かっこいいホームページの参考になるデザイン集めました!
どのデザインもクオリティの高いものばかりで、かっこいいホームページを作りたいかたの参考になればと思います。
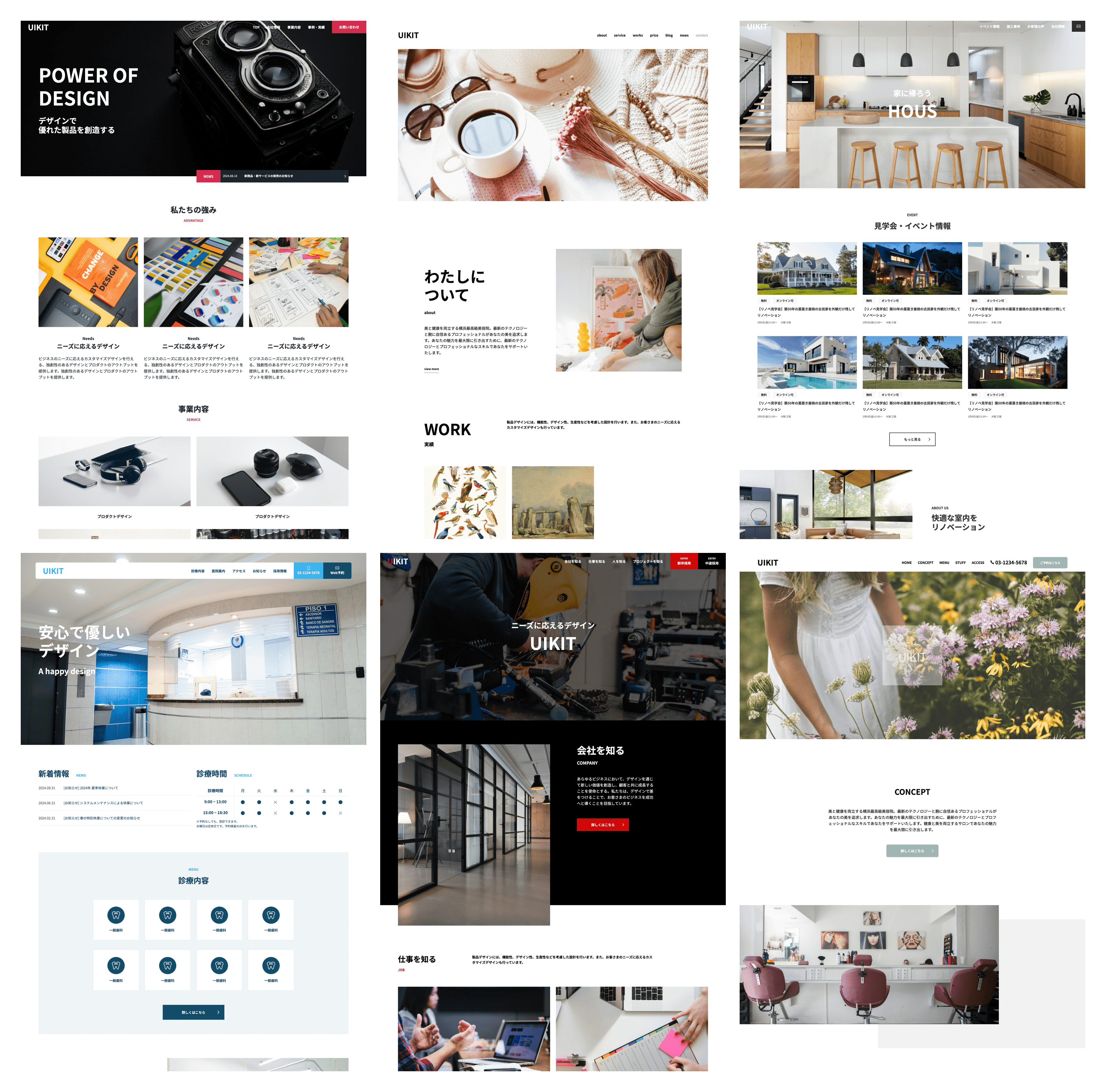
かっこいいホームページデザイン
Webデザインの参考になる、おしゃれなホームページデザインを集めてみました。
かっこいいコーポレートサイトのホームページデザイン

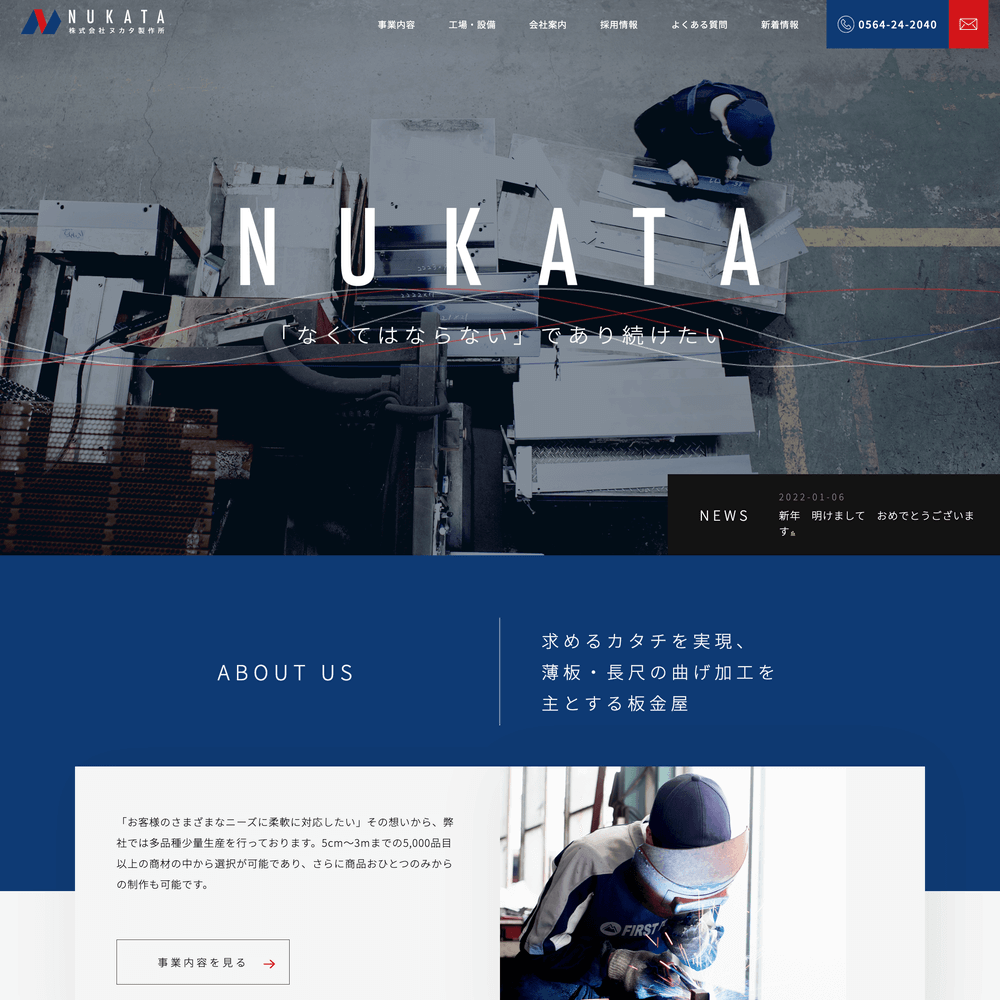
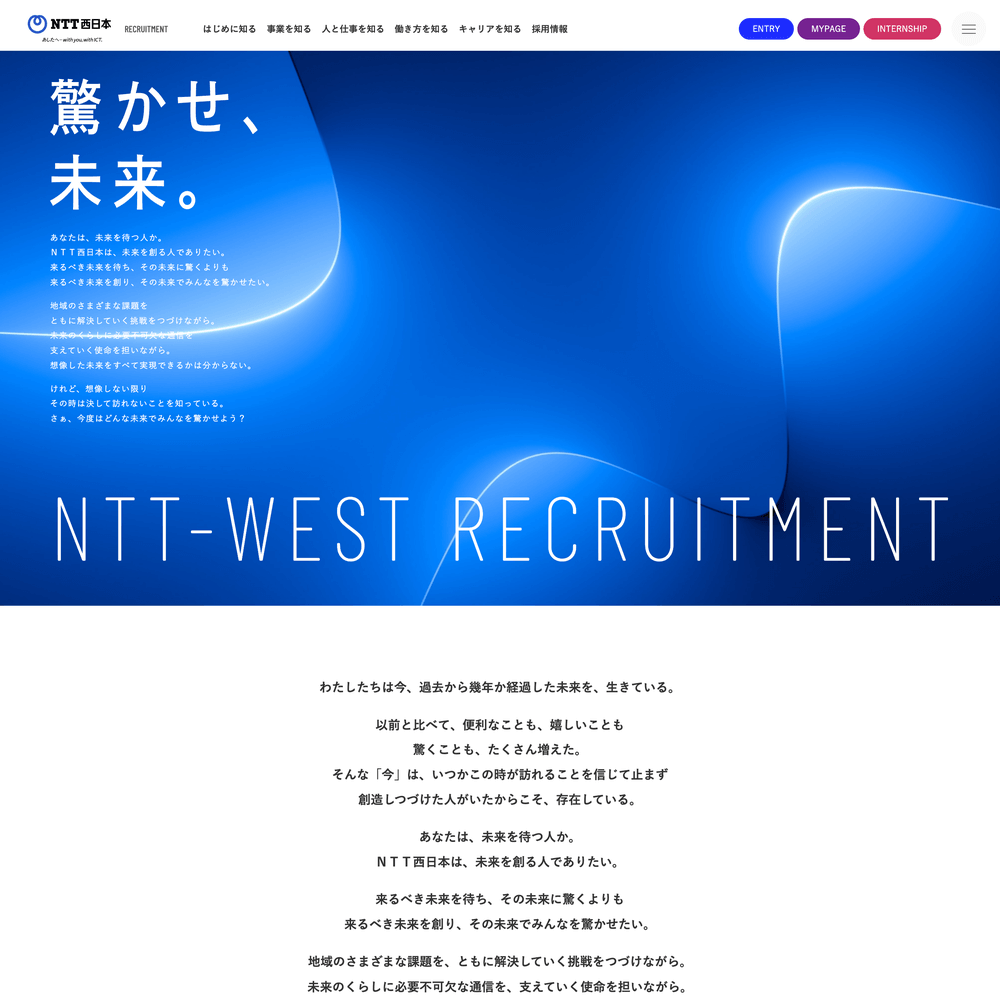
背景動画のインパクトがあるデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: Noto Sans JP
- 配色: 青系、赤系
- テーマ: シンプル、カラフル、明るい、ダイナミック、先進的
- コンテンツ: コンセプト、事業内容、設備、採用、会社情報、ニュース、お問い合わせ
- インタラクション: ドロップダウンメニュー、アニメーション

