自分のお店にホームページから集客したいけど、作る時間も依頼するお金もない!という人のためのコストを抑えたホームページの作成方法を解説します。
ホームページの作成は以前はプロにお願いするしかなかったのですが、今は作成ソフトを使えば誰でも簡単にホームページを作れます。
ホームページは自分で作れる?
ホームページをはじめて作る人にとっては何をどうしていいかわからないと思うのですが、そもそもホームページって自分で作れるものなの?という疑問はあると思います。
先に答えるとツールがかなり進化してるので自分で作ることは可能です。
ソフトが進化してるので自分で作れる
この記事の中でも紹介しているようなツールを使えば誰でも簡単にホームページが作れるようになってきています。
ツール自体も無料で使えるものが増えているので、とりあえず無料で作ってみて後からもっとしっかりしたものを作り直すということも可能です。
ホームページに必要なのはコンテンツだけ
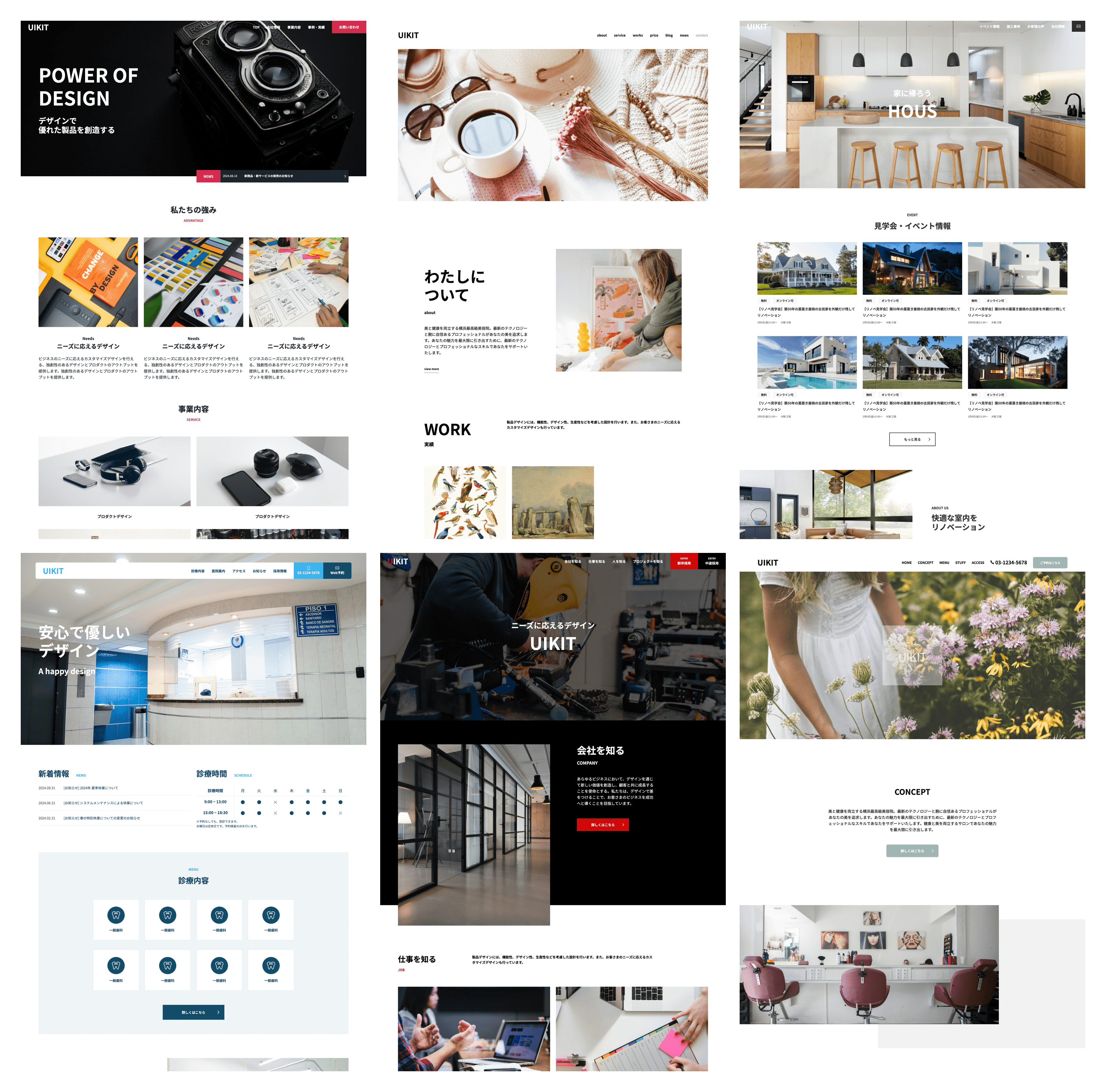
ホームページ作成ツールにはテンプレートが豊富に用意されているので、デザインはテンプレートのものを使えば大丈夫。
あと必要なのはコンテンツです。コンテンツとは会社名やお店の写真、サービス内容やメニューなどのことですが、ここがテンプレートのままだと間違った情報を伝えてしまうので、コンテンツだけは自分で用意する必要があります。
ホームページを作れるおすすめソフト
ホームページを作れるソフトはたくさんありますが中でもおすすめできるものを集めてみました。
どれも簡単にホームページを作成できますが、大きく分けるとCMS(コンテンツ管理システム)とWebサービスタイプの2種類があります。
Wordpressでホームページを作る

