ホームページやアプリの画面を作る前にワイヤーフレームでレイアウトの設計を行うことがよくあります。
ワイヤーフレームを作れるツールはたくさんありますが、その中でも日本語に対応した使いやすいツールを厳選して紹介します。
ワイヤーフレームを作れる日本語対応のデザインツール
まずはワイヤーフレームを作れるデザインツールから。デザインツールといえば有名なのがPhotoshopですが、ワイヤーフレームを作るためにわざわざ契約するとなるとちょっと高額すぎます。
そこでここではPhotoshop以外におすすめできる以下のワイヤーフレームツールを紹介します。
- Figma
- Affinity Designer2
- エクセル(スプレッドシート)
以下で詳しく解説します。
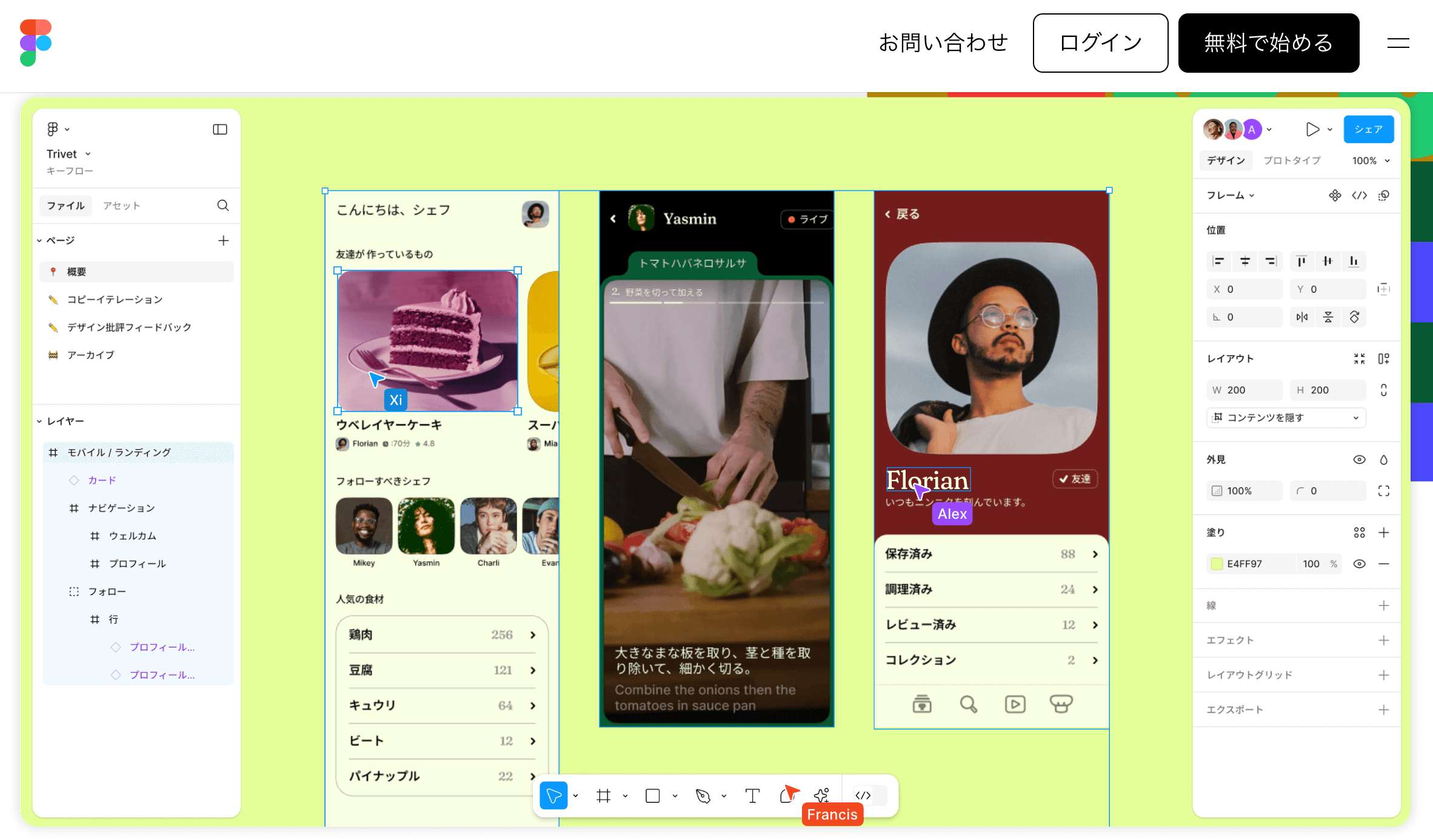
