おちつきのあるホームページの参考になるデザイン集めました!
どのデザインもクオリティの高いものばかりで、おちつきのあるホームページを作りたいかたの参考になればと思います。
おちつきのあるホームページデザイン
Webデザインの参考になる、おちつきのあるホームページデザインを集めてみました。
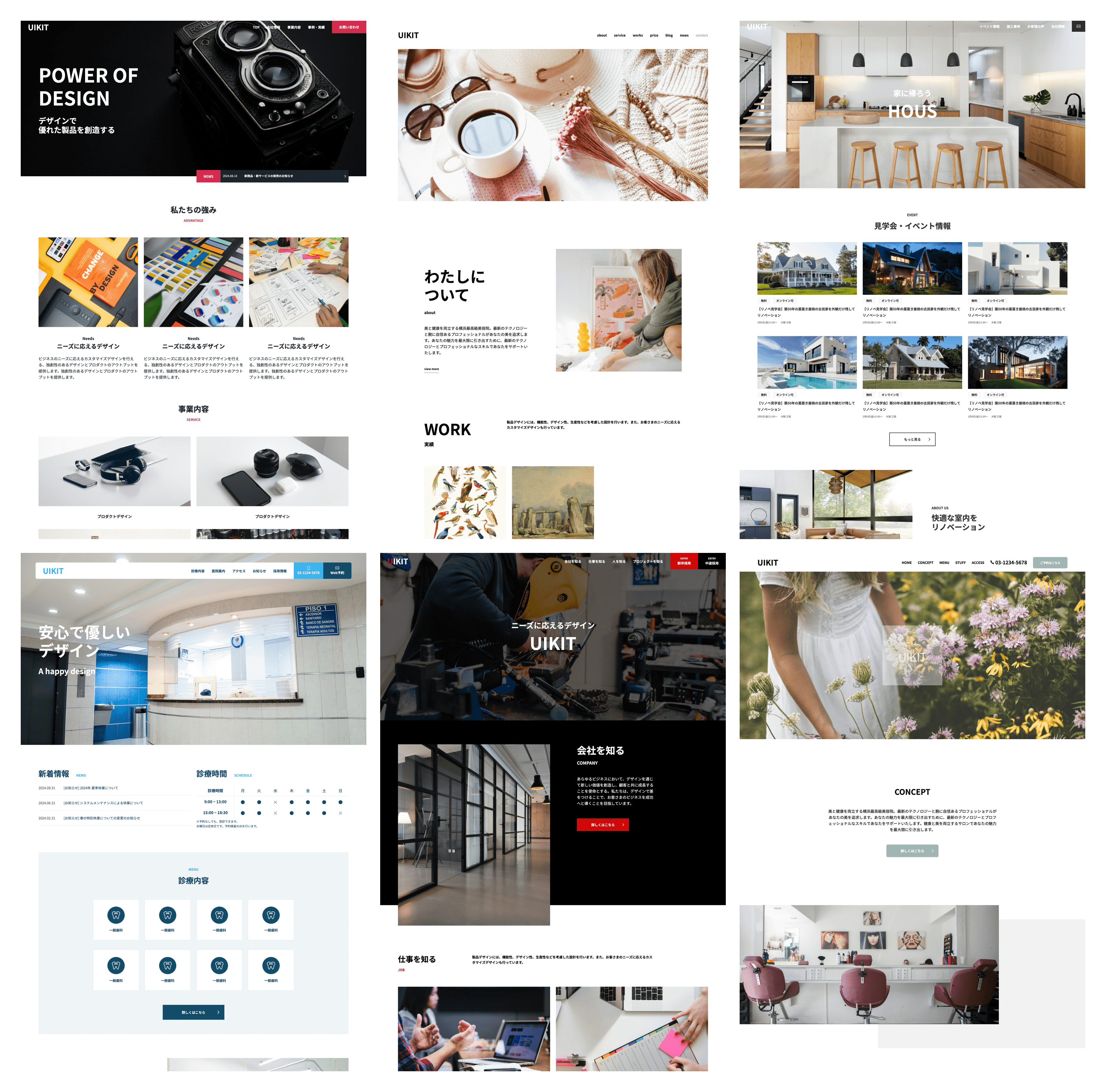
おちつきのある会社のホームページ

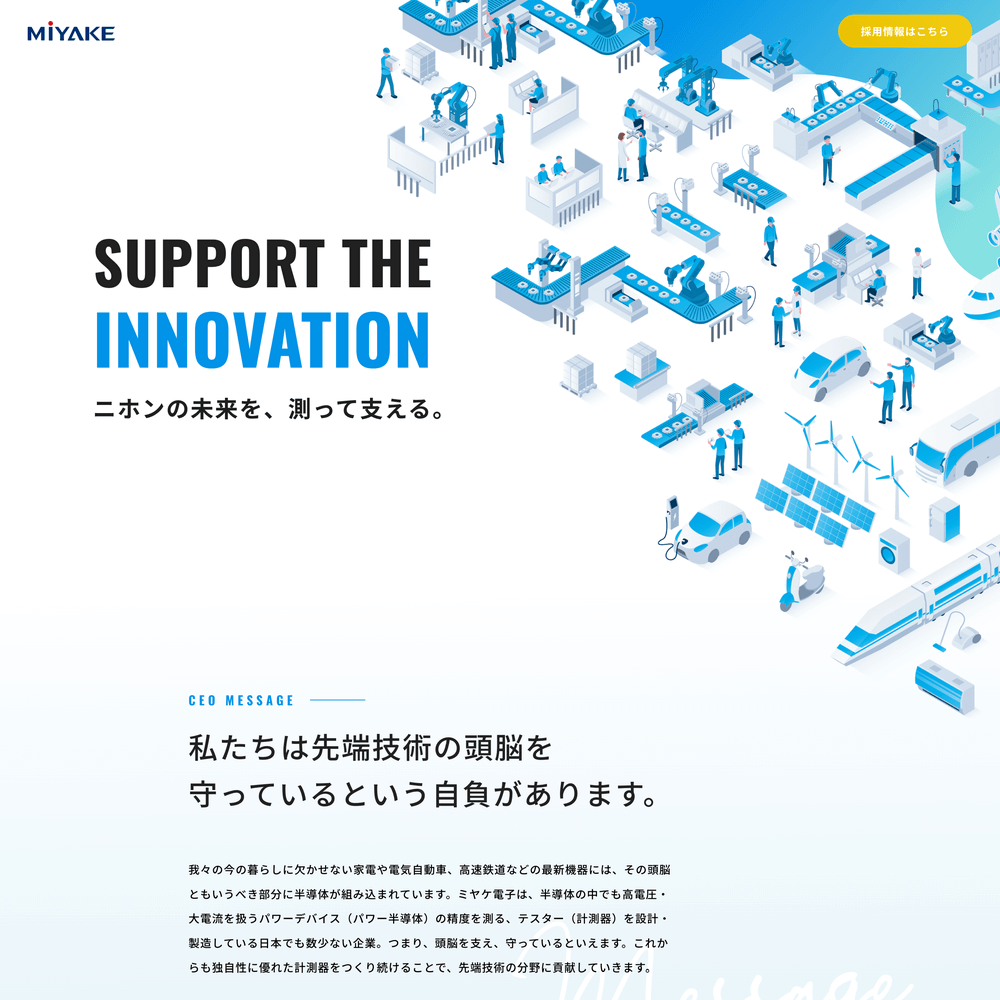
カラフルなデザインで余白が広めなので情報量が多くてもスッキリしています。
- サイトカテゴリ: コーポレートサイト
- フォント: ヒラギノ角ゴシック
- 配色: 青系
- テーマ: シンプル、カラフル、明るい、おちつき、先進的
- コンテンツ: メッセージ、コンセプト、事例、仕事内容、会社情報、採用、お問い合わせ
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

