シンプルなホームページの参考になるデザイン集めました!
どのデザインもクオリティの高いものばかりで、シンプルなホームページを作りたいかたの参考になればと思います。
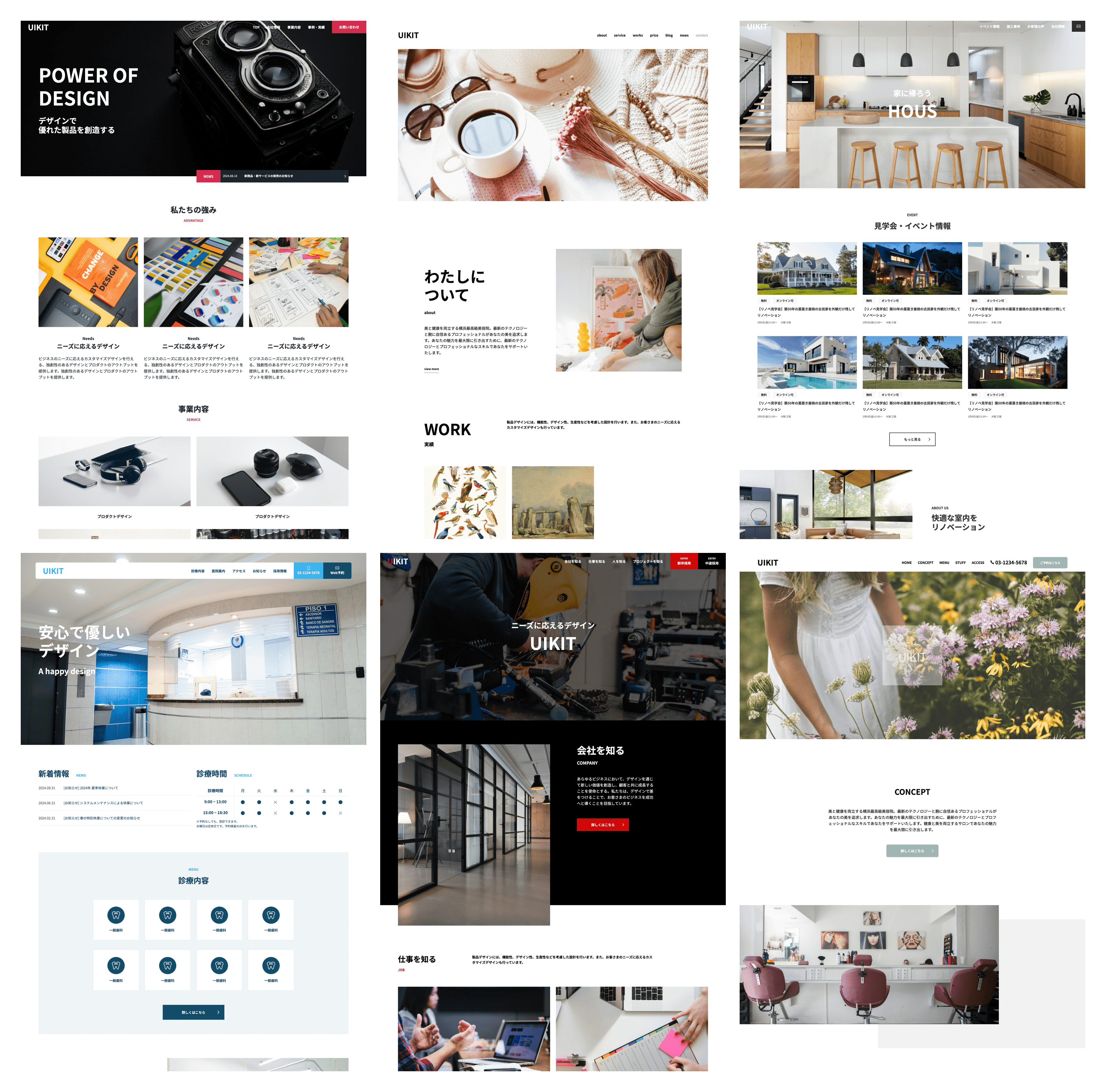
シンプルなホームページデザイン
Webデザインの参考になる、シンプルなホームページデザインを集めてみました。
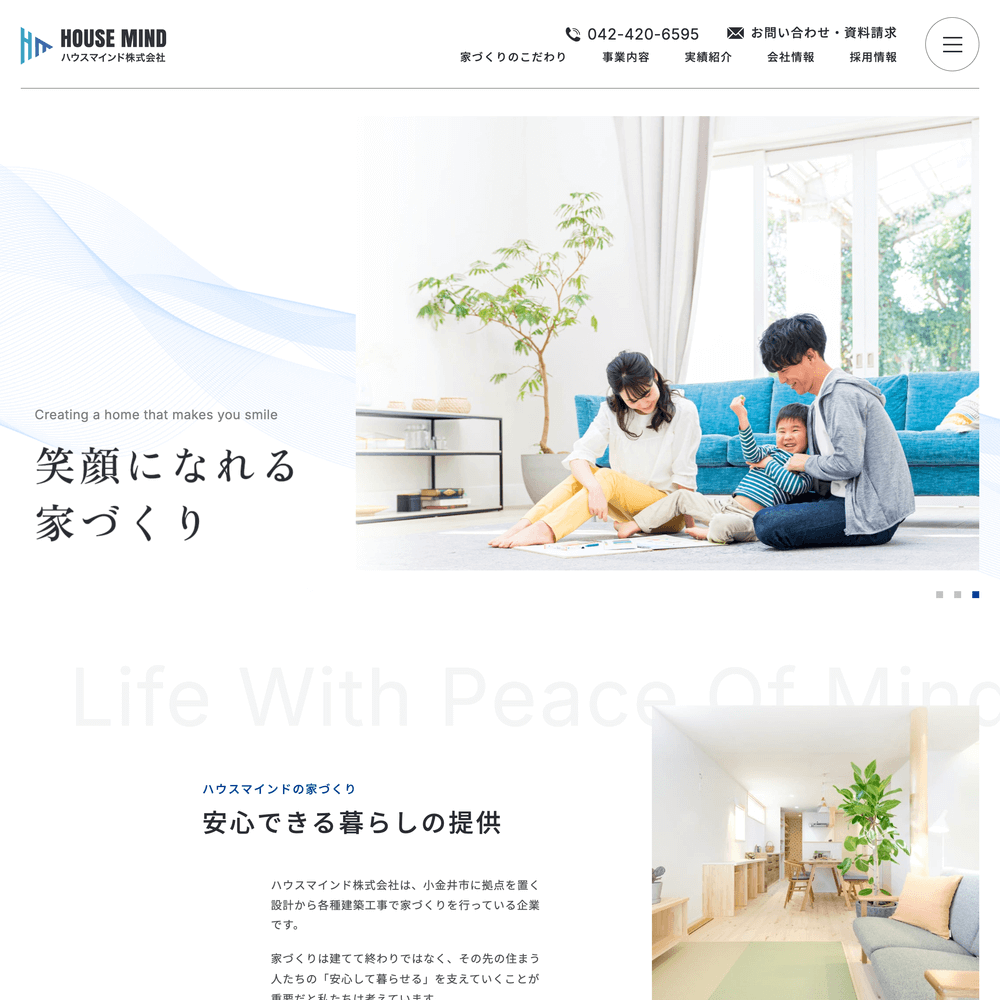
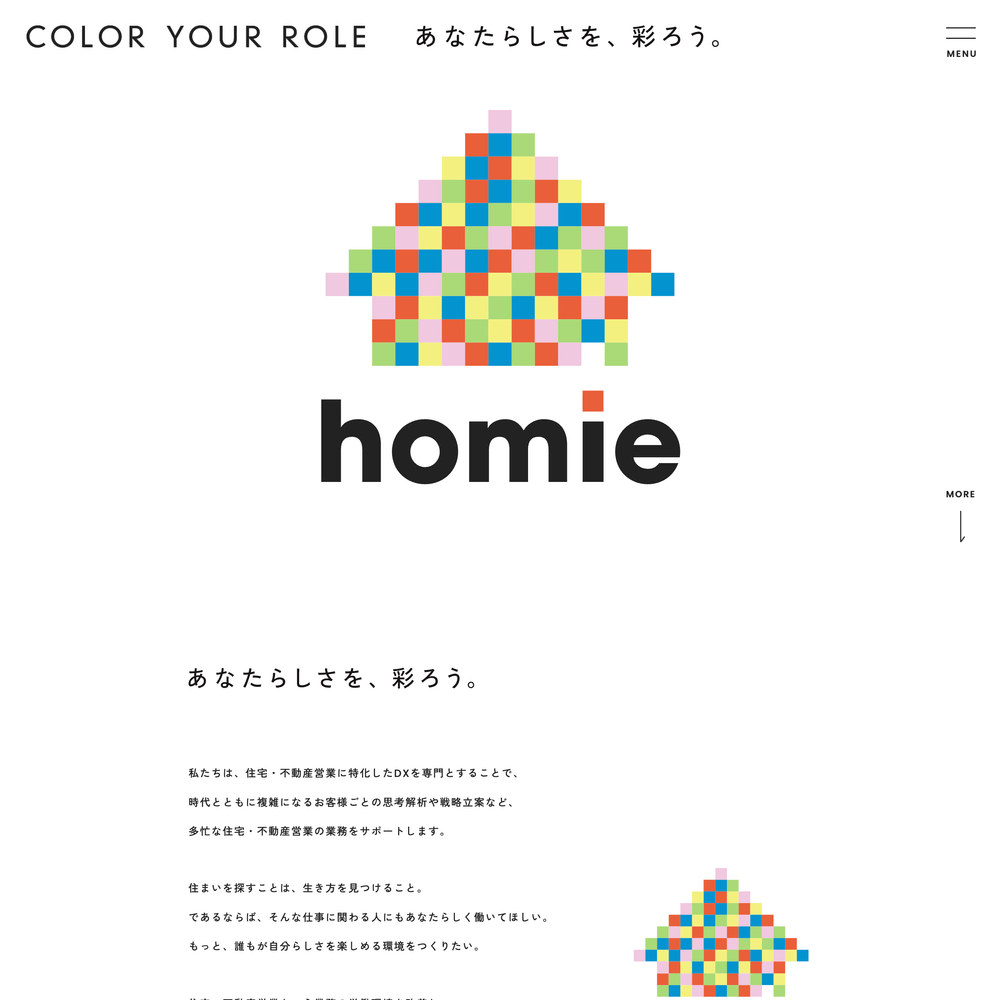
シンプルな会社のホームページデザイン

すごく明るくてすっきりとしたデザインです。余白が広く取られているので開放感がありますね。
- サイトカテゴリ: コーポレートサイト
- フォント: Noto Sans JP
- 配色: グレー系
- テーマ: シンプル、単色、明るい、誠実感、先進的
- コンテンツ: こだわり、事業内容、施工事例、企業理念、採用
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