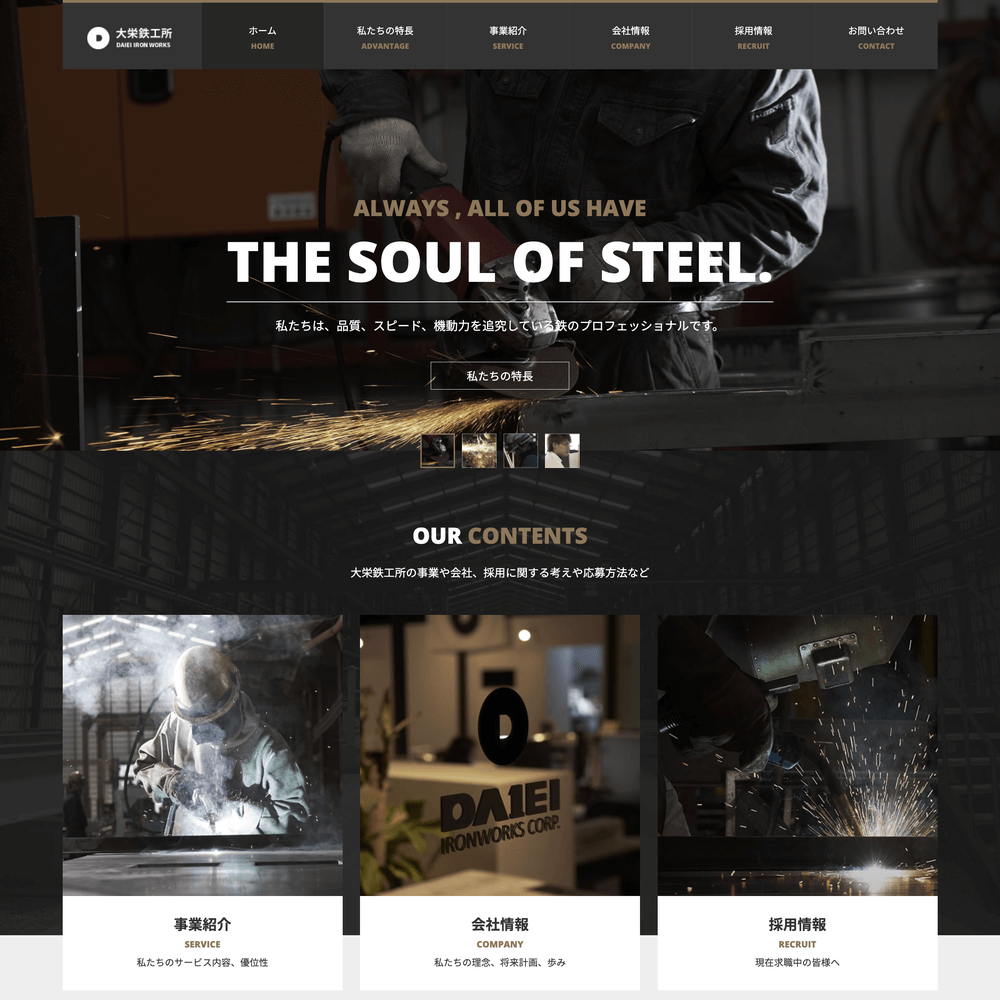
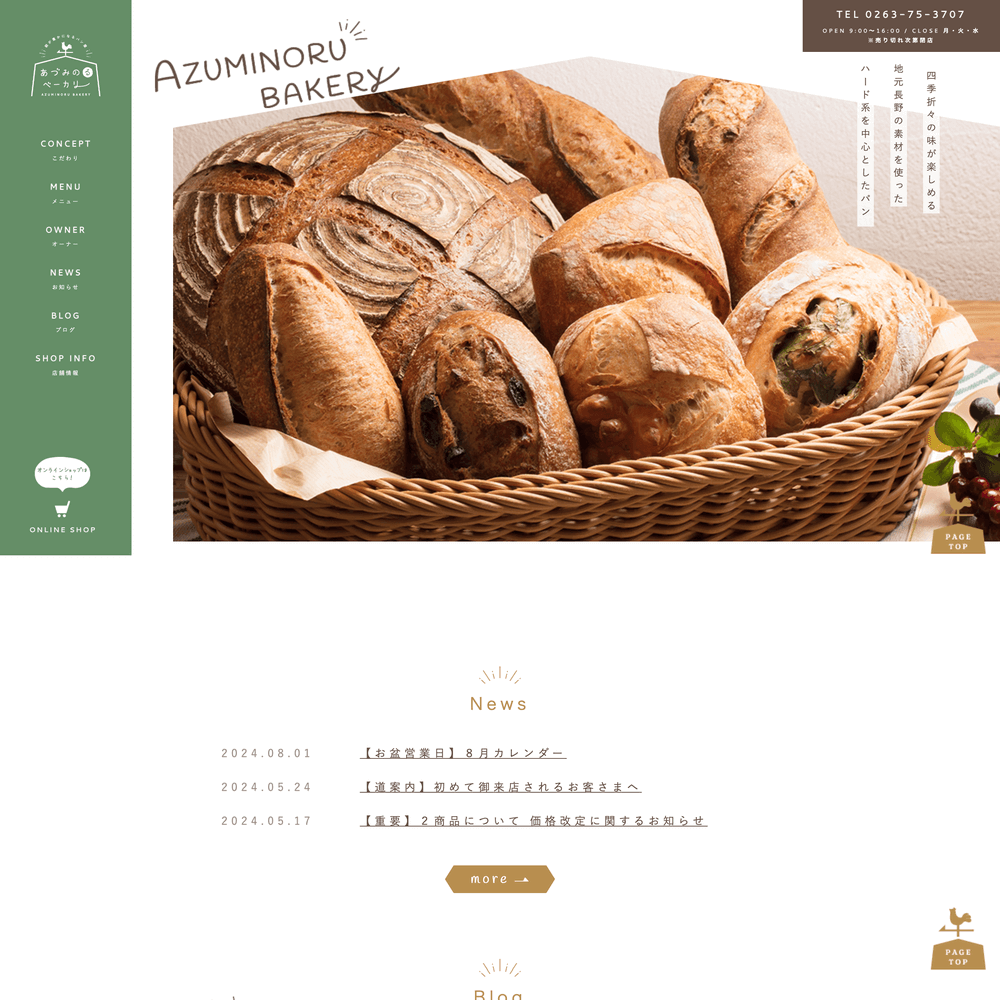
ダークなイメージで力強さのあるデザインです。キーカラーに濃い色を使うことで印象的になっています。
- サイトカテゴリ: コーポレートサイト
- フォント: Noto Sans JP
- 配色: 黒系、ブラウン系
- テーマ: シンプル、単色、落ち着き、グリッドレイアウト
- コンテンツ: 事業内容、会社情報、採用、ニュース
- インタラクション: ドロップダウンメニュー、マウスオーバーアニメーション

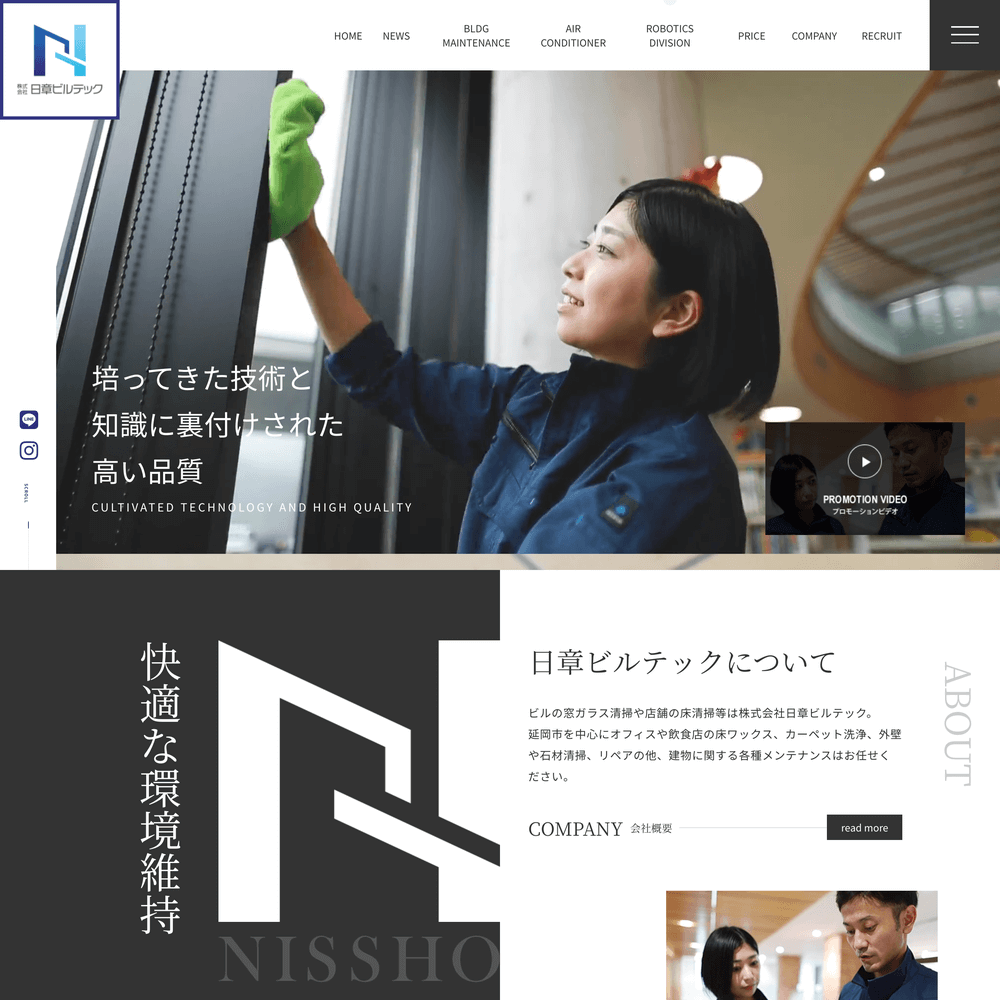
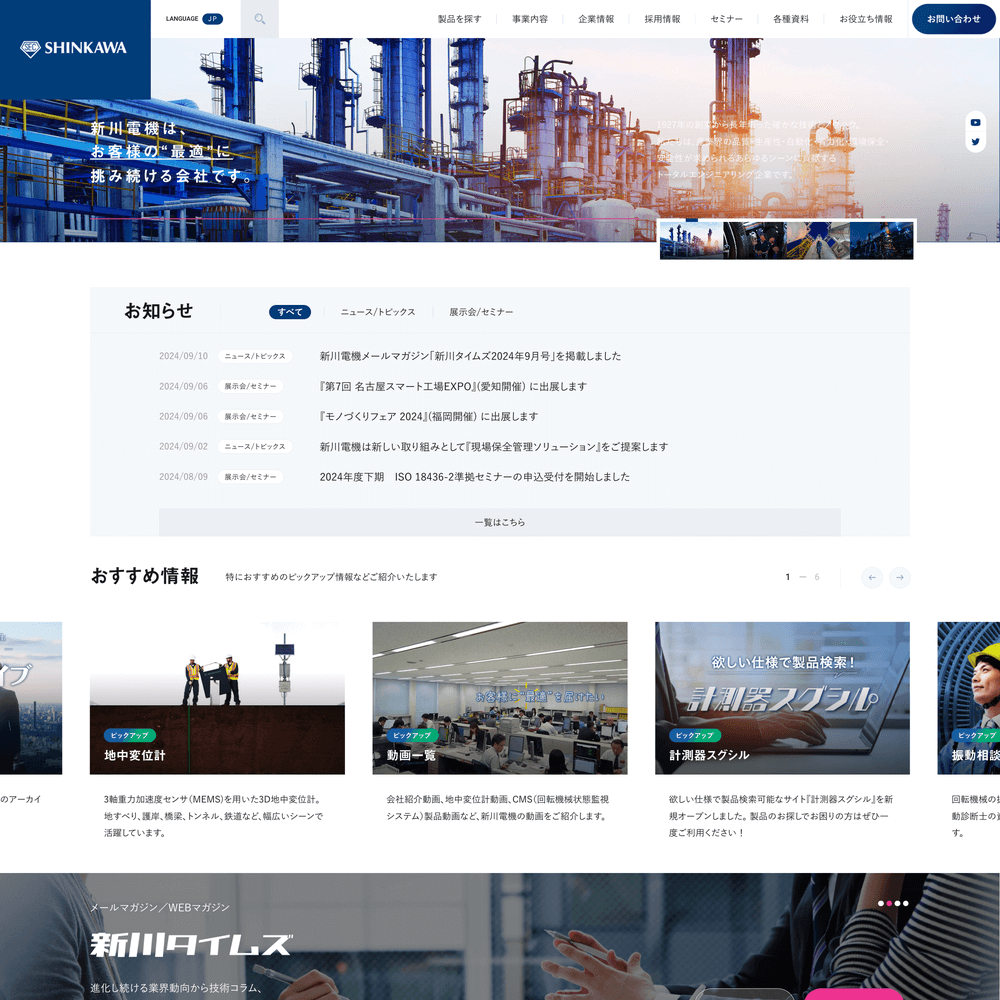
バランスの良い配色でキーカラーがうまく使われているホームページデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: Noto Sans JP
- 配色: グレー系、青系
