ホームページの作り方は「ホームページ作成の3つの方法と手順」という記事で書いた通りですが、ホームページを作るのに必要なツールはたくさんあります。
このページではホームページを作成するときにあると便利なツールやリソースをまとめて紹介します。
ホームページをデザインするツール
ホームページをデザインできるツールは以前ならアドビ系のツール一択だったのですが、画像の編集やイラストの作成、ロゴの作成ツールなど便利なものがたくさんあります。
ここでは無料で使えて高機能なものを厳選して紹介します。
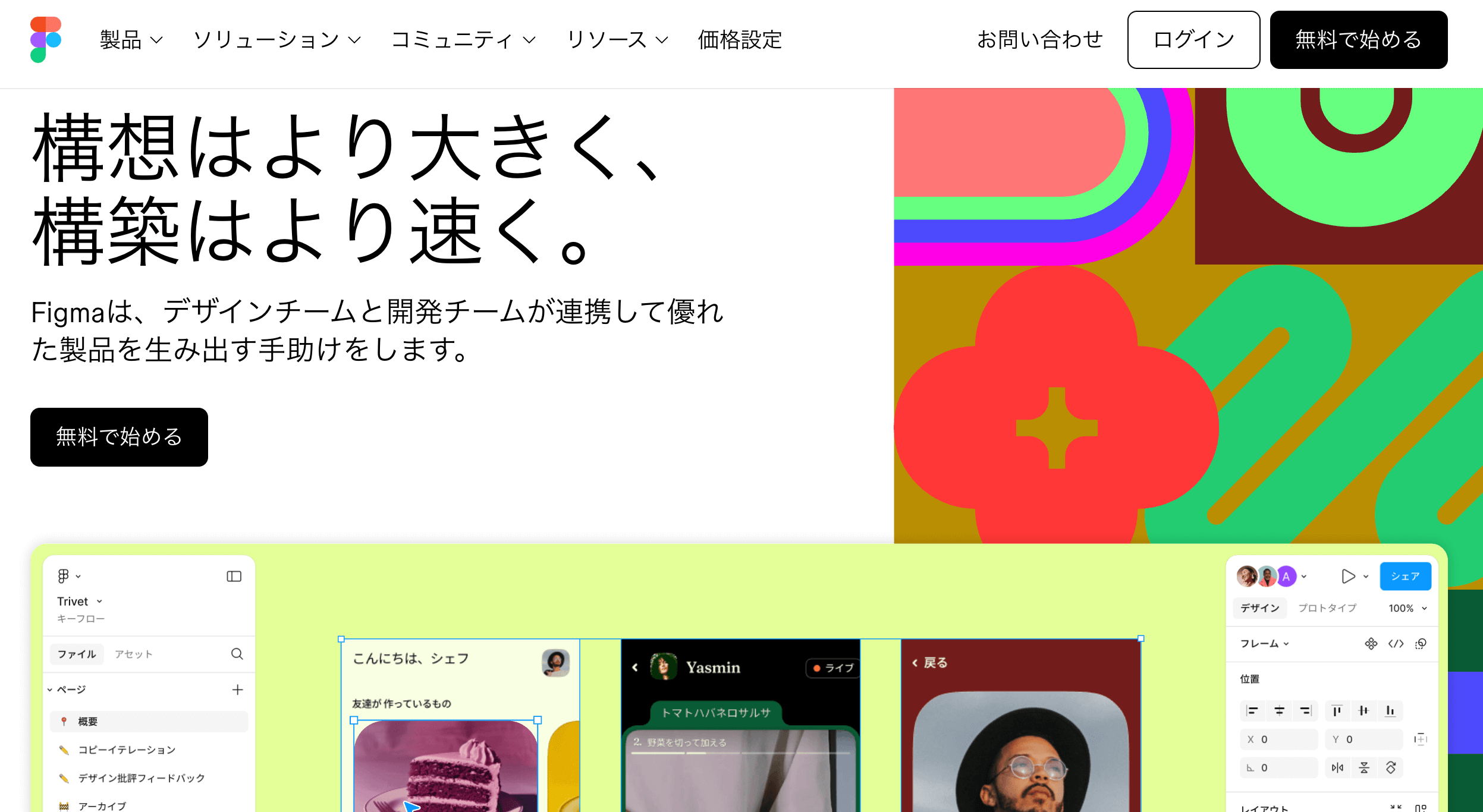
今最も注目されている無料のデザインツール Figma

Figmaはアドビに変わるWebデザインツールとして最も人気の高いツール。Webデザインに最適化されているので、コーディングの実装もしやすくレスポンシブデザインやデザインのプレビューも可能。
