Shopifyでノーコードでレイアウトの組み立てだけでLPを作れる方法とHTMLのLPテンプレートをShopifyに移植する方法を紹介します。
ShopifyではすでにあるページにLPを作ったり、新しくページを追加してLPを表示させることができます。
ShopifyでLPを作るには?
ShopifyでLPを作るには次のような方法があります。
- セクションを使ってレイアウトを組み立てる
- HTMLのLPテンプレートをShopifyに移植する
一番簡単なのはセクションを使ってレイアウトを組み立てる方法。
HTMLコーディングの知識があるなら2つ目のLPテンプレートをShopifyに移植することでLPを作ることができます。
それぞれの方法を以下で詳しく紹介します。
Shopifyのセクションを使ってLPを作る方法
ShopifyでLPを作る一番簡単な方法は、セクションを組み合わせてレイアウトを作っていく方法です。
Shopifyではコンテンツ(例えば商品一覧やギャラリー)をセクションという単位で扱えるようになっています。
以下のような方法でセクションを設置したりカスタマイズしてLPを作成できます。
- テーマカスタマイズ画面を開く
- ページにセクションを設置する
- セクションの設定を編集する
- セクションの位置を変更する
- セクションを新しく作成する
テーマカスタマイズ画面を開く
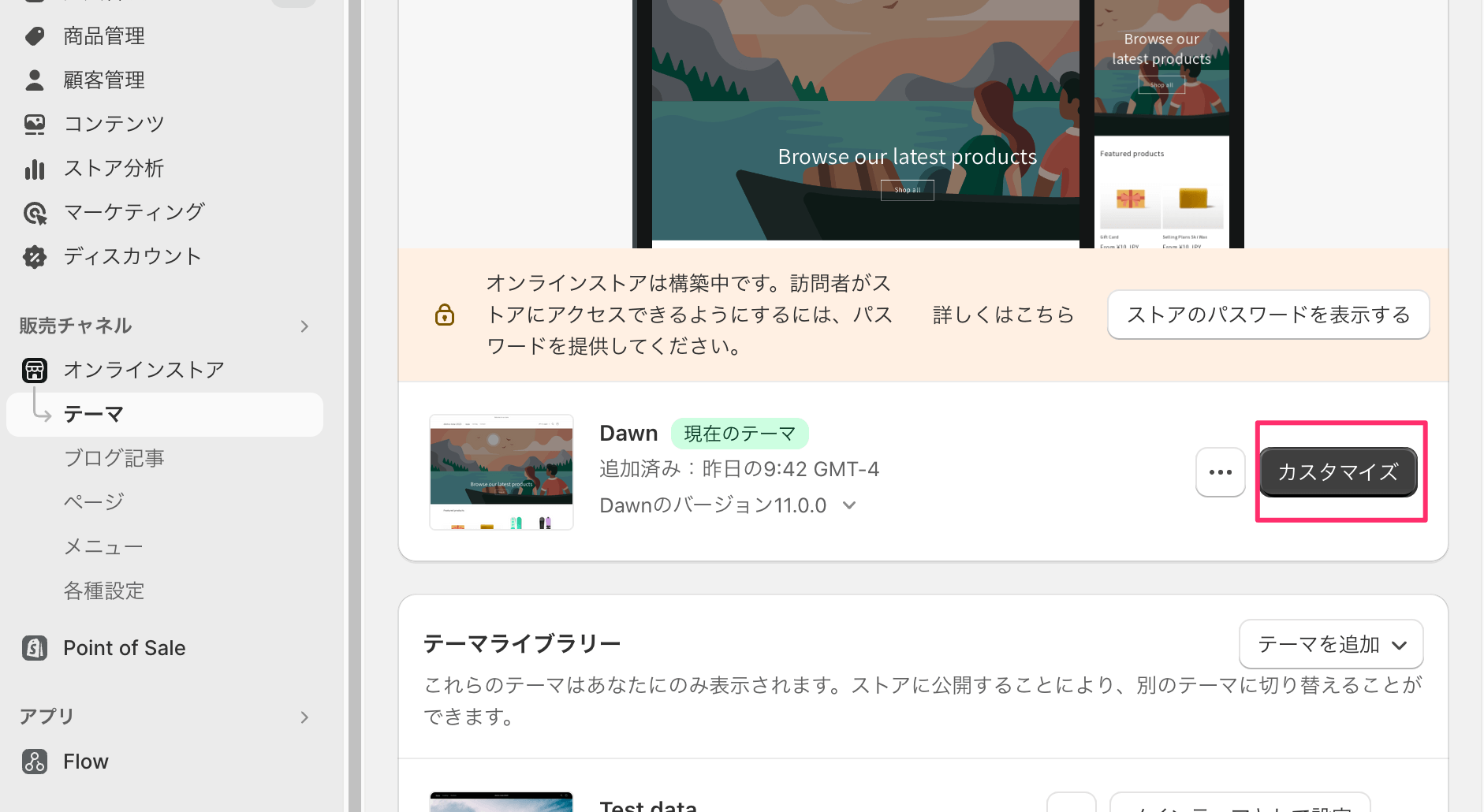
