おしゃれなホームページの参考になるデザイン集めました!
どのデザインもクオリティの高いものばかりで、おしゃれなホームページを作りたいかたの参考になればと思います。
おしゃれなホームページデザイン
ここからはおしゃれなホームページをカテゴリごとに分けて紹介します。
ホームページのデザインの集め方についても下の方で解説しているのでそちらも合わせてご覧ください。
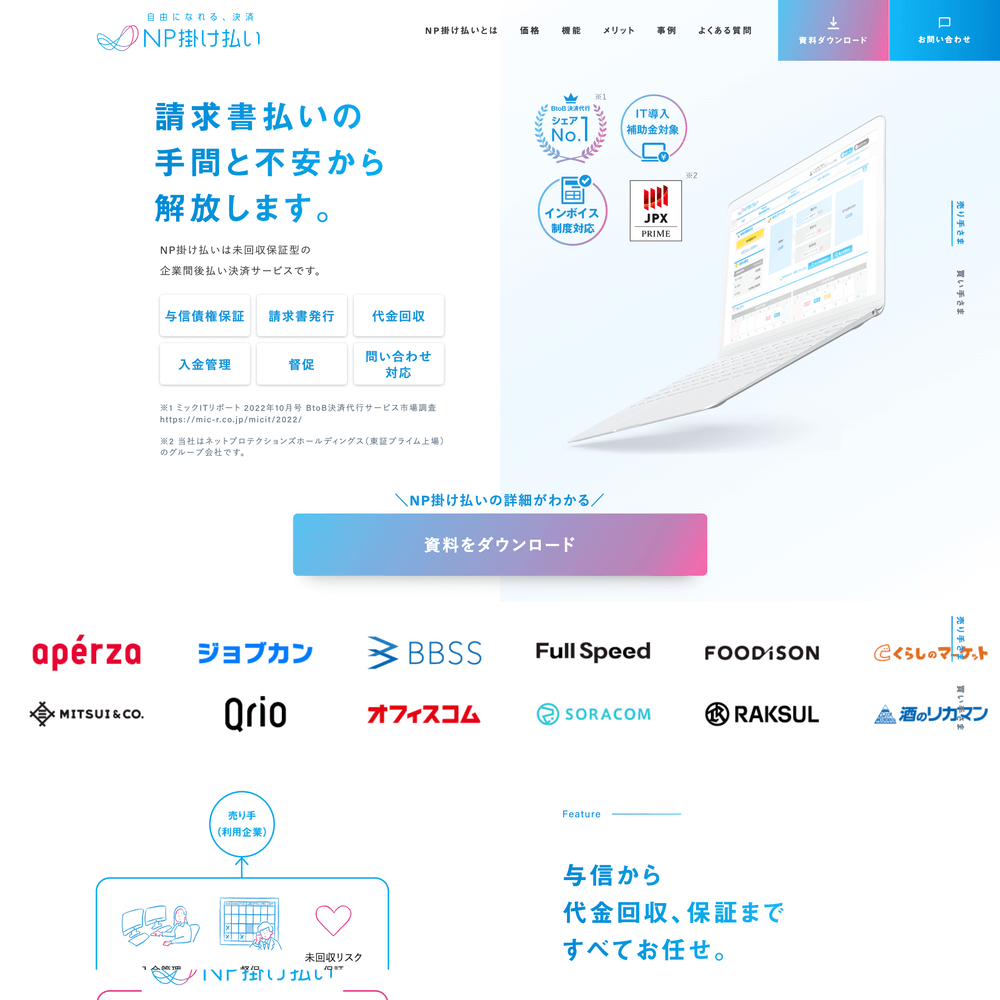
おしゃれなWebサービスサイトのホームページデザイン

すごく明るくて先進的なデザインです。余白多めで、キーカラーとのグラデーションが美しいデザインです。
- サイトカテゴリ: Webサービス
- フォント: 游ゴシック
- 配色: 青系、ピンク
- テーマ: シンプル、カラフル、明るい、カジュアル、先進的
- コンテンツ: ロゴ、主な機能、使い方、サービスについて、料金、問い合わせ
- インタラクション: フェードインアニメーション、スライダー

