たまにjQueryを使うことがあって「あれってどうやるんだっけ?」ってなったときのためのjQueryチートシート集です。
よくあるのがWordpressでjQueryを使うときに$じゃなくてjQueryを使うということや、クラスの付け替えなど単純なイベントの作成もよく忘れますよね(年のせい?)。
このページではそんな忘れんぼさんになくてはならないチートシートを集めました。
jQueryのチートシートまとめ
ブラウザでチェックできるjQUeryチートシート
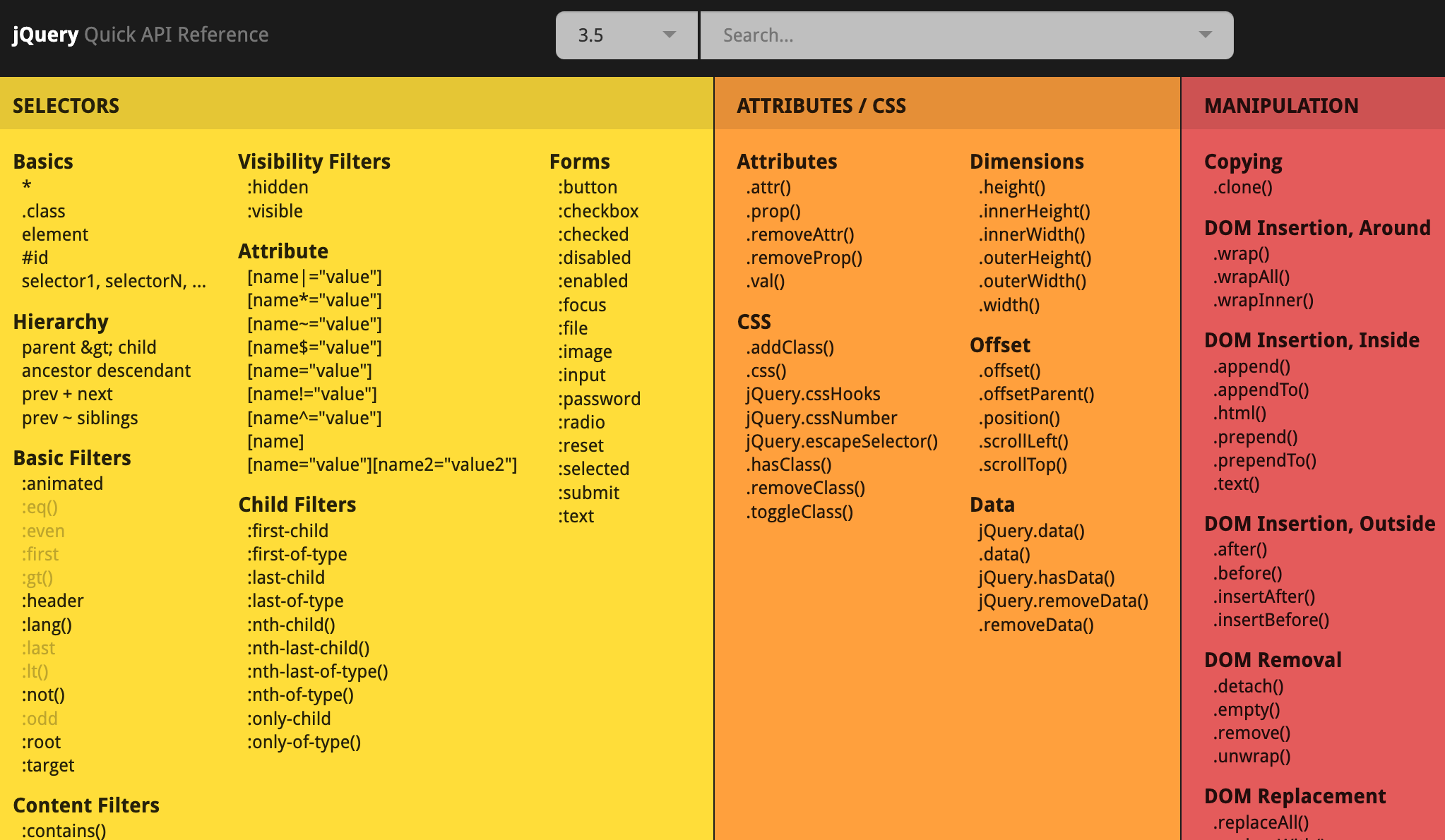
まずはこちら。セレクタ、Classや属性の操作などグループごとに分けられていてわかりやすいです。右の方にスライドするとマウスイベントやフェードインエフェクトもあります。
