ホームページに動画を表示する方法を解説します。
自動再生やリピート再生、ミュートにする方法のほか背景に動画を流す方法も含めてサンプルコード付きで解説します。
ホームページに動画を表示する方法
ホームページに動画を表示するにはHTMLタグのvideoを使います。
このタグに動画のURL(パス)を入れることで画面上に動画を表示することができます。
具体的なサンプルコードやサイズ変更などのCSSコードなどを以下で解説します。
サーバーにアップした動画を表示するHTMLコード
まずブラウザの画面に動画を表示するために、表示したい動画をサーバーにアップロードしておきます。
アップロードができたら次のHTMLコードを使って動画を表示することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="padding: 150px;">
<video id="myVideo" controls>
<source src="/media/category/dog.mp4" type="video/mp4" />
</video>
</body>
</html>このコードを使うことで自動的にメディアプレーヤーの機能が付与されるため、後で紹介するような自動再生やミュートなどの機能も簡単に使用できるようになります。
ブラウザ上では以下のように表示されます。

動画のサイズを変更するCSSコード
動画のサイズはCSSコードで変更できます。widthで幅、heightで高さを指定できます。
#myVideo {
width: 640px; /* 横幅を640ピクセルに指定 */
height: 360px; /* 高さを360ピクセルに指定 */
}この場合横幅が640px、高さが360pxになります。ブラウザで表示するとこちらのようになります。

動画のサイズをアスペクト比で指定するCSSコード
動画のサイズをpxで指定するのではなく、アスペクト比で指定することもできます。
CSSのaspect-ratioプロパティを使うと簡単にアスペクト比で動画のサイズを変更することができます。
/* 16:9 */
#myVideo {
width: 640px;
aspect-ratio: 16 / 9;
}
/* 4:3 */
#myVideo {
width: 640px;
aspect-ratio: 4 / 3;
}この方法だと、横幅のサイズに合わせて自動的に16:9や4:3の比率で表示することができます。
4:3のサイズにした場合はブラウザで表示するとこちらのようになります。

動画をレスポンシブ対応するためのCSSコード
動画をスマートフォンでも正しく表示させたい場合はメディアクエリを使います。
例えば、PC画面では横幅640pxでスマートフォンでは横幅いっぱいに表示したい場合は、メディアクエリを使ってスマートフォンの画面幅に合わせて横幅の指定widthを変更します。
/* PC版表示 */
#myVideo {
width: 640px;
aspect-ratio: 16 / 9; /* アスペクト比を16:9に維持 */
}
/* 画面幅768px以下(モバイル版)の表示 */
@media (max-width: 768px) {
#myVideo {
width: 100%; /* 画面幅いっぱいに表示 */
}
}この場合、768pxまではwidth:100%で、それ以上の画面サイズではwidth:640pxで表示されます。
再生ボタンや音量などメディアコントロールを表示する
埋め込んだ動画に再生ボタンや音量などの操作ボタンを表示することもできます。
やり方はvideoタグにcontrolsを入れるだけです。
<video controls>
<source src="/media/category/dog.mp4" type="video/mp4" />
</video>設置した動画を自動再生する方法
設置した動画を自動的に再生するようにしたい場合はautoplayを入れます。
<video controls autoplay>
<source src="/media/category/dog.mp4" type="video/mp4" />
</video>動画の音声をミュートする方法
設置した動画の音声を消してミュートで再生したい場合はmutedを入れます。
<video controls autoplay muted>
<source src="/media/category/dog.mp4" type="video/mp4" />
</video>動画をループ再生する方法
HTMLのvideoタグで設置した動画をループ再生するにはloopを入れます。
<video controls loop>
<source src="/media/category/dog.mp4" type="video/mp4" />
</video>Youtube動画を設置するには?