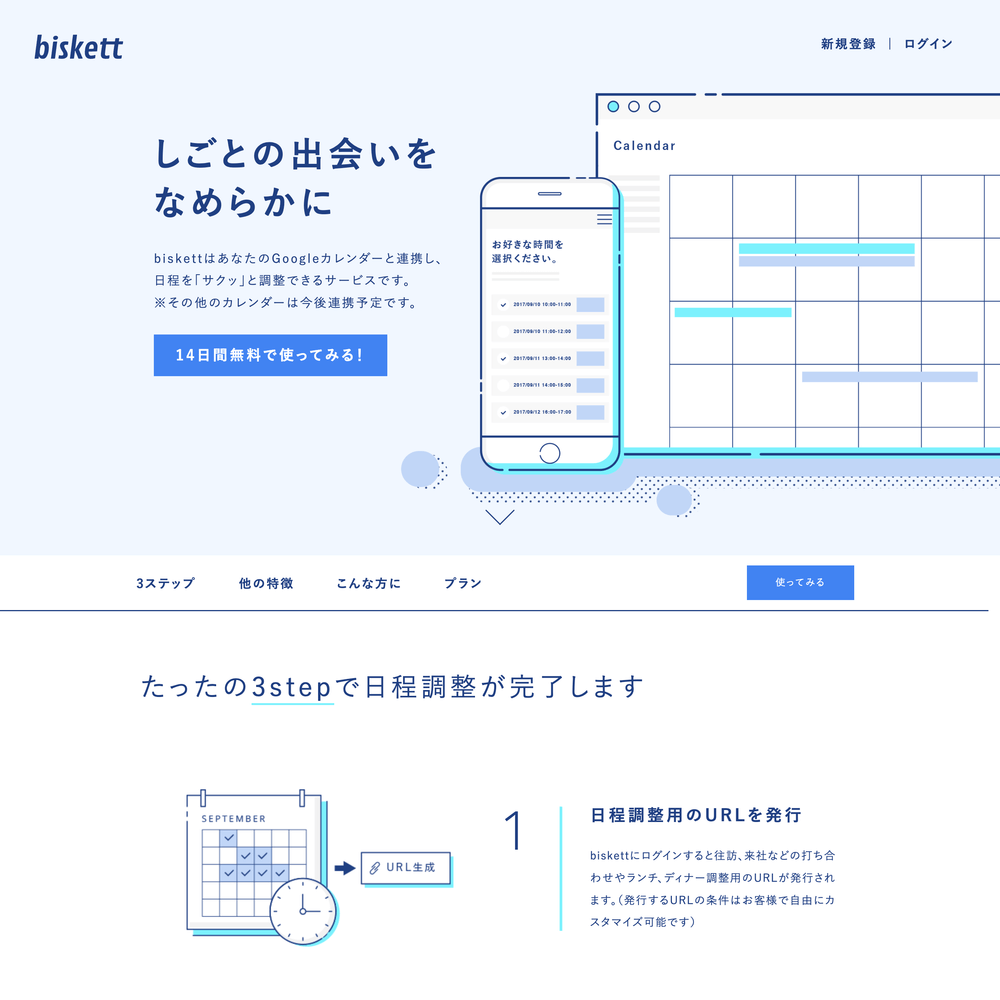
おしゃれなイラストが素敵なデザインです。余白多めなレイアウトです。
- サイトカテゴリ: Webサービス
- フォント: 游ゴシック
- 配色: 青系、水色系
- テーマ: シンプル、カラフル、明るい、カジュアル、先進的
- コンテンツ: ご利用の流れ、他の特徴、こんな人におすすめ、料金プラン
- インタラクション: マウスオーバーアニメーション、スライドショー
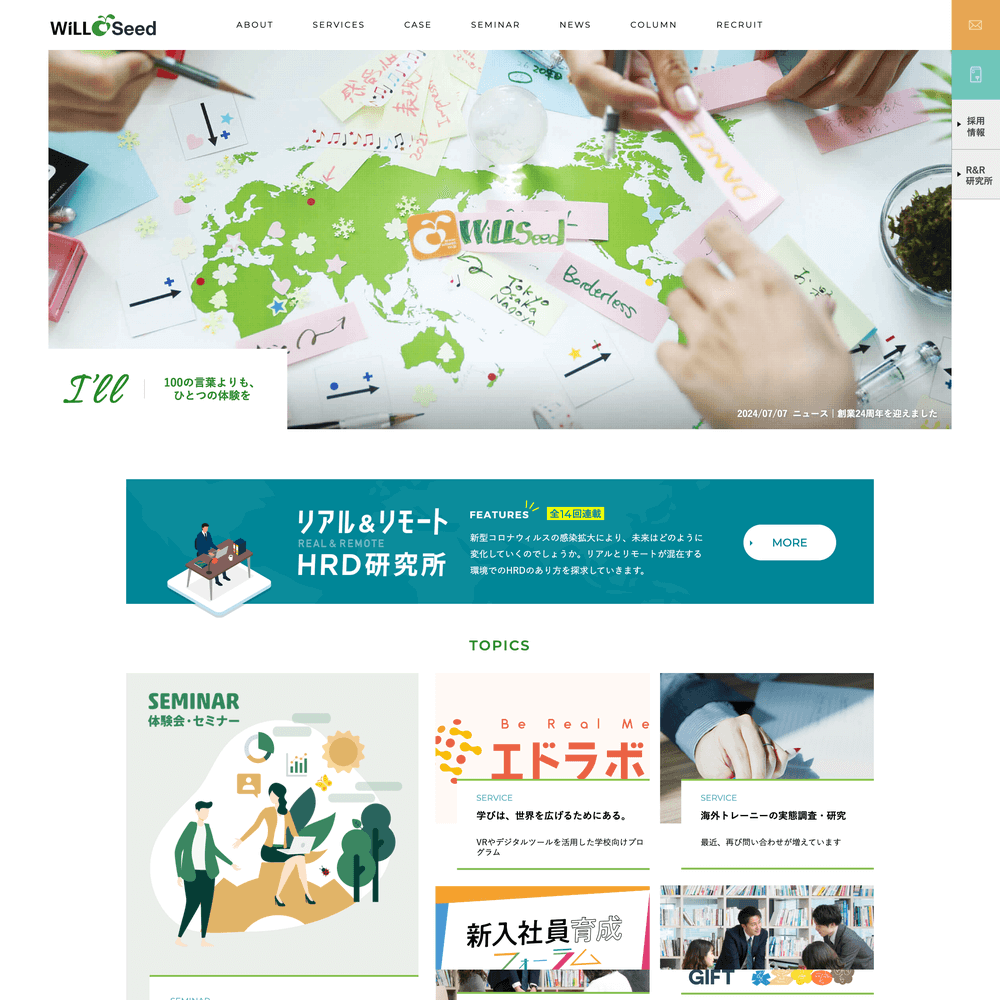
おしゃれなコーポレートサイトのホームページデザイン