- テーマ: シンプル、カラフル、ダイナミック、先進的
- コンテンツ: 事業内容、会社情報、採用、ニュース
- インタラクション: ドロップダウンメニュー、マウスオーバーアニメーション

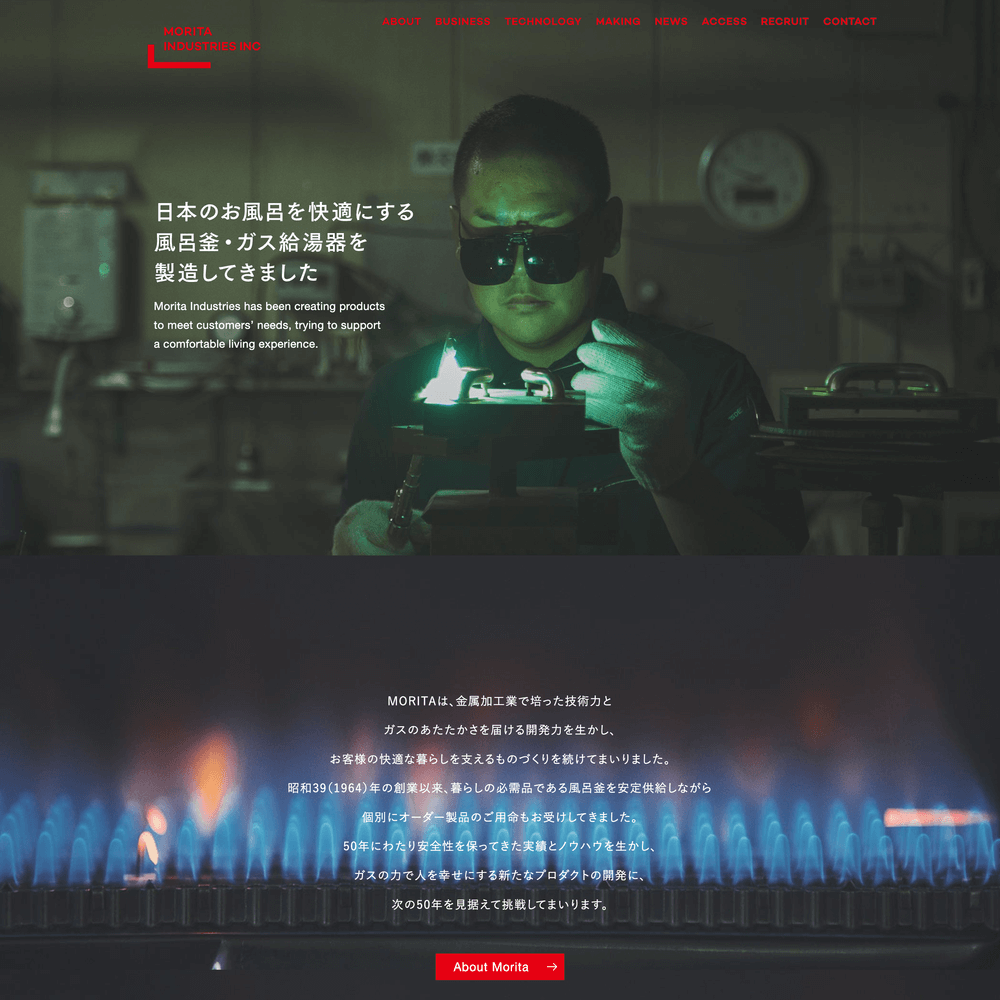
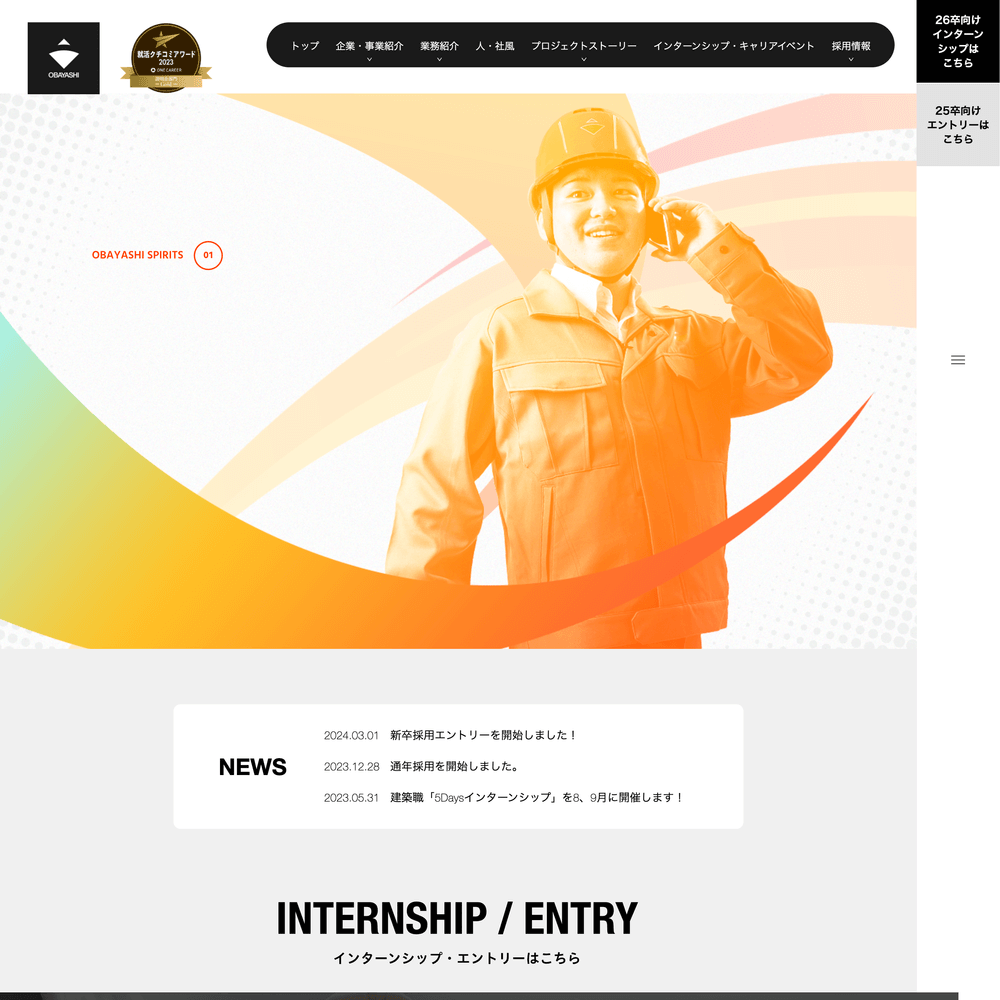
インパクトのある背景画像がうまく使われたデザインです。差し色に赤色が使われています。
- サイトカテゴリ: コーポレートサイト
- フォント: 游ゴシック
- 配色: 赤系
- テーマ: シンプル、単色、ダイナミック、先進的
- コンテンツ: コンセプト、事業内容、お知らせ、採用、
- インタラクション: マウスオーバーアニメーション

青と赤のテーマカラーがうまくマッチしているデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: 游ゴシック
- 配色: 赤系、青系
- テーマ: シンプル、カラフル、明るい、先進的
- コンテンツ: コンセプト、強み、会社概要、施工実績、採用情報、お問い合わせ