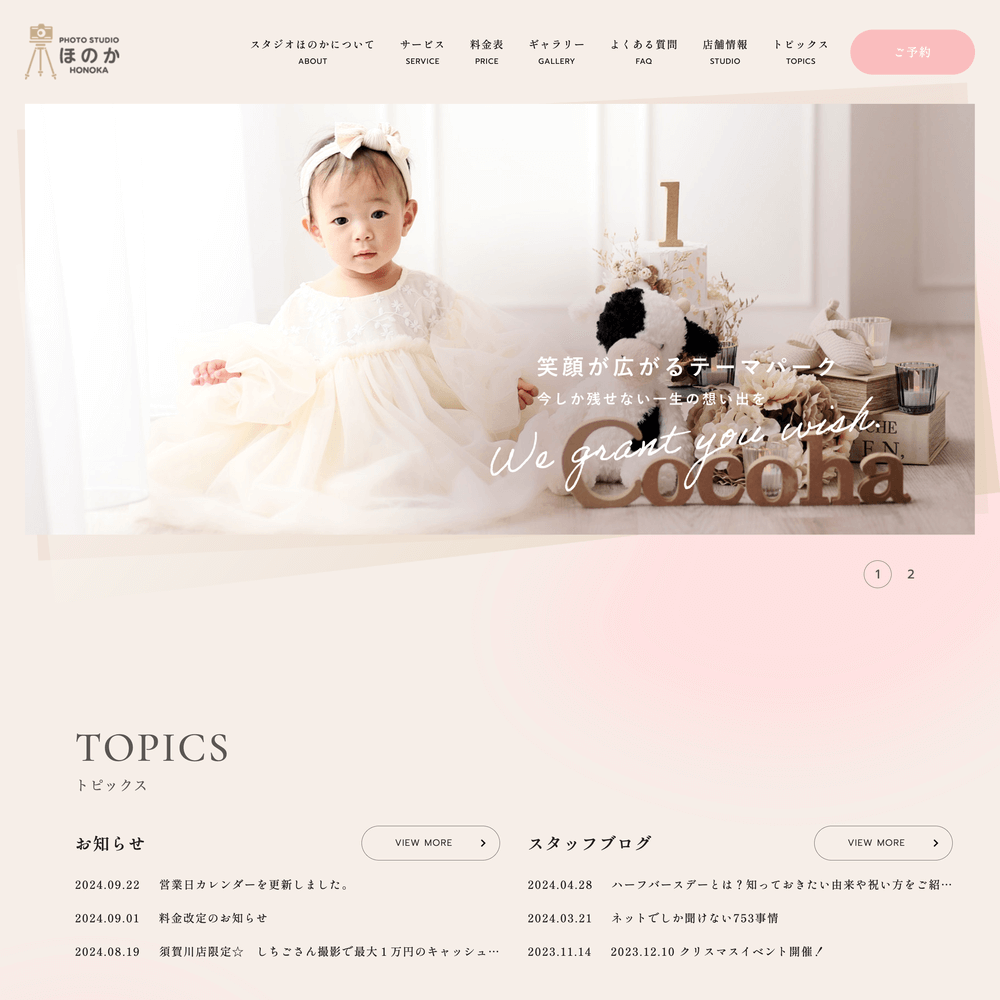
おちつきのある配色でレイアウトもスッキリしています。
- サイトカテゴリ: コーポレートサイト
- フォント: Shippori Mincho
- 配色: ベージュ系、ピンク系
- テーマ: シンプル、カラフル、明るい、おちつき、女性的
- コンテンツ: お知らせ、当社について、サービス内容、ギャラリー、よくある質問、料金表、店舗情報、予約
- インタラクション: マウスオーバーアニメーション

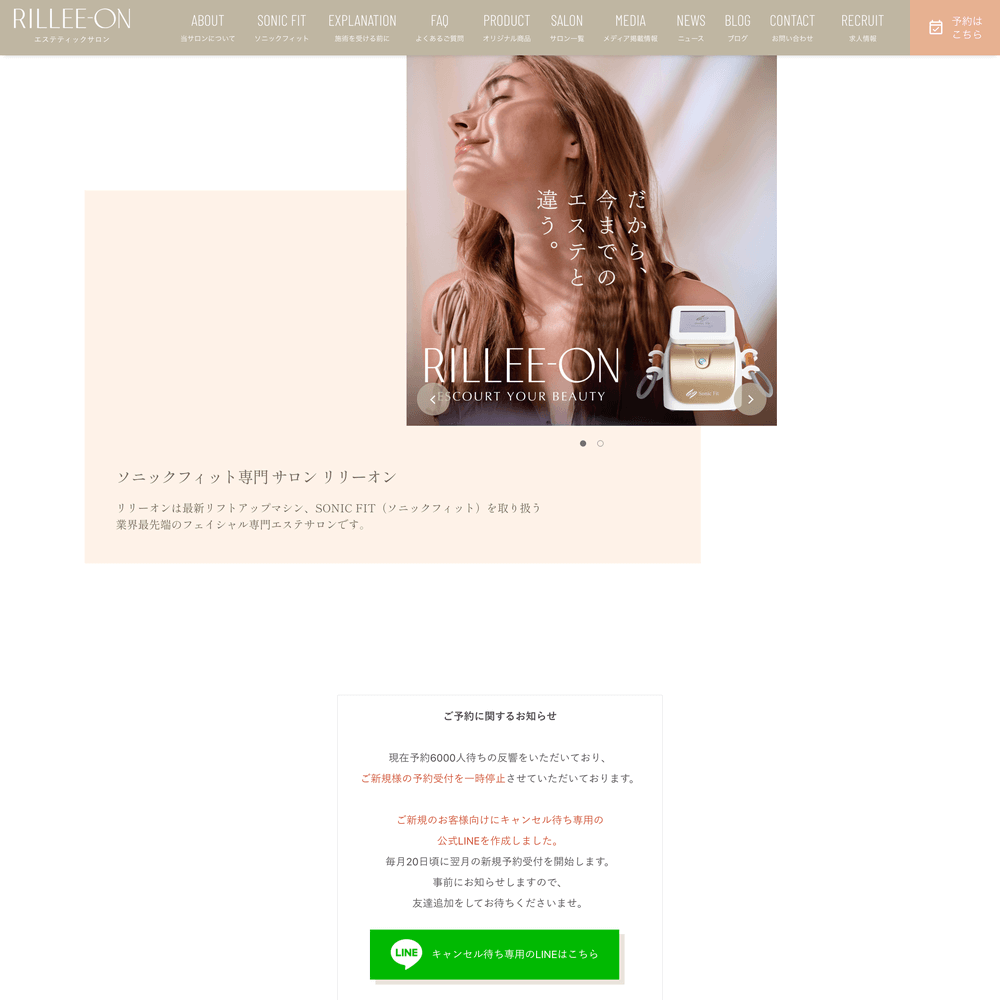
おちつきのある配色ですごくやさしいデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: Noto Sans JP
- 配色: ベージュ系、ピンク系
- テーマ: シンプル、カラフル、明るい、おちつき
- コンテンツ: コンセプト、サービス内容、特徴、料金、周辺環境、お知らせ、お問い合わせ、採用