CMSで最もよく使われるのがこちらのWordpressです。ホームページ作成ソフトというよりはコンテンツの管理がメインですが、豊富なテーマと情報量も多いため、他のツールに比べて作りやすいというのもメリットです。
Wordpressにはプラグインを追加して様々な機能を追加できます。コードを書かなくてもホームページを自由にカスタマイズできるようなプラグインもあるので、初心者からプロまで幅広く使われています。
Wixでホームページを作る

Wix(ウィックス)は海外で最も有名なホームページ作成ツールです。作成したホームページをそのままWixのサーバーで公開できるので、サーバーの契約などの手間が省けます。
こういうプラットフォーム型のホームページ作成サービスは無料プランが用意されているので先ほどのWordpressに比べて簡単に解説できるというのもメリットですね。
Jimdoでホームページを作る

Jimdo(ジンドゥー)もWixと同じようにホームページを作れるツールとサーバーが一体になったホームページ作成サービスです。
デザインを選んでスタイルや画像の配置などの簡単な作業をするだけでホームページを作成できます。
ペライチでホームページを作る

ペライチもホームページ作成〜公開までできるツールです。
選べるテンプレートは無料のものから有料のものまでたくさんあるので選びやすいです。
HTMLテンプレートでホームページを作る
HTMLテンプレートを使えば、テンプレートのテキストや画像を差し替えるだけで簡単に自分でホームページを作ることもできます。

WEB-UIKITはHTMLテンプレートに加えて、コンテンツごと(例えばお知らせや事業内容など)にブロックが用意されているので、これを組み合わせて簡単にホームページ作成ができます。
デザインツールのFigmaに対応したデザインテンプレートもあるため、いきなりHTMLで作るのではな一旦デザインを決めてからHTML化することもできます。
-> 詳しくはこちら
一番おすすめのツールは?
おすすめはやっぱりWordpressです。カスタマイズの自由度とデータが手元にあるという安心感は大きいです。
Wordpressなら問い合わせフォームや予約機能、アクセスを増やすためのSEO対策プラグインなど便利なプラグインを使って機能を拡張できるというメリットもあります。
ホームページを自分で作る場合の手順
ホームページ作成の手順は使用するツールごとに異なりますが、Wordpressを使う場合はおおまかに以下のようになります。
- 企画・設計: ホームページの目的やデザイン、イメージを固める
- サーバー開設: サーバーの契約
- ドメイン接続: ドメインを取得してサーバーに接続
- Wordpressインストール: Wordpressをインストール
- テーマインストール: イメージに近いテーマを選んでインストール
- テーマカスタマイズ: 必要に応じてスタイルやレイアウトをカスタマイズ
- 記事、固定ページ追加: コンテンツの追加
企画・設計