サーバーにアップロードした動画ではなく、Youtubeの動画をホームページに表示することもできます。
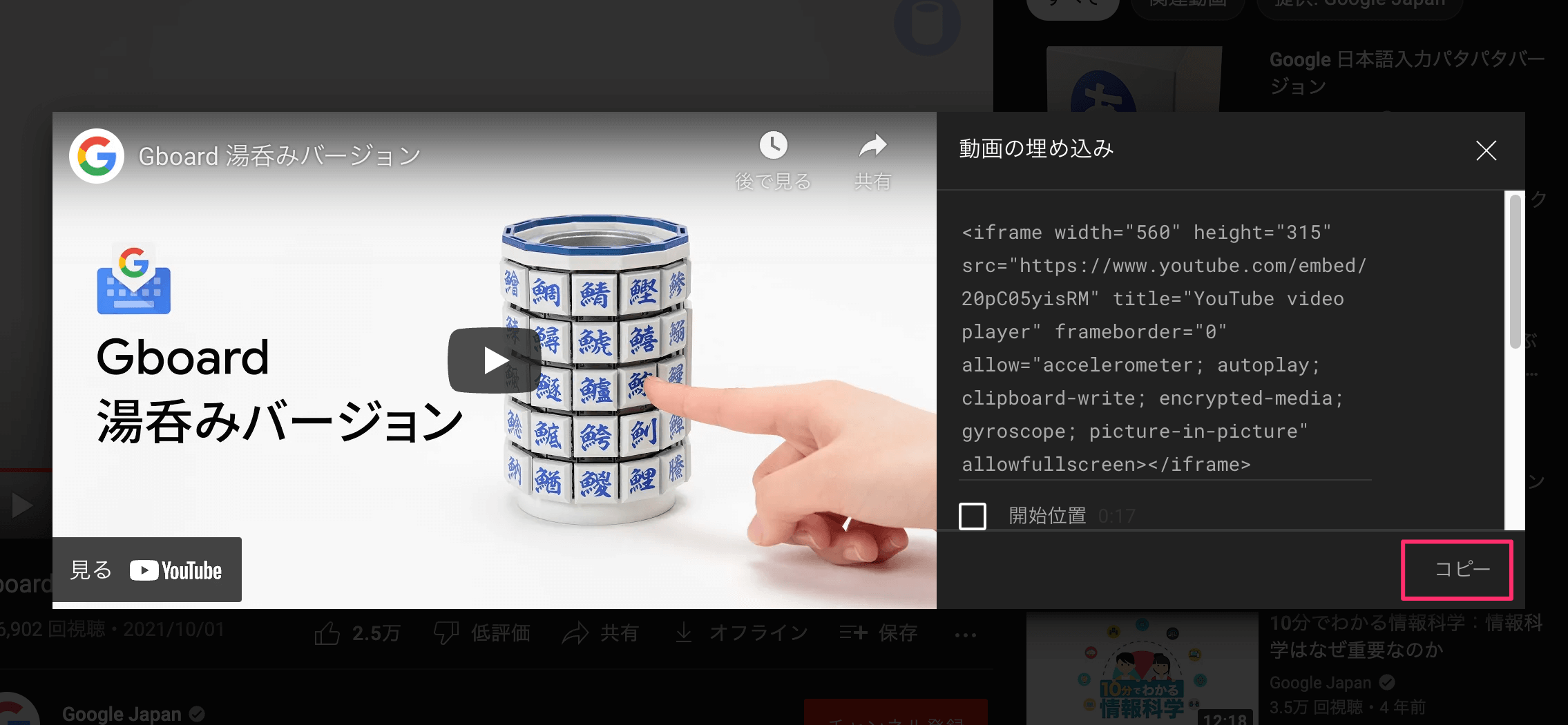
方法はYoutubeの共有ボタンからiframeのコードを取得してHTMLコードに貼り付けるだけです。

詳しいやり方については「WebサイトにYoutube動画を埋め込む方法」をご覧ください。
ホームページの背景に動画を表示する方法
ホームページのコンテンツとして動画を設置するのではなく、コンテンツの背景に動画を設置することもできます。
サーバーにアップした動画を背景に表示するHTMLコード
HTMLコードは通常の動画設置と同じです。
背景として使うので、自動再生、ミュート、ループの設定を入れます。
<div class="video-wrapper">
<div class="video-container">
<video autoplay muted loop>
<source src="/media/category/dog.mp4" type="video/mp4" />
</video>
</div>
<div class="video-content">
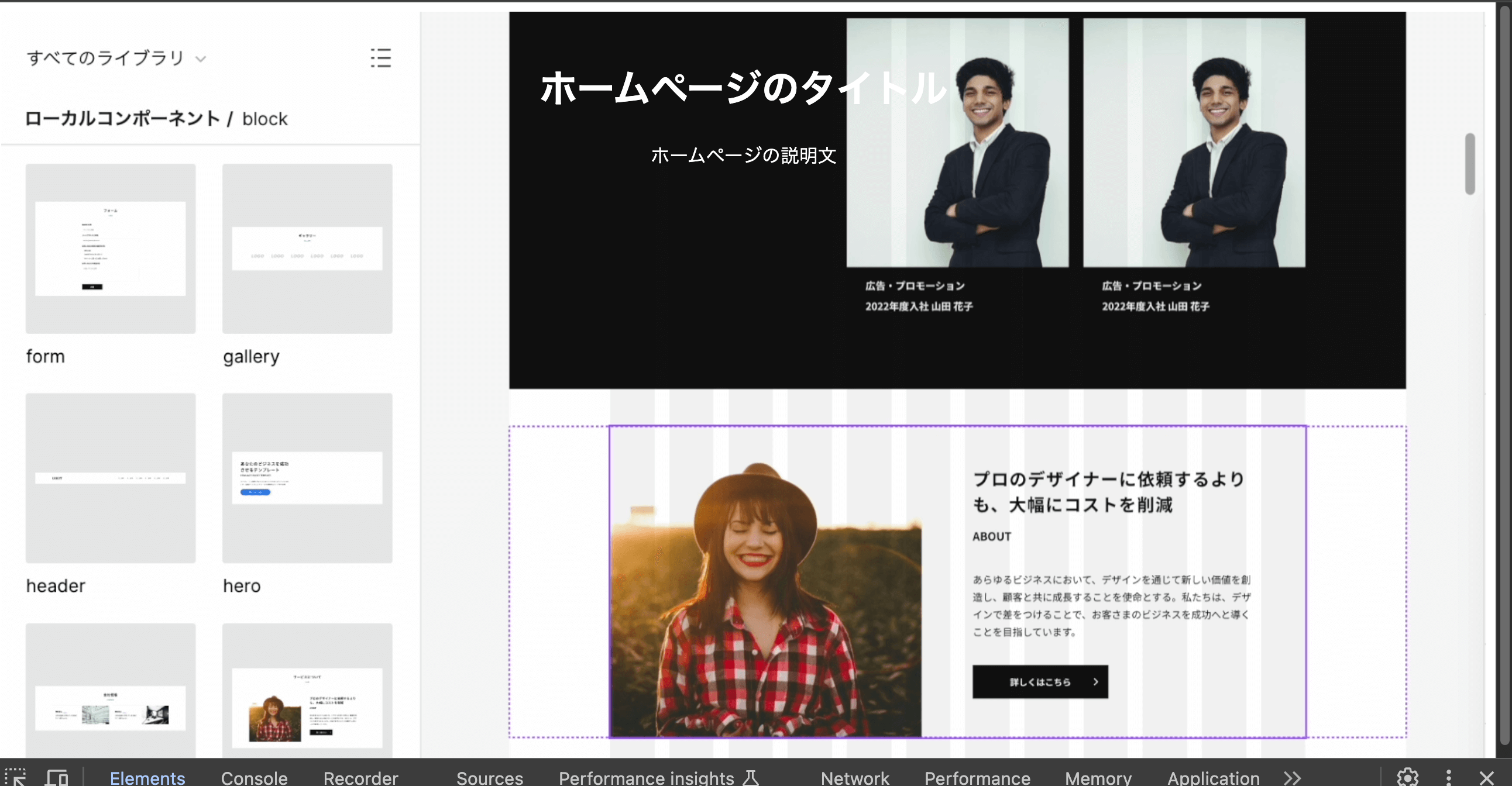
