧や記事ページは有料
- CSSなどの外部ファイルをたくさん読み込むのでページの読み込み速度が遅くなりがち
- 使用しているWordpressテーマによってはスタイルが崩れる場合も
Elementorは「基本」無料なので、記事一覧の読み込みなどは有料版のみとなっています。
また、Elementorを入れると外部ファイルをたくさん読み込むのでページの読み込みスピードが落ちます。
どのテーマにでもインストールすることはできますが、テーマによってはElementorで作ったデザインが崩れる場合があります。とくにHTMLタグに対して直接スタイルを当てているようなテーマの場合はよく崩れます。
HTMLテンプレートをWordpress化する
3つ目はHTMLテンプレートをWordpress化する方法です。ある程度コーディングができる人ならこの方法が一番やりやすいかもしれません。
Wordpressテーマやビルダーを使うと、デメリットでも書いたように細かいカスタマイズができなかったり、読み込みが遅くなったり、かゆいところに手が届かない感じがしてモヤモヤすることがあります。
HTMLなら自由にコードを書いてそのままWordpressタグやテンプレートに分割するだけで使えるので結局この方法が一番手っ取り早く、どんなデザインにも対応できます。
こちらのページではHTMLで作ったLPテンプレートを格安で販売しています。テキストや画像を差し替えるだけで使えるのでHTMLのLPテンプレを探している方はぜひチェックしてみてください。
HTMLテンプレートをWordpress化する場合のメリット
HTMLのLPテンプレートをWordpress化する場合のメリットはこちらのようなものがあります。
- どんなデザインにも対応可能な柔軟性
- Wordpressテーマよりも安い
- HTMLとCSSだけなのでカスタマイズが簡単
- 既存のWordpressテーマに追加することも新規でテーマを作成することもできる
Wordpressテーマやページビルダーは意外と細かいチューニングができなかったりしますが、HTMLなら自由にカスタマイズできます。