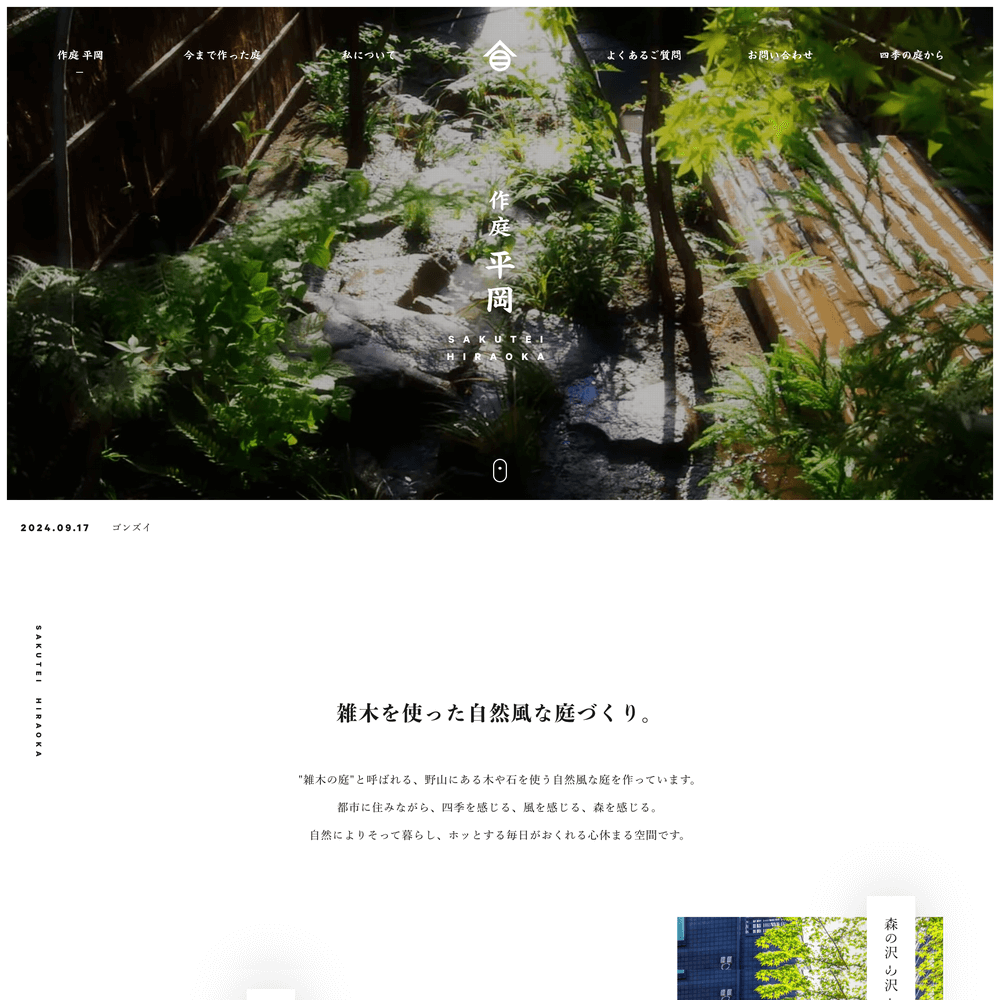
明朝体のフォントが美しい、和風なサイトデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: 游明朝
- 配色: グレー系
- テーマ: シンプル、単色、明るい、落ち着き、厳格
- コンテンツ: こだわり、事例、私について、ブログ、お問い合わせ、
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

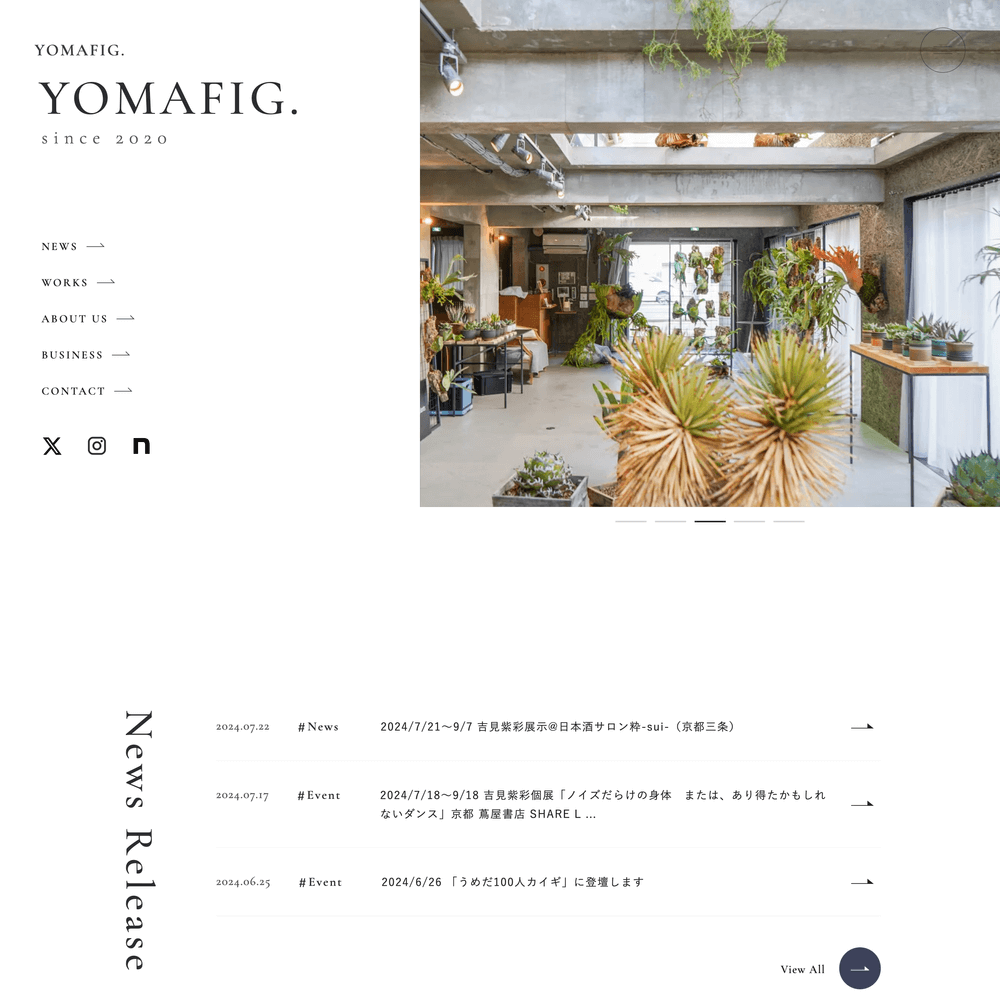
綺麗なグリッドレイアウトのホームページ。無駄がなくすっきりとしたデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: 游明朝
- 配色: グレー系
- テーマ: シンプル、単色、明るい、ダイナミック
- コンテンツ: ニュース、事例、会社情報、ギャラリー、お問い合わせ
