LP-UIKITで使えるUIコンポーネントを横並びにする方法を紹介します。
UIはオートレイアウトで作成されているため、基本的には縦並びを横並びに変更するだけですが、修正も必要になることがあるためそちらも併せて解説します。
縦並びのコンポーネントを横並びにする
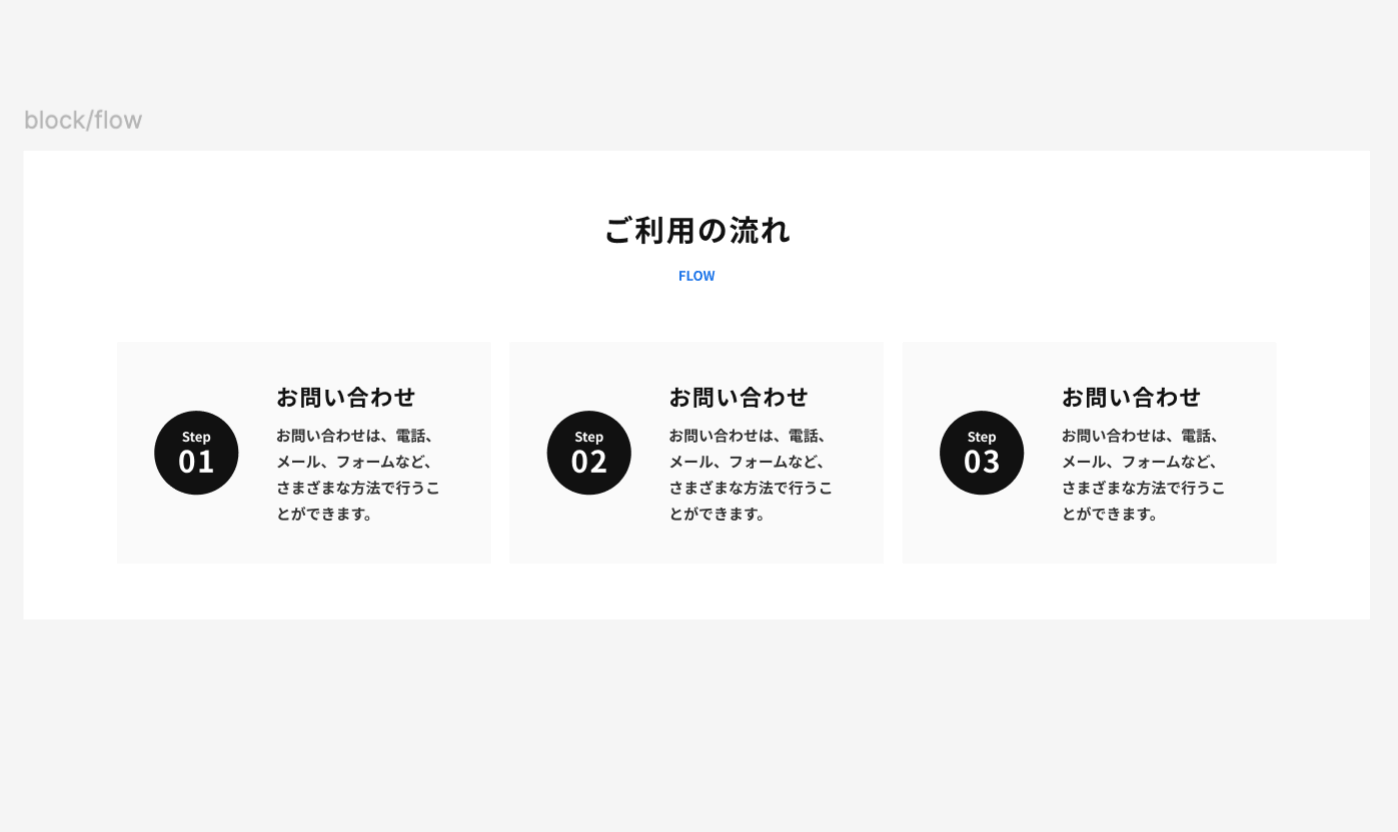
縦並びのコンポーネントとは以下のような横長のコンテンツが縦に並んでいるものになります。

このようなコンポーネントを縦ではなく横に並べるには以下の作業を行なってください。
- コンポーネントを解除する
- オートレイアウトで横に並べる
それぞれ詳しく解説します。
コンポーネントを解除する
子コンポーネントでレイアウトを変更する場合はコンポーネントを解除してください。
子コンポーネントを選択した状態で、option+command+Bで解除できます。
オートレイアウトで横に並べる
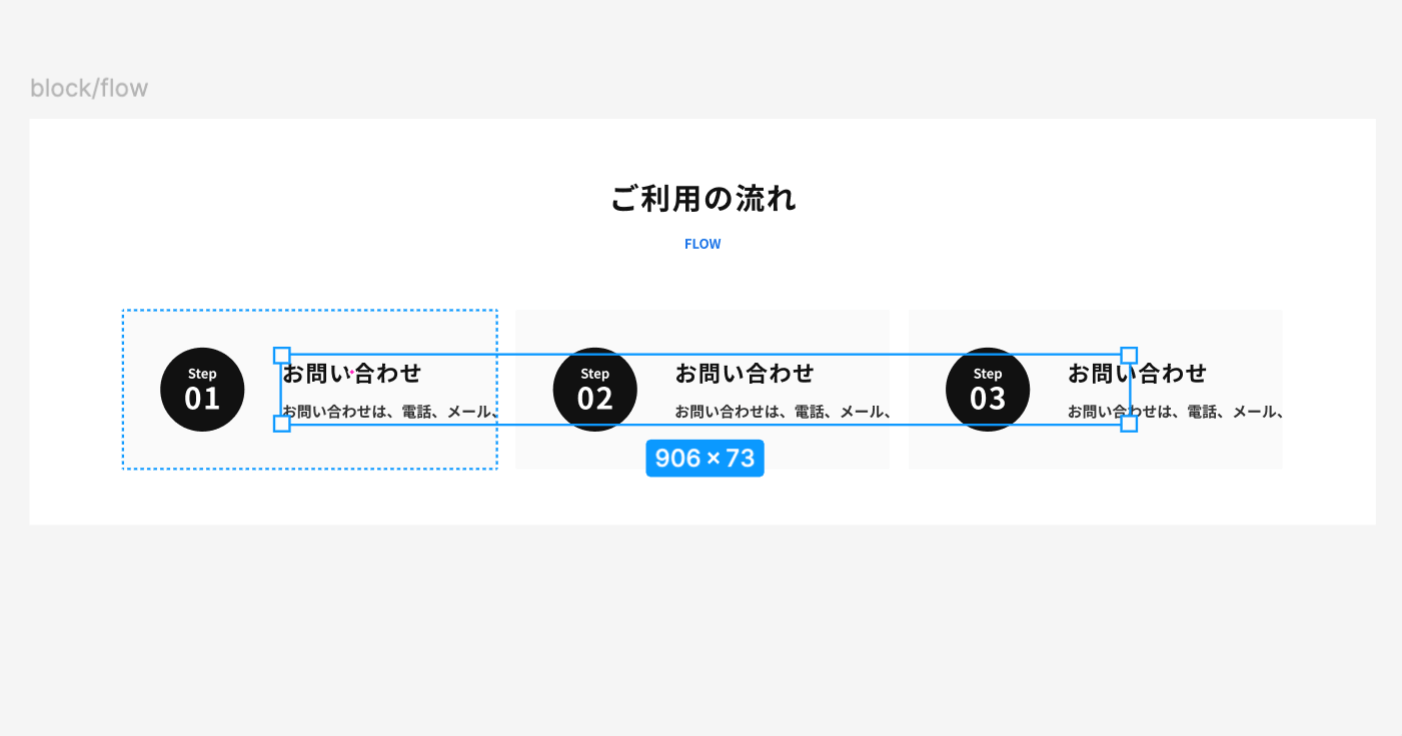
ここでは3つの子コンポーネントを縦に並べています。3つの子コンポーネントはグループ化されオートレイアウトで縦に並んでいます。

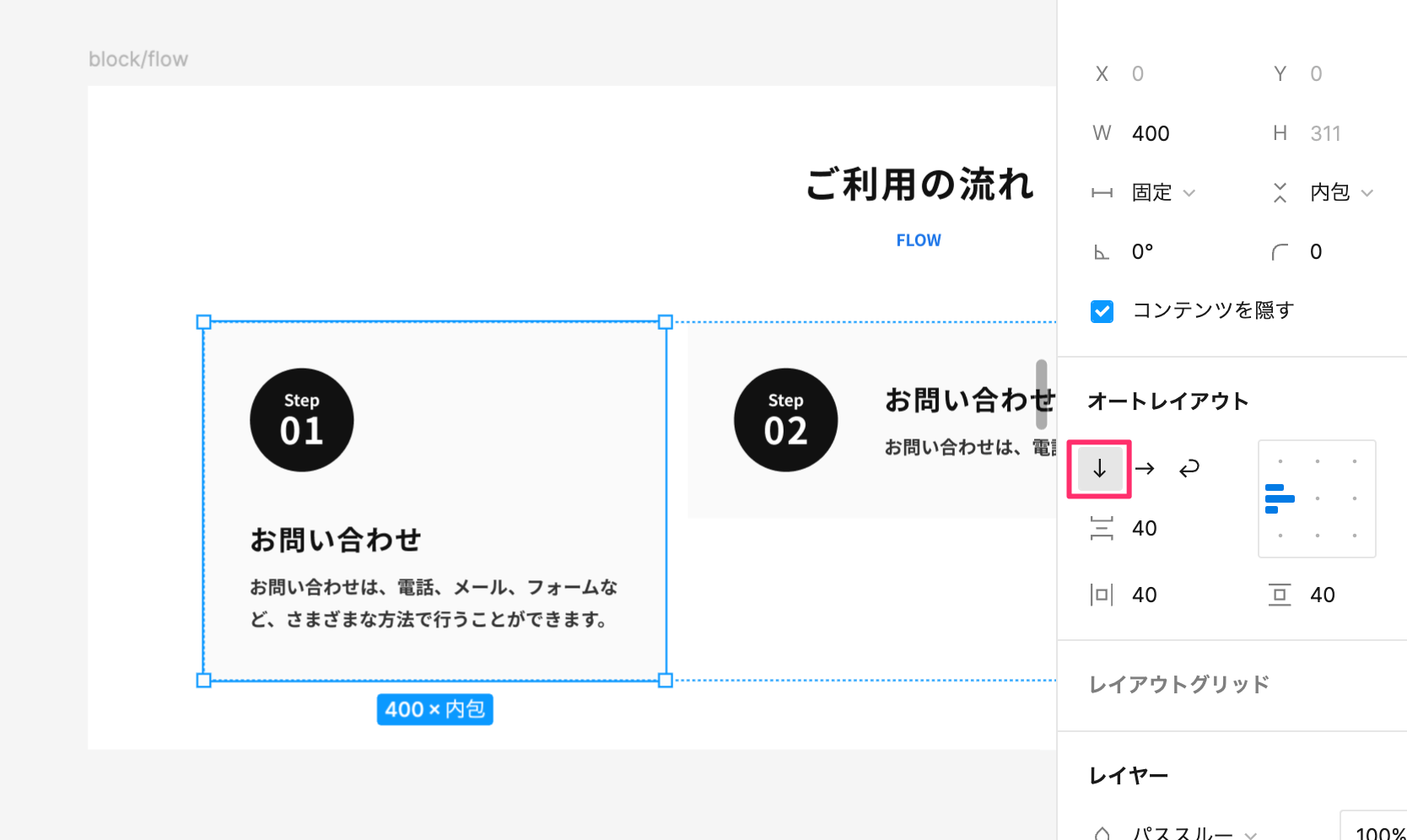
このとき右側のパネルにあるオートレイアウトで「横に並べる」に切り替えるとコンポーネントが横方向にレイアウトされます。

あとはそれぞれの幅を調整して画面内に収まるようにテキストの幅などを修正していきます。

横並びにしたコンポーネントのレイアウトを修正する
横に並べたコンポーネントはテキストが突き抜けたりしてレイアウトが崩れる場合もあります。

レイアウトの修正方法はコンポーネントによって異なりますが、以下のような作業を行なってみてください。
- コンポーネント内の要素を縦に並べる
- 画像を小さくする
- テキストの横幅を狭くする
- 余白やフォントサイズなどのスタイル小さくする
例えばレイアウトを変更して横幅が狭くなった場合は、コンポーネント内の要素のレイアウトを変更することでスッキリしたレイアウトになります。
コンポーネント内もオートレイアウトになっているので右側のパネルから「縦に並べる」を選択します。

あとは、中央揃えにしたり余白やサムネイル画像のサイズを調整してレイアウトを整えます。
詳しいやり方は「[Figma] コンポーネント内の要素を横並びにする方法」をご覧ください。
まとめ
LP-UIKITではここで紹介したものの他にもかず多くのコンポーネントを登録しています。
Figmaの画面上でブロックを組み合わせるだけで簡単にLPを作ることができるのでデザイナーでなくてもLPの量産が可能です。