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

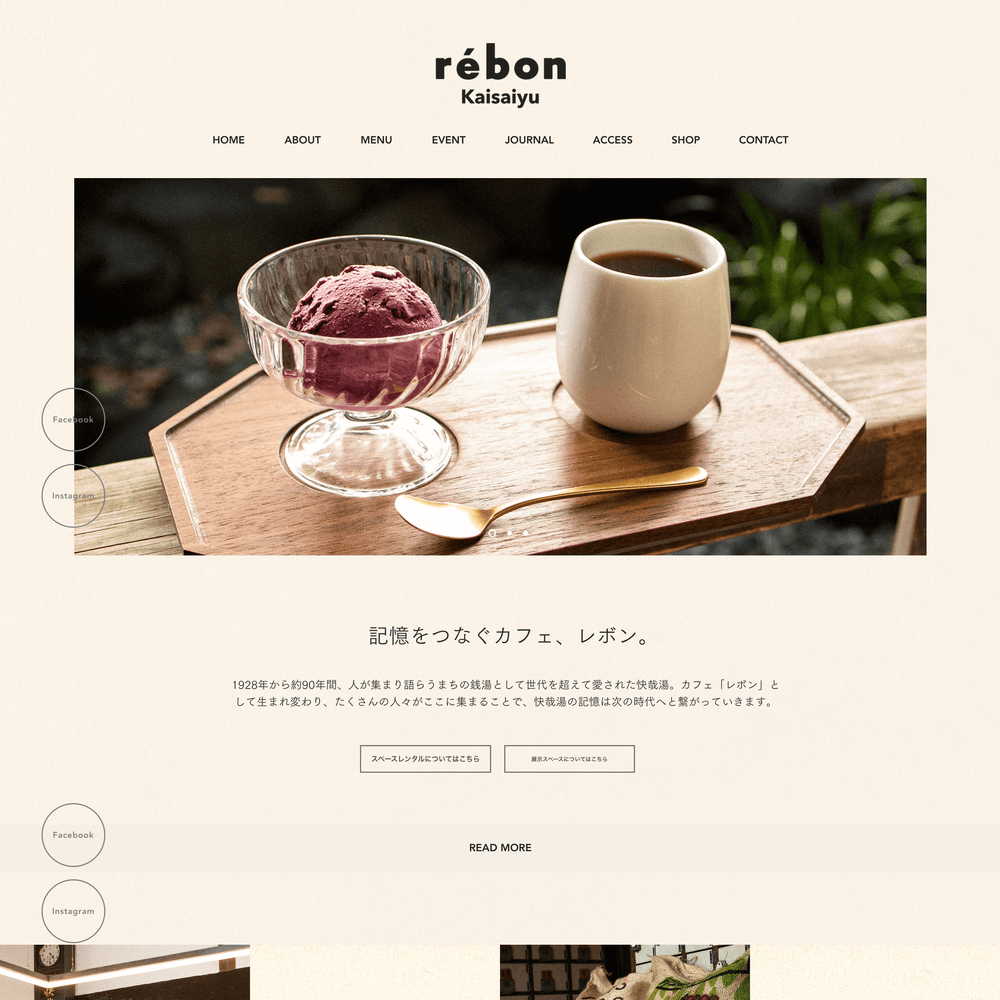
フェードインアニメーションがすごくやさしいデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: Source Han Sans
- 配色: ベージュ系、ピンク系
- テーマ: シンプル、カラフル、明るい、おちつき
- コンテンツ: コンセプト、サービス内容、お知らせ、お問い合わせ
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション
おちつきのあるお店のホームページ

女性的な配色でレイアウトもスッキリとしたデザインです。
- サイトカテゴリ: お店
- フォント: 游ゴシック
- 配色: ベージュ系
- テーマ: シンプル、カラフル、明るい、おちつき、カジュアル、女性的
- コンテンツ: コンセプト、予約、特徴、メディア掲載、商品一覧、店舗情報、ブログ