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

テーマカラーをベースに情報を伝えやすくレイアウトされたデザインです。
- サイトカテゴリ: コーポレートサイト
- フォント: 游ゴシック
- 配色: 赤系、青系
- テーマ: シンプル、単色、明るい、先進的
- コンテンツ: ニュース、トピックス、お問い合わせ、製品一覧
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

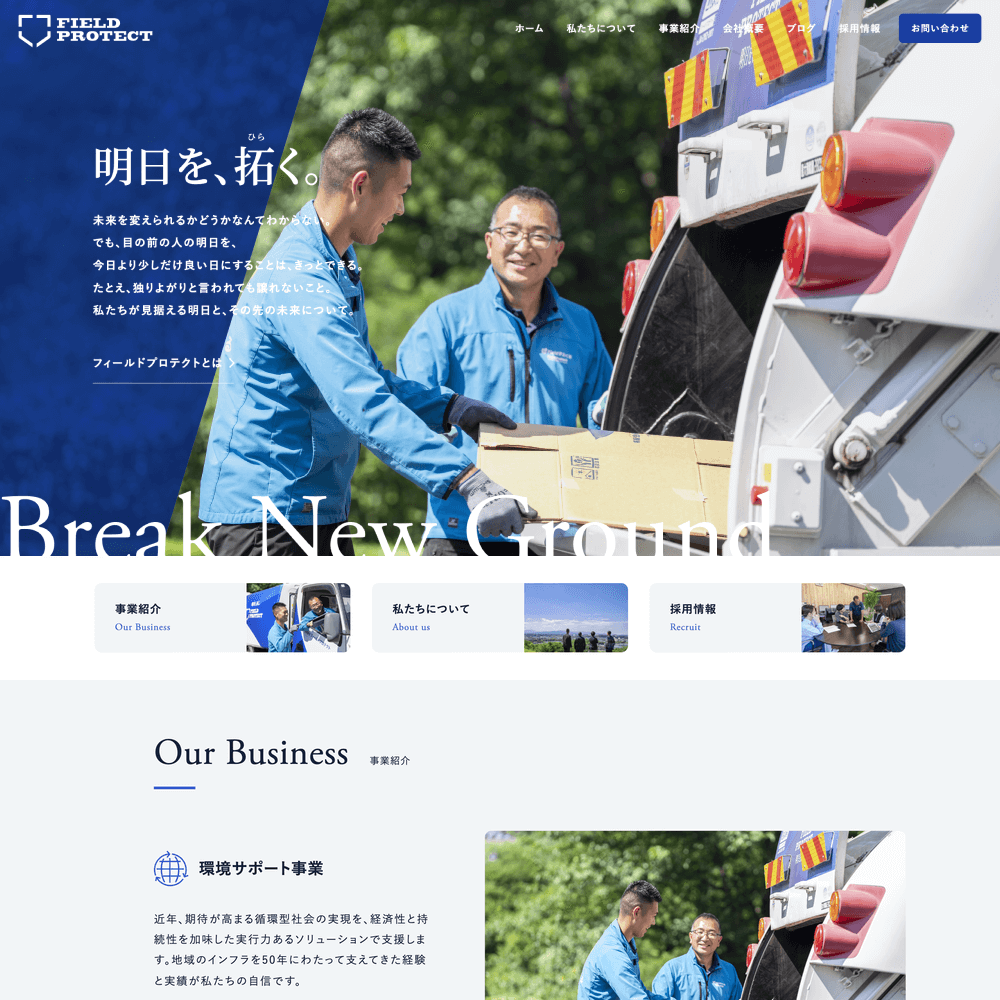
すごく明るくて先進的なデザインです。余白が広く取られているので開放感があります。
- サイトカテゴリ: コーポレートサイト
- フォント: ヒラギノゴシック
- 配色: 青系
- テーマ: シンプル、単色、明るい、先進的
- コンテンツ: 事業内容、私たちについて、会社概要、採用、ブログ
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