プラグインも豊富でレイヤー名を一括変換したり、無料の画像素材やアイコンを編集画面を離れることなく利用できます。
このサイトでもFigmaを使ったレスポンシブデザインの実装方法や便利機能の使い方を解説しているのでこちらも合わせてご覧ください。
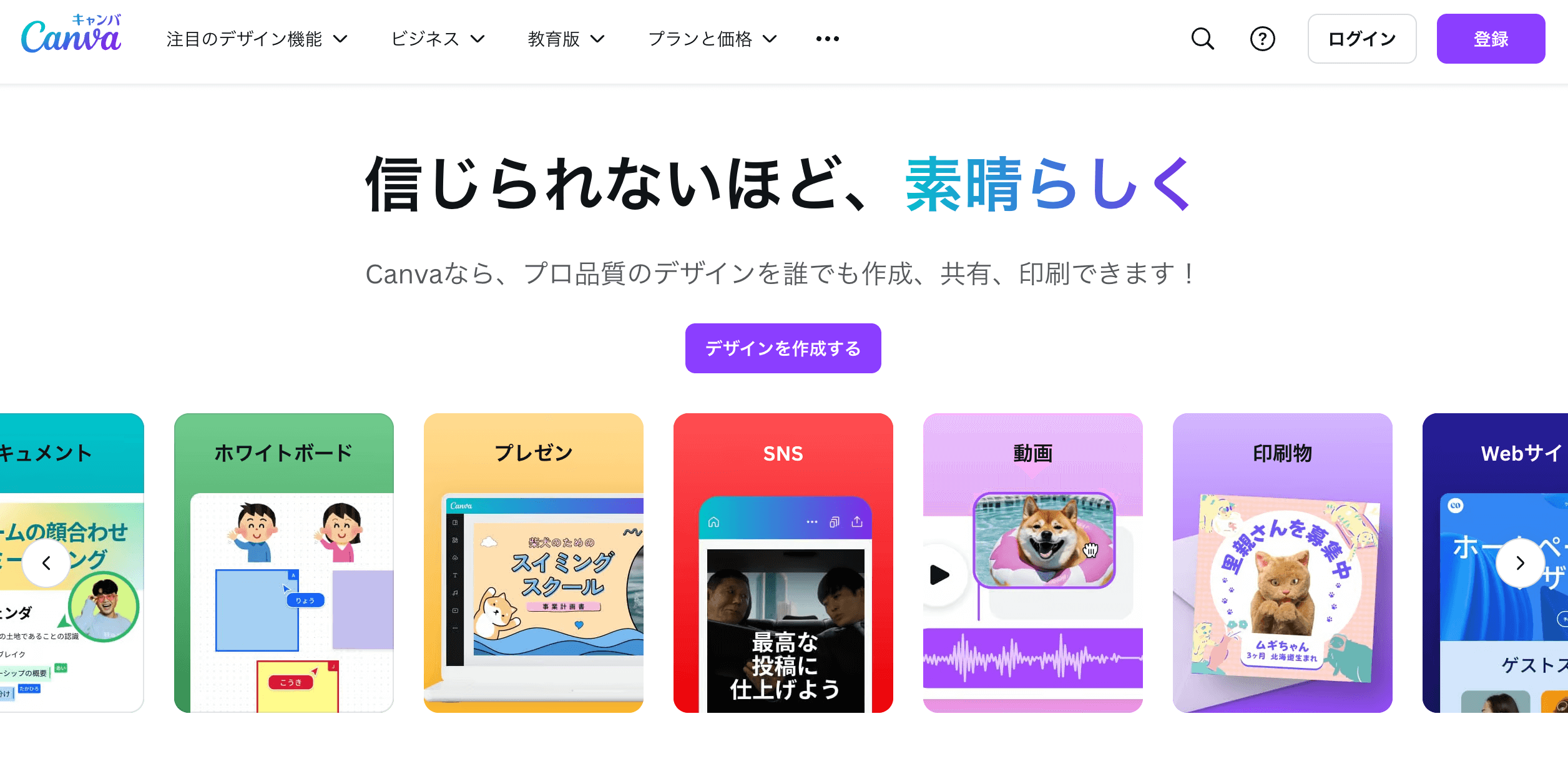
無料でなんでも作れる Canva

CanvaはSNS用の画像作成やポスターなどのデザインだけでなく、Webサイトに必要なロゴや画像の編集までできます。
テンプレートが豊富で少しカスタマイズするだけですぐに使えるデザイン素材を作成できます。
自分のホームページに簡単な素材が必要ならわざわざPhotoshopを使わなくてもCanvaだけでなんとかなります。
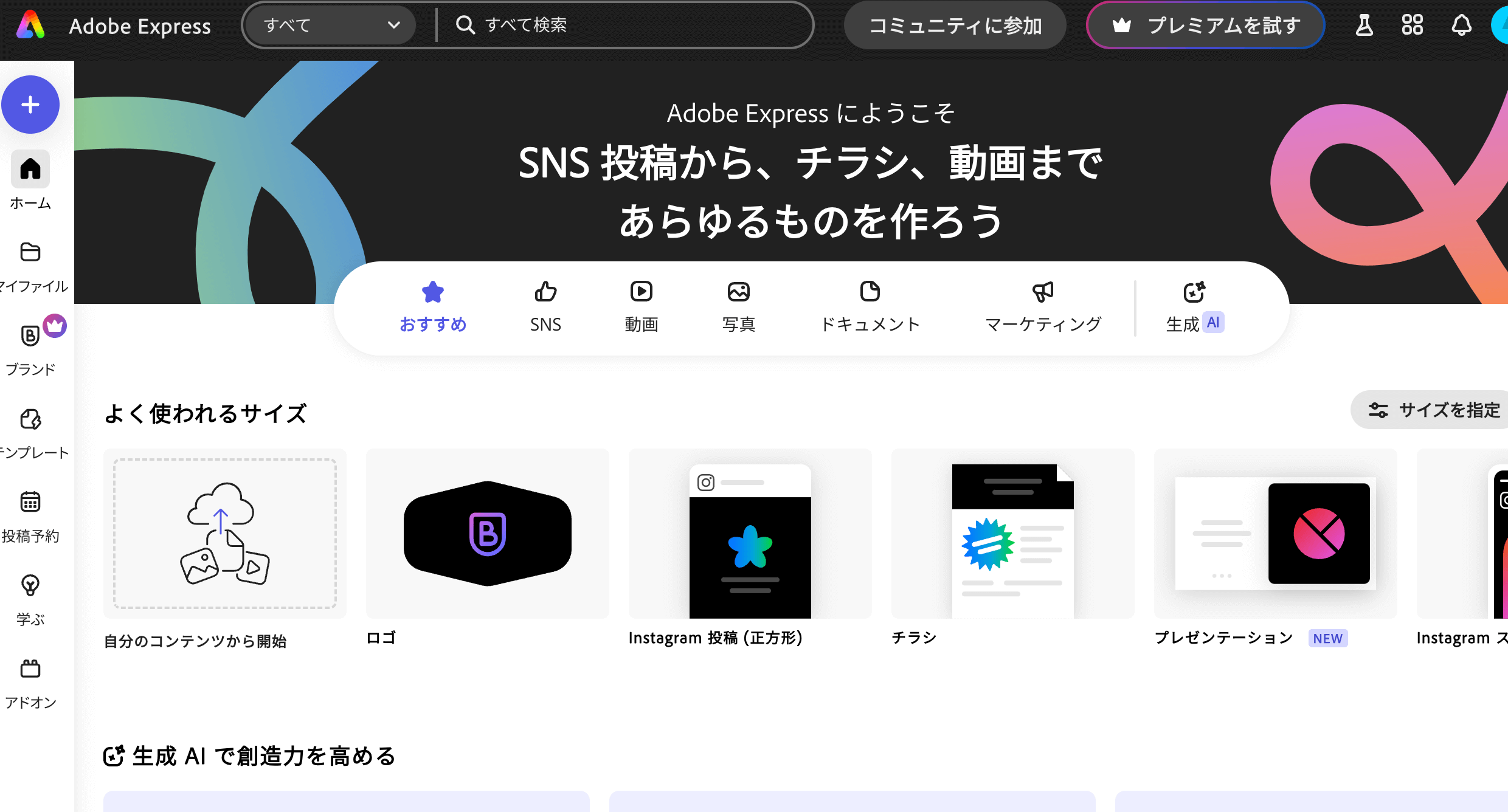
Adobe Express

こちらもSNS用の素材からロゴ、写真の背景切り抜きなどの機能があり、豊富なテンプレートを使って簡単に素材の作成ができます。