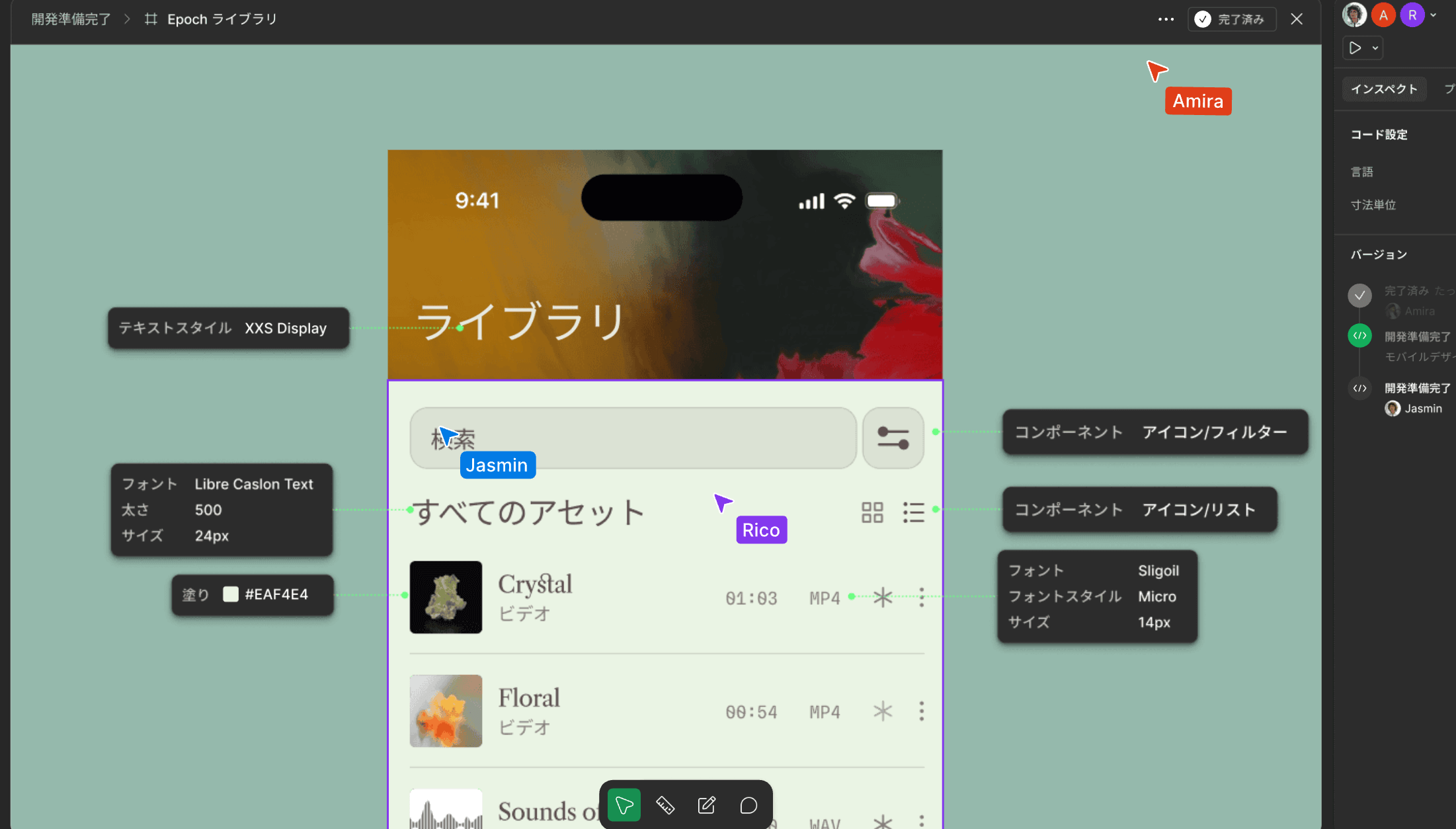
無料から使える!人気のFigma

Figmaは無料で使えるデザインツール。Webデザインやアプリのデザインなどでよく使われており、人気拡大中のツールです。
パソコンにインストールも可能ですが、ブラウザからも使えて超軽量。レイヤーパネルやコンポーネント機能、オートレイアウト機能などWebデザイン向けの機能が豊富です。
とくに人気なのが開発者モードでデザインのコード書き出しができるところ、プラグインを使ってHTMLコードやReactのコードを書き出すこともできるのでPhotoshopからの乗り換えもかなり多いです。

コードの書き出し方法やWebデザインテンプレートについてはこちらをご覧下さい。
Figmaの費用は?