またWordpressテーマより安い場合が多くコストをかけずにランディングページを作ることができます。
既存のWordpressテーマに固定ページでLPを追加したり、新しくテーマを作成することもできます。
HTMLテンプレートをWordpress化する場合のデメリット
HTMLで作ったLPテンプレートをWordpress化する場合のデメリットはこちらのようなものがあります。
- ある程度コーディングの知識が必要
- Wordpressテーマを作る知識が必要
自由度が高い分どうしてもコーディングの知識はある程度必要になってきます。
また、Wordpress化もHTMLコードをテンプレートに分割したり、Wordpressのテンプレートタグを使ってCSSなどを読み込んだりWordpressテーマに関する知識も必要になってきます。
LPをWordpressで作る場合、結局どの方法がいいの?
ここまでWordpressでランディングページを作る方法を紹介しましたが、ここからはHTMLテンプレートをWordpress化する方法を紹介します。
デメリットにも書いたようにある程度コーディングの知識が必要なものの、一度覚えてしまえばそれほど難しい操作でもありません。
HTMLテンプレートなら低コストでWorpdressのLPを作成することもできるので、HTMLテンプレを使う方法に慣れておいて損はありません。
HTMLのLPテンプレートをWordpress化する基本ステップ
ここからはHTMLで作られたLPテンプレートからWordpressテーマを作る方法を紹介します。
LPテンプレのWordpress化は次のような手順で進めることができます。
- WordPressのセットアップ
- テーマフォルダの作成
- スタイルシートの作成
- 最低限必要なテーマファイルの作成
- WordPressテンプレートタグに置き換え
- 作成したWordpressテーマを有効化する
それでは1つ1つ作業を進めていきましょう。