スマートフォンからでも使えるのでロゴデザインを思いついたらその場で下書きを作って保存することもできます。
ホームページをコーディングできるツール
ホームページをコーディングするためのツールは無料から有料のものまで数多くのエディターが公開されています。
デザインツール同様、無料でも高機能のものがあるのでそちらを厳選して紹介します。
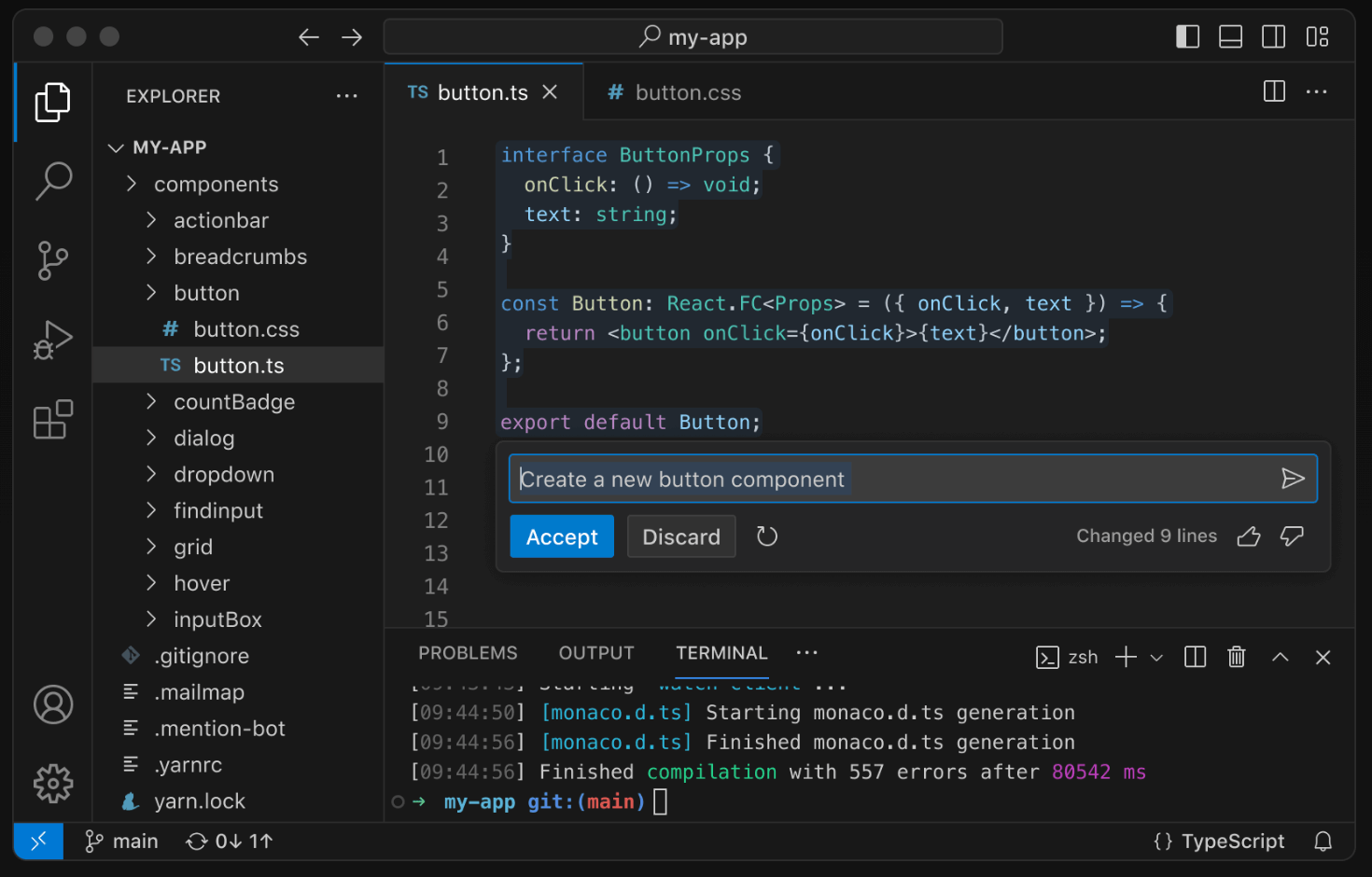
定番コードエディターVSCode

VSCode(ブイエスコード、Visual Studio Code)はマイクロソフトが開発したオープンソースのコードエディターで、非常に軽量でサクサク動くのが特徴。
コードを保存してタグで呼び出せるスニペット機能や豊富な拡張機能でコードを綺麗に整列してくれたりもします。
完全に無料でどのWindowsでもMacでも使えます。
オープンソースのテキストエディターNotepad++