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

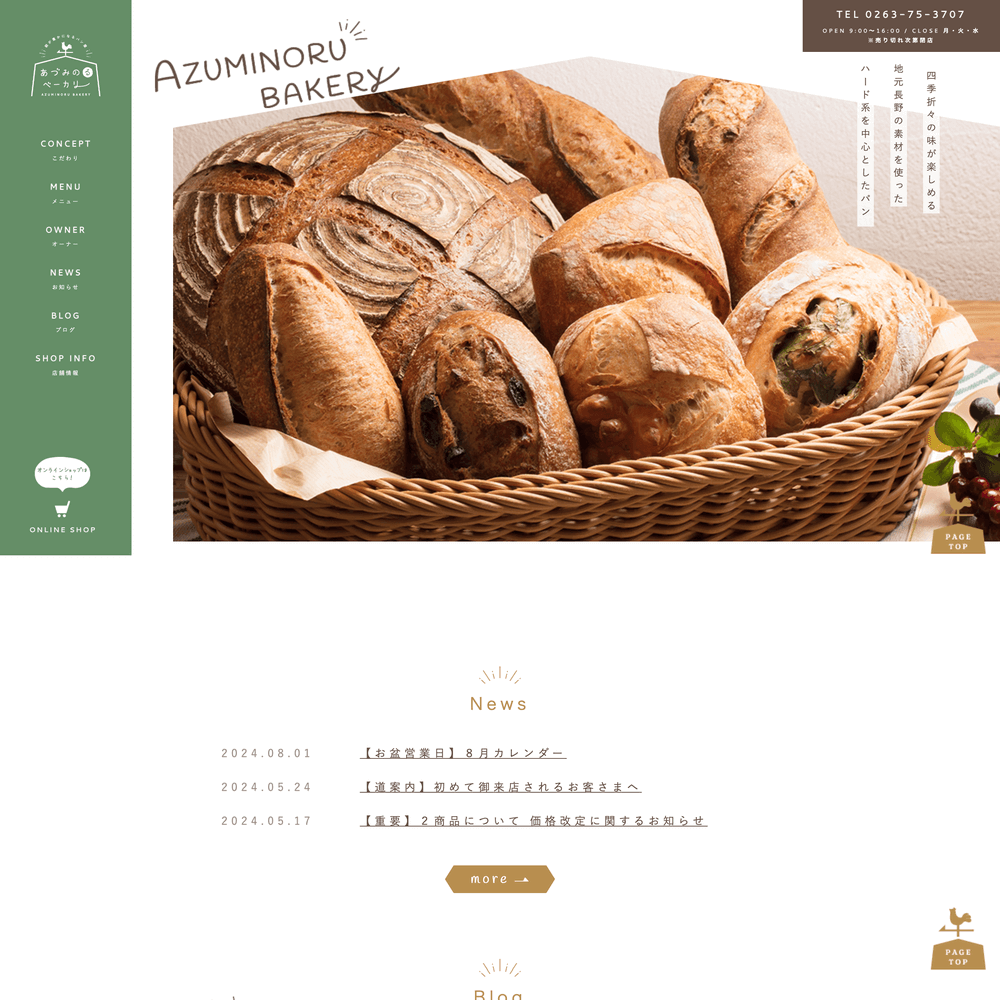
スッキリとしたレイアウトのお店のデザインです。
- サイトカテゴリ: お店
- フォント: ヒラギノ角ゴ
- 配色: ベージュ系
- テーマ: シンプル、単色、明るい、おちつき、カジュアル
- コンテンツ: コンセプト、メニュー、ショップ
- インタラクション: マウスオーバーアニメーション
おちつきのあるクリニック・病院のホームページ

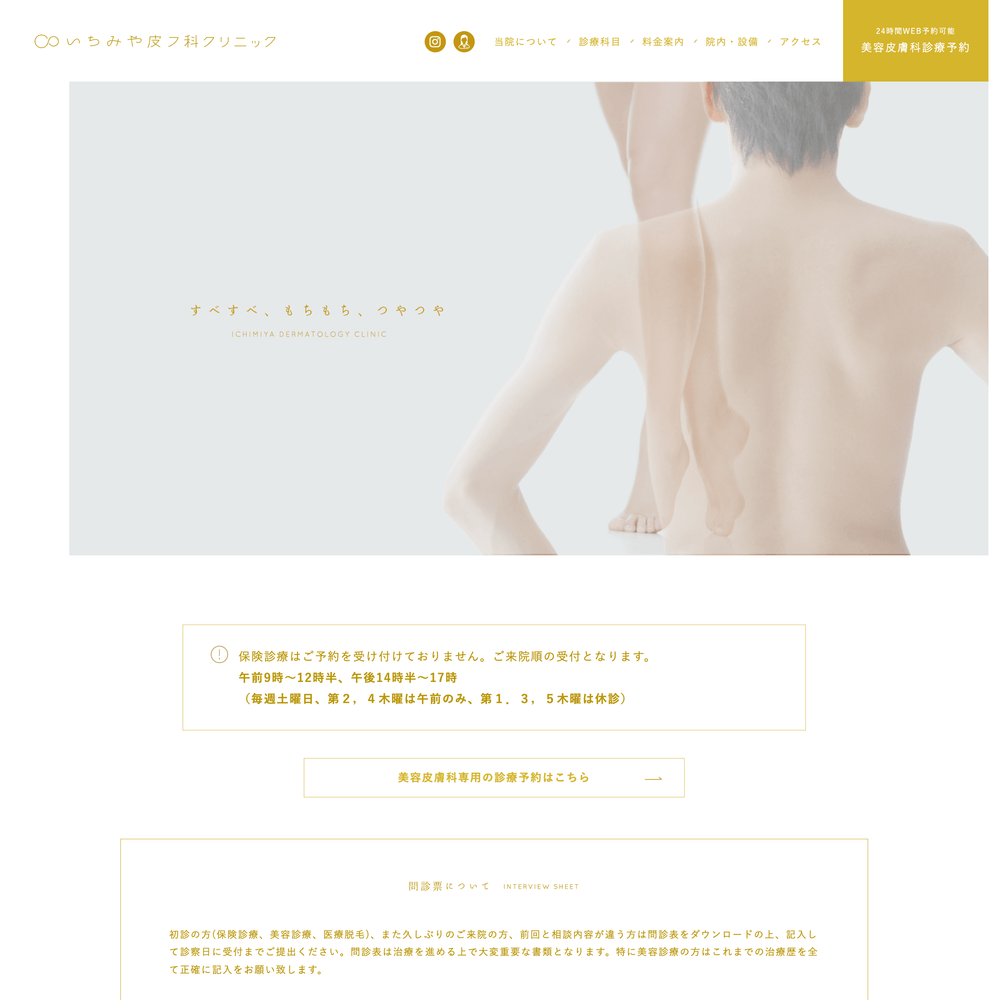
女性的でやさしい色合いのデザインです。
- サイトカテゴリ: 病院サイト
- フォント: 游ゴシック
- 配色: ベージュ系
- テーマ: シンプル、単色、明るい、おちつき、やさしい、女性的
- コンテンツ: 予約、コンセプト、診療メニュー、お知らせ、診療案内、アクセス
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