緑系のコーポレートサイトデザインです。情報量は多めですが、余白や背景色を使ってみやすくデザインされています。
- サイトカテゴリ: コーポレートサイト
- フォント: 游ゴシック
- 配色: 緑系
- テーマ: シンプル、カラフル、明るい、誠実感、先進的
- コンテンツ: トピックス、お知らせ、事例、事業内容、当社について、採用、お問い合わせ、アクセス
- インタラクション: スライダー、縦スライドボタン

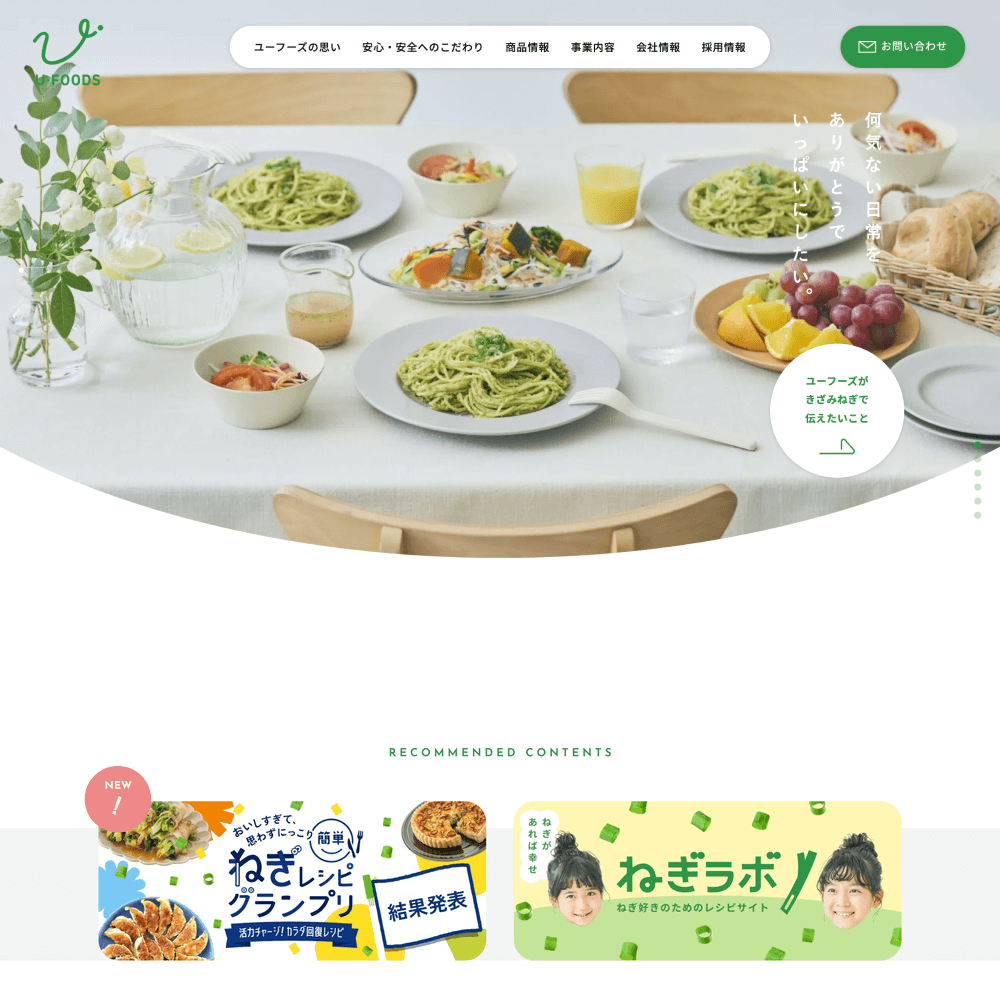
こちらも緑色を使ったコーポレートサイト。画面いっぱいに広がるコンテンツがインパクト感たっぷりです。
- サイトカテゴリ: コーポレートサイト
- フォント: Noto Sans JP
- 配色: 緑系
- テーマ: シンプル、カラフル、明るい、誠実感、先進的
- コンテンツ: トピックス、商品、こだわり、事業内容、お知らせ、会社情報、採用
- インタラクション: マウスオーバーアニメーション、スクロールアニメーション

青系でクールな印象のコーポレートサイトです。余白が多くすっきりしたデザインになっています。
- サイトカテゴリ: コーポレートサイト
- フォント: Noto Sans JP
- 配色: 青系
- テーマ: シンプル、単色、明るい、誠実感、先進的
- コンテンツ: 会社情報、事業内容、事業拠点、製品情報、採用、お知らせ、お問い合わせ
- インタラクション: マウスオーバーアニメーション、スクロールアニメーション
おしゃれな士業サイトのホームページデザイン