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

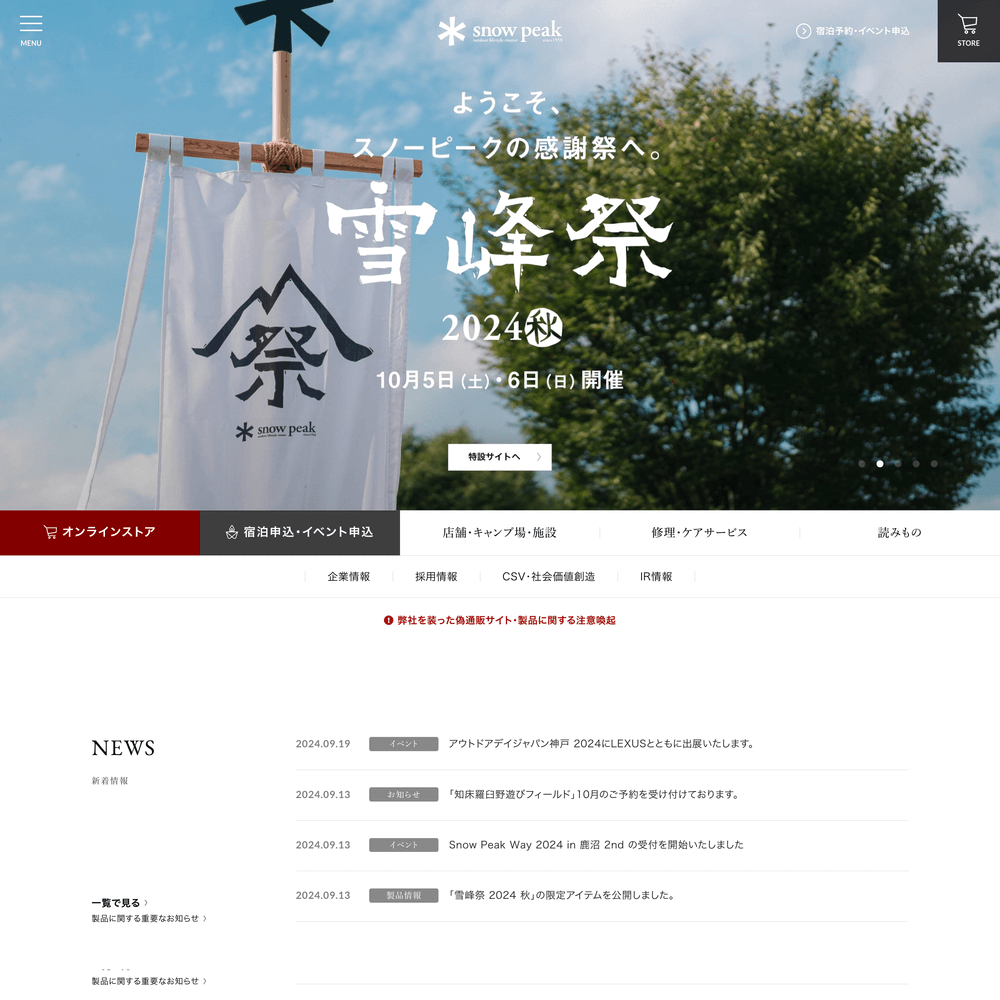
インパクトのある写真が多く、レイアウトも美しいデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: 游明朝
- 配色: グレー系
- テーマ: シンプル、単色、明るい、ダイナミック、
- コンテンツ: ニュース、申し込み、取り組み、会社情報、お問い合わせ
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

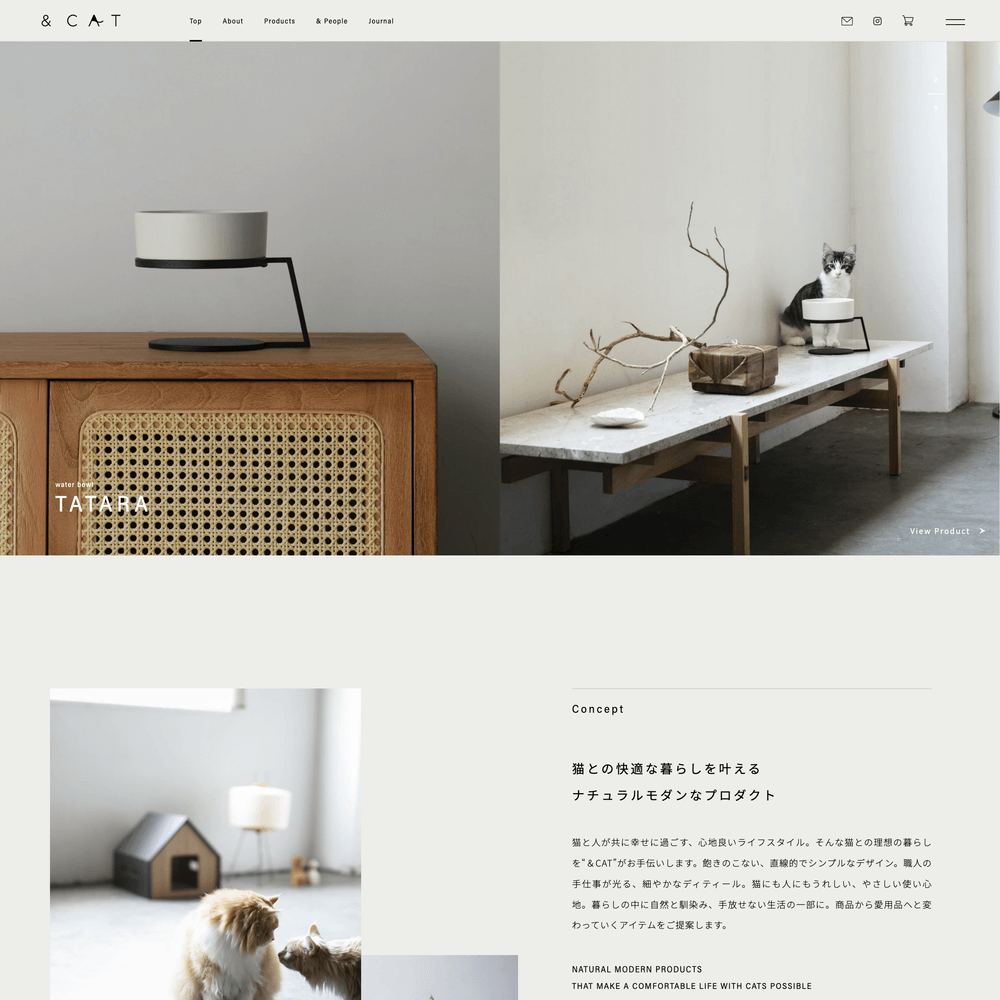
やさしい配色のホームページデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: 游ゴシック
- 配色: グレー系、ベージュ系
- テーマ: シンプル、単色、明るい、落ち着き
- コンテンツ: プロダクト、コンセプト、商品一覧、ニュース
