ホームページをHTMLで作る方法を必要なところに絞ってサクッと解説していきます。
コーディングの練習や会社のホームページをHTMLで作りたいときは、細かい部分やJavascriptなどでクリグリ動くところは後回しで最低限必要なところだけを作っていくと効率よく作成できます。
まずはホームページはどうやって作れるのかをざっくり解説していきます。
HTMLでホームページはどうやって作る?
ホームページをHTMLで作るには大きく分けると以下の3つのステップに分割できます。
- HTMLファイルを作る
- HTMLの基本構造をコピペ
- 中身をHTMLタグで埋める
- CSSでデザインして完成!
- Webブラウザで結果をチェック
まずはHTMLファイルを作成してコードを書いていくのですが、HTMLには絶対外せない基本構造と適当に書いても問題ない部分があります。
以下で具体的に解説します。
1.HTMLファイルを作る
まずはHTMLファイルを作ります。一応メモ帳でもHTMLファイルを作れますが、しっかりコードを書くならコードエディターを入れておきましょう。
さくらエディタとかもそうですが、以前は有料のものから無料のものまでいろんなエディターがありました。ところが今は初心者からプロまで「VSCode」一択となっています。

VSCodeはWindowsでもMacでも使えて完全に無料のツール。HTML編集するなら最初からこれを使うことをおすすめします。
こちらのダウンロードページから自分のパソコンのOSに合ったものをダウンロードします。
インストールしたらVSCodeを実行して何か適当に文字を入力し、メニューにある「ファイル」から「保存」を選んで保存します。

このときファイル名は「index.html」にしておきます。この「.html」のところはファイルの種類を表す拡張子で、HTMLファイルは必ず「.html」となります。
2.HTMLの基本構造をコピペ
ファイルを作れたら次はHTMLの基本構造をコピペします。基本構造はどんなデザインやレイアウトのページを作る場合でもほぼ同じになるので何も考えずコピペしてしまえばOK。
コピペするコードはこんな感じになります。コードの各行の意味についても書いてますが、ここで覚える必要があるのは以下の2点だけ。
<title>~</title>にページのタイトルを書く<body>~</body>にページの中身を書く
<!-- HTMLであることのの宣言 -->
<!DOCTYPE html>
<!-- 使用言語 -->
<html lang="ja">
<!-- headはページ内に表示されない、ページの設定や情報をまとめて記述する -->
<head>
<!-- 文字エンコードのタイプ、Shift_JISやEUC-JPもあるが今はほぼUTF-8 -->
<meta charset="UTF-8">
<!-- 古いIEのへ対応、IE8とか9のサポートする場合は必要、最新版のみならなくてもOK -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- PCやスマホの画面のサイズに合わせてHTMLで表示する画面幅を決める、スマホ対策用 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- ページのタイトル、ブラウザのタブに表示される内容 -->
<title>ここにページタイトルを記入</title>
</head>
<!-- <body>~</body>の中に書いたものが表示される、この中は自由に書き込みしてOK -->
<body>
</body>
</html>3.中身をHTMLタグで埋めて完成!
ここまでできたらあとは中身を埋めていくだけです。中身のコードは<body>~</body>の間に書いていきます。
ページの内容は大まかに以下の3つに分けられます。
- ヘッダー: ロゴやホームページのタイトル、メニューリンクなどを表示
- メインコンテンツ: テキストや画像などのコンテンツを表示
- フッター: コピーライトやメニューリンクを表示
<body>
<!-- ページのヘッダー、全ページで共通 -->
<div>
<!-- ロゴやホームページのタイトル -->
<h1>ようこそ私のホームページへ!</h1>
<!-- ホームページのメニューリンク -->
<ul>
<li><a href="#">トップページ</a></li>
<li><a href="#">ギャラリーページ</a></li>
<li><a href="#">お問い合わせページ</a></li>
</ul>
</div>
<!-- メインコンテンツ -->
<div>
<!-- 内容を記入 -->
</div>
<!-- ページのフッター、全ページで共通 -->
<div>
copyright 2022 私のホームページ.com
</div>
</body>ここでいきなり<div>とか<h1>とか出てきましたが、これがHTMLタグというやつです。
HTMLタグには非常に多くの種類があってなかなか覚えるのが大変なのですが、とりあえず覚えておきたいタグについて次にまとめてみました。
これだけ覚える!HTMLタグ
HTMLタグについて詳しいことは別の記事にまとめたいと思いますが、ここでは以下の6つだけ覚えておきましょう。
- 見出し:
h1~h6で見出しのテキストを囲む、h1が一番大きな見出し、h6が一番小さな見出し - 本文:
pでテキスト本文を記述 - 画像:
<img src="画像URL" alt="画像タイトル">で画像の表示 - リンク:
<a href="URL">リンクテキスト</a>でリンクの表示 - リスト:
ulとliでリストの表示 - それ以外: それ以外にもいろいろありますが、あとはほぼ
divタグで代用可能です。
以下のコードを<body>~</body>の中に入れてみます。
<!-- 省略 -->
<body>
<!-- ヘッダー省略 -->
<!-- メインコンテンツ -->
<div>
<!-- 見出し -->
<h1>見出しH1</h1>
<h2>見出しH2</h2>
<!-- 本分 -->
<p>本文Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero, eum quas ea corrupti, eos ullam, vel sed consequatur debitis cum dolorem at perferendis non. Assumenda ipsa exercitationem voluptas neque aliquid.</p>
<!-- 画像 -->
<img src="https://source.unsplash.com/random/400x300" alt="image-name">
<!-- リンク -->
<a href="https://designup.jp">Designup</a>
<!-- リスト -->
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<!-- それ以外 -->
<div>いろいろ</div>
</div>
<!-- フッター省略 -->
</body>
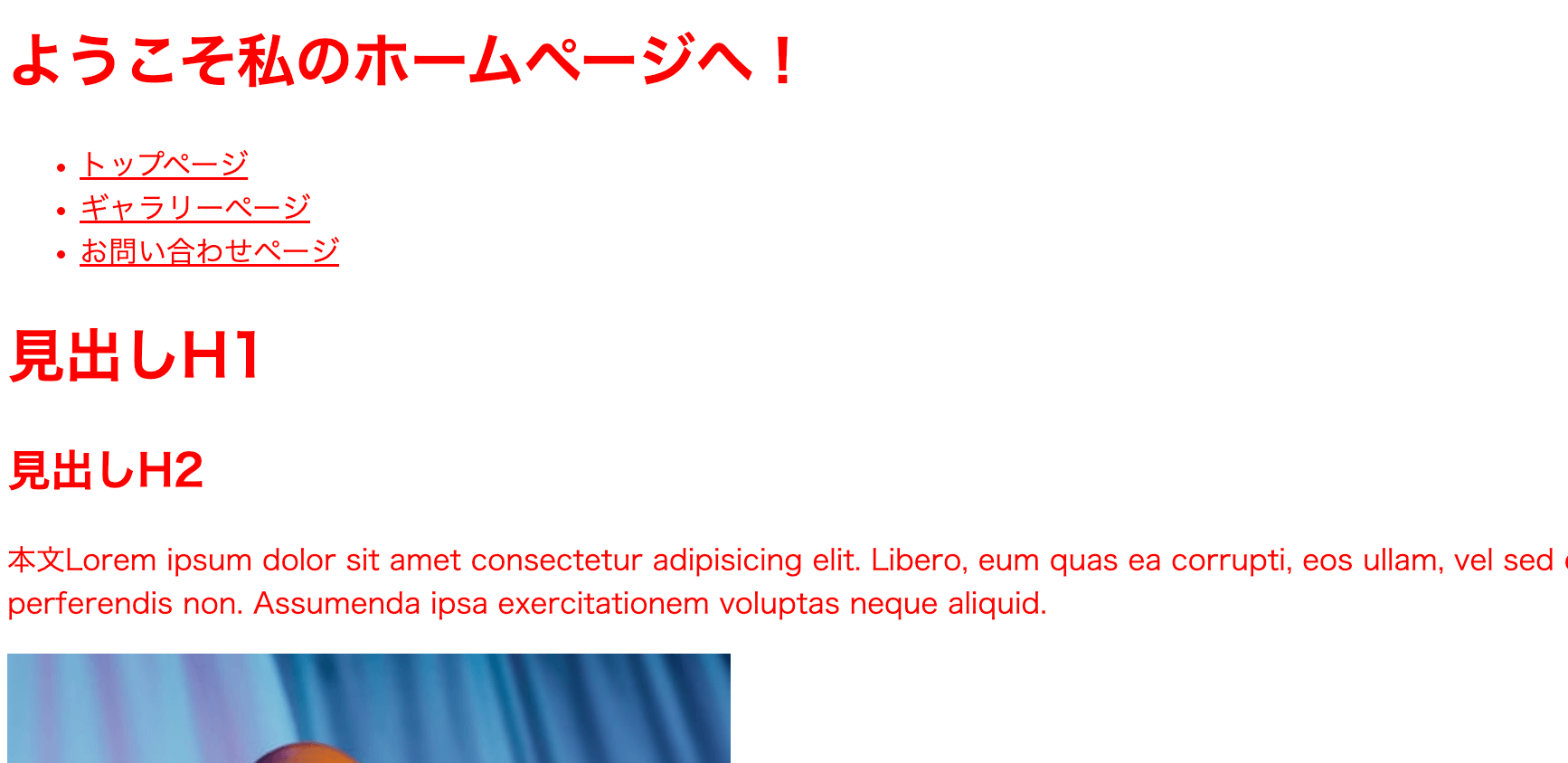
<!-- 以下省略 -->表示結果はこんな感じ。

これだけみると「全然できてないやん!」と思うかもしれませんが、HTMLだけだとプロがコーディングしてもこんな感じにしかなりません。
このなんかごちゃごちゃした感じのページを綺麗に整理してくれるのがCSSです。
4.CSSでデザインして完成!
最後にHTMLで作ったページをCSSでデザインしていきます。
CSSの書き方についてはいくつかありますが、ここではHTMLファイル内に直接書く方法でデザインしてみます。
HTMLファイル内でCSSコードを書くときは<style>タグを使用します。
<style>
/* この中にCSSコードを書く */
</style>CSSコードは正直HTMLより複雑で難しいのですがどんなCSSコードも必要な要素は次の3つだけです。
- セレクタ: HTMLのどの場所をデザインするのかを指定する
- プロパティ: デザインの種類を指定、例えば文字の色なら
color、文字のサイズならfont-size - プロパティの値: プロパティごとに決められた値を入力、文字の色ならカラーコードや色の名前
先ほどのHTMLファイルにCSSコードを追記してみます。
<!-- 省略 -->
<body>
<style>
/* body = セレクタ、この場合はbodyタグ全体、{}で括る */
body {
/* color = プロパティ、デザインの種類を指定する */
/* red = プロパティの値、プロパティごとに決められた値の中から記入 */
color: red;
}
</style>
<!-- ヘッダー省略 -->
<!-- メインコンテンツ省略 -->
<!-- フッター省略 -->
</body>
<!-- 以下省略 -->このCSSコードを追記すると以下のような結果になります。

ここではbodyタグに対して文字色を変更するCSSコードを入れているのですべての文字が赤くなりました。
リンクメニューのところだけ青色のままですが、これはブラウザによってリンクの色が指定されているのでbodyタグに対して付けたスタイルよりも優先されています。
リンクメニューの文字色を変えるには、リンクタグに対して文字色を変えるCSSコードを追加します。
<style>
/* body = セレクタ、この場合はbodyタグ全体、{}で括る */
body {
/* color = プロパティ、デザインの種類を指定する */
/* red = プロパティの値、プロパティごとに決められた値の中から記入 */
color: red;
}
/* a = リンクタグ */
a {
color: red;
}
</style>結果はこちらのようになります。このようにCSSを書くときは上書きしていくという概念が必要です。

5.Webブラウザで結果をチェック
コードが完成したら作成した作成したHTMLファイルをWebブラウザでチェックしてみましょう。
ブラウザはすでにインストールしてあるものでも大丈夫ですが、Chromeを使う人が多いので見た目のチェックもChromeを使うといいと思います。
HTMLファイルをブラウザで開くと以下の画像のようにHTMLファイルに書いたものが表示されます。

Webブラウザではこのように見た目をチェックするだけでなく、HTMLコードの中身を見ることもできます。
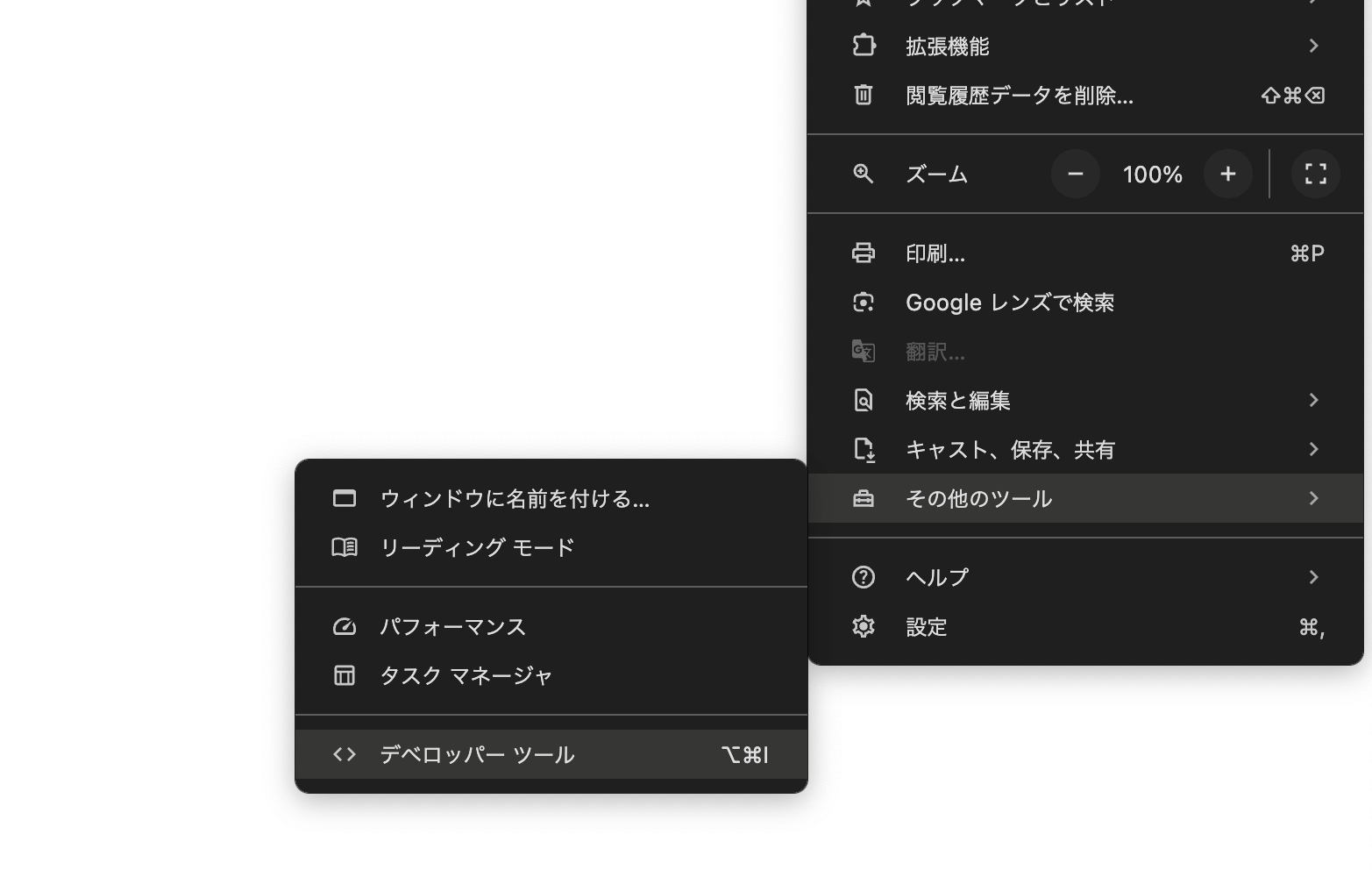
中身を見るには、右上のメニューアイコンを押して「その他のツール」にある「デベロッパーツール」をクリックしてください。

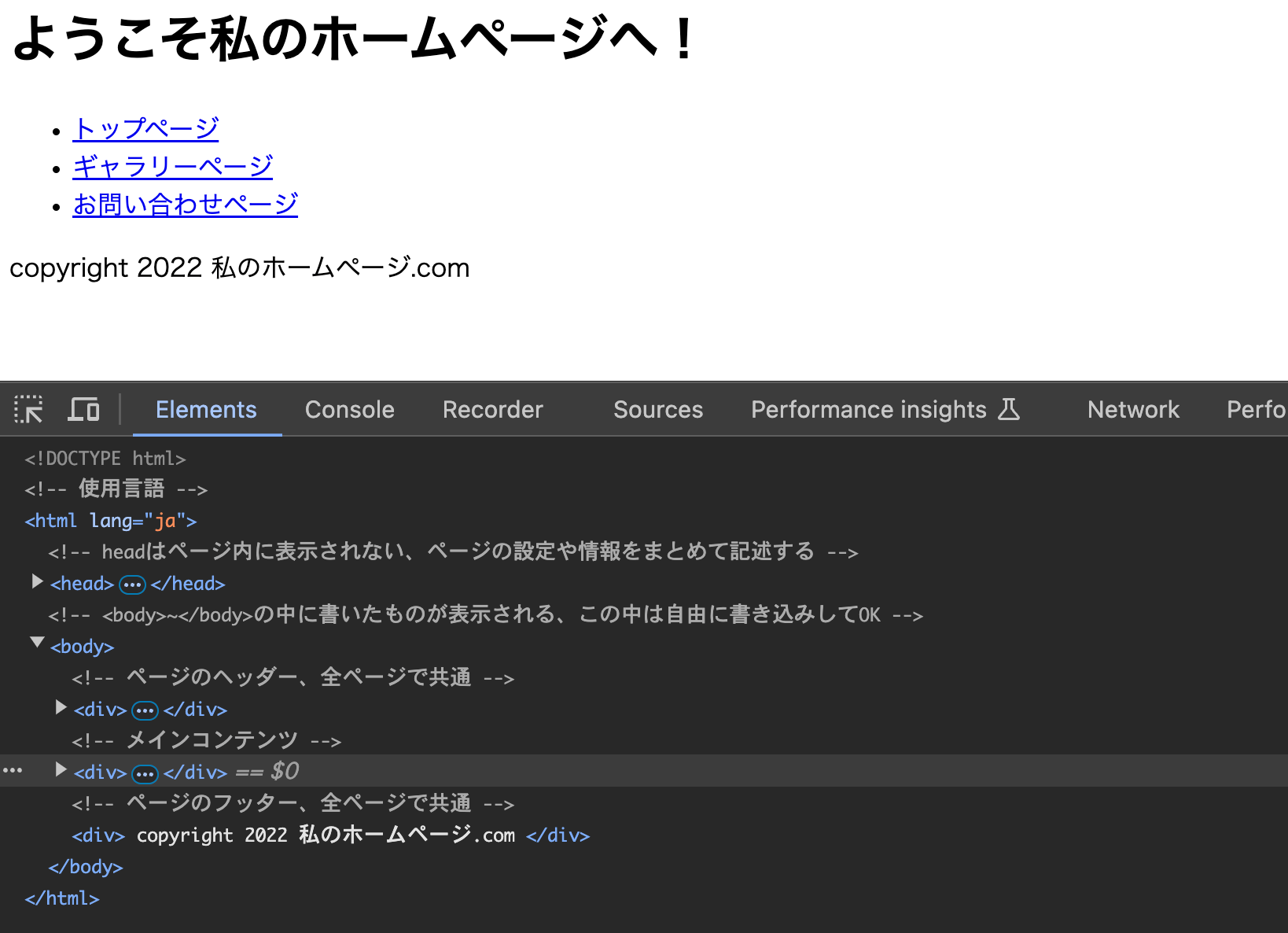
デベロッパーツールを開くと画面の下にコードが書かれた枠が出てきます。

こんな感じでコードの中身を見ることができます。これは自分で書いたHTMLファイルだけでなくどのWebサイトでも同じ方法で中身を見ることができるので、コーディングの勉強にもなります。
もっと効率よくホームページを作る方法

ここまでHTMLを使ってホームページを作る方法をざっくりと紹介しました。HTMLやCSSを覚えるのは結構難しいのですが、使いこなせればどんなサイトでも思い通りに作れるようになります。
でも実はもっと効率よくホームページを作る方法があります。
- HTMLテンプレートを使ってホームページを作る
- ホームページを無料で作れるフリーソフトを使う
- Wordpressのテーマで作る
これらの方法なら自分でコーディングしなくてもよく、テンプレートとしてあらかじめある程度作られているので効率よく作りたいホームページを作成できます。
-> 参考記事: 「ホームページを自分で作成する方法」
何より覚えることが少なくなるので簡単にホームページを作成できます。
HTMLテンプレートを使って効率よくホームページを作るには?
HTMLテンプレートを使ってホームページを作ることもできます。ただ、テンプレートのデザインや構成が作りたいものと違っていたりすると、結局大幅に変更する必要があるため注意が必要です。
HTMLテンプレートで効率よくホームページを作るなら、WEB-UIKITのようなブロックを組み合わせてオリジナルのレイアウトを作れるものがおすすめ。

コンテンツごとに用意されたブロックを選んで、配置していくだけでホームページを作成することができます。
HTMLテンプレートも複数付属しているのでそこからカスタマイズしていくこともできます。
おさらい
HTMLホームページを作る方法をまとめるとこんな感じ。
- ホームページのファイルは
.htmlで作る - HTMLの基本構造はコピペでOK
- HTMLの中身は
body内に書く - HTMLコードで書いたページをCSSでスタイリングする
- HTMLコードを書かなくても効率よくホームページを作る方法がある
最初のうちはHTMLやCSSのタグを覚えるのが大変なので難しいと感じると思いますが、慣れれば簡単です。
どうしても難しい場合は、Wordpressのテーマやホームページ作成ツールを使ってみるのもいいと思います。