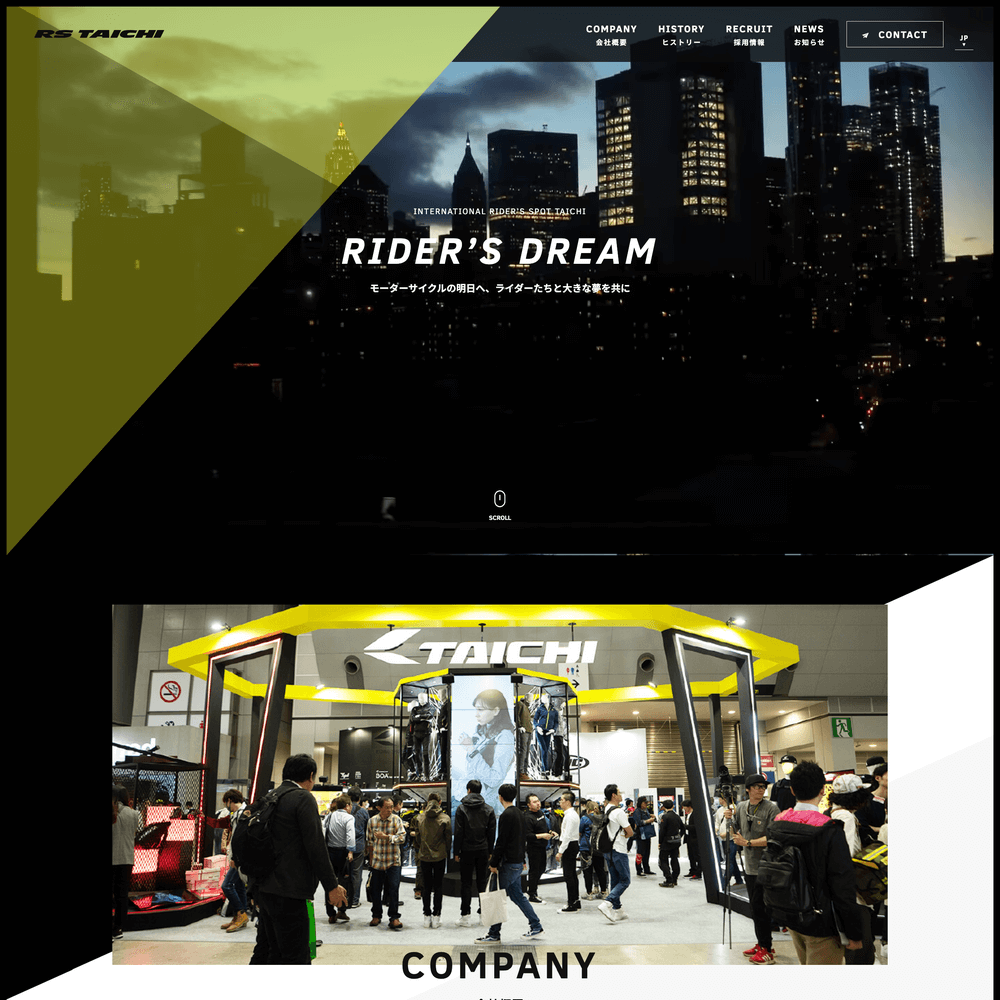
斜めの背景ラインをうまく使ってデザインされています。
- サイトカテゴリ: コーポレートサイト
- フォント: ヒラギノゴシック
- 配色: 黒、黄
- テーマ: シンプル、カラフル、明るい、先進的
- コンテンツ: 会社概要、ヒストリー、採用、ブランド、ニュース、
- インタラクション: フェードインアニメーション、背景動画
かっこいい採用サイトのホームページデザイン

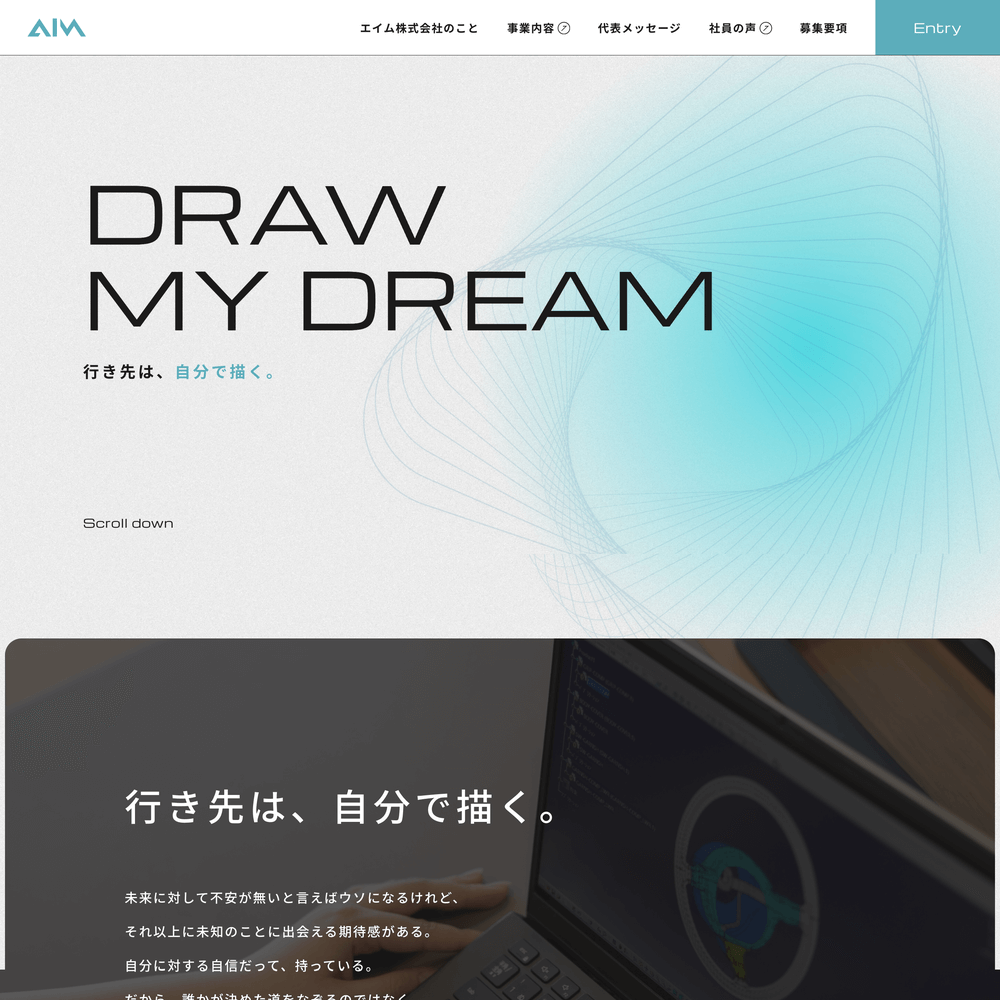
シンプルなレイアウトですが、コンテンツの配置や配色がイケてるサイトデザインです。
- サイトカテゴリ: 採用サイト
- フォント: Noto Sans JP
- 配色: 青系
- テーマ: シンプル、単色、明るい、先進的
- コンテンツ: コンセプト、会社情報、事業内容、メッセージ、インタビュー、エントリー
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