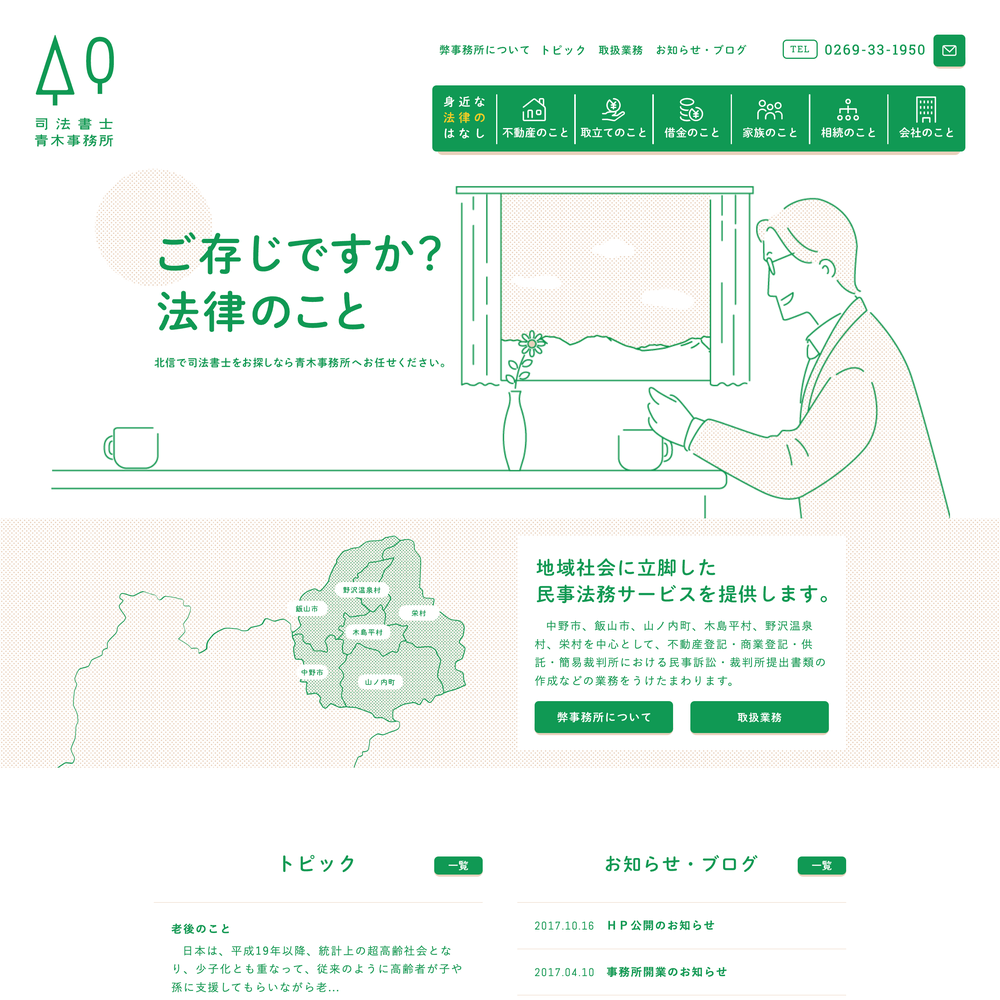
イラストがおしゃれなデザインです。メニューがわかりやすくまとまっています。
- サイトカテゴリ: 士業
- フォント: 游ゴシック
- 配色: 緑系
- テーマ: シンプル、カラフル、明るい、誠実感、落ち着き
- コンテンツ: 事業所情報、対応地域、トピック、お知らせ、お問い合わせ
- インタラクション: メニュー

すっきりした配色でおしゃれなデザインの法律事務所のホームページです。
- サイトカテゴリ: 士業
- フォント: Noto Serif JP
- 配色: 青系
- テーマ: シンプル、単色、すっきり、誠実感、落ち着き
- コンテンツ: 企業理念、事業内容、弁護士紹介、事務所紹介、アクセス、ブログ、トピックス、お問い合わせ
- インタラクション: マウスオーバーアニメーション、スライドショー
おしゃれな採用サイトのホームページデザイン

すごく明るくて先進的なデザインです。余白が広く取られているので開放感がありますね。
- サイトカテゴリ: 採用サイト
- フォント: 游ゴシック
- 配色: 青系、水色系
- テーマ: シンプル、単色、明るい、カジュアル、先進的
- コンテンツ: ビジョン、インタビュー、仕事内容、キャリアプラン、メッセージ、当社について、エントリー
- インタラクション: フェードインアニメーション、スムーススクロール