ページにセクションを追加するにはテーマカスタマイズ画面をひらいて「カスタマイズ」ボタンを押し、編集画面に移動します。

ページにセクションを設置する
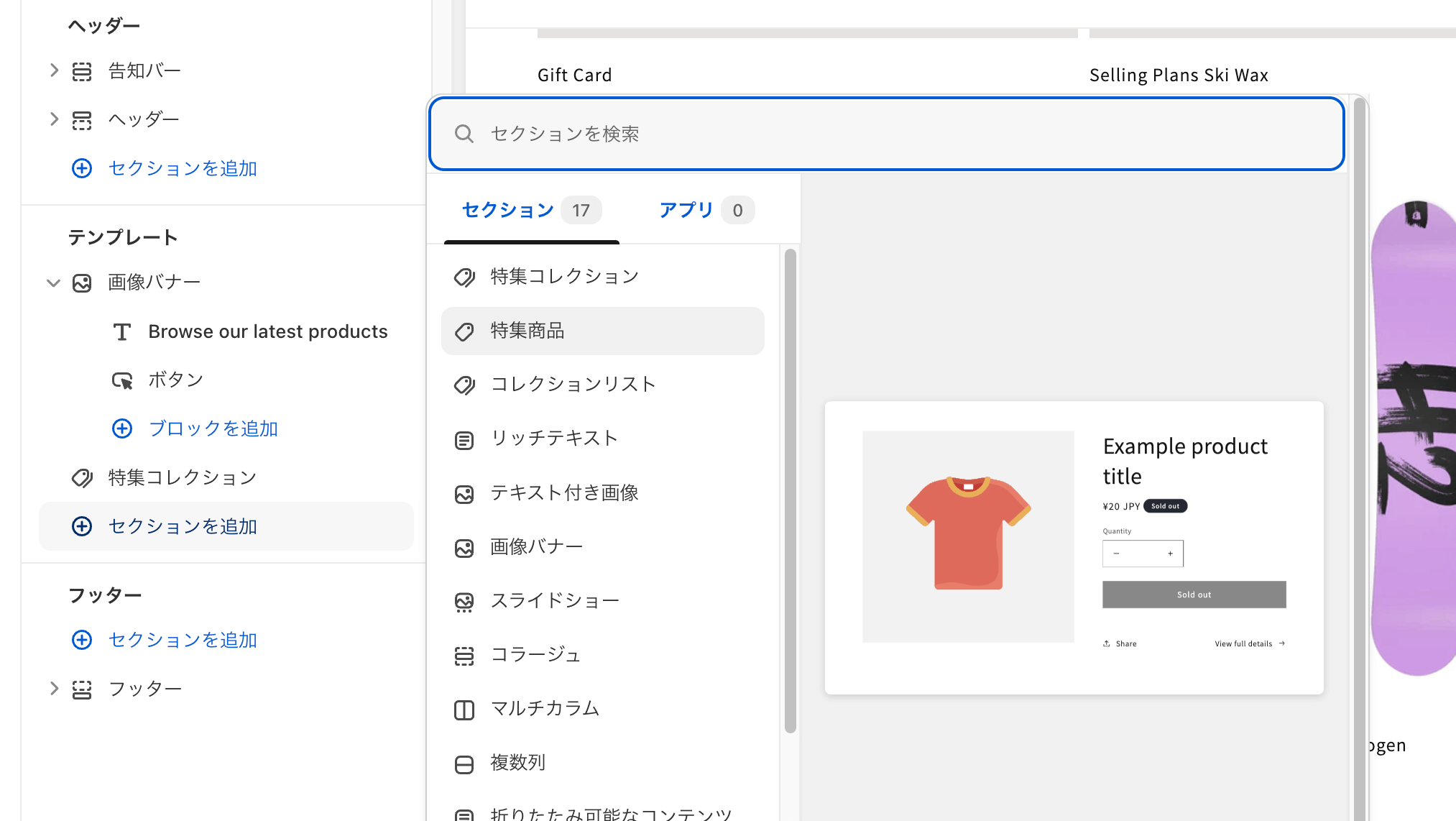
テーマの編集画面の左にある「セクションを追加」でセクションを追加できます。利用できるセクションが表示されるのでその中から必要なものを選択して設置します。

セクションの設定を編集する
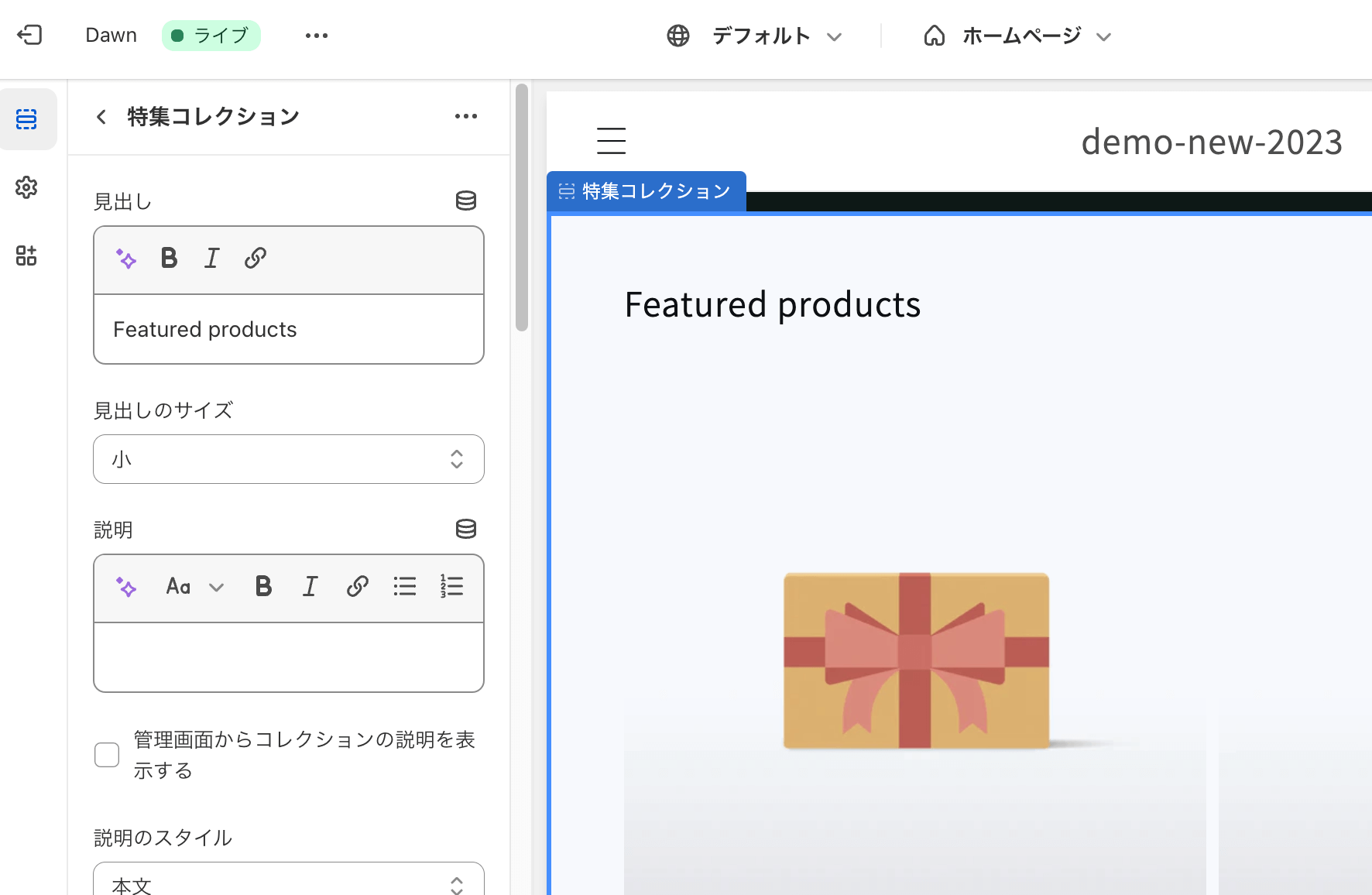
設置したセクションを選択すると、セクションの設定を行えます。設定内容はセクションによって異なりますが、表示テキストの内容を変更したり、不要な要素を非表示にしたりしたりといった事もできます。

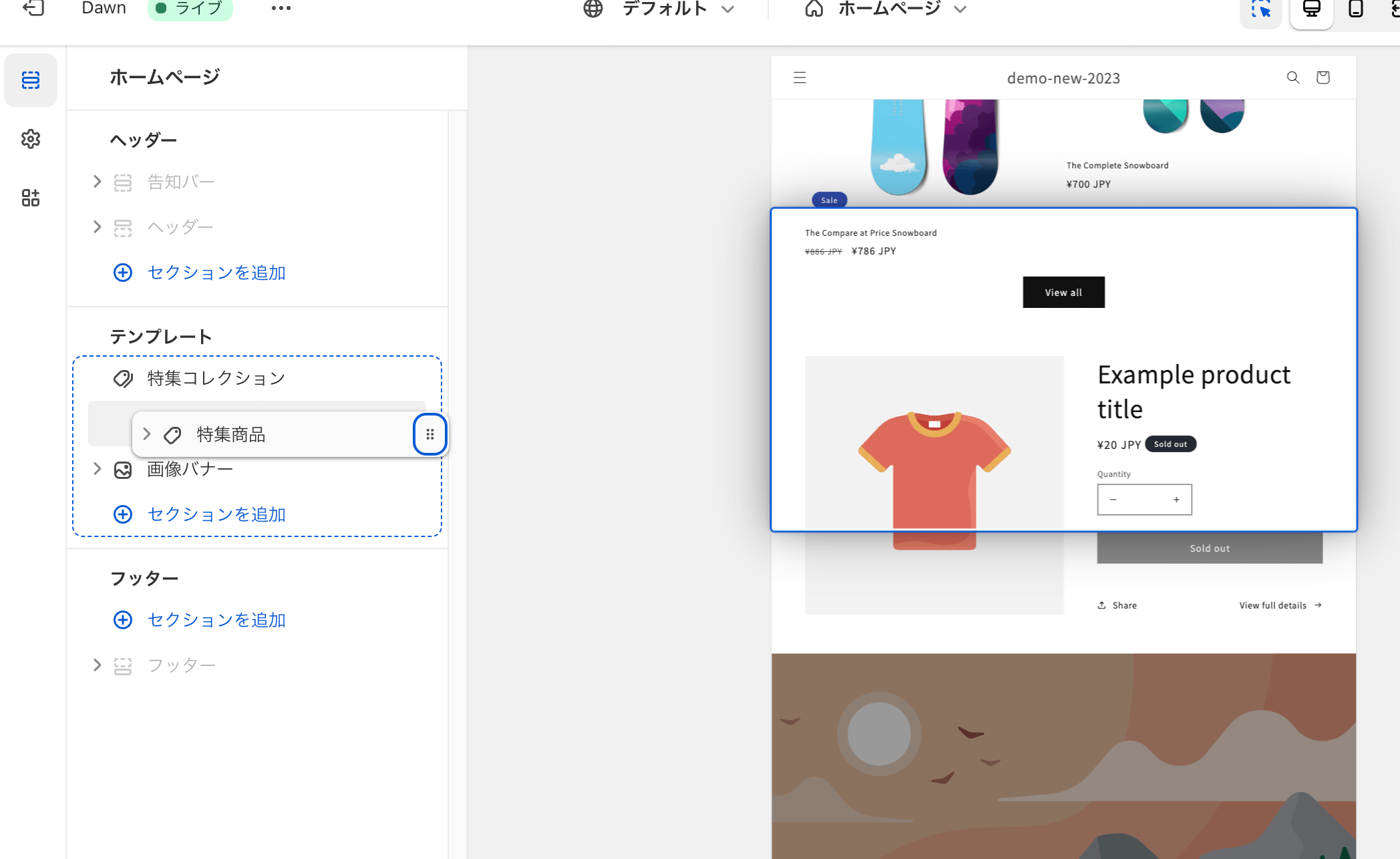
セクションの位置を変更する
また、セクション名の横にあるアイコンをドラッグすることで位置を変更することができます。

セクションを新しく作成する
セクションは最初から用意されているものだけでなく、新しく作成することができます。
セクションはliquidファイルでHTMLコードを記入したり、商品データを読み込むことができ動的なコンテンツの表示も可能です。
Shopify2.0に対応したセクションの作り方についてはこちらの記事をご覧ください。
ShopifyにHTMLのLPテンプレートを移植する方法
ここからはShopifyにHTMLで作ったLPテンプレートを移植する方法を解説します。