1.WordPressのセットアップ
まず1つ目はWordpressの準備です。Wordpressは自分のパソコンかレンタルサーバーにインストールすることで使えるようになります。
レンタルサーバーにWordpressを入れてセットアップする場合は、レンタルサーバーごとに簡単インストール機能が用意されてるので、それを使うとあっという間にWordpressインストールが完了します。
詳しくはこちら: Wordpress初心者でもできる!簡単インストールから初期設定までまとめ

自分のパソコンにインストールする場合は、専用のツールを使うことで簡単にインストールできるようになります。
詳しくはこちら: 5ステップでできる!Wordpressのローカル環境構築

まずは自分のパソコン(ローカル環境)にインストールしてテーマを作成してから、レンタルサーバーにインストールしたWordpressにアップロードするというのがやりやすいです。
2.テーマフォルダの作成
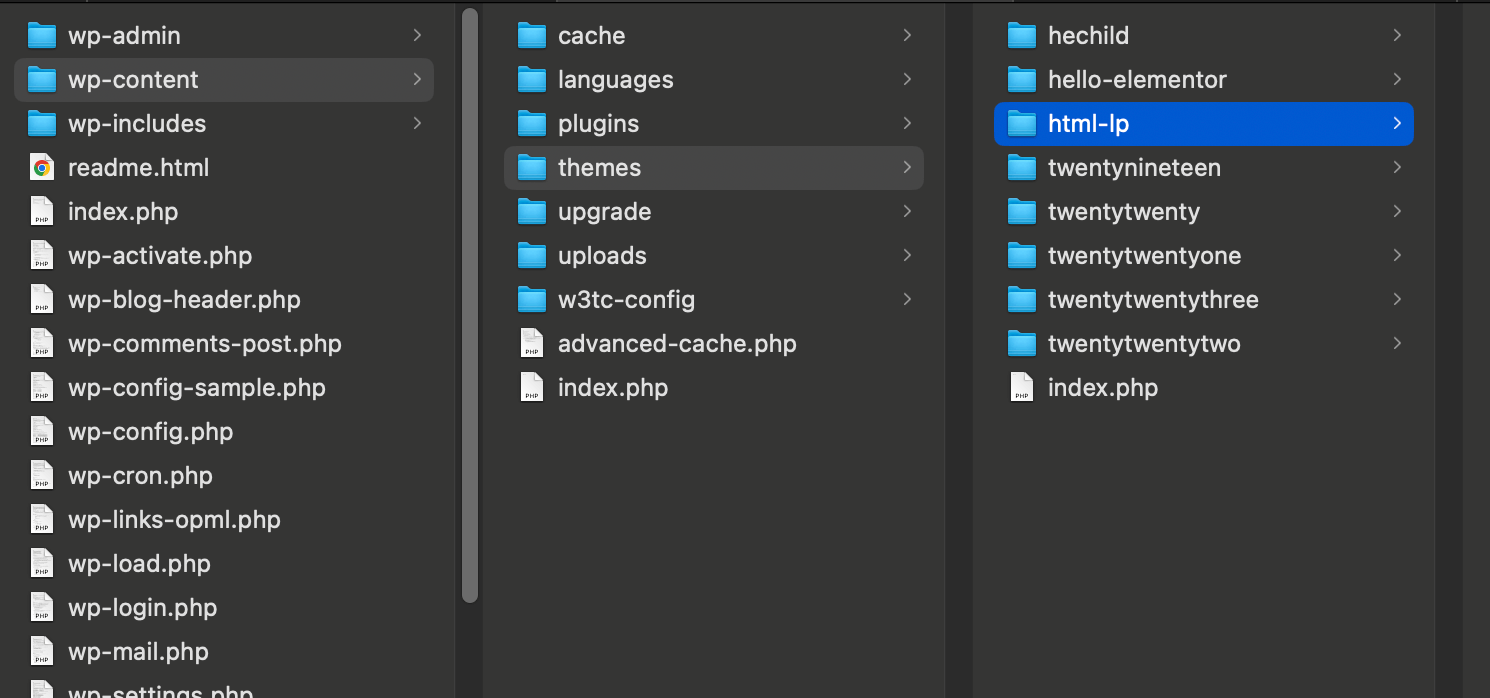
Wordpressを使う準備ができたら、LPテンプレートをWordpress化するために、まずテーマフォルダを作ります。
フォルダを作る場所はこちらです。
// MacにMAMPを使ってWordpressをインストールした場合
/Applications/MAMP/htdocs/wordpress/wp-content/themes/html-lp

今回は、html-lpという名前でフォルダを作成しました。フォルダ名がWordpressのテーマ名になるので、適当な数字だけとかでなくわかりやすい名前を入れておきます。
3.スタイルシートの作成
次にWordpressのシステムが作成したフォルダをテーマと認識できるように、style.cssを作成します。
次の場所に、style.cssというファイル名でCSSファイルを作成します。
省略.../wp-content/themes/html-lp/style.css作成したらstyle.cssをコードエディターなどで開き、以下のようなコメント文を記入します。