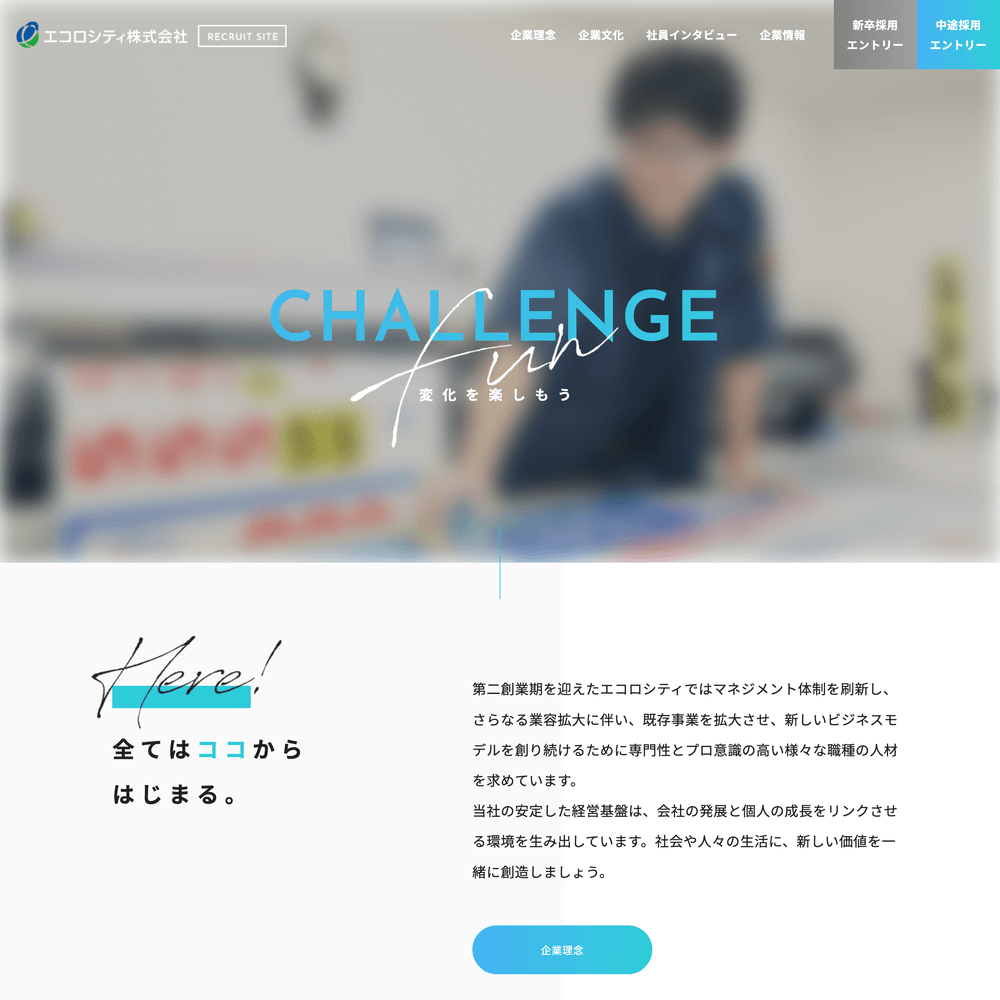
明るくてにぎやかなデザインです。情報を詰め込みすぎずクールなデザインになっています。
- サイトカテゴリ: 採用サイト
- フォント: Noto Sans JP
- 配色: 青系、水色系
- テーマ: シンプル、単色、明るい、カジュアル、先進的
- コンテンツ: 企業理念、企業文化、インタビュー、企業情報、仕事内容、よくある質問、エントリー
- インタラクション: フェードインアニメーション、スムーススクロール
おしゃれな病院・クリニックのホームページデザイン

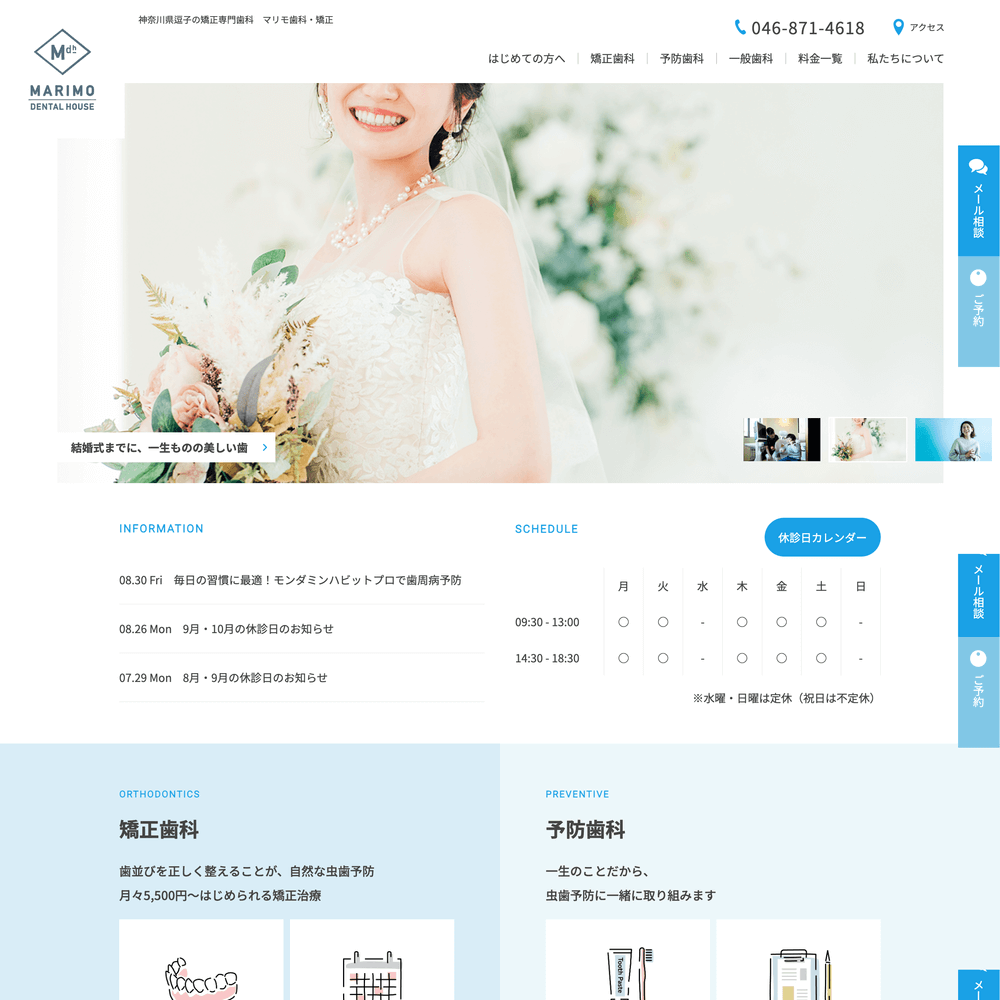
情報量が多めですが、しっかり余白と背景でコンテンツが分けられているのでみやすいです。
- サイトカテゴリ: 病院・クリニック
- フォント: 游ゴシック
- 配色: 青系、水色系
- テーマ: 情報多め、単色、明るい、誠実感、先進的
- コンテンツ: お知らせ、スケジュール、診療メニュー、取り組み、サイト内リンク、ブログ、採用、予約・問い合わせ
- インタラクション: スライドショー、サイドメニュー