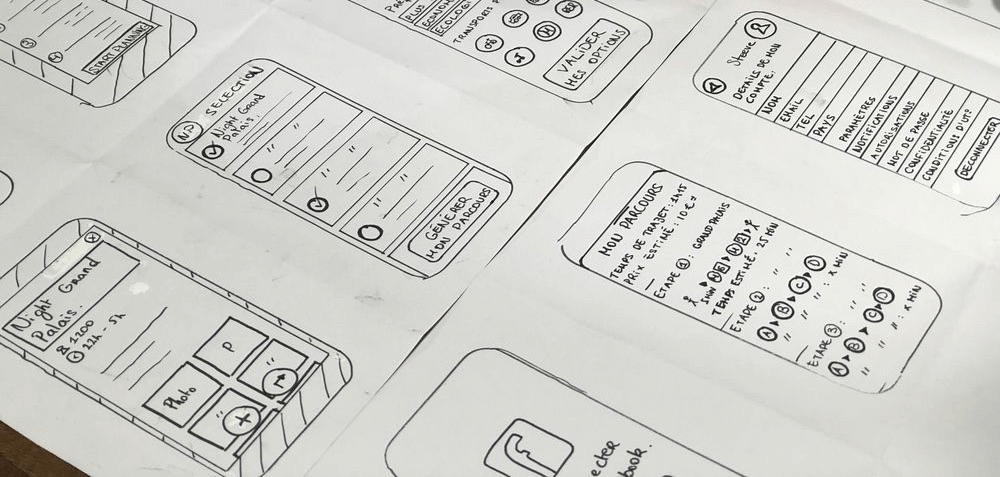
まずはどんなホームページにしたいのかを決めます。サイトの構成やデザインなど参考サイトギャラリーから集めてきたり、実際にワイヤーフレームを作成してどんなレイアウトでどんなコンテンツを入れるのかを決めておきます。
サーバー開設
レンタルサーバーの契約をします。レンタルサーバーはネット上のレンタルスペースのようなもので、ドメインという住所を割り当てることでパソコンやスマホのブラウザからホームページを表示できるようになります。
ドメイン接続
ドメインを購入し、レンタルサーバーに接続します。
Wordpressインストール
Worpdressのインストールはレンタルサーバー屋さんの「クイックインストール」とか「簡単インストール」機能を使うことで1クリックで作成できます。
テーマインストール〜カスタマイズ