- LP用のレイアウトを作成
- page.name.jsonを作成してレイアウト読み込み
- LPを入れるsection作成してHTMLコードをコピーしjsonに読み込み
- CSSファイルなどのアセットファイルを読み込み
- Shopifyの管理画面でページを作成し、テンプレートを選択
- Shopifyのページ確認
このページでは以下のLPテンプレートをShopify化してShopifyで表示できるようにします。
LP用のレイアウトを作成
まずはLPで使用するレイアウトを作成します。レイアウトはベースとなるテンプレートのことで、ページテンプレートから呼び出します。
テーマのコード編集画面にあるレイアウトで「新しいレイアウトを追加する」を選択してレイアウトを追加します。
ここではDawnテーマを使っていますが、不要なコードが多いのでLP必要ないもの(フォントの読み込みとか)を全て削除します。
レイアウトのファイル名はtheme.lp.liquidとしました。
<!doctype html>
<html class="no-js" lang="{{ request.locale.iso_code }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="theme-color" content="">
<link rel="canonical" href="{{ canonical_url }}">
{%- if settings.favicon != blank -%}
<link rel="icon" type="image/png" href="{{ settings.favicon | image_url: width: 32, height: 32 }}">
{%- endif -%}
<title>
{{ page_title }}
{%- if current_tags %} – tagged "{{ current_tags | join: ', ' }}"{% endif -%}
{%- if current_page != 1 %} – Page {{ current_page }}{% endif -%}
{%- unless page_title contains shop.name %} – {{ shop.name }}{% endunless -%}
</title>
{% if page_description %}
<meta name="description" content="{{ page_description | escape }}">
{% endif %}
{% render 'meta-tags' %}
{{ content_for_header }}
{{ 'base.css' | asset_url | stylesheet_tag }}
</head>
<body>
{{ content_for_layout }}