- インタラクション: マウスオーバーアニメーション

すっきりしたレイアウトのシンプルなデザインのホームページです。
- サイトカテゴリ: コーポレートサイト
- フォント: Zen Kaku Gothic
- 配色: グレー系
- テーマ: シンプル、単色、明るい、カジュアル
- コンテンツ: コンセプト、サービス内容、お問い合わせ、ニュース、採用、ブログ
- インタラクション: マウスオーバーアニメーション
シンプルな商品・サービスサイトのホームページデザイン

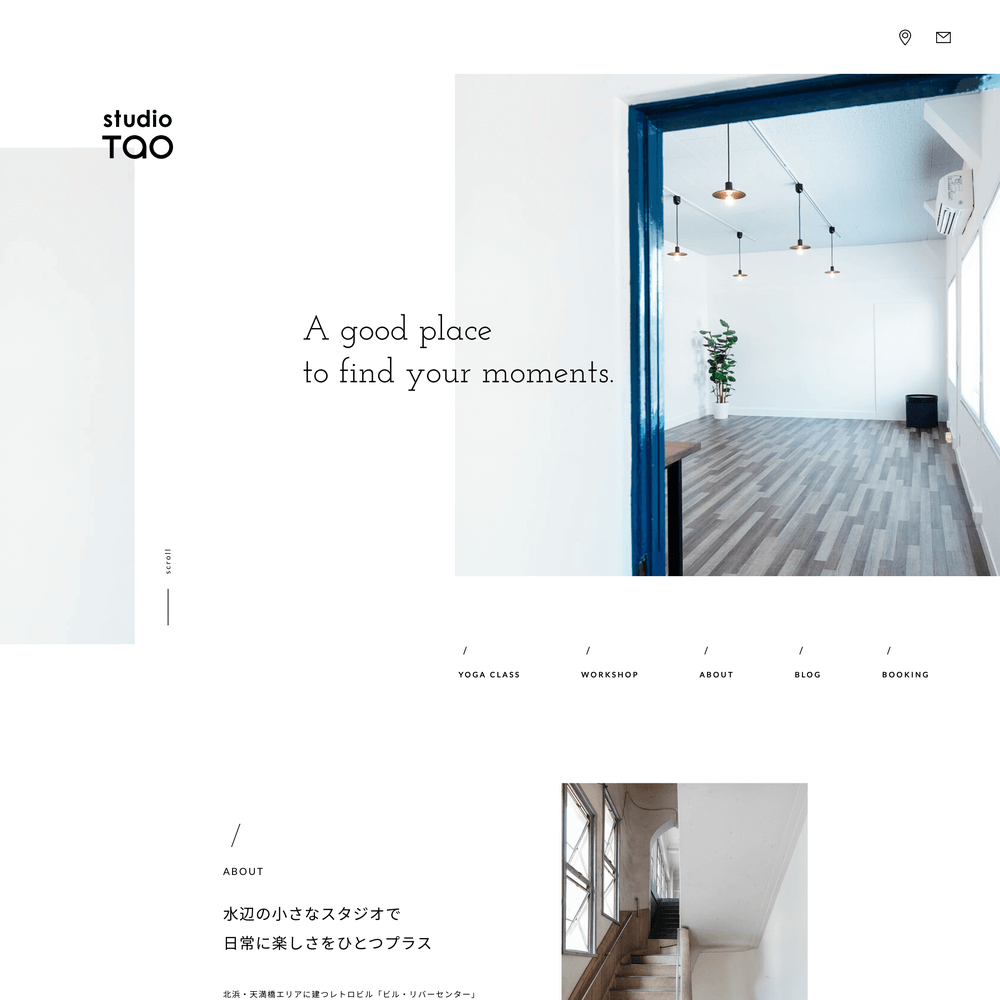
すごくシンプルで落ち着きのあるデザインです。やさしい配色が使われています。
- サイトカテゴリ: サービスサイト
- フォント: Noto Sans JP
- 配色: グレー系、ベージュ系
- テーマ: シンプル、単色、明るい、落ち着き
- コンテンツ: こだわり、サービス内容、ブログ、予約、お問い合わせ、SNS、
- インタラクション: マウスオーバーアニメーション

大きめの写真ですっきりしたレイアウトのシンプルなホームページデザインです。