しっかりとしたイメージのあるデザインです。差し色が上手く使われています。
- サイトカテゴリ: 採用サイト
- フォント: 游ゴシック
- 配色: 青系
- テーマ: シンプル、単色、明るい、シンメトリ、先進的
- コンテンツ: コンセプト、ニュース、インタビュー、キャリア、採用情報
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

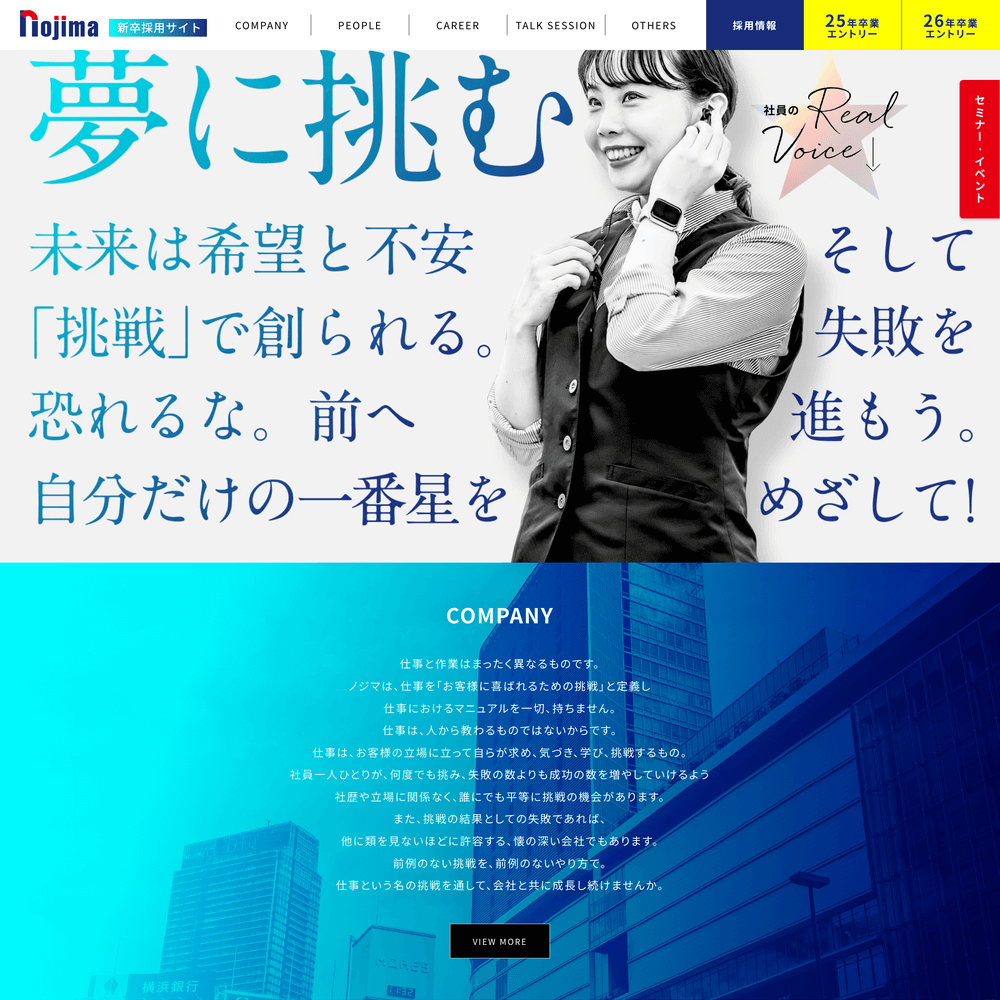
コンテンツの配置が面白いデザインです。情報量が多めですが余白をうまく使うことで情報が伝わりやすくなっています。
- サイトカテゴリ: 採用サイト
- フォント: Noto Sans JP
- 配色: 青系、赤系
- テーマ: カラフル、明るい、グリッドデザイン、先進的
- コンテンツ: コンセプト、ニュース、インタビュー、キャリア、採用情報
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション

カラフルな色合いでカジュアルなイメージになっているデザインです。
- サイトカテゴリ: 採用サイト
- フォント: ヒラギノゴシック
- 配色: 青系、赤系、緑系
- テーマ: カラフル、明るい、グリッドデザイン、先進的
- コンテンツ: ニュース、エントリー、インタビュー、ムービー、会社情報
- インタラクション: フェードインアニメーション、マウスオーバーアニメーション
かっこいいデザインの探し方
ホームページのデザインをするときはほぼ毎回参考サイトや競合サイトのリサーチを行います。
また普段のデザインの勉強としてもできるだけたくさんのデザインに触れておきたいので良いデザインを常に探しています。
デザインの探し方はだいたい以下の3つです。
- Pinterestを使う
- 参考サイトギャラリーを使う
- 制作会社さんのポートフォリオを眺める
Pinterestでは「Webデザイン かっこいい」のようなキーワードで見つけることができます。
参考サイトギャラリーや制作会社さんのポートフォリオはかなりクオリティの高いデザインが集められています。
参考サイトギャラリーでよく使っているサイトはこちらです。
かっこいいデザインの作り方
かっこいいデザインを作るにはセンスが必要と思われるかもしれませんが、デザインのパターンを理解すればそれほど難しい作業ではありません。
レイアウトやコンテンツ、配色やフォントなどのスタイルにはそれぞれパターンがあるのでその組み合わせでかっこいい感じを出すことができます。
こちらのようなUIKITを使うことでかっこいいパターンを組み合わせてレイアウトを作ることができます。

レイアウトが決まったら、あとは配色、フォントスタイル、余白、背景などをつけていくだけです。
簡単なプロトタイプならすぐに作れるので、それを下地にさらにブラッシュアップしていくこともできます。

まとめ
デザインを見るときは共通点を探すのも重要です。かっこいいホームページデザインに共通するところをまとめるとこちらのようになります。
- 青や赤など力強い色と少ない色数
- シンプルなデザインとレイアウト
- スクロールでフェードインするアニメーション
- 広めの余白
かっこいいデザインは角丸を使用しない角ばったデザインが多いのでその点もポイントです。