こちらもオープンソースのコードエディターで、メモ帳の代わりに使ってる人もいるくらいシンプルで軽量なエディター。
かなり古いエディターですが今も更新が続けられているので、安心して使えます。
ホームページのテンプレート
ホームページはテンプレートを使って作られることが多く、デザインや機能なども豊富なパターンがあります。
自分でカスタマイズしてオリジナルデザインのホームページを作ることもできます。
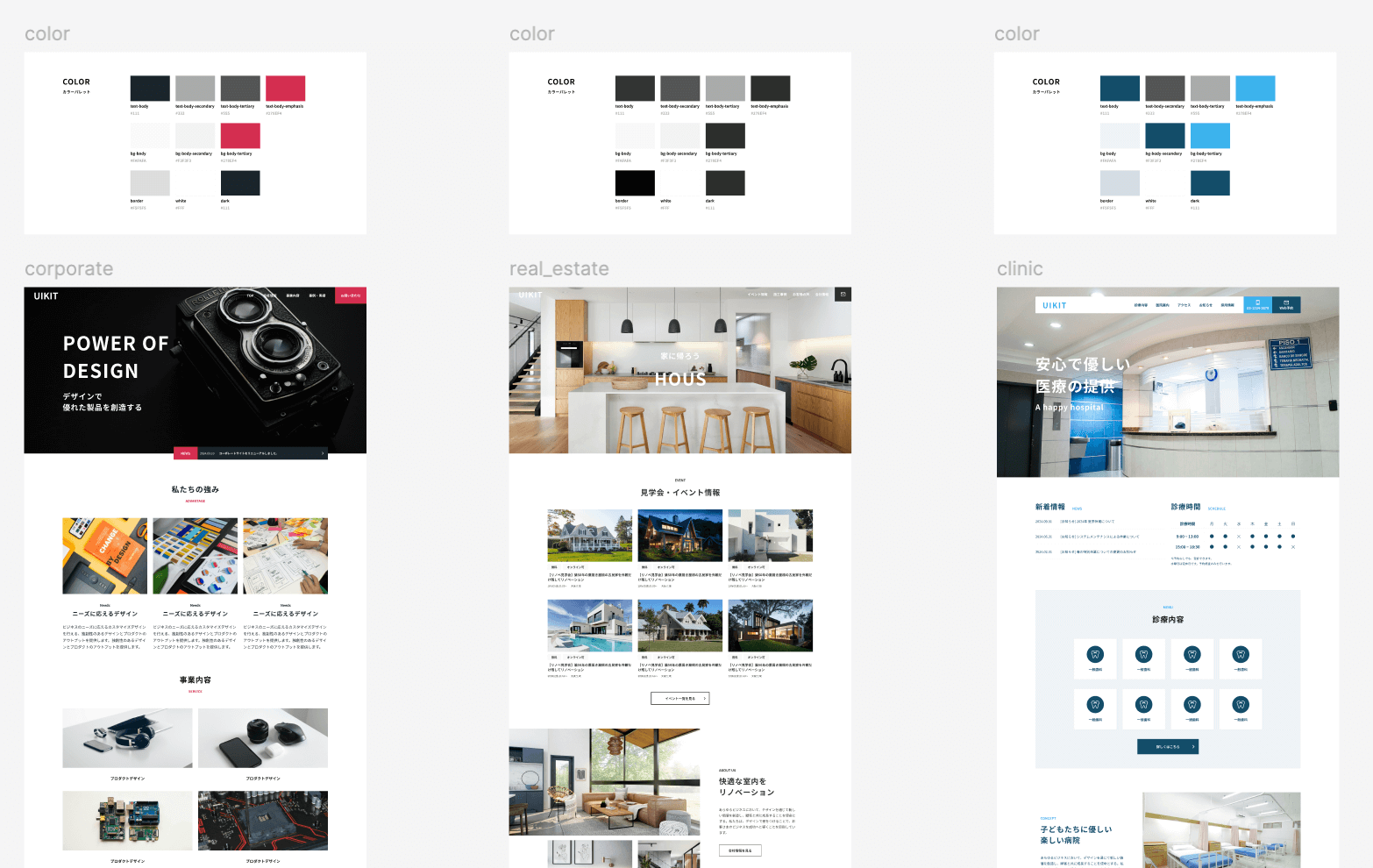
Webデザイナーのスターターパック WEB-UIKIT

WEB-UIKITはブロックを組み合わせてオリジナルレイアウトのホームページを作ることができるテンプレート。
あらかじめ用意されてテンプレートをコピーしてカスタマイズしたり、ブロックを組み合わせてレイアウトパターンを量産したり何度も使い回すことができます。

200以上もあるコンポーネントを使ってほぼどんなホームページでも作ることができるので、Web制作のベースとしても使われています。