/*
Theme Name: HTML-LP
Theme URI: http://example.com
Author: MyName
Author URI: http://example.com
Description: theme description.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: htmllp
*/これで「HTML-LP」というテーマとして認識されるようになります。テーマ名やURLや著者名、などは作成するテーマに合わせて変更してください。
4.最低限必要なテーマファイルの作成
次にWordpressでページを表示するために最低限必要なテーマファイル(phpファイル)を作っていきます。
HTMLで作られたLPテンプレートは1枚のファイルでできているので、それを次のように3つに分割する感じです。
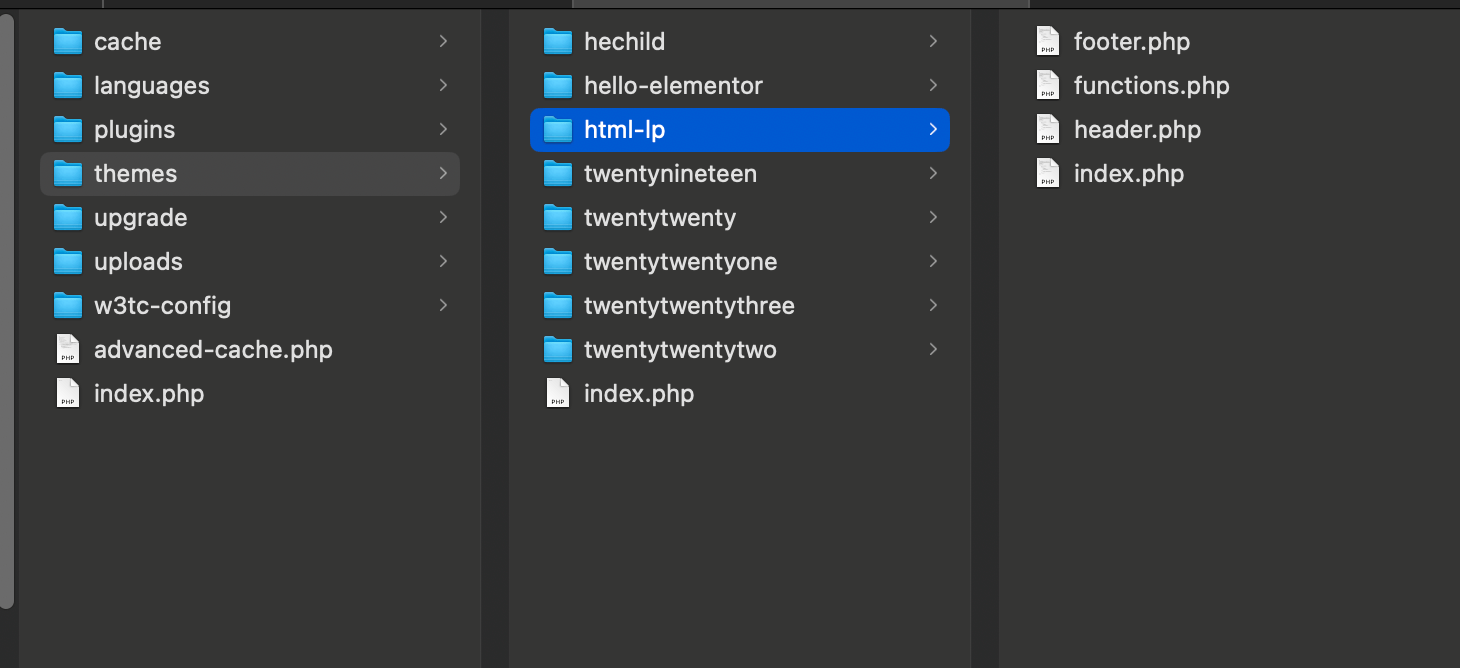
- header.php: LPのヘッダーを入れる、ナビゲーションやメインビジュアルまで
- footer.php: LPのフッターを入れる
- index.php: 上の2つ以外は全てここに入れる
- functions.php: スタイルシートの読み込み
とりあえず、この3つのファイルをテーマフォルダの中に作成しましょう。

ファイルを作れたら、HTMLコードを分割してコピーします。
LP-UIKITのHTMLコードはタイプごとにファイル化されているので、FigmaのデザインやUI一覧ページを見ながら使用するHTMLコードを決めます。
- lp_uikit
- templates/
- ui/
- block/
- contents/
- header/
- type1.html