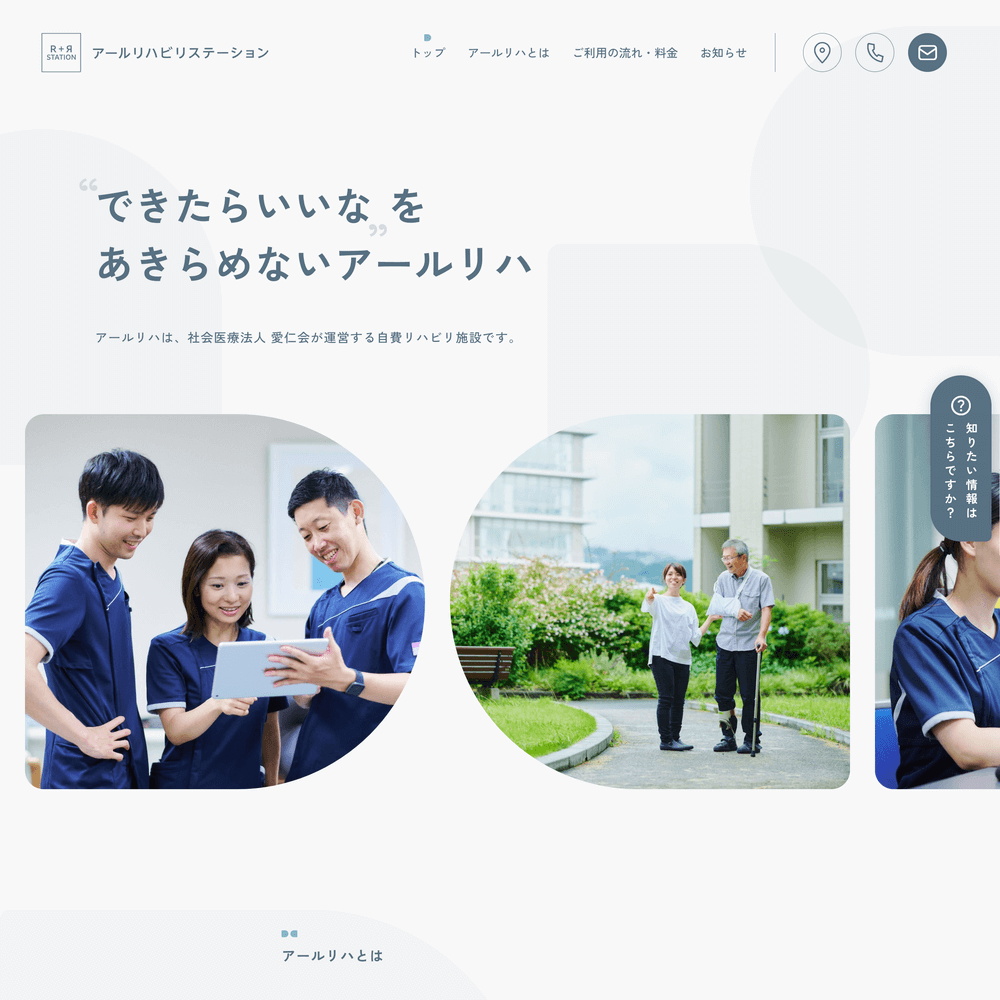
やさしい配色で、情報が見やすくレイアウトされています。
- サイトカテゴリ: 病院・クリニック
- フォント: Zen Kaku Gothic
- 配色: 青系、グレー系
- テーマ: シンプル、単色、落ち着き、誠実感
- コンテンツ: アールリハとは、ご利用の流れ、お知らせ、よくある質問、お問い合わせ、アクセス
- インタラクション: スライドショー、固定ヘッダー
おしゃれなカフェのホームページデザイン

シンプルな配色ですっきりしたデザインです。
- サイトカテゴリ: カフェ
- フォント: 游ゴシック
- 配色: グレー系
- テーマ: シンプル、単色、明るい、落ち着き
- コンテンツ: About、ニュース、メニュー、インスタグラム、営業時間、アクセス
- インタラクション: アニメーションメニュー