HTMLテンプレート
HTMLテンプレートは会社のホームページやブログなどWebサイトの目的ごとに作られていてデザインを見て選ぶことができます。
テンプレートを入手したら、先ほど紹介したコードエディターで自由に編集してテキストや画像を入れ替えて使うことができます。
こちらではBootstrap5で作られた高品質なHTMLテンプレートをまとめて紹介しています。
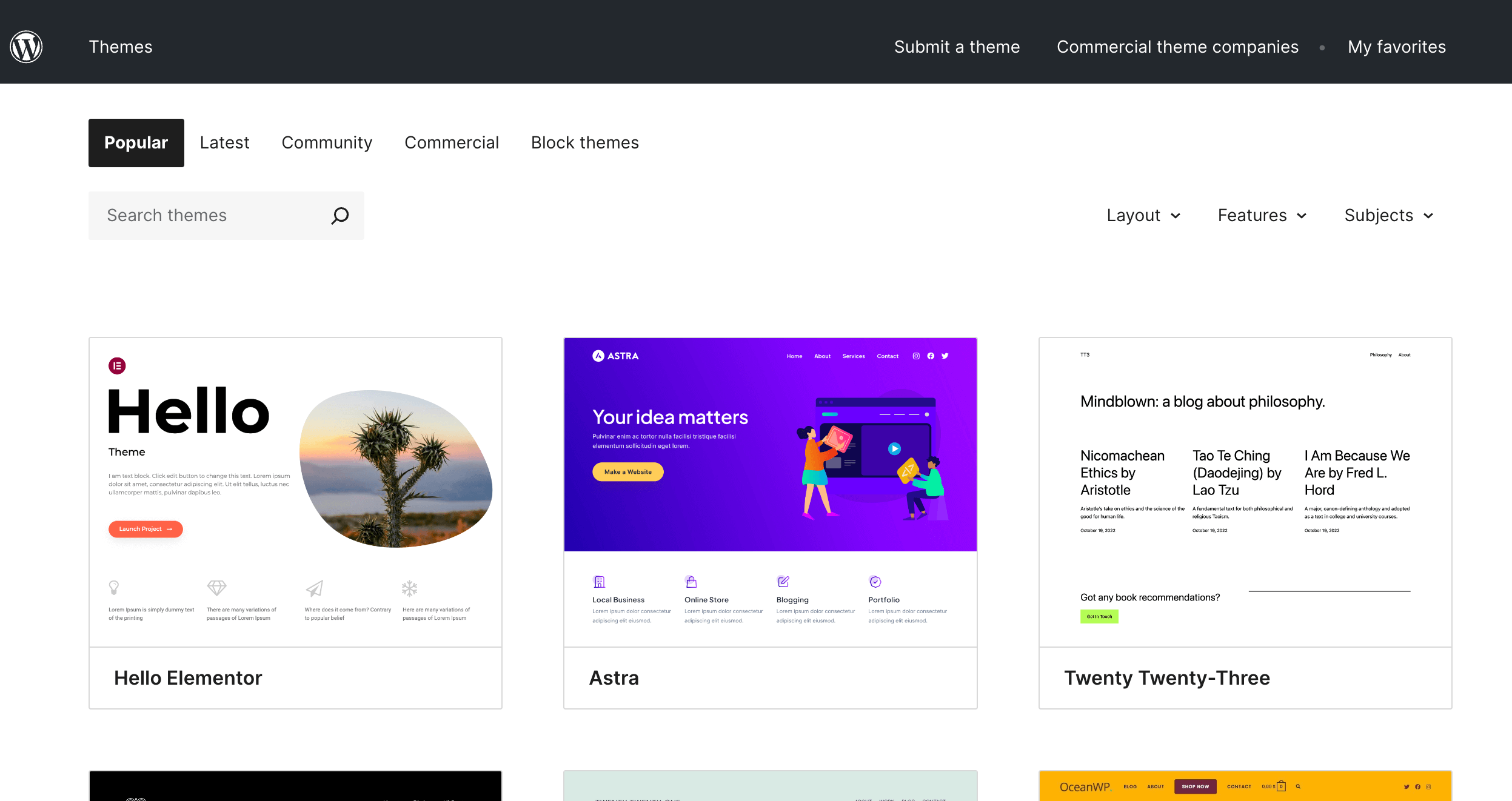
Wordpressテーマ

WordpressテーマはWordpressというホームページを作成するためのツールで使われるテンプレートで、HTMLテンプレートよりも豊富な種類のデザインが公開されています。
問い合わせや会員機能など高度な機能が実装されているものもあります。インストールするとすぐに使えるのも便利です。
画像のリサイズ、軽量化ツール