- サイトカテゴリ: サービスサイト
- フォント: Noto Sans JP
- 配色: グレー系、ベージュ系
- テーマ: シンプル、単色、明るい、落ち着き
- コンテンツ: コンセプト、商品一覧、ブログ、SNS
- インタラクション: マウスオーバーアニメーション

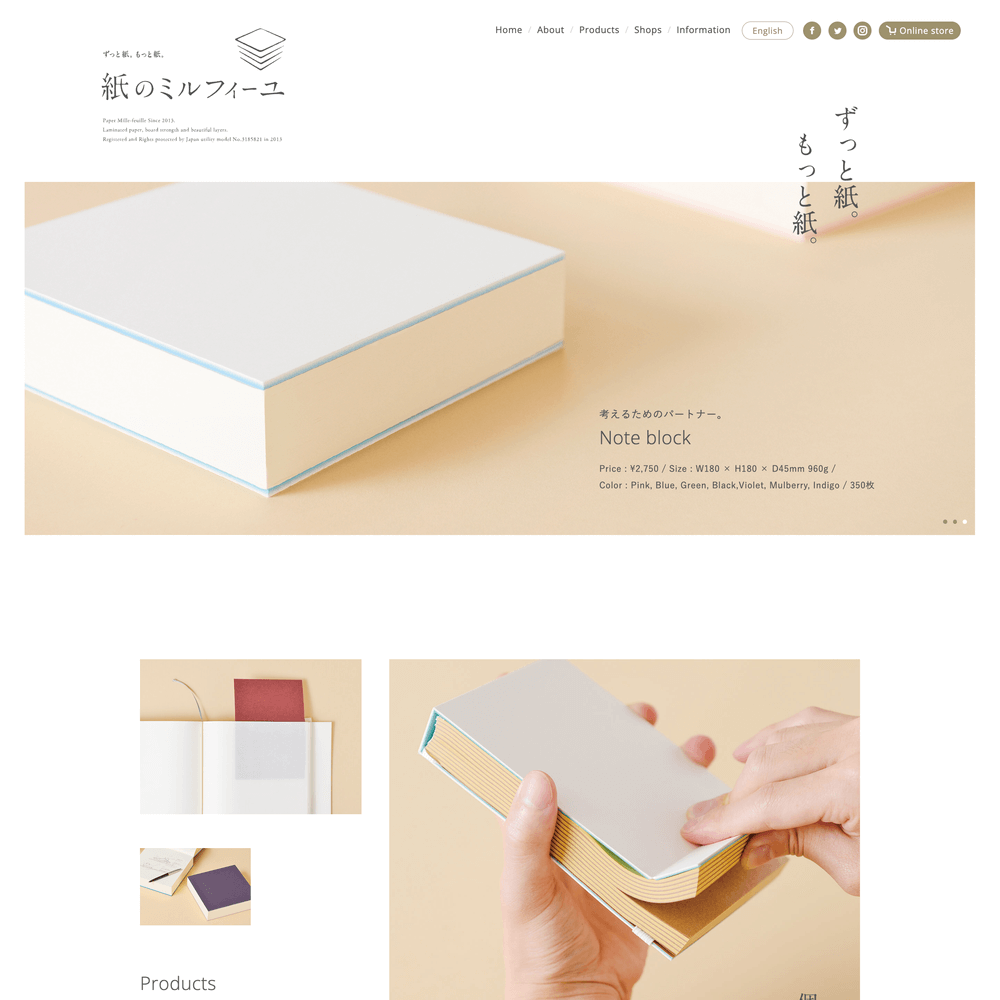
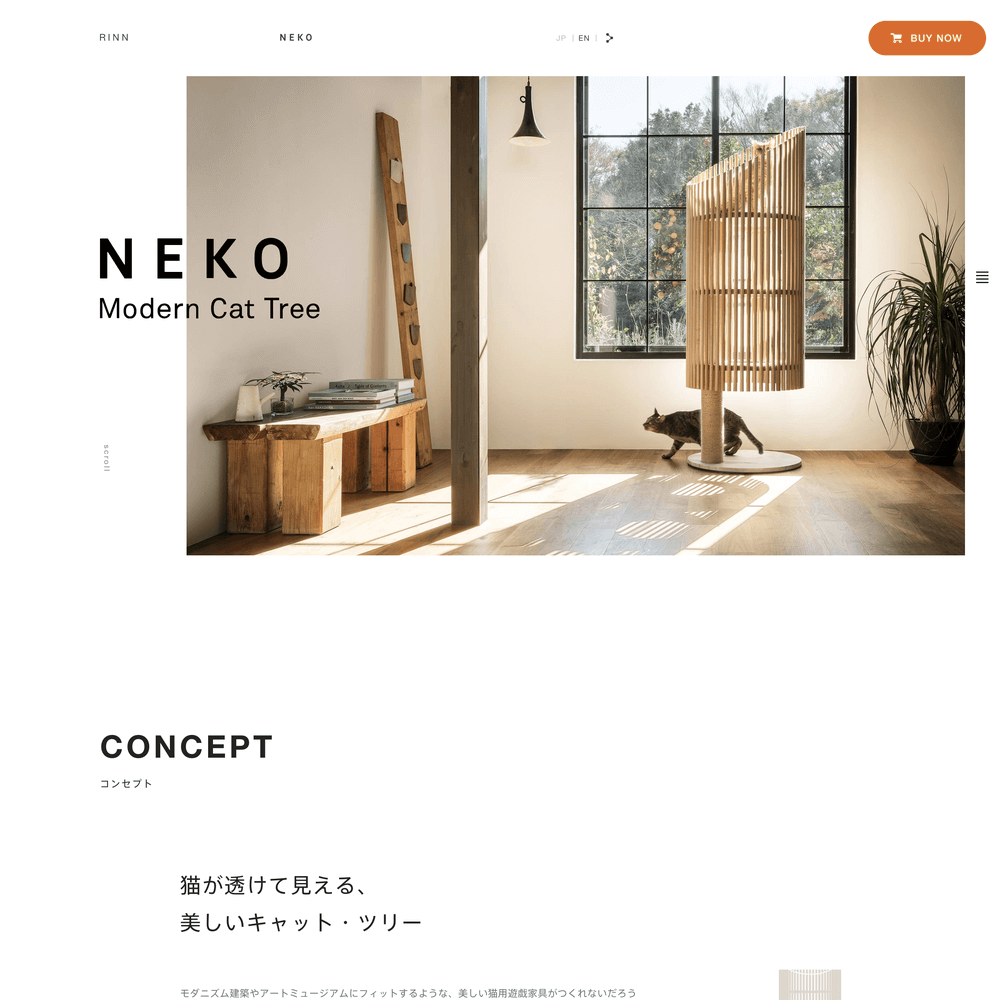
画面が幅広く使われた開放感のあるデザインです。シンプルなレイアウトで情報も伝わりやすいです。
- サイトカテゴリ: 商品サイト
- フォント: ヒラギノ角ゴシック
- 配色: グレー系、ベージュ系
- テーマ: シンプル、単色、明るい、落ち着き、ダイナミック
- コンテンツ: コンセプト、デザイン、こだわり、メディア掲載、仕様、ギャラリー
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション
シンプルなお店のホームページデザイン

