このページではホームページを初めて作る人にもできるだけわかりやすいように、ホームページの作成手順を簡単に解説します。
サーバーの仕組みとかwwwとは?みたいなむずかしい話は横に置いておいて、作り方に絞ってさくっとまとめてみました。
ホームページの作り方のパターン
ホームページの作り方はだいたい次の3パターンがあります。
- Webサービスで作ってそのまま公開
- HTMLで作ってサーバーにアップロード
- Wordpressをインストールしてテーマを入れる
それぞれ詳しく解説します。
Webサービスで作ってそのまま公開
世の中にはホームページを作れるWebサービス(ブラウザ上で使えるアプリみたいなもの)があります。
代表的なのはWIX(ウィックス)やJimdo(ジンドゥー)といったもので、他にもネットショップに特化したBASEとかSTORESもあります。

ホームページはサーバーにファイルをアップロードしてドメインを接続することでアクセスできるようになるのですが、このようなWebサービスを使うことでそういった作業をせず、ブラウザ上で作ったものをそのまま公開することができます。
また、テンプレートが豊富に用意されていたり、画面の指示に従って選んでいくだけで必要な設定ができたりするのですごく楽ちん。

とにかく面倒な作業を避けて早く公開した人にはおすすめ。
ただし、無料の場合は広告が表示されることや、月額料金がやや高めだったり、SEO効果があまり期待できない(上位表示しずらい)といったデメリットもあります。
HTMLで作ってサーバーにアップロード
こちらは昔ながらの方法。HTMLという言語でテキストをマークアップして.htmlという拡張子で保存したHTMLファイルをサーバーにアップロードする方法。
HTMLコードは例えばこんな感じ。これをindex.htmlというファイルに保存してサーバーにアップロードするとちゃんと文字が表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ページタイトル</title>
</head>
<body>
<h1>こんにちわ、世界!</h1>
</body>
</html>サーバーやドメインの契約が必要なのと、コーディングするためのVSCode(ブイエスコード)のようなコードエディターが必要になります。
自分でいろいろやる必要はあるものの、Webサービスに比べて自由度が高いところや、必要なのはサーバー代(月数百円)とドメイン代(月100円くらい)だけなので必要経費は低めです。
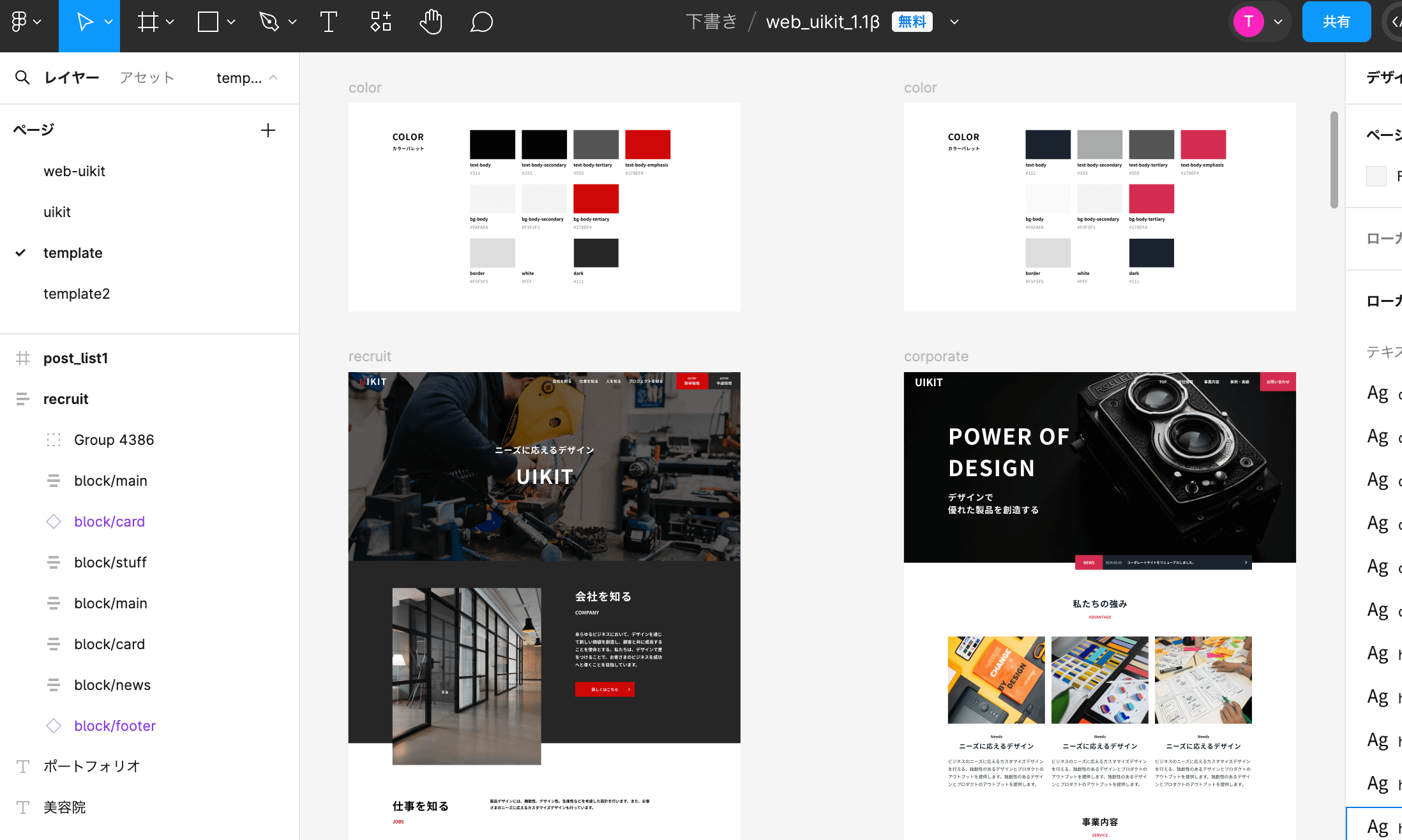
WEB-UIKITのようなHTMLテンプレートを使うことでコーディングの手間を減らすこともできます。
Wordpressをインストールしてテーマを入れる
3つめはホームページやブログを作るときに最もよく使われるのがWordpressを使ったホームページの作成方法。