</body>
</html>page.name.jsonを作成してレイアウト読み込み
次にページテンプレートを作成します。Shopifyでは2.0からjsonを使ってテンプレートを定義することが推奨されています。
なので同じコード編集画面の「新しいテンプレートを追加する」からjson形式で以下のようにページを追加します。
ここではファイル名をpage.lp.jsonとしました。
{
"layout": "theme.lp",
"sections": {
"lp1": {
"type": "lp1"
}
},
"order": [
"lp1"
]
}ここで「ファイルが存在しない」というエラーが発生するかもしれませんが、この後作成するのでとりあえず先に進みます。
LPを入れるsection作成してHTMLコードをコピーしjsonに読み込み
次はセクションを作成します。HTMLコードのbodyタグの中身をここにコピーすることでページを表示できるようになります。
コード編集画面の「新しいセクションを作成する」でセクションを作成しHTMLコードのbodyの中身をコピペします。
ファイル名はlp1.liquidにします。
<header id="header" class="ui-header">
<!-- 省略 -->
</header>
<section id="problem" class="ui-problem">
<!-- 省略 -->
</section>
<!-- 省略 -->
<footer class="ui-footer">
<!-- 省略 -->
</footer>このとき、画像のリンクをShopifyにアップロードした画像のリンクに書き換えておく必要がありますので注意してください。
CSSファイルなどのアセットファイルを読み込み
最後にCSSファイルやJavascriptファイルなどのアセットファイルをアップロードして、レイアウトから読み込みます。
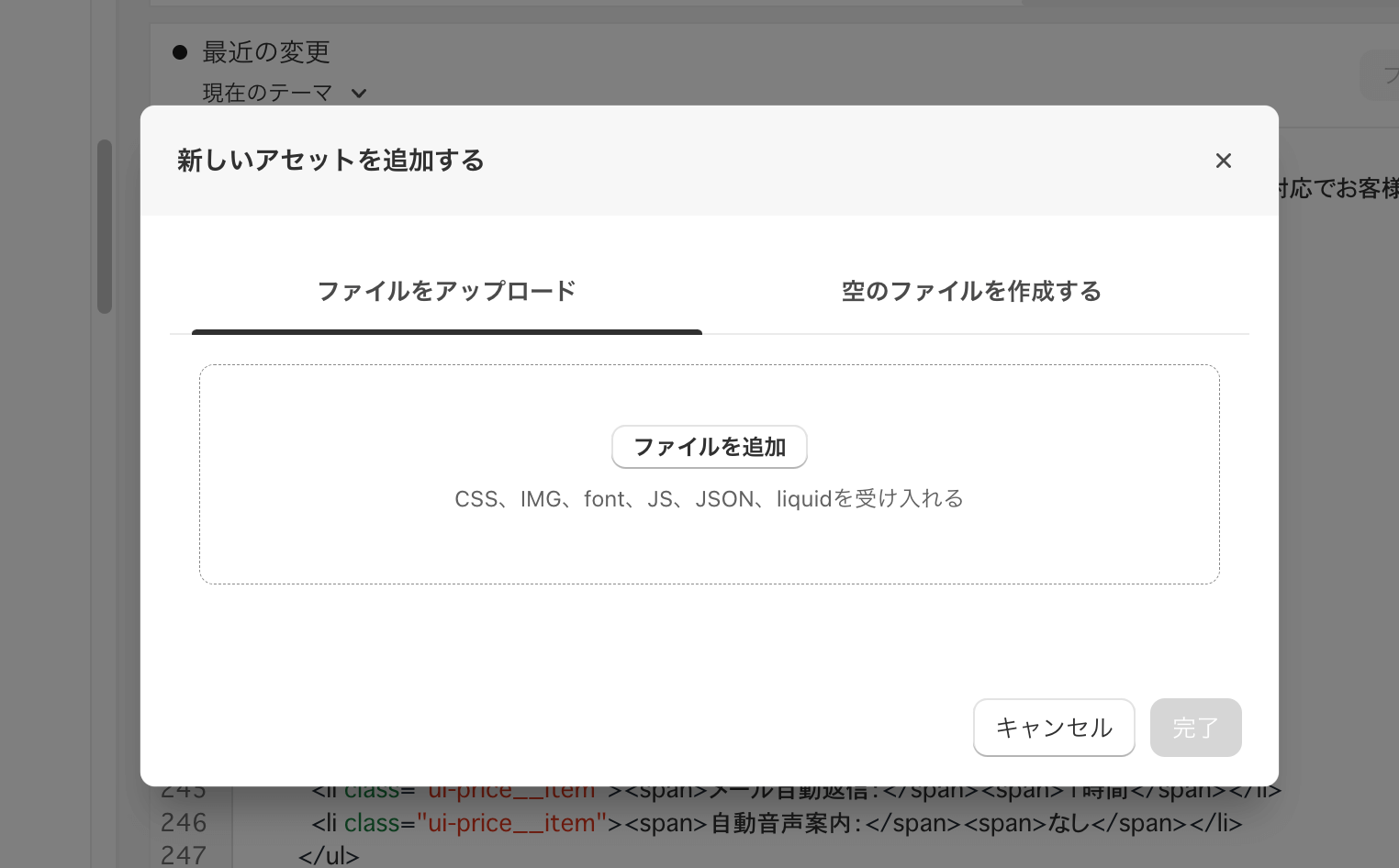
コード編集画面の「新しいアセットを追加する」を選択するとファイルアップロード画面が表示されるので、必要なファイルをアップロードします。

アップロードできたら以下のようにCSSファイルとJavascriptファイルを読み込みます。
<!doctype html>
<html class="no-js" lang="{{ request.locale.iso_code }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="theme-color" content="">
<link rel="canonical" href="{{ canonical_url }}">
{%- if settings.favicon != blank -%}
<link rel="icon" type="image/png" href="{{ settings.favicon | image_url: width: 32, height: 32 }}">
