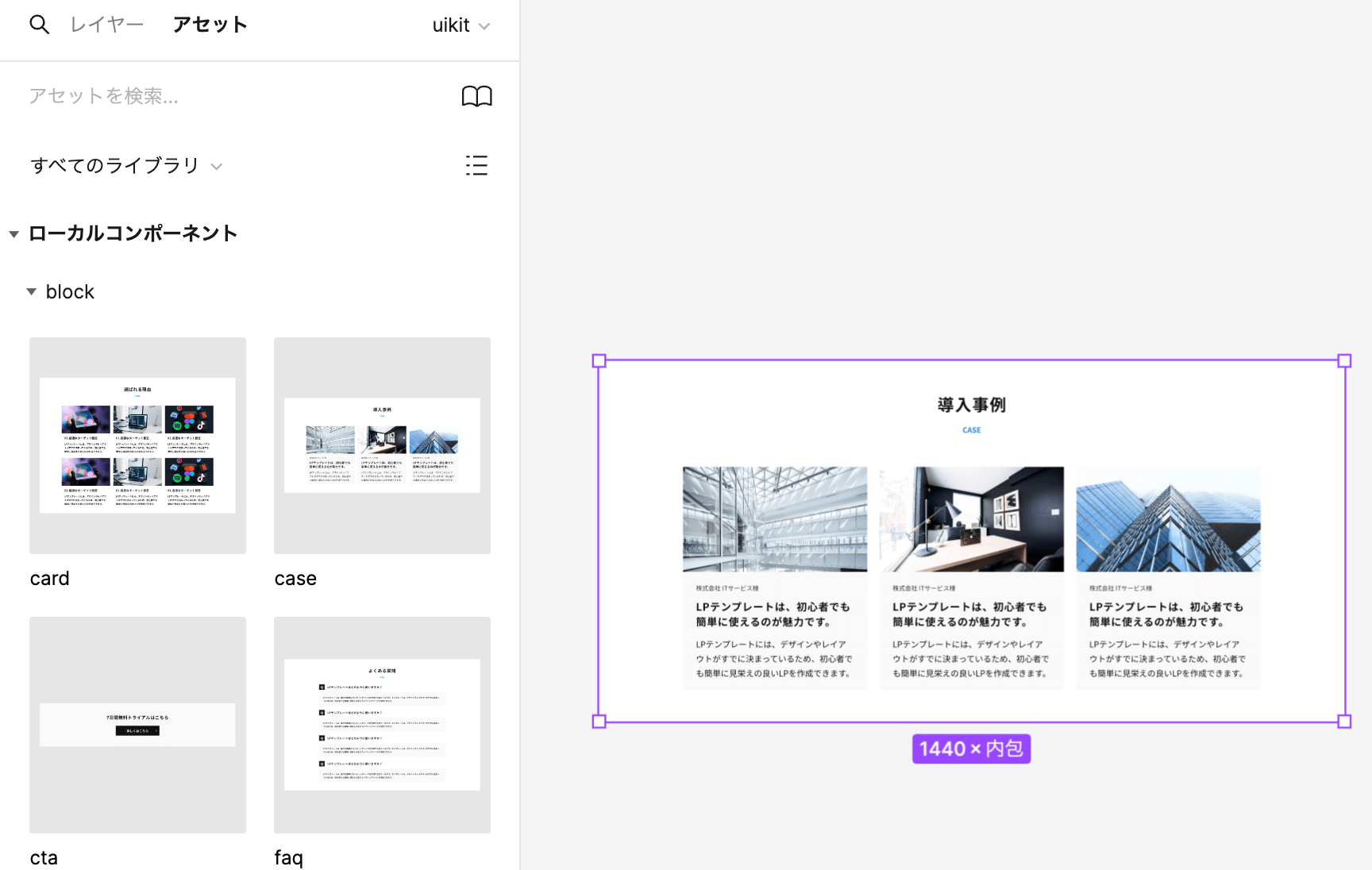
LP-UIKITではアセットパネルから選んで配置していくだけでページを作れるブロックを使うことができます。
このページではデフォルトでは縦に並んでいるブロックの見出しを横に配置する方法を解説します。
ブロックの見出しを横に並べる
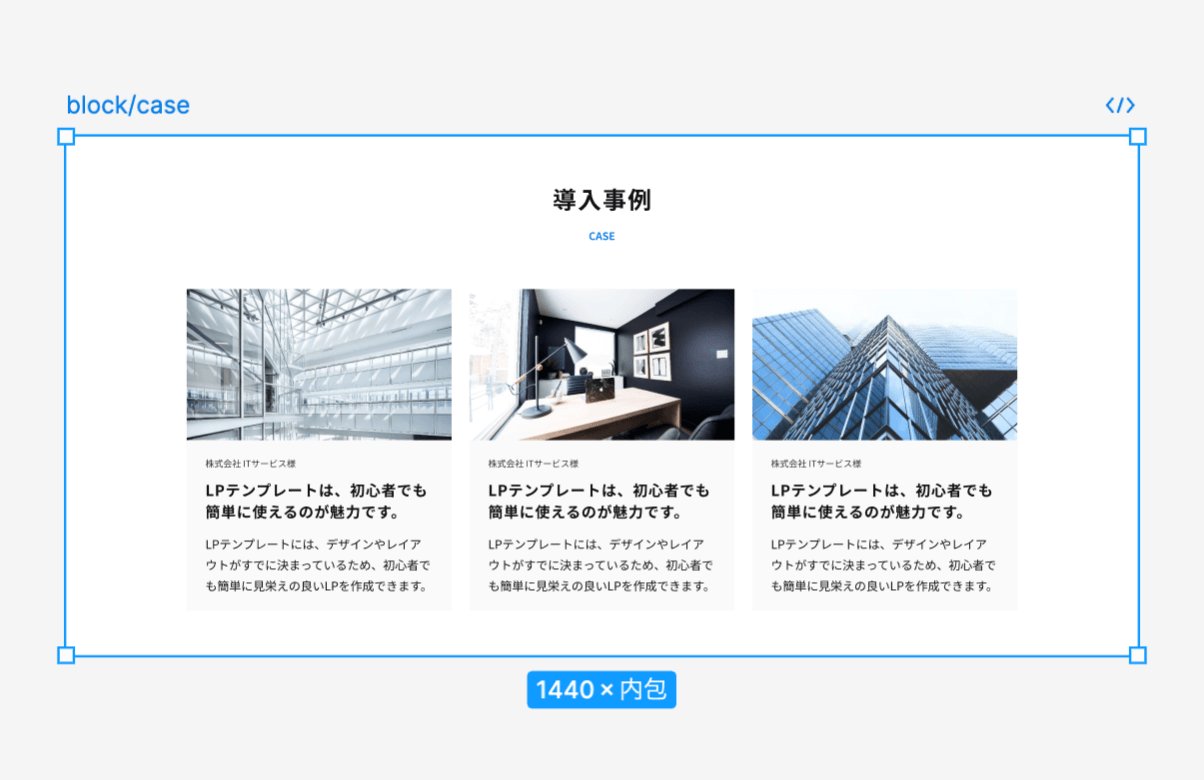
ブロックの見出しは通常こちらのように縦に並んでいます。

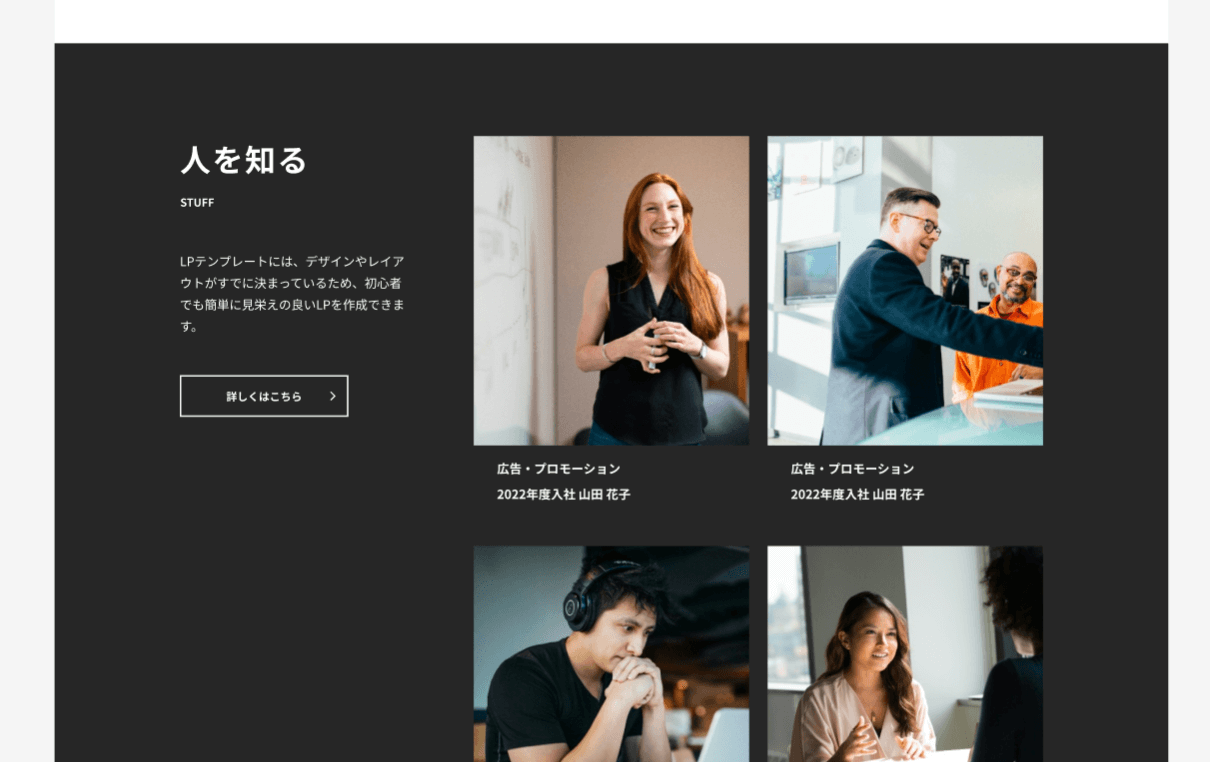
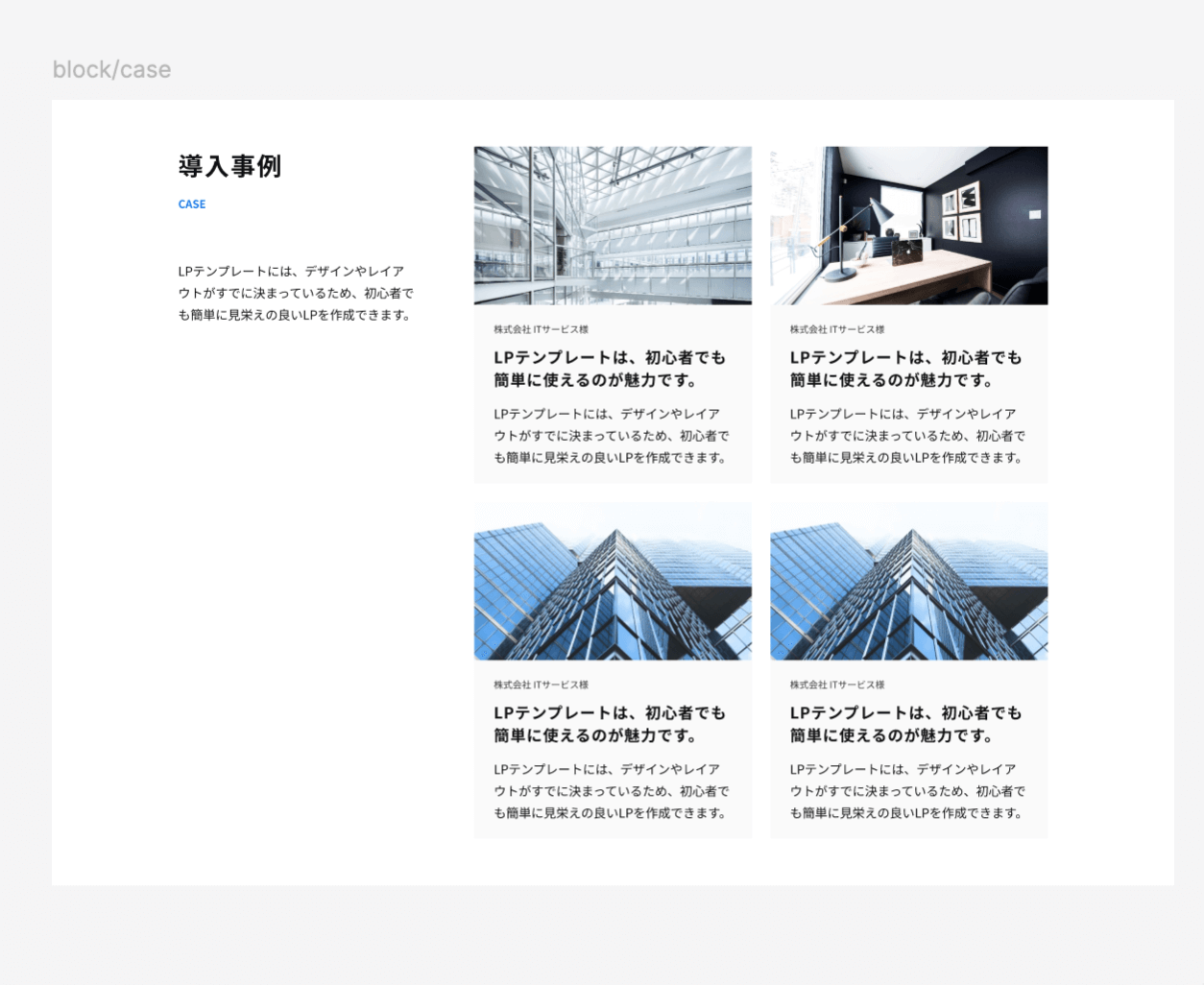
見出しを横に並べたレイアウトはWEB-UIKITのテンプレートでも採用しており、以下のようなレイアウトを作ることができます。

見出しを横に並べるには以下のような作業を行なってください。
- ブロックのコンポーネントを解除する
- ブロックのオートレイアウトで「横に並べる」を選択
- 配置や余白を調整
それぞれ詳しく解説します。
ブロックのコンポーネントを解除する
Figmaではコンポーネントを維持したままレイアウトを変更することができないため、一旦コンポーネントを解除します。
コンポーネントの解除は元のコンポーネントをコピーした後option+command+Bで解除できます。

枠の色が変わればOKです。
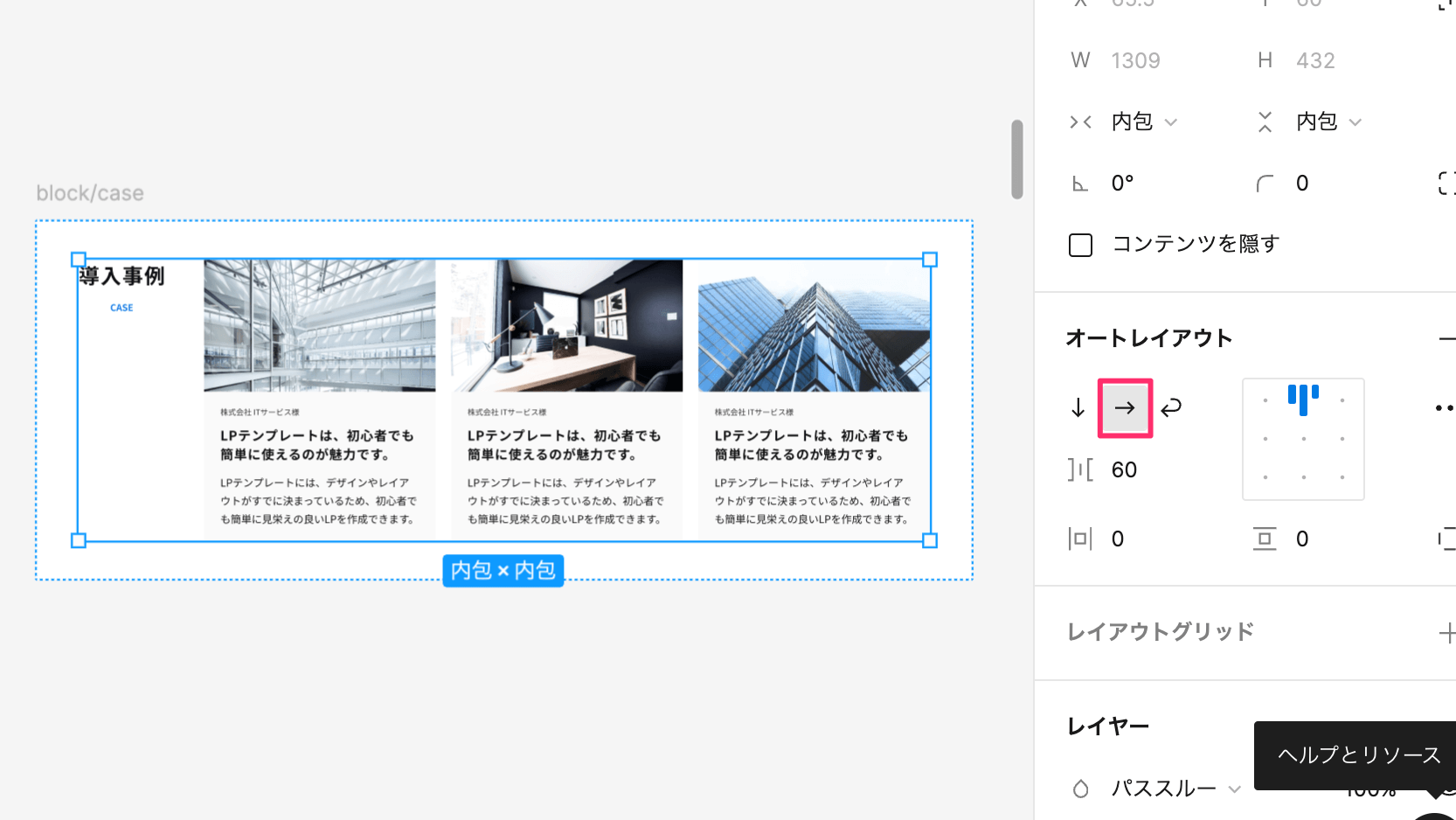
ブロックのオートレイアウトで「横に並べる」を選択
コンポーネントを解除したら、右パネルのオートレイアウトの項目で「横に並べる」に切り替えてください。

すると画像のように見出しとコンテンツが横並びになります。
配置や余白を調整
あとは配置や余白を調整して完成です。内側の.containerにあたる部分を固定幅にしてグリッドレイアウトを作ればこちらのようなレイアウトを簡単に作成することができます。

オートレイアウトを使ったグリッドレイアウトの作り方や列数の変更方法についてはこちらのページを参考にしてみてください。
まとめ
オートレイアウトは最初は意味不明ですが、CSSのFlexboxだとわかればそれほど難しくありません。
FigmaのデザインをコーディングするときもオートレイアウトのところをFlexboxに置き換えると効率よくHTMLコーディングができるようになります。