スマートフォンからのアクセスが非常に多くなっているのでホームページもスマホ対応するのが当たり前になっています。
ここではスマホに対応したホームページを作る一番簡単な方法を紹介します。
ホームページのスマホ対応って何?
ホームページのスマホ対応とはPCのような大画面で見ている横幅の広いページを、スマートフォンのような横幅の狭いページでも正しく表示できるようにすることです。
スマートフォンに対応していないと画面が縮小されてかなり小さく表示されたり、レイアウトが崩れて見にくくなったりします。

スマホに対応したホームページのことを「レスポンシブデザイン」といったり、スマホ対応することを「レスポンシブ化」と言ったりします。
スマホ対応の必要性は?
最近はスマートフォンからのアクセスが多くなっているためスマホ対応は必須です。
とはいえスマホからのアクセスはサイトによって違います。ほとんどのアクセスがスマホからだったり逆に全体の10%程度だったりします。
少ないとはいえ一定の割合でアクセスされているならしっかり対応しておくべきです。
ホームページがスマホ対応してるってどうやってわかるの?
ホームページがスマホ対応しているかどうかは実際に手持ちのスマートフォンで確認する方法の他に、ブラウザの開発者ツールを使う方法があります。
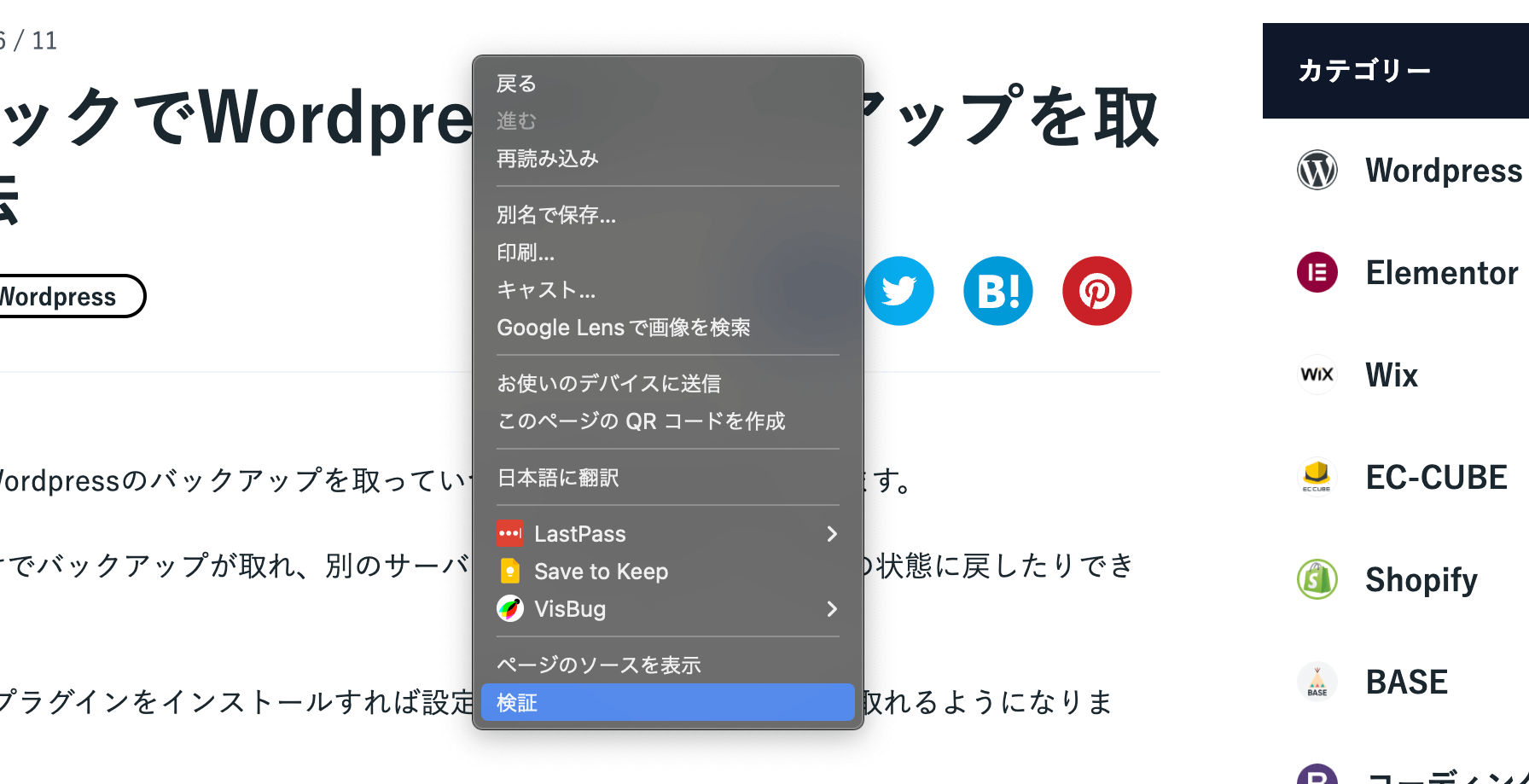
Chromeブラウザで開発者ツールを使うには、ホームページのどこかを右クリックして「検証」を押します。

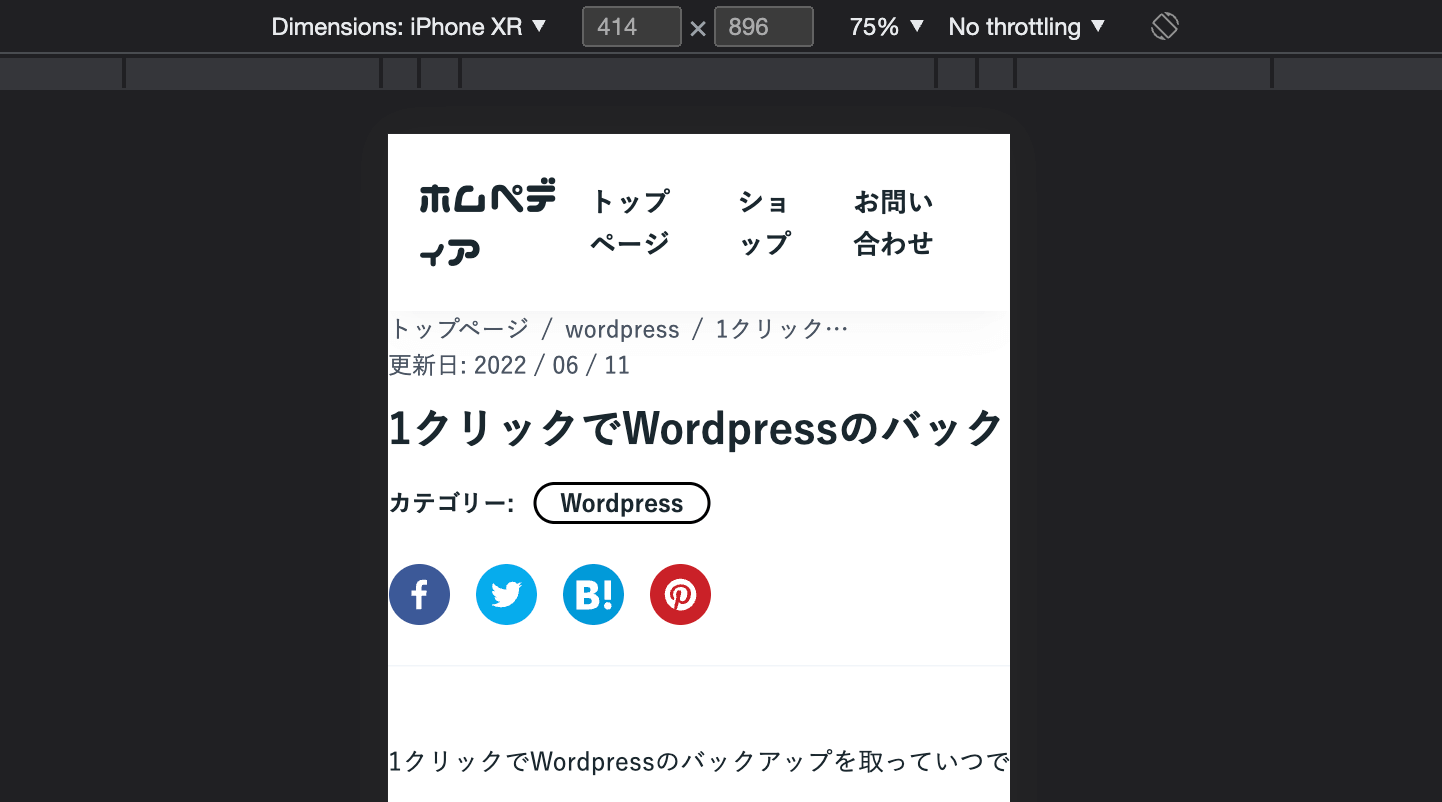
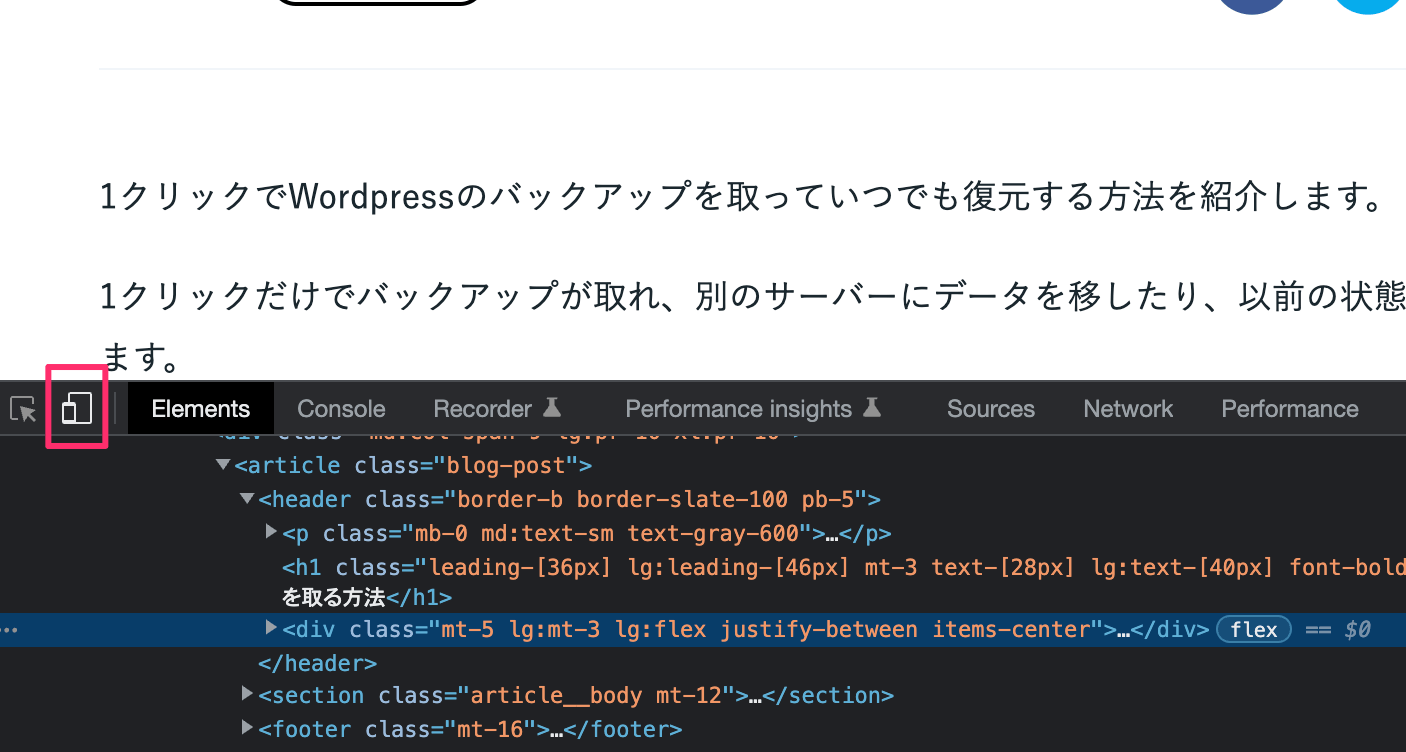
するとブラウザに今見ているページのソースコードなどを表示したパネルが追加されます。このパネルでスマホのアイコンをクリックするとデバイスツールバーが表示されます。

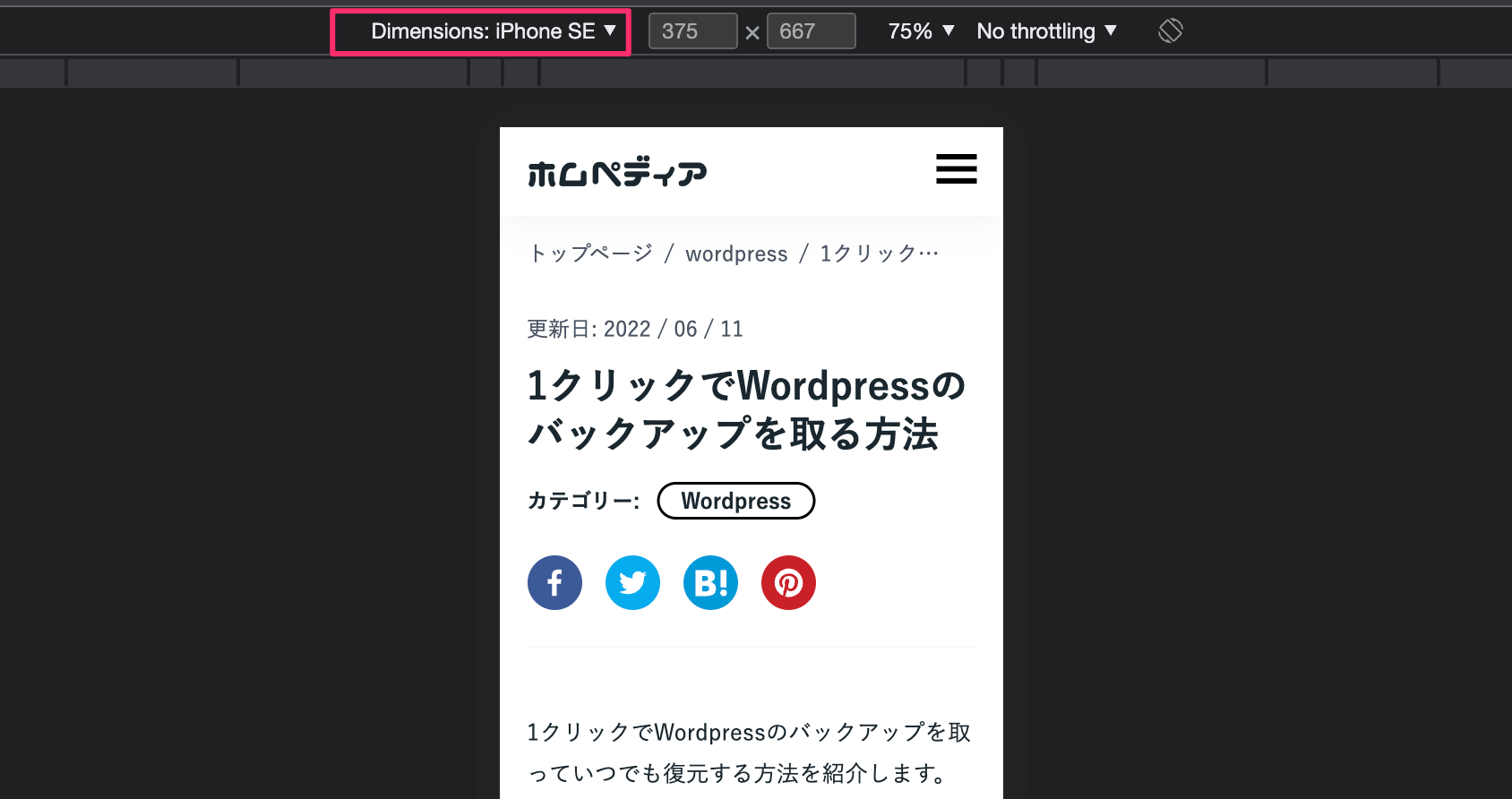
画面の上に表示されたツールバーの「Dimensions」というドロップダウンメニューから表示したいスマホサイズを選択すればスマホで見たときの画面が表示されます。

この画面でホームページのリンクをクリックしていろんなページをチェックし問題なく表示されていればスマホ対応しているといえます。
他にも「ページスピードインサイト」というツールでホームページのURLを入力することで自分のホームページがどれくらいスマホで快適に見れるかをチェックできます。

ホームページのスマホ対応は自分でできる?
Wordpressを使っている場合、最近のテーマはほとんどがスマホ対応しているので、すでに対応できている場合はとくに追加の作業は必要ありません。
もし対応できていない場合は、CSSコードを編集するか、スマホ対応のホームページを新しく作る(リニューアルする)といった方法もあります。
ホームページをスマホ対応にする方法
ホームページをスマホ対応にする方法はいくつかありますが基本的にはCSSコードでレスポンシブデザインの実装を行います。
CSSコードを編集する
レスポンシブ化されていないホームページをスマホ対応にする場合はCSSコードを編集する必要があります。
CSSコードを編集する場合はメディアクエリというプロパティを使用します。メディアクエリを使って、例えば画面幅が1200px以下のときと600px以下のときでスタイルを分けるということをします。
/* 600pxまでは背景色をつける */
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}HTMLコードは編集不要?
ホームページをスマホ対応するためにHTMLコードを一部編集する必要があります。
例えば以下のようなコードをHTMLコードのhead部分に貼り付ける必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">このviewportのタグは画面幅をデバイス(スマホ)のサイズに合わせるという意味でスマホ対応する場合は必ず必要なコードです。
他にもレスポンシブ化のために必要なタグがあれば追加することがあります。
最初からスマホ対応のホームページを新しく作る
スマホ対応していないホームページをスマホ対応にするにはホームページ自体をリニューアルしてそのタイミングでスマホ対応させることもあります。
スマホ対応していないのはかなり古いホームページなので思い切ってリニューアルする事例も多いです。
一番簡単なスマホ対応の方法は?
一番簡単にスマホ対応する方法はスマホ対応のホームページテンプレートを使うことです。
こちらのテンプレートであれば最初からスマートフォンに対応したレスポンシブデザインになっているのでブロックを組み合わせていくだけで簡単にホームページを作成可能です。

-> 詳しくはこちら
まとめ
ここまでをまとめると次のようになります。
- ホームページのスマホ対応は必須
- レスポンシブ化ができたら最適化もしておきたい
- スマホ対応にするにはCSSコードを編集する必要あり
- 最初からスマホ(レスポンシブ)対応のテンプレートを使うと作りやすい
ホームページのスマホ対応は今は当たり前になっていて、Wordpressのテーマを見てもほとんどのテーマがスマホ対応しています。
作り方の情報やツールも多いので以前に比べて作りやすくなっている印象です。