{%- endif -%}
<title>
{{ page_title }}
{%- if current_tags %} – tagged "{{ current_tags | join: ', ' }}"{% endif -%}
{%- if current_page != 1 %} – Page {{ current_page }}{% endif -%}
{%- unless page_title contains shop.name %} – {{ shop.name }}{% endunless -%}
</title>
{% if page_description %}
<meta name="description" content="{{ page_description | escape }}">
{% endif %}
{% render 'meta-tags' %}
{{ content_for_header }}
<!-- cssファイルを追加 -->
{{ 'reset.css' | asset_url | stylesheet_tag }}
{{ 'style.css' | asset_url | stylesheet_tag }}
</head>
<body>
{{ content_for_layout }}
<!-- jsファイルを追加 -->
<script src="{{ 'funcions.js' | asset_url }}" defer="defer"></script>
</body>
</html>Shopifyの管理画面でページを作成し、テンプレートを選択
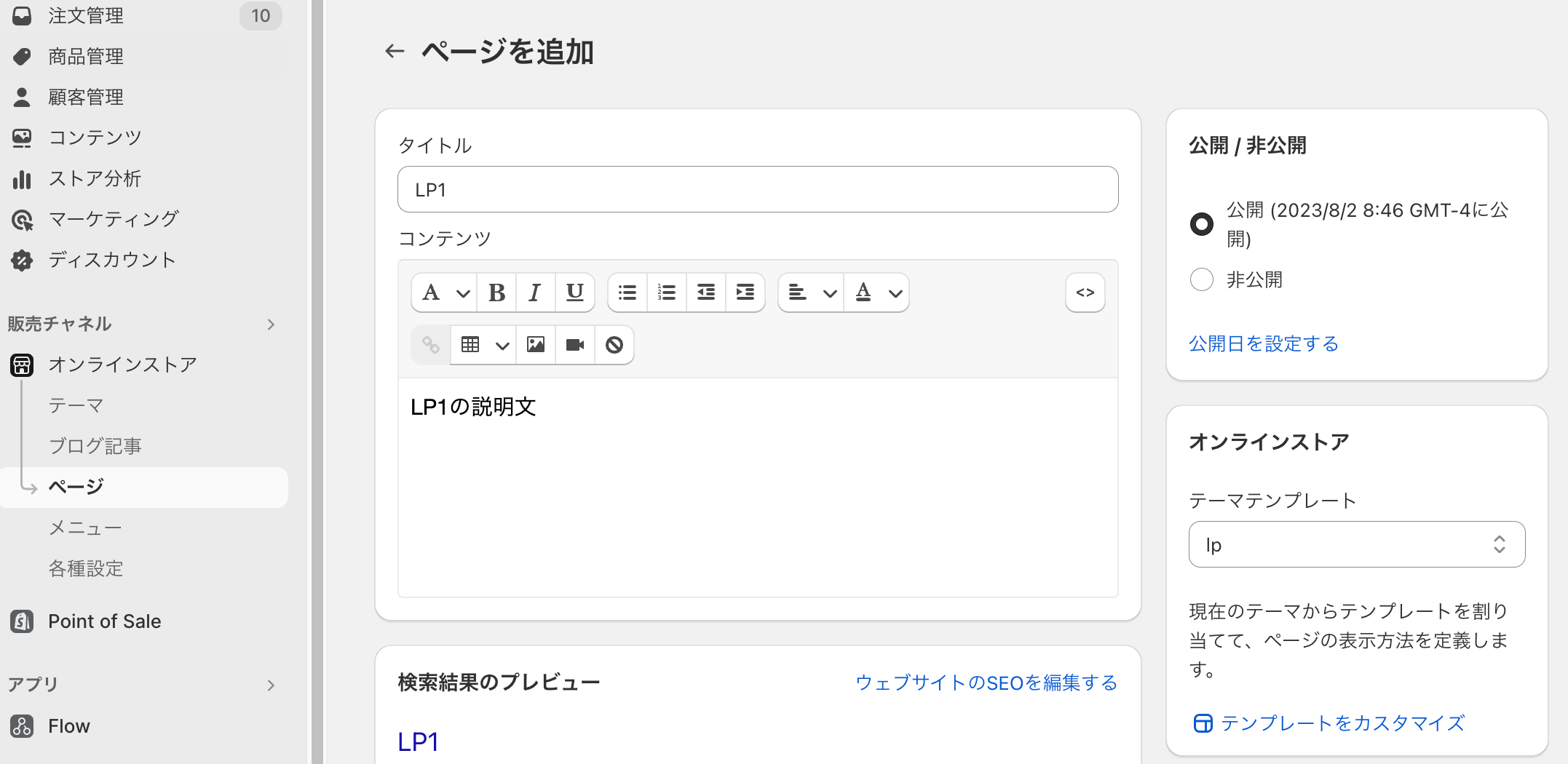
次はShopifyのオンラインストアメニューにある「ページ」からページを追加します。
ここでタイトルや説明文、URLを入力して、右側にある「テーマテンプレート」から先ほど作った「lp」を選択します。

あとは、ページの右下にある「保存」ボタンで保存すれば完了です。
Shopifyのページ確認
作業が完了したらブラウザで確認してみましょう。うまくできていれば、LPが正しく表示されるようになります。

まとめ
このページではShopifyでLPを作る方法を紹介しました。まとめると次のようになります。
- ShopifyのLPはセクションを組み立てる方法とHTMLのテンプレートをコピーする方法がある
- セクションの組み立てはノーコードなので簡単、新しいセクションを追加することも可能
- HTMLのLPテンプレートをコピーする場合は、レイアウト、テンプレート、セクションの3つのファイルを作成する
- 作成したテンプレートを表示するには、ページ作成でテンプレートを選択する
Shopifyは誰でも手軽にオンラインショップを構築できる便利なサービス。このページで紹介したようにLPの作成も可能なのでぜひ挑戦してみてください。