ホームページでは表示速度がすごく重要です。最近は回線速度が向上しているので以前ほどシビアではありませんが、それでも大量の画像があると読み込み時間がかかるので、画像は圧縮して軽量化しておきたいところ。
ここでは画像を一括でリサイズしたり圧縮できるツールを紹介します。
TinyPNG

TinyPNGはWeb上で使える画像圧縮ツール。1枚あたり5MB以下で20枚までなら一括で画像を圧縮できます。
ブログで使う画像なんかはこのツールを使ってよく圧縮していていつもお世話になってるツールです。
XnConvert

XnConvertは画像のリサイズやトリミング、容量の圧縮など様々な機能が使える便利なツール。
一括処理もできるのでバラバラの画像サイズを一括で同じサイズに揃えたりといったことも可能です。
Webツールではなくインストールして使えます。
ホームページのデータをサーバーにアップロードするツール
HTMLやWordpressテーマのデータはサーバーにアップロードすることで使用できるようになります。
レンタルサーバーで使えるファイルマネージャーでも同じことはできますが、
FileZilla

FileZillaは定番のFTPクライアント。無料でダウンロードしてインストールすればすぐに使うことができます。
サーバーの設定は最初少しややこしく感じますが、レンタルサーバーの情報を入力するだけなので慣れれば簡単。
ファイルのアップロードだけでなく、サーバー上にフォルダを作ったりファイルをダウンロードすることもできます。
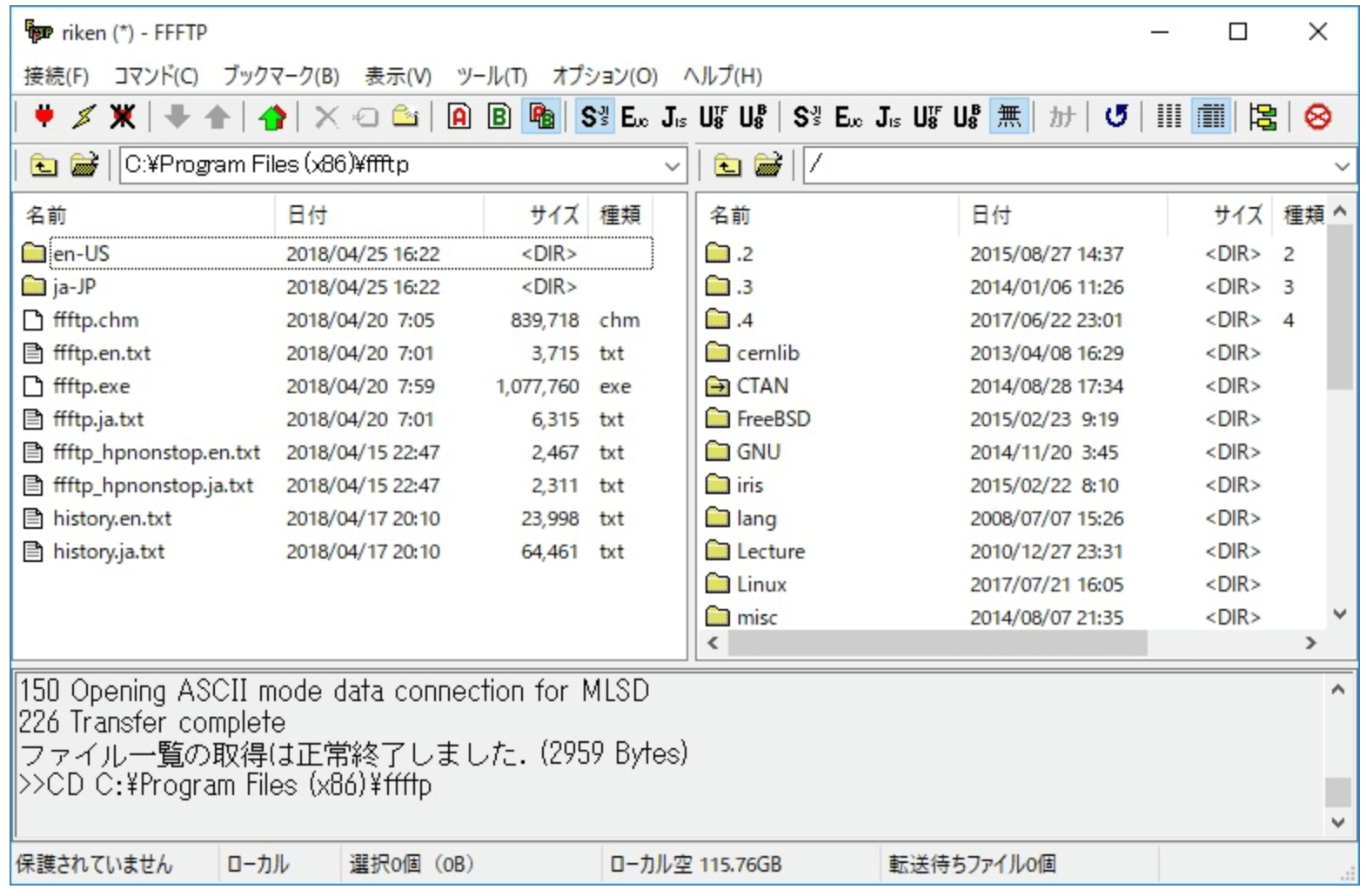
FFFTP

こちらも定番のFTPツール。シンプルな動作で軽量なFTPクライアントでも基本的な機能はしっかり搭載されています。
ホームページのアクセス解析ができできるツール
ホームページを作ったら必ずやっておきたいのがアクセス解析ツールの導入です。
ページのPV(表示数)だけでなく、どのページがどんなキーワードで表示されたかなど細かいデータを見ることができます。
Googleアナリティクス

Googleアナリティクスはホームページのアクセス数を計測できるツール。無料で使えてデータ連携もできるのでほとんどのWebサイトで導入されています。
導入するにはHTMLコードを追加する必要がありますが、一度入れてしまえばあとは自動的にデータを収集してくれるすごいツールです。
Googleサーチコンソール

Googleサーチコンソールはページのアクセス数ではなく、そのページがどんなキーワードで表示されたかを確認することができるツール。
このツールを使うことで、そのページに何が求められているのかがわかるので、たくさん検索されているキーワードがあるけどページ内で対応したコンテンツがない場合はコンテンツを追加するなどの改善を行うことができます。
まとめ
ホームページに必要なツールからあると便利なツールまでまとめて紹介しました。
とくに最後のアクセス解析ツールはページの需要や改善点がわかるので必ず入れておきましょう。