<h1>ホームページのタイトル</h1>
<p>ホームページの説明文</p>
</div>
</div>動画の下にはテキストコンテンツも入れておきます。背景動画の上に表示されるものです。
背景動画を全画面表示にするCSSコード
次にCSSで動画を全面表示にします。
.video-wrapper {
position: relative; /* video-wrapper を基準位置にする */
}
.video-container {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
overflow: hidden; /* はみ出た部分を非表示にする */
}
.video-container video {
width: 100%;
height: 100vh;
object-fit: cover; /* 動画をヘッダーいっぱいに表示 */
}最後にコンテンツを動画の上に表示させます。
.video-containerがpositionプロパティで背後に回り込んでいるので、あとはテキストコンテンツにz-index:2;を入れて動画の上に来るようにします。
.video-content {
position: relative; /* video-wrapper を基準に配置 */
z-index: 2; /* テキストを動画より上に表示 */
text-align: center; /* テキストを中央揃え */
padding: 20px;
color: white; /* テキストの色を白に設定 */
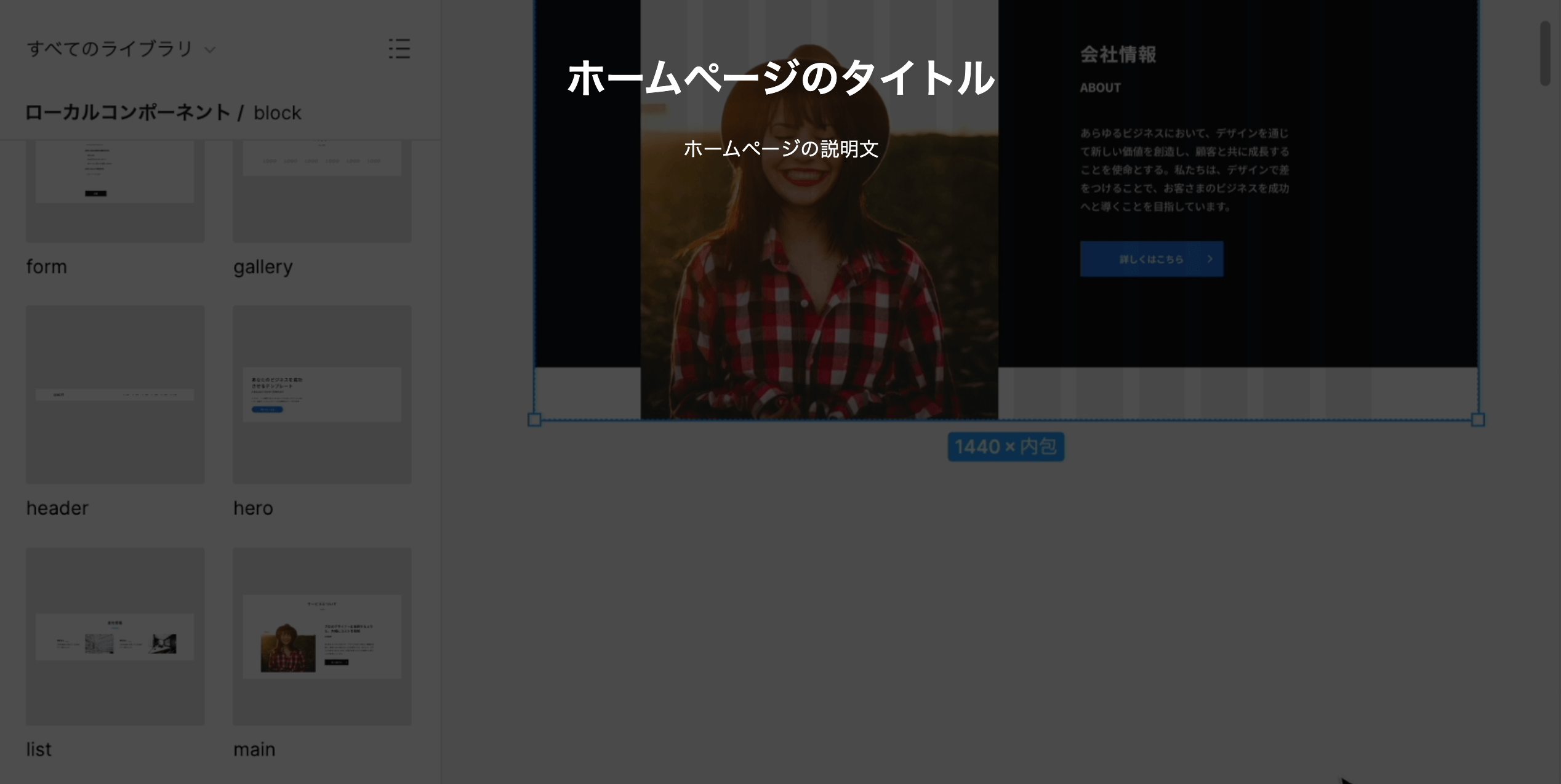
}ブラウザ上ではこちらのように表示されます。

背景動画をうす暗くする方法
このままだと動画が明るすぎてテキストが読みにくくなるので、もう少し暗くしたい場合があります。
そのような場合は動画を半透明にして、動画の背景色を黒色にすればOKです。
.video-wrapper {
/* 上記のコード省略 */
background-color: #000;
height: 100vh;
}
.video-container {
/* 上記のコード省略 */
opacity: 0.3;
}これで動画が暗くなってテキストも読みやすくなりました。

まとめ
動画の設置はHTMLタグとCSSでサイズを調整することで綺麗に表示できます。
背景動画の方はここではブラウザの高さ(100vh)にしていますが、pxで指定することも可能です。