- type2.html簡単なコードで書くと次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1><img src="https://example.com/image/logo.png" alt="ロゴ"></h1>
</header>
<section>メインビジュアル</section>
<!-- ここまでをheader.phpにコピー -->
<!-- index.phpにコピー ここから -->
<section>コンテンツ</section>
<!-- コンテンツ省略 -->
<!-- index.phpにコピー ここまで -->
<!-- 以下をfooter.phpにコピー -->
</body>
</html>functions.phpはまだ空っぽのままでOKです。
5.WordPressテンプレートタグに置き換え
今度は分割したコードの中で必要なものをWordpressタグに置き換えていきます。
LPテンプレートの場合、ブログ記事の読み込みや他のページへのリンクなどは不要だと思うので、使用するタグはそれほど多くありません。
<?php bloginfo('name'); ?>: サイト名を出力するタグ<?php wp_head(); ?>: cssファイルなどを挿入するタグ<?php echo get_template_directory_uri(); ?>: テーマフォルダのURLを出力するタグ
先ほど分割したコードにWordpressのタグを入れると次のようになります。
header.phpの場合はこちらのようになります。
<?php
/**
* ヘッダーテンプレート
*/
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php bloginfo('name'); ?></title>
<?php wp_head(); ?>
</head>
<body>
<header>
<h1><img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt="<?php bloginfo('name'); ?>"></h1>