クリックすると公式ドキュメントに移動するので、さらに詳しく見ることができます。
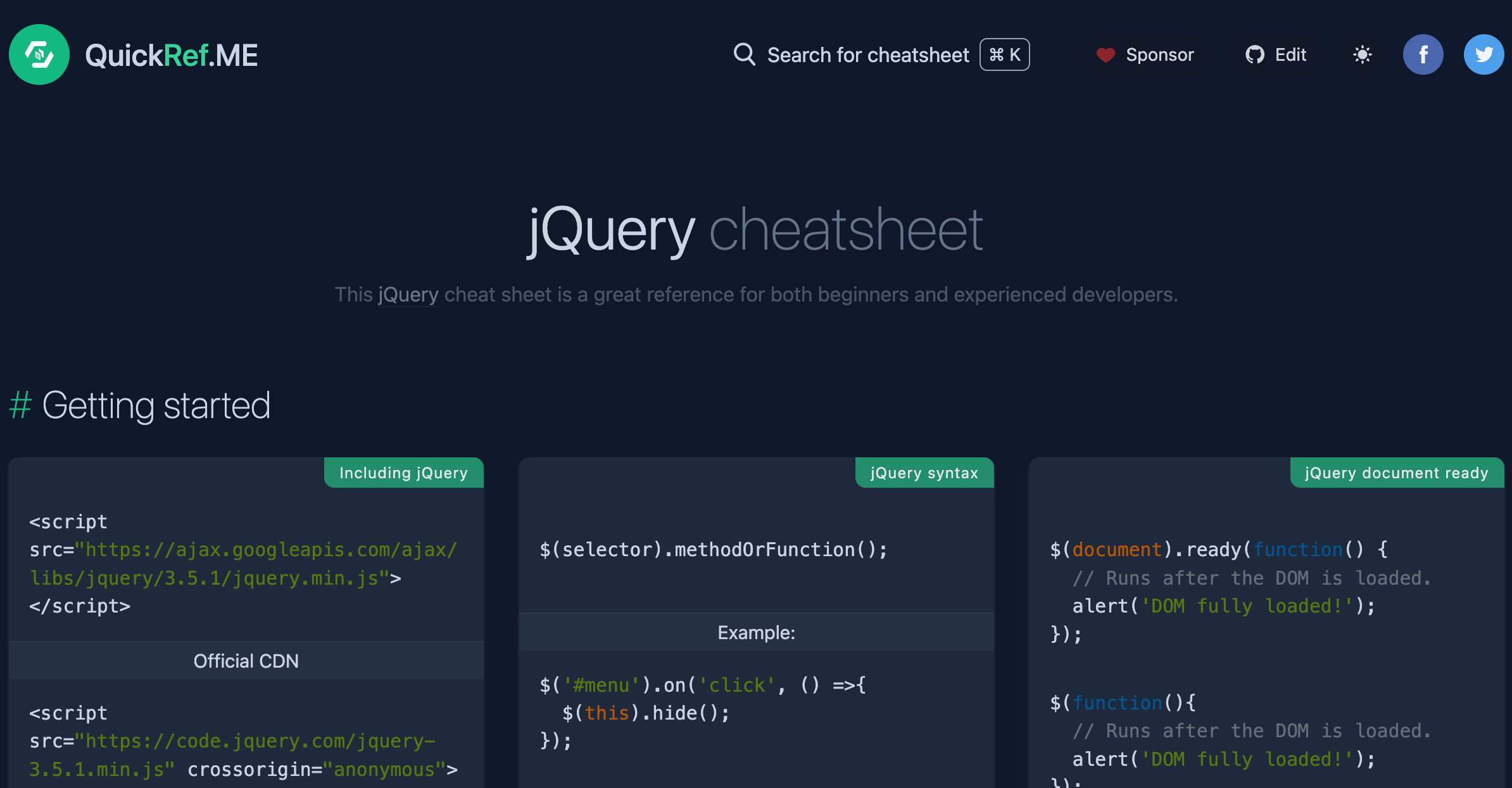
こちらはダークモードでjQueryのコマンド一覧を見れる目にやさしいチートシート。こちらもグループごとに分けられているのですが、左側にサンプロコードが表示されていてさらにわかりやすいです。
jQueryだけでなくHTMLやCSS、PHPなどのチートシートもあるのでこのサイトはブックマークしておくといいかもです。
ダウンロードできるjQUeryチートシート
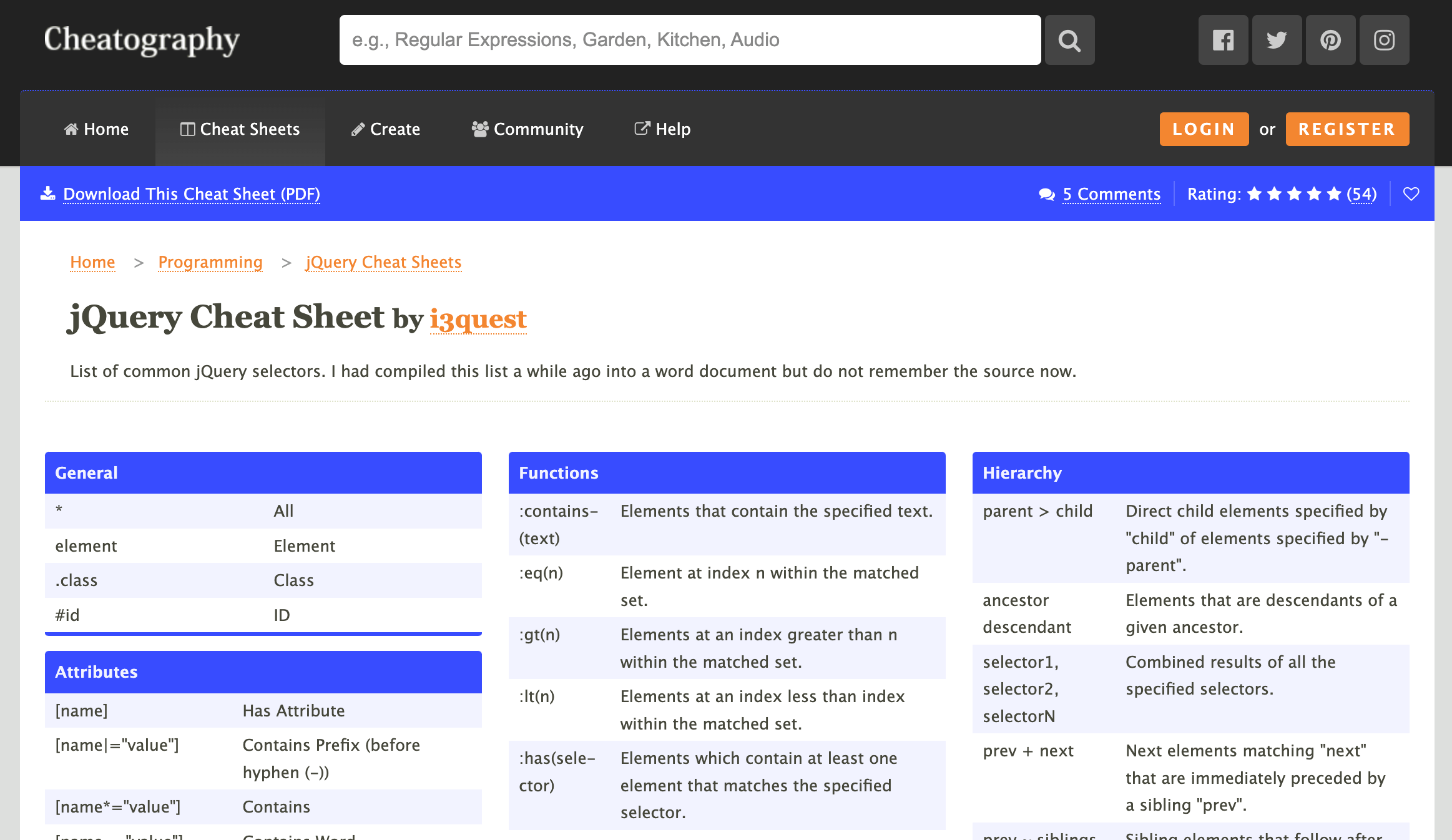
jQuery Cheat Sheet for Beginners

こちらはpndやpdfでダウンロードすることができるjQueryチートシートです。ブラウザだとページを開くのめんどくさい場合はダウンロードしたものを印刷して置いておくと良いかも。
こちらもダウンロードできるjQUeryのチートシートです。ちょっとわかりづらいですが、左上のリンクとページの下の方にあるリンクからPDFファイルをダウンロードできます。
さいごに
jQUeryはメインで使うことは減ってきたものの、まだまだ現役でたくさんのサイトで使われています。実際使いやすいですし、やりたいことはこれ1本でだいたいできてしまう手軽さもあって使っちゃうんですよね。
ReactやVueがちょっとむずかしいという人も簡単に使えるのが魅力のjQueryですが、よく忘れるのでチートシートのサイトをブックマークしておくといざというとき安心です。