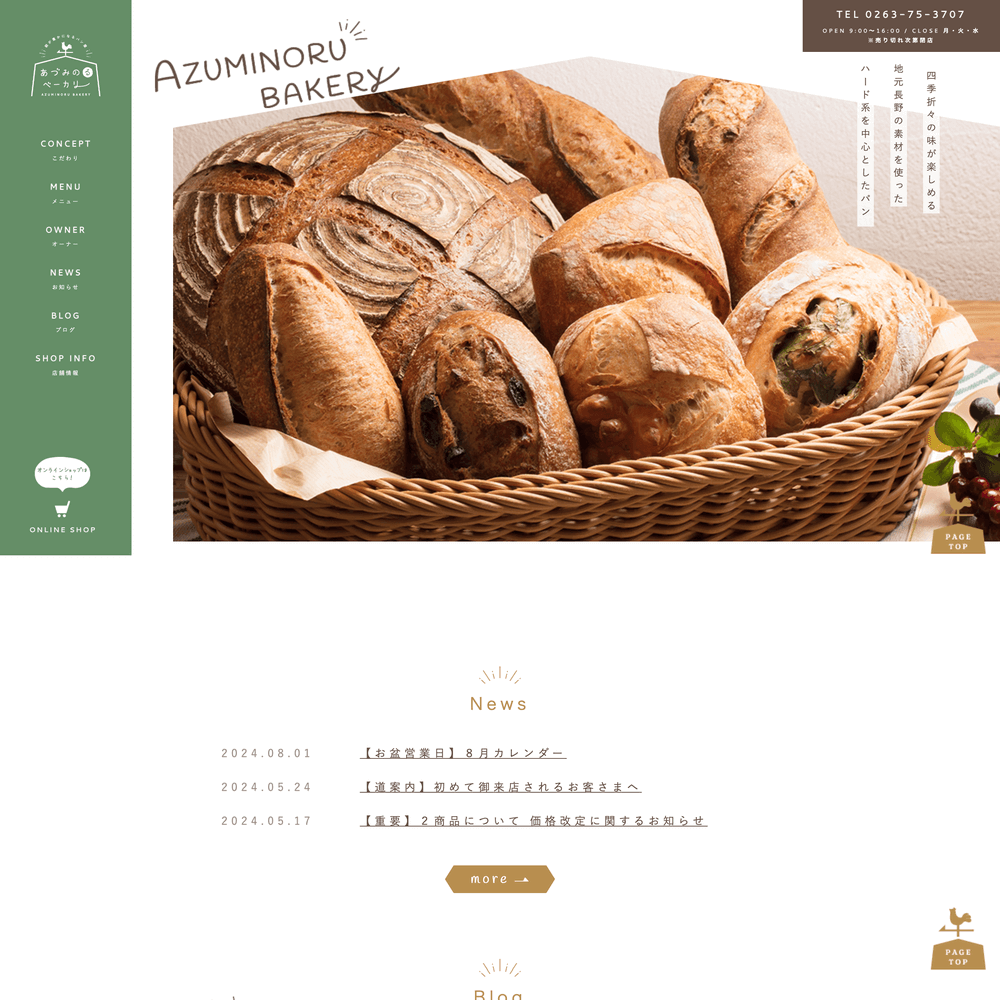
シンプルなレイアウトとラインで彩られたすっきりしたデザインのホームページです。
- サイトカテゴリ: 店舗
- フォント: heisei kaku gothic
- 配色: グレー系
- テーマ: シンプル、単色、明るい、カジュアル、先進的
- コンテンツ: こだわり、サービス内容、ニュース、店舗情報、メニュー、アクセス、お問い合わせ
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

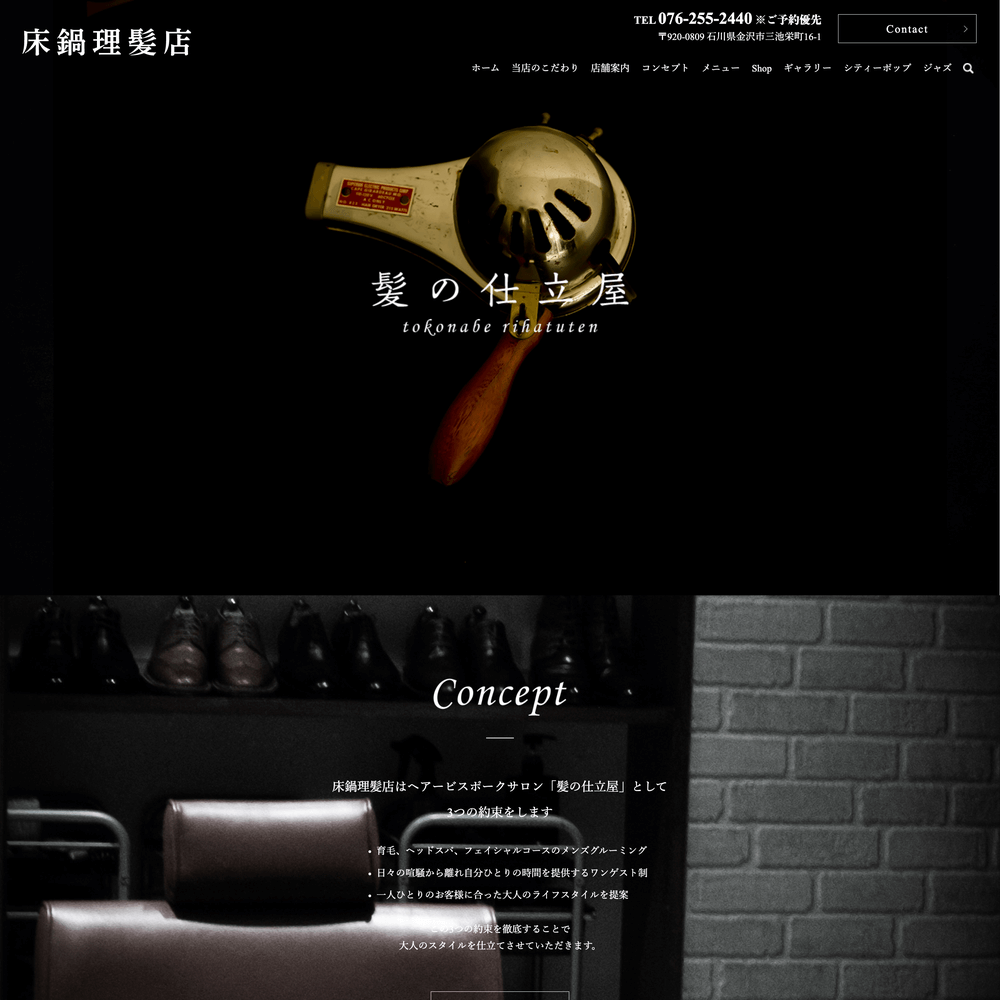
すごく明るくて先進的なデザインです。余白が広く取られているので開放感がありますね。
- サイトカテゴリ: 店舗
- フォント: 游明朝
- 配色: グレー系、茶色系
- テーマ: シンプル、単色、明るい、男性的
- コンテンツ: コンセプト、メニュー、ギャラリー、店舗情報、お知らせ、SNS
- インタラクション: マウスオーバーアニメーション