スッキリとした配色で余白が多めに取られているデザインです。
- サイトカテゴリ: 病院サイト
- フォント: ヒラギノ角ゴシック
- 配色: 青系
- テーマ: シンプル、単色、明るい、おちつき、やさしい
- コンテンツ: コンセプト、診療メニュー、特徴、メッセージ、ブログ、アクセス、問い合わせ
- インタラクション: マウスオーバーアニメーション

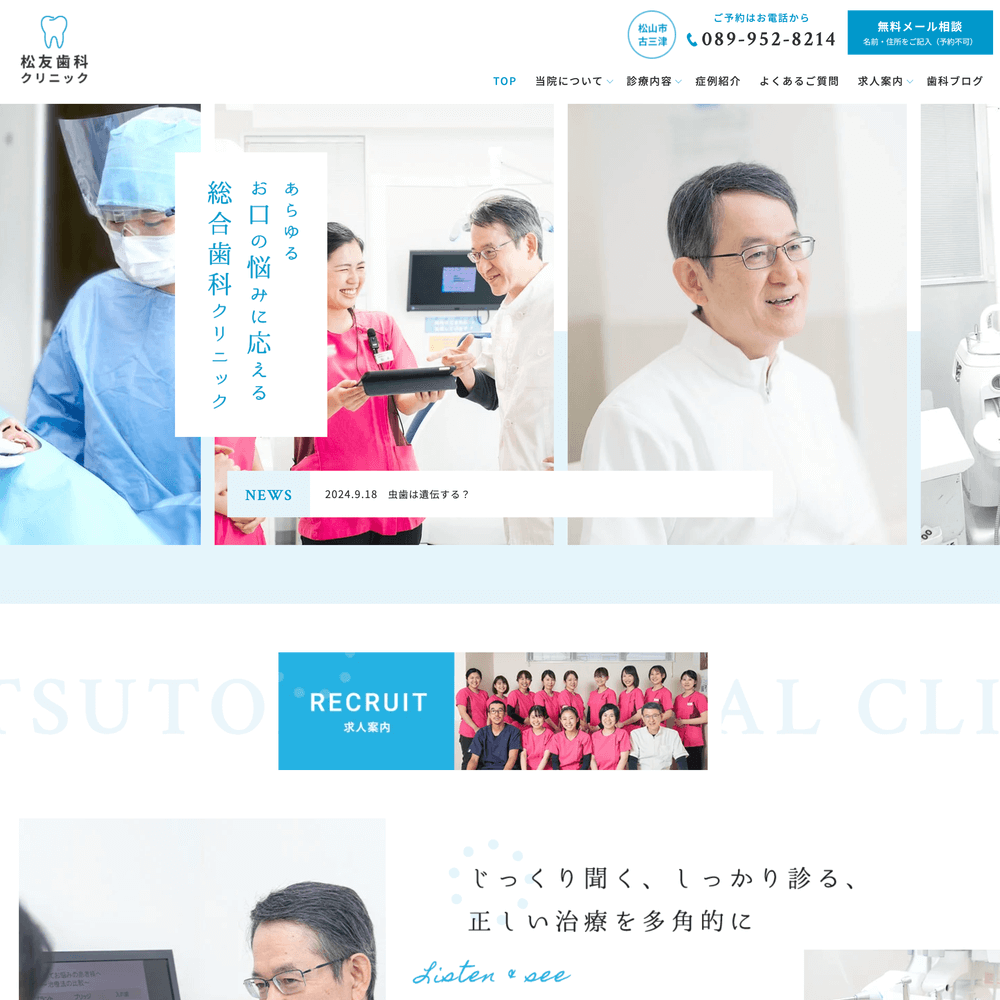
おちつきのある配色でデザインされた歯医者さんのホームページです。
- サイトカテゴリ: 病院サイト
- フォント: Zen Kaku Gothic
- 配色: ベージュ系
- テーマ: シンプル、単色、明るい、おちつき、やさしい
- コンテンツ: コンセプト、特徴、診療内容、お知らせ、アクセス、予約
- インタラクション: マウスオーバーアニメーション
おちつきのある商品・サービスのホームページ

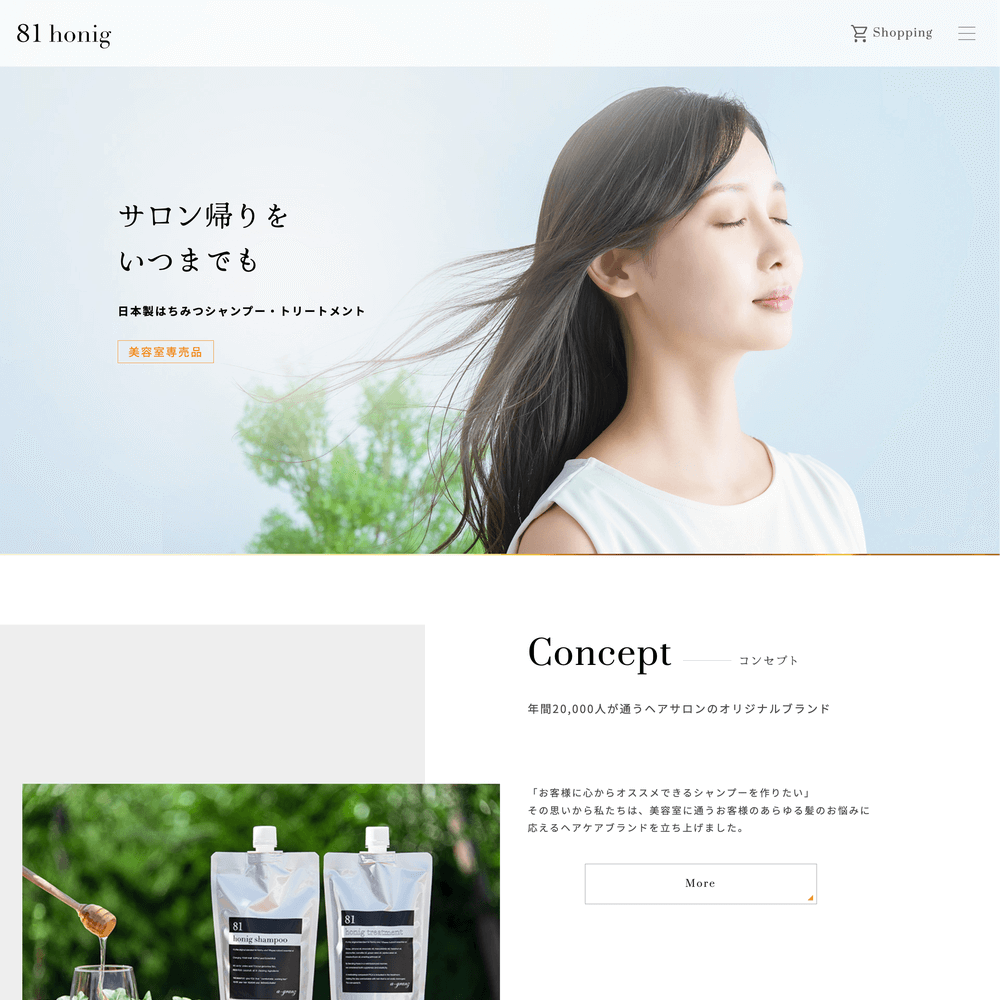
開放感のあるシンプルなデザインです。
- サイトカテゴリ: サービスサイト
- フォント: 游ゴシック
- 配色: ベージュ系
- テーマ: シンプル、単色、明るい、おちつき、やさしい、女性的
- コンテンツ: コンセプト、こだわり、動画、商品一覧、トピックス
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

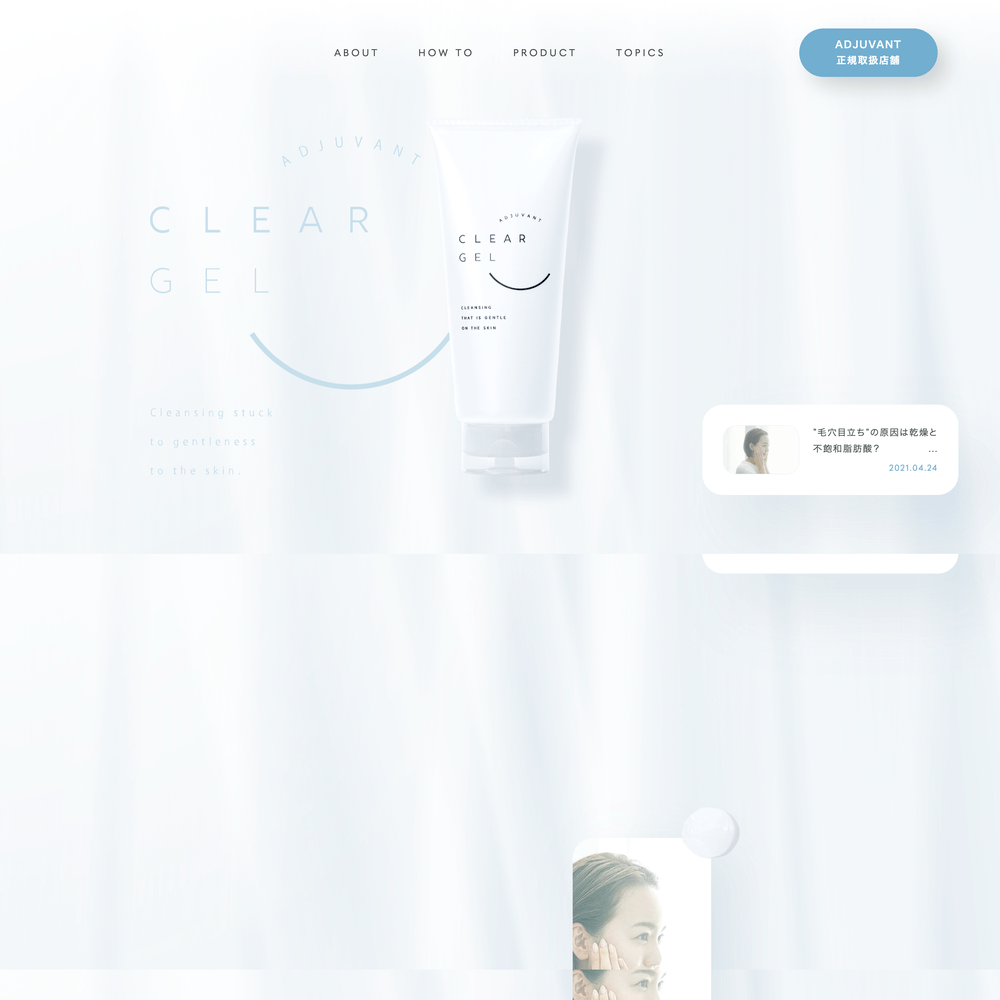
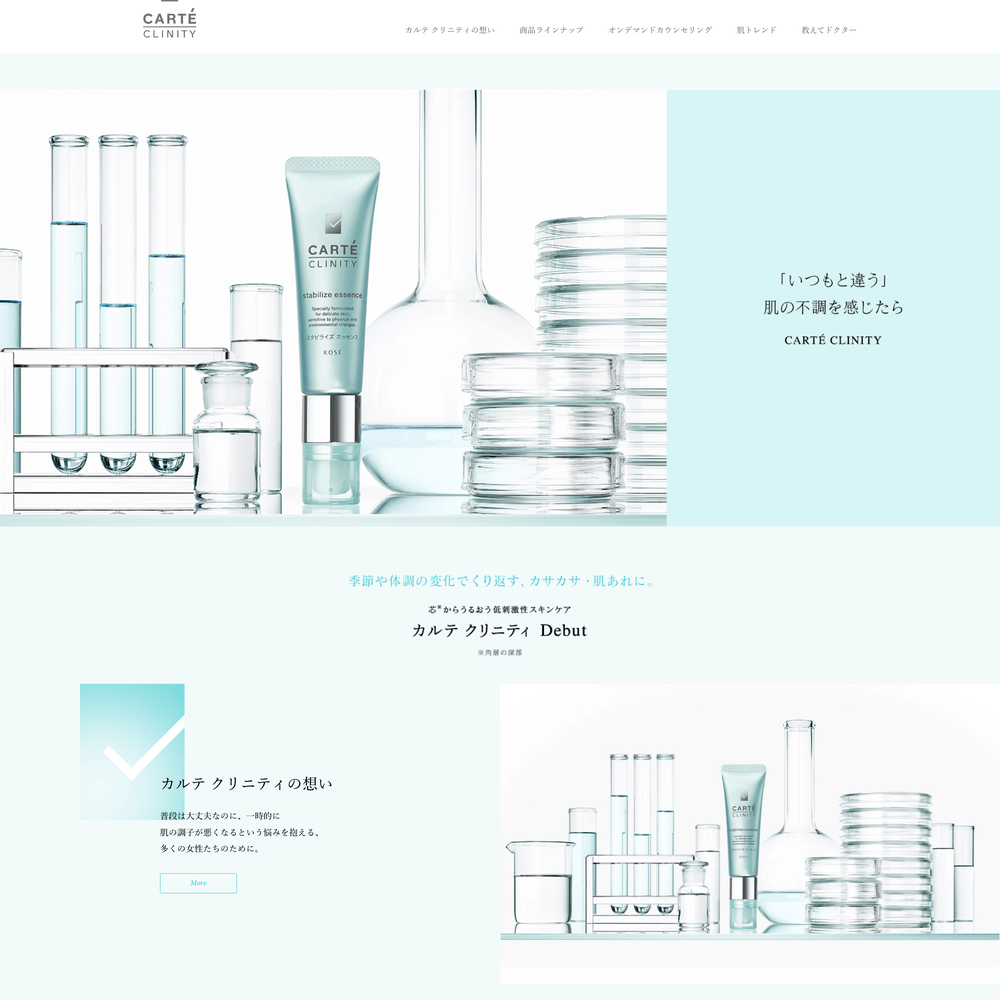
シンプルながらもハイクオリティな透明感のあるデザインです。
- サイトカテゴリ: サービスサイト
- フォント: ヒラギノ角ゴシック
- 配色: 青系
- テーマ: シンプル、単色、明るい、おちつき、やさしい、女性的
- コンテンツ: コンセプト、特徴、こんな人におすすめ、使い方、商品情報、トピックス、
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

スッキリとした色合いのデザインです。
- サイトカテゴリ: サービスサイト
- フォント: 游明朝
- 配色: 水色系
- テーマ: シンプル、単色、明るい、おちつき
- コンテンツ: 商品の特徴、商品一覧、トピックス
- インタラクション: マウスオーバーアニメーション
おちつきのあるデザインの探し方
ホームページのデザインをするときはほぼ毎回参考サイトや競合サイトのリサーチを行います。
また普段のデザインの勉強としてもできるだけたくさんのデザインに触れておきたいので良いデザインを常に探しています。
デザインの探し方はだいたい以下の3つです。
- Pinterestを使う
- 参考サイトギャラリーを使う
Pinterestでは「Webデザイン おちつき」のようなキーワードで見つけることができます。
参考サイトギャラリーではかなりクオリティの高いデザインが集められています。
参考サイトギャラリーでよく使っているサイトはこちらです。
おちつきのあるデザインの作り方
おちつきのあるデザインを作るにはセンスが必要と思われるかもしれませんが、デザインのパターンを理解すればそれほど難しい作業ではありません。
レイアウトやコンテンツ、配色やフォントなどのスタイルにはそれぞれパターンがあるのでその組み合わせでおちつきのある感じを出すことができます。
こちらのようなUIKITを使うことでおちつきのあるパターンを組み合わせてレイアウトを作ることができます。

レイアウトが決まったら、あとは配色、フォントスタイル、余白、背景などをつけていくだけです。
簡単なプロトタイプならすぐに作れるので、それを下地にさらにブラッシュアップしていくこともできます。

まとめ
デザインを見るときは共通点を探すのも重要です。おちつきのあるホームページデザインに共通するところをまとめるとこちらのようになります。
- ベージュや淡色など淡い色と少ない色数
- シンプルなデザインとレイアウト
- スクロールでフェードインするアニメーション
- 広めの余白
まだまだ紹介しきれないものがたくさんありますが、おちつきのあるデザインを作るときの参考になれば幸いです。