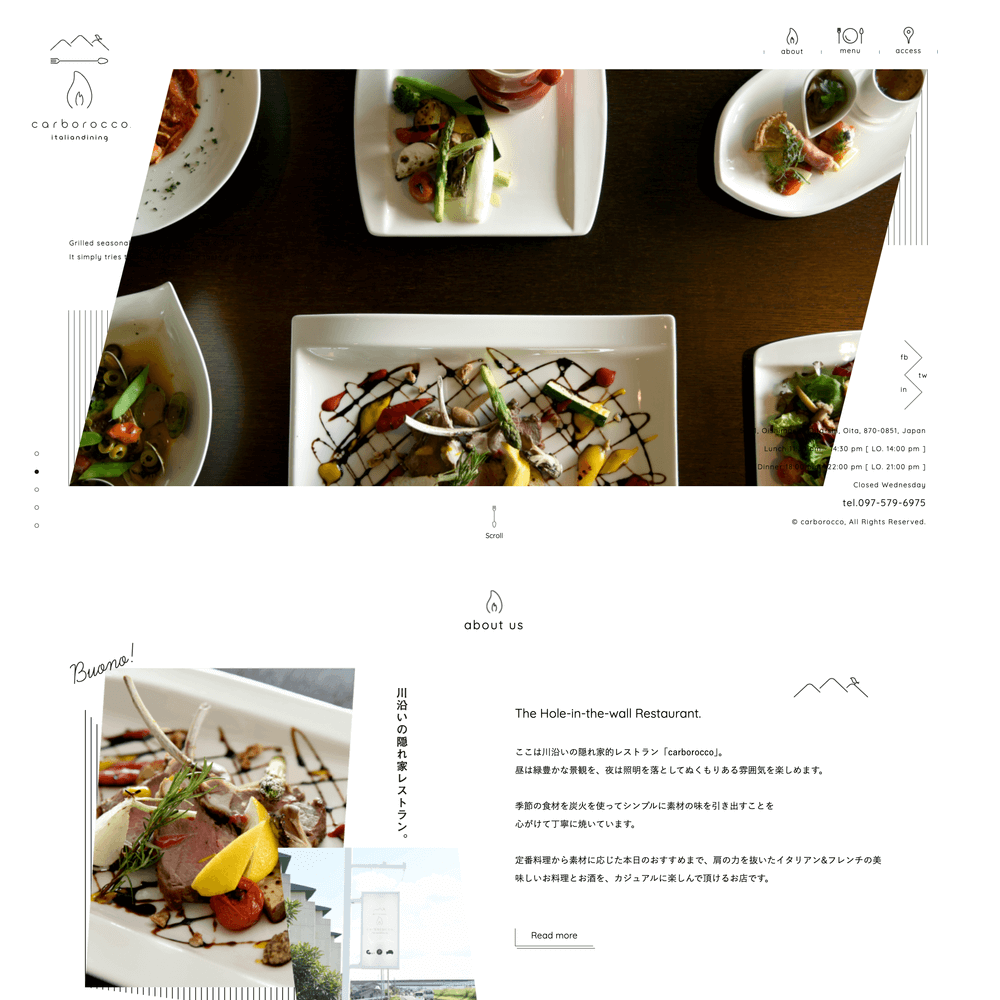
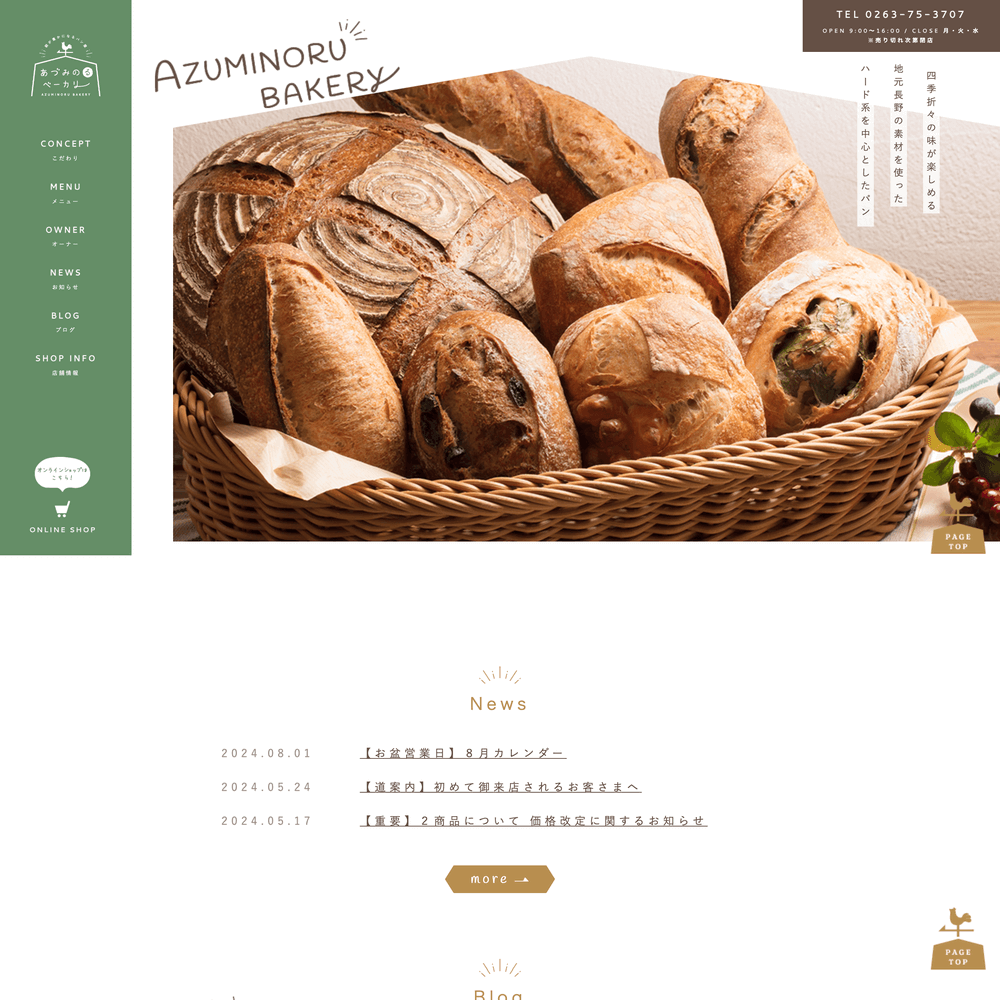
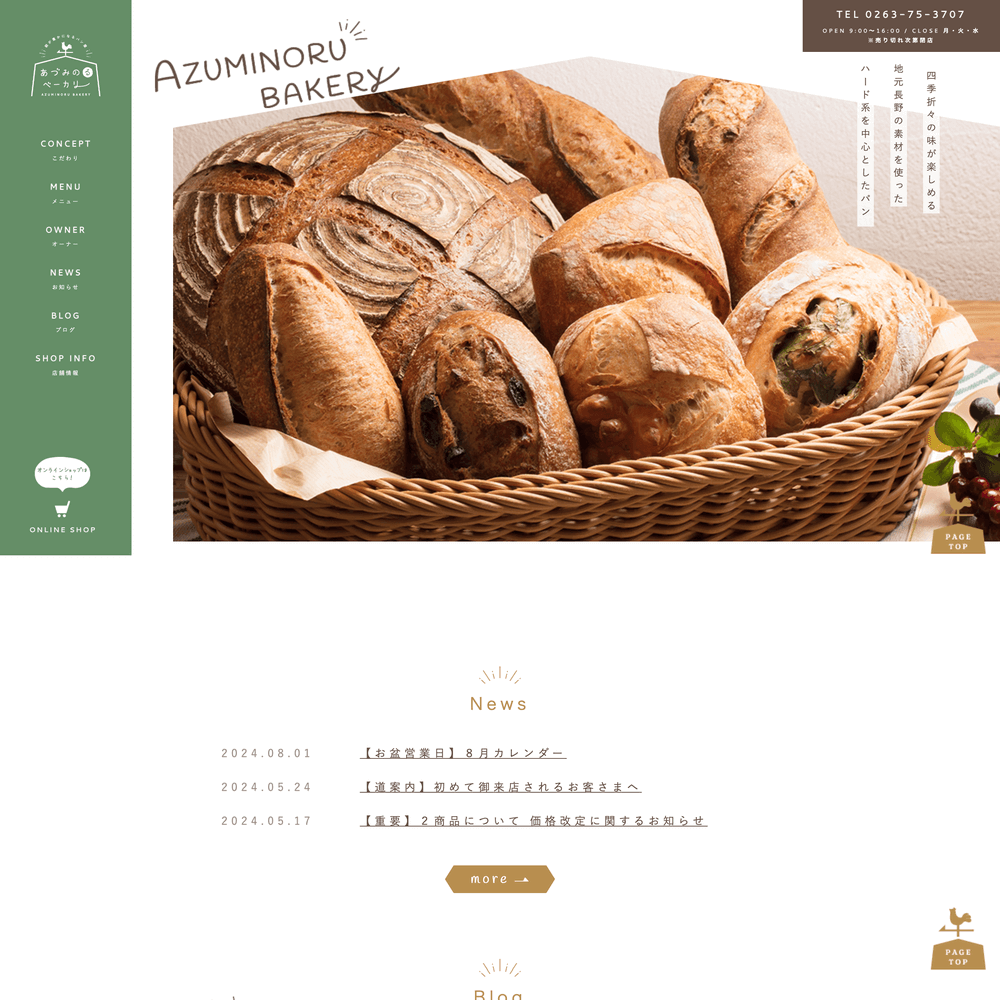
やさしい配色でおしゃれなカフェのデザインです。
- サイトカテゴリ: カフェ
- フォント: 游ゴシック
- 配色: 緑系、茶色系
- テーマ: シンプル、カラフル、明るい、落ち着き
- コンテンツ: ニュース、ブログ、こだわり、メニュー、オンラインショップ、店舗情報、アクセス
- インタラクション: マウスオーバーアニメーション
おしゃれなデザインの探し方
ホームページのデザインをするときはほぼ毎回参考サイトや競合サイトのリサーチを行います。
また普段のデザインの勉強としてもできるだけたくさんのデザインに触れておきたいので良いデザインを常に探しています。
デザインの探し方はだいたい以下の3つです。
- Pinterestを使う
- 参考サイトギャラリーを使う
- 制作会社さんのポートフォリオを眺める
Pinterestでは「Webデザイン おしゃれ」のようなキーワードで見つけることができます。
参考サイトギャラリーや制作会社さんのポートフォリオはかなりクオリティの高いデザインが集められています。
参考サイトギャラリーでよく使っているサイトはこちらです。
おしゃれなデザインの作り方
おしゃれなデザインを作るにはセンスが必要と思われるかもしれませんが、デザインのパターンを理解すればそれほど難しい作業ではありません。
レイアウトやコンテンツ、配色やフォントなどのスタイルにはそれぞれパターンがあるのでその組み合わせでおしゃれな感じを出すことができます。
こちらのようなUIKITを使うことでおしゃれなパターンを組み合わせてレイアウトを作ることができます。

レイアウトが決まったら、あとは配色、フォントスタイル、余白、背景などをつけていくだけです。
簡単なプロトタイプならすぐに作れるので、それを下地にさらにブラッシュアップしていくこともできます。

まとめ
デザインを見るときは共通点を探すのも重要です。おしゃれなホームページデザインに共通するところをまとめるとこちらのようになります。
- 青や緑などすっきりした色と少ない色数
- シンプルなデザインとレイアウト
- スクロールでフェードインするアニメーション
- 広めの余白
まだまだ紹介しきれないものがたくさんありますが、おしゃれなデザインを作るときの参考になれば幸いです。