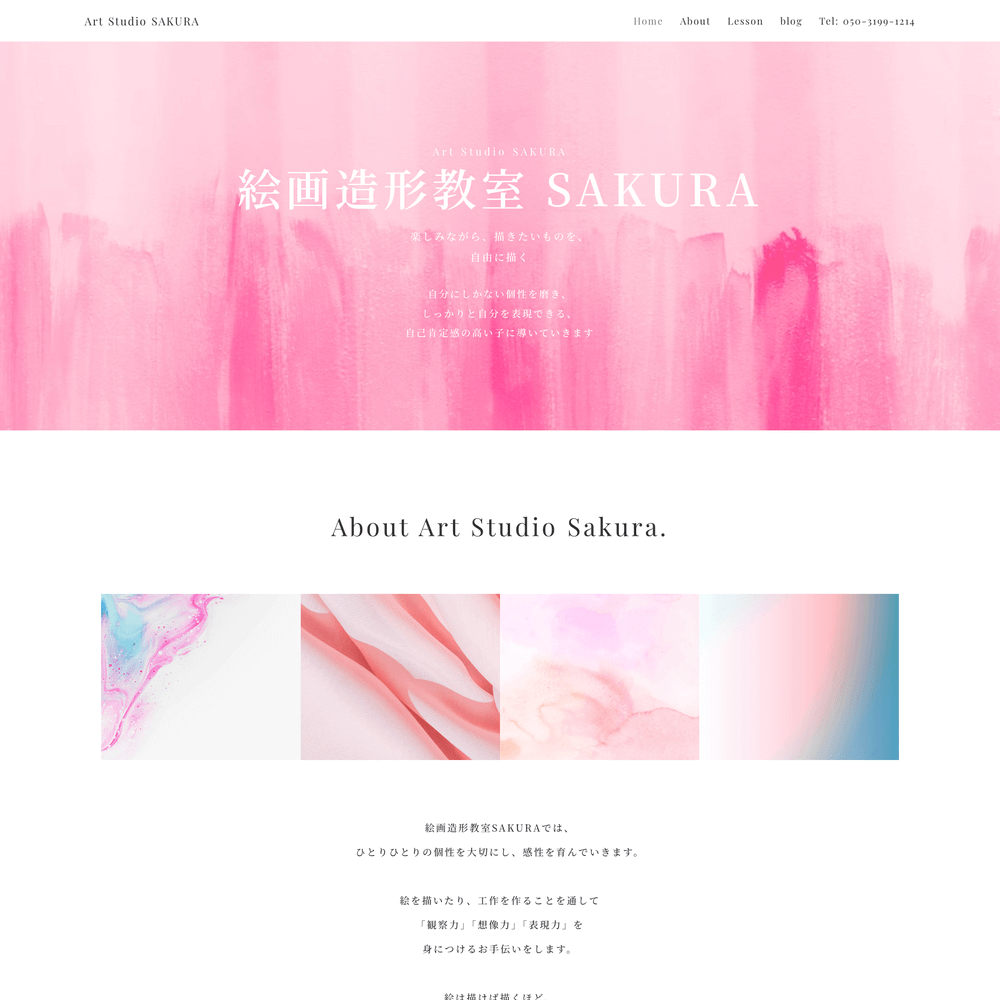
STUDIOで作られたホームページ。シンプルなレイアウトです。
- サイトカテゴリ: スクール
- フォント: Noto Serif JP
- 配色: グレー系
- テーマ: シンプル、単色、明るい、落ち着き
- コンテンツ: コンセプト、ニュース、アクセス、お問い合わせ
シンプルなデザインの探し方
ホームページのデザインをするときはほぼ毎回参考サイトや競合サイトのリサーチを行います。
また普段のデザインの勉強としてもできるだけたくさんのデザインに触れておきたいので良いデザインを常に探しています。
デザインの探し方はだいたい以下の3つです。
- Pinterestを使う
- 参考サイトギャラリーを使う
- 制作会社さんのポートフォリオを眺める
Pinterestでは「Webデザイン シンプル」のようなキーワードで見つけることができます。
参考サイトギャラリーや制作会社さんのポートフォリオはかなりクオリティの高いデザインが集められています。
参考サイトギャラリーでよく使っているサイトはこちらです。
シンプルなデザインの作り方
シンプルなデザインを作るにはセンスが必要と思われるかもしれませんが、デザインのパターンを理解すればそれほど難しい作業ではありません。
レイアウトやコンテンツ、配色やフォントなどのスタイルにはそれぞれパターンがあるのでその組み合わせでシンプルな感じを出すことができます。
こちらのようなUIKITを使うことでシンプルなパターンを組み合わせてレイアウトを作ることができます。

レイアウトが決まったら、あとは配色、フォントスタイル、余白、背景などをつけていくだけです。
簡単なプロトタイプならすぐに作れるので、それを下地にさらにブラッシュアップしていくこともできます。

まとめ
デザインを見るときは共通点を探すのも重要です。シンプルなホームページデザインに共通するところをまとめるとこちらのようになります。
- グレー系などすっきりした色と少ない色数
- シンプルなグリッドレイアウト
- 広めの余白
まだまだ紹介しきれないものがたくさんありますが、シンプルなデザインを作るときの参考になれば幸いです。