Wordpressの管理画面からテーマを検索して、作りたいホームページのイメージに近いものを選びます。
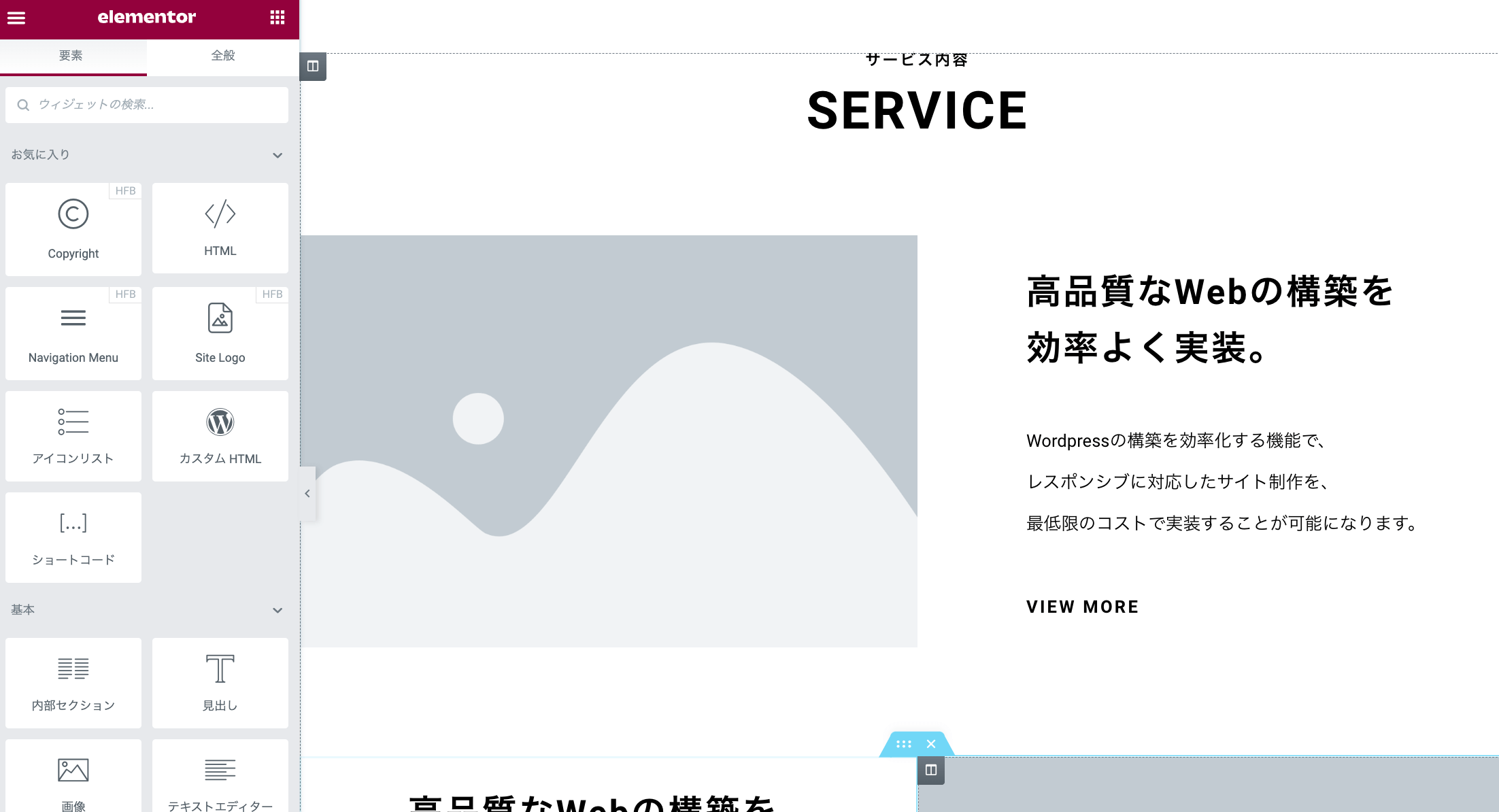
ElementorはWordpressにWixのようなWebサイトビルダー機能を追加できる無料プラグインです。テーマのカスタマイズはプログラミングの知識が必要でしたが、このプラグインを使うことでそのような知識不要でWordpressのホームページを作成できます。
記事・固定ページの追加
Wordpressの管理画面からコンテンツを作成できます。
必要なページを作成してメニューを作って各ページをリンクさせれば完了です。
今すぐホームページを作るには?
とにかくすぐにホームページが欲しい場合はコンテンツを流し込むだけで作れるようなテンプレートを選びましょう。
まとめ
ホームページを自分で作るのはHTMLやCSSだけでなくPHPの知識も必要でしたが、最近はかなり簡単に作れるようになっています。
無料のWordpressテーマもたくさんありますし、自分で作るなら費用も抑えることができます。
ここには書いていませんが、最初だけプロに依頼して更新作業は自分でやるということも可能です。