Wordpressは無料のホームページ作成ソフトのことで、ブログ(日記)だけでなく企業のホームページも作れます。

WordpressにはWebサービスのような管理画面があり、そこに文章を入力するだけで画面に表示することができます。
デメリットとしては、WordpressはWebサービスとは違って細かくデザインをいじれるような機能がないところ、カスタマイズにはPHPというプログラム言語の知識が必要なところなど、いろいろやろうと思うと難易度も高くなります。
ただ、Wordpressには豊富なテーマ(テンプレート)がありテーマのソースコードをいじらなければとくに難しい知識も不要なので簡単にホームページを作ることもできます。
ホームページ作成の手順を解説
ここからはホームページ作成の手順を解説します。ホームページを作る方法は上記のようにいくつかありますが、基本的な考え方は同じなのでまとめて解説していきます。
ホームページの基本的な作成手順はこんな感じです。
- ホームページ作成前の下準備
- ホームページをデザイン
- デザインしたものをコーディング
- サーバーにアップロード
- ホームページ公開後の運用
ざっくり説明すると以下のようになります。
まずはどんなページにしたいかのイメージを固めたり、競合サイトを調査したり、目的を決めるといった下準備をします。
次にFigmaなどのデザインツール(無料)を使ってデザインし、デザインしたものをコーディングします。

デザインやコーディングはテンプレートを使ったり、WIXなどのツールでコーディング不要で簡単に作成することも可能。
ここまでできたらサーバーにアップロードして完成。Webサービスの場合はアップロード作業せずそのまま公開できちゃいます。
あとはGoogleアナリティクスでアクセス解析したり、SEO対策などのホームページ公開後の運用を行います。
ここからはもう少し詳しくそれぞれの手順を解説していきます。
ホームページ作成前の下準備
ホームページを実際に作る前にいろいろと決めておくべきことがあります。例えば次のようなことです。
- ホームページの目的を決める
- どんな人に見て欲しいのかをイメージする
- ホームページのドメイン(名前)を決める
- サーバーを用意する
- ホームページに載せる写真などの素材を用意する
まずはホームページに訪問した人にどんなことをして欲しいかを決めましょう。
お店なら予約をしてもらったり、SNSのリンクをわかりやすく表示したりする必要があります。
また、ホームページに必要なドメインやサーバー、写真や動画などの素材も準備しておくとこの後の作業がスムーズに進みます。
ホームページをデザイン
次にホームページのデザインに入ります。自分で作る場合はテンプレートをベースに作ることが多いです。
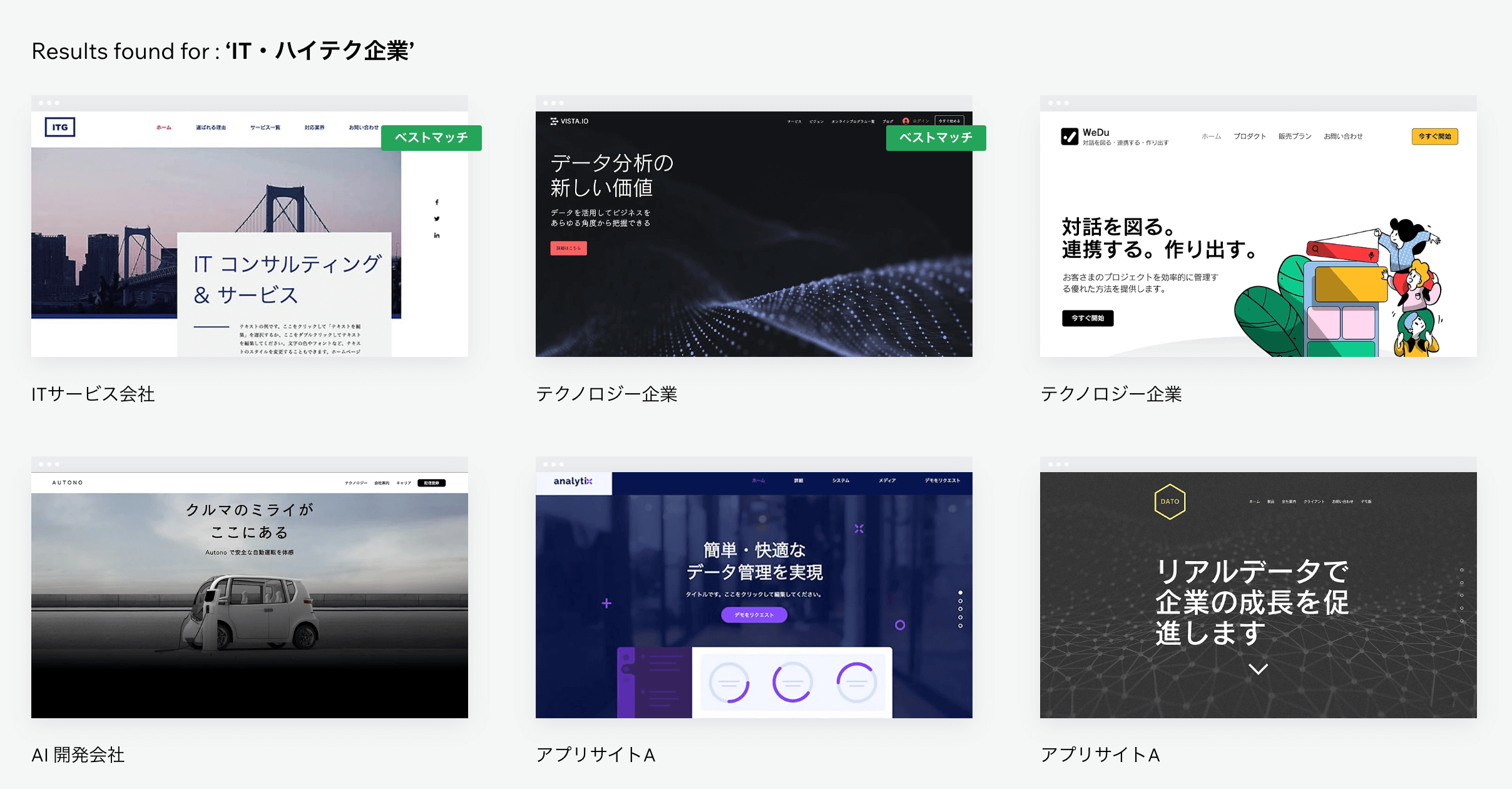
- 競合サイトを見たり参考サイトギャラリーでデザインのイメージをつかむ
- デザインツールを選ぶ
- テンプレートを選ぶ
- フォントや配色などのスタイルをカスタマイズする
- 画像や背景を設置する
まずはどんなデザインにするかを競合サイトを見たり参考サイトギャラリーを見てイメージをつかんでおきます。
そのあとデザインツールで使えるテンプレートを選んでスタイルをいじっていきます。
レイアウトはテンプレート通りでも、背景やスタイルを変えるだけで見た目のイメージは大きく変わるので、最初につかんだイメージに近くなるようにカスタマイズしていきます。
デザインしたものをコーディング
デザインができたらコーディング作業を進めます。テンプレートを使う場合はすでにHTMLコードも用意されているので少しの変更で完了することもあります。
- コードエディターを選ぶ
- HTMLやCSSを使ってデザインの通りにコーディングする
- 画像やページのリンクを設置する
コーディングはコードエディターというものを使用して行います。コードエディターは無料で使えるVSCodeがおすすめ。
コードエディターを用意できたらデザインを見ながらHTMLやCSSを使ってコーディングしていきます。
サーバーにアップロード
コーディングまでできたらあとはサーバーにファイルをアップロードしていきます。
- FTPツールを選ぶ
- FTPツールでサーバーに接続する
- FTPツールでファイルをサーバーにアップロードする
ファイルをサーバーにアップロードするにはFTPツールというものが必要です。FTPツールも無料で使えるものが多く、FileZillaがよく使われます。
FTPツールを使うことで、フォルダからフォルダにファイルを移動する感覚で簡単にサーバーにアップロードできるようになります。
ホームページ公開後の運用
ホームページを公開したらそれで終わりではありません。どんな人に見られているか、どこからアクセスがあったかをチェックできるようにしましょう。
- Googleアナリティクスを入れる
- Googleサーチコンソールに登録する
- アクセス解析しながらページを改善していく
アクセス解析ツールはGoogleアナリティクスを使います。どのページにどれくらいアクセスがあったかをチェックできます。
サーチコンソールの方はどのページがどんなキーワードで検索されているかをチェックできます。
これを見ることでそのページの需要を確認できるので、足りない情報を付け足したり、ページのタイトルを変えたりして改善を繰り返していきます。
まとめ
このページではホームページをはじめて作る人のために細かい用語説明をはぶいてどんなことをするかを簡単に解説しました。
ホームページの作り方にはいくつか方法があり、それぞれ長所短所もあります。どんなホームページを作るのかによっても変わってくるのでこの記事が参考になれば幸いです。