</header>index.phpの場合はこちらのようになります。コンテンツの上下にヘッダーとフッターを読み込むタグを入れるだけです。
<?php
/**
* index
*/
get_header();
?>
<section>コンテンツ</section>
<!-- コンテンツ省略 -->
<?php
get_footer();footer.phpの場合はこちらのようになります。
<?php wp_footer(); ?>
</body>
</html>functions.phpの中身を次のようにして、CSSファイルを読み込めるようにします。
<?php
function theme_styles() {
wp_enqueue_style( 'main-css', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_styles' );
?>6.作成したWordpressテーマを有効化する
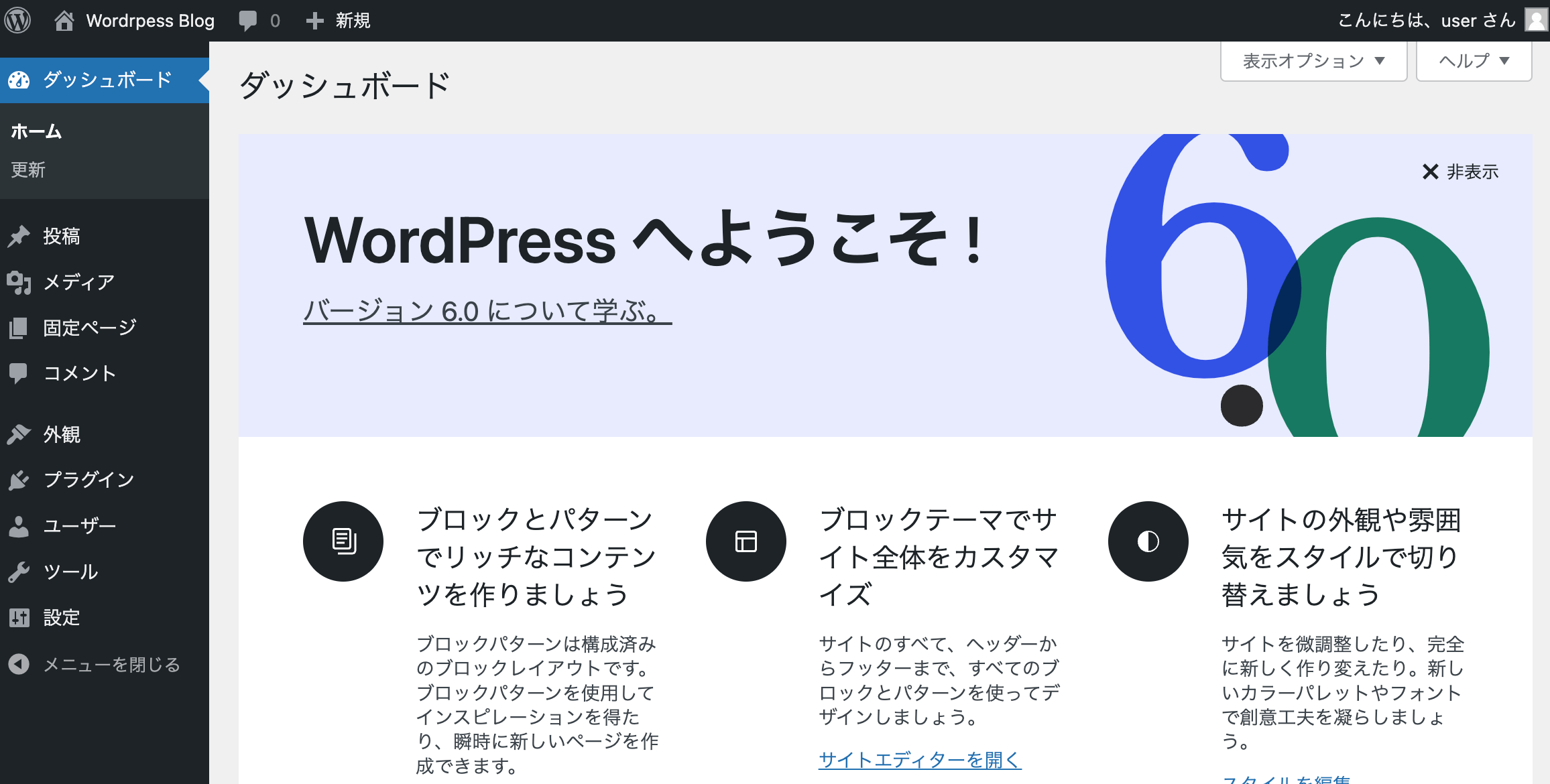
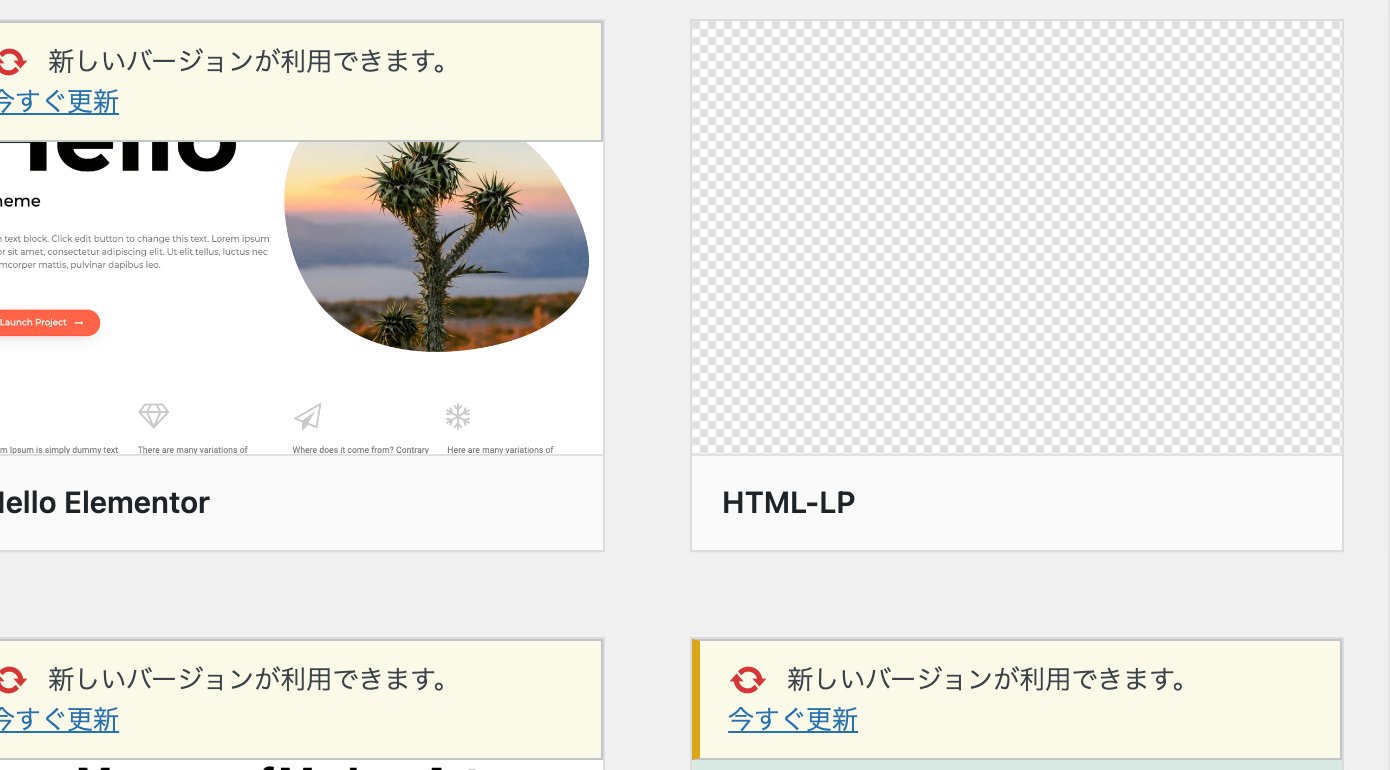
ここまでできたら、Wordpressの管理画面に移動し、「外観」メニューに移動します。

作成したテーマが表示されるので、「有効化」ボタンを押してテーマを有効にするとトップページにLPが表示されます。
まとめ
この記事ではHTMLで作られたランディングページテンプレートをWordpress化する方法を紹介しました。まとめるとこちらのようになります。
- HTMLのLPテンプレートはWorpdressで表示できる
- Wordpress化するにはHTMLコードを分割して必要なWordpressタグを入れる
- 最後に有効化すればテーマが反映される
初めてのときはなかなかうまくいかないかもしれませんが、やってることはここで書いた通りフォルダを作ったりコードをコピペするだけのシンプルな作業です。
ぜひ皆さんもチャレンジしてみてください。