Figmaは月額のサブスクリプションで利用することができます。無料でもほとんどの機能を使えるのでまずは無料で始めてみましょう。
- スターター: 無料
- プロフェッショナル: ¥2,250/月
- ビジネス: ¥6,750/月
- エンタープライズ: ¥11,250/月
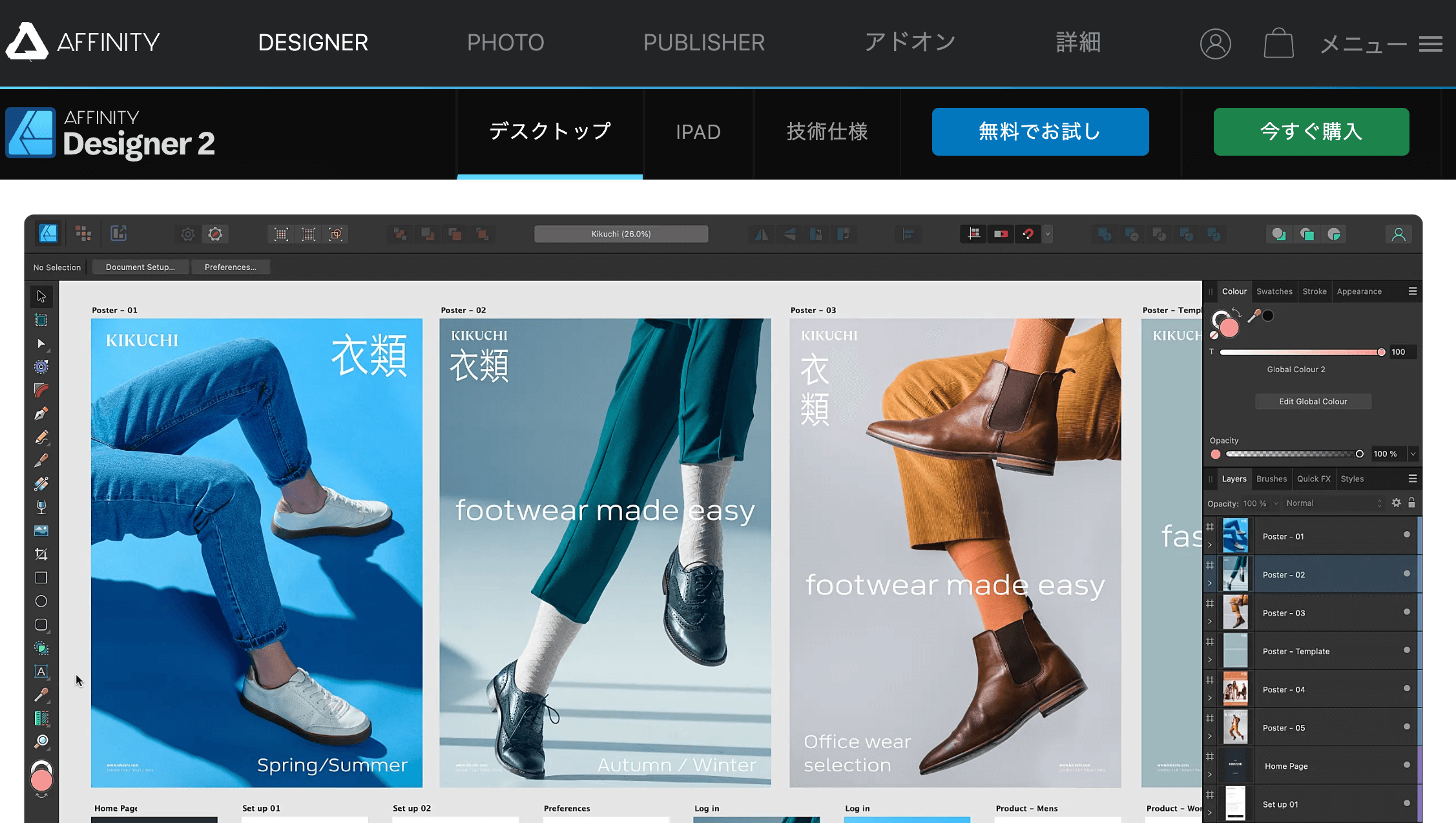
Photoshopの代替ツールならこれ、Affinity Designer2

PhotoshopをWebデザインやアプリのデザインツールとして使ってる人ならこちらもおすすめ。ベクターツールなのでロゴやアイコン、バナーなども作ることができます。
Figmaと同じようにワイヤーフレームも楽々作成可能。これ一本でWebデザインに必要な素材を作れるのでPhotoshopの代替ツール探している人にはおすすめ。
あと2024年には無料のデザインツールで有名なCanvaが買収を発表しAdobeに対抗できるツールになるかも!?ということでかなり期待されてます。
Affinity Designer2の費用は?
Affinity Designer2は一括買い切りなので月額費用はかかりません。
- 一括買い切り: ¥10,400
-> Affinity Designer2の公式サイトはこちら
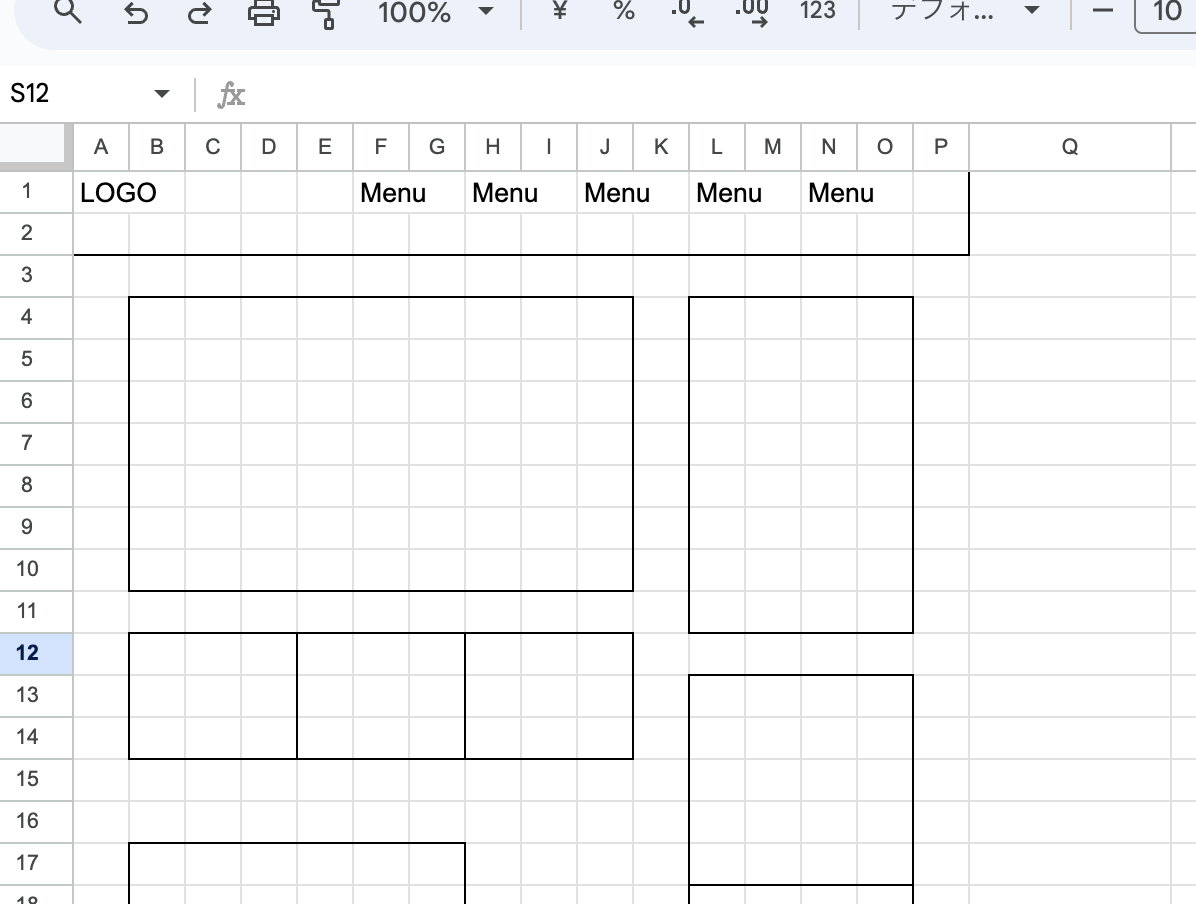
ワイヤーフレームも作れる!?エクセル(スプレッドシート)

ワイヤーフレームといえば以前は(今も?)みんなエクセルで作っていた時代がありました。
エクセルのセルを方眼紙のように狭めてそこに罫線引いて枠を作ればワイヤーの出来上がり。普段使っているツールで誰でも簡単に作れるのでみんなこれ使ってたんですね。
ただ、デザインツールのようなレイヤー機能やコンポーネント機能などはなく、メモ帳でコーディングしてるような感じなので、さっさと技術開発して時代を進めた方が間違いなく効率良くなります。
ちなみにGoogleのスプレッドシートでも同じことができます。
エクセル(スプレッドシート)の費用は?
エクセルはMicrosoft365に含まれるソフトウェアで年額、もしくは月額で利用できます。
スプレッドシートはGoogleアカウントで使えるエクセルみたいな無料ツールです。
- Microsoft 365 Personal: ¥14,900/年
- スプレッドシート: 無料
サイトはこちら。
ワイヤーフレームを作れる日本語対応のWebサービス
次はワイヤーフレームを作れるWebサービスを紹介します。主にブラウザで使用できるのでOS関係なく使えます。
Webツールは結構たくさんあるのですがここでは日本語対応のものだけ集めてみました。
- Miro
- Canva
- UXpin
以下で詳しく紹介します。
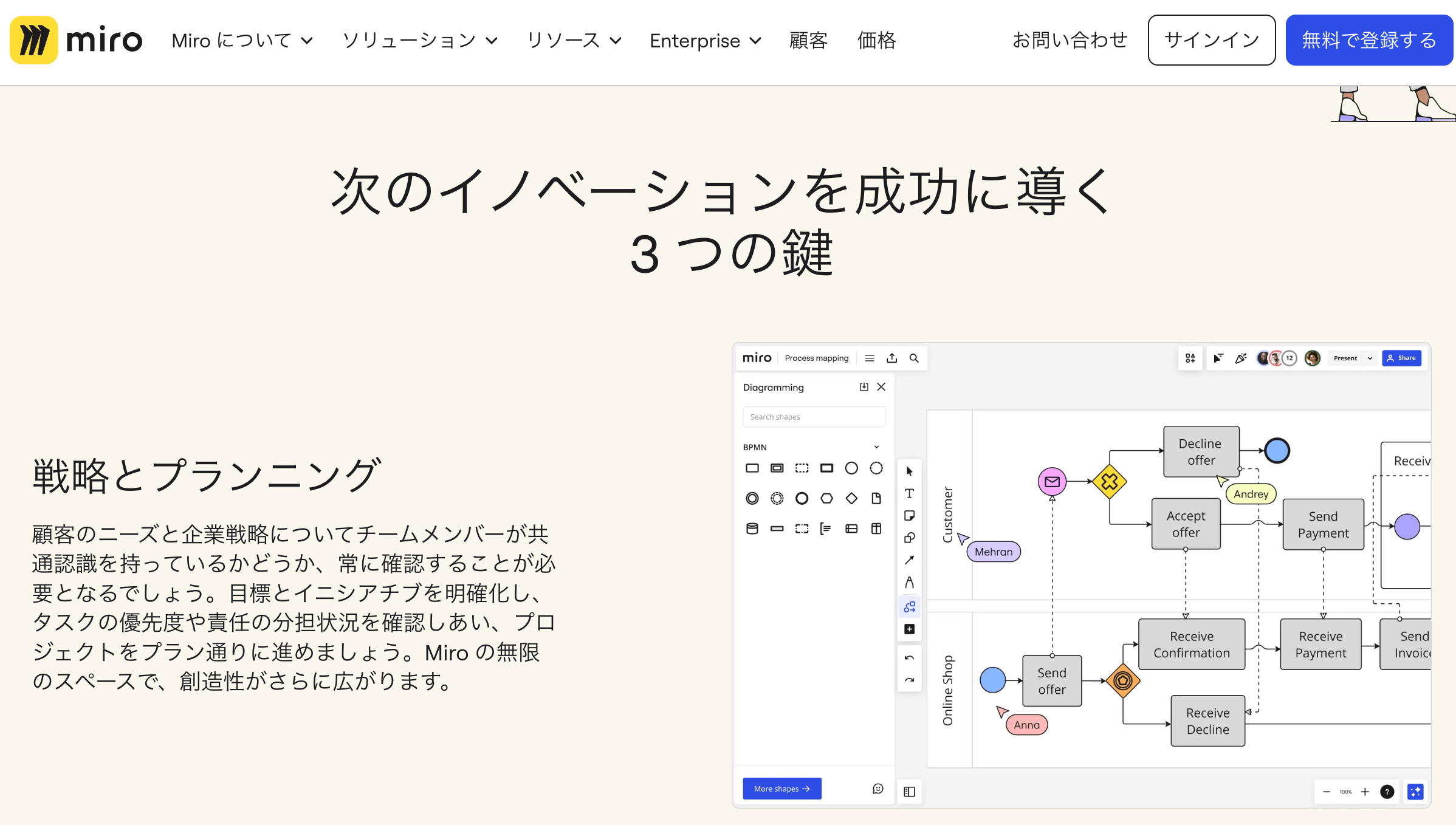
マインドマップで有名なMiro

Miroはマインドマップやホワイトボード機能を使った遠隔コラボレーションができるツール。チームでデータを共有したい場合に便利です。
もちろんコラボレーションしなくてもシステム設計やワイヤーフレームツールとしてぼっち利用できるのでおすすめです。
Miroの費用は?
Miroは基本無料のサブスクサービスとなっています。無料でも基本的な機能は使えるのでこれで十分です。
- Free: 無料
- Starter: $8/メンバー
- Business: $16/メンバー
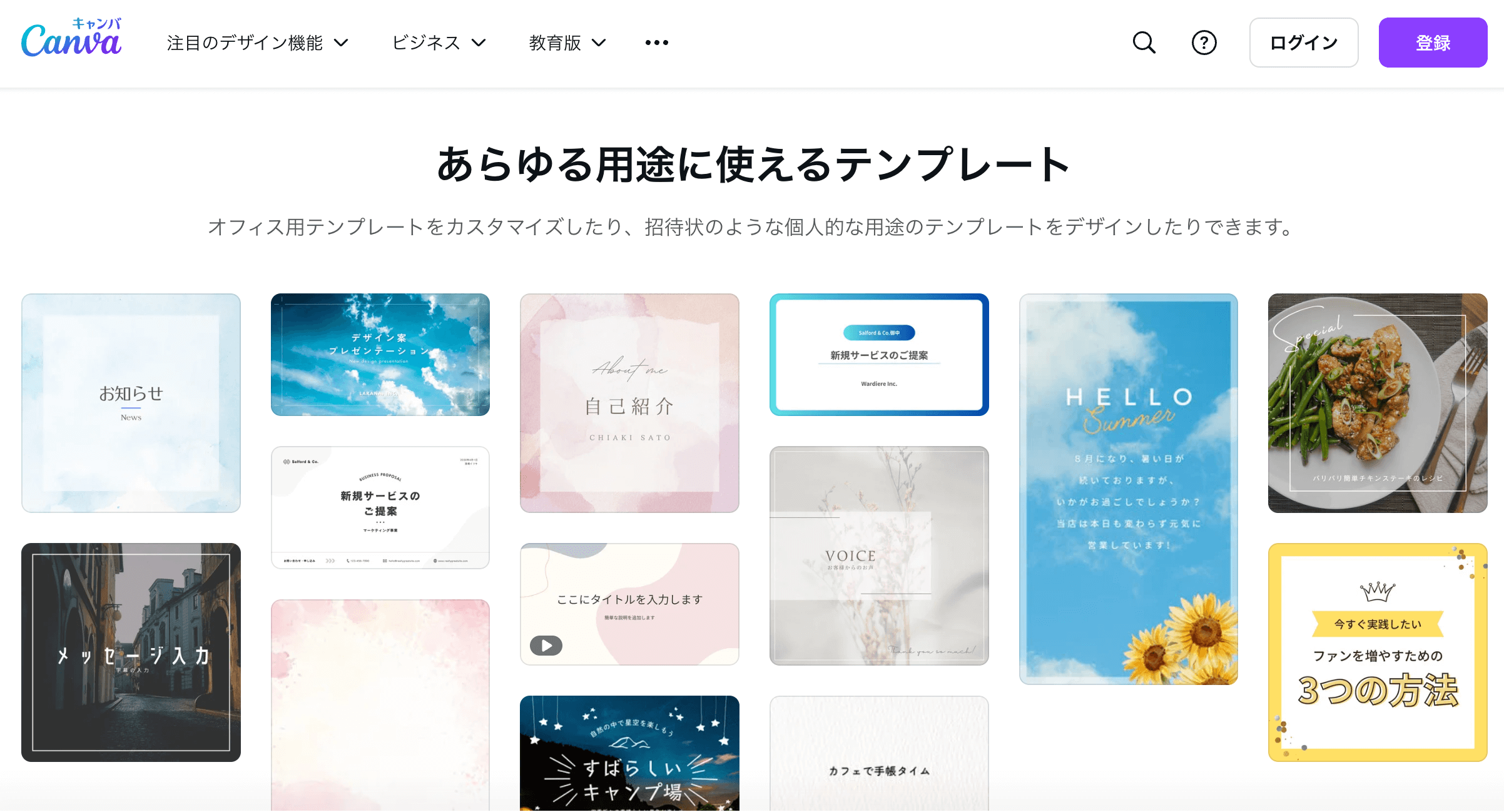
デザインなんでも作れちゃうCanva

ポスターやロゴ、名刺、Youtubeのサムネなどあらゆるデザイン素材を作れちゃうCanvaでワイヤーフレームも作ることができます。
ブラウザから使えるのでスマホからでもアクセス可能。思いついたレイアウトをその場でサクッと作って、あとからパソコンで編集するというテクニックも使えます。
豊富なテンプレートやアイコン、画像を使用でき、ワイヤーフレーム以外にもさまざまなデザイン素材を作ることができるのでとりあえずアカウント作っておいて損はないはず。
Canvaの費用は?
Canvaは基本無料のサブスクサービスとなっています。Miroと同じく無料でも基本的な機能は使えるのでこれで十分です。
- 無料: 無料
- プロ: ¥1,180/月
- チーム: ¥1,500/月
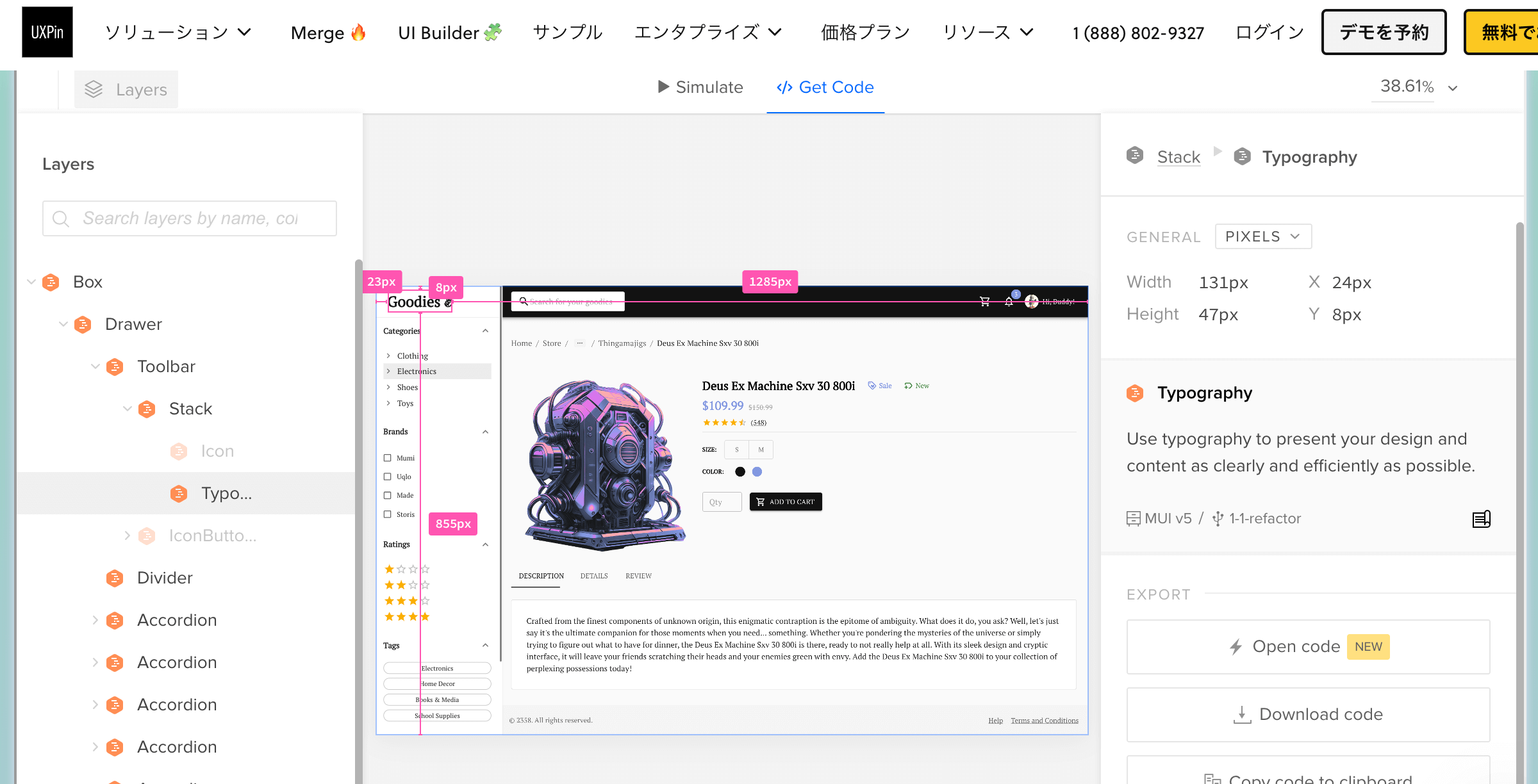
ワイヤー作るだけならUXPin

最後はこちらのUXPin。このツールもブラウザから使えるツールで、ワイヤーフレームの作成、プロトタイプの作成だけでなくReactのコード書き出しも可能。
また、AIを使ったコンポーネントの作成などまだまだ発展途上ではあるものの気になる機能です。
使い方のドキュメントも日本語で用意されているので、初めて使う人にも優しい設計になっています。
UXPinの費用は?
UXPinは基本無料のサブスクサービスとなっています。無料の場合は基本的な機能しか使えないので、しっかりプロトタイプ作りたい場合や、コード書き出しをしたい場合は有料プランを使いましょう。
- Free: 無料
- Essentials: $6/月
- Advanced: $29/月
- Merge AI: $39/月
- Company: $119/月
まとめ
いかがでしたか?ワイヤーフレームを作れる日本語対応のデザインツールは、ワイヤーだけでなくプロトタイピングやデザイン素材の作成も可能なので利用状況に合わせて気